Introduzione
Ridurre il tempo di risposta del server dovrebbe essere un obiettivo primario dei proprietari di siti web ed esperti SEO.
Investire risorse nella creazione di un sito web è una perdita di tempo se si carica lentamente e le persone abbandonano il tuo sito. Il primo paio di secondi determina se un cliente rimane sulla tua pagina o rimbalza su un concorrente.
Il 53% delle visite al sito mobile lascia una pagina che richiede più di tre secondi per essere caricata. (Fonte: Pensa con Google)
In questo articolo, scopri come ridurre i tempi di risposta del server con sette suggerimenti utili.

- Qual è il tempo di risposta del server?
- Perché il tempo di risposta del server è importante?
- Velocità del sito Web e SEO
- La velocità di caricamento impatta UX
- Qual è un buon tempo di risposta del server?
- Come migliorare il tempo di risposta del server
- Usa hosting Web affidabile e veloce
- Utilizzare una CDN
- Ottimizza database
- Mantieni WordPress leggero
- Monitora l’utilizzo di PHP
- Configura il caching
- Minify Scripts
Qual è il tempo di risposta del server?
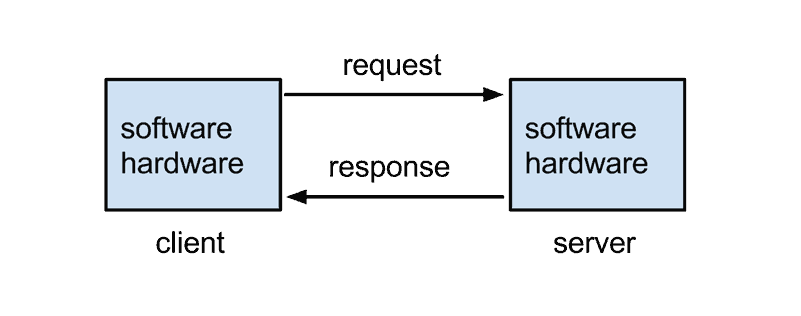
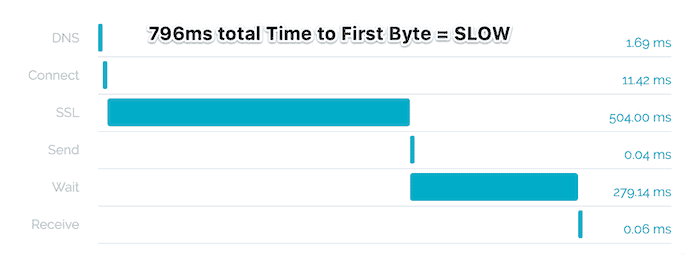
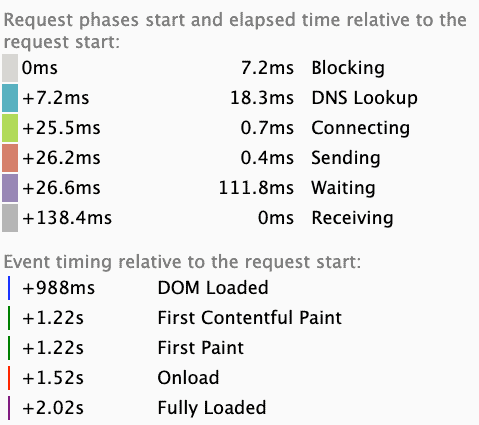
Il tempo di risposta del server è il tempo che passa tra un client che richiede una pagina in un browser e un server che risponde a tale richiesta. È misurato da TTFB (Time to First Byte). TTFB è il numero di millisecondi necessari per ricevere il primo byte della pagina dopo l’invio di una richiesta HTTP.

Perché il tempo di risposta del server è importante?
La conseguenza di un sito web lento può essere dannosa per le imprese. Il tempo di caricamento del tuo sito web influisce in modo significativo sull’esperienza dell’utente.

La ricerca rivela che oltre il 40% degli utenti web abbandona un sito se ci vogliono più di 3 secondi per caricarlo. Inoltre, più tempo ha bisogno di caricare, peggio si colloca nella pagina dei risultati del motore di ricerca (SERP).
Influenza del tempo di risposta:
- Esperienza utente (UX)
- Ottimizzazione dei motori di ricerca (SEO)
Migliorare l’ottimizzazione dei motori di ricerca e l’esperienza utente sono strategie critiche nel marketing digitale. Questa è una ragione sufficiente per verificare quale sia il tempo di risposta del server e come migliorarlo.
Velocità del sito Web e SEO
Google ha annunciato che la velocità di caricamento di una pagina è un fattore chiave di classifica nel 2019. La società ha anche creato PageSpeed Insights, uno strumento per migliorare le prestazioni del sito web. La metrica è semplice: migliore è il TTFB, maggiore è la classifica su Google.
La velocità di caricamento impatta UX
La reputazione del marchio si basa sull’esperienza utente fornita dal loro sito web.
Con il caricamento lento, rischi di perdere la pazienza e di navigare verso la pagina di un concorrente. È probabile che un’occasione di scarsa risposta può portare a un visitatore mai tornare al tuo sito web. Un sito web veloce è la pietra angolare della soddisfazione dell’esperienza utente.
Qual è un buon tempo di risposta del server?

Google consiglia di puntare a un tempo di risposta inferiore a 200 millisecondi. Un TTFB 100ms è l’ideale e tutto su 500ms è un problema. È importante che questa volta sia coerente per tutti gli utenti. Non dovrebbe variare a seconda della posizione geografica degli utenti.
Google classifica i siti Web in tre gruppi in base al punteggio di velocità raggiunto:
- Veloce (90-100)
- Media (50-89)
- Lento (0-49)
Secondo le statistiche di Google, la metà dei siti online (50%) sono lenti e solo il 10% sono veloci. Significato 40% dei siti web classificato media, lasciando un sacco di spazio per migliorare.
Come migliorare il tempo di risposta del server
Ecco sette semplici modi per ridurre il tempo di risposta del server per il tuo sito web.
Usa hosting Web affidabile e veloce
Assicurati che il tuo provider di hosting soddisfi le esigenze dei tuoi clienti online.
È essenziale mantenere tempi di risposta rapidi del server che non oscillino. Per raggiungere questo obiettivo, è necessario investire in un server ad alte prestazioni. Hosting web gratuito, servizi di hosting inadeguati con supporto minimo o nullo e risorse condivise contribuiscono a server più lenti.
I data center possono offrire un’ampia varietà di servizi di hosting e servizi gestiti da server. PhoenixNAP è un esempio di data center con server di hosting che garantiscono prestazioni, sicurezza e alta disponibilità.
Utilizzare una CDN
Una content Delivery Network (CDN) è un framework di reti distribuite di server proxy e relativi data center. Sono geograficamente distribuiti per fornire contenuti agli utenti il più velocemente possibile.
Un pubblico globale richiede un provider che abbia distribuito le proprie risorse a vari nodi in tutto il mondo. Ciò garantisce a tutti i visitatori della pagina web tempi di risposta rapidi.
Un server di hosting lontano dal pubblico di destinazione causa tempi di caricamento della pagina Web lenti.
Per evitare tale problema, è necessario conoscere il pubblico di destinazione prima di decidere su un provider di hosting. Questo ti aiuterà a scegliere un data center più vicino a quel pubblico. Riducendo al minimo la distanza tra i server di hosting e i visitatori, è possibile migliorare i problemi di latenza. Di conseguenza, questo riduce i tempi di risposta complessivi.
Ottimizza database
La velocità di risposta dipende dall’ottimizzazione del database. Quando si imposta per la prima volta un sito Web, il database risponde rapidamente alle query. Col passare del tempo, il database accumula informazioni. La compilazione si traduce in enormi quantità di dati memorizzati.
Esistono modi per ottimizzare il database per velocizzare il tuo sito web. Se si utilizza WordPress, il primo passo è identificare le query lente con un correttore di query. Una volta trovati quelli in ritardo, lavora sull’ottimizzazione. Modificare il gruppo in oggetti, utilizzare indici o altre soluzioni appropriate per i problemi in questione.
Mantieni WordPress leggero
WordPress ti consente di creare facilmente bellissimi siti web. Ha temi accattivanti e numerosi plugin per la personalizzazione. Tuttavia, fare attenzione a non sovraccaricare il tema in quanto può rallentare il tempo di risposta.
Se si utilizza un modello WP, cercare di attenersi a quelli semplici e leggeri ed evitare di aggiungere troppi plugin.
Utilizza uno strumento di monitoraggio delle pagine Web ed esamina quali plugin stanno rallentando la tua pagina web. Eliminare tutti i plugin inutilizzati e disattivare quelli che utilizzano le risorse della CPU.
Monitora l’utilizzo di PHP
Più processi un server deve impegnarsi a servire una pagina a un visitatore, più lento sarà. Se si esegue uno script PHP, assicurarsi che non stia utilizzando risorse vitali che soddisfano attività non necessarie.
Assicurati che PHP sia aggiornato. Molte società di hosting non fanno aggiornamenti PHP automaticamente. Un sito web ancora in esecuzione su PHP 5 avrà un tempo di risposta più lento di uno in esecuzione su PHP 7.
Vedi quale versione hai con il plugin PHP Compatibility Checker. Se necessario, eseguire l’aggiornamento a una versione più recente tramite cPanel o contattando il provider di hosting.
Configura il caching
Il caching garantisce una consegna rapida ai visitatori. Senza caching, un browser richiede risorse dal server ogni volta che una pagina viene caricata invece di accedervi da una cache locale o intermedia.
Esistono plugin WordPress che consentono di archiviare i file localmente sul computer di un utente. I file vengono poi riutilizzati durante le visite future. Questa pratica è chiamata caching. Accelera il tempo di caricamento e garantisce una migliore UX.
Minify Scripts
Minification sta riducendo la dimensione del codice. Si minimizza rimuovendo variabili ridondanti e lunghe, caratteri indesiderati e commenti.
File esterni, JavaScript e CSS costituiscono una pagina web e influenzano la velocità con cui viene servita. La pratica di minimizzare e comprimere gli script è una soluzione popolare quando si tratta di file. Mantiene grandi quantità di dati disponibili ma non lascia che la quantità comprometta le prestazioni.
Distribuire i file JS e CSS come esterni o interni, in base alle loro dimensioni e importanza. Migliora il tempo di caricamento posizionando piccoli file internamente, come parte del file HTML. Infine, rendi i file ambigui più facili da memorizzare nella cache mantenendoli esterni.
Suggerimento bonus: utilizzare la ” Connessione: Keep-Alive ” intestazione HTTP. Abilita il metodo “keep alive”, consentendo a HTTP di trasportare più file alla volta. Trasferendo diversi tipi di file (CSS, JS, immagini, ecc.) allo stesso tempo, puoi migliorare la velocità con cui i contenuti vengono serviti agli utenti.
Conclusione
Una delle metriche più importanti delle prestazioni del sito Web è il tempo di risposta del server. Implementare i suggerimenti menzionati in questo articolo e facilmente migliorare la velocità del server di oggi!
