dela via:
den traditionella ”blogroll” togs bort från WordPress för en tid sedan, men det betyder inte att du inte kan lägga upp länkar till dina favoritresurser eller ge shout-outs till relevanta webbplatser. Nu har du några alternativ för att organisera dina WordPress-länkar som en blogroll som är lättare att hantera i många fall.
i verkligheten föredrar vissa det nya systemet för att lägga till relevanta länkar till menyrader eller använda en widget för sidofältet. Många utvecklare skulle till och med argumentera för hur blogroll-funktionen var föråldrad och meningslös.
i denna handledning visar jag dig hur du organiserar och hanterar dina WordPress-länkar för att städa upp webbplatsen. Det svåraste är att välja vilken metod som passar dina designideer.
använda menyer
att skapa en anpassad menyrad är en vanlig praxis bland många för att visa länkar. Det hjälper inte bara att hålla webbplatsens utseende rent, men det är också mycket lättare att knacka på dessa element från mobila enheter.
och eftersom mer än 55% av människor på nätet använder handhållna enheter för att surfa på webben, är det oerhört viktigt att göra mobilen en prioritet i design.
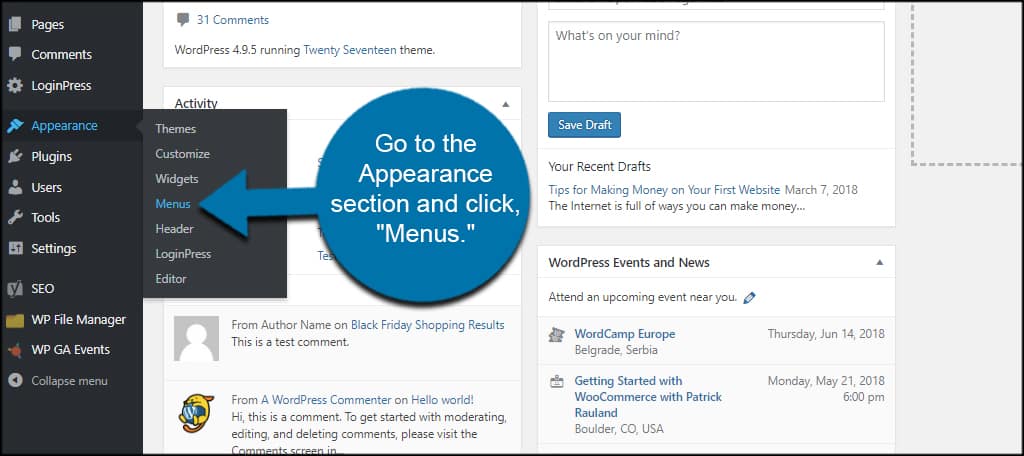
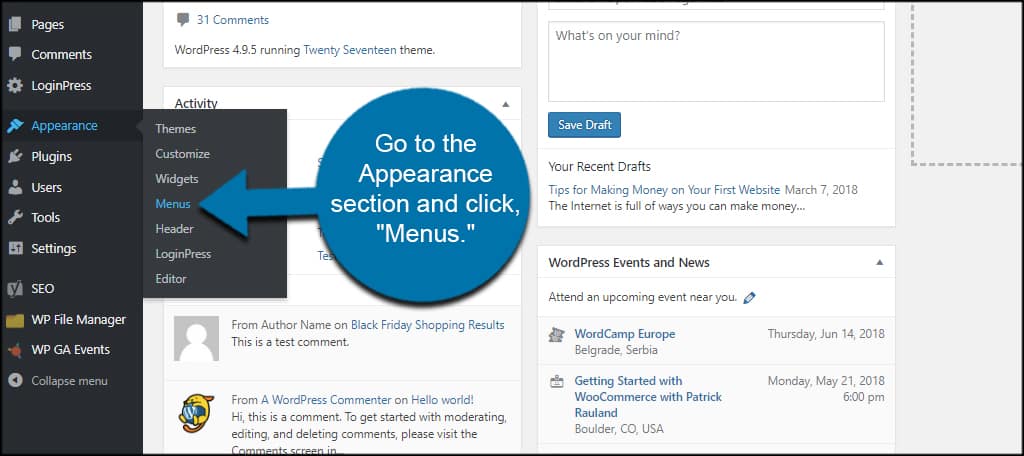
gå till avsnittet Utseende och klicka på ”menyer.”


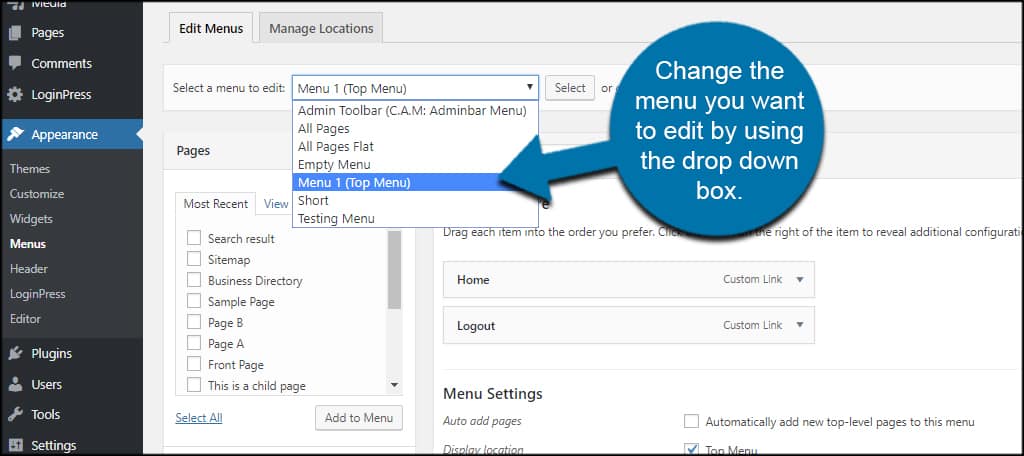
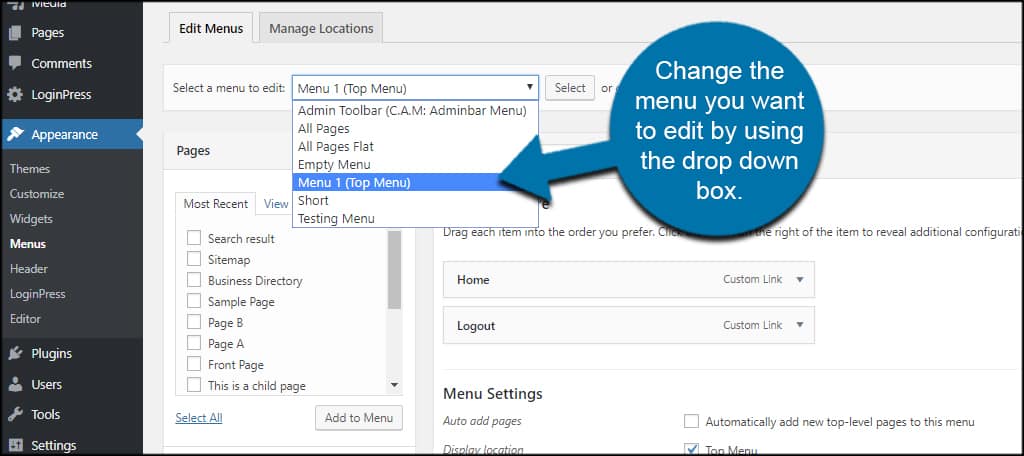
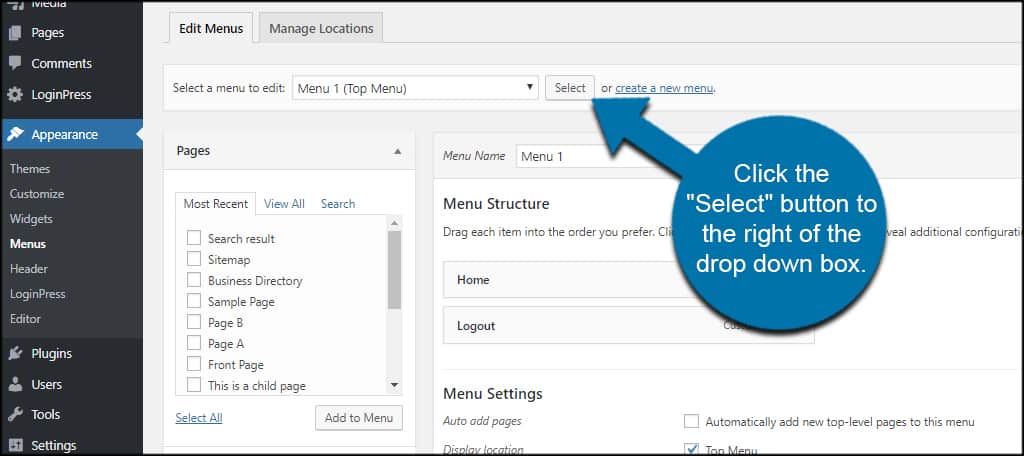
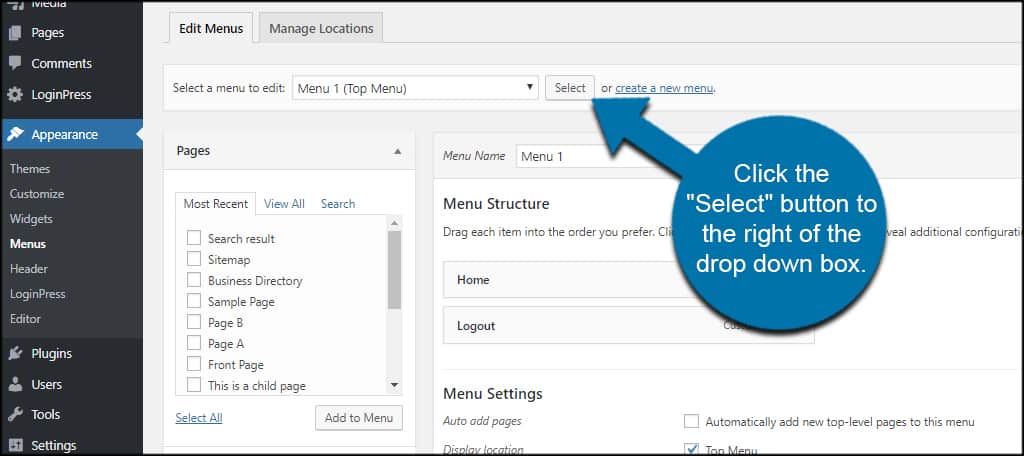
ändra menyn du vill redigera med hjälp av rullgardinsmenyn. Detta beror på var du vill placera länkarna. Det beror också på temat du använder och om du har skapat anpassade menyer tidigare.


om du bara har en meny tillgänglig behöver du verkligen inte göra någonting. Du kan hoppa till att lägga till anpassade länkar.
klicka på” Välj ” -knappen till höger om listrutan.


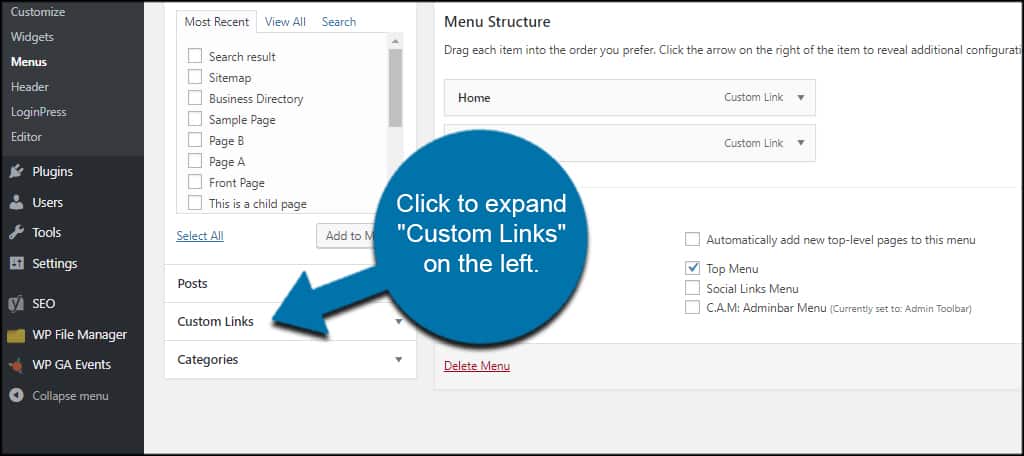
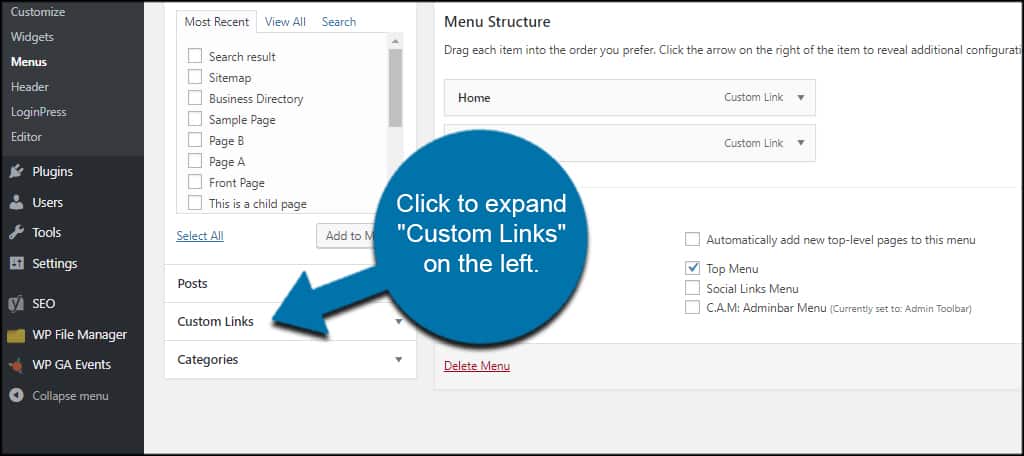
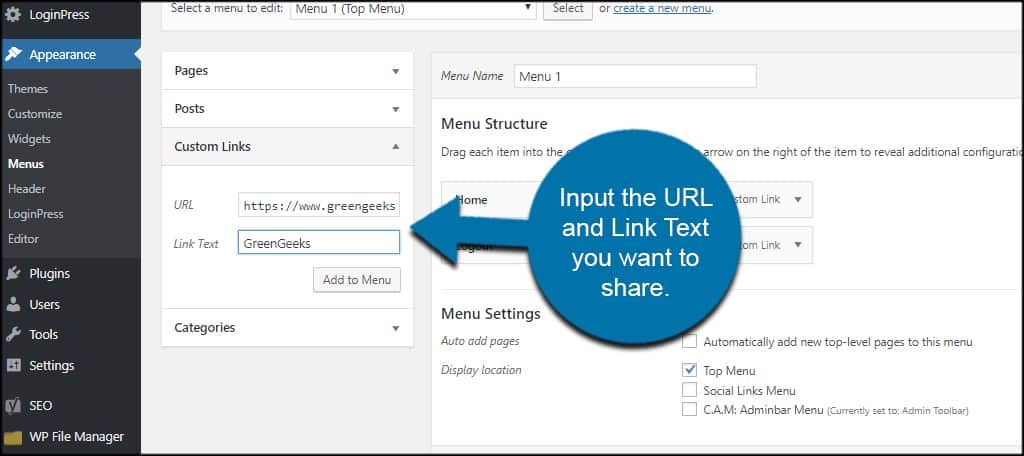
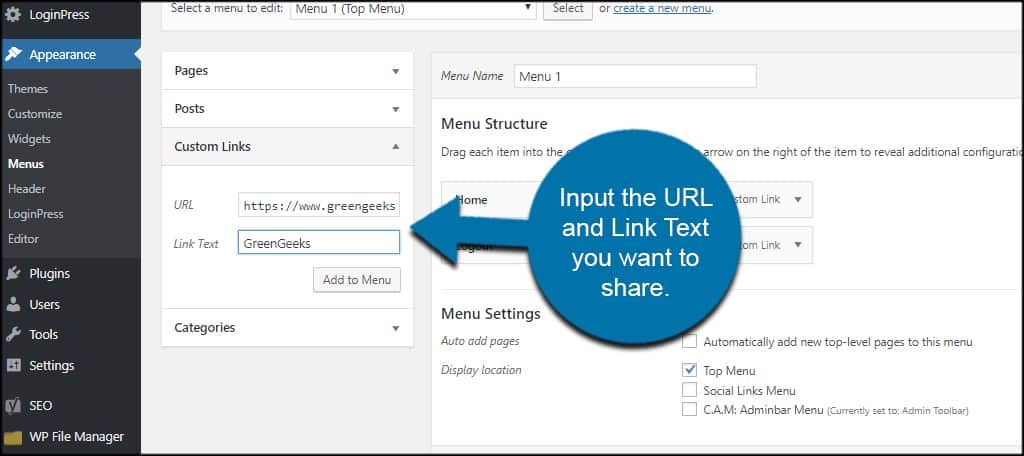
klicka för att expandera ”anpassade länkar” till vänster.


ange webbadressen och länktexten du vill dela.


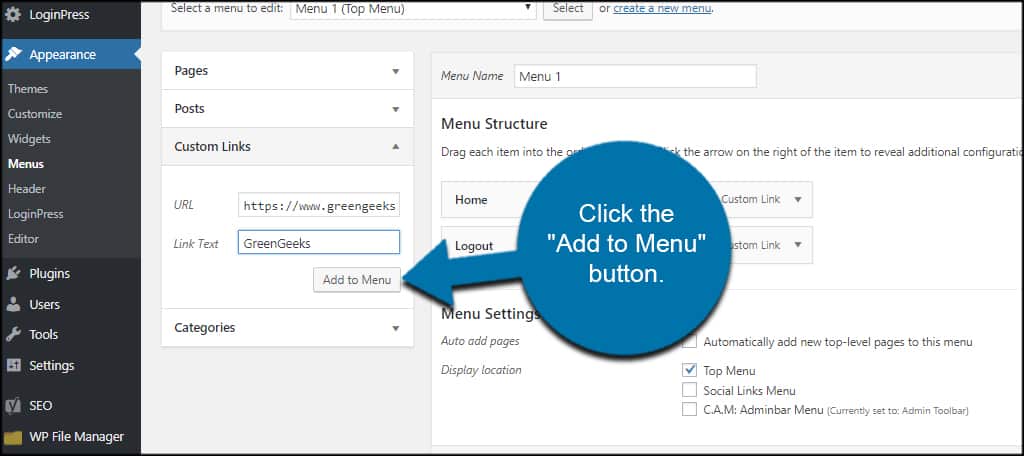
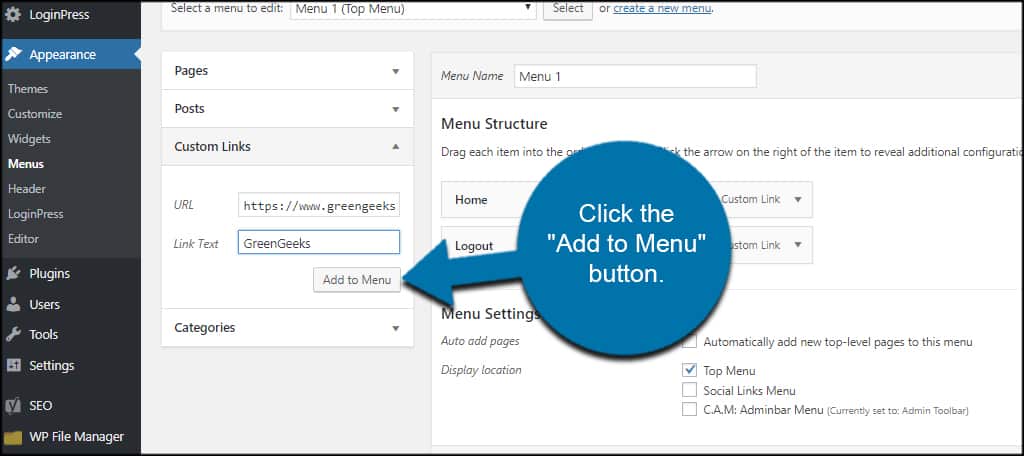
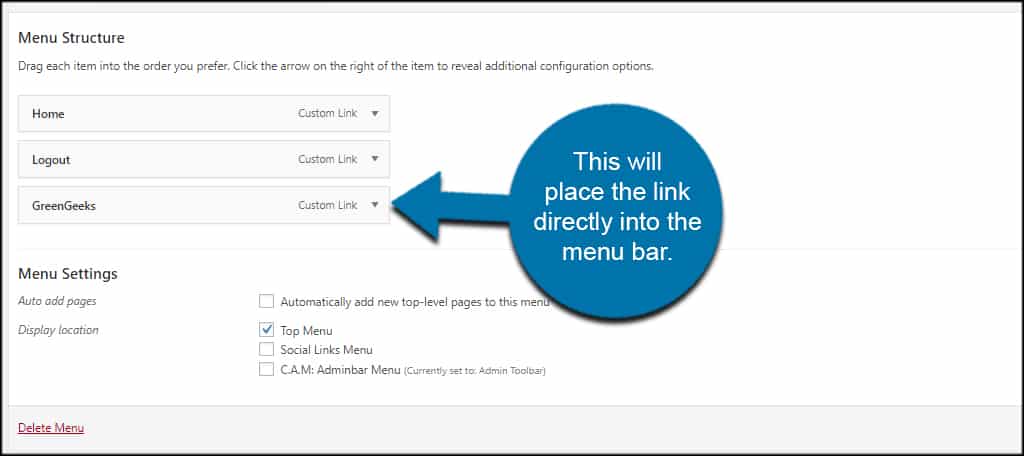
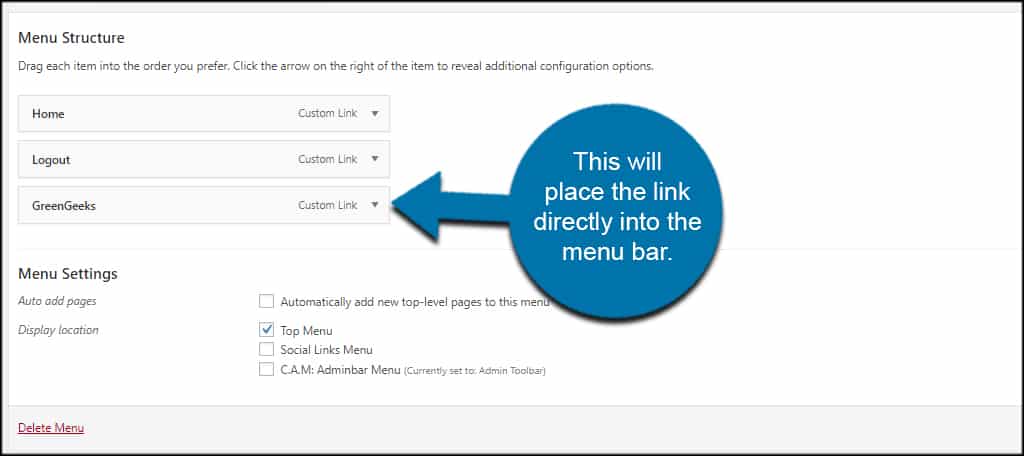
klicka på knappen ”Lägg till i Meny”.


detta placerar länken direkt i menyraden. Men vad händer om du vill visa en lista? Du kan snabbt fylla menyraden till den punkt där den ser ful och oattraktiv ut.


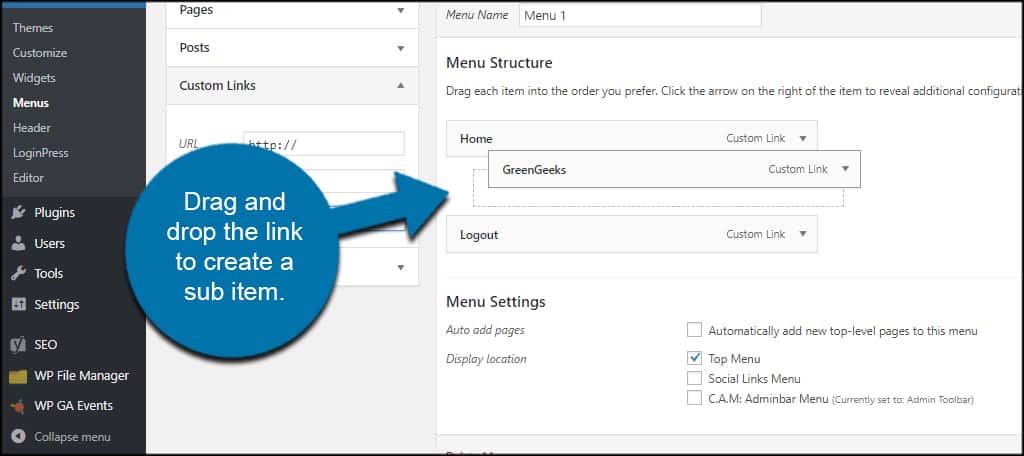
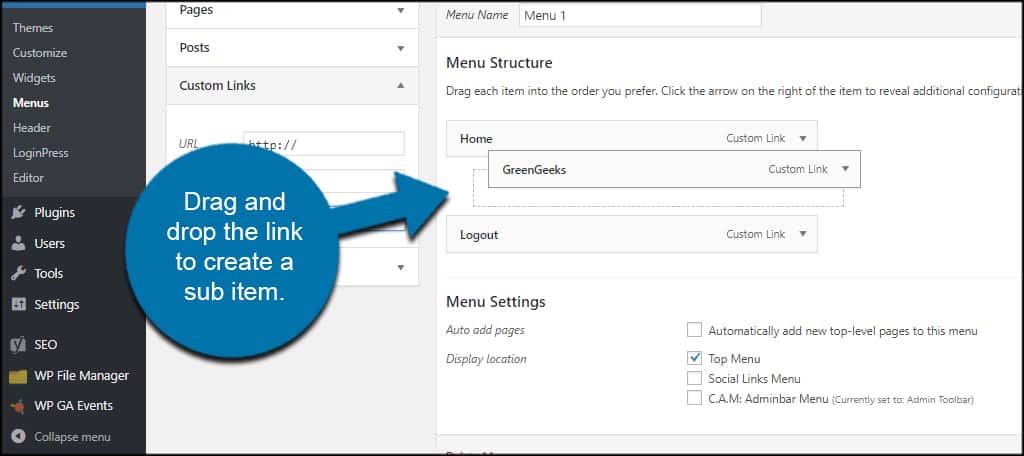
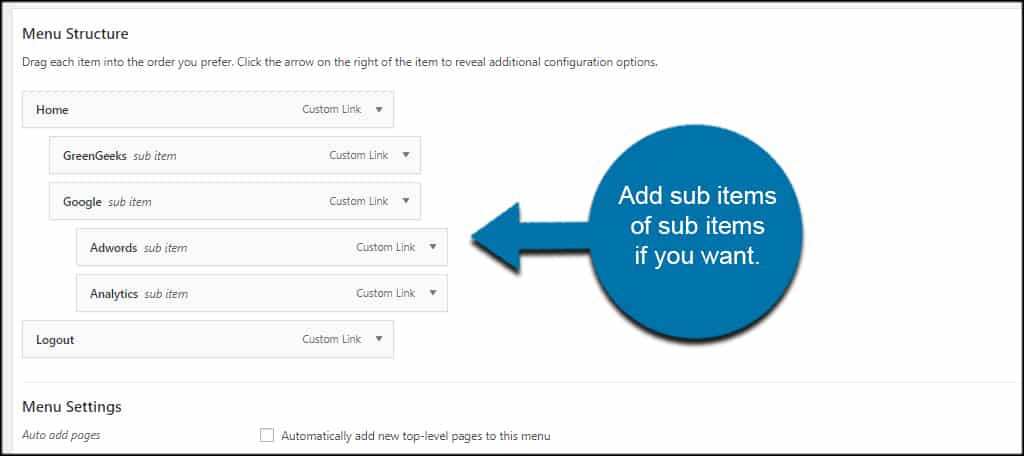
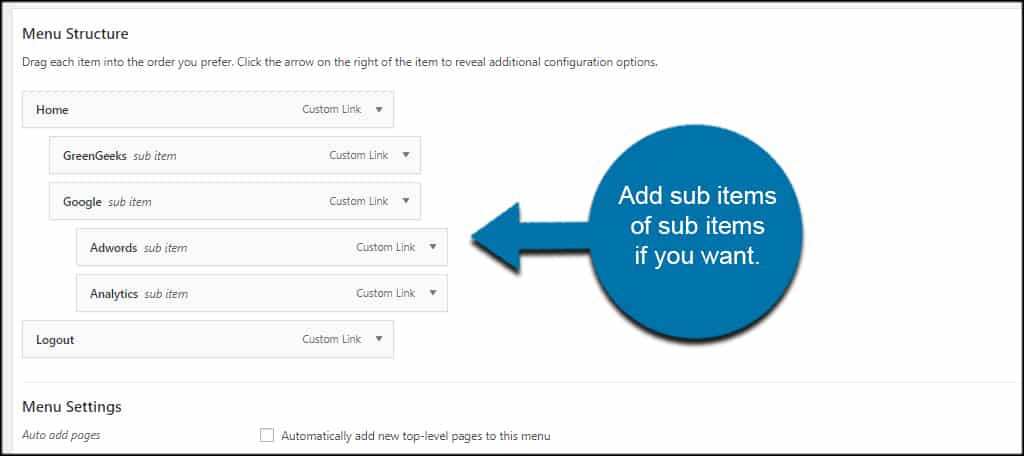
dra och släpp länken för att skapa ett underobjekt.


du kan skapa så många underobjekt som du vill dela alla länkar du vill att besökare ska se. Faktum är att du kan lägga till underobjekt av underobjekt om du vill ha ytterligare organisation.


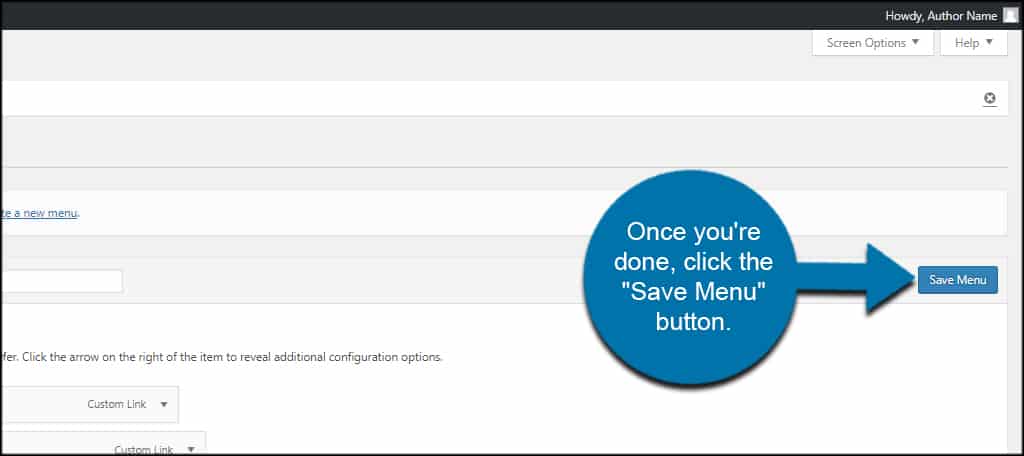
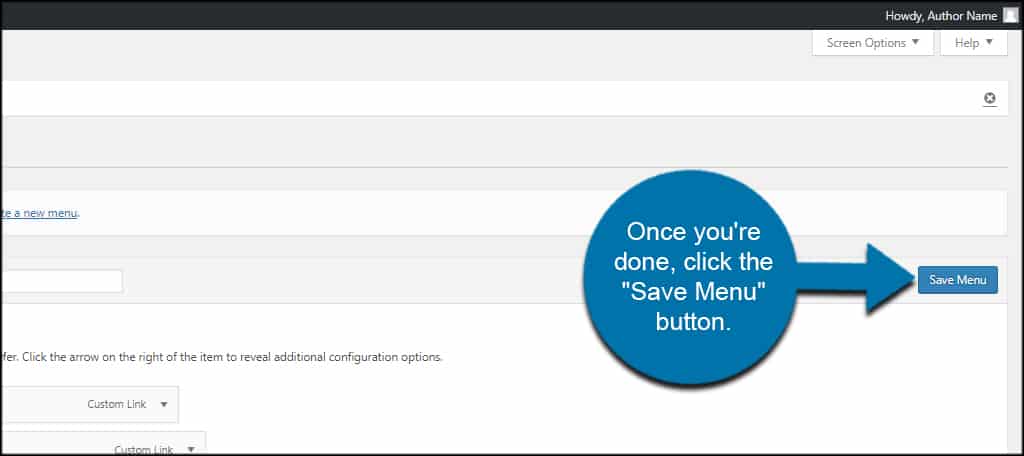
när du är klar klickar du på knappen ”Spara meny”.


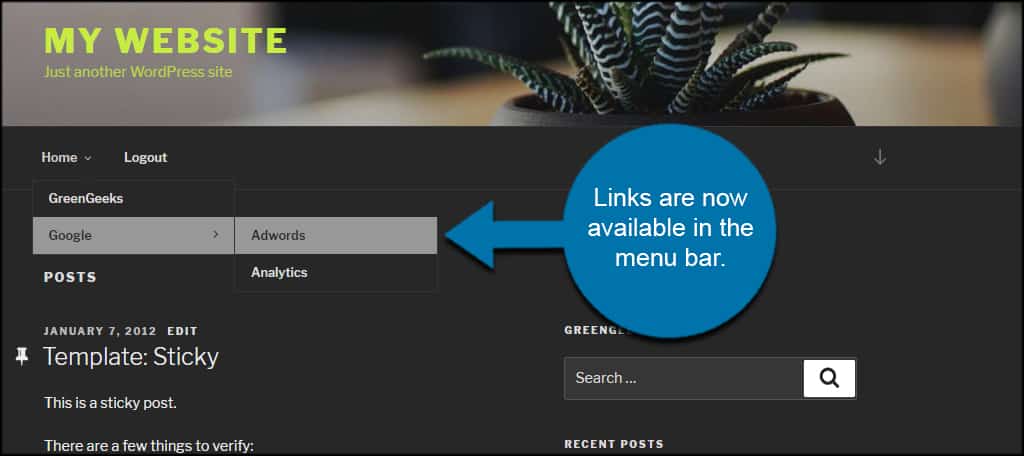
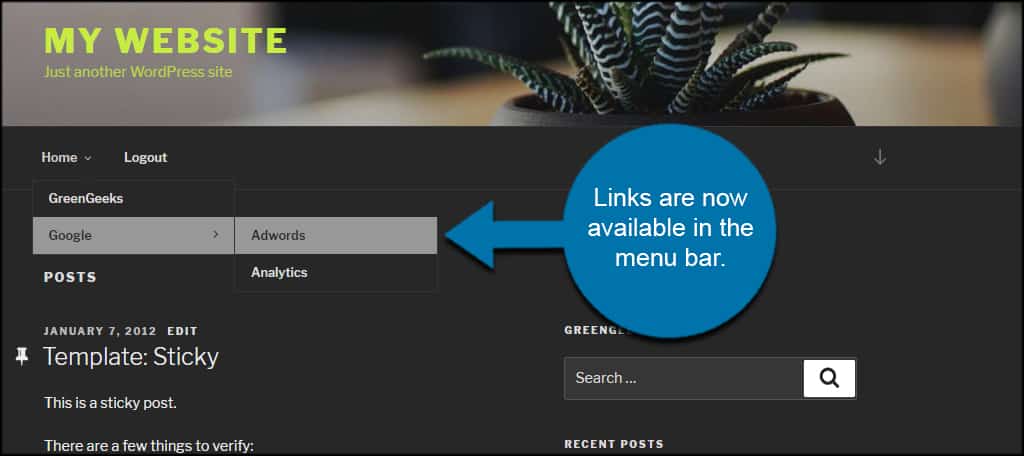
länkar finns nu i menyraden.


använda HTML-eller Textwidgets
en annan enkel metod att lägga till och organisera är att använda en WordPress-länkwidget. Du kan göra detta med antingen HTML eller Text widgets tillgängliga i systemet.
för denna handledning använder jag HTML-widgeten.
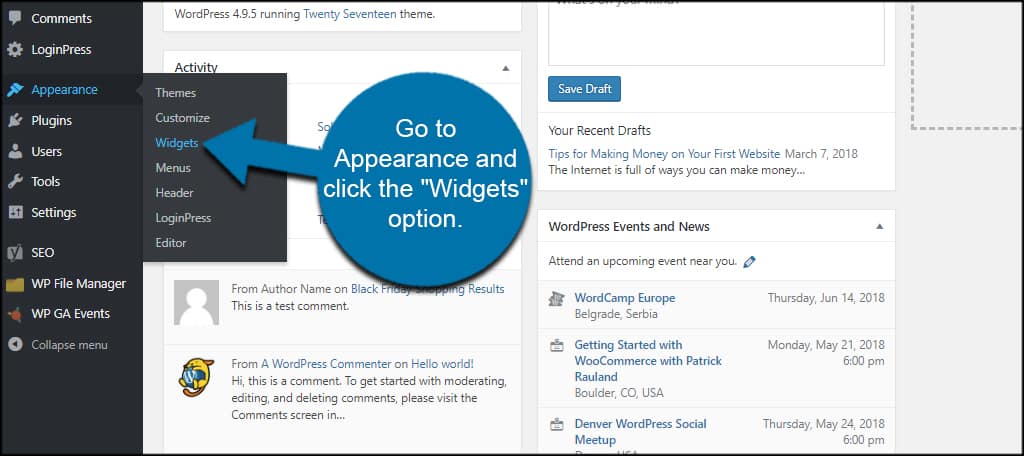
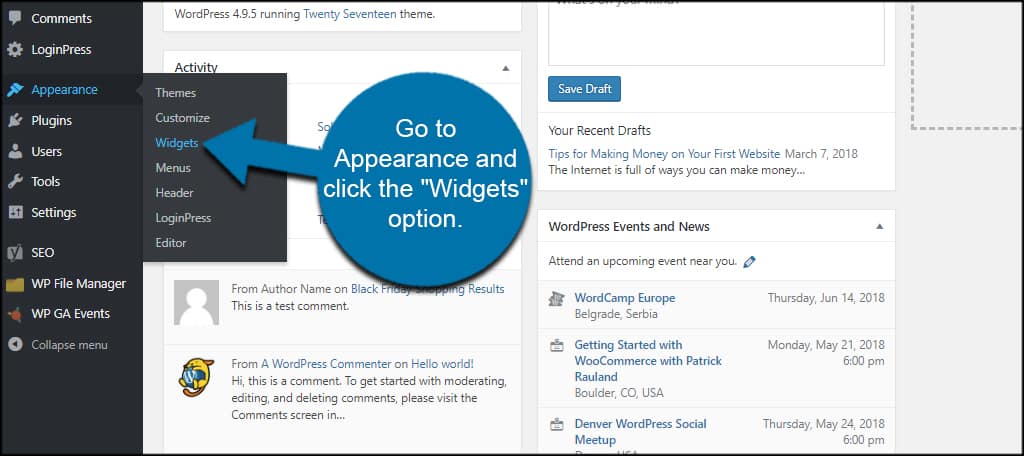
gå till utseende och klicka på alternativet ”Widgets”.


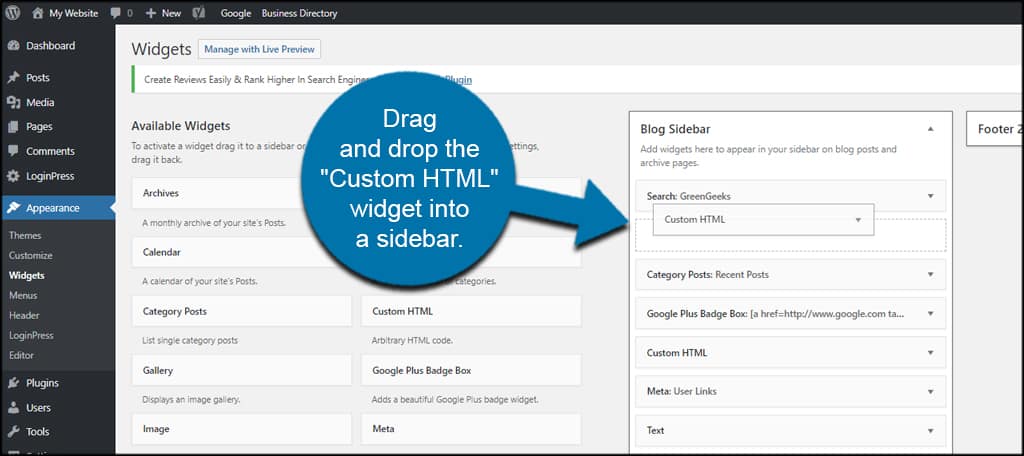
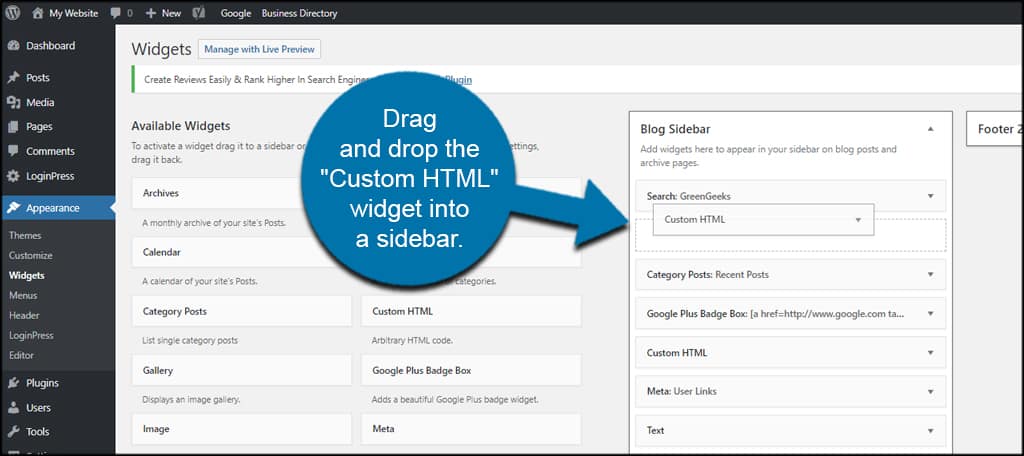
dra och släpp widgeten ”anpassad HTML” i ett sidofält. Det här kan vara vilken sidofält du vill, och du kan vara begränsad av det tema du använder för närvarande.


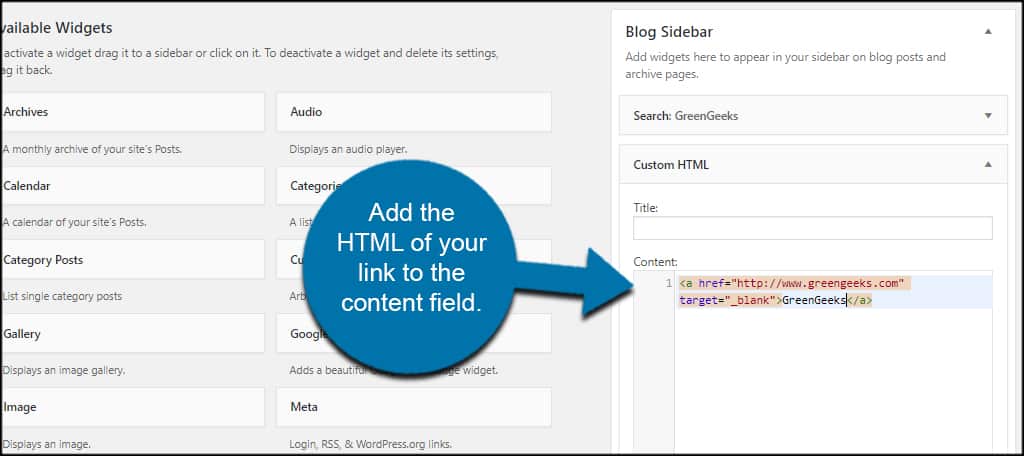
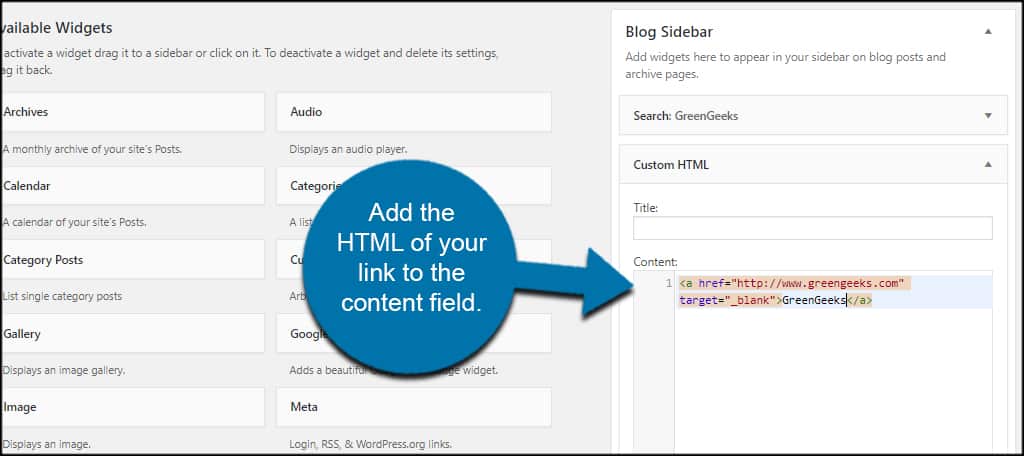
Lägg till HTML för din länk till innehållsfältet.


kodningen för en länk är:<a href=”https://ggexample.com” target=”_blank”>YourWebsite</a>
ersätt ”ggexempel.com ” med din egen URL och webbplatsnamn.
klicka på knappen” Spara ” längst ner till höger i widgeten.


du kan lägga till så många länkar som du vill. Du vill dock se till att de är relevanta för webbplatsens innehåll. Annars kan Google straffa din webbplats genom att släppa din sidrankning.
använda Länkbibliotekets Plugin
vad händer om du vill organisera dina WordPress-länkar i en blogglista med en sida eller annan skärm? Det är då du måste sikta igenom de tillgängliga pluginsna.
idag ska jag gå igenom lite av vad Link Library plugin kan göra för dig. Det är ett flexibelt verktyg som innehåller anpassningsalternativ och visar RSS-flöden av länkar om några är tillgängliga.
installera och aktivera plugin-programmet ”Link Library”.


ställa in länkbibliotek
innan du visar länkar i WordPress måste du ställa in dina anpassade alternativ i länkbibliotek. Detta har många saker du kan justera för att skapa den perfekta layouten för din webbplats.
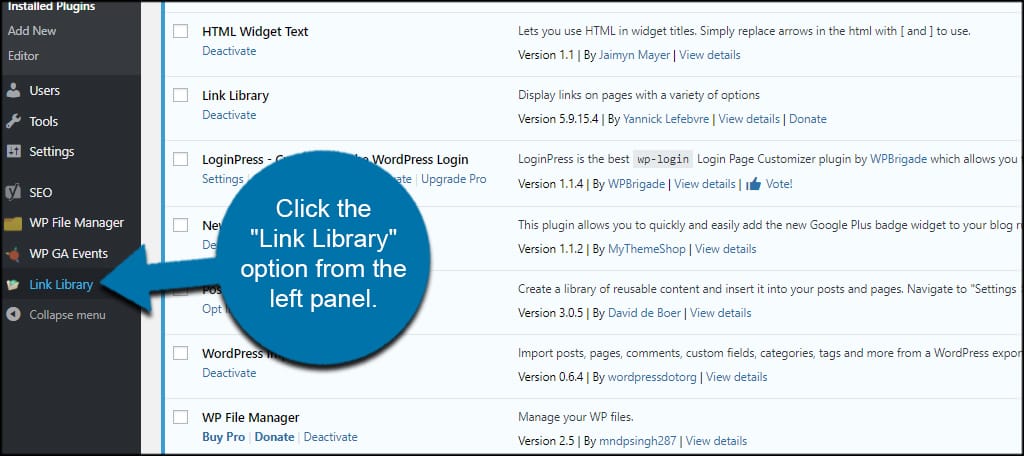
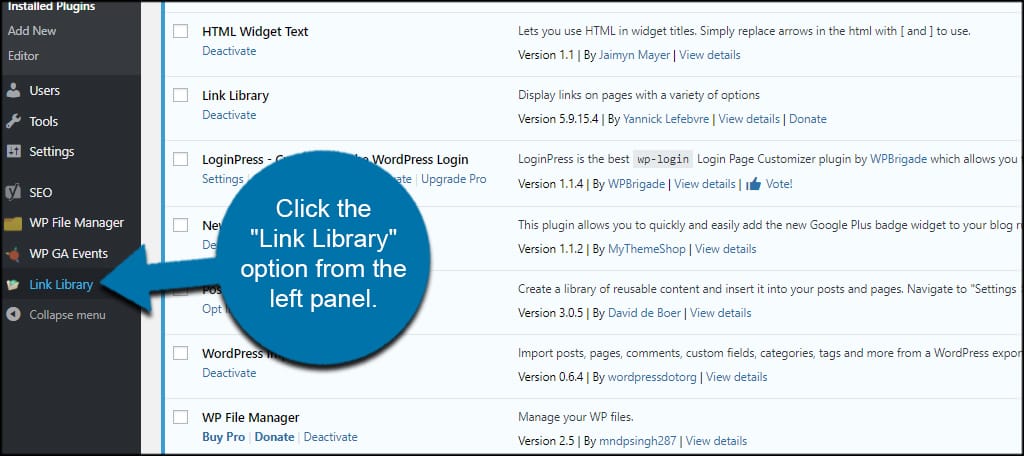
klicka på alternativet ”länkbibliotek” från den vänstra panelen.


- Allmänna alternativ
här kan du välja anpassade roller för att hantera biblioteket, aktivera åter för användarinlämningar och hur miniatyrgeneratorn fungerar. - Biblioteksinställningar
i det här avsnittet hanterar du hur biblioteket beter sig. Du kan ändra hur allt från popup-fönster till RSS-flöde visas. Det är här du också kopierar kortkoderna som ska användas på en sida för att visa WordPress-länkar. - Moderate
i området Moderate kan du godkänna eller ta bort länkinlämningar om du väljer att låta andra lägga till länkar. - Stylesheet
om du är bra på att använda CSS kan du göra anpassade justeringar i avsnittet Stylesheet. Härifrån kan du ändra allt från teckenstorlek till färger. - ömsesidig kontroll
ömsesidiga länkar är de som skapats av två webbplatsutvecklare som länkar till varandras webbplats. Här har du en knapp för att söka efter dessa länkar och möjligheten att automatiskt radera dem om ett 403-fel ges. Du kan också söka efter trasiga och dubbla länkar från det här verktyget.
inställningarna kan ta lite tid att anpassa eftersom det finns massor av alternativ. Det är dock värt ansträngningen att skapa en layout som är idealisk för din webbplats.
lägga till länkar
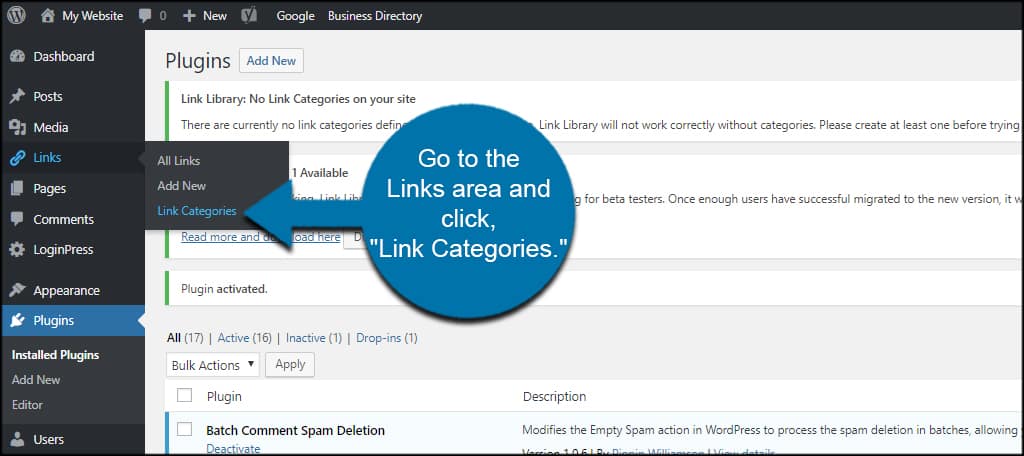
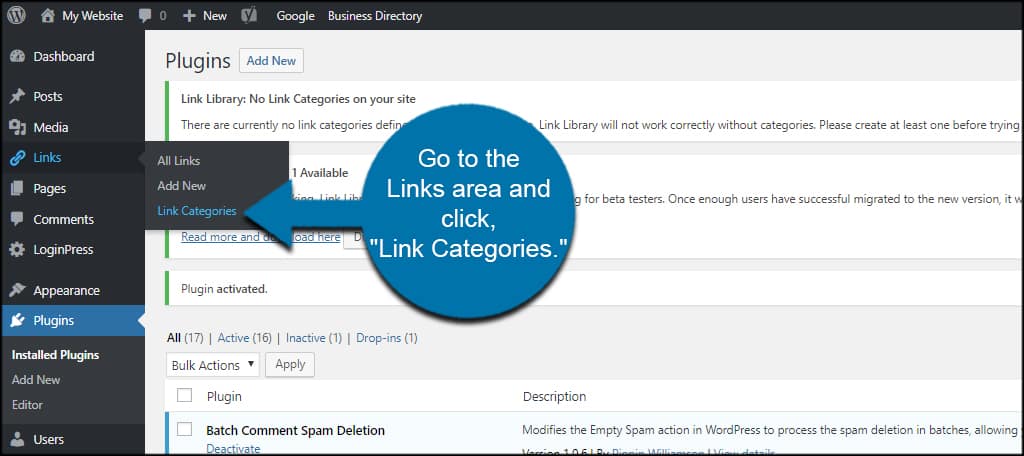
först behöver du kategorier för dina länkar. Så här hjälper Link Library att organisera ditt material. Gå till Länkområdet och klicka på ”Länkkategorier.”


dessa kategorier liknar de du kan skapa i WordPress. De är dock helt separata från inlägg.
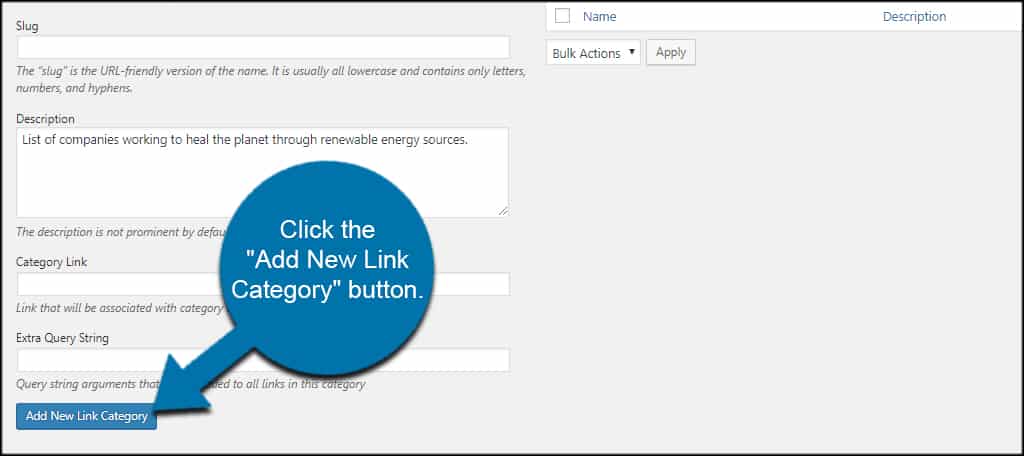
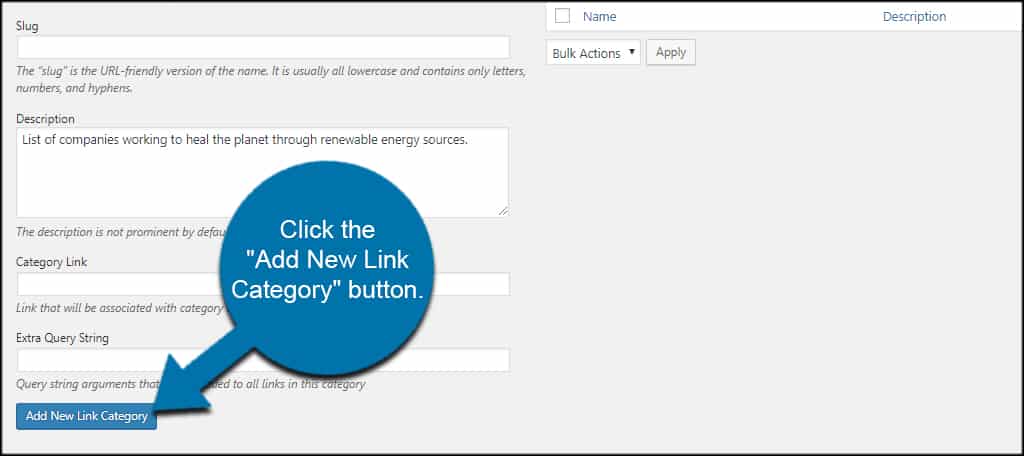
ange ett namn för kategorin. Detta beror på vad du vill erbjuda på din webbplats.


ange en beskrivning för kategorin. Detta är valfritt, och du behöver inte inkludera beskrivningen. Det hjälper helt enkelt besökare och själv vet vad länkarna är relaterade till.


element som Slug, Category Link och Extra Query String skapas automatiskt av WordPress när du sparar. Du kan dock anpassa dessa om du vill att alternativen ska ställas in på ett visst sätt.
för denna handledning kommer jag bara att lämna dem tomma och låta WordPress tilldela värdena.
klicka på knappen” Lägg till ny Länkkategori”.


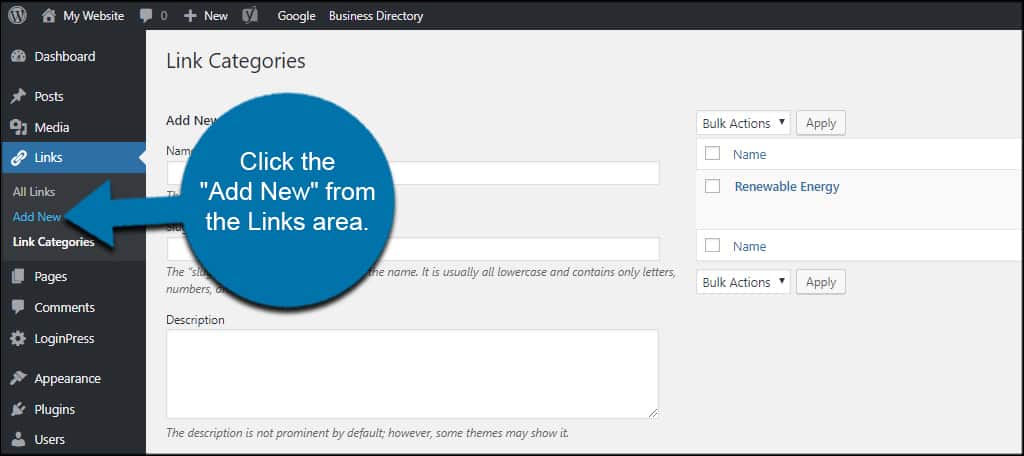
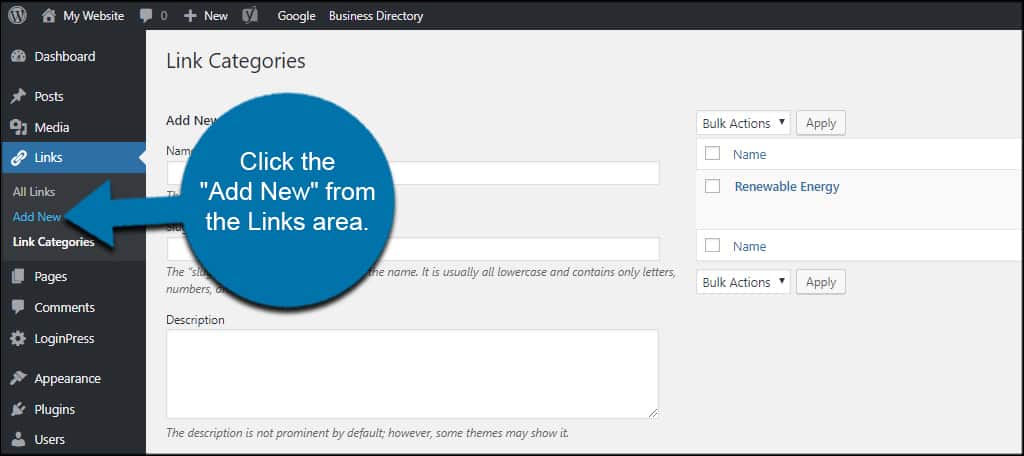
när kategorin är byggd klickar du på ”Lägg till ny” från Länkområdet.


du kan också skapa nya kategorier i farten när du ställer in nya länkar. Det är ungefär som hur du kan lägga till nya kategorier i inlägg när du skapar dem.
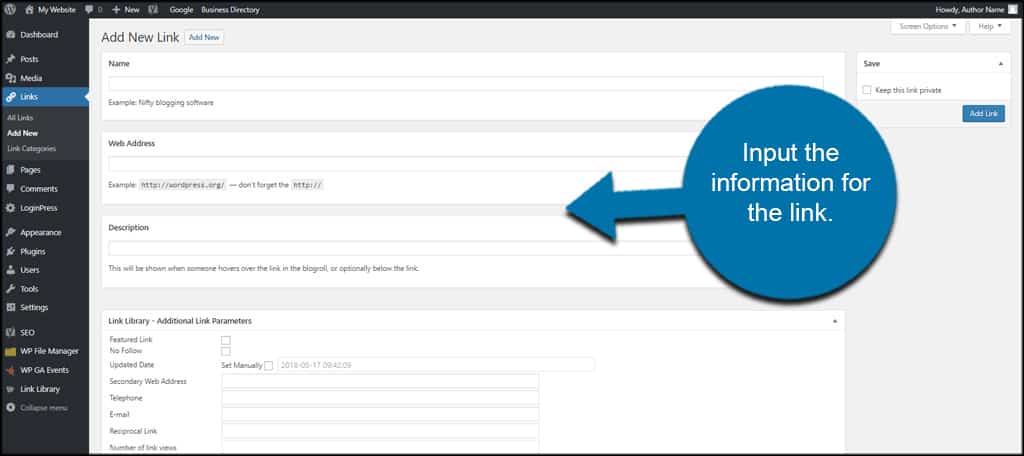
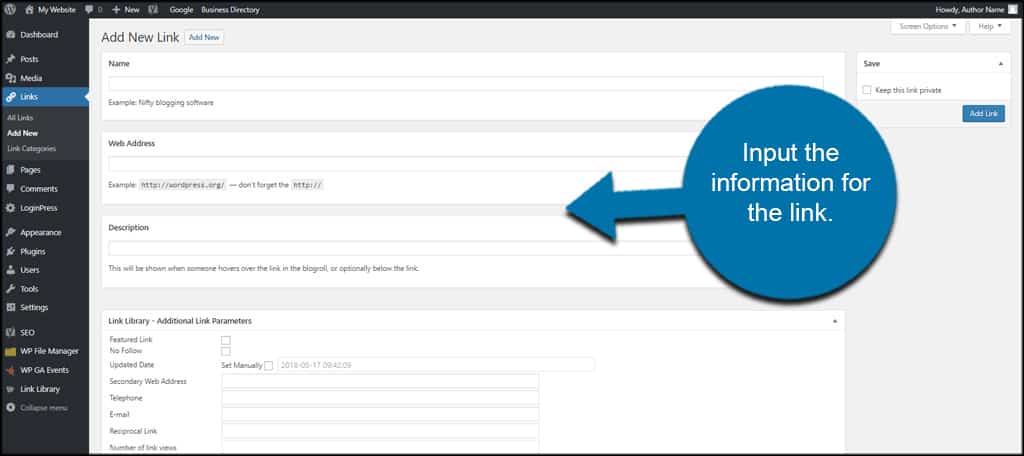
mata in informationen för länken. Detta inkluderar namn, webbadress, en kort beskrivning och annan information.


du kan lägga till saker som RSS-feed adress, logotyp bilder, anteckningar och även ett betyg på varje länk.
glöm inte att tilldela en kategori. Annars kommer länken inte att visas.
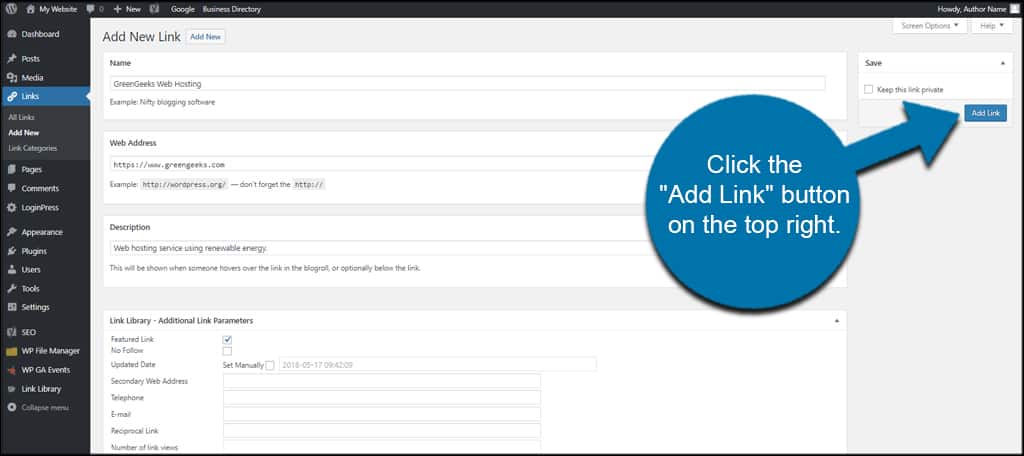
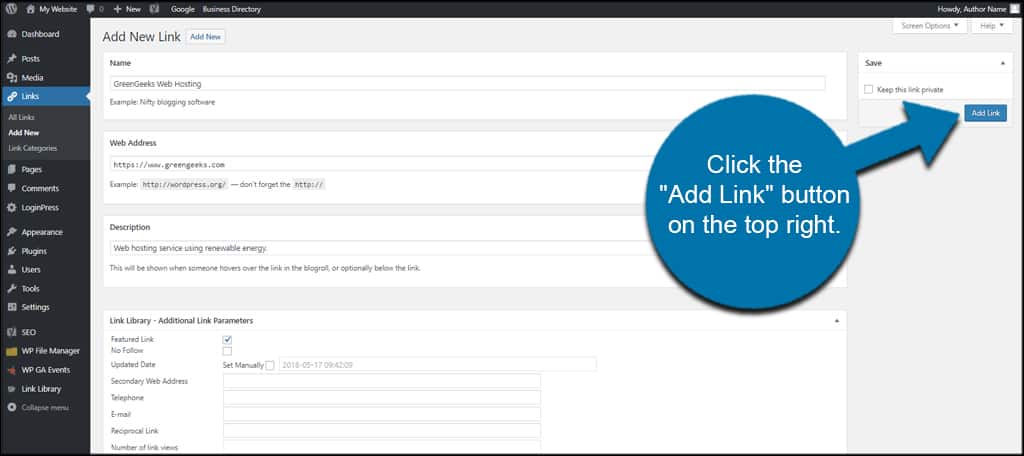
när du är klar med dina ändringar klickar du på knappen” Lägg till länk ” längst upp till höger.


lägga till länkarna till en sida
nu när dina inställningar och länkar är klara är det dags att visa dem på webbplatsen. Och plugin-programmet Link Library gör det enkelt.
skapa en ny sida i WordPress.


namnge din sida något som rör länkarna. Det kan vara vad du vill, men gör det något uppenbart för besökare.


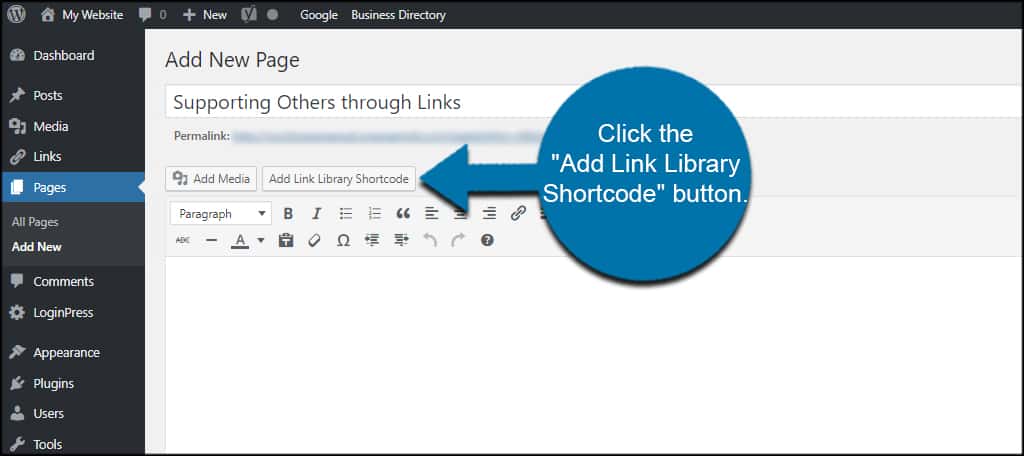
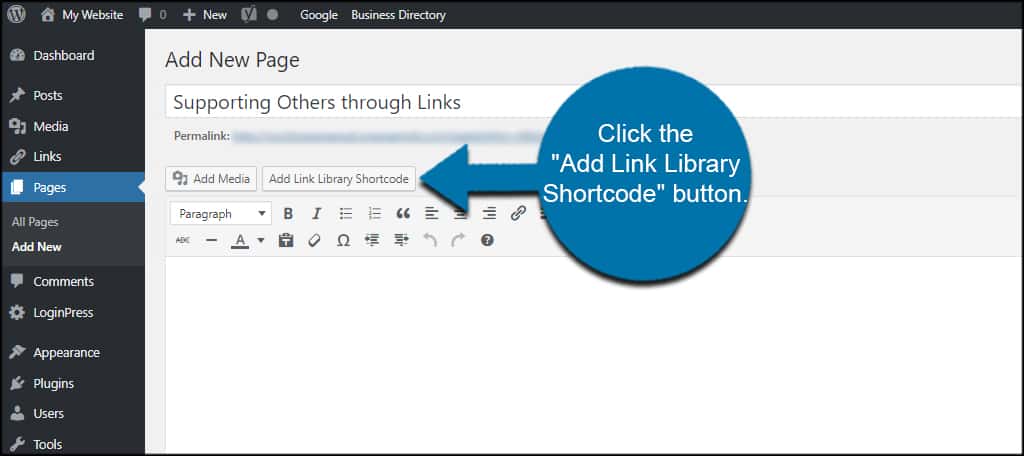
placera markören där du vill ha länkarna och klicka på knappen ”Lägg till länkbibliotek”. Den här knappen finns i både visuella och textredigerare av WordPress.


ett nytt fönster visar var du kan välja olika alternativ för biblioteket. Detta inkluderar övergripande kategorier, exklusive element och alternativ för att göra det unikt från vad du har på skärmen Inställningar.
på så sätt kan du anpassa mer än ett bibliotek för att visa besökare när du använder separata data.
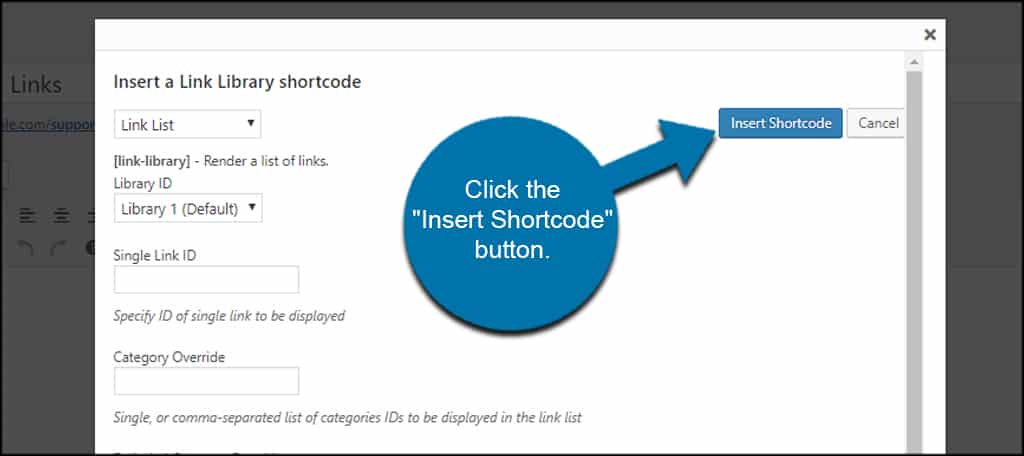
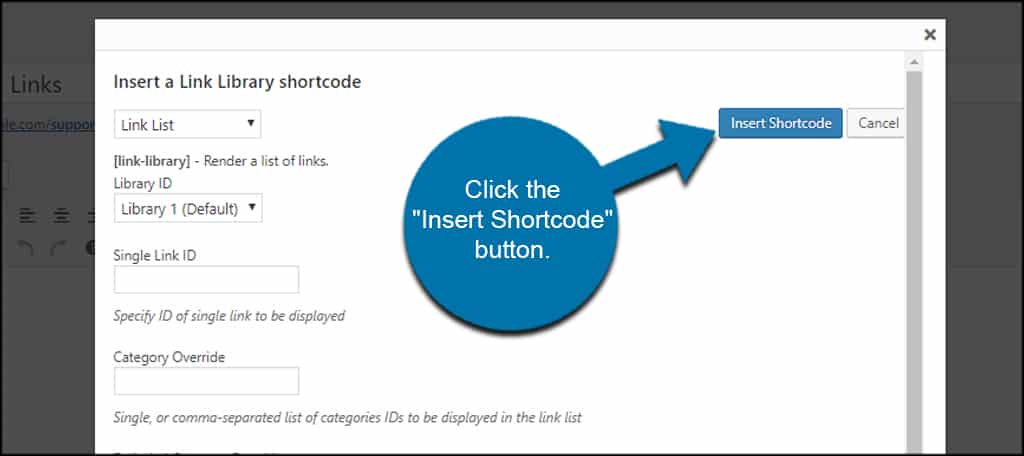
när du är klar klickar du på knappen ”Infoga kortkod”. Jag kommer att hålla min lista enkel och lämna allt som standard enligt plugin: s inställningsskärm.


klicka på ”Publicera” – knappen och din sida är redo att gå.


jag föreslår att du lägger till en sida så här i din menyrad eller länkad från en sidofält. Det gör det lättare för besökare att hitta.
organisera dina WordPress-länkar
att hålla något innehåll på din webbplats organiserat är idealiskt. I själva verket ger WordPress dig en myriad av metoder för att hålla webbplatsen ren, allt från länkar till bilder. Även om” blogroll ” själv är borta kan du fortfarande skapa en liknande effekt på din webbplats.
vilka länkar skulle du dela i en bloggroll? Hur ofta visar du Externa länkar från din WordPress-webbplats?
dela via:
