- förhandsgranska
- Steg 1: rita en 3D Box
- steg 2: Rita lådans klaffar
- steg 3: Lägg till lite färg
- steg 4: Skapa en kant för flikarna
- Steg 5: Lägg till innerväggarna
- Steg 5: korrigera och förbättra lådans klaffar
- steg 6: Lägg till Ythöjdpunkter och förpackningstejp
- Steg 7: skapa lådans skugga
- steg 8: Lägg till sönderrivet förpackningstejp på flikarna
- steg 9: skapa en ”bräcklig” stämpel
- steg 10: avslutande detaljer
- Handledningssammanfattning
förhandsgranska

Steg 1: rita en 3D Box
öppna ett nytt dokument i Illustrator. Ställ in det på det sätt du föredrar. Välj rektangelverktyget (M) från verktygspanelen.
rita ett kvadratiskt objekt på tavlan; håll ned Shift-tangenten för att göra en perfekt fyrkant. Fyll torget med grått.  därefter konverterar vi den grå rutan till en 3D-form.
därefter konverterar vi den grå rutan till en 3D-form.
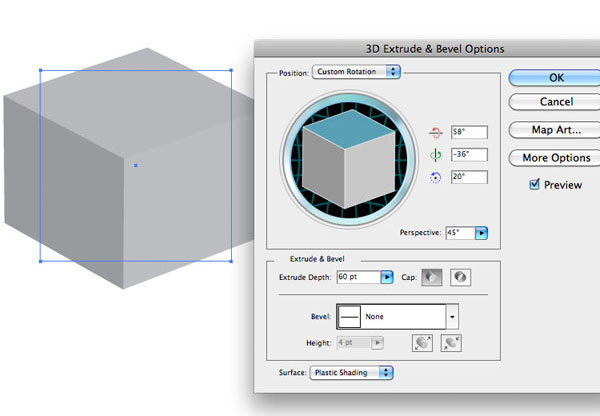
se till att rutan är markerad (om inte, använd markeringsverktyget) och gå sedan till effekt > 3D > Extrude & avfasning. För 3D Extrude & Fasalternativ, Använd inställningarna nedan.  med formen fortfarande markerad, gå till objekt > expandera utseende.
med formen fortfarande markerad, gå till objekt > expandera utseende.
nu har vi en enkel 3D-boxform. 
steg 2: Rita lådans klaffar
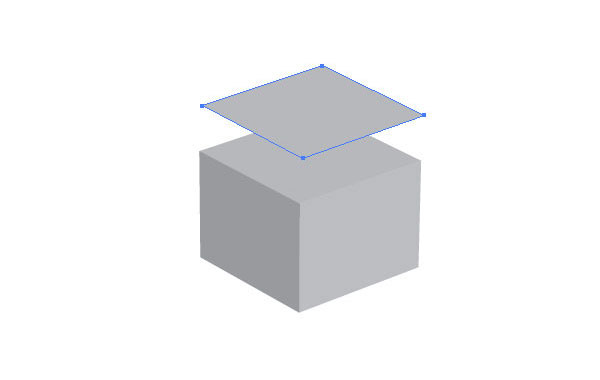
Välj lådans ovansida med Direktvalsverktyget (A). Med den övre sidan vald, kopiera den (cmd/Ctrl + C) och klistra sedan in den framför (cmd / Ctrl + F).
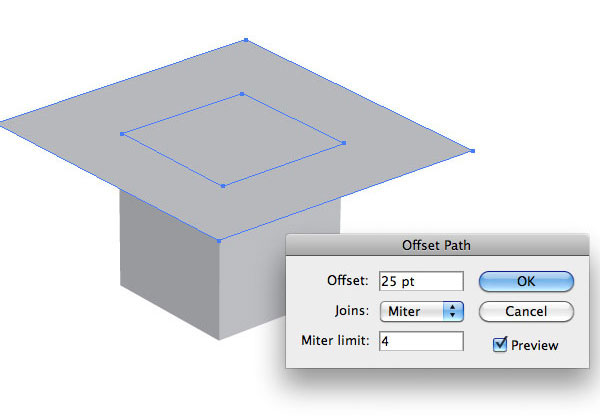
 vi vill öka storleken på den kopierade ovansidan proportionellt. För att göra det kan vi tillämpa en Offsetväg (objekt > Path > Offset Path) på 25pt. Vi kommer att sluta med två objekt, den ursprungliga ovansidan (inre form) och 25pt-banan som omger den (yttre form).
vi vill öka storleken på den kopierade ovansidan proportionellt. För att göra det kan vi tillämpa en Offsetväg (objekt > Path > Offset Path) på 25pt. Vi kommer att sluta med två objekt, den ursprungliga ovansidan (inre form) och 25pt-banan som omger den (yttre form).
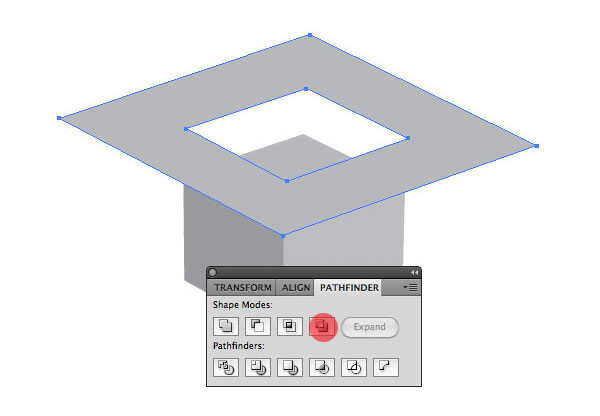
 nu vill vi subtrahera den inre formen från den yttre formen. Vi kommer att använda Pathfinder-Panelen (Shift + cmd/Ctrl + F9) för detta. Markera de två objekten och klicka sedan på Uteslut-knappen i Pathfinder-Panelen.
nu vill vi subtrahera den inre formen från den yttre formen. Vi kommer att använda Pathfinder-Panelen (Shift + cmd/Ctrl + F9) för detta. Markera de två objekten och klicka sedan på Uteslut-knappen i Pathfinder-Panelen.
detta kommer att skära ut den inre formen.  gör 4 kopior av lådans ovansida igen och justera dem sedan med varje hörn av formen vi just gjorde.
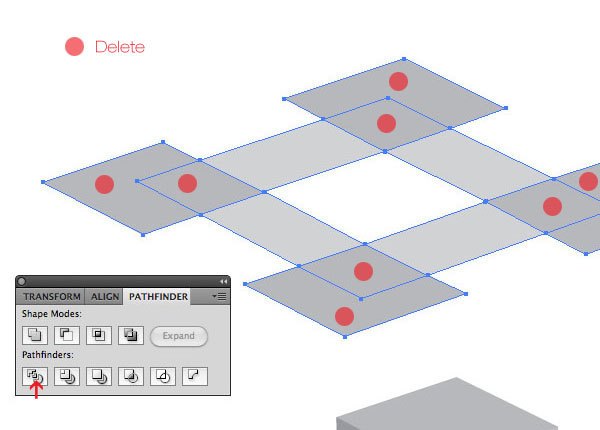
gör 4 kopior av lådans ovansida igen och justera dem sedan med varje hörn av formen vi just gjorde.  Välj alla former och använd alternativet Divide i Pathfinder-Panelen.
Välj alla former och använd alternativet Divide i Pathfinder-Panelen.
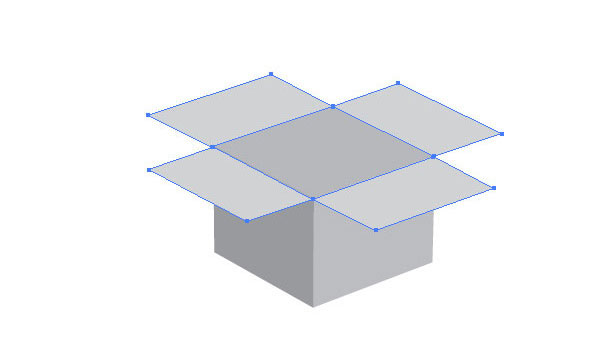
ta sedan bort alla onödiga objekt med Direct Selection Tool (a). Se till att ta bort mittformen eftersom vi vill skapa en ruta som är öppen. 
steg 3: Lägg till lite färg
eftersom vi skapar en kartong, vill vi lägga till några kartongfärger.
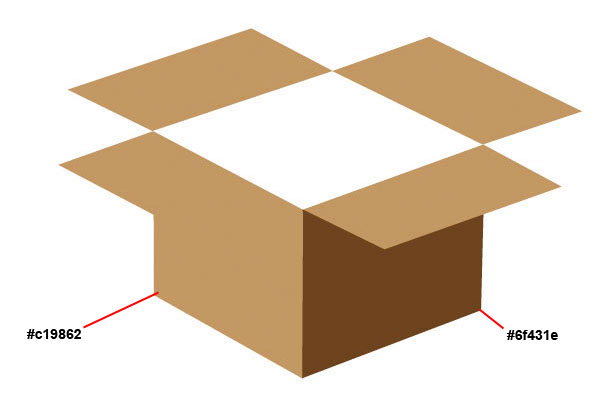
Välj varje form och Lägg till de färger du vill. För de ljusare sidorna av lådan använde jag #c19862 och för den mörkare nyansen, #6f431e. 
steg 4: Skapa en kant för flikarna
Välj flikformen och gör en kopia av den under (Redigera > kopiera och redigera sedan > klistra in på baksidan).
fyll den duplicerade formen med en mörkare brun (#6f431e). 
Steg 5: Lägg till innerväggarna
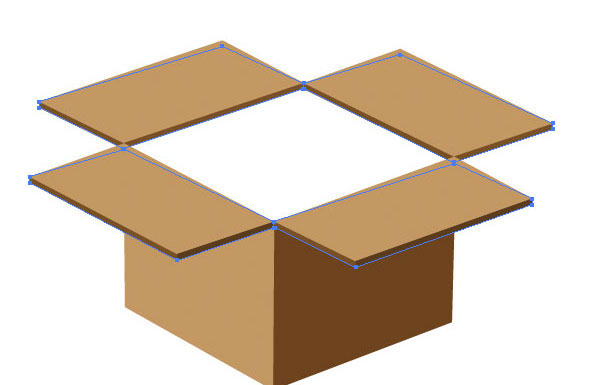
använd pennverktyget (P) för att rita lådans innerväggar. Rita banorna under alla andra föremål för att dölja eventuella besvärliga sömmar.
se till att varje form har en annan brun färg så att vi kan skilja varje form och få vår fraktlåda att se tredimensionell ut.  eftersom lådan kommer att ha några skuggor som faller in i den, måste vi simulera den typen av belysning med några enkla former.
eftersom lådan kommer att ha några skuggor som faller in i den, måste vi simulera den typen av belysning med några enkla former. 

Steg 5: korrigera och förbättra lådans klaffar
i ett tidigare steg gjorde vi en kopia av klaffarna och placerade den under för att stödja 3D-formen på vår låda.
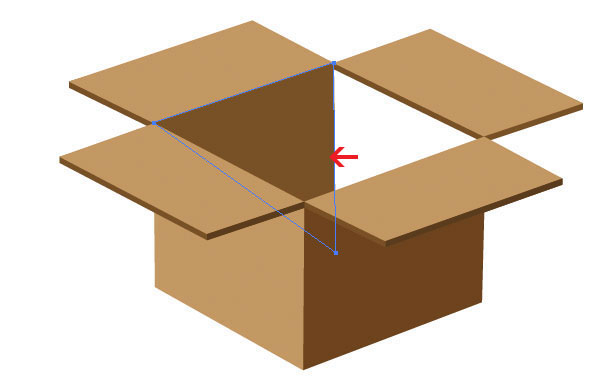
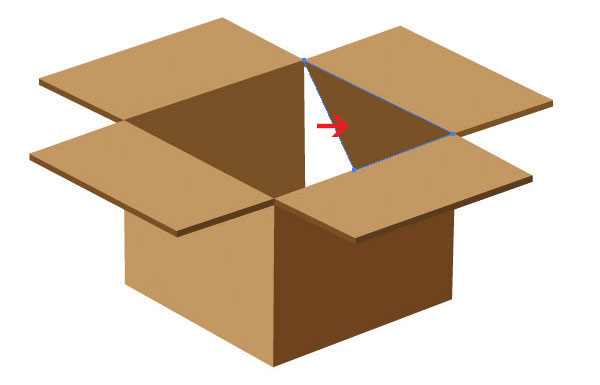
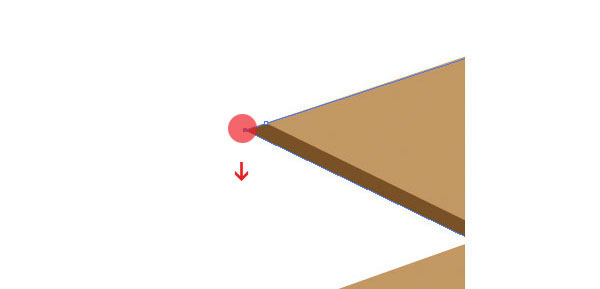
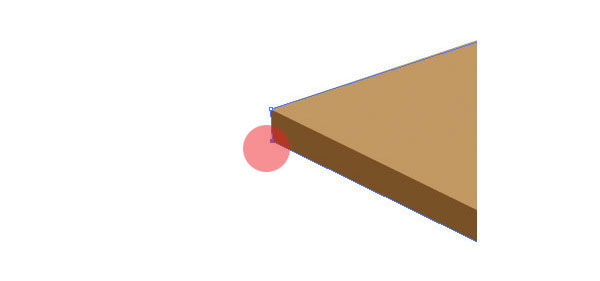
men hörnen ser inte rätt ut. Vi måste fixa det.  med Direktvalsverktyget (a) väljer du hörnförankringen på den nedre klaffen och drar den inåt så att den är vertikalt inriktad.
med Direktvalsverktyget (a) väljer du hörnförankringen på den nedre klaffen och drar den inåt så att den är vertikalt inriktad.
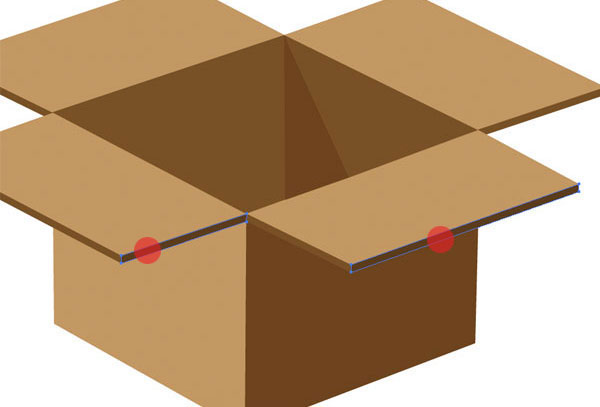
upprepa detta med varje hörn där det är nödvändigt.  på de framåtvända delarna av klaffkanten måste vi lägga till några rektangelformer så att vi får kartongens tjocklek. Gör helt enkelt några rektangelformer (visas i rött) med pennverktyget (P) och fyll dem med en mörkare brun färg.
på de framåtvända delarna av klaffkanten måste vi lägga till några rektangelformer så att vi får kartongens tjocklek. Gör helt enkelt några rektangelformer (visas i rött) med pennverktyget (P) och fyll dem med en mörkare brun färg.

steg 6: Lägg till Ythöjdpunkter och förpackningstejp
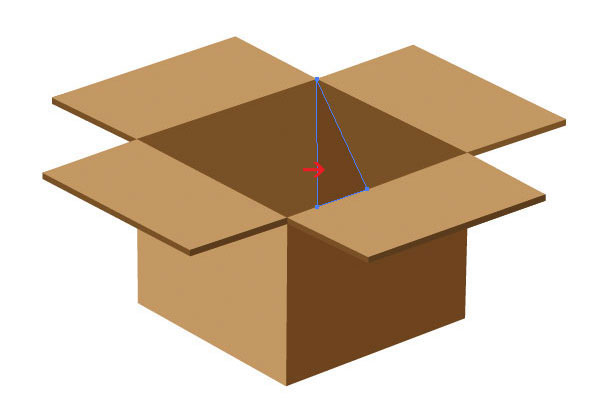
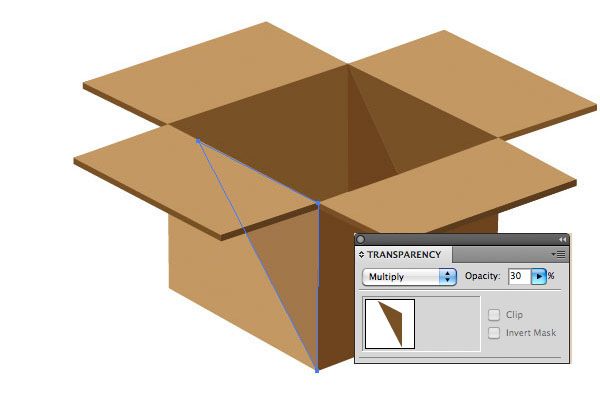
Låt oss ge vår lådyta en detalj. Mer specifikt kommer vi att ge vänster sida en höjdpunkt som hjälper oss att hålla vår belysning konsekvent. Skapa en triangulär form och placera den under klaffen och fyll sedan den med en mörkare brun färg.
vi kommer att justera transparensen i den triangulära formen med hjälp av Transparenspanelen (Shift + cmd/Ctrl + F10). I Transparenspanelen ställer du in blandningsläget för att multiplicera och minska opaciteten till 30%.  fraktlådor har vanligtvis tejp på den för att försegla den.
fraktlådor har vanligtvis tejp på den för att försegla den.
Låt oss göra en enkel förpackningstejp detalj som går vertikalt ner på framsidan av lådan. Lägg till en rektangel som en tejpremsa framtill. 
Steg 7: skapa lådans skugga
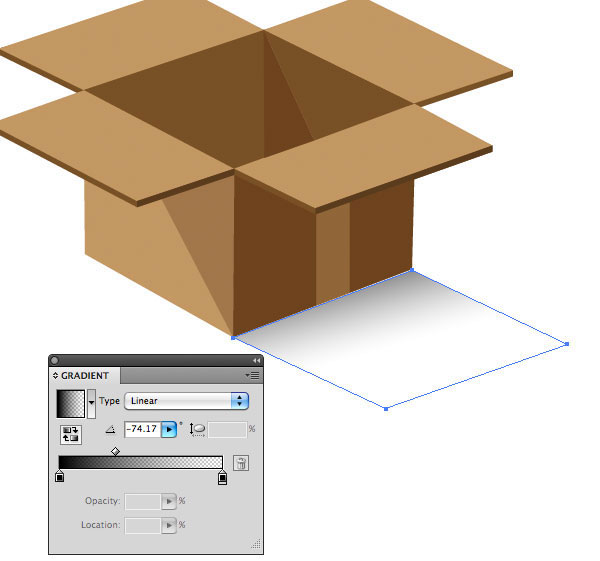
vi kommer nu att kasta en skugga på golvet.
använd pennverktyget (P) för att skapa en rektangulär bana längst fram i lådan (nedan där vi placerade förpackningstejpen). Vi kommer att använda Lutningspanelen (cmd/Ctrl + F9) för att fylla sökvägen med en linjär svart-till-transparent lutning vinklad på ett sådant sätt att den matchar rutans perspektiv. Lägg märke till att eftersom vår ljuskälla kommer uppifrån till vänster är skuggan något större till höger.

steg 8: Lägg till sönderrivet förpackningstejp på flikarna
låt oss förstärka realismen i vår ikon genom att ha förpackningstejp hängande av klaffen så att den ser ut som en öppnad låda. Skapa en rektangulär form med pennverktyget (P) som är i linje med lådans flik till vänster. Lägg till några extra ankarpunkter i slutet så det ser ut som att bandet är rippat och dinglar av klaffen.
fyll sedan förpackningstejpens väg med en beige färg. Se till att du placerat formen under klaffen; du kan flytta ner den genom att trycka på cmd/Ctrl + [ om du ritade den ovanpå. 
steg 9: skapa en ”bräcklig” stämpel
för en extra extra detalj, låt oss lägga till en röd stämpel som säger ”bräcklig.”Ofta ser du detta i situationer där innehållet i ett paket är lätt att bryta, till exempel datordelar eller porslin (t.ex.
porslinsplattor). Vi skapar en stämpel från början snabbt och enkelt. Jag valde ett teckensnitt som heter Portago ITC TT.
alla stencilerade teckensnitt ska fungera bra. Allt du vill göra är att använda Typverktyget (T) för att skriva ut texten i alla versaler. Ställ in färgen på en röd färg.
använd sedan det rundade rektangelverktyget med ett rött streck för att rita en kant runt den ”bräckliga” texten.  skapa sedan konturer för texten (skriv > skapa konturer eller Skift + cmd/Ctrl + O), markera texten och den rundade rektangeln och gruppera dem sedan (Objekt > grupp eller Cmd/Ctrl + G). Placera den” bräckliga ” stämpeln på sidan av lådan.
skapa sedan konturer för texten (skriv > skapa konturer eller Skift + cmd/Ctrl + O), markera texten och den rundade rektangeln och gruppera dem sedan (Objekt > grupp eller Cmd/Ctrl + G). Placera den” bräckliga ” stämpeln på sidan av lådan.
matcha perspektivet/vinkeln på vår låda med hjälp av effekt > förvränga & transformera > fri förvränga. 
steg 10: avslutande detaljer
jag trodde att fraktlådan skulle se bra ut på en beige bakgrund, så jag skapade bara en rektangel för att fungera som bakgrund under rutan och fyllde den med beige (#e4d0b5).  lägg gärna till mer information i rutan.
lägg gärna till mer information i rutan.
till exempel lade jag till en streckkod som skapades med svarta vertikala linjer ovanpå en beige rektangel (ritad med rektangelverktyget). Jag använde samma metod (effekt > förvränga & transformera > fri förvränga) för att matcha vinkeln och perspektivet på lådan. 
Handledningssammanfattning
denna handledning involverade att producera en 3D-fraktboxikon i Illustrator.
vi använde 3D Extrude & Avfasningseffekt för att skapa basformen. Vi använde en snygg teknik för att rita flikarna med kommandot Offset Path. Vi detaljerade vår låda med saker som förpackningstejp, en röd ”bräcklig” stämpel, höjdpunkter och skuggor.
nedan grupperade jag alla former av rutan, duplicerade gruppen och skalade ner dem i en mängd populära ikonstorlekar. Jag hoppas att du gillade den här handledningen. 
