ここ数年、私は主にgoogleタグマネージャを使った概念実証(POC)テストを行ってきました。 POCの素晴らしいところは、実行可能な結果や洞察力を高める技術革新を実際に必要としないことです。 ポイントは、実験が行われたプラットフォームのいくつかの機能を紹介することです。
この記事では、私は再びPocの世界に気をつけて一歩を踏み出すでしょう。 私の目標は、ランディングページのどの変種(またはその重要な要素)が最もコンバージョンを生成するかを特定するために、簡単な分割テストを行うこ
これは実際のA/Bテストツールの代わりになるものではありません。 むしろ、これは私がGTMのJavaScriptの魔法の素晴らしい複雑さを利用するためのさらに別の方法を紹介する方法です。
とにかく、これはあなたが(うまくいけば)この記事を読んだ後、あなたと一緒に取るものです:
-
DOM要素を変更する方法
-
クッキーの設定方法
-
ユーザーの50%に異なるバリエーションを表示する方法
これらを組み合わせると、あなたは作りに分割テストを持っています!
このリンクに従ってくださいSimmerニュースレターを購読するには! Simo AhavaとSimmerオンラインコースプラットフォームからの最新のコンテンツを最新の状態に保ちます。
最終結果
これが下降する方法です。 実験ページを表示している人の50%には、次のボタンが表示されます:
![]()
これもコントロールバリアントです。 それは私が私の忠実な信者に何百万人もの時に何百万人を作るために何年も何年も使用してきたものです(冗談です)。 これは他の50%に示されているテストバリアントです:
![]()
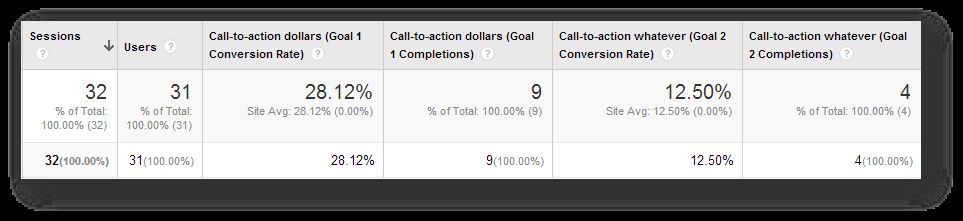
なので、これらのボタンがどれだけクリックされたかを測定します。 最後に、私はイベントとカスタムディメンションの両方としてレポートに表示する必要があります。 ここでは、二つのバリエーションのための目標変換レポートがどのように見えるかです。

それは正確に難しい科学ではありませんが、仕事を終えました。 驚くべきことに、制御バリアントはより多くの変換を生成し、より強くなった(誰が推測しただろうか?!).
GTMの設定
この実験では、次のものが必要になります:
-
1パーティクッキーマクロ{{スプリットバリエーションクッキー}}
-
乱数マクロ{{乱数}}
-
カスタムHTMLタグ
-
カスタム寸法
-
ユニバーサルアナリティクスイベントタグ
1st Party Cookie Macro
ページにアクセスするたびに同じユーザーが同じバリアントを見るようにするには、1st party cookieが必要です。 そのため、バリアントが最初にユーザーに割り当てられると、このcookieも書き込まれます。 Cookieはvariantの値を返しますが、これはイベントタグやカスタムディメンションにとっても重要です。
-
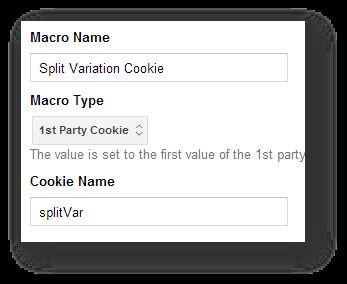
新しい1St Party Cookieマクロを作成します
-
名前を分割バリエーションクッキーにします。
-
クッキー名をsplitVarに設定する
したがって、次のようなもの:

このマクロは、cookie splitVarの値を返します。
乱数マクロ
私は私の訪問者の50%をサンプリングするために乱数マクロを使用します。 それは素敵なトリックだし、私は最初にダンラッセルのブログでそれを見ました。
-
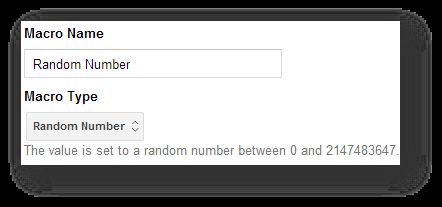
新しい乱数マクロを作成する
-
乱数に名前を付けます
ここでは、

このマクロが呼び出されるたびに、0から2147483647の間の値を返します。 あなたはこれがサンプリングのためにどのように有用であるかを見ることができますか? {{Random Number}}<0.5*2147483647をチェックすると、50%の時間がtrueを返します。
カスタムHTMLタグ
これは魔法が起こる場所です。 DOM要素の変更、ユーザーの優先バリアントの識別、cookieの設定と読み取りなど、さまざまなことを実行するには、カスタムHTMLタグが必要です。
コード自体から始めましょう。 これはタグが持つべきものです。 実験が実行されているすべてのページで起動するようにしてください。
<script> function testVariant() { controlElement.style.backgroundColor="#000099"; controlElement.innerHTML="**Click here if you want, whatever**"; return variantTwo; } var controlElement = document.getElementById("call-to-action"), // Set ID of control element variantOne = "clickDollars", // Variation 1 name variantTwo = "clickWhatever", // Variation 2 name variant = variantOne, randomNumSample = 1073741824; if(!{{Split Variation Cookie}} && controlElement) { // If cookie isn't set run code if({{Random Number}} < randomNumSample) { variant = testVariant(); // For 50 % of hits, fire Variation 2 } var d = new Date(); // Create cookie d.setTime(d.getTime()+1000*60*60*24*730); var expires = "expires="+d.toGMTString(); document.cookie = "splitVar="+variant+"; "+expires+"; path=/"; } else if({{Split Variation Cookie}} == variantTwo && controlElement) { // If user has only seen Variation 2 variant = testVariant(); }</script>このコードを見てみましょう。
2-6行目には、事前に設定されたDOM要素を変更するコードが含まれています。 したがって、この機能は、ユーザーの50%のランディングページの異なるバリエーションを示す、実際の分割テストを動作します。 この関数は、バリエーション2の名前を返します。
8-12行目このスクリプトが動作するようにいくつかの変数を設定します。 GetElementById(”call-to-action”);のアクション呼び出しを変更して、ページ上で手を出すHTML要素のID属性と一致させます。 VariationOneとvariationTwoの文字列値を変更して、名前を付ける方法または2つのバリアントに一致させます。 これらの値は、GAレポートで使用されます。 最後に、変数randomNumSampleには、乱数マクロが返すことができる最大値の正確に50%の数値が含まれています。
14-21行目まず、cookieをチェックしてバリエーションが割り当てられているかどうかをテストします。 クッキーが見つからない場合は、新しいユーザーであり、バリエーションを割り当てる必要があります。 この場合、スクリプトはコントロールバリアント(既定の”clickDollars”)またはテストバリアント(“clickWhatever”)のいずれかをランダムに割り当てます。 次に、この情報をcookieに書き込み、長い間あなたと一緒にいます。
cookieが見つかった場合、22-24行目が実行されます。 この場合、割り当てられたバリアントがテストバリエーションであった場合は、最初からDOM変更関数(2-6行目を参照)が再度実行され、ランディングページの同じバリエーションが常に表示されるようになります。 割り当てられたバリアントがコントロールバリエーションであった場合は、ランディングページの既定のバージョンであるため、何も起こりません。
注意すべきことがいくつかあります。 まず第一に、cookieは2年間設定されるため、_ga cookieを模倣します。 ポイントは、ユーザーが常に同じバリエーションを表示する必要があることです(同じブラウザを使用している場合)。 いくつかの分割テストではこれは必要ないので、コードを変更してcookieチェックを見送ることができます。 また、すべての関数は未定義の値(cookieとcontrol要素の両方)をテストするため、不要なtry…catchブロックなどを追加する必要はありませんでした。
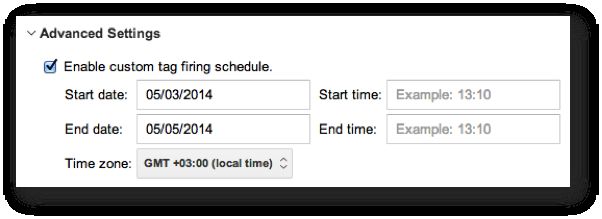
Pro tip-このタグではめったに使用されないカスタム発射スケジュールを使用して、実験が特定の時間だけ実行されるようにします:

カスタムディメンション
新しいユーザースコープのカスタムディメンションを作成する必要があります。
-
Googleアナリティクス管理者に移動し、これらのヒットを追跡するプロパティを選択します
-
カスタム定義>カスタムディメンションを選択し、新しいユーザースコープCDを作成します
-
それを説明的な名前を付けます(私は私の名前をテストバリエーションだけにしました)
-
寸法指数のメモを作成します。
したがって、次のようなもの:

テストのスコープに応じて、session-scopeまたはhit-scopeディメンションを使用するこ しかし、私はプロのCRO開業医ではないにもかかわらず(それから遠い!)、私は、単一の訪問またはヒットの比較的小さな領域ではなく、複数の訪問、ユーザーレベルでの相互作用を観察することの利点を参照してください。 しかし、いくつかのwebデザインの質問は、おそらくより限られた範囲で答えることができます、私は推測します。
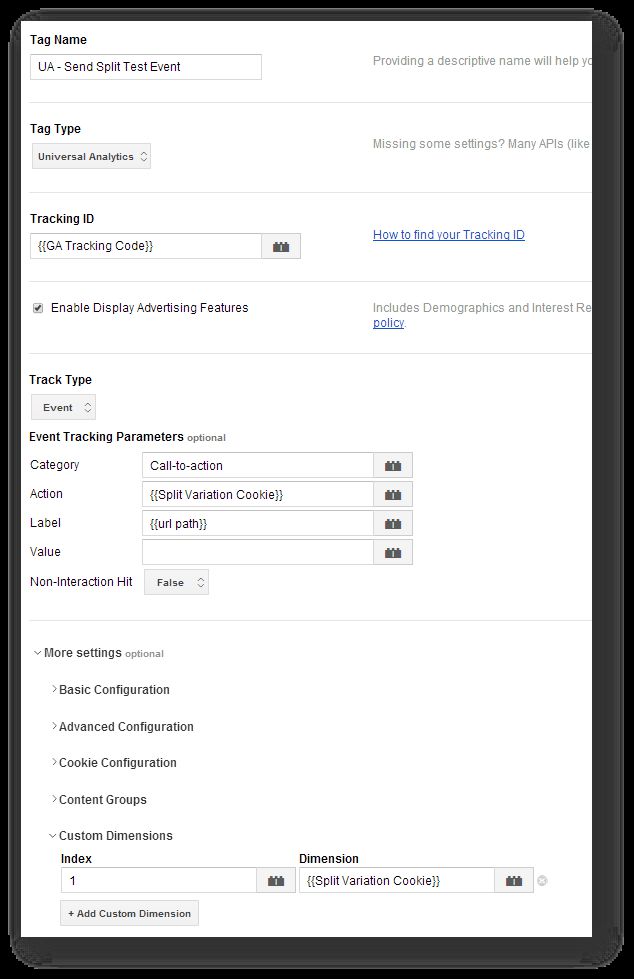
Universal Analyticsイベントタグ
最後に必要なのは、データを起動してGoogle Analyticsに送信するイベントです。 私はボタンを観察しているので(私は<a href...>要素に包まれています)、私はリンククリックリスナも使用しています。 それはあなたに何も言わない場合は、自動イベント追跡上の私のガイドをチェックアウトしてください。
とにかく、私はテストページでリンククリックリスナーを発射しています。 私が知りたいのは、ユーザーがボタンをクリックしたときにどのような変種が表示されていたかです。 これは私が私の転換を数え、どの変形が勝者だったか定める方法である。 また、カスタムディメンションをイベントとともに送信して、ユーザーにバリアント名が適切に注釈されるようにします。 私はこの記事の範囲に便利だからといって、イベントでCDを送信しています。 訪問者を適切に分割できるように、ページビューと一緒に送信する必要があります(たとえば、コントロールバリアントを見た人のうち、ボタンをクリックした人の数、テストバリアントを見た人の数、ボタンをクリックした人の数)。私のイベントタグは次のようになります:

ご覧のとおり、cookie値(”clickDollars”または”clickWhatever”)を使用して、イベントとカスタムディメンションに注釈 時間とリソースを節約するためのどのような良い方法。 たとえば、誰かがデフォルトのバリエーションをクリックすると、イベントタグは次のようなものをGAサーバーに送信します。
イベントカテゴリ:Call-to-action
イベントアクション:clickDollars
イベントラベル:/call-to-action-page/subscribe/
ディメンション1:clickDollars
前の章で作成したCDに一致するようにディメンションのインデックス番号を変更してください。私が使用している発射ルールは単純です:
{{event}}はgtmに等しい。linkClick
{{element id}}equals call-to-action-link
このルールは、ID”call-to-action-link”の要素でクリックが発生した場合にのみ発生します。 便利なことに、これはちょうど私の制御要素であることが起こります。
GTMといくつかのJavaScriptの魔法だけで行われる簡単な分割テスト。 これは分割テストを行うための最良の方法ではありません(コンテンツ実験がGTM+Universal Analyticsに移行するのをまだ待っています。.)しかし、それはタグ管理システムの力と可能性を示しています。 結局のところ、私はサーバー側やフロントエンドコードに触れることなく、ページ上の要素を直接操作しています! それは驚くべき…そして怖いです。
あなたのDOMをいじる前に(うわー、それは汚れていた)、あなたが何をしているのか、どの要素にしているのかを知っていることを確認してください。 あなたが誤って実際に、あなたが知っている、しようとせずに本格的なウェブサイトの再設計をオフに設定したくないので、これは、重要です。
また、非同期ロードタグ内の要素を変更しているため、スクリプトがテストバリアントで上書きする前に、コントロールバリアントが表示される可能性 対照群が実験に参加していることを認識しているかのように、これは良いことではありません、それは結果の信頼性を傷つけるでしょう。
これからあなたの他のスクリプトに引っかかる素晴らしいものがいくつかあります。 カスタムHTMLタグで書いたset-cookie関数を使用してください。 それは汎用性の高い解決策であり、私は実際にも以前にそれを使用しました。 乱数サンプリングは、単に天才であり、私はそれが操作することがいかに簡単であるかが大好き!
