In den letzten Posts habe ich hauptsächlich Proof-of-Concept-Tests (POC) mit Google Tag Manager durchgeführt. Das Tolle an einem POC ist, dass Sie keine tragfähigen Ergebnisse oder Erkenntnisse benötigen, die technologische Innovationen vorantreiben. Es geht darum, einige Merkmale der Plattform zu präsentieren, auf der das Experiment durchgeführt wurde.
In diesem Beitrag mache ich wieder einen sorglosen Schritt in die Welt der POCs. Mein Ziel ist es, einen einfachen Split-Test durchzuführen, um festzustellen, welche Variante einer Zielseite (oder eines Schlüsselelements davon) die meisten Conversions erzeugt.
Dies ist kein Ersatz für eines der echten A / B-Testtools. Vielmehr ist dies eine Möglichkeit für mich, eine weitere Möglichkeit zu präsentieren, die wunderbare Komplexität der JavaScript-Zauberei von GTM zu nutzen.
Wie auch immer, das werden Sie (hoffentlich) nach dem Lesen dieses Beitrags mitnehmen:
-
So ändern Sie ein DOM-Element
-
Wie man ein Cookie setzt
-
So zeigen Sie 50% der Benutzer eine andere Variante
Kombinieren Sie diese und Sie haben einen Split-Test in der Herstellung!
Folgen Sie diesem Link, um den Simmer Newsletter zu abonnieren! Bleiben Sie up-to-date mit den neuesten Inhalten von Simo Ahava und der Simmer Online-Kurs-Plattform.
Das Endergebnis
So wird es weitergehen. Genau 50% der Personen, die die Experimentseite anzeigen, sehen die folgende Schaltfläche:
![]()
Dies ist auch die Steuerungsvariante. Es ist das, was ich jahrelang benutzt habe, um meinen treuen Anhängern Millionen und Abermillionen zu machen (nur ein Scherz). Ich möchte jedoch sehen, ob ein lässigerer Ansatz zum Klicken von Ködern funktionieren würde (und ich möchte die jüngere, weniger kritische Bevölkerungsgruppe ansprechen), also ist dies die Testvariante, die den anderen 50% gezeigt wird:
![]()
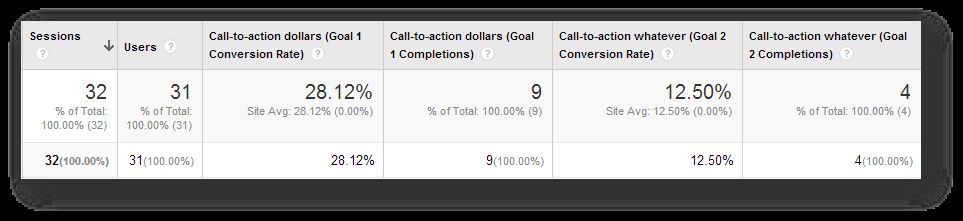
Also werde ich messen, wie viele Klicks jede dieser Schaltflächen sammelt. Am Ende sollte ich es in meinen Berichten sowohl als Ereignisse als auch als benutzerdefinierte Dimension sehen. So würde ein Zielkonversionsbericht für die beiden Varianten aussehen.

Es ist nicht gerade harte Wissenschaft, aber es hat die Arbeit erledigt. Überraschenderweise war die Steuerungsvariante stärker und produzierte mehr Conversions (wer hätte das gedacht?!).
GTM einrichten
Für dieses Experiment benötigen Sie Folgendes:
-
1. Partei Cookie Makro {{Split Variation Cookie}}
-
Zufallszahlenmakro {{Zufallszahl}}
-
Benutzerdefiniertes HTML-Tag
-
Kundenspezifisches Maß
-
Universal Analytics-Ereignistag
1st-Party-Cookie-Makro
Sie benötigen ein 1st-Party-Cookie, um sicherzustellen, dass derselbe Benutzer bei jedem Besuch der Seite dieselbe Variante sieht. Wenn also die Variante zum ersten Mal dem Benutzer zugewiesen wird, wird auch dieses Cookie geschrieben. Das Cookie gibt den Wert der Variante zurück, der auch für das Event-Tag und die benutzerdefinierte Dimension wichtig ist.
-
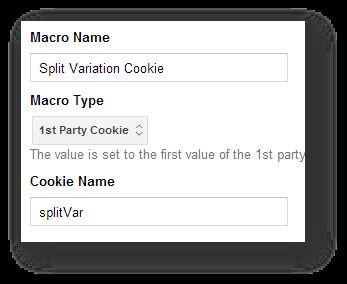
Erstellen Sie ein neues 1st Party Cookie-Makro
-
Nennen Sie es Split Variation Cookie
-
Setzen Sie den Cookie-Namen auf splitVar
Also so etwas:

Dieses Makro gibt den Wert von Cookie splitVar zurück, der, wie wir bald erfahren werden, die Variante speichert, die der Benutzer während des Experiments sehen sollte.
Zufallszahlenmakro
Ich verwende das Zufallszahlenmakro, um 50% meiner Besucher zu untersuchen. Es ist ein netter Trick, und ich habe es zum ersten Mal auf Dan Russells Blog gesehen.
-
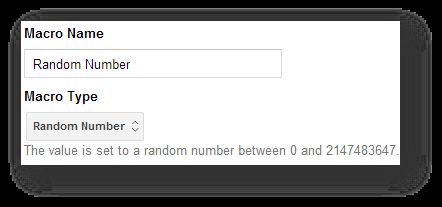
Erstellen eines neuen Zufallszahlenmakros
-
Nennen Sie es Zufallszahl
Los geht’s:

Jedes Mal, wenn dieses Makro aufgerufen wird, wird ein Wert zwischen 0 und 2147483647 zurückgegeben. Können Sie sehen, wie nützlich dies für die Probenahme ist? Wenn ich überprüfe, ob {{Random Number}} < 0.5*2147483647 , sollte es 50% der Zeit true zurückgeben.
Benutzerdefiniertes HTML-Tag
Hier passiert die Magie. Sie benötigen ein benutzerdefiniertes HTML-Tag, um eine Vielzahl von Dingen auszuführen: Ändern Sie das DOM-Element, identifizieren Sie die bevorzugte Variante des Benutzers, setzen und lesen Sie ein Cookie, etc …
Beginnen wir mit dem Code selbst. Dies ist, was das Tag haben sollte. Denken Sie daran, dass es auf allen Seiten ausgelöst wird, auf denen das Experiment ausgeführt wird.
<script> function testVariant() { controlElement.style.backgroundColor="#000099"; controlElement.innerHTML="**Click here if you want, whatever**"; return variantTwo; } var controlElement = document.getElementById("call-to-action"), // Set ID of control element variantOne = "clickDollars", // Variation 1 name variantTwo = "clickWhatever", // Variation 2 name variant = variantOne, randomNumSample = 1073741824; if(!{{Split Variation Cookie}} && controlElement) { // If cookie isn't set run code if({{Random Number}} < randomNumSample) { variant = testVariant(); // For 50 % of hits, fire Variation 2 } var d = new Date(); // Create cookie d.setTime(d.getTime()+1000*60*60*24*730); var expires = "expires="+d.toGMTString(); document.cookie = "splitVar="+variant+"; "+expires+"; path=/"; } else if({{Split Variation Cookie}} == variantTwo && controlElement) { // If user has only seen Variation 2 variant = testVariant(); }</script>Gehen wir diesen Code durch.
Zeilen 2-6 enthalten den Code, der ein voreingestelltes DOM-Element ändert. Somit führt diese Funktion den eigentlichen Split-Test durch und zeigt für 50% der Benutzer eine andere Variation der Zielseite. Diese Funktion gibt den Namen der Variante 2 zurück.
Zeilen 8-12 Richten Sie einige Variablen ein, damit dieses Skript funktioniert. Ändern Sie Call-to-Action in getElementById(„call-to-action“); um das ID-Attribut des HTML-Elements, mit dem Sie sich auf der Seite versuchen möchten, abzugleichen. Ändern Sie die Zeichenfolgenwerte für variationOne und variationTwo so, dass sie mit dem Namen oder zwei Varianten übereinstimmen. Diese Werte werden in Ihren GA-Berichten verwendet. Schließlich enthält die Variable randomNumSample einen numerischen Wert, der genau 50% des Maximums beträgt, das das Zufallszahlenmakro zurückgeben kann.
Zeilen 14-21 Testen Sie zunächst, ob Ihnen bereits eine Variante zugewiesen wurde, indem Sie Ihre Cookies überprüfen. Wenn kein Cookie gefunden wird, sind Sie ein neuer Benutzer, und eine Variation muss Ihnen zugewiesen werden. In diesem Fall weist Ihnen das Skript nach dem Zufallsprinzip entweder die Kontrollvariante (die Standardeinstellung „clickDollars“) oder die Testvariante („clickWhatever“) zu. Als nächstes schreibt es diese Informationen in ein Cookie, das lange bei Ihnen bleibt.
Zeilen 22-24 werden ausgeführt, wenn das Cookie gefunden wird. Wenn in diesem Fall die Variante, die Ihnen zugewiesen wurde, die Testvariante war, wird die DOM-Änderungsfunktion von Anfang an (siehe Zeilen 2-6) erneut ausgeführt, um sicherzustellen, dass Sie immer dieselbe Variante der Zielseite sehen. Wenn die Variante, die Ihnen zugewiesen wurde, die Steuervariante war, passiert nichts, da dies die Standardversion der Zielseite ist.
Einige Dinge zu beachten. Zunächst wird das Cookie für zwei Jahre festgelegt, sodass es das _ga-Cookie nachahmt. Der Punkt ist, dass der Benutzer immer die gleiche Variante sehen sollte (vorausgesetzt, er verwendet denselben Browser). Für einige Split-Tests ist dies nicht erforderlich, sodass Sie den Code ändern können, um auf die Cookie-Prüfung zu verzichten. Außerdem testen alle Funktionen auf undefinierte Werte (sowohl des Cookies als auch des Steuerelements), sodass ich keine Notwendigkeit sah, unnötige try … catch-Blöcke oder irgendetwas anderes hinzuzufügen.
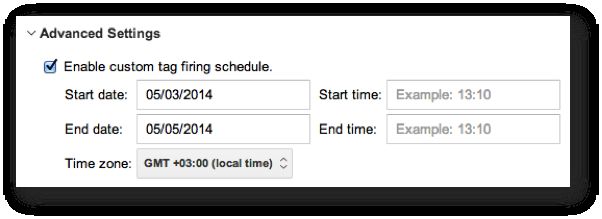
Pro-Tipp – Verwenden Sie den selten verwendeten benutzerdefinierten Zündplan für dieses Tag, um sicherzustellen, dass Ihr Experiment nur eine bestimmte Zeit läuft:

Benutzerdefinierte Dimension
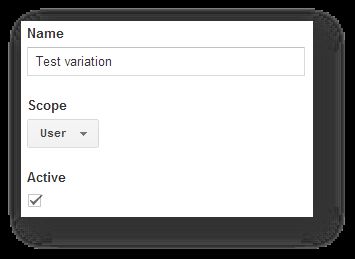
Sie müssen eine neue benutzerdefinierte Dimension für den Benutzerbereich erstellen, damit Sie ein zusätzliches Segment in Ihren Daten verwenden können.
-
Gehen Sie zu Google Analytics Admin und wählen Sie die Eigenschaft aus, für die Sie diese Treffer verfolgen möchten
-
Wählen Sie Benutzerdefinierte Definitionen > Benutzerdefinierte Dimensionen aus, und erstellen Sie einen neuen Benutzerbereich.
-
Geben Sie ihm einen beschreibenden Namen (ich habe meinen nur Testvariante genannt)
-
Notieren Sie sich den Dimensionsindex
Also so etwas wie das:

Sie können auch einen Sitzungsbereich oder sogar eine Trefferbereichsdimension verwenden, abhängig vom Umfang Ihres Tests. Obwohl ich kein professioneller CRO-Praktiker bin (weit gefehlt!), sehe ich den Vorteil, Interaktionen auf einer Multi-Visit-Benutzerebene zu beobachten, anstatt den relativ kleinen Bereich eines einzelnen Besuchs oder Treffers. Einige Webdesign-Fragen können jedoch wahrscheinlich in einem begrenzten Umfang beantwortet werden, denke ich.
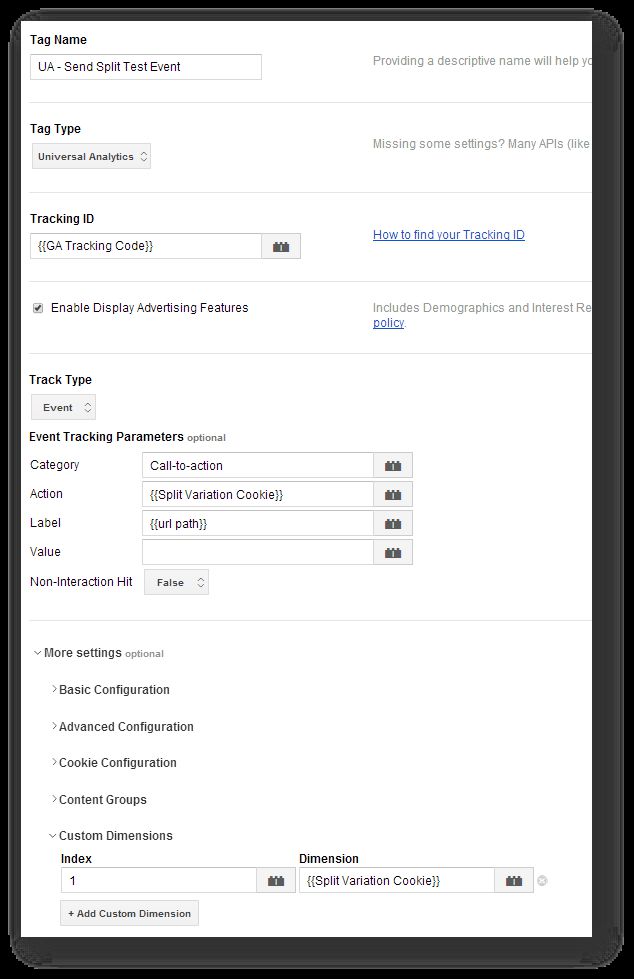
Universal Analytics Event Tag
Das letzte Bit, das Sie benötigen, ist ein Ereignis, das Ihre Daten auslöst und an Google Analytics sendet. Da ich eine Schaltfläche beobachte (die ich in einem <a href...> -Element eingeschlossen habe), verwende ich auch einen Link-Klick-Listener. Wenn Ihnen das nichts sagt, lesen Sie unbedingt meinen Leitfaden zur automatischen Ereignisverfolgung.
Wie auch immer, ich habe einen Link-Klick-Listener, der auf der Testseite ausgelöst wird. Was ich wissen möchte, ist nur, welche Variante der Benutzer gesehen hat, als er auf die Schaltfläche geklickt hat. So zähle ich meine Conversions und bestimme, welche Variante der Gewinner war. Ich sende auch die benutzerdefinierte Dimension mit dem Ereignis, damit der Benutzer ordnungsgemäß mit dem Variantennamen versehen wird. Ich sende die CD mit dem Ereignis, nur weil es für den Umfang dieses Artikels geeignet ist. Sie sollten es auf jeden Fall mit dem Seitenaufruf senden, damit Sie Ihre Besucher richtig segmentieren können (z. B. aus Personen, die die Kontrollvariante gesehen haben, wie viele auf die Schaltfläche geklickt haben; aus Personen, die die Testvariante gesehen haben, wie viele auf die Schaltfläche geklickt haben).
Mein Event-Tag sieht folgendermaßen aus:

Wie Sie sehen können, verwende ich den Cookie-Wert („clickDollars“ oder „clickWhatever“), um das Ereignis und die benutzerdefinierte Dimension zu kommentieren! Was für eine schöne Möglichkeit, Zeit und Ressourcen zu sparen. Wenn jemand beispielsweise auf die Standardvariante klickt, sendet das Ereignis-Tag Folgendes an GA-Server:
Ereigniskategorie: Call-to-Action
Ereignisaktion: clickDollars
Ereignisetikett: /call-to-action-page/subscribe/
Dimension 1: clickDollars
Denken Sie daran, die Indexnummer der Dimension an die CD anzupassen, die Sie im vorherigen Kapitel erstellt haben!
Die Zündregel, die ich verwende, lautet einfach:
{{event}} entspricht gtm.linkClick
{{element id}} equals call-to-action-link
Diese Regel wird daher nur ausgelöst, wenn ein Klick auf ein Element mit der ID „call-to-action-link“ erfolgt. Praktischerweise ist dies nur mein Kontrollelement.
Nun, hier ist es. Ein einfacher Split-Test, der ausschließlich mit GTM und etwas JavaScript-Magie durchgeführt wird. Lassen Sie mich nun wiederholen: Dies ist kaum der beste Weg, um Split-Tests durchzuführen (wir warten immer noch darauf, dass Content-Experimente ihren Weg zu GTM + Universal Analytics finden..), aber es zeigt die Macht und Macht eines Tag-Management-Systems. Schließlich manipuliere ich ein On-Page-Element direkt, ohne serverseitigen oder Front-End-Code zu berühren! Das ist erstaunlich … und beängstigend.
Bevor Sie anfangen, mit Ihrem DOM herumzuspielen (wow, das klang schmutzig), stellen Sie sicher, dass Sie genau wissen, was Sie tun und mit welchem Element. Dies ist von entscheidender Bedeutung, da Sie nicht versehentlich ein umfassendes Website-Redesign starten möchten, ohne dies tatsächlich zu beabsichtigen.
Beachten Sie auch, dass es mehr als möglich ist, dass der Benutzer die Kontrollvariante sieht, bevor das Skript sie mit der Testvariante überschreibt, da Sie das Element in einem asynchron ladenden Tag ändern. Dies ist keine gute Sache, denn wenn die Kontrollgruppe erkennt, dass sie an einem Experiment teilnimmt, wird dies die Zuverlässigkeit der Ergebnisse beeinträchtigen.
Es gibt ein paar nette Dinge, die Sie von diesem Skript auf Ihre anderen Skripte übertragen können. Verwenden Sie die Set-Cookie-Funktion, die ich im benutzerdefinierten HTML-Tag geschrieben habe. Es ist eine vielseitige Lösung, und ich habe es auch schon einmal verwendet. Die Zufallszahlenabtastung ist einfach genial, und ich liebe es, wie einfach es zu bedienen ist!
