- 11 min lezen
- Afbeeldingen, Vormgeving, Photoshop, Optimalisatie, Performance
- Delen op Twitter, LinkedIn
Over De Auteur
Murdoch is een Designer/Developer die heeft gewerkt aan wereldwijde agentschappen Ogilvy en Wunderman. Hij heeft gewerkt aan grote naam clients die Coke, Microsoft, Xbox, … meer over Murdoch ↬
e-mail nieuwsbrief
wekelijkse tips over front-end & UX.
vertrouwd door 190.000 mensen.
onlangs had ik een project waarbij ik High-fidelity schermen moest maken voor een tablet. Ik moest deze schermen op het apparaat presenteren en ook een klikbaar prototype produceren. Ze moesten pixel-perfect zijn. De tijdlijn was strak (zoals altijd), dus ik ging met mijn go-to tool, Photoshop. Ik gebruik het al meer dan tien jaar, en het geeft me de snelste hoge kwaliteit output.
ontwerpt u bij “Retina” – resolutie in Photoshop? Als het antwoord ja is, dan is dit artikel voor jou. Ik zal u door de problemen die ik geconfronteerd met het creëren van Retina mockups worden weergegeven op een tablet-apparaat. Ik zal dan uitleggen een manier om te werken dat is gemakkelijker en geeft u betere prestaties. Dit gaat over mijn ervaring met Photoshop, maar het kan worden toegepast op Illustrator en andere software.

in dit artikel zal ik de @2x en @3x notatie gebruiken. Deze vertegenwoordigen de Retina emmers voor iOS. Een goed voorbeeld is de app pictogrammen. Voor de originele iPhone zou het 60 × 60 pixels (@1x) zijn. Voor de iPhone 4 zou het precies dubbel zijn, 120 × 120 pixels (@2x). Nu, de nieuwste apparaten dompelen in triple territory. Voor de iPhone 6 Plus zou het pictogram 180 × 180 (@3x) zijn. Als ik het heb over @2x of @3x, heb ik het over het gebruik van dubbele of drievoudige pixeldimensies. Alles moet duidelijk worden als je verder leest.
verder lezen op SmashingMag:
- de retina Asset Workflow die u altijd al wilde voor Photoshop
- Pixel-perfecte Assets maken voor meerdere schaalfactoren
- Photoshop-Etiquette voor responsief webdesign
- Retinize It: gratis Photoshop-actie voor het snijden van afbeeldingen voor HD-schermen
de problemen
laten we nu ingaan op het ontwerp van deze tablettoepassing. Net als veel andere ontwerpers, had ik te horen gekregen dat men moet ontwerpen op Retina resolutie. De algemene consensus is @2x of @3x. dus, ik uiteengezet op mijn vrolijke manier, het ontwerpen van @2x. het ontwerp zou worden gepresenteerd op een Nexus 9 met een 4: 3 verhouding, dus mijn Photoshop canvas werd ingesteld op 2048 × 1536 pixels. Na het maken van een paar schermen realiseerde ik me in de praktijk dat dit helemaal niet goed werkt. Laten we de problemen doornemen die ik vond.
zoomfactor
in het begin is dit geen probleem. Zoom uit naar 50% of 33% om uw ontwerp op ongeveer 1: 1 te zien. Maar tegelijkertijd is het een beetje belachelijk, toch?

Waarom moet je constant in-en uitzoomen om te zien wat er aan de hand is? Het ruïneert ook pixel-snapping, die het beste werkt bij 100%. Het is bijna onmogelijk om te weten of een pixel is uitgelijnd wanneer u wordt ingezoomd op 33% of 50%! Het volstaat om te zeggen dat ik het zat was om in en uit te zoomen als een maniak om alles perfect op pixel te laten uitgelijnd.
Performance
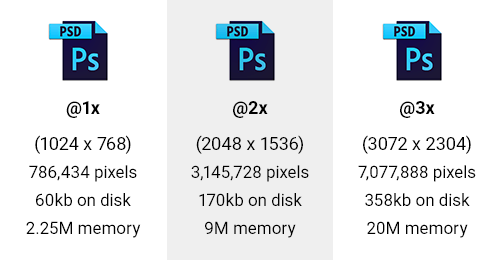
dit is een grote. Laten we een tablet met een 4:3 verhouding als voorbeeld gebruiken. Ik zet een lege PSD @1x (dat is 1024 × 768 pixels) en een andere @2x (2048 × 1536) en een derde @3x (3072 × 2304). Daarna heb ik wat vergelijkingen gemaakt.

eerst heb ik gekeken naar het aantal pixels in de PSD ‘ s. De @2x PSD heeft vier keer zoveel pixels. De @3x heeft negen keer zoveel. Dit heeft direct invloed op het geheugengebruik, dat zelf vier keer en negen keer omhoog gaat! Voor onze lege PSD ging dit van 2,25 m naar 9M @2x, en dan 20M voor @3x.
Last but not least, het moet ook al deze extra pixels opslaan. Zo, uw bestandsgrootte neemt ook toe. De grootte op de schijf ging omhoog met 280% voor de @2x, en omhoog met 590% voor de @3x. nu, in onze lege PSD is dit slechts een toename van 60 naar 358 KB. Maar als je eenmaal hebt een aantal ernstige slimme objecten en lagen gaande, kijk uit! Laten we het voorbeeld nemen van een PSD die 100 MB is. De @3x kan 590 MB zijn. Vermenigvuldig dit dan met de 20 tot 30 documenten in uw project!
vanuit een performance standpunt, is het heel duidelijk dat werken bij Retina je wat serieus RAM -, CPU-en schijfgebruik gaat kosten.
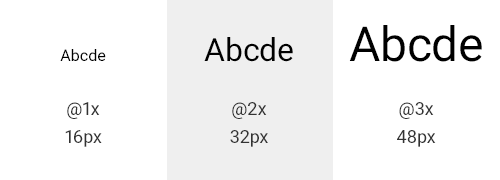
lettergrootte
dit probleem wordt vrij snel duidelijk wanneer u @2x of @3x werkt. Stel dat u een tekstvak wilt maken met het lettertype ingesteld op 16 pixels. Maar @2x dit is 32 pixels, en @3x het is 48 pixels! Niet ideaal, is het, voortdurend te vermenigvuldigen met twee of drie? Ik weet niet hoe het met jou zit, maar ik kan wel zonder de constante wiskunde. Als Ik ontwerp, wil ik weten dat 16 pixels 16 pixels is!

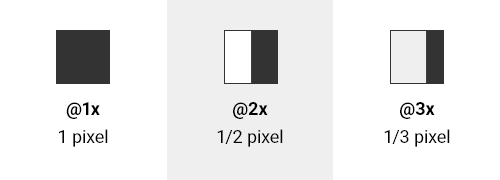
hele Pixels
hier is een andere gotcha. Wat gebeurt er als u 1px bij @2x Retina gebruikt? Je raadt het al, het wordt 0.5 pixels! En @3x het zou nog erger zijn, 0.33 pixels! Dus, je moet ook voortdurend op de hoogte zijn dat uw maten deelbaar moeten zijn door 2 of 3 bij het werken in het netvlies. Een andere overweging komt in het spel als je ooit gebruik maken van @2x met een oneven pixel waarde. Laten we zeggen dat je een kader hebt dat 33 pixels breed is; wanneer je terug converteert naar @1x voor build, wordt dit 16,5 pixels! Weer een braindrain van het werken met het netvlies.

1px terug zou vallen van @1x naar @3x.Specs
dit is een ander probleem dat ik op de werkplek heb gezien: ontwerpers die hebben gewerkt @2x of @3x en dan beginnen te spec hun ontwerp voor ontwikkelaars. Dit houdt meestal het documenteren van opvulling, breedtes, hoogtes, lettergroottes en ga zo maar door om ervoor te zorgen dat het ontwerp goed is gebouwd. Maar ze vergeten dat ze op twee of drie keer de resolutie. Dus, de arme oude ontwikkelaars krijgen een complete specificatie waarin ze nodig hebben om alles te delen door 2 of 3! Niet geweldig, hè? Waarom hun leven moeilijker maken?
de andere optie is dat de ontwerper een nieuwe PSD kan opslaan op 50% of 33%, en dan spec van dat. Maar netvlies-land ziet eruit als een eenrichtingsverkeer. Het is moeilijk om door die oogkleppen te zien.
het goede nieuws
maak je geen zorgen. Na al het slechte nieuws is er goed nieuws. Terwijl ik werkte aan het exporteren van iconen voor Android van Illustrator, ontdekte ik de wereld van density-independent pixels (DP). U kunt een grote lange uitleg lezen op Android-ontwikkelaars over “het ondersteunen van meerdere schermen,”of ik kan het voor u heel snel.
in principe is een DP De @1x pixeldimensie of, in Android termen, de baseline density that is medium (MDPI). Een dichtheid-onafhankelijke pixel is hetzelfde als 1 fysieke pixel op een 160 DPI scherm. De conversie is DP = pixel ÷ (DPI ÷ 160).
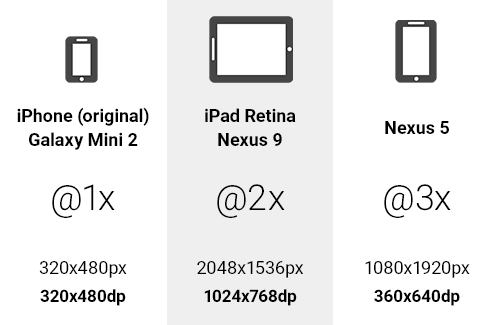
laten we ons tabletvoorbeeld gebruiken met een display van 2048 × 1536 pixels en 320 DPI. Door de bovenstaande vergelijking heen, krijgen we voor de breedte 1024 DP, en voor de hoogte 768 DP. Dit wordt onze basisresolutie. We moeten ook de schaalfactor voor image assets kennen. Deze vergelijking is: scale factor = DP × (DPI ÷ 160).
als we de breedte van 1024 DP en de 320 DPI van het apparaat gebruiken, krijgen we een schaalfactor van 2. Dit betekent dat we moeten uitvoeren @2x activa voor weergave op dit apparaat. Het is ook vrij eenvoudig om te zien dat 2048 ÷ 1024 = 2. Dus, maak je geen zorgen over de vergelijkingen!
als een ander snel voorbeeld nemen we de Nexus 5. Met zijn resolutie van 1920 × 1080 pixels en 480 DPI, de DP-eenheden uit te werken tot 640 × 360. Dan, de schaalfactor komt als @3x. dus, nu weet je je DP afmetingen en schaalfactor voor activa.

zodra u de DP-afmetingen hebt, worden deze uw PSD-Canvasgrootte op 72 DPI. Het antwoord op dit mysterie is om @1x of in DP te ontwerpen.
sommige andere apparaten passen niet zo goed in deze emmers, maar je krijgt het idee. Het punt hier is dat u aan het verminderen bent naar de basislijn DP eenheden en dat u de schaal voor het exporteren van beelden kent.
” maar ik zit vast met @1x Images!”
Correct. En een @1x PNG zou er verschrikkelijk uitzien op een netvlies apparaat. Wat ik nodig had was een manier om te werken bij @1x en met DP-eenheden, maar exporteren naar @2x of @3x om een voorbeeld op een apparaat. Mijn cliënten zouden niets minder accepteren. Dus, met behulp van mijn kennis van het exporteren van pictogrammen naar verschillende DPI ‘ s voor Android, die ik elders heb behandeld, heb ik dezelfde techniek toegepast op Photoshop.
de oplossing voor mijn probleem was een Photoshop-script dat elk canvas exporteert naar een @2x of @3x PNG voor het bekijken van voorbeelden op een apparaat. Zo kan men blijven werken @1x en in DP en krijgen alle van de prestaties voordelen en nog steeds goede kwaliteit schermen. Neem je taart en eet het ook op, als je wilt.
Export Scripts
hier is een snel overzicht van hoe het script werkt:
- uw Photoshop canvas wordt aangepast aan 200% of 300%.
- het creëert een nieuwe map met de naam
retina, waar je PSD wordt opgeslagen. - dan slaat het een PNG op als
<documentname>_2x.pngof<documentname>_3x.png. - Het verwijdert ook de geschiedenis (“ongedaan maken”).
- dan slaat het document precies op zoals het was voordat het script werd uitgevoerd.
de scripts zijn zeer eenvoudig aan te passen. Als u de naam van de map of het bestand wilt wijzigen, wijzigt u gewoon de onderstaande variabelen:
var scale = "200%";var folderName = "retina";var extensionName = "_2x.png";installatie
Download de scripts (ZIP, 4 KB) of bekijk het project op GitHub.
na het downloaden en uitpakken, kopieer de scripts en plak ze in Photoshop ‘ s Scripts map: op Windows, Program FilesAdobeAdobe Photoshop CC 2014PresetsScripts, en op Mac, ApplicationsAdobePhotoshop CCPresetsScripts.
houd er rekening mee dat dit afhankelijk is van uw Photoshop-versie en besturingssysteem.
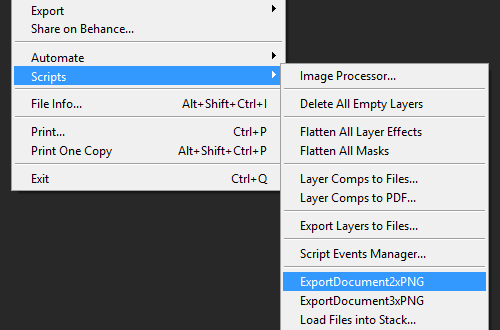
u bent bijna klaar. Herstart Photoshop en de scripts zijn klaar om te gaan. Wanneer u nu een PNG @2x of @3x wilt exporteren, klikt u gewoon op “File” → “Scripts” → “ExportDocument2xPNG” of “File” → “Scripts” → “ExportDocument3xPNG”:


je bent nu links met Retina images @2x of @3x, klaar om op het apparaat te zetten.
Tips
houd een paar dingen in gedachten als je voor deze aanpak gaat. Gebruik waar mogelijk vormen en vectoren. Ze schalen perfect op, net als laagstijlen. Gebruik altijd slimme objecten voor elke bitmaps. Houd er rekening mee dat ze nog steeds @2x of @3x binnen moeten zijn.
het gebruik van deze aanpak met Photoshop ‘ S generator werkt ook geweldig. Alle lagen of lagen groepen kunnen worden geëxporteerd @2x en @3x. en u zult weten dat ze pixel-perfect.
na het maken van de ontwerpen moest ik een klikbaar prototype maken voor de client. Ik vond dat de geëxporteerde PNG ‘ s werken geweldig met Marvel. Met Marvel kunt u uw afbeeldingen uploaden naar Dropbox of via een eigen systeem. Zodra ze zijn geüpload, kunt u hotspots maken en een link naar andere schermen. Dan, u kunt bekijken op een apparaat om uw ontwerpen in actie te zien. De andere bonus was dat ik gebruikte minder bandbreedte en Dropbox ruimte! Retina PSDs zou superzwaar zijn geweest!
Illustrator
Als u Illustrator gebruikt, kunt u ook werken in @1x en in DP. Zorg ervoor dat uw document is ingesteld voor het web op 72 DPI. Vervolgens kunt u handmatig @2x en @3x PNG-afbeeldingen exporteren door op “File” → “Export…” te klikken en “PNG te selecteren.”Klik” Exporteren.”Gebruik dan het vervolgkeuzemenu “Resolution”, klik op” Other ” en voer 144 PPI in voor @2x of 216 PPI voor @3x. net als bij de Photoshop-scripts kan dit ook worden geconfigureerd voor slechts één klik!
Sketch
uw andere optie is om de steeds populairder wordende app Sketch te gebruiken. Het komt allemaal ingesteld en klaar om te gaan @1x met een vector-gebaseerde workflow. Er is ingebouwde ondersteuning voor het exporteren van @2x en @3x uit lagen en plakjes. Let op de eis van het besturingssysteem. De maker, Bohemian Coding, is trots om exclusief te ontwikkelen voor Mac, met geen plannen om Windows of Linux te ondersteunen (volgens de FAQ). Het is een geweldig programma als uw workflow en zakelijke ondersteuning.
Bedankt voor het lezen
Nou, ik hoop dat dit van nut is geweest voor u. Het heeft zeker mijn workflow verbeterd. Nu krijg ik superlichte en snelle PSD ‘ s die kunnen worden geëxporteerd naar Retina schaal voor het bekijken op een apparaat. En het beste is dat ik niet langer maniakaal in-en uitzoom of mijn pixels vermenigvuldig en deel!
