i løbet af de sidste par indlæg har jeg hovedsageligt lavet proof-of-concept (POC) test med Google Tag Manager. Det fantastiske ved en POC er, at du ikke rigtig behøver at have levedygtige resultater eller indsigt-drivende teknologiske innovationer. Pointen er at fremvise nogle træk ved den platform, som eksperimentet blev udført på.
i dette indlæg tager jeg et plejefrit skridt ind i POCs verden igen. Mit mål er at lave en simpel split test for at identificere, hvilken variant af en destinationsside (eller nøgleelement deraf) der producerer flest konverteringer.
dette er ikke en erstatning for nogen af de virkelige A/B testværktøjer derude. Det er snarere en måde for mig at fremvise endnu en måde at udnytte den vidunderlige kompleksitet af Gtms JavaScript-trolldom.
alligevel, dette er hvad du (forhåbentlig) tager med dig efter at have læst dette indlæg:
-
Sådan ændres et DOM-element
-
Sådan indstilles en cookie
-
sådan viser du en anden variation til 50 % af brugerne
Kombiner disse, og du har en split test i sin vorden!
Følg dette link for at abonnere på Simmer-nyhedsbrevet! Hold dig opdateret med det nyeste indhold fra Simo Ahava og Simmer online kursus platform.
slutresultatet
Sådan går det ned. Præcis 50% af de personer, der ser eksperimentsiden, vil se følgende knap:
![]()
dette er også kontrolvarianten. Det er den, jeg har brugt i årevis og år til at tjene millioner på millioner til mine trofaste tilhængere (bare sjov). Jeg vil dog se, om en mere nonchalant tilgang til klik baiting ville fungere (og jeg vil appellere til den yngre, mindre kritiske demografiske), så dette er testvarianten vist til de andre 50%:
![]()
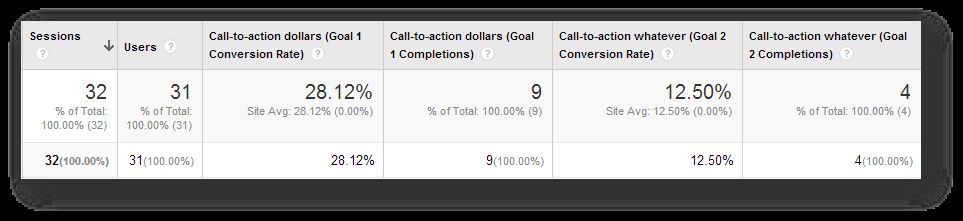
så jeg måler, hvor mange klik hver af disse knapper samler. I sidste ende bør jeg se det i mine betænkninger både som begivenheder og som en brugerdefineret Dimension. Sådan ser en målkonverteringsrapport ud for de to variationer.

det er ikke ligefrem hård videnskab, men det fik jobbet gjort. Overraskende nok var kontrolvarianten stærkere og producerede flere konverteringer (hvem ville have gættet?!).
opsætning af GTM
til dette eksperiment skal du bruge følgende:
-
1. parts Cookie Makro {{Split Variation Cookie}}
-
tilfældigt tal Makro {{tilfældigt tal}}
-
brugerdefineret HTML-Tag
-
tilpasset Dimension
-
Universal Analytics Event Tag
1st Party Cookie Macro
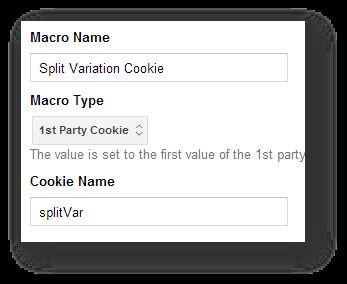
du skal bruge en 1st party cookie for at sikre, at den samme bruger ser den samme variant, hver gang han/hun besøger siden. Så når varianten først tildeles brugeren, skrives denne cookie også. Cookien returnerer værdien af varianten, hvilket også er vigtigt for Begivenhedsmærket og den brugerdefinerede Dimension.
-
Opret en ny 1st Party Cookie Makro
-
navngiv det Split Variation Cookie
-
Indstil Cookie navn til splitVar
så noget som dette:

denne makro returnerer værdien af cookie splitVar, som, som vi snart vil lære, gemmer den variant, brugeren skal se under eksperimentet.
Random Number Macro
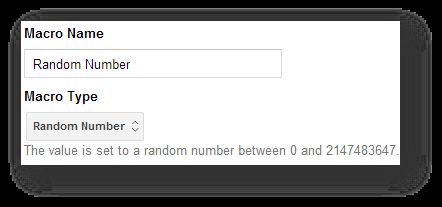
jeg bruger Random Number Macro til at prøve 50% af mine besøgende. Det er et godt trick, og jeg så det først på Dan Russells blog.
-
Opret en ny tilfældig Talmakro
-
Name It Random Number
her går vi:

så hver gang denne makro kaldes, returnerer den en værdi mellem 0 og 2147483647. Kan du se, hvor nyttigt dette er til prøveudtagning? Hvis jeg kontrollerer, om {{Random Number}} < 0,5*2147483647, skal det returnere sandt 50% af tiden.
brugerdefineret HTML-Tag
det er her magien sker. Du skal bruge et brugerdefineret HTML-Tag for at udføre en lang række ting: ændre DOM-elementet, identificere brugerens foretrukne variant, indstille og læse en cookie osv…
lad os starte med selve koden. Dette er hvad mærket skal have. Husk at have det ild på alle sider, hvor eksperimentet køres.
<script> function testVariant() { controlElement.style.backgroundColor="#000099"; controlElement.innerHTML="**Click here if you want, whatever**"; return variantTwo; } var controlElement = document.getElementById("call-to-action"), // Set ID of control element variantOne = "clickDollars", // Variation 1 name variantTwo = "clickWhatever", // Variation 2 name variant = variantOne, randomNumSample = 1073741824; if(!{{Split Variation Cookie}} && controlElement) { // If cookie isn't set run code if({{Random Number}} < randomNumSample) { variant = testVariant(); // For 50 % of hits, fire Variation 2 } var d = new Date(); // Create cookie d.setTime(d.getTime()+1000*60*60*24*730); var expires = "expires="+d.toGMTString(); document.cookie = "splitVar="+variant+"; "+expires+"; path=/"; } else if({{Split Variation Cookie}} == variantTwo && controlElement) { // If user has only seen Variation 2 variant = testVariant(); }</script>lad os gennemgå denne kode.
linjer 2-6 indeholder koden, der ændrer et forudindstillet DOM-element. Således fungerer denne funktion den faktiske split test, der viser en anden variation af destinationssiden for 50% af brugerne. Denne funktion returnerer navnet på variation 2.
linjer 8-12 oprette nogle variabler for dette script til at arbejde. Skift opfordring til handling i getElementById(“opfordring til handling”); for at matche ID-attributten for det HTML-element, du vil fuske med på siden. Skift strengværdier for variationOne og variationto for at matche, hvordan du vil navngive eller to varianter. Disse værdier vil blive brugt i dine GA-rapporter. Endelig indeholder variablen randomNumSample en numerisk værdi nøjagtigt 50% af det maksimale, som det tilfældige Talmakro kan returnere.
linjer 14-21 første test, hvis du allerede har fået tildelt en variation ved at kontrollere dine cookies. Hvis der ikke findes nogen cookie, er du en ny bruger, og der skal tildeles en variation til dig. I dette tilfælde tildeler scriptet dig tilfældigt enten kontrolvarianten (standard, “clickDollars”) eller testvariationen (“klikuanset”). Dernæst skriver den disse oplysninger i en cookie, som vil forblive hos dig i lang tid.
linjer 22-24 udføres, hvis cookien findes. I dette tilfælde, hvis den variant, der blev tildelt dig, var testvariationen, køres DOM-ændringsfunktionen fra starten (se linje 2-6) igen for at sikre, at du altid ser den samme variation på destinationssiden. Hvis den variant, der blev tildelt dig, var kontrolvariationen, sker der intet, da det er standardversionen af destinationssiden.
nogle ting at bemærke. Først og fremmest er cookien indstillet i to år, så den efterligner _ga-cookien. Pointen er, at brugeren altid skal se den samme variation (forudsat at de bruger den samme bro.ser). For nogle opdelte tests er dette ikke nødvendigt, så du kan ændre koden for at give afkald på cookiekontrollen. Også alle funktioner tester for udefinerede værdier (både cookien og kontrolelementet), så jeg så ikke behovet for at tilføje unødvendige prøv…fangstblokke eller noget andet.
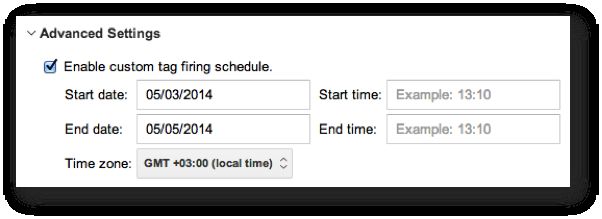
Pro tip-Brug den sjældent anvendte brugerdefinerede fyringsplan for dette tag for at sikre, at dit eksperiment kun kører en bestemt tid:

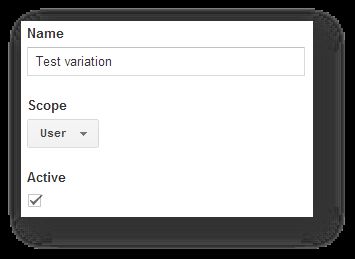
brugerdefineret Dimension
du skal oprette en ny brugerdefineret Dimension for brugeromfang, så du har et ekstra segment at lege med i dine data.
-
gå til Google Analytics-administrator, og vælg den ejendom, du sporer disse hits til
-
Vælg brugerdefinerede definitioner > brugerdefinerede dimensioner, og opret en ny CD med brugeromfang
-
giv det et beskrivende navn (Jeg hedder Min bare Testvariation)
-
noter dimensionsindekset
så noget som dette:

du kan også bruge en session-omfang eller endda en hit-scope dimension, afhængigt af omfanget af din test. Men selvom jeg ikke er en professionel Cro practitioner (langt fra det!), Ser jeg fordelen ved at observere interaktioner på et multi-besøg, brugerniveau snarere end det relativt lille område af et enkelt besøg eller hit. Imidlertid kan nogle spørgsmål om internetdesign sandsynligvis besvares på et mere begrænset omfang, tror jeg.
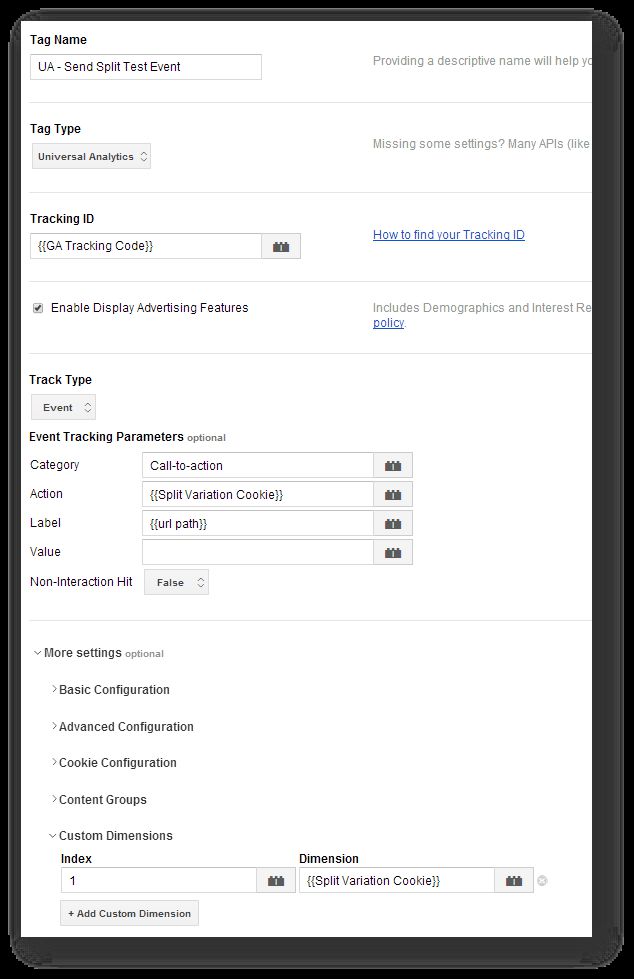
Universal Analytics Event Tag
den sidste bit, du har brug for, er en begivenhed, der fyrer og sender dine data til Google Analytics. Fordi jeg observerer en knap (som jeg har indkapslet i et <a href...> element), bruger jeg også et Link Klik lytter. Hvis det ikke siger noget til dig, skal du sørge for at tjekke min guide til automatisk begivenhedssporing.
så alligevel har jeg et Link Klik lytteren fyring på testsiden. Hvad jeg vil vide, er lige hvilken variant brugeren så, da de klikkede på knappen. Sådan tæller jeg mine konverteringer og bestemmer, hvilken variant der var vinderen. Jeg sender også den brugerdefinerede Dimension med begivenheden, så brugeren er korrekt kommenteret med variantnavnet. Jeg sender CD ‘ en med begivenheden simpelthen fordi det er praktisk for omfanget af denne artikel. Du skal helt sikkert sende den med sidevisningen, så du kan segmentere dine besøgende korrekt (f.eks. ud af folk, der så kontrolvarianten, hvor mange der klikkede på knappen; ud af folk, der så testvarianten, hvor mange der klikkede på knappen).
min Event Tag ser sådan ud:

som du kan se, bruger jeg cookie-værdien (“clickDollars” eller “click uanset”) til at kommentere begivenheden og den brugerdefinerede Dimension! Sikke en god måde at spare tid og ressourcer på. Klikker på standardvariationen, sender Begivenhedsmærket noget som dette til GA-servere:
Begivenhedskategori: opfordring til handling
Begivenhedshandling: clickDollars
Begivenhedsetiket: /opfordring til handling-side/abonner/
Dimension 1: clickDollars
Husk at ændre indeksnummeret på dimensionen, så det passer til den CD, du oprettede i det forrige kapitel!
den fyringsregel, jeg bruger, er simpelthen:
{{event}} er lig med gtm.linkClick
{{element id}} er lig med opfordring til handling-link
denne regel udløses således kun, når der opstår et klik på et element med ID “opfordring til handling-link”. Bekvemt, dette sker bare for at være min kontrol element.
konklusioner
nå her er det. En simpel split test udført udelukkende med GTM og nogle JavaScript magi. Lad mig nu gentage: dette er næppe den bedste måde at gøre split test (vi venter stadig på Indholdseksperimenter for at gøre deres vej til GTM + Universal Analytics..) men det viser magt og magt af et tag management system. Jeg manipulerer trods alt direkte et element på siden uden at røre ved server-side eller front-end kode! Det er fantastisk … og skræmmende.
før du begynder at fikle med din DOM (det lød beskidt), skal du sørge for at vide, hvad du laver, og til hvilket element. Dette er afgørende, fordi du ikke ønsker at ved et uheld modregne en fuldskala hjemmeside redesign uden faktisk, du ved, har til hensigt at.
Bemærk også, at fordi du ændrer elementet i et asynkront indlæsningstag, er det mere end muligt, at brugeren vil se kontrolvarianten, før scriptet overskriver det med testvarianten. Dette er ikke en god ting, som om kontrolgruppen indser, at de deltager i et eksperiment, vil det skade pålideligheden af resultaterne.
der er et par gode ting at hænge fra dette til dine andre scripts. Gør brug af den set-cookie-funktion, jeg skrev i det brugerdefinerede HTML-tag. Det er en alsidig løsning, og jeg har faktisk brugt det før så godt. Prøveudtagning af tilfældigt tal er simpelthen geni, og jeg elsker, hvor let det er at betjene!
