このチュートリアルでは、泡、それらの多くを描 明らかに、あなたはそれぞれのバブルを一つずつ描きたくありません。 私たちは私たちのために魔法を行うためにPhotoshopの素晴らしいブラシを使用します。 このチュートリアルは初心者のためのものですので、指示は読者がより速く働くのを助けるためのヒントを追加して非常に詳細になるでしょう。
プレビュー
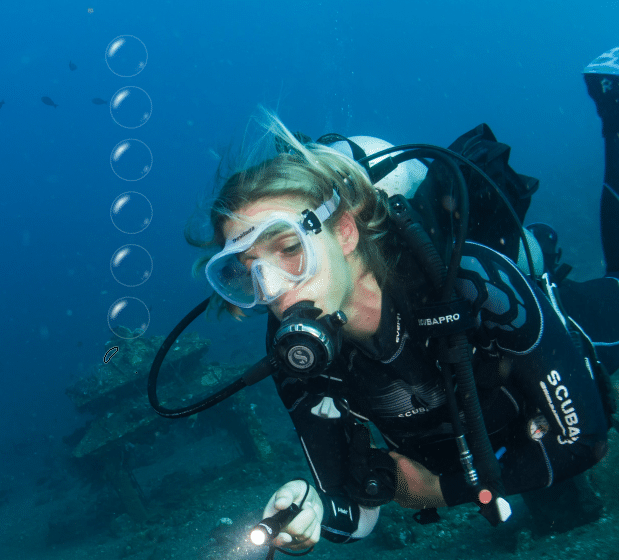
ここでは、私たちが作るつもりである最終的な画像です。

無料PSDファイルダウンロード
このチュートリアルのPSDファイルはPSD Vault上で自由に利用できます。 ここからダウンロードできます。
リソース
私たちは、このチュートリアルでは、次のリソースを使用しようとしています
- セバスチャン*ペナから仏水中
ステップ0
チュートリアルを開始する前に、私はあなたがウィンドウ>ワークスペース>Essentialsの(デフォルト)、ウィンドウ>Essentialsの(デフォルト)、ウィンドウ>ワークスペース>Essentialsの(デフォルト)、ウィンドウ>ワークスペース>Essentialsの(デフォルト)、ウィンドウ>1959>workspace>Essentialsをリセットし、Window>Workspace>workspaceをロックします。 最初の二つのコマンドは、我々は両方とも同じPhotoshopのインターフェイスを持っていることを確認し、最後は混乱で終わることができ、インターフェイスを変

ステップ1
新しいファイルを作成することから始めます。 新しいファイルを作成する方法は複数あります。 ホームページのボタンを使用するか、メニューファイル>新規をクリックすることができます。 あなたはこのような頻繁に使用されるコマンドのショートカットを覚えている場合、それは便利になりますので、キーボードは、マウスよりもはるかに速


ステップ2
新しいドキュメントのダイアログボックスが開きます。 このダイアログボックスでは、新しい画像のサイズを入力するように求められます。 幅と高さが1000ピクセル以上の新しい画像を作成することをお勧めします。 このプロジェクトの解決策を無視するだけです。 任意の解像度はうまくいきます。 幅と高さのボックスを入力したら、作成ボタンをクリックして新しい画像を作成します。

ステップ3
すべての新しい画像は、背景レイヤーで始まります。 レイヤーパネルに向かい、プラスアイコンをクリックして新しいレイヤーを追加します。 新しいレイヤーを作成する別の方法は、ショートカットCtrl+Shift+Alt+Nを使用することです。

ステップ4
ツールボックスから楕円形のマーキーツールを有効にします。 スロットは、いくつかの選択ツールによって占有されています。 Tolboxで楕円形のマーキーツールが見つからない場合は、ツールを選択するためにしばらくクリックしたままにする必要があります。

ステップ5
完全な円を作るには、Shiftキーを押したままクリックしてドラッグします。

ステップ6
我々は、後で必要になるとしているので、この選択を保存する必要があります。 それを保存するには、チャンネルパネルを開き、それはレイヤーパネルと同じ場所にあります。 見つからない場合は、[Window>Channels]をクリックします。 チャンネルパネルの下部にある2番目のアイコンをクリックします。 選択範囲は、アルファ1という名前の新しいチャンネルとして保存されます。

ステップ7
編集>ストロークをクリックします。 Strokeコマンドは、選択範囲の端に行を追加します。

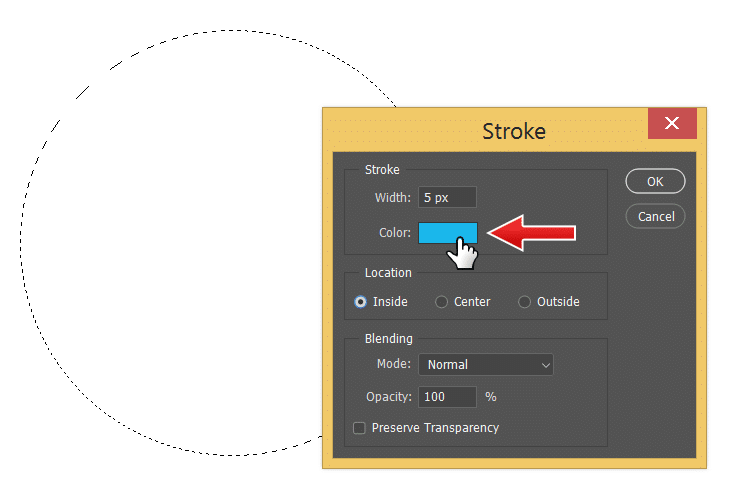
ステップ8
ダイアログボックスが表示されます。 ストロークの幅を5pxに設定し、その位置をInsideに設定します。 そのカラーボックスをクリックして、ストロークの色を変更します。

ステップ9
カラーピッカーダイアログボックスで、カラープレビューの隅にある黒色を選択します。 また、R:0、G:0、およびB:0の色の番号を入力することもできます。 色が選択されたら、OKボタンをクリックします。

ステップ10
ストロークダイアログボックスに戻ります。 [OK]をクリックして、行の追加を開始します。

ステップ11
これが結果です。 選択範囲の端に沿った5pxの黒い線。

ステップ12
我々は、バブルの基礎として柔らかいボールを作成する必要があります,円ではありません. これを行うには、ぼかしフィルタを使用して線を柔らかくする必要があります。 フィルター>ぼかし>ガウスぼかしをクリックします。

ステップ13
次のダイアログボックスで、エッジが柔らかくなるまでの半径サイズを設定します。 画像の一部を詳しく見たい場合は、それをクリックしてプレビューボックスにその領域を表示します。

ステップ14
今のところ、選択する必要はありません。 それを削除するには、選択範囲の内容ではなく、選択範囲をCtrl+Dを押すか、選択>選択解除をクリックします。 私たちは、バブルの中にいくつかのハイライトをペイントしようとしています。 ツールボックスからブラシツールを有効にし、不透明度を40%に減らします。 不透明度が低い場合は、ブラシツールからのペイントが透明になることを意味します。

ステップ15
キャンバス内を右クリックし、ブラシのサイズを約100pxに変更します。 また、塗装を柔らかく保つために硬度を0%に設定することを確認してください。

ステップ16
黒をペイントします。 この色を使用するには、foregound色を黒に変更する必要があります。 これを行うには、単に黒である、そのデフォルトの色に前景を設定するには、Dを押してください。

ステップ17
私たちは、管理を容易にするために、別のレイヤーに新しい絵を配置します。 レイヤーパネルの新規レイヤーの追加アイコンをクリックして、新しいレイヤーを作成します。

ステップ18
ブラシツールを使用して、バブルの左上にカーブをペイントします。

ステップ19
既存の曲線の上に別の曲線をペイントします。

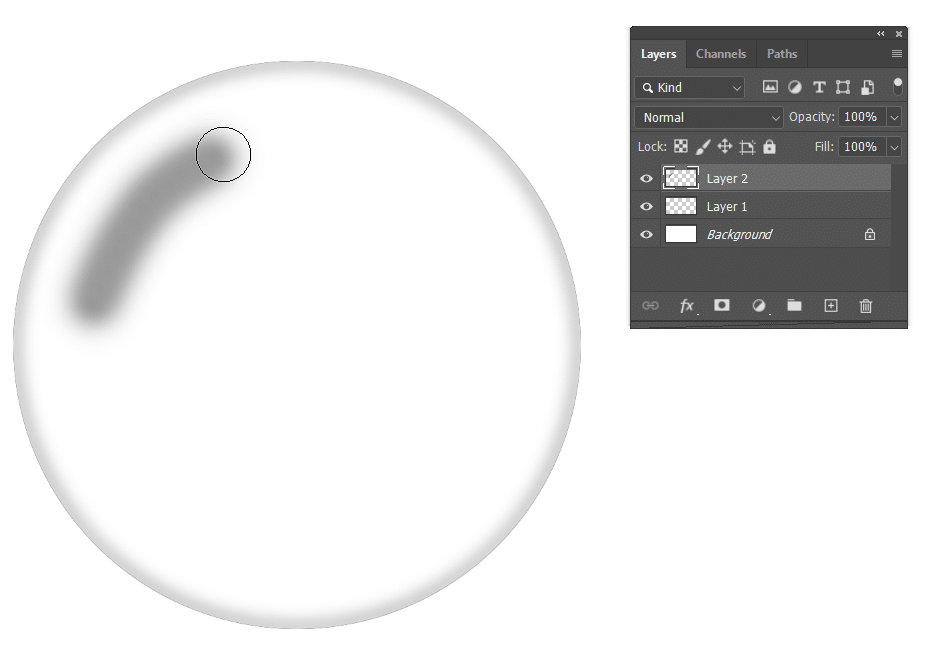
ステップ20
そして、再び曲線の上にペイントします。 参考のために下の画像を見てみましょう。 曲線の中心にはより暗い領域があり、その端にはより明るい領域があるはずです。

ステップ21
同じ手順を繰り返し、今回は小さく、その反対側。 ブラシのサイズを変更するには、右クリックしてサイズ設定を変更します。 しかし、より速い方法があります。 ショートカットを使用して、ブラシのサイズを増減します。


ステップ22
私たちがペイントするハイライトは非常に粗雑です。 それは大丈夫です、我々は簡単にそれを修正することができます。 フィルター>ぼかし>ガウスぼかしをクリックするだけです。 ハイライトが柔らかくなるまで十分な大きさの半径を使用します。

ステップ23
先に適用したガウスぼかしはピクセルを広げ、一部はバブルの外に終わる可能性があります。 私たちはそれをしません。 バブルの外側のすべてのピクセルを削除する必要があります。 そのため、バブルを形成した選択範囲をチャネルに保存しました。 今、我々はそれをロードする必要があります。 チャンネルパネルを開き、チャンネルを選択します。 Load channel as selectionアイコンをクリックして、選択範囲に変換します。

ステップ24
元の画像に戻る必要があります。 レイヤーパネルで、ハイライトをペイントするレイヤーを有効にします。 現在の選択範囲は、バブルの内側で選択しています。 バブルの外側のピクセルを削除することを意図しているため、選択範囲を反転します。 Select>Inverseをクリックするか、Shift+Ctrl+Iを押します。 今、バブルの外側の任意のピクセルを削除するには、Deleteキーを押します。 私たちはもう選択をしません、それを削除するにはCtrl+Dを押してください。



ステップ25
バブルの作成は終了しました。 次のステップは、私たちは一ストロークで泡の束を描画することができますブラシとしてそれを保存しています。 しかし、最初に、我々は背景を取り除く必要があります。 それを非表示にするには、背景レイヤーの目のアイコンをクリックします。 透明度を表す市松模様になります。

ステップ26
バブル画像をブラシとして保存するには、編集>ブラシプリセットの定義をクリックします。

ステップ27
ブラシ名ダイアログボックスで、ブラシに適切な名前を付けます。 [OK]をクリックして確認します。

ステップ28
明らかに、我々はブラシの設定を変更する必要があります。 しかし、ブラシをテストしてみましょう。 上にペイントするのに適した画像を準備します。 ツールボックスからブラシツールを有効にします。 前景色を白に設定します。 前景色と背景色のデフォルトの色は黒と白であることに注意してください。 デフォルトの色に設定するには、Dを押します。Xを押して両方の色を切り替えます。

ステップ29
右クリックし、先ほど追加したブラシを選択します。 これは、リストの一番下に配置されます。

ステップ30
クリックしてドラッグしてバブルで作られた線を描画します。 私たちはそれが完璧ではないことを知っていますが、少なくともブラシは働いています。 明らかに、我々はブラシの設定を設定する必要があります。 ブラシストロークを元に戻すには、Ctrl+Zを押します。

ステップ31
まず、ブラシの不透明度を100%に設定してください。 これにはショートカットを使用できます。 ヒット1のために10%,2のために20%,3とし、5のために35%,そして0のために100%.

ステップ32
F5を押してブラシ設定パネルを開きます。 まず、Sizeパラメータを設定します。 バブルのサイズは、画像にrevelantする必要があります。

ステップ33
ブラシをテストしましょう。 結果を見るために一度ストローク。 私はこれがはるかに良いと思います。 ブラシストロークを元に戻すには、Ctrl+Zを押します。

ステップ34
ブラシ設定パネルに戻ります。 シェイプダイナミクスセクションをオンにします。 サイズジッタを85%に増加させます。 サイズジッターは、ブラシのサイズをランダムに変更することができます。

ステップ35
ブラシをテストします。 泡のサイズは現在変化しています。 Ctrl+Zを押してブラシストロークをやり直します。

ステップ36
角度ジッタと真円ジッタを少し増やします。 角度ジッタはブラシにランダムな回転を追加し、真円度ジッタはバブル形状にランダムな歪みを追加します。

ステップ37
次に、散乱を有効にします。 散乱は泡を広げ、結果を全く無作為にさせます。 散布サイズを大きくします。 泡はもはやラインではなくなりましたが、広がっています。

ステップ38
各ブラシストロークのブラシの数を倍にするには、カウントサイズを3に増やします。

ステップ39
レイヤーパネルの新しいレイヤーを追加アイコンをクリックして、新しいレイヤーを作成します。 画像上に直接描画することは決してありません。 このようにして、結果が気に入らない場合は、単にレイヤーを削除してもう一度やり直すことができます。 原物はあらゆる変化から安全です。

ステップ40
クリックしてドラッグして、ダイバーから来るバブルを追加します。

ステップ41
[キーを数回押してブラシのサイズを小さくします。 別の泡を描く。

結論
画像にさらに追加すること自由に感じます。 私はあなたが結果が好きで、もっと重要なのは、カスタムブラシの力を把握することを願っています。 バブルだけでなく、他のイメージを常に使用できることを忘れないでください。 あなたは、例えば、ランダムな草、葉、または星を描画するカスタムブラシを作ることができます。

