



まあ、私は最終的に屈してGoogle Plusを採用しました。 それは喜んでではなかった-ほとんどの新しい流行で、私は、ほとんどの新しく、刺激的なオンライン現象の90パーセントのように、それがサイバースペースのエーテルにフェードアウトするかどうかを確認するためにそれを待つのが好きです。 Google Plusの場合、過去に失敗した他の多くのプロジェクト、Google Wave、Google Video Player、Google Notebookをすぐに思い出しました。…リストは続きます。
だから、Google Plusが出てきたとき、私はいつものように同じ恐怖を持っていました。 しかし、時間が経つにつれて、それは確かに変わってきました。
Google Plusをブログに統合する
ここ数日、Google Plusを詳しく見ることにしましたが、多くの人がおそらく実現するよりもインターネット全体で急速に統合されていることを発見しました。 そのため-それはおそらくボルグと同化するための高い時間です。 結局のところ、抵抗は無駄ですよね?
さて、ここではかなりのGoogle Plusについて説明しました。 おける”ばかり”の考察かGoogleプラスする!
TwitterやFacebookで行ったように、Google Plusをあなたのブログに統合するために利用可能なツールを調べてみましょう。 まず、右のナビゲーションペインにある”Google+ページを作成する”をクリックして、Google Plusアカウントでサイトの新しいG+ページを作成します。

あなたのblogまたはウェブサイトのためのGoogle+のページを作成することは影響の社会的なネットワーキング球にそれの確立の重大な部分である。
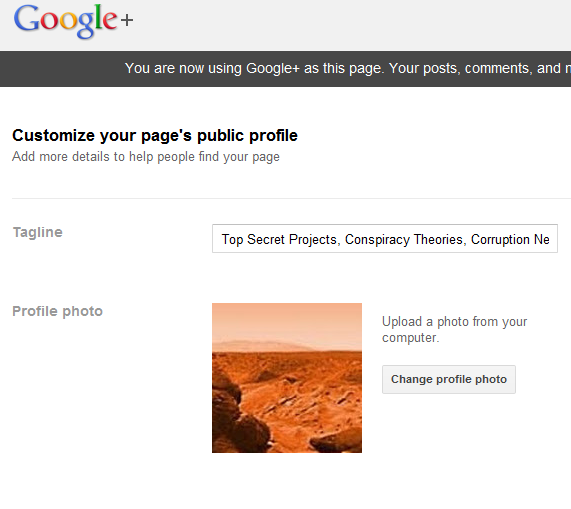
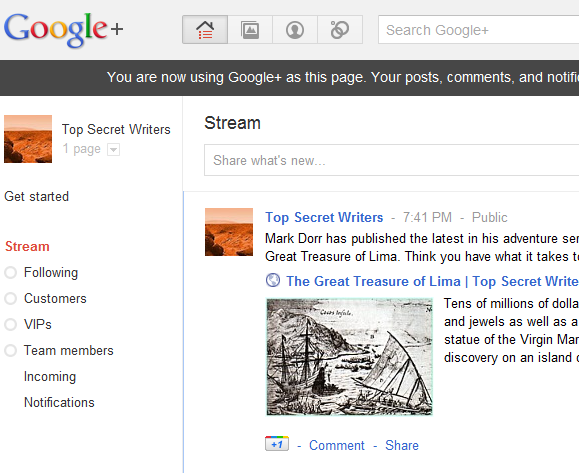
ところで-あなたのキャッチフレーズをカウントします。 人々が見つけるようにあなたのblogかウェブサイトがカバーするトピックの焦点。 あなたの場所のためのよい、決め付けられた写真を選べば行ってもよい。 あなたの新しいページがアップしたら、ちょうどFacebook上でのように、あなたは、あなたの物語を共有するコメントを投稿し、あなたの読者との会話を開始す

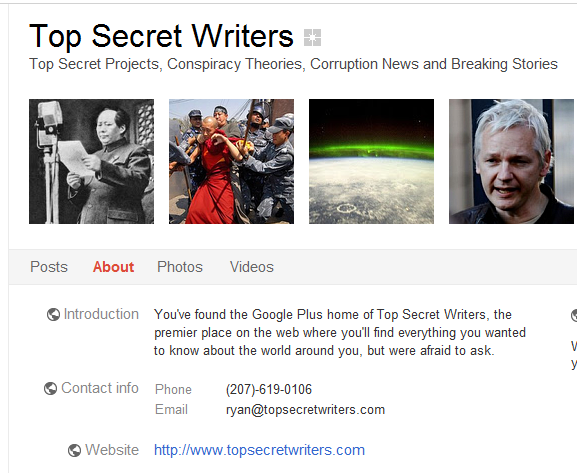
Aboutページは重要です。 上部のリボンには、サイトで見つけられるコンテンツの種類を反映した写真がクールに選択されていることを確認してください。 良い、強い、よく書かれた紹介、連絡先情報(これはあなたがより専門的に見えるようにする)、そしてもちろんウェブサイトのリンクを提供してくださ

関連するGoogle+ページからwebサイトにリンクしたので、google+ツールを統合して他の方向にリンクします。
ブログにGoogle Plusバッジを追加する
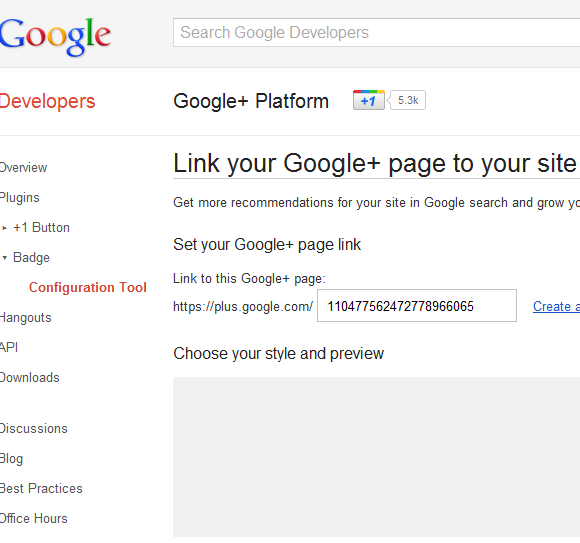
まず、ウェブサイトやブログからサイトの新しいGoogle Plusページに直接リンクするバッジを作成します。 これは、作成したばかりのGoogle Plusページから行います。 左側のナビゲーションペインの”Get Started”リンクをクリックし、”Connect Your Website”までスクロールダウンし、”Get The Badge”をクリックします。

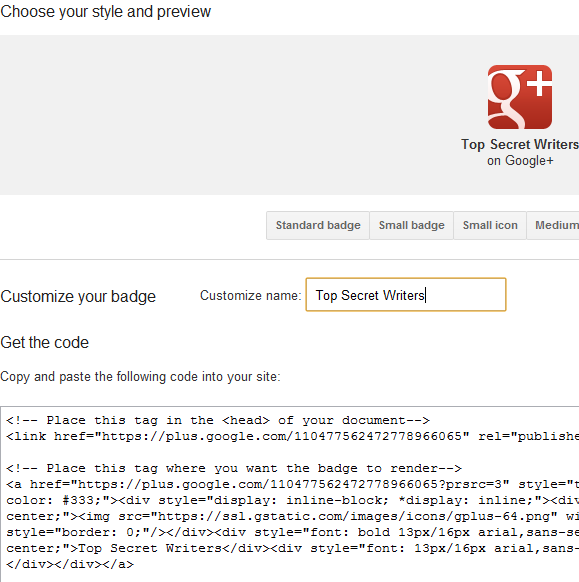
これは、Googleがプロセスを完了するために提供する高速ウィザードのおかげで、十分に簡単です。 ちょうどあなたの新しいページにリンクするURLを完了し、あなたの直接リンク”バッジ”がどのように見えるかを設定するために下にスクロー 今のところあなたの選択肢はかなり限られていますが、サイドバーにはかなりうまく機能する大きなG+画像があります。 私の場合は、サイトの上部に中程度のものを入れたいと思います。

あなたはそれがあなたのサイトの名前を印刷してもらうか、単純なボタンとしてそれを残すことができます。 次のステップは、”head”コードを強調表示し、<head>タグのどこかに貼り付けることです。 WordPressでは、これはヘッダーにある可能性があります。phpファイル。
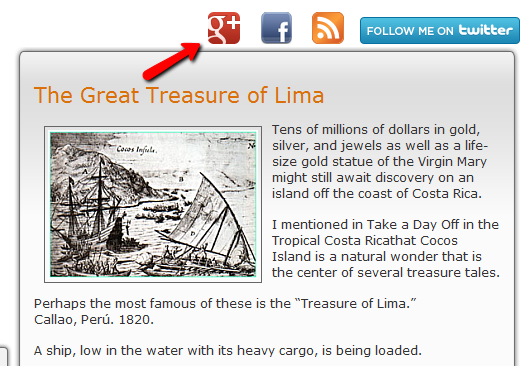
次に、バッジを表示したいページの本文内にhrefリンクセクションを貼り付けます。 私の場合は、以下に示すように、すべてのページのすべてのコンテンツの上に表示されるように、サイトのメインテンプレート内に貼り付けました。

あなたのサイトに+1ボタンを追加する
次は、人々が世界とあなたの記事を共有できるように、すべての記事ページに+1ボタンを追加しています。 以前と同じGoogle Plusの「開始」ページに移動し、リンクまでスクロールしてサイトに+1ボタンを追加します。
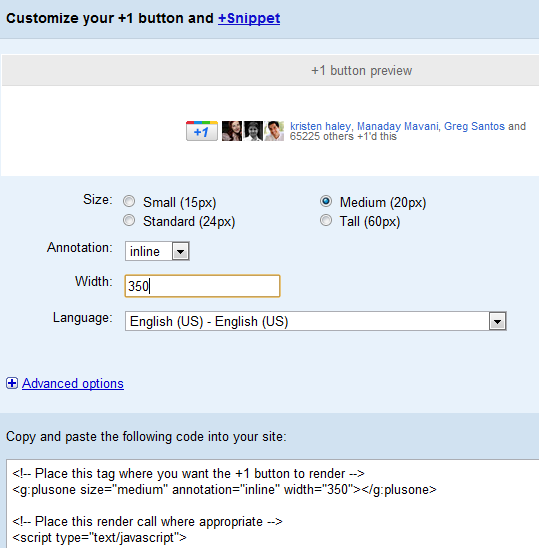
「Google+に移動」という青いボタンが表示され、その下に「コードを取得」というリンクが表示されます。 そのリンクをクリックします。 これは、任意の手間をかけずにボタンを設定するための簡単なウィザードに移動します。

アイコンのサイズと必要なテキスト/アイコンスニペットの幅を選択すると、下部のフィールドにコードが表示されます。 繰り返しますが、上記と同じように、コードの<script>セクションをヘッダーに配置し、ボタンを存在させたいページに”g:plusone”コード行を配置します。
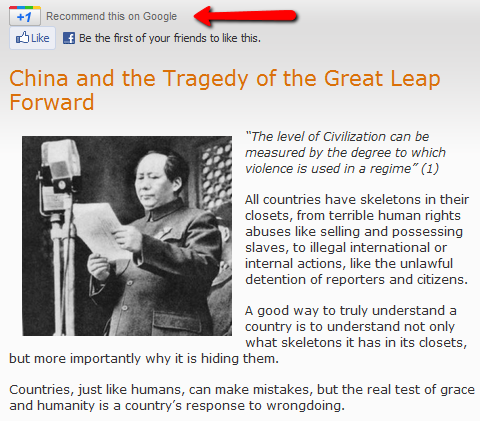
さて、出来上がり-人々は+1あなたのページへのリンクをクリックすることができます。 WordPressでこれを行っている場合は、必ず単一のものを編集してください。phpファイル、またはphpページが個々の投稿にコンテンツを提供するものは何でも-あなたはあなたの+1ボタンを個々の記事に適用したいです。

だから、そこにあなたはそれを持っています。 あなたはちょうど次の大きなものに買ってきました。 あなただけのボルグに同化してきた、とあなたのサイトのトラフィックはそれのためにあなたに報酬を与えるために起こっています。
私は正直なところ、私は自分自身がそれを言わせる前に、それははるかに長いだろうと思ったが、私は実際にGoogle Plusが滞在するためにここにいると思 それだけでなく、実際にFacebookのモンスターと競争する機会を持つことは、次の大きなことかもしれません。 待って見ないと
