- 11 min lesen
- Grafik, Design, Photoshop, Optimierung, Leistung
- Teilen auf Twitter, LinkedIn
Über den Autor
Murdoch ist ein Designer / Entwickler, der bei den globalen Agenturen Ogilvy und Wunderman gearbeitet hat. Er hat an namhaften Kunden gearbeitet, darunter Coke, Microsoft, Xbox, … Mehr über Murdoch ↬
E-Mail-Newsletter
Wöchentliche Tipps zum Frontend & UX.
Vertraut von 190.000 Leuten.
Vor kurzem hatte ich ein Projekt, in dem ich High-Fidelity-Bildschirme für ein Tablet produzieren musste. Ich sollte diese Bildschirme auf dem Gerät präsentieren und auch einen anklickbaren Prototyp erstellen. Sie mussten pixelgenau sein. Die Timeline war eng (wie immer), also ging ich mit meinem Go-to-Tool, Photoshop. Ich benutze es seit über zehn Jahren und es gibt mir die schnellste Ausgabe in hoher Qualität.
Entwerfen Sie in Photoshop mit der Auflösung „Retina“? Wenn die Antwort ja ist, dann ist dieser Artikel für Sie. Ich werde Sie durch die Probleme führen, mit denen ich beim Erstellen von Retina-Modellen konfrontiert war, die auf einem Tablet-Gerät angezeigt werden sollen. Ich werde dann eine Arbeitsweise erklären, die einfacher ist und Ihnen eine bessere Leistung bietet. Hier geht es um meine Erfahrung mit Photoshop, aber es könnte auf Illustrator und andere Software angewendet werden.

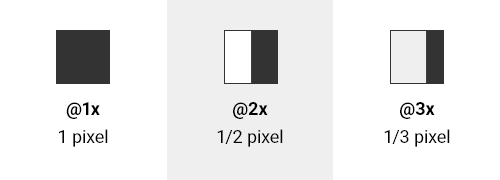
In diesem Artikel werde ich die Notation @2x und @3x verwenden. Diese repräsentieren die Retina-Buckets für iOS. Ein gutes Beispiel sind die Symbole der App. Für das ursprüngliche iPhone wären es 60 × 60 Pixel (@ 1x). Für das iPhone 4 wäre es genau doppelt, 120 × 120 Pixel (@ 2x). Jetzt tauchen die neuesten Geräte in dreifaches Gebiet ein. Für das iPhone 6 Plus wäre das Symbol 180 × 180 (@ 3x). Wenn ich über @2x oder @3x spreche, beziehe ich mich auf die Verwendung der doppelten oder dreifachen Pixelabmessungen. Alles sollte klar werden, wenn Sie weiterlesen.
Weiterführende Literatur auf SmashingMag:
- Der Retina-Asset-Workflow, den Sie sich schon immer für Photoshop gewünscht haben
- Erstellen Sie pixelgenaue Assets für mehrere Skalierungsfaktoren
- Photoshop-Etikette für responsives Webdesign
- Retinize It: Kostenlose Photoshop-Aktion zum Schneiden von Grafiken für HD-Bildschirme
Die Probleme
Lassen Sie uns nun auf das Design dieser Tablet-Anwendung eingehen. Wie vielen anderen Designern wurde mir gesagt, dass man mit Retina-Auflösung entwerfen muss. Der allgemeine Konsens ist @2x oder @3x. Also machte ich mich auf den Weg und entwarf @2x. Das Design würde auf einem Nexus 9 im Verhältnis 4: 3 präsentiert, sodass meine Photoshop-Leinwand auf 2048 × 1536 Pixel eingestellt war. Nachdem ich ein paar Bildschirme erstellt hatte, stellte ich fest, dass dies in der Praxis überhaupt nicht gut funktioniert. Lassen Sie uns die Probleme durcharbeiten, die ich gefunden habe.
Zoomfaktor
Das ist zunächst keine große Sache. Zoomen Sie auf 50% oder 33% heraus, um Ihr Design ungefähr 1: 1 zu sehen. Aber gleichzeitig ist es ein bisschen lächerlich, oder?

Warum sollten Sie ständig hinein- und herauszoomen müssen, um zu sehen, was los ist? Es ruiniert auch das Pixel-Snapping vollständig, was bei 100% am besten funktioniert. Es ist fast unmöglich zu wissen, ob ein Pixel ausgerichtet ist, wenn Sie bei 33% oder 50% gezoomt werden! Es genügt zu sagen, ich habe es ziemlich satt, wie ein Wahnsinniger ein- und auszuzoomen, um die Dinge pixelgenau auszurichten.
Leistung
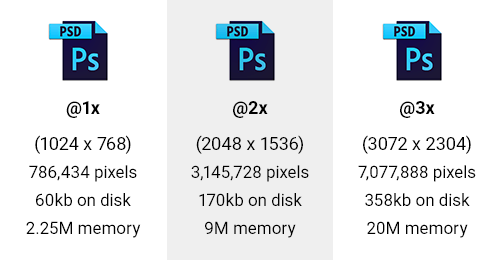
Dies ist ein großer. Nehmen wir als Beispiel ein Tablet mit einem Verhältnis von 4: 3. Ich habe eine leere PSD @ 1x (1024 × 768 Pixel) und eine weitere @ 2x (2048 × 1536) und eine dritte @ 3x (3072 × 2304) eingerichtet. Ich habe dann einige Vergleiche gemacht.

Zuerst habe ich mir die Anzahl der Pixel in den PSDs angesehen. Die @2x PSD hat viermal so viele Pixel. Der @3x hat neunmal so viele. Dies wirkt sich direkt auf die Speichernutzung aus, die selbst um das Vier- und neunfache steigt! Für unsere leere PSD ging dies von 2,25 M auf 9M @ 2x und dann 20M für @3x.
Zu guter Letzt müssen auch alle diese zusätzlichen Pixel gespeichert werden. Ihre Dateigröße nimmt also ebenfalls zu. Die Größe auf der Festplatte stieg um 280% für die @ 2x und um 590% für die @3x. In unserer leeren PSD ist dies nur ein Anstieg von 60 auf 358 KB. Aber sobald Sie einige ernsthafte intelligente Objekte und Ebenen haben, passen Sie auf! Nehmen wir das Beispiel einer PSD, die 100 MB groß ist. Das @ 3x könnte 590 MB sein. Multiplizieren Sie dies dann mit den 20 bis 30 Dokumenten in Ihrem Projekt!
Aus Sicht der Leistung ist es sehr klar, dass die Arbeit bei Retina Sie einige ernsthafte RAM-, CPU- und Festplattennutzung kosten wird.
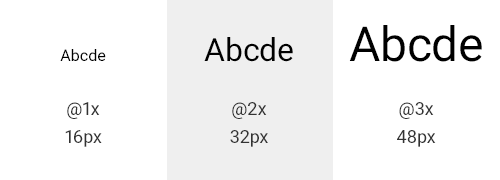
Schriftgröße
Dieses Problem wird ziemlich schnell offensichtlich, wenn Sie @2x oder @3x arbeiten. Angenommen, Sie möchten ein Textfeld mit einer Schriftart von 16 Pixel erstellen. Aber @2x das sind 32 Pixel und @3x es sind 48 Pixel! Nicht ideal, ist es, ständig mit zwei oder drei multiplizieren zu müssen? Ich weiß nicht, wie es dir geht, aber ich könnte ohne die ständige Mathematik auskommen. Wenn ich entwerfe, möchte ich wissen, dass 16 Pixel 16 Pixel sind!

Ganze Pixel
Hier ist ein weiteres Problem. Was passiert, wenn Sie 1px bei @2x Retina verwenden? Sie haben es erraten, es werden 0,5 Pixel! Und @3x wäre es noch schlimmer, 0,33 Pixel! Sie müssen sich also auch ständig bewusst sein, dass Ihre Größen durch 2 oder 3 teilbar sein müssen, wenn Sie in Retina arbeiten. Eine andere Überlegung kommt ins Spiel, wenn Sie jemals @2x mit einem ungeraden Pixelwert verwenden. Angenommen, Sie haben eine Box, die 33 Pixel breit ist; Wenn Sie für den Build wieder in @1x konvertiert werden, werden dies 16,5 Pixel! Ein weiterer Brain Drain von der Arbeit mit Retina.

1px von @1x auf @3x zurückfallen würde.Specs
Dies ist ein weiteres Problem, das ich am Arbeitsplatz gesehen habe: designer, die @2x oder @3x gearbeitet haben und dann beginnen, ihr Design für Entwickler zu spezifizieren. Dies beinhaltet normalerweise die Dokumentation von Füllungen, Breiten, Höhen, Schriftgrößen usw., um sicherzustellen, dass das Design gut aufgebaut ist. Aber sie vergessen, dass sie die doppelte oder dreifache Auflösung haben. Die armen alten Entwickler erhalten also eine vollständige Spezifikation, in der sie alles durch 2 oder 3 teilen müssen! Nicht toll, oder? Warum ihr Leben schwerer machen?
Die andere Möglichkeit besteht darin, dass der Designer eine neue PSD bei 50% oder 33% speichern und dann davon profitieren kann. Aber Retina-Land sieht aus wie eine Einbahnstraße. Es ist schwer, durch diese Scheuklappen zu sehen.
Die gute Nachricht
Keine Sorge. Nach all den schlechten Nachrichten gibt es gute Nachrichten. Während der Arbeit am Exportieren von Symbolen für Android aus Illustrator entdeckte ich die Welt der dichteunabhängigen Pixel (DP). Sie können eine große lange Erklärung auf Android-Entwickler über „Unterstützung mehrerer Bildschirme“ lesen, oder ich kann es für Sie ganz schnell brechen.
Grundsätzlich ist ein DP die @ 1x-Pixeldimension oder, in Android-Begriffen, die mittlere Basisliniendichte (MDPI). Ein dichteunabhängiges Pixel entspricht 1 physischen Pixel auf einem 160-DPI-Bildschirm. Die Umwandlung ist DP = pixel ÷ (DPI ÷ 160).
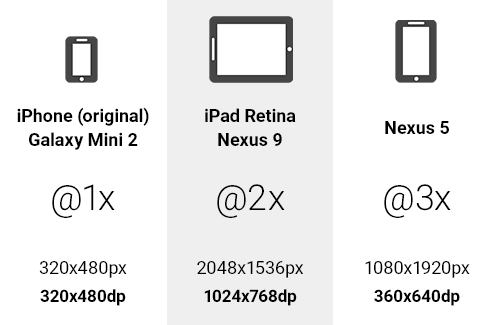
Verwenden wir unser Tablet-Beispiel mit einer Anzeige von 2048 × 1536 Pixel und 320 DPI. Wenn wir die obige Gleichung durchlaufen, erhalten wir für die Breite 1024 DP und für die Höhe 768 DP. Dies wird zu unserer Basisauflösung. Und wir müssen auch den Skalierungsfaktor für Bild-Assets kennen. Diese Gleichung lautet: scale factor = DP × (DPI ÷ 160).
Wenn wir die Breite von 1024 DP und die 320 DPI des Geräts verwenden, erhalten wir einen Skalierungsfaktor von 2, wenn wir diese Gleichung durchlaufen. Dies bedeutet, dass wir @2x Assets für die Anzeige auf diesem Gerät ausgeben müssen. Es ist auch ziemlich einfach zu sehen, dass 2048 ÷ 1024 = 2 . Also, betonen Sie nicht über die Gleichungen!
Als weiteres kurzes Beispiel nehmen wir das Nexus 5. Mit einer Auflösung von 1920 × 1080 Pixel und 480 DPI ergeben die DP-Einheiten 640 × 360. Dann wird der Skalierungsfaktor als @3x angezeigt. Jetzt kennen Sie Ihre DP-Dimensionen und den Skalierungsfaktor für Assets.

Sobald Sie die DP-Abmessungen haben, werden diese mit 72 DPI zu Ihrer PSD-Leinwandgröße. Die Antwort auf dieses Rätsel ist also, @1x oder in DP zu entwerfen.
Einige andere Geräte passen nicht ganz so gut in diese Eimer, aber Sie bekommen die Idee. Der Punkt hier ist, dass Sie auf die Basislinie DP-Einheiten reduzieren und dass Sie den Maßstab für den Export von Bildern kennen.
„Aber ich stecke mit @1x Bildern fest!“
Richtig. Und ein @1x PNG würde auf einem Retina-Gerät schrecklich aussehen. Was ich brauchte, war eine Möglichkeit, bei @ 1x und mit DP-Einheiten zu arbeiten, aber nach @ 2x oder @ 3x zu exportieren, um eine Vorschau auf einem Gerät anzuzeigen. Meine Kunden würden nichts weniger akzeptieren. Mit meinem Wissen über das Exportieren von Symbolen in verschiedene DPIs für Android, das ich an anderer Stelle behandelt habe, habe ich dieselbe Technik auf Photoshop angewendet.
Die Lösung für mein Problem war ein Photoshop-Skript, das jede Leinwand zur Vorschau auf einem Gerät in ein @2x- oder @3x-PNG exportiert. So kann man bei 1x und in DP weiterarbeiten und alle Leistungsvorteile nutzen und trotzdem Bildschirme von guter Qualität erhalten. Nimm deinen Kuchen und iss ihn auch, wenn du willst.
Skripte exportieren
Hier ist ein kurzer Überblick über die Funktionsweise des Skripts:
- Die Größe Ihrer Photoshop-Leinwand wird auf 200% oder 300% geändert.
- Es wird ein neuer Ordner mit dem Namen
retinaerstellt, in dem Ihre PSD gespeichert wird. - Dann wird ein PNG als
<documentname>_2x.pngoder<documentname>_3x.pnggespeichert. - Außerdem wird der Verlauf gelöscht und bereinigt („Rückgängig“).
- Dann wird das Dokument genau so gespeichert, wie es vor der Ausführung des Skripts war.
Die Skripte sind sehr einfach zu ändern. Wenn Sie den Ordner- oder Dateinamen umbenennen möchten, ändern Sie einfach die unten gezeigten Variablen:
var scale = "200%";var folderName = "retina";var extensionName = "_2x.png";Installation
Laden Sie die Skripte herunter (ZIP, 4 KB) oder sehen Sie sich das Projekt auf GitHub an.
Sobald sie heruntergeladen und entpackt sind, kopieren Sie die Skripte und fügen Sie sie in den Scripts -Ordner von Photoshop ein: unter Windows Program FilesAdobeAdobe Photoshop CC 2014PresetsScripts und unter Mac ApplicationsAdobePhotoshop CCPresetsScripts.
Bitte beachten Sie, dass dies je nach Photoshop-Version und Betriebssystem variieren kann.
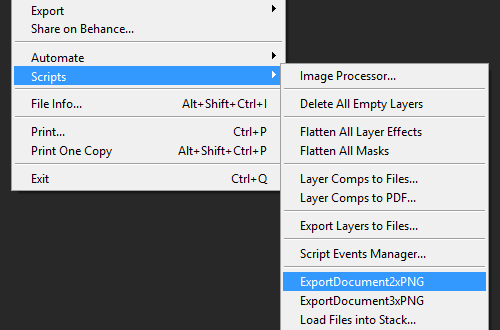
Du bist fast fertig. Starten Sie Photoshop neu und die Skripte sind einsatzbereit. Wenn Sie nun ein PNG @ 2x oder @ 3x exportieren möchten, klicken Sie einfach auf „Datei“ → „Skripte“ → „ExportDocument2xPNG“ oder „Datei“ → „Skripte“ → „ExportDocument3xPNG“:


Sie sind jetzt mit Retina-Bildern @2x oder @3x, bereit, auf das Gerät zu setzen.
Tipps
Beachten Sie einige Dinge, wenn Sie sich für diesen Ansatz entscheiden. Verwenden Sie Formen und Vektoren, wo immer möglich. Sie skalieren perfekt, ebenso wie Ebenenstile. Verwenden Sie immer Smart Objects für Bitmaps. Denken Sie daran, dass sie immer noch @2x oder @3x innen sein müssen.
Die Verwendung dieses Ansatzes mit dem Photoshop-Generator funktioniert ebenfalls hervorragend. Alle Ebenen oder Ebenengruppen können @2x und @3x exportiert werden. Und Sie werden wissen, dass sie pixelgenau sind.
Nachdem ich die Designs erstellt hatte, musste ich einen klickbaren Prototyp für den Kunden erstellen. Ich fand, dass die exportierten PNGs mit Marvel großartig funktionieren. Marvel ermöglicht es Ihnen, Ihre Bilder in Dropbox oder über ein eigenes System hochzuladen. Sobald sie hochgeladen sind, können Sie Hotspots erstellen und Links zu anderen Bildschirmen erstellen. Anschließend können Sie auf einem Gerät anzeigen, um Ihre Designs in Aktion zu sehen. Der andere Bonus war, dass ich weniger Bandbreite und Dropbox-Speicherplatz verbraucht habe! Retina PSDs wären superschwer gewesen!
Illustrator
Wenn Sie Illustrator verwenden, können Sie auch @1x und in DP arbeiten. Stellen Sie sicher, dass Ihr Dokument mit 72 DPI für das Web eingerichtet ist. Anschließend können Sie @2x- und @3x-PNG-Bilder manuell exportieren, indem Sie auf „Datei“ → „Exportieren …“ klicken und „PNG.“ Klicken „Exportieren.“ Verwenden Sie dann das Dropdown-Menü „Auflösung“, klicken Sie auf „Andere“ und geben Sie 144 PPI für @2x oder 216 PPI für @3x ein. Wie bei den Photoshop-Skripten kann dies auch mit nur einem Klick konfiguriert werden!
Sketch
Ihre andere Option ist die Verwendung der immer beliebter werdenden App Sketch. Es kommt alles eingerichtet und bereit, @ 1x mit einem Vektor-basierten Workflow zu gehen. Es gibt integrierte Unterstützung für den Export von @2x und @3x aus Ebenen und Slices. Beachten Sie einfach die Anforderung des Betriebssystems. Der Schöpfer, Bohemian Coding, ist stolz darauf, ausschließlich für Mac zu entwickeln, ohne Pläne, Windows oder Linux zu unterstützen (laut FAQ). Es ist ein großartiges Programm, wenn Ihr Workflow und Ihr Unternehmen dies unterstützen.
Danke fürs Lesen
Nun, ich hoffe, das hat dir geholfen. Es hat sicherlich meinen Workflow verbessert. Jetzt erhalte ich superleichte und schnelle PSDs, die zur Anzeige auf einem Gerät in die Retina-Skala exportiert werden können. Und das Beste daran ist, dass ich nicht mehr wahnsinnig hinein- und herauszoome oder meine Pixel multipliziere und dividiere!
