under de senaste inläggen har jag främst gjort proof-of-concept (POC) tester med Google Tag Manager. Det fantastiska med en POC är att du inte behöver ha några lönsamma resultat eller insikt som driver tekniska innovationer. Poängen är att visa upp en del av plattformen där experimentet genomfördes.
i det här inlägget tar jag ett vårdfritt steg in i POCs-världen igen. Mitt mål är att göra ett enkelt split-test för att identifiera vilken variant av en målsida (eller nyckelelement därav) som ger flest omvandlingar.
detta är inte en ersättning för något av de verkliga A/B-testverktygen där ute. Snarare är detta ett sätt för mig att visa upp ännu ett sätt att utnyttja den underbara komplexiteten i GTM: s JavaScript wizardry.
hur som helst, det här är vad du (förhoppningsvis) tar med dig efter att ha läst det här inlägget:
-
hur man ändrar ett DOM-element
-
hur man ställer in en cookie
-
hur man visar en annan variation till 50 % av användarna
kombinera dessa och du har en delad test i vardande!
följ den här länken för att prenumerera på simmers nyhetsbrev! Håll dig uppdaterad med det senaste innehållet från Simo Ahava och Simmer online-kursplattformen.
slutresultatet
så här kommer det att gå ner. Exakt 50% av personer som tittar på experimentsidan kommer att se följande knapp:
![]()
Detta är också kontrollvarianten. Det är den jag har använt i år och år för att tjäna miljoner på miljoner till mina trogna följare (bara skojar). Jag vill dock se om ett mer nonchalant tillvägagångssätt för klickbete skulle fungera (och jag vill vädja till den yngre, mindre kritiska demografiska), så det här är testvarianten som visas för de andra 50%:
![]()
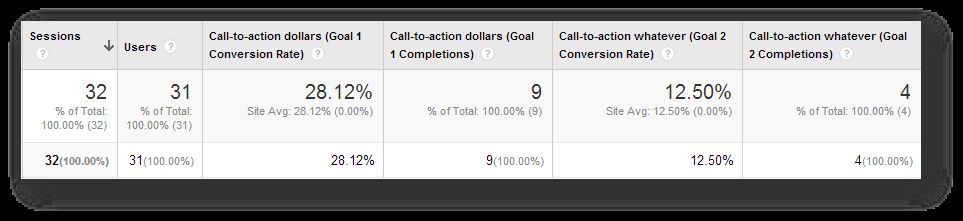
så jag mäter hur många klick var och en av dessa knappar samlar in. I slutändan borde jag se det i mina rapporter både som händelser och som en anpassad Dimension. Så här ser en målkonverteringsrapport ut för de två variationerna.

det är inte exakt hård vetenskap, men det fick jobbet gjort. Överraskande var kontrollvarianten starkare och producerade fler omvandlingar (vem skulle ha gissat?!).
ställa in GTM
för detta experiment behöver du följande:
-
1: A Part Cookie Makro {{Split Variation Cookie}}
-
slumptal Makro {{slumptal}}
-
anpassad HTML-tagg
-
anpassad Dimension
-
Universal Analytics Event Tag
1st Party Cookie Makro
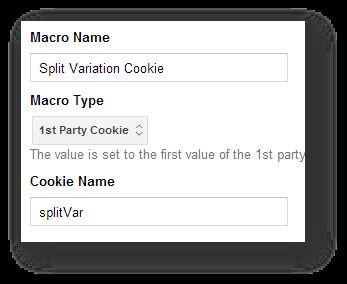
du behöver en 1st party cookie för att se till att samma användare ser samma variant varje gång han/hon besöker sidan. Så när varianten först tilldelas användaren skrivs också denna cookie. Cookien returnerar värdet på varianten, vilket också är viktigt för Evenemangstaggen och den anpassade dimensionen.
-
skapa ett nytt 1st Party Cookie-Makro
-
namnge det Split Variation Cookie
-
ange Cookie-namn till splitVar
så något så här:

detta makro kommer att returnera värdet av cookie splitVar som, som vi snart kommer att lära oss, lagrar den variant som användaren ska se under experimentet.
slumptal Makro
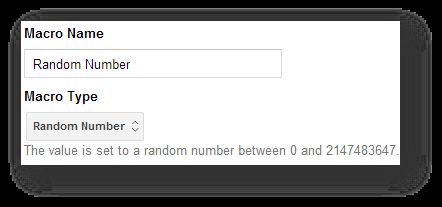
Jag använder slumptal Makro för att prova 50% av mina besökare. Det är ett trevligt trick, och jag såg det först på Dan Russells blogg.
-
skapa ett nytt makro med slumptal
-
namnge det slumptal
här går vi:

så varje gång detta makro kallas returnerar det ett värde mellan 0 och 2147483647. Kan du se hur användbart detta är för provtagning? Om jag kontrollerar om {{Random Number}} < 0.5 * 2147483647, ska den returnera sant 50% av tiden.
anpassad HTML-tagg
det är här magin händer. Du behöver en anpassad HTML-tagg för att utföra en mängd olika saker: ändra DOM-elementet, identifiera användarens föredragna variant, ställa in och läsa en cookie, etc…
låt oss börja med själva koden. Detta är vad taggen borde ha. Kom ihåg att ha det eld på alla sidor där experimentet körs.
<script> function testVariant() { controlElement.style.backgroundColor="#000099"; controlElement.innerHTML="**Click here if you want, whatever**"; return variantTwo; } var controlElement = document.getElementById("call-to-action"), // Set ID of control element variantOne = "clickDollars", // Variation 1 name variantTwo = "clickWhatever", // Variation 2 name variant = variantOne, randomNumSample = 1073741824; if(!{{Split Variation Cookie}} && controlElement) { // If cookie isn't set run code if({{Random Number}} < randomNumSample) { variant = testVariant(); // For 50 % of hits, fire Variation 2 } var d = new Date(); // Create cookie d.setTime(d.getTime()+1000*60*60*24*730); var expires = "expires="+d.toGMTString(); document.cookie = "splitVar="+variant+"; "+expires+"; path=/"; } else if({{Split Variation Cookie}} == variantTwo && controlElement) { // If user has only seen Variation 2 variant = testVariant(); }</script>Låt oss gå igenom den här koden.
raderna 2-6 innehåller koden som ändrar ett förinställt DOM-element. Således fungerar denna funktion det faktiska delningstestet, vilket visar en annan variation av målsidan för 50% av användarna. Denna funktion returnerar namnet på variation 2.
rader 8-12 ställer in några variabler för att detta skript ska fungera. Ändra call-to-action i getElementById(”call-to-action”); för att matcha ID-attributet för HTML-elementet du vill plaska med på sidan. Ändra strängvärden för variationOne och variationTwo för att matcha hur du vill namnge eller två varianter. Dessa värden kommer att användas i dina GA-rapporter. Slutligen, variabeln randomNumSample innehåller Ett numeriskt värde exakt 50% av den maximala slumptal Makro kan återvända.
rader 14-21 testa först om du redan har tilldelats en variation genom att kontrollera dina cookies. Om ingen cookie hittas är du en ny användare och en variant måste tilldelas dig. I det här fallet tilldelar skriptet slumpmässigt dig antingen kontrollvarianten (standard, ”clickDollars”) eller testvariationen (”clickWhatever”). Därefter skriver Den denna information i en cookie som kommer att stanna hos dig under lång tid.
raderna 22-24 körs om cookien hittas. I det här fallet, om varianten som tilldelades dig var testvariationen, körs DOM-ändringsfunktionen från början (se raderna 2-6) igen för att se till att du alltid ser samma variant på målsidan. Om varianten som tilldelades dig var kontrollvariationen händer ingenting, eftersom det är standardversionen av målsidan.
några saker att notera. Först och främst är cookien inställd i två år, så den efterliknar _ga-cookien. Poängen är att användaren alltid ska se samma variation (förutsatt att de använder samma webbläsare). För vissa delade tester är detta inte nödvändigt, så du kan ändra koden för att avstå från cookie-kontrollen. Dessutom testar alla funktioner för odefinierade värden (både kakan och kontrollelementet), så jag såg inte behovet av att lägga till onödigt försök…fångstblock eller något annat.
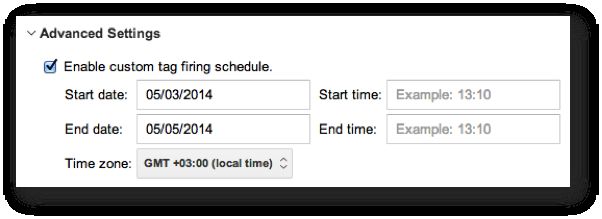
Pro tip-Använd det sällan använda anpassade avfyrningsschemat för den här taggen för att se till att ditt experiment bara kör en viss tid:

anpassad Dimension
du måste skapa en ny anpassad Dimension för användaromfång, så att du har ytterligare ett segment att leka med i dina data.
-
gå till Google Analytics admin och välj den egendom du ska spåra dessa träffar till
-
Välj anpassade definitioner > anpassade dimensioner och skapa en ny CD med användaromfång
-
ge det ett beskrivande namn (Jag heter Min bara Testvariation)
-
notera dimension index
så något så här:

du kan också använda en session-omfattning eller till och med en hit-omfattning dimension, beroende på omfattningen av ditt test. Men även om jag inte är en professionell cro-utövare (långt ifrån det!), Ser jag fördelen med att observera interaktioner på ett multi-besök, användarnivå snarare än det relativt lilla riket för ett enda besök eller träff. Men vissa webbdesignfrågor kan förmodligen besvaras på ett mer begränsat område, antar jag.
Universal Analytics Event Tag
den sista biten du behöver är en händelse som skjuter och skickar dina data till Google Analytics. Eftersom jag observerar en knapp (som jag har inneslutit i ett <a href...> – element) använder jag också en Länklicklyssnare. Om det inte säger något till dig, se till att kolla in min guide om automatisk händelsespårning.
så hur som helst, jag har en länk klick lyssnare bränning på testsidan. Vad jag vill veta är precis vilken variant användaren såg när de klickade på knappen. Så här räknar jag mina omvandlingar och bestämmer vilken variant som var vinnaren. Jag skickar också den anpassade dimensionen med händelsen, så att användaren är korrekt kommenterad med variantnamnet. Jag skickar CD med händelsen helt enkelt eftersom det är bekvämt för omfattningen av denna artikel. Du bör definitivt skicka den med sidvisningen, så att du kan segmentera dina besökare ordentligt (t.ex. av personer som såg kontrollvarianten, hur många klickade på knappen; av personer som såg testvarianten, hur många klickade på knappen).
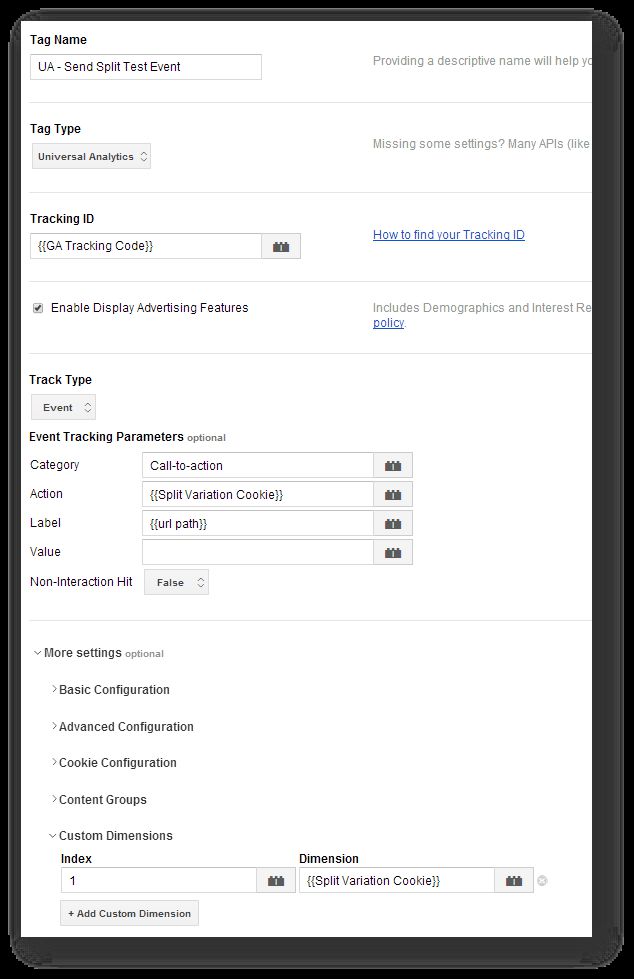
min Händelsetagg ser ut så här:

som du kan se använder jag cookie-värdet (”clickDollars” eller ”clickWhatever”) för att kommentera händelsen och den anpassade dimensionen! Vilket trevligt sätt att spara tid och resurser. Så när någon klickar på standardvariationen, till exempel, skickar Händelsetaggen något liknande till GA-servrar:
Händelsekategori: Call-to-action
Händelseåtgärd: clickDollars
Händelseetikett: /call-to-action-page/subscribe/
Dimension 1: clickDollars
kom ihåg att ändra indexnumret för dimensionen så att den matchar CD: n du skapade i föregående kapitel!
avfyrningsregeln jag använder är helt enkelt:
{{event}} är lika med gtm.linkClick
{{element id}} är lika med call-to-action-link
denna regel aktiveras alltså endast när ett klick inträffar på ett element med ID ”call-to-action-link”. Bekvämt, detta råkar bara vara mitt kontrollelement.
slutsatser
väl här är det. Ett enkelt split-test gjort enbart med GTM och lite JavaScript-Magi. Låt mig nu upprepa: det här är knappast det bästa sättet att göra delad testning (vi väntar fortfarande på Innehållsexperiment för att ta sig till GTM + Universal Analytics..) men det visar kraften och kraften i ett tagghanteringssystem. Jag är, trots allt, direkt manipulera en på sidan element utan att röra serversidan eller front-end kod! Det är fantastiskt … och läskigt.
innan du börjar fikla med din DOM (wow, det lät smutsigt), se till att du vet precis vad du gör och vilket element. Detta är avgörande, eftersom du inte vill av misstag starta en fullskalig webbplats redesign utan att faktiskt, du vet, har för avsikt att.
Observera också att eftersom du ändrar elementet i en asynkront laddningstagg är det mer än möjligt att användaren kommer att se kontrollvarianten innan skriptet skriver över det med testvarianten. Det här är inte bra, som om kontrollgruppen inser att de deltar i ett experiment, kommer det att skada resultatens tillförlitlighet.
det finns ett par trevliga saker att haffa från detta till dina andra skript. Använd funktionen set-cookie som jag skrev i den anpassade HTML-taggen. Det är en mångsidig lösning, och jag har faktiskt använt den tidigare också. Slumptalsprovtagningen är helt enkelt geni, och jag älskar hur lätt det är att använda!
