プレビュー

ステップ1:3Dボックスを描画する
Illustratorで新しいドキュメントを開きます。 あなたが好む方法でそれをセットアップしなさい。 ツールパネルから長方形ツール(M)を選択します。
アートボード上に正方形のオブジェクトを描画し、Shiftキーを押したまま完全な正方形を作成します。 正方形を灰色で塗りつぶします。  次に、灰色のボックスを3D形状に変換します。
次に、灰色のボックスを3D形状に変換します。
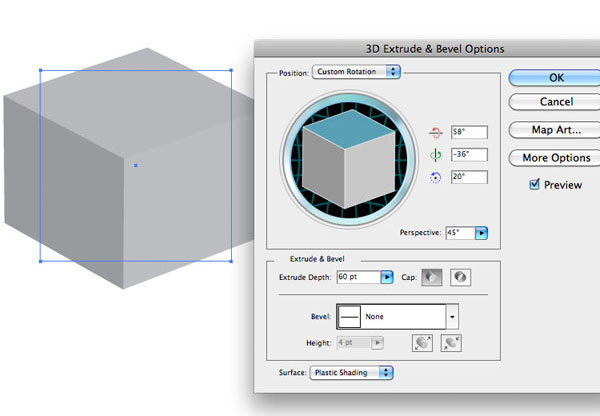
ボックスが選択されていることを確認し(選択ツールを使用しない場合)、効果>3D>押し出し&ベベルに移動します。 3D押し出し&ベベルオプションの場合は、以下の設定を使用します。  シェイプを選択したまま、オブジェクト>外観を展開に移動します。
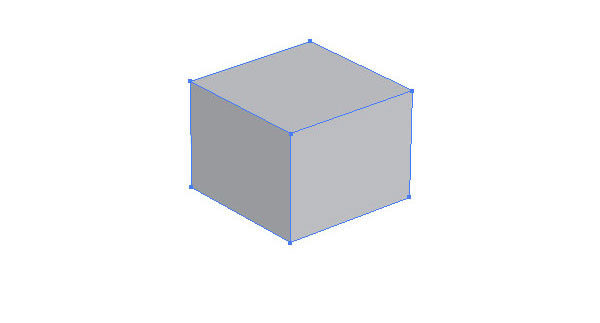
シェイプを選択したまま、オブジェクト>外観を展開に移動します。
今、私たちは、単純な3Dボックス形状を持っています。 
ステップ2:ボックスのフラップを描画する
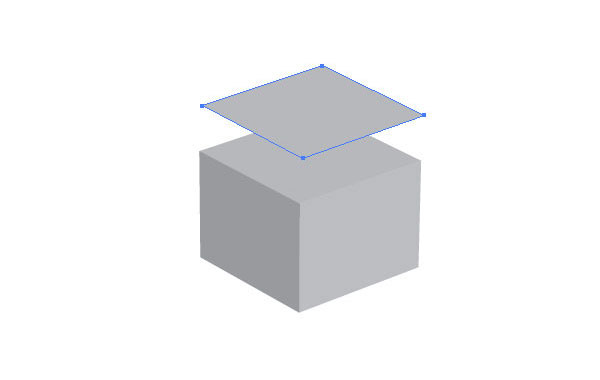
直接選択ツール(A)でボックスの上面を選択します。 上部を選択した状態でコピーし(Cmd/Ctrl+C)、前面に貼り付けます(Cmd/Ctrl+F)。
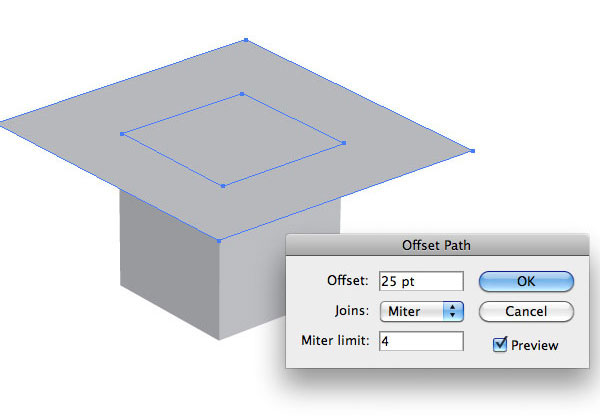
 コピーした上面のサイズを比例的に増やしたい。 これを行うには、25ptのオフセットパス(Object>Path>Offset Path)を適用できます。 元の上面(内側の形状)とそれを囲む25ptのパス(外側の形状)の2つのオブジェクトになります。
コピーした上面のサイズを比例的に増やしたい。 これを行うには、25ptのオフセットパス(Object>Path>Offset Path)を適用できます。 元の上面(内側の形状)とそれを囲む25ptのパス(外側の形状)の2つのオブジェクトになります。
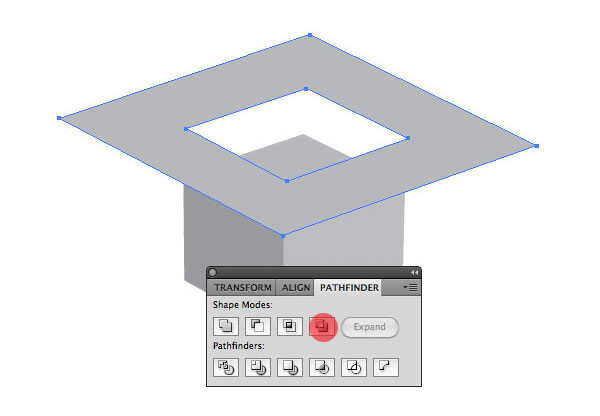
 今度は、外側の形状から内側の形状を減算したいと思います。 これにはパスファインダーパネル(Shift+Cmd/Ctrl+F9)を使用します。 2つのオブジェクトを選択し、PathfinderパネルのExcludeボタンをクリックします。
今度は、外側の形状から内側の形状を減算したいと思います。 これにはパスファインダーパネル(Shift+Cmd/Ctrl+F9)を使用します。 2つのオブジェクトを選択し、PathfinderパネルのExcludeボタンをクリックします。
これで内側の形状が切り取られます。  箱の上面を4枚コピーしてから、先ほど作成した形の各角に合わせます。
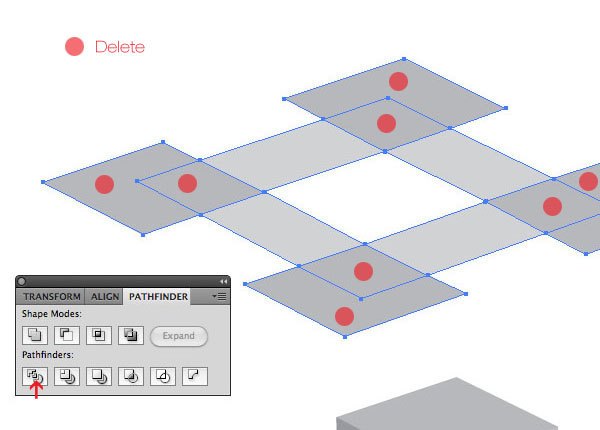
箱の上面を4枚コピーしてから、先ほど作成した形の各角に合わせます。  すべての図形を選択し、パスファインダーパネルで分割オプションを適用します。
すべての図形を選択し、パスファインダーパネルで分割オプションを適用します。
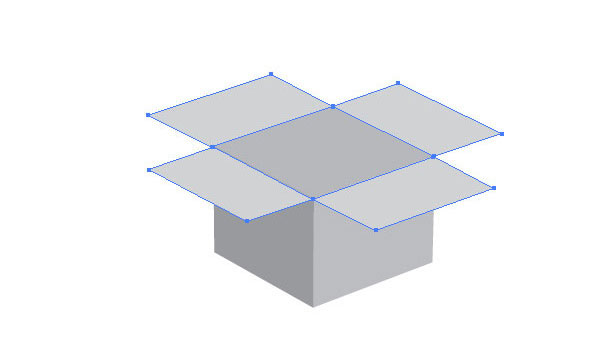
その後、直接選択ツール(A)で、不要なオブジェクトをすべて削除します。 私たちは開いているボックスを作成したいので、中央の図形を削除してください。 
ステップ3:いくつかの色を追加
段ボール箱を作成しているので、段ボールの色を追加したいと思います。
それぞれの形状を選択し、お好みの色を追加します。 
ステップ4:フラップのエッジを作成する
フラップの形状を選択し、その下にコピーを作成します(編集>コピーしてから、編集>
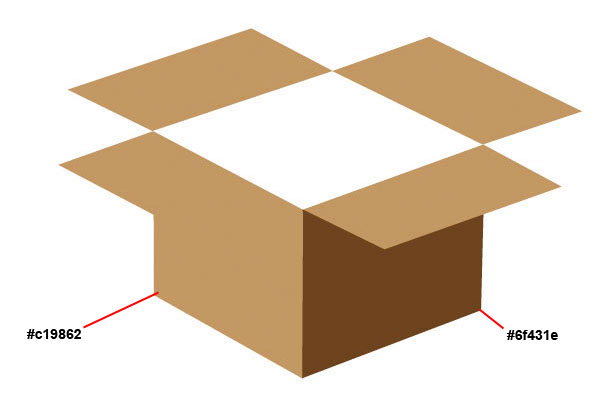
複製された図形を濃い茶色で塗りつぶします(#6f431e)。 
ステップ5:内側の壁を追加する
ペンツール(P)を使用して、ボックスの内側の壁を描画します。 他のすべてのオブジェクトの下にパスを描画して、厄介な縫い目を非表示にします。
それぞれの形状が異なる茶色であることを確認して、それぞれの形状を区別し、出荷箱を立体的に見せることができます。  ボックスにはいくつかの影が落ちるので、そのような照明をいくつかの単純な形でシミュレートする必要があります。
ボックスにはいくつかの影が落ちるので、そのような照明をいくつかの単純な形でシミュレートする必要があります。 

ステップ5:ボックスのフラップの修正と強化
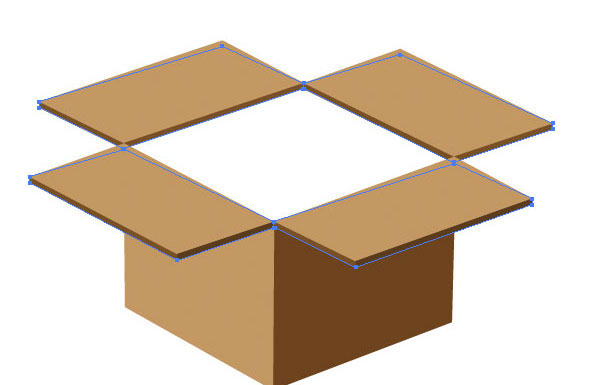
前のステップでは、フラップのコピーを作成し、ボックスの3D形状をサポー
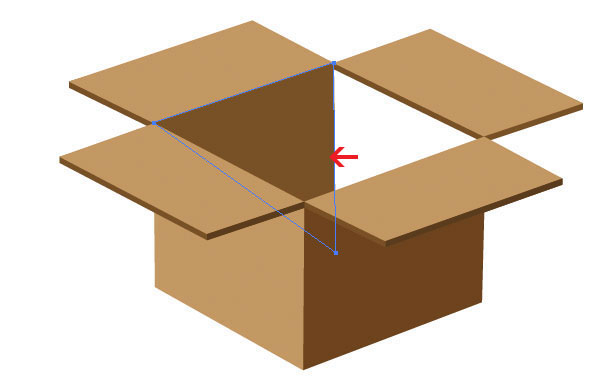
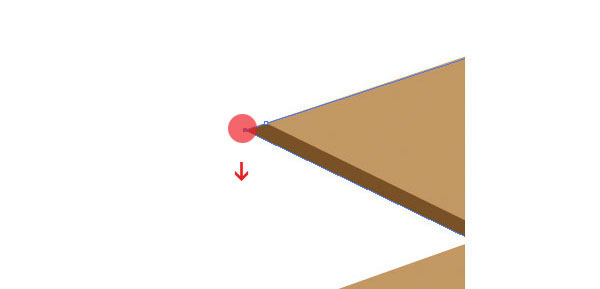
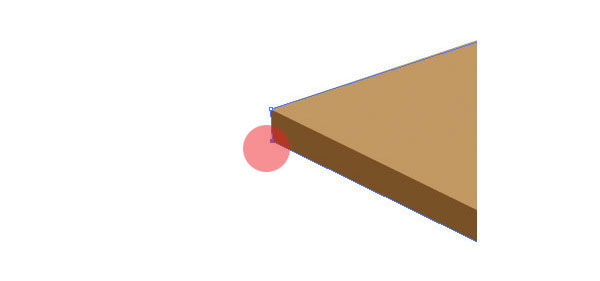
しかし、角は正しく見えません。 それを修正する必要があります。  ダイレクト選択ツール(A)で、ボトムフラップのコーナーアンカーを選択し、垂直に整列するように内側にドラッグします。
ダイレクト選択ツール(A)で、ボトムフラップのコーナーアンカーを選択し、垂直に整列するように内側にドラッグします。
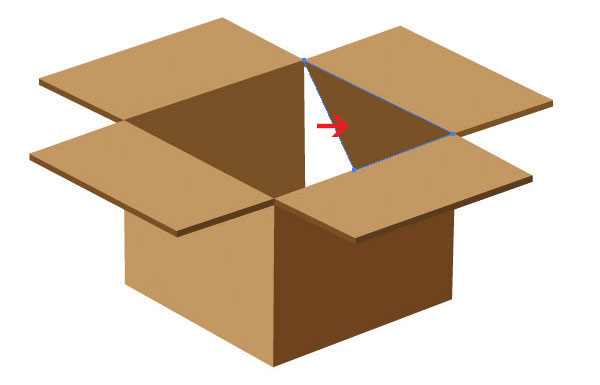
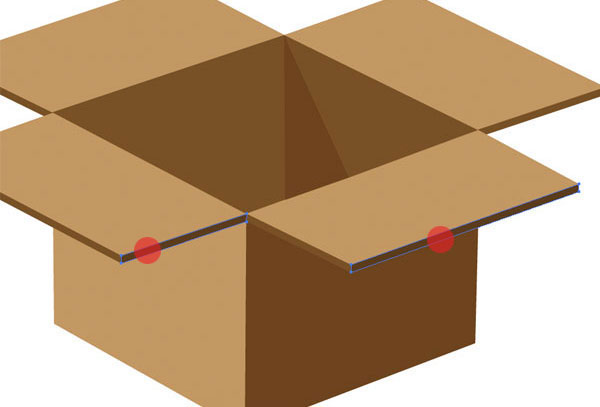
必要な場所でこれを繰り返します。  フラップエッジの前面部分には、段ボールの厚さを得るためにいくつかの長方形の形状を追加する必要があります。 単にペンツール(P)で(赤で示されている)いくつかの長方形の形状を作成し、暗い茶色でそれらを埋めます。
フラップエッジの前面部分には、段ボールの厚さを得るためにいくつかの長方形の形状を追加する必要があります。 単にペンツール(P)で(赤で示されている)いくつかの長方形の形状を作成し、暗い茶色でそれらを埋めます。

ステップ6:表面のハイライトとパッキングテープを追加する
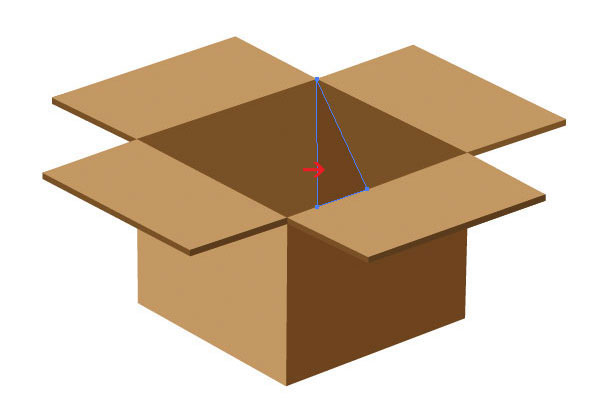
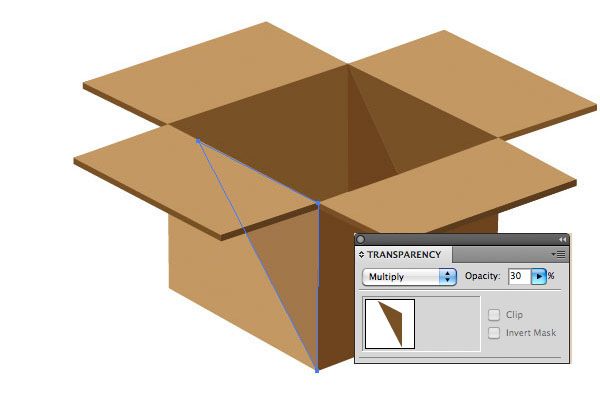
箱の表面に細部のタッチを与えてみましょう。 具体的には、左側に照明の一貫性を保つのに役立つハイライトを与えます。 三角形を作成し、フラップの下に置き、濃い茶色で塗りつぶします。
透明度パネル(Shift+Cmd/Ctrl+F10)を使用して三角形の透明度を微調整します。 透明度パネルで、描画モードを乗算に設定し、不透明度を30%に減らします。  出荷箱は、通常、それをシールするためにそれにテープを持っています。
出荷箱は、通常、それをシールするためにそれにテープを持っています。
箱の前面を垂直に下に行く簡単な梱包テープの詳細を作りましょう。 長方形をテープストリップとして前面に追加します。 
ステップ7:ボックスの影を作成
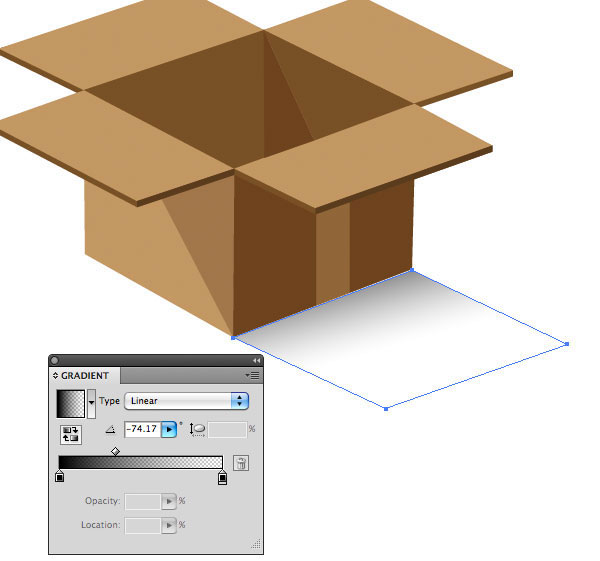
ここで、床に影を落とします。
ペンツール(P)を使用して、ボックスの前面(梱包テープを配置した場所の下)に長方形のパスを作成します。 グラデーションパネル(Cmd/Ctrl+F9)を使用して、ボックスの遠近感に一致するように角度を付けた直線の黒から透明のグラデーションでパスを塗りつぶします。 私たちの光源は左上から来ているので、影は右にわずかに大きくなっていることに注意してください。

ステップ8:フラップに破れたパッキングテープを追加する
パッキングテープをフラップから吊り下げて開いた箱のように見せることで、アイコンのリアリズムを強化しましょう。 左のボックスのフラップに合わせたペンツール(P)を使用して長方形の形状を作成します。 テープが裂け、折り返しを離れてぶら下がっているように端にある余分アンカーポイントを加えなさいそうすれば見える。
その後、梱包テープのパスをベージュ色で塗りつぶします。 フラップの下に図形を配置したことを確認します; 上に描いた場合は、Cmd/Ctrl+[を押して下に移動できます。 
ステップ9:”壊れやすい”スタンプの作成
詳細を追加するには、”壊れやすい”という赤いスタンプを追加しましょう。”コンピュータ部品や食器類(例えば
磁器板)など、小包の内容物が容易に壊れやすい状況でこれを見ることができます。 私たちは、迅速かつ簡単にゼロからスタンプを作成します。 私はPortago ITC TTというフォントを選びました。
任意のステンシルフォントがうまく動作するはずです。 あなたがしたいのは、すべての大文字でテキストを入力するためにタイプツール(T)を使用することだけです。 色を赤色に設定します。
その後、角丸長方形ツールを赤い線で使用して、”壊れやすい”テキストの周りに境界線を描画します。  次に、テキストのアウトラインを作成し(>Create OutlinesまたはShift+Cmd/Ctrl+Oと入力)、テキストと角丸矩形を選択し、それらをグループ化します(Object>GroupまたはCmd/Ctrl+G)。 箱の側面に”壊れやすい”スタンプを置きます。
次に、テキストのアウトラインを作成し(>Create OutlinesまたはShift+Cmd/Ctrl+Oと入力)、テキストと角丸矩形を選択し、それらをグループ化します(Object>GroupまたはCmd/Ctrl+G)。 箱の側面に”壊れやすい”スタンプを置きます。
エフェクト>Distort&Transform>Free Distortを使用して、ボックスの遠近法/角度を一致させます。 
ステップ10:詳細の仕上げ
私は出荷ボックスがベージュの背景に見栄えが良いと思ったので、ボックスの下の背景と  箱により多くの細部を加えること自由に感じて下さい。
箱により多くの細部を加えること自由に感じて下さい。
たとえば、ベージュの長方形(長方形ツールで描画)の上に黒い縦線を設定して作成したバーコードを追加しました。 ボックスの角度と遠近感を一致させるために、同じ方法(Effect>Distort&Transform>Free Distort)を使用しました。 
チュートリアルの概要
このチュートリアルでは、Illustratorで3D出荷ボックスのアイコンを作成しました。
3D押し出し&ベベルエフェクトを使用してベースシェイプを作成しました。 Offset Pathコマンドを使用してフラップを描画するには、気の利いた手法を使用しました。 私達はパッキングテープ、赤い”壊れやすい”スタンプ、ハイライトおよび影のような事が付いている私達の箱を詳しく述べた。
以下では、ボックスのすべての形状をグループ化し、グループを複製し、一般的なさまざまなアイコンサイズに縮小しました。 私はあなたがこのチュートリアルを楽しんだことを願っています。 
