in de laatste paar berichten heb ik voornamelijk proof-of-concept (POC) – tests gedaan met Google Tag Manager. Het mooie van een POC is dat je niet echt nodig hebt om haalbare resultaten of inzicht-driving technologische innovaties. Het punt is om een aantal kenmerken van het platform waarop het experiment werd uitgevoerd showcase.
in dit bericht zal ik opnieuw een zorgeloze stap zetten in de wereld van POCs. Mijn doel is om een eenvoudige split test te doen om te bepalen welke variant van een landing page (of het belangrijkste element daarvan) de meeste conversies produceert.
dit is geen vervanging voor een van de echte A/B-testtools die er zijn. Eerder, dit is een manier voor mij om nog een andere manier om gebruik te maken van de prachtige complexiteit van GTM ‘ s JavaScript wizardry laten zien.
hoe dan ook, dit is wat je (hopelijk) mee zult nemen na het lezen van dit bericht:
-
een DOM-element wijzigen
-
hoe een cookie instellen
-
hoe een andere variatie aan 50% van de gebruikers te tonen
combineer deze en je hebt een split test in de maak!
volg deze link om u in te schrijven voor de Simmer nieuwsbrief! Blijf op de hoogte van de nieuwste content van Simo Ahava en het Simmer online course platform.
het eindresultaat
zo gaat het naar beneden. Precies 50% van de mensen die de experimentpagina bekijken, ziet de volgende knop:
![]()
te maken dit is ook de besturingsvariant. Het is degene die ik heb gebruikt voor jaren en jaren om miljoenen te verdienen op miljoenen aan mijn trouwe volgelingen (grapje). Echter, Ik wil zien of een meer nonchalante benadering van klikspuiten zou werken (en Ik wil een beroep doen op de jongere, minder kritische demografische), dus dit is de test variant getoond aan de andere 50%:
![]()
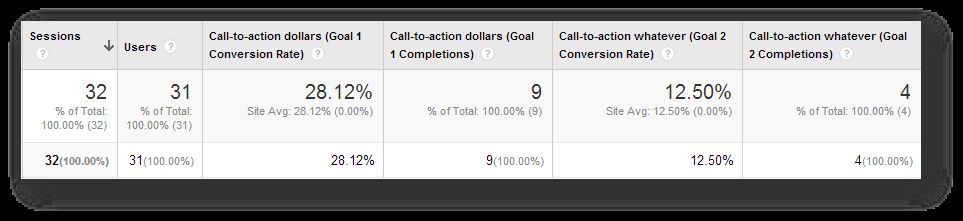
dus Ik zal meten hoeveel klikken elk van deze knoppen verzamelen. Uiteindelijk zou ik het in mijn verslagen moeten zien als gebeurtenissen en als een aangepaste dimensie. Hier is wat een doel conversie rapport eruit zou zien voor de twee variaties.

het is niet echt moeilijk wetenschap, maar het heeft de klus geklaard. Verrassend, de controle variant was sterker, het produceren van meer conversies (wie zou hebben geraden?!).
GTM
voor dit experiment hebt u het volgende nodig:
-
1st Party cookies Macro {{Split Variatie Cookie}}
-
Random Number Macro {{Random Number}}
-
Aangepaste HTML-Tag
-
Aangepaste Afmetingen
-
Universal Analytics Event Label
Je hebt een 1st party cookie zorg ervoor dat het dezelfde gebruiker dezelfde variant telkens wanneer hij/zij bezoekt de pagina. Dus wanneer de variant voor het eerst aan de gebruiker wordt toegewezen, wordt deze cookie ook geschreven. De cookie retourneert de waarde van de variant, wat ook belangrijk is voor de Event Tag en de aangepaste dimensie.
-
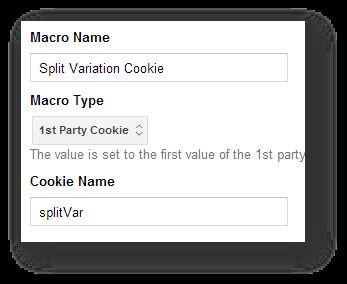
Maak een nieuwe 1st Party Cookie Macro
-
naam het Split variatie Cookie
-
Cookienaam instellen op splitVar
dus iets als dit:

deze macro geeft de waarde van cookie splitVar terug die, zoals we binnenkort zullen leren, de variant opslaat die de gebruiker tijdens het experiment zou moeten zien.
Random Number Macro
Ik zal de Random Number Macro gebruiken om 50% van mijn bezoekers te bemonsteren. Het is een leuke truc, en ik zag het voor het eerst op dan Russell ‘ s blog.
-
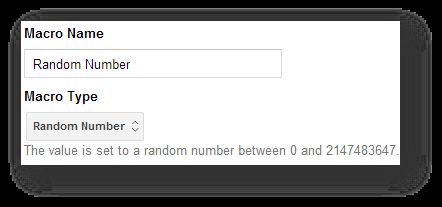
Maak een nieuwe macro met willekeurige getallen
-
noem het willekeurig getal
hier gaan we:

dus elke keer dat deze macro wordt aangeroepen, retourneert het een waarde tussen 0 en 2147483647. Kun je zien hoe nuttig Dit is voor monstername? Als ik controleer of {{willekeurig getal}} < 0,5 * 2147483647, moet het 50% van de tijd waar retourneren.
aangepaste HTML-Tag
Dit is waar de magie gebeurt. U hebt een aangepaste HTML-Tag nodig om een grote verscheidenheid aan dingen uit te voeren: het DOM-element aanpassen, de voorkeursvariant van de gebruiker identificeren, een cookie instellen en lezen, enz…
laten we beginnen met de code zelf. Dit is wat de tag zou moeten hebben. Vergeet niet om het te laten vuren op alle pagina ‘ s waarop het experiment wordt uitgevoerd.
<script> function testVariant() { controlElement.style.backgroundColor="#000099"; controlElement.innerHTML="**Click here if you want, whatever**"; return variantTwo; } var controlElement = document.getElementById("call-to-action"), // Set ID of control element variantOne = "clickDollars", // Variation 1 name variantTwo = "clickWhatever", // Variation 2 name variant = variantOne, randomNumSample = 1073741824; if(!{{Split Variation Cookie}} && controlElement) { // If cookie isn't set run code if({{Random Number}} < randomNumSample) { variant = testVariant(); // For 50 % of hits, fire Variation 2 } var d = new Date(); // Create cookie d.setTime(d.getTime()+1000*60*60*24*730); var expires = "expires="+d.toGMTString(); document.cookie = "splitVar="+variant+"; "+expires+"; path=/"; } else if({{Split Variation Cookie}} == variantTwo && controlElement) { // If user has only seen Variation 2 variant = testVariant(); }</script>laten we deze code doornemen.
regels 2-6 bevatten de code die een vooraf ingesteld DOM-element wijzigt. Dus deze functie werkt de werkelijke split test, waaruit een andere variatie van de landing page voor 50% van de gebruikers. Deze functie retourneert de naam van variatie 2.
regels 8-12 stellen enkele variabelen in zodat dit script werkt. Wijzig call-to-action in getElementById(“call-to-action”); om overeen te komen met het id-attribuut van het HTML-element waarmee u wilt ploeteren op de pagina. Wijzig string waarden voor variationOne en variationTwo om overeen te komen hoe u wilt noemen of twee varianten. Deze waarden zullen worden gebruikt in uw GA-rapporten. Tenslotte bevat de variabele randomNumSample een numerieke waarde precies 50 % van het maximum dat de willekeurige Getalmacro kan retourneren.
regels 14-21 test eerst of u al een variatie hebt gekregen door uw cookies te controleren. Als er geen cookie wordt gevonden, bent u een nieuwe gebruiker en moet een variatie aan u worden toegewezen. In dit geval, het script willekeurig toewijst u ofwel de controle variant (de standaard, “clickDollars”) of de test variant (“clickWhatever”). Vervolgens schrijft het deze informatie in een cookie die lang bij u zal blijven.
regels 22-24 worden uitgevoerd als de cookie wordt gevonden. In dit geval, als de variant die aan u werd toegewezen de testvariatie was, wordt de Dom-veranderingsfunctie vanaf het begin (zie regels 2-6) opnieuw uitgevoerd om ervoor te zorgen dat u altijd dezelfde variatie van de landing page ziet. Als de variant die werd toegewezen aan u was de controle variatie, niets gebeurt, want dat is de standaard versie van de landing page.
enkele dingen om op te merken. Allereerst wordt de cookie voor twee jaar ingesteld, dus het bootst de _ga cookie na. Het punt is dat de gebruiker altijd dezelfde variatie moet zien (op voorwaarde dat ze dezelfde browser gebruiken). Voor sommige split-tests is dit niet nodig, dus u kunt de code wijzigen om af te zien van de cookiecontrole. Ook, alle functies testen voor ongedefinieerde waarden (zowel van de cookie en het besturingselement), dus ik zag niet de noodzaak om onnodige proberen toe te voegen…catch blokken of iets anders.
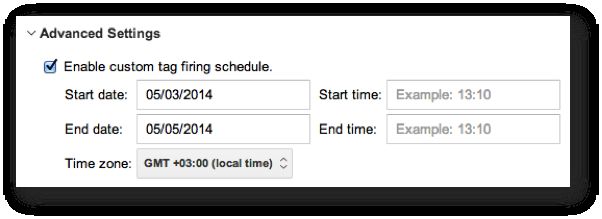
pro tip-Maak gebruik van het zelden gebruikte aangepaste vuurschema voor deze tag om ervoor te zorgen dat uw experiment slechts een bepaalde tijd loopt:

aangepaste dimensie
u moet een nieuwe aangepaste dimensie voor gebruikersbereik maken, zodat u een extra segment hebt om mee te spelen in uw gegevens.
-
Ga naar Google Analytics admin, en kies de woning die u zult volgen van deze hits
-
Kies Aangepaste Definities > Aangepaste Dimensies, en maak een nieuwe gebruiker-scope CD
-
Geef het een beschrijvende naam (de naam heb ik mijn Test gewoon variatie)
-
Noteer de afmetingen index
Dus iets als dit:

Je kan ook gebruik maken van een sessie-scope of zelfs een hit-dimensie bereik, afhankelijk van de omvang van uw test. Echter, ook al ben ik geen professionele Cro beoefenaar (verre van!), Zie ik het voordeel van het observeren van interacties op een multi-bezoek, user-level in plaats van de relatief kleine rijk van een enkel bezoek of hit. Echter, sommige web design vragen kunnen waarschijnlijk worden beantwoord op een meer beperkte reikwijdte, denk ik.
Universal Analytics Event Tag
het laatste wat u nodig hebt is een evenement dat uw gegevens opstuurt en naar Google Analytics verzendt. Omdat ik een knop observeer (die ik heb ingekapseld in een <a href...> element), gebruik ik ook een link Click Listener. Als dat niets zegt tegen u, zorg ervoor dat u check out mijn gids over auto-event tracking.
dus hoe dan ook, Ik heb een link Klik Listener vuren op de test pagina. Wat ik wil weten is precies welke variant de gebruiker zag toen ze op de knop klikte. Zo tel ik mijn conversies en bepaal ik welke variant de winnaar was. Ik stuur ook de aangepaste dimensie met het evenement, zodat de gebruiker goed is geannoteerd met de variantnaam. Ik stuur de cd met het evenement gewoon omdat het handig is voor de reikwijdte van dit artikel. Stuur het zeker met de pageview, zodat u uw bezoekers goed kunt segmenteren (bijvoorbeeld uit mensen die de besturingsvariant zagen, hoeveel op de knop hebben geklikt; uit mensen die de testvariant zagen, hoeveel op de knop hebben geklikt).
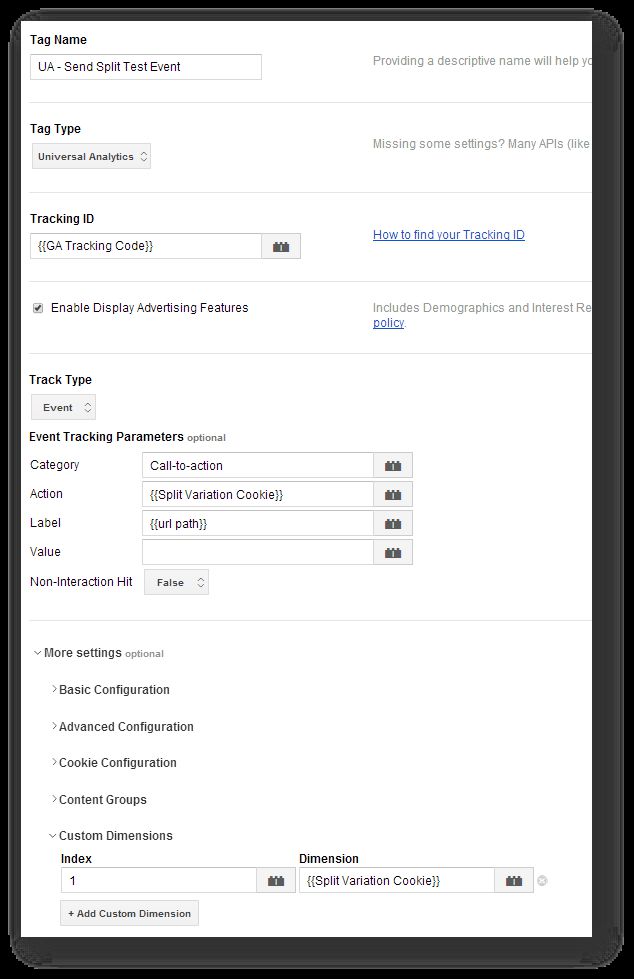
mijn Event Tag ziet er als volgt uit:

zoals u kunt zien, gebruik ik de cookie waarde (“clickDollars” of “clickWhatever”) om de event en de aangepaste dimensie te annoteren! Wat een leuke manier om tijd en middelen te besparen. Dus als iemand op de standaardvariatie klikt, bijvoorbeeld, zal de Event Tag zoiets als dit naar Ga-servers sturen:
Event Category: Call-to-action
Event Action: clickDollars
Event Label: /call-to-action-page/subscribe/
Dimensie 1: clickDollars
vergeet niet het indexnummer van de dimensie te wijzigen om overeen te komen met de CD die u in het vorige hoofdstuk hebt gemaakt!
de vuurregel die ik gebruik is eenvoudig:
{{event}} is gelijk aan gtm.linkClick
{{element id}} is gelijk aan call-to-action-link
deze regel zal dus alleen vuren als er een klik plaatsvindt op een element met ID “call-to-action-link”. Toevallig is dit mijn controle-element.
conclusies
hier is het. Een eenvoudige split test alleen gedaan met GTM en wat JavaScript magie. Laat me nu herhalen: dit is nauwelijks de beste manier om split testen te doen (we wachten nog steeds op content experimenten om hun weg naar GTM + Universal Analytics..) maar het toont wel de kracht en macht van een tag management systeem. Ik ben, immers, direct manipuleren van een op-pagina element zonder het aanraken van server-side of front-end code! Dat is geweldig … en eng.
voordat je begint te knoeien met je DOM (wow, dat klonk vies), zorg ervoor dat je precies weet wat je doet en aan welk element. Dit is cruciaal, omdat je niet per ongeluk een full-scale website opnieuw wilt ontwerpen zonder dat je dat echt van plan bent.
merk ook op dat omdat u het element in een asynchroon laadtag wijzigt, het meer dan mogelijk is dat de gebruiker de besturingsvariant ziet voordat het script het overschrijft met de testvariant. Dit is geen goede zaak, alsof de controlegroep beseft dat ze deelnemen aan een experiment, het zal de betrouwbaarheid van de resultaten schaden.
er zijn een paar leuke dingen om te haken van dit naar je andere scripts. Maak gebruik van de set-cookie functie die ik schreef in de aangepaste HTML tag. Het is een veelzijdige oplossing, en ik heb het eerder gebruikt. De random number sampling is gewoon geniaal en ik hou ervan hoe gemakkelijk het is om te bedienen!
