Créez des formulaires de recherche WordPress personnalisés avec le Formidable plugin WordPress form builder. Cela vous permet de rechercher (ou de filtrer) les soumissions de formulaires dans une vue.
- Créer un formulaire de recherche personnalisé
- Publier la vue du formulaire de recherche et des résultats
- Publier le formulaire de recherche et les résultats sur la même page
- Publier le formulaire de recherche et les résultats sur des pages distinctes
- Masquer la vue des résultats jusqu’à ce que la recherche soit effectuée
- Afficher les termes de recherche après une recherche
- Options supplémentaires
- Utilisez un champ de case à cocher dans le formulaire de recherche
- Dates de recherche
- Plage de dates de recherche
- Supprimer les champs vides de l’URL de recherche
- Rechercher tous les champs
- Supprimer les doublons des champs dynamiques
- Dépannage
Créer un formulaire de recherche personnalisé
Apprenez à créer un formulaire de recherche personnalisé en suivant les instructions du tutoriel ci-dessous.
- Si vous ne l’avez pas déjà fait, créez un formulaire qui stocke toutes les entrées du formulaire qui seront recherchées. Ce sera votre Formulaire de données.
- Si vous ne l’avez pas déjà fait, créez une vue qui affiche les entrées du formulaire de données créé à l’étape 1. Ceci est la vue des résultats. La vue doit être définie pour afficher « Toutes les entrées » ou « Les deux (dynamiques) ».
- Publiez la vue des résultats sur une page à l’aide du shortcode suivant:
Remplacez ‘x’ par l’ID de la vue Résultats. Copiez l’URL de la page.
- Créez un nouveau formulaire, ce sera votre formulaire de recherche. Ajoutez autant de champs que vous le souhaitez au formulaire. Votre Formulaire de recherche ressemblera à ceci:

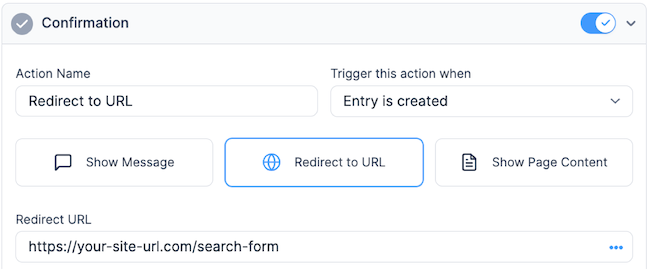
S’il y a des champs dynamiques dans votre Formulaire de données que vous souhaitez rechercher, ajoutez un champ dynamique à votre Formulaire de recherche avec des paramètres identiques.Si vous souhaitez rechercher des valeurs dans un répéteur, il est recommandé de créer d’abord une vue à partir du répéteur. - Accédez à la page « Paramètres » du formulaire de recherche. Dans la section « On Submit », sélectionnez « Rediriger vers l’URL ». Dans la zone URL, collez l’URL de la page où la vue des résultats est publiée.

- Ajoutez un paramètre à la fin de l’URL de redirection pour chaque champ du Formulaire de recherche. Ces paramètres seront utilisés pour transmettre les valeurs saisies dans le formulaire de recherche aux filtres de la vue des résultats.
- Ajoutez le premier paramètre à la fin de votre URL de redirection, cela devrait ressembler à ceci:
?fname=
- Remplacez ‘fname’ par n’importe quel texte. Éloignez-vous des noms tels que « post », « p », « date », « année », « mois » et « nom », car ils sont couramment utilisés par WordPress.
- Remplacez ‘x’ par l’ID du champ ‘Prénom’ dans le Formulaire de recherche.
- Pour tout paramètre supplémentaire, remplacez ‘ ?’avec ‘&’. Le premier paramètre devra commencer par un ?, chaque paramètre supplémentaire devra commencer par un &.
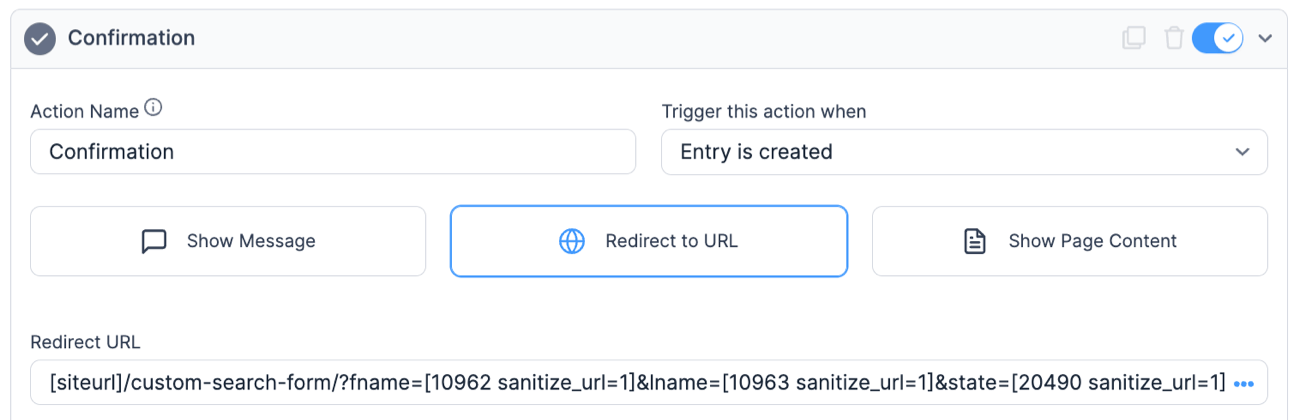
L’URL de redirection devrait ressembler à ceci lorsque vous avez terminé d’ajouter des paramètres:

Remplacez ’25’, ’26’ et ’27’ par les ID de champ du formulaire de recherche. - Ajoutez le premier paramètre à la fin de votre URL de redirection, cela devrait ressembler à ceci:
- Accédez à votre formulaire de recherche ‘Paramètres’ → ‘Actions du Formulaire’ et supprimez la ‘Notification par e-mail’.

Il est également recommandé de sélectionner « Ne pas stocker les entrées soumises à partir de ce formulaire » dans votre formulaire de recherche « Paramètres » → « Général » sous la section « On Submit ».

- Accédez à la vue modifier les résultats. Faites défiler jusqu’à « Paramètres avancés » et ajoutez un filtre pour chaque champ de votre formulaire de recherche. Si le formulaire de recherche contient un prénom, un nom et un champ déroulant, vous ajouterez trois filtres qui ressemblent à ceci :

Assurez-vous que ‘fname’, ‘lname’ et ‘state’ correspondent aux noms de paramètres que vous avez ajoutés à la fin de l’URL de redirection à l’étape 6.
Publier la vue du formulaire de recherche et des résultats
Il existe plusieurs façons de publier une vue du formulaire de recherche et des résultats. Vous voudrez peut-être que le formulaire de recherche et les résultats soient affichés sur la même page ou sur des pages différentes. S’ils sont sur la même page, vous pouvez masquer les résultats jusqu’à ce qu’une recherche soit effectuée.
Publier le formulaire de recherche et les résultats sur la même page
Si vous souhaitez que le Formulaire de recherche et la Vue des résultats soient publiés sur la même page, suivez les étapes ici:
- Créez un formulaire de recherche personnalisé, si vous ne l’avez pas déjà fait. Assurez-vous que votre affichage des résultats est publié sur une page.
- Allez dans la vue Résultats ‘Avant le contenu’. Insérez le formulaire de recherche dans « Avant le contenu ».
Remplacez ‘x’ par l’ID du formulaire de recherche.

- Dans la vue Résultats, faites défiler jusqu’à « Paramètres avancés ». Insérez le formulaire de recherche dans la zone » Message d’absence d’entrée « .
Remplacez ‘x’ par l’ID du formulaire de recherche.
- Cliquez sur « Mettre à jour ». Maintenant, lorsque l’utilisateur visite la page où la Vue des résultats est publiée, le Formulaire de recherche et la Vue des résultats s’affichent ensemble.

Publier le formulaire de recherche et les résultats sur des pages distinctes
Si vous souhaitez amener l’utilisateur sur une page de résultats de recherche distincte après avoir soumis un formulaire de recherche, suivez les instructions ci-dessous.
- Créez un formulaire de recherche personnalisé, si vous ne l’avez pas déjà fait. Assurez-vous que votre affichage des résultats est publié sur une page.
- Publiez votre Formulaire de recherche sur une page en utilisant le shortcode suivant:
Remplacez ‘x’ par l’ID du Formulaire de recherche.
- Cliquez sur « Mettre à jour ». Maintenant, lorsque l’utilisateur soumet une recherche sur le formulaire de recherche, il sera redirigé vers une page où ses résultats de recherche sont affichés.
Masquer la vue des résultats jusqu’à ce que la recherche soit effectuée
Si vous souhaitez empêcher l’affichage des résultats avant qu’une recherche ne soit effectuée, suivez les étapes ci-dessous.
- Créez un formulaire de recherche personnalisé si vous ne l’avez pas déjà fait. Si vous avez déjà créé un formulaire de recherche personnalisé, assurez-vous qu’il ne figure pas dans la section Avant ou Après le contenu de votre vue.
- Allez dans votre formulaire de recherche ‘Paramètres’, ajoutez ceci à la fin de l’URL de redirection:
&show_view=yes
Votre URL de redirection devrait ressembler à ceci:

- ( Facultatif) Si votre vue de résultats contient des shortcodes, ajoutez ‘?show_view=yes’ jusqu’à la fin. Cela devrait ressembler à ceci:
<a href="?show_view=yes">Link Name</a>
- Enfin, publiez le Formulaire de recherche et la Vue des résultats sur une page. Remplacez x par l’ID du formulaire et y par l’ID de la vue.
Assurez-vous d’enregistrer la page lorsque vous avez terminé.
- Maintenant, lors de la visite de la page, aucune entrée ne sera visible tant qu’une recherche n’aura pas été soumise.

Afficher les termes de recherche après une recherche
Une fois la recherche effectuée, le formulaire de recherche sera vide par défaut. Si le Formulaire de recherche et la Vue des Résultats sont sur la même page, vous pouvez remplir le Formulaire de recherche avec les termes de recherche, si vous le souhaitez. Définissez une valeur par défaut pour chaque champ en récupérant le terme de recherche correspondant à partir de l’URL comme suit:
Utilisez exactement le même nom de paramètre que celui que vous avez utilisé pour le champ dans l’URL de redirection. Si un terme de recherche a été défini pour le champ, il apparaîtra dans le champ. Sinon, le champ sera vide. Lorsqu’un utilisateur consulte pour la première fois le formulaire de recherche, ses champs seront vides.
Options supplémentaires
Utilisez un champ de case à cocher dans le formulaire de recherche
Si vous souhaitez utiliser un champ de case à cocher dans le Formulaire de recherche, veuillez ajouter ce code au plugin d’extraits de code ou aux fonctions d’un thème enfant.fichier php.
Dates de recherche
Si vous incluez un champ de date dans le formulaire de recherche, vous pouvez avoir des résultats de recherche inexacts. Par conséquent, vous devrez modifier un peu l’URL de redirection dans votre formulaire de recherche. Si la partie date de votre formulaire ressemble à ceci: mydate=, vous la changerez en: mydate=. Cela modifiera le format de la date utilisée pour la recherche.

Plage de dates de recherche
Si vous souhaitez effectuer une recherche à l’aide d’une plage de dates, suivez les instructions ci-dessous:
- Dans votre formulaire de recherche, ajoutez deux champs de date: Date de Début et Date de Fin.

- Dans la vue de votre formulaire de données, recherchez la section Paramètres avancés et ajoutez deux filtres pour votre champ de date.

- Le champ Date est supérieur ou égal à
- Le champ Date est inférieur ou égal à
/search-form/?startdate=&enddate=
Remplacez 100 et 101 par leurs identifiants de champ respectifs.

Supprimer les champs vides de l’URL de recherche
Si vous souhaitez supprimer les champs de recherche de l’URL lorsqu’ils ne sont pas remplis, vous pouvez ajouter des instructions if autour de chaque paramètre, comme ceci:
http://your-sites-url/search-form?fname=&lname=&date=
Ces ID de champ sont les ID du formulaire de recherche. Les sont utilisés pour supprimer cette partie de l’URL si le champ est laissé vide dans le formulaire de recherche.
Rechercher tous les champs
Si vous souhaitez avoir un champ dans votre Formulaire de recherche qui recherche tous les champs de votre Vue Résultats, y compris les champs qui ne sont pas visibles dans la vue, ajoutez un champ de texte à votre Formulaire de recherche et mettez ‘?frm_search = ‘à la fin de l’URL de redirection de votre formulaire de recherche.
http://your-sites-url/search-form?frm_search=
Remplacez 25 par l’ID du champ de texte.
Supprimer les doublons des champs dynamiques
Si vous souhaitez utiliser un champ dynamique dans un formulaire de recherche qui recherche des données à partir d’un champ non dynamique, il se peut que des valeurs en double apparaissent dans le champ dynamique. Vous pouvez utiliser la fonction frm_remove_duplicates pour supprimer les valeurs en double du champ dynamique de votre formulaire de recherche.
Dépannage
Veuillez suivre ces étapes pour résoudre votre formulaire de recherche si vous rencontrez des problèmes:
- Dupliquez la vue des résultats de recherche et remplacez les valeurs dans les filtres par des valeurs codées en dur qui, selon vous, devraient fonctionner. Par exemple, remplacez par du rouge, puis prévisualisez la vue pour vous assurer que les filtres donnent les résultats attendus.
- Vérifiez que les valeurs de paramètre correspondent complètement aux valeurs d’entrée – espacement— ponctuation, orthographe, majuscule, etc. Si la vue filtre correctement maintenant, le problème est probablement lié au formulaire de recherche lui-même, et vous pouvez passer à l’étape 6. Si la Vue n’est toujours pas filtrée correctement, il peut y avoir d’autres problèmes avec les entrées, le formulaire de données ou la Vue elle-même.
- Affichez la page sur laquelle vous êtes redirigé après avoir soumis le formulaire de recherche. Regardez l’URL de la page et assurez-vous que les paramètres apparaissent correctement, c’est-à-dire
?fname=Rob&lname=Smith&uState=Arizona
- Si les paramètres sont vides ou ne semblent pas corrects, essayez de changer manuellement l’un des paramètres en une valeur de l’un des champs recherchés dont vous savez qu’il existe dans une entrée, par exemple, changez & color= en & color=Red.
- N’utilisez aucun paramètre pouvant être réservé par WordPress. Par exemple, changer?m =& p = à?model=& price= et mettez à jour les shortcodes dans les paramètres du filtre d’affichage.
Pour vous assurer que vos noms de paramètres ne sont pas utilisés par WordPress, veuillez comparer avec la liste des paramètres de requête dans les documents. - Vérifiez qu’il n’y a pas de filtres définis dans la vue qui empêcheraient l’affichage des entrées, tels que des filtres d’ID utilisateur ou des limites sur le nombre d’entrées.
- Vérifiez que les codes courts d’ID de champ dans le paramètre « Redirection vers l’URL » de votre formulaire de recherche sont les ID de champ corrects des champs du formulaire de recherche, et non du formulaire de données.
- Vérifiez que vous recherchez le bon formulaire et que des entrées existent pour ce formulaire.
Si vous rencontrez toujours des problèmes après avoir suivi toutes ces étapes, veuillez ouvrir un ticket d’assistance et nous faire part de vos résultats des étapes ci-dessus.
