aby rozpocząć korzystanie z programu Visual Composer Website Builder, musisz najpierw zainstalować wtyczkę. Istnieją 2 sposoby instalacji Visual Composer, automatyczna instalacja i Ręczna instalacja.
automatycznie zainstaluj Visual Composer
aby automatycznie zainstalować wtyczkę Visual Composer na swojej stronie, wykonaj następujące kroki:
- przejdź do visualcomposer.com / get-started
- wprowadź swój adres e-mail i kliknij „Get Started”
- aby zainstalować, wybierz i kliknij „darmowa wersja”

- wprowadź adres URL witryny i kliknij „Sprawdź swoją witrynę”

- kliknij „Kliknij, aby zakończyć instalację”

- zostaniesz przekierowany do panelu administracyjnego WordPress, a wtyczka zostanie zainstalowana na twojej stronie.
zainstaluj Visual Composer ręcznie
jeśli wolisz zainstalować wtyczkę Visual Composer ręcznie, musisz najpierw pobrać wtyczkę, wykonując następujące czynności:
- przejdź do visualcomposer.com/get-started
- wpisz swój adres e-mail i kliknij ” Rozpocznij „
- aby zainstalować, wybierz i kliknij”darmowa wersja „
- wybierz instalację ręczną i kliknij ” Pobierz visualcomposer.zip „

po pobraniu wtyczki musisz przesłać ją do swojej witryny, wykonując następujące czynności:
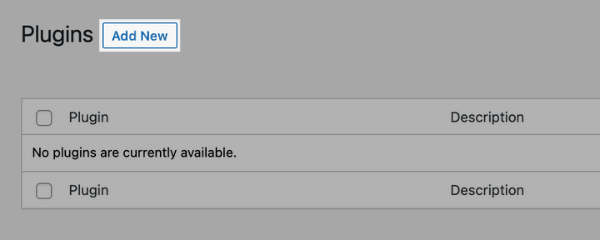
- Otwórz panel administracyjny WordPress i przejdź do wtyczek
- wybierz „Dodaj nowy” (lewy róg)

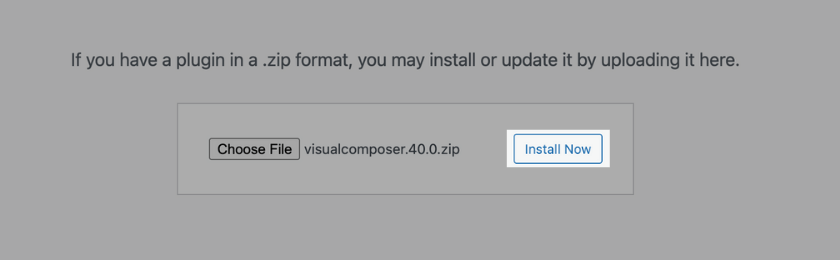
- wybierz „Prześlij wtyczkę” (lewy górny róg)
- Wybierz visualcomposer.

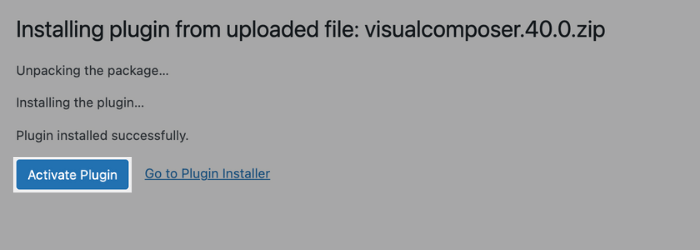
- WordPress zainstaluje wtyczkę automatycznie
- kliknij „aktywuj wtyczkę” , aby zakończyć instalację

zainstaluj Visual Composer z pulpitu WordPress
Możesz również zainstalować Visual Composer bezpośrednio z pulpitu administratora WordPress. Aby to zrobić, wykonaj następujące kroki:
- Zaloguj się do panelu administracyjnego WordPress;
- przejdź do sekcji Wtyczki;
- kliknij „Dodaj nowy” na górze;
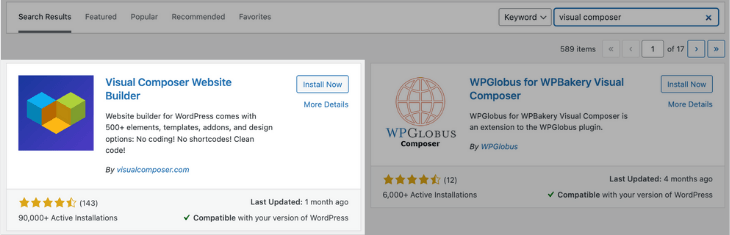
- wpisz „Visual Composer” w pasku wyszukiwania;
- Znajdź „Visual Composer Website Builder” i kliknij „Zainstaluj teraz”;

- kliknij „Aktywuj”, aby zakończyć instalację.
teraz zainstalowałeś Visual Composer na swojej stronie i uzyskasz dostęp do Visual Composer Hub – internetowej biblioteki elementów treści, szablonów i rozszerzeń.
