- 11 min read
- グラフィック、デザイン、Photoshop、最適化、パフォーマンス
- Twitter、LinkedInで共有
著者について
Murdochは、世界的な代理店OgilvyとWundermanで働いているデザイナー/開発者です。 彼はコークス、マイクロソフト、Xbox、…マードックについての詳細を含むビッグネームクライアントに取り組んできました↬
メールマガジン
フロントエンドの週間ヒント&UX.
190.000人
最近、私はタブレットのための高忠実度の画面を生成するために必要なプロジェクトを持っていました。 私は、デバイス上でこれらの画面を提示し、また、クリック可能なプロトタイプを生成することでした。 彼らはピクセル完璧である必要がありました。 タイムラインは(いつものように)タイトだったので、私は私のゴーにツール、Photoshopで行ってきました。 私は十年以上にわたってそれを使用してきた、そしてそれは私に最速の高品質の出力を与えます。
Photoshopで”Retina”解像度でデザインしていますか? 答えが「はい」の場合、この記事はあなたのためです。 私は、タブレットデバイスに表示される網膜モックアップを作成する際に直面した問題を説明します。 私はそれからより容易で、よりよい性能を与える働く方法を説明する。 これはPhotoshopでの私の経験ですが、Illustratorやその他のソフトウェアにも適用できます。

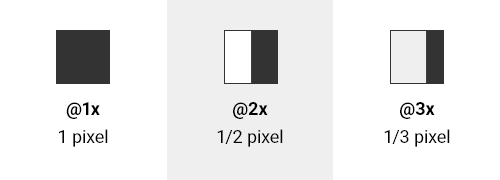
この記事では、@2xと@3x表記を使用します。 これらはiOS用のRetinaバケットを表します。 良い例は、アプリのアイコンです。 元のiPhoneの場合、60×60ピクセル(@1x)になります。 IPhone4の場合、正確に2倍、120×120ピクセル(@2x)になります。 今、最新のデバイスは三重の領土に浸漬されています。 IPhone6Plusの場合、アイコンは180×180(@3x)になります。 @2xまたは@3xについて話すとき、私はピクセル寸法を2倍または3倍にすることを指しています。 あなたが読んだようにすべてが明確になるはずです。
SmashingMagの続きを読む:
- PhotoshopのRetina Assetワークフロー
- 複数のスケールファクタ用のピクセル完璧なアセットを作成
- レスポンシブWebデザインのためのPhotoshopのエチケット
- Retinize It:HD画
問題
さて、このタブレットアプリケーションの設計に入りましょう。 他の多くのデザイナーと同様に、私は網膜の解像度で設計する必要があると言われていました。 一般的なコンセンサスは@2xまたは@3xです.だから,私は私の陽気な方法に着手しました,@2xを設計.デザインはネクサス上に提示されます9 4:3比で,私のPhotoshopのキャンバスは、に設定されました2048×1536ピクセル. いくつかの画面を作成した後、私は実際にこれがまったくうまく動作しないことに気付きました。 私が見つけた問題を見てみましょう。
ズーム係数
最初は、これは大したことではありません。 50%または33%にズームアウトすると、デザインが約1:1で表示されます。 しかし、同時に、それは右、少しばかげていますか?

なぜあなたは何が起こっているかを確認するために常にズームインとズームアウトする必要がありますか? また、完全に100%で最高の作品ピクセルスナッピングを、台無しにします。 それはあなたが33%または50%でズームされたときにピクセルが整列しているかどうかを知ることはほとんど不可能です! それを言えば十分、私はかなり物事をピクセル完全に整列させるためにマニアックのようにズームインとズームアウトうんざりしました。
パフォーマンス
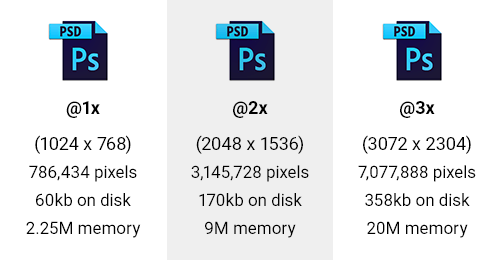
これは大きなものです。 例として4:3の比率のタブレットを使用してみましょう。 空白のPSD@1x(1024×768ピクセル)と別の@2x(2048×1536)と3番目の@3x(3072×2304)を設定しました。 私はその後、いくつかの比較をしました。

まず、Psdのピクセル数を調べました。 @2x PSDには4倍のピクセルがあります。 @3xは九倍の数を持っています。 これは直接メモリ使用量に影響を与え、それ自体が四倍と九倍に上がります! 空白のPSDの場合、これは2.25Mから9M@2x、次に20M@3xになりました。
最後に、これらの余分なピクセルもすべて保存する必要があります。 だから、あなたのファイルサイズも増加します。 ディスク上のサイズは、@2xの場合は280%、@3xの場合は590%増加しました。 あなたはいくつかの深刻なスマートオブジェクトやレイヤーが起こって持っていたら、しかし、気をつけろ! 100MBのPSDの例を見てみましょう。 @3xは590MBになる可能性があります。 次に、これにプロジェクト内の20〜30の文書を掛けます!
パフォーマンスの観点から、Retinaで作業すると、RAM、CPU、ディスクの使用量が大幅に削減されることは非常に明らかです。
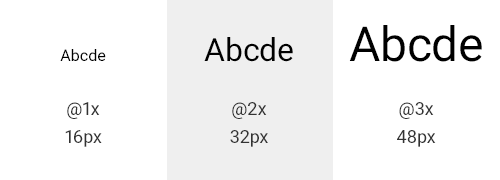
フォントサイズ
この問題は、@2xまたは@3xで作業しているときにかなり早く明らかになります。 しかし、@2xこれは32ピクセルで、@3xは48ピクセルです! 理想的ではない、それは常に2つまたは3つを掛けなければならないのですか? 私はあなたのことは知らないが、私は一定の数学なしで行うことができます。 私がデザインするとき、私は16ピクセルが16ピクセルであることを知りたい!

全ピクセル
ここでは別の問題があります。 @2x Retinaで1pxを使用するとどうなりますか? あなたはそれを推測し、それは0.5ピクセルになります! そして@3xそれはさらに悪化し、0.33ピクセルになります! したがって、Retinaで作業するときは、サイズが2または3で割り切れる必要があることに常に注意する必要があります。 奇妙なピクセル値で@2xを使用したことがある場合は、別の考慮事項が適用されます。 ビルドのために@1xに変換すると、これは16.5ピクセルになります! 網膜での作業からさらに別の脳のドレイン。

1pxが@1xから@3xにフォールバックする方法のイラスト.スペック
これは私が職場で見た別の問題です: @2xまたは@3xで作業していて、開発者のために設計を仕様化し始めたデザイナー。 これは通常、デザインがうまく構築されていることを確認するために、パディング、幅、高さ、フォントサイズなどを文書化することを含みます。 しかし、彼らは彼らが二重または三重の解像度であることを忘れています。 だから、貧しい古い開発者は、彼らが2または3ですべてを分割する必要がある完全な仕様を取得します! 素晴らしい、それはありませんか? なぜ彼らの人生をより困難にするのですか?
もう1つのオプションは、設計者が新しいPSDを50%または33%で保存し、それから仕様を変更できることです。 しかし、Retina-landは一方通行の通りのように見えます。 それはそれらの点滅を介して見るのは難しいです。
良いニュース
心配しないでください。 すべての悪いニュースの後、良いニュースがあります。 IllustratorからAndroid用のアイコンを書き出す作業をしている間に、密度に依存しないピクセル(DP)の世界を発見しました。 あなたは”複数の画面をサポートする”についてのAndroid開発者の大きな長い説明を読むことができますか、私は本当に迅速にあなたのためにそれを分
基本的にDPは@1xピクセル次元、またはAndroidの用語では中(MDPI)のベースライン密度です。 密度に依存しないピクセルは、160DPI画面上の1つの物理ピクセルと同じです。 変換はDP = pixel ÷ (DPI ÷ 160)です。
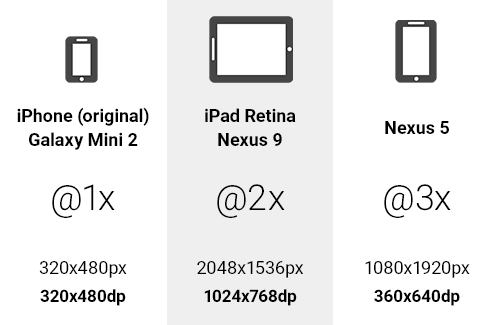
2048×1536ピクセル、320DPIのディスプレイでタブレットの例を使用しましょう。 上記の式を実行すると、幅については1024DP、高さについては768DPが得られます。 これがベースラインの解像度になります。 また、画像資産のスケール係数も知る必要があります。 その式はscale factor = DP × (DPI ÷ 160)です。
1024DPの幅とデバイスの320DPIを使用して、この式を実行すると、スケールファクタは2になります。 これは、このデバイスに表示するために@2xアセットを出力する必要があることを意味します。 それを見るのも非常に簡単です2048 ÷ 1024 = 2。 だから、方程式について強調しないでください!
別の簡単な例として、ネクサス5を見てみましょう。 1920×1080ピクセルと480DPIの解像度で、DPユニットは640×360になります。 だから、今、あなたは資産のためのあなたのDP寸法とスケール係数を知っています。

DP寸法を取得すると、それらは72DPIでPSDキャンバスサイズになります。 だから、この謎への答えは@1xまたはDPで設計することです。
他のいくつかのデバイスは、これらのバケットには非常にうまく収まらないが、あなたはアイデアを得る。 ここでのポイントは、ベースラインDP単位に縮小しており、画像をエクスポートするためのスケールを知っていることです。
“しかし、私は@1x画像で立ち往生しています!”
正しい。 そして、@1x PNGはRetinaデバイスでは恐ろしいように見えます。 私が必要としたのは、@1xとDPユニットで作業する方法でしたが、@2xまたは@3xにエクスポートしてデバイスでプレビューする方法でした。 私の顧客は何もより少しを受け入れない。 だから、私は他の場所でカバーしてきたAndroid用の様々なDpiにアイコンをエクスポートするの私の知識を使用して、私はPhotoshopに同じ技術を適用しました。
私の問題の解決策は、デバイス上でプレビューするために@2xまたは@3x PNGにキャンバスをエクスポートするPhotoshopスクリプトでした。 したがって、@1xとDPで動作し続け、すべてのパフォーマンス上の利点を得て、それでも良質の画面を得ることができます。 あなたのケーキを持っているし、あなたがする場合は、あまりにもそれを食べます。
スクリプトのエクスポート
スクリプトの動作について簡単に説明します:
- Photoshopキャンバスのサイズが200%または300%に変更されます。
-
retinaという名前の新しいフォルダが作成され、そこにPSDが保存されます。次に、PNGを<documentname>_2x.pngまたは<documentname>_3x.pngとして保存します。 - また、履歴を消去して消去します(”元に戻す”)。
- 次に、スクリプトが実行される前の状態を正確に保存します。
スクリプトは非常に簡単に変更できます。 フォルダまたはファイル名の名前を変更する場合は、以下に示す変数を変更するだけです:
var scale = "200%";var folderName = "retina";var extensionName = "_2x.png";インストール
スクリプト(ZIP、4KB)をダウンロードするか、GitHubでプロジェクトを表示します。
ダウンロードして解凍したら、スクリプトをコピーしてPhotoshopのScriptsフォルダに貼り付けます(Windowsの場合はProgram FilesAdobeAdobe Photoshop CC 2014PresetsScripts、Macの場合はApplicationsAdobePhotoshop CCPresetsScripts)。
これはPhotoshopのバージョンとオペレーティングシステムによって異なりますのでご注意ください。
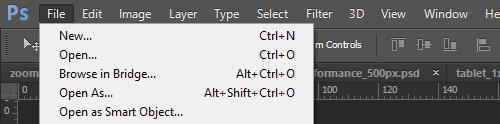
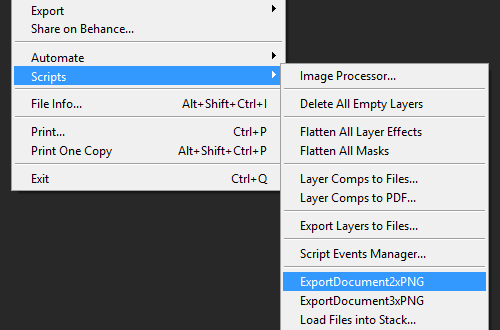
もう終わりです。 Photoshopを再起動すると、スクリプトの準備が整います。 今、あなたはPNG@2xまたは@3xをエクスポートしたいときはいつでも、単に”ファイル”→”スクリプト”→”Exportdocument2Xpng”または”ファイル”→”スクリプト”→”Exportdocument3Xpng”:


あなたは今、デバイス上に置く準備ができて、2xまたは3x@網膜画像が残っています。
ヒント
あなたがこのアプローチのために行く場合は、いくつかのことに注意してください。 可能な限り図形とベクトルを使用します。 レイヤースタイルと同様に、それらは完全にスケールアップします。 ビットマップには常にスマートオブジェクトを使用します。 彼らはまだ内部に@2xまたは@3xである必要があることに注意してください。
Photoshopのジェネレータでこのアプローチを使用することも素晴らしい作品。 任意のレイヤーまたはレイヤーグループは、@2xと@3xをエクスポートすることができます。
デザインを作成した後、クライアントのためのクリック可能なプロトタイプを作成する必要がありました。 私は、エクスポートされたPngがMarvelとうまく機能することを発見しました。 Marvelでは、Dropboxに、または独自のシステムを介して画像をアップロードすることができます。 アップロードしたら、ホットスポットを作成して他の画面にリンクすることができます。 その後、デバイス上で表示して、デザインが実際に動作していることを確認できます。 他のボーナスは、私は少ない帯域幅とDropboxのスペースを使い果たしたということでした! 網膜のPsdは超重かったでしょう!
Illustrator
Illustratorを使用すると、@1xやDPで作業することもできます。 ドキュメントが72DPIでweb用に設定されていることを確認してください。 次に、”ファイル”→”エクスポート…”をクリックし、”PNG”を選択することで、@2xと@3x PNG画像を手動でエクスポートできます。”エクスポート”をクリックします。”その後、”解像度”ドロップダウンメニューを使用し、”その他”をクリックし、@2xの場合は144 PPI、@3xの場合は216 PPIと入力します。Photoshopスクリプトと同様に、これはワンクリックで構成することもできます!
Sketch
あなたの他のオプションは、ますます人気のあるアプリSketchを使用することです。 それはすべてのセットアップされ、ベクトルベースのワークフローで@1xに行く準備ができています。 レイヤーとスライスから@2xと@3xをエクスポートするための組み込みのサポートがあります。 ただ、オペレーティングシステムの要件に注意してください。 作成者であるBohemian Codingは、Mac専用に開発することを誇りに思っており、WindowsやLinuxをサポートする予定はありません(FAQによると)。 あなたのワークフローとビジネスがそれをサポートしている場合、それは素晴ら
読んでくれてありがとう
まあ、これがあなたに役に立つことを願っています。 それは確かに私のワークフローを改善しました。 今、私はデバイス上で表示するために網膜スケールにエクスポートすることができますsuperlightと高速Psdを取得します。 そして、最良の部分は、私はもはやマニアックにズームインとズームアウトや乗算と私のピクセルを分割していないということです!
