- 11 min lecture
- Graphisme, Design, Photoshop, Optimisation, Performance
- Partager sur Twitter, LinkedIn
- À propos de l’auteur
- Bulletin électronique
- Pour en savoir plus sur SmashingMag:
- Les problèmes
- Facteur de zoom
- Performance
- Taille de la police
- Pixels entiers
- Spécifications
- La Bonne Nouvelle
- « Mais Je Suis Coincé Avec Des Images @1x! »
- Scripts d’exportation
- Installation
- Conseils
- Illustrator
- Sketch
- Merci d’avoir lu
À propos de l’auteur
Murdoch est un Designer / développeur qui a travaillé pour les agences mondiales Ogilvy et Wunderman. Il a travaillé sur de grands clients tels que Coke, Microsoft, Xbox, Mur En savoir plus sur Murdoch ↬
Bulletin électronique
Conseils hebdomadaires sur l’UX frontal &.
Approuvé par 190.000 personnes.
Récemment, j’avais un projet dans lequel je devais produire des écrans haute fidélité pour une tablette. Je devais présenter ces écrans sur l’appareil et également produire un prototype cliquable. Ils devaient être parfaits au pixel près. Le calendrier était serré (comme toujours), alors je suis allé avec mon outil de prédilection, Photoshop. Je l’utilise depuis plus de dix ans et cela me donne la sortie de haute qualité la plus rapide.
Concevez-vous à la résolution « Retina » dans Photoshop? Si la réponse est oui, alors cet article est pour vous. Je vais vous expliquer les problèmes que j’ai rencontrés lors de la création de maquettes Retina à afficher sur une tablette. Je vais ensuite vous expliquer une façon de travailler qui est plus facile et vous donne de meilleures performances. Il s’agit de mon expérience avec Photoshop, mais cela pourrait être appliqué à Illustrator et à d’autres logiciels.

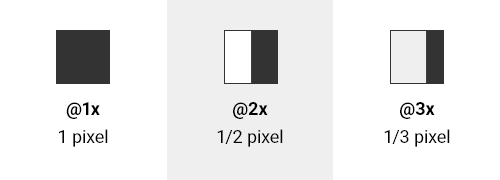
Tout au long de cet article, j’utiliserai la notation @2x et @3x. Ceux-ci représentent les compartiments Retina pour iOS. Les icônes de l’application en sont un bon exemple. Pour l’iPhone d’origine, ce serait 60 × 60 pixels (@ 1x). Pour l’iPhone 4, ce serait exactement le double, 120 × 120 pixels (@ 2x). Maintenant, les derniers appareils plongent dans un triple territoire. Pour l’iPhone 6 Plus, l’icône serait 180 × 180 (@3x). Lorsque je parle de @2x ou @3x, je parle d’utiliser le double ou le triple des dimensions des pixels. Tout devrait devenir clair à mesure que vous lisez la suite.
Pour en savoir plus sur SmashingMag:
- Le Flux De Travail Retina Asset Que Vous Avez Toujours Voulu Pour Photoshop
- Créez Des Actifs Parfaits En Pixels Pour Plusieurs Facteurs D’Échelle
- Étiquette Photoshop Pour Une Conception Web Réactive
- Rétinisez-Le: Action Photoshop Gratuite Pour Découper Des Graphiques Pour Des Écrans HD
Les problèmes
Maintenant, entrons dans la conception de cette application pour tablette. Comme beaucoup d’autres designers, on m’avait dit qu’il fallait concevoir à la résolution de la Rétine. Le consensus général est @2x ou @ 3x. Alors, je me suis mis sur mon chemin joyeux, en concevant @ 2x. Le design serait présenté sur un Nexus 9 avec un rapport 4: 3, donc mon canevas Photoshop a été configuré à 2048 × 1536 pixels. Après avoir créé quelques écrans, j’ai réalisé en pratique que cela ne fonctionnait pas bien du tout. Travaillons sur les problèmes que j’ai trouvés.
Facteur de zoom
Au début, ce n’est pas grave. Effectuez un zoom arrière sur 50% ou 33% pour voir votre design à environ 1:1. Mais en même temps, c’est un peu ridicule, non?

Pourquoi devriez-vous constamment zoomer et dézoomer pour voir ce qui se passe? Il ruine également complètement l’accrochage des pixels, qui fonctionne le mieux à 100%. Il est presque impossible de savoir si un pixel est aligné lorsque vous effectuez un zoom à 33% ou 50% ! Qu’il suffise de dire, j’en ai assez de zoomer et dézoomer comme un maniaque pour que les choses s’alignent parfaitement au pixel près.
Performance
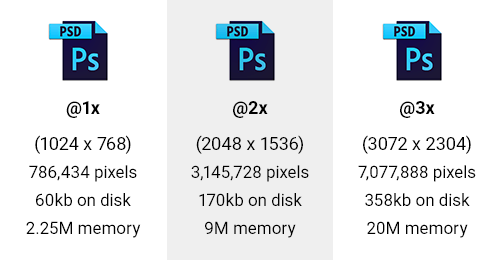
C’est un gros problème. Utilisons une tablette avec un rapport 4: 3 à titre d’exemple. J’ai mis en place un PSD vierge @ 1x (qui fait 1024 × 768 pixels) et un autre @ 2x (2048 × 1536) et un troisième @ 3x (3072 × 2304). J’ai ensuite fait quelques comparaisons.

Tout d’abord, j’ai regardé le nombre de pixels dans les PSD. Le PSD @2x a quatre fois plus de pixels. Le @3x en a neuf fois plus. Cela affecte directement l’utilisation de la mémoire, qui elle-même augmente de quatre fois et neuf fois! Pour notre PSD vierge, cela est passé de 2,25 M à 9M @ 2x, puis à 20M pour @ 3x.
Enfin et surtout, il doit également stocker tous ces pixels supplémentaires. Ainsi, la taille de votre fichier augmente également. La taille du disque a augmenté de 280% pour le @ 2x et de 590% pour le @ 3x. Maintenant, dans notre PSD vierge, ce n’est qu’une augmentation de 60 à 358 Ko. Mais une fois que vous avez des objets intelligents sérieux et des couches en cours, faites attention! Prenons l’exemple d’un PSD de 100 Mo. Le @3x pourrait être de 590 Mo. Ensuite, multipliez cela par les 20 à 30 documents de votre projet!
Du point de vue des performances, il est très clair que travailler chez Retina va vous coûter une utilisation sérieuse de la RAM, du processeur et du disque.
Taille de la police
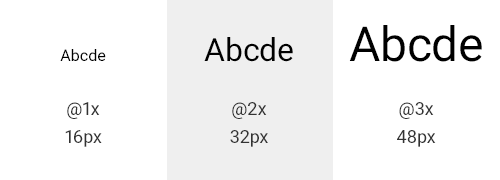
Ce problème devient évident assez rapidement lorsque vous travaillez @2x ou @3x. Supposons que vous ayez décidé de créer une zone de texte avec la police définie sur 16 pixels. Mais @2x c’est 32 pixels, et @3x c’est 48 pixels! Pas idéal, n’est-ce pas, devoir constamment multiplier par deux ou trois? Je ne sais pas pour toi, mais je pourrais me passer des calculs constants. Quand je conçois, je veux savoir que 16 pixels, c’est 16 pixels !

Pixels entiers
Voici un autre problème. Que se passe-t-il lorsque vous utilisez 1px at @2x Retina? Vous l’aurez deviné, ça devient 0,5 pixels ! Et @3x ce serait encore pire, 0,33 pixels! Donc, vous devez également être constamment conscient que vos tailles doivent être divisibles par 2 ou 3 lorsque vous travaillez dans la rétine. Une autre considération entre en jeu si vous utilisez @2x avec une valeur de pixel impaire. Disons que vous avez une boîte de 33 pixels de large; une fois convertie en @1x pour la construction, cela devient 16,5 pixels! Encore une fuite des cerveaux de travailler avec la Rétine.

1px retomberait de @1x à @3x.Spécifications
C’est un autre problème que j’ai vu sur le lieu de travail: les concepteurs qui ont travaillé @ 2x ou @ 3x et commencent ensuite à spécifier leur conception pour les développeurs. Cela implique généralement de documenter le rembourrage, les largeurs, les hauteurs, les tailles de police, etc. pour s’assurer que le design est bien construit. Mais ils oublient qu’ils sont au double ou au triple de la résolution. Ainsi, les vieux développeurs pauvres obtiennent une spécification complète dans laquelle ils doivent tout diviser par 2 ou 3! Pas génial, n’est-ce pas? Pourquoi leur rendre la vie plus difficile?
L’autre option est que le concepteur peut enregistrer un nouveau PSD à 50% ou 33%, puis les spécifications à partir de cela. Mais Retina-land ressemble à une rue à sens unique. C’est difficile de voir à travers ces œillères.
La Bonne Nouvelle
Ne vous inquiétez pas. Après toutes les mauvaises nouvelles, il y a de bonnes nouvelles. En travaillant sur l’exportation d’icônes pour Android à partir d’Illustrator, j’ai découvert le monde des pixels indépendants de la densité (DP). Vous pouvez lire une longue explication sur les développeurs Android sur la « Prise en charge de plusieurs écrans », ou je peux le décomposer pour vous très rapidement.
Fondamentalement, un DP est la dimension de pixels @ 1x ou, en termes Android, la densité de base moyenne (MDPI). Un pixel indépendant de la densité est le même que 1 pixel physique sur un écran de 160 DPI. La conversion est DP = pixel ÷ (DPI ÷ 160).
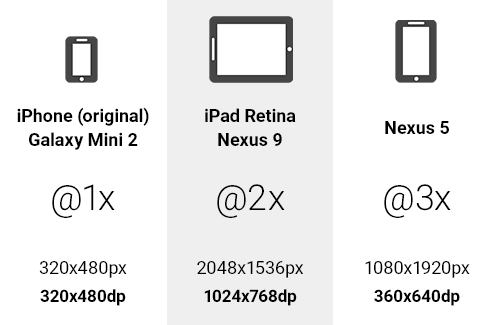
Utilisons notre exemple de tablette avec un affichage de 2048 × 1536 pixels et 320 DPI. En parcourant l’équation ci-dessus, pour la largeur, nous obtenons 1024 DP et pour la hauteur, 768 DP. Cela devient notre résolution de base. Et nous devons également connaître le facteur d’échelle des actifs d’image. Cette équation est : scale factor = DP × (DPI ÷ 160).
En utilisant la largeur de 1024 DP et les 320 DPI de l’appareil, si nous parcourons cette équation, nous obtiendrions un facteur d’échelle de 2. Cela signifie que nous aurions besoin de produire des actifs @ 2x pour les afficher sur cet appareil. Il est également assez simple de voir que 2048 ÷ 1024 = 2. Alors, n’insistez pas sur les équations!
Comme autre exemple rapide, prenons le Nexus 5. Avec sa résolution de 1920 × 1080 pixels et 480 DPI, les unités DP atteignent 640 × 360. Ensuite, le facteur d’échelle apparaît sous la forme @3x. Vous connaissez donc maintenant vos dimensions DP et votre facteur d’échelle pour les actifs.

Une fois que vous avez les dimensions DP, celles-ci deviennent votre taille de toile PSD à 72 DPI. Donc, la réponse à ce mystère est de concevoir @1x ou en DP.
Certains autres appareils ne tiennent pas aussi bien dans ces seaux, mais vous avez l’idée. Le point ici est que vous réduisez aux unités DP de base et que vous connaissez l’échelle pour exporter des images.
« Mais Je Suis Coincé Avec Des Images @1x! »
Correct. Et un PNG @1x aurait l’air horrible sur un appareil Retina. Ce dont j’avais besoin, c’était d’un moyen de travailler à @ 1x et avec des unités DP, mais d’exporter vers @2x ou @ 3x pour prévisualiser sur un appareil. Mes clients n’accepteraient rien de moins. Donc, en utilisant ma connaissance de l’exportation d’icônes vers divers DPI pour Android, que j’ai couvert ailleurs, j’ai appliqué la même technique à Photoshop.
La solution à mon problème était un script Photoshop qui exporte n’importe quel canevas vers un PNG @2x ou @3x pour la prévisualisation sur un appareil. Ainsi, on peut continuer à travailler @ 1x et en DP et obtenir tous les avantages en termes de performances tout en obtenant des écrans de bonne qualité. Prenez votre gâteau et mangez-le aussi, si vous voulez.
Scripts d’exportation
Voici un aperçu rapide du fonctionnement du script:
- Votre canevas Photoshop est redimensionné à 200% ou 300%.
- Il crée un nouveau dossier nommé
retina, où votre PSD est enregistré. - Ensuite, il enregistre un PNG sous la forme
<documentname>_2x.pngou<documentname>_3x.png. - Il efface et purge également l’historique (« Annuler »).
- Ensuite, il enregistre le document exactement comme il était avant l’exécution du script.
Les scripts sont très faciles à modifier. Si vous souhaitez renommer le nom du dossier ou du fichier, il vous suffit de modifier les variables indiquées ci-dessous:
var scale = "200%";var folderName = "retina";var extensionName = "_2x.png";Installation
Téléchargez les scripts (ZIP, 4 Ko) ou visualisez le projet sur GitHub.
Une fois qu’ils sont téléchargés et décompressés, copiez les scripts et collez-les dans le dossier Scripts de Photoshop : sous Windows, Program FilesAdobeAdobe Photoshop CC 2014PresetsScripts, et sur Mac, ApplicationsAdobePhotoshop CCPresetsScripts.
Veuillez noter que cela varie en fonction de votre version de Photoshop et de votre système d’exploitation.
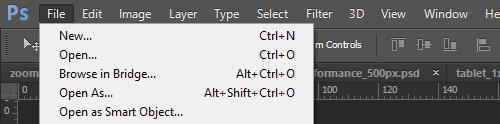
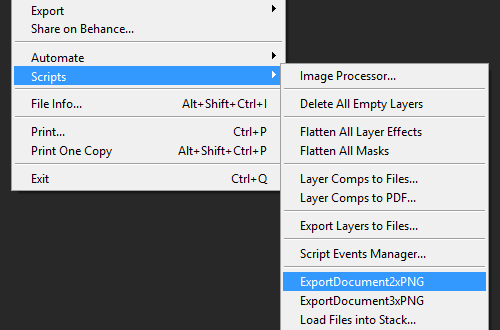
Vous avez presque terminé. Redémarrez Photoshop et les scripts seront prêts à partir. Maintenant, chaque fois que vous souhaitez exporter un PNG @2x ou @3x, cliquez simplement sur « Fichier » → « Scripts » → « ExportDocument2xPNG » ou « Fichier » → « Scripts » → « ExportDocument3xPNG »:


Il vous reste maintenant des images Retina @2x ou @ 3x, prêtes à être mises sur l’appareil.
Conseils
Gardez à l’esprit quelques choses si vous optez pour cette approche. Utilisez des formes et des vecteurs dans la mesure du possible. Ils s’adaptent parfaitement, tout comme les styles de calques. Utilisez toujours des objets intelligents pour toutes les bitmaps. Gardez à l’esprit qu’ils devront toujours être @2x ou @ 3x à l’intérieur.
L’utilisation de cette approche avec le générateur de Photoshop fonctionne également très bien. Tous les calques ou groupes de calques peuvent être exportés @2x et @3x. Et vous saurez qu’ils sont parfaits pour les pixels.
Après avoir produit les dessins, j’avais besoin de créer un prototype cliquable pour le client. J’ai trouvé que les PNG exportés fonctionnent très bien avec Marvel. Marvel vous permet de télécharger vos images sur Dropbox ou via son propre système. Une fois qu’ils sont téléchargés, vous pouvez créer des points d’accès et des liens vers d’autres écrans. Ensuite, vous pouvez afficher sur un appareil pour voir vos conceptions en action. L’autre avantage était que j’ai utilisé moins de bande passante et d’espace Dropbox! Les PSD de la rétine auraient été super lourds!
Illustrator
Si vous utilisez Illustrator, vous pouvez également travailler @1x et en DP. Assurez-vous que votre document est configuré pour le Web à 72 DPI. Ensuite, vous pouvez exporter manuellement des images PNG @2x et @3x en cliquant sur « Fichier » → « Exporter… » et en sélectionnant « PNG. »Cliquez sur » Exporter. » Ensuite, utilisez le menu déroulant « Résolution », cliquez sur « Autre » et entrez 144 PPI pour @2x ou 216 PPI pour @3x. Comme avec les scripts Photoshop, cela peut également être configuré pour n’être qu’un clic!
Sketch
Votre autre option consiste à utiliser l’application Sketch de plus en plus populaire. Il est tout configuré et prêt à l’emploi @ 1x avec un flux de travail vectoriel. Il existe un support intégré pour l’exportation @2x et @3x à partir de calques et de tranches. Il suffit de noter l’exigence du système d’exploitation. Le créateur, Bohemian Coding, est fier de développer exclusivement pour Mac, sans prévoir de prendre en charge Windows ou Linux (selon sa FAQ). C’est un excellent programme si votre flux de travail et votre entreprise le soutiennent.
Merci d’avoir lu
Eh bien, j’espère que cela vous a été utile. Cela a certainement amélioré mon flux de travail. Maintenant, je reçois des PSD ultra légers et rapides qui peuvent être exportés vers Retina scale pour être visualisés sur un appareil. Et la meilleure partie est que je ne fais plus de zoom avant et arrière maniaque ou de multiplication et de division de mes pixels!
