Au cours des deux derniers articles, j’ai principalement effectué des tests de preuve de concept (POC) avec Google Tag Manager. La grande chose à propos d’un POC est que vous n’avez pas vraiment besoin d’avoir des résultats viables ou des innovations technologiques stimulantes. Le but est de mettre en valeur certaines caractéristiques de la plate-forme sur laquelle l’expérience a été menée.
Dans cet article, je vais à nouveau faire un pas sans soucis dans le monde des POCs. Mon objectif est de faire un test fractionné simple afin d’identifier quelle variante d’une page de destination (ou de son élément clé) produit le plus de conversions.
Ceci ne remplace aucun des VRAIS outils de test A / B disponibles. C’est plutôt une façon pour moi de présenter une autre façon d’utiliser la merveilleuse complexité de la magie JavaScript de GTM.
Quoi qu’il en soit, c’est ce que vous emporterez (espérons-le) avec vous après avoir lu ce post:
-
Comment modifier un élément DOM
-
Comment définir un cookie
-
Comment montrer une variation différente à 50% des utilisateurs
Combinez-les et vous avez un test fractionné en préparation!
Suivez ce lien pour vous inscrire à la newsletter Simmer! Restez à jour avec les derniers contenus de Simo Ahava et de la plateforme de cours en ligne Simmer.
Le résultat final
Voici comment cela va se passer. Exactement 50% des personnes qui consultent la page d’expérience verront le bouton suivant:
![]()
C’est aussi la variante de contrôle. C’est celui que j’ai utilisé pendant des années et des années pour faire des millions et des millions à mes fidèles disciples (je plaisante). Cependant, je veux voir si une approche plus nonchalante pour appâter les clics fonctionnerait (et je veux faire appel à la population plus jeune et moins critique), c’est donc la variante de test montrée aux 50% restants:
![]()
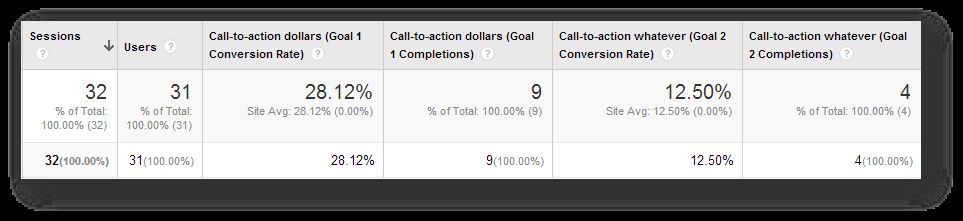
Donc je mesurerai le nombre de clics que chacun de ces boutons collecte. En fin de compte, je devrais le voir dans mes rapports à la fois comme des événements et comme une dimension personnalisée. Voici à quoi ressemblerait un rapport de conversion d’objectifs pour les deux variantes.

Ce n’est pas exactement une science difficile, mais cela a fait le travail. Étonnamment, la variante de contrôle était plus forte, produisant plus de conversions (qui l’aurait deviné?!).
Configuration de GTM
Pour cette expérience, vous aurez besoin des éléments suivants:
-
Macro de Cookie 1ère Partie {{Cookie de Variation Fractionnée}}
-
Macro de Nombre aléatoire {{ Nombre Aléatoire}}
-
Balise HTML Personnalisée
-
Dimension Personnalisée
-
Étiquette d’événement Universal Analytics
Vous aurez besoin d’un cookie 1ère partie pour vous assurer que le même utilisateur voit la même variante à chaque fois qu’il visite la page. Ainsi, lorsque la variante est attribuée pour la première fois à l’utilisateur, ce cookie est également écrit. Le cookie retournera la valeur de la variante, ce qui est également important pour la balise d’événement et la dimension personnalisée.
-
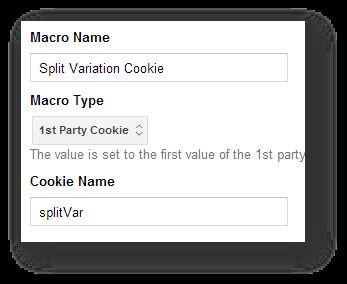
Créer une nouvelle macro de Cookie 1ère partie
-
Nommez-le Cookie de Variation Fractionnée
-
Définir le nom du cookie sur splitVar
Donc quelque chose comme ceci:

Cette macro retournera la valeur de cookie splitVar qui, comme nous l’apprendrons bientôt, stocke la variante que l’utilisateur devrait voir pendant l’expérience.
Macro de nombres aléatoires
J’utiliserai la macro de nombres aléatoires pour échantillonner 50% de mes visiteurs. C’est une belle astuce, et je l’ai vue pour la première fois sur le blog de Dan Russell.
-
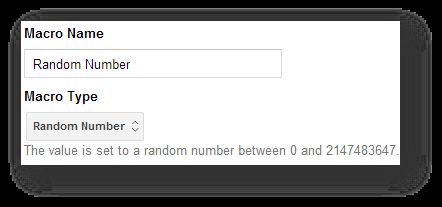
Créer une nouvelle macro de nombres aléatoires
-
Nommez-le Nombre aléatoire
Nous y voilà:

Donc, chaque fois que cette macro est appelée, elle renvoie une valeur comprise entre 0 et 2147483647. Pouvez-vous voir à quel point cela est utile pour l’échantillonnage? Si je vérifie si {{Random Number}} < 0,5 * 2147483647, il devrait renvoyer true 50% du temps.
Balise HTML personnalisée
C’est là que la magie se produit. Vous aurez besoin d’une balise HTML personnalisée pour effectuer une grande variété de choses: modifier l’élément DOM, identifier la variante préférée de l’utilisateur, définir et lire un cookie, etc
Commençons par le code lui-même. C’est ce que la balise devrait avoir. N’oubliez pas de le faire tirer sur toutes les pages sur lesquelles l’expérience est exécutée.
<script> function testVariant() { controlElement.style.backgroundColor="#000099"; controlElement.innerHTML="**Click here if you want, whatever**"; return variantTwo; } var controlElement = document.getElementById("call-to-action"), // Set ID of control element variantOne = "clickDollars", // Variation 1 name variantTwo = "clickWhatever", // Variation 2 name variant = variantOne, randomNumSample = 1073741824; if(!{{Split Variation Cookie}} && controlElement) { // If cookie isn't set run code if({{Random Number}} < randomNumSample) { variant = testVariant(); // For 50 % of hits, fire Variation 2 } var d = new Date(); // Create cookie d.setTime(d.getTime()+1000*60*60*24*730); var expires = "expires="+d.toGMTString(); document.cookie = "splitVar="+variant+"; "+expires+"; path=/"; } else if({{Split Variation Cookie}} == variantTwo && controlElement) { // If user has only seen Variation 2 variant = testVariant(); }</script>Passons en revue ce code.
Les lignes 2 à 6 contiennent le code qui modifie un élément DOM prédéfini. Ainsi, cette fonction opère le test de fractionnement réel, montrant une variation différente de la page de destination pour 50% des utilisateurs. Cette fonction renvoie le nom de la variation 2.
Lignes 8 à 12 configurez certaines variables pour que ce script fonctionne. Modifiez l’appel à l’action dans getElementById(« appel à l’action »); pour correspondre à l’attribut ID de l’élément HTML que vous souhaitez utiliser sur la page. Modifiez les valeurs de chaîne pour variationOne et variationTwo pour qu’elles correspondent à la façon dont vous souhaitez nommer ou à deux variantes. Ces valeurs seront utilisées dans vos rapports GA. Enfin, la variable randomNumSample contient une valeur numérique exactement 50% du maximum que la macro de nombres aléatoires peut renvoyer.
Lignes 14 à 21 testez d’abord si une variante vous a déjà été attribuée en vérifiant vos cookies. Si aucun cookie n’est trouvé, vous êtes un nouvel utilisateur et une variante doit vous être attribuée. Dans ce cas, le script vous attribue aléatoirement soit la variante de contrôle (par défaut, « clickDollars »), soit la variante de test (« clickWhatever »). Ensuite, il écrit ces informations dans un cookie qui restera longtemps avec vous.
Les lignes 22 à 24 sont exécutées si le cookie est trouvé. Dans ce cas, si la variante qui vous a été attribuée était la variation de test, la fonction de modification du DOM depuis le début (voir lignes 2 à 6) est à nouveau exécutée pour vous assurer que vous voyez toujours la même variation de la page de destination. Si la variante qui vous a été attribuée était la variation de contrôle, rien ne se passe, car il s’agit de la version par défaut de la page de destination.
Quelques choses à noter. Tout d’abord, le cookie est défini pour deux ans, il imite donc le cookie _ga. Le fait est que l’utilisateur doit toujours voir la même variation (à condition qu’il utilise le même navigateur). Pour certains tests fractionnés, cela n’est pas nécessaire, vous pouvez donc modifier le code pour renoncer à la vérification des cookies. De plus, toutes les fonctions testent les valeurs non définies (à la fois le cookie et l’élément de contrôle), donc je n’ai pas vu la nécessité d’ajouter des blocs trycatchcatch inutiles ou autre chose.
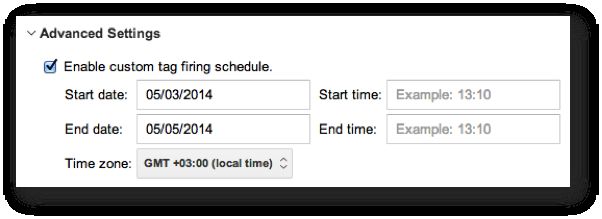
Astuce de pro – Utilisez le calendrier de tir personnalisé rarement utilisé pour cette balise pour vous assurer que votre expérience ne dure qu’un certain temps:

Dimension personnalisée
Vous devrez créer une nouvelle dimension personnalisée de portée utilisateur, de sorte que vous aurez un segment supplémentaire à jouer dans vos données.
-
Accédez à l’administrateur Google Analytics et choisissez la propriété sur laquelle vous allez suivre ces résultats
-
Choisissez Définitions personnalisées > Dimensions personnalisées et créez un nouveau CD de portée utilisateur
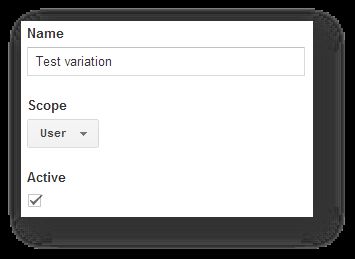
-
Donnez-lui un nom descriptif (j’ai nommé le mien juste une variation de test)
-
Notez l’indice de dimension
Donc, quelque chose comme ceci:

Vous pouvez également utiliser une portée de session ou même une dimension de portée d’accès, en fonction de la portée de votre test. Cependant, même si je ne suis pas un praticien CRO professionnel (loin de là!), je vois l’avantage d’observer les interactions sur une visite multiple, au niveau de l’utilisateur plutôt que le domaine relativement minuscule d’une seule visite ou d’un coup. Cependant, certaines questions de conception Web peuvent probablement être répondues sur une portée plus limitée, je suppose.
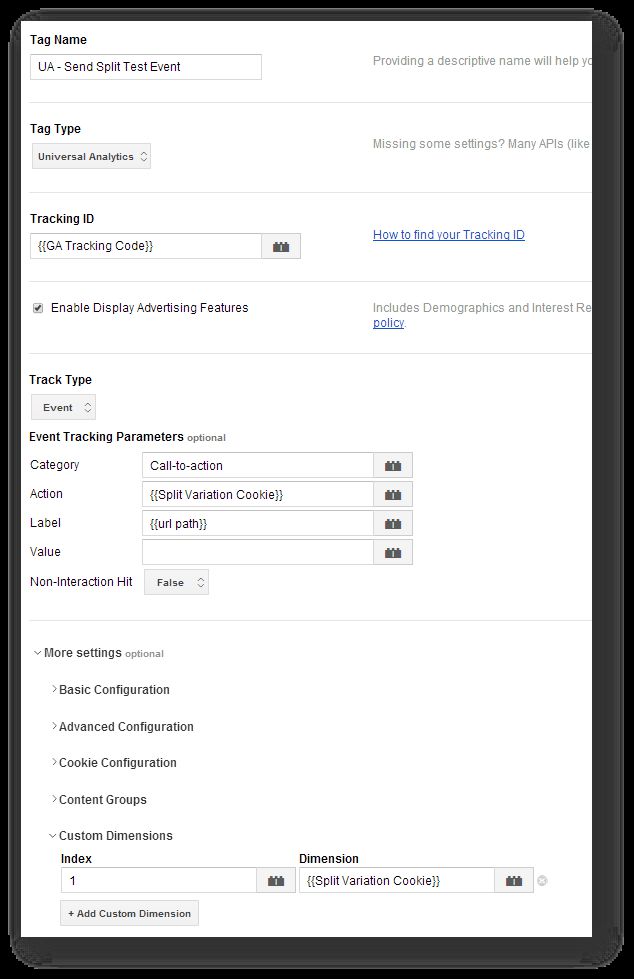
Balise d’événement Universal Analytics
Le dernier élément dont vous aurez besoin est un événement qui déclenche et envoie vos données à Google Analytics. Parce que j’observe un bouton (que j’ai enfermé dans un élément <a href...>), j’utilise également un écouteur de clic de lien. Si cela ne vous dit rien, assurez-vous de consulter mon guide sur le suivi automatique des événements.
Donc de toute façon, j’ai un écouteur de clic de lien qui se déclenche sur la page de test. Ce que je veux savoir, c’est exactement quelle variante l’utilisateur voyait lorsqu’il a cliqué sur le bouton. Voici comment je vais compter mes conversions et déterminer quelle variante a été la gagnante. Je vais également envoyer la dimension personnalisée avec l’événement, afin que l’utilisateur soit correctement annoté avec le nom de la variante. J’envoie le CD avec l’événement simplement parce que c’est pratique pour la portée de cet article. Vous devez absolument l’envoyer avec la page vue, afin de pouvoir segmenter correctement vos visiteurs (par exemple, parmi les personnes qui ont vu la variante de contrôle, combien ont cliqué sur le bouton; parmi les personnes qui ont vu la variante de test, combien ont cliqué sur le bouton).
Ma balise d’événement ressemble à ceci:

Comme vous pouvez le voir, j’utilise la valeur du cookie (« clickDollars » ou « clickWhatever ») pour annoter l’événement et la dimension personnalisée! Quelle belle façon de gagner du temps et des ressources. Ainsi, lorsque quelqu’un clique sur la variation par défaut, par exemple, la balise d’événement enverra quelque chose comme ceci aux serveurs GA:
Catégorie d’événement: Appel à l’action
Action d’événement: clickDollars
Étiquette d’événement: /call-to-action-page/subscribe/
Dimension 1: clickDollars
N’oubliez pas de modifier le numéro d’index de la dimension pour qu’il corresponde au CD que vous avez créé dans le chapitre précédent!
La règle de déclenchement que j’utilise est simplement:
{{event}} égale gtm.linkClick
{{element id}} est égal à call-to-action-link
Cette règle ne se déclenchera donc que lorsqu’un clic se produit sur un élément avec l’ID « call-to-action-link ». Commodément, cela se trouve être mon élément de contrôle.
Conclusions
Et bien voilà. Un test fractionné simple fait uniquement avec GTM et un peu de magie JavaScript. Maintenant, permettez-moi de réitérer: ce n’est pas la meilleure façon de faire des tests fractionnés (nous attendons toujours que les expériences de contenu fassent leur chemin vers GTM + Universal Analytics..) mais il met en valeur la puissance et la puissance d’un système de gestion de balises. Après tout, je manipule directement un élément sur la page sans toucher au code côté serveur ou frontal! C’est incroyable… et effrayant.
Avant de commencer à jouer avec votre DOM (wow, ça sonnait sale), assurez-vous de savoir exactement ce que vous faites et à quel élément. C’est crucial, car vous ne voulez pas déclencher accidentellement une refonte de site Web à grande échelle sans en avoir réellement l’intention.
Notez également que parce que vous modifiez l’élément dans une balise de chargement asynchrone, il est plus que possible que l’utilisateur voie la variante de contrôle avant que le script ne l’écrase avec la variante de test. Ce n’est pas une bonne chose, car si le groupe témoin réalise qu’il participe à une expérience, cela nuira à la fiabilité des résultats.
Il y a quelques bonnes choses à accrocher à vos autres scripts. Utilisez la fonction set-cookie que j’ai écrite dans la balise HTML personnalisée. C’est une solution polyvalente, et je l’ai déjà utilisée auparavant. L’échantillonnage de nombres aléatoires est tout simplement génial, et j’adore sa facilité d’utilisation!
