Passo 1) Creazione di un’origine dati generica per Text InfoObject
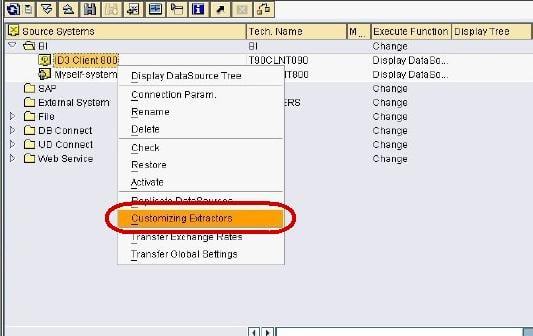
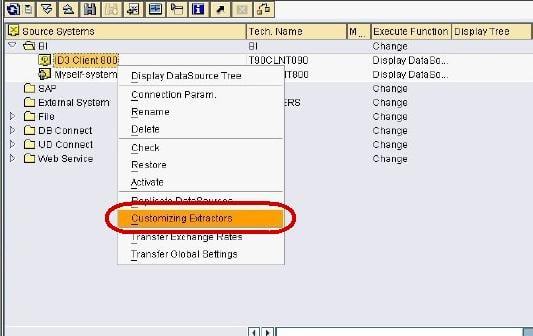
Fare clic con il pulsante destro del mouse sul sistema BI Source -> Personalizzazione degli estrattori.


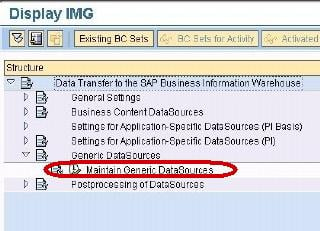
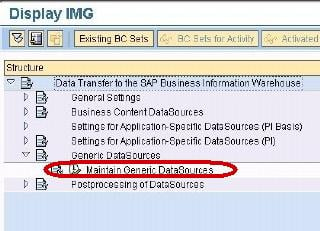
Nella schermata successiva, fare clic su Mantieni fonti di dati generiche.


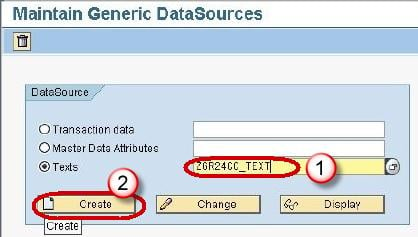
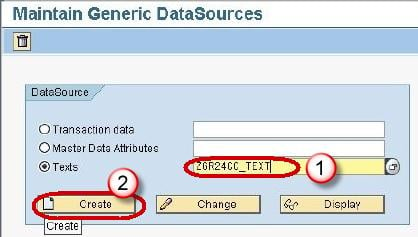
Nella schermata successiva,
- Digitare un nome tecnico per il testo.
- Fare clic sul pulsante Crea.


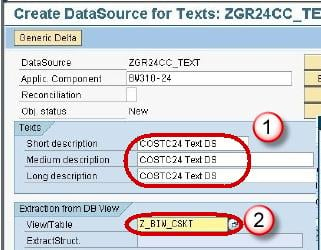
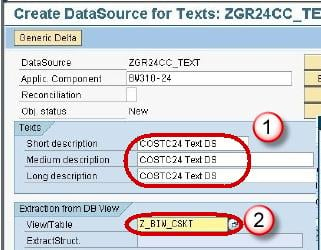
Nella schermata successiva,
- Inserisci la descrizione breve, media e lunga.
- Immettere il nome della vista / tabella.


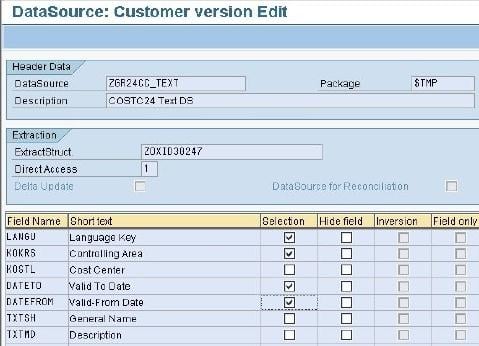
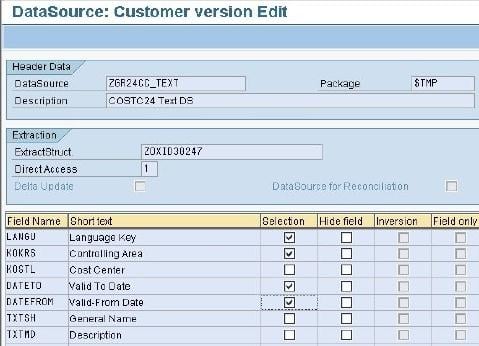
Premere il pulsante Invio. Viene visualizzata la schermata sottostante.


Ora,
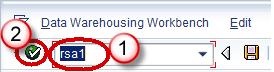
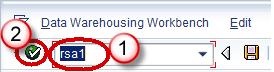
- Vai al codice di transazione RSA1
- Fai clic sul pulsante OK.


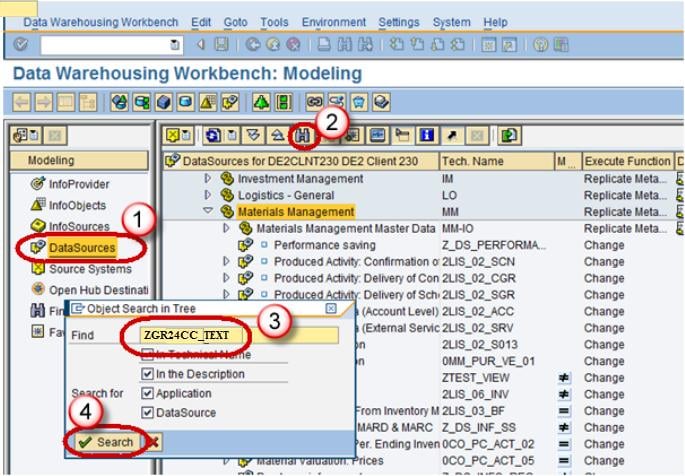
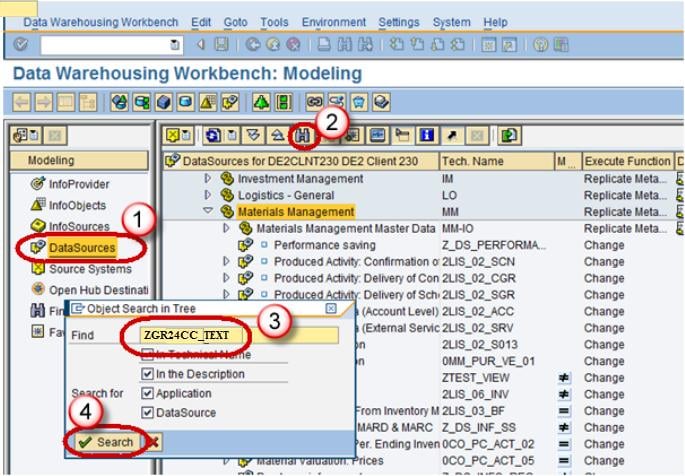
Nella schermata successiva,
- Vai alla scheda Origine dati
- Fai clic su Trova
- Digita il nome tecnico dell’origine dati.
- Fare clic sul pulsante Cerca.


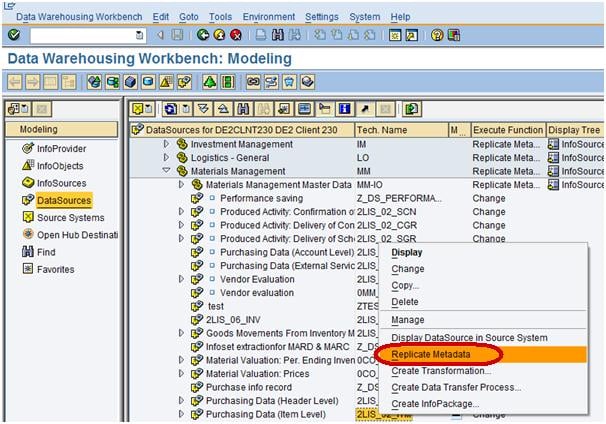
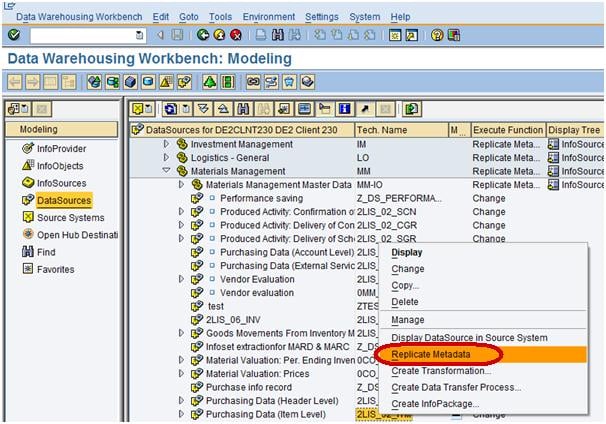
Successivamente, dall’origine dati ZGR24CC_TEXT, fare clic con il pulsante destro del mouse su Replica metadati come mostrato di seguito. Attivare l’origine dati.


Passo 2) Creare la trasformazione tra origine dati(Source) e testo InfoObject(Target).
- Vai al codice di transazione RSA1
- Fai clic sul pulsante OK.


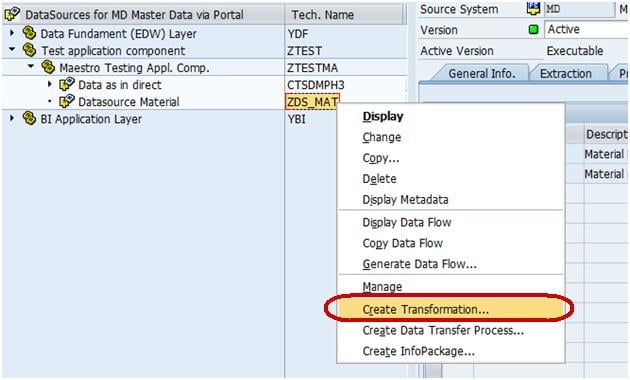
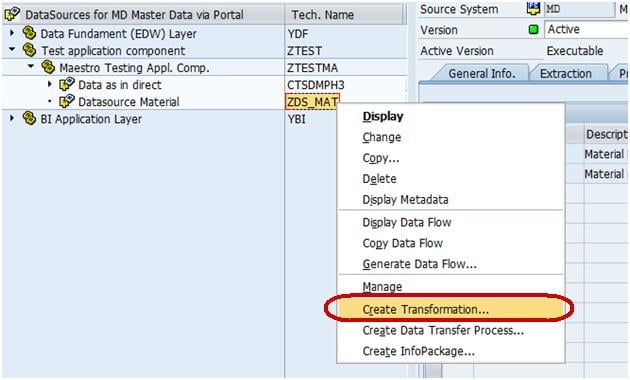
Nella schermata successiva, fare clic su Origine dati -> Crea Trasformazione


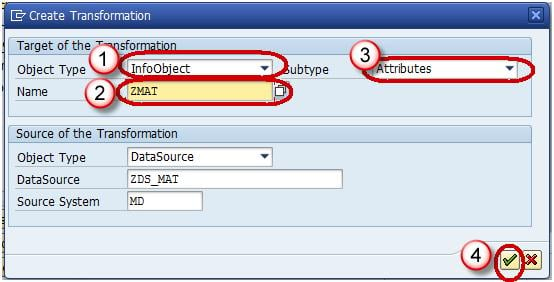
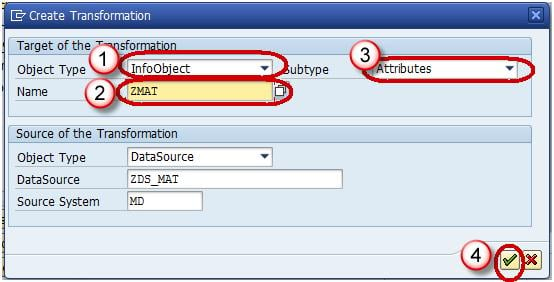
Nella schermata successiva,
- Immettere il Tipo di Oggetto di Destinazione.
- Immettere il nome dell’oggetto di destinazione.
- Immettere il sottotipo. Scegli Testo.
- Fare clic su Continua.


La trasformazione verrebbe creata con il mapping automatico dei campi di origine ai campi di destinazione.
Passaggio 3) Creare Infopackage e pianificare il caricamento dei dati nell’origine dati(PSA).
- Vai al codice di transazione RSA1
- Fai clic sul pulsante OK.


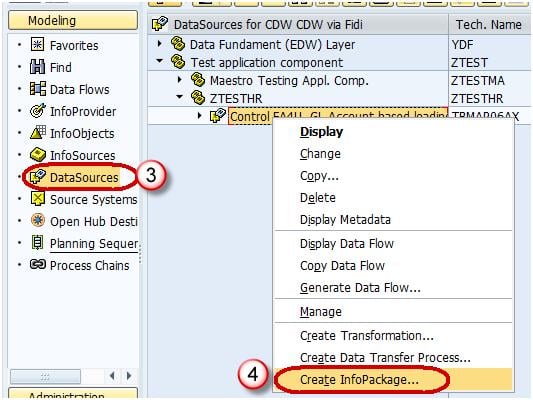
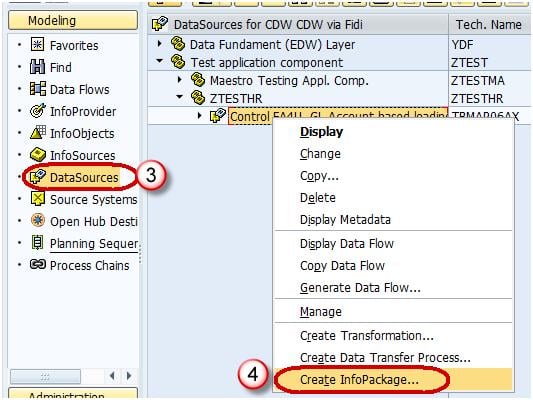
- Passare alla scheda Modellazione – >Fonti di dati.
- Fare clic con il pulsante destro del mouse sull’origine dati – > Crea InfoPackage.


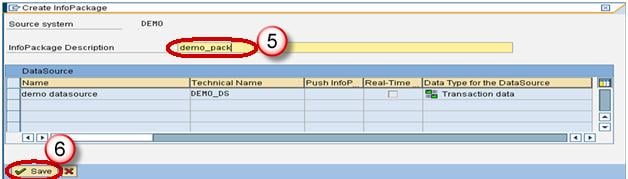
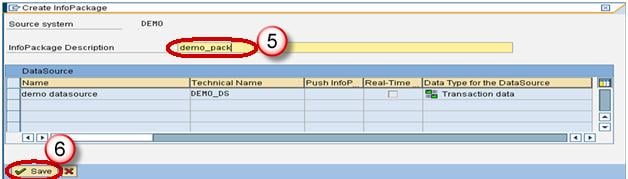
- Immettere la descrizione InfoPackage
- Fare clic su Salva.


- Fare clic sulla scheda Pianificazione.
- Fare clic sul pulsante Start per avviare il caricamento dal file flat all’origine dati.


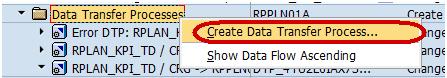
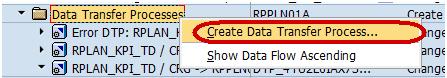
Passo 4) Creare processo di trasferimento dati.
Fare clic destro sulla cartella DTP e scegliere l’opzione “Crea processo di trasferimento dati” dal menu contestuale.


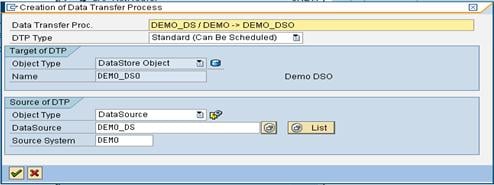
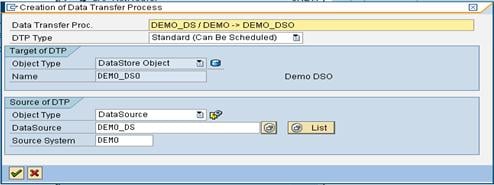
Il seguente mostra il DTP creato.


Passo 5) Caricare i dati nel testo InfoObject.
