- 11 min läs
- Grafik, Design, Photoshop, optimering, prestanda
- Dela på Twitter, LinkedIn
om författaren
Murdoch är en Designer / utvecklare som har arbetat på globala byråer Ogilvy och Wunderman. Han har arbetat på stora namn klienter som inkluderar Coke, Microsoft, Xbox, … mer om Murdoch ↬
nyhetsbrev
vecko tips om front-end & UX.
betrodd av 190.000 folk.
nyligen hade jag ett projekt där jag behövde producera högupplösta skärmar för en surfplatta. Jag skulle presentera dessa skärmar på enheten och även producera en klickbar prototyp. De behövde vara pixel-perfekt. Tidslinjen var stram (som alltid), så jag gick med mitt go-to-Verktyg, Photoshop. Jag har använt den i över tio år, och det ger mig den snabbaste högkvalitativa produktionen.
designar du med” Retina ” – upplösning i Photoshop? Om svaret är ja, så är den här artikeln för dig. Jag kommer att gå igenom de problem jag mötte för att skapa Retina mockups som ska visas på en surfplatta. Jag kommer då att förklara ett sätt att arbeta som är enklare och ger dig bättre prestanda. Det här handlar om min erfarenhet av Photoshop, men det kan tillämpas på Illustrator och annan programvara.

under hela denna artikel kommer jag att använda @2x och @3x notationen. Dessa representerar Retina-skoporna för iOS. Ett bra exempel är appens ikoner. För den ursprungliga iPhone skulle det vara 60 60 pixlar (@1x). För iPhone 4 skulle det vara exakt dubbelt, 120 120 120 pixlar (@2x). Nu dyker de senaste enheterna in i trippel territorium. För iPhone 6 Plus skulle ikonen vara 180 180 180 (@3x). När jag pratar om @2x eller @3x hänvisar jag till att använda dubbla eller tredubbla pixeldimensionerna. Allt ska bli klart när du läser vidare.
Vidare läsning på SmashingMag:
- Retina Asset Workflow du alltid velat ha för Photoshop
- skapa Pixel-perfekta tillgångar för flera skalfaktorer
- Photoshop Etiquette för responsiv webbdesign
- Retinize It: Gratis Photoshop-åtgärd för skivning av grafik för HD-skärmar
problemen
nu, låt oss komma in i utformningen av denna tablett ansökan. Liksom många andra designers, jag hade fått höra att man måste utforma på Retina upplösning. Den allmänna konsensusen är @2x eller @3x. så jag satte mig på mitt glada sätt och designade @2x. designen skulle presenteras på en Nexus 9 med ett 4:3-förhållande, så min Photoshop-duk sattes upp till 2048 1536 pixlar. Efter att ha skapat några skärmar insåg jag i praktiken att det inte fungerar bra alls. Låt oss arbeta igenom de problem jag hittade.
zoomfaktor
först är detta ingen stor sak. Zooma ut till 50% eller 33% för att se din design på ungefär 1:1. Men samtidigt är det lite löjligt, eller hur?

varför ska du behöva zooma in och ut hela tiden för att se vad som händer? Det förstör också helt pixel-snapping, vilket fungerar bäst på 100%. Det är nästan omöjligt att veta om en pixel är inriktad när du zoomas på 33% eller 50%! Det räcker med att säga att jag blev ganska trött på att zooma in och ut som en galning för att få saker anpassade pixel-perfekt.
prestanda
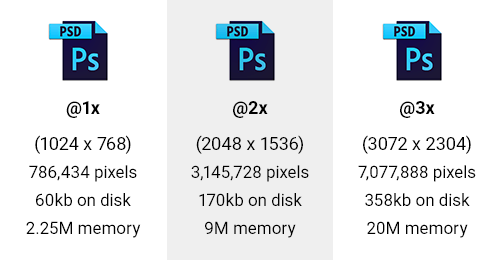
Detta är en stor en. Låt oss använda en tablett med ett 4:3-förhållande som ett exempel. Jag satte upp en tom PSD @1x(vilket är 1024 268 768 pixlar) och en annan @2x (2048 1536 1536) och en tredje @3x (3072 2304 2304). Sedan gjorde jag några jämförelser.

först tittade jag på antalet pixlar i PSD: erna. @2X PSD har fyra gånger så många pixlar. @3x har nio gånger så många. Detta påverkar direkt minnesanvändningen, som i sig går upp med fyra gånger och nio gånger! För vår tomma PSD gick detta från 2.25 M till 9M @2x och sedan 20m för @3x.
sist men inte minst måste det också lagra alla dessa extra pixlar. Så, din filstorlek ökar också. Storleken på disken ökade med 280% för @2x och upp med 590% för @3x. nu, i vår tomma PSD är detta bara en ökning från 60 till 358 KB. Men när du har några seriösa smarta objekt och lager på gång, se upp! Låt oss ta exemplet med en PSD som är 100 MB. @3x kan vara 590 MB. Multiplicera sedan detta med 20 till 30 dokument i ditt projekt!
ur en prestationssynpunkt är det mycket tydligt att arbetet på Retina kommer att kosta dig en seriös RAM -, CPU-och diskanvändning.
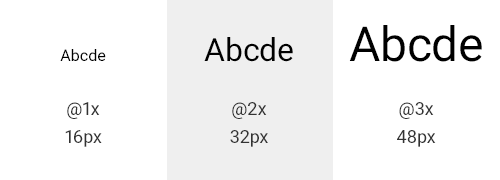
teckenstorlek
det här problemet blir uppenbart ganska snabbt när du arbetar @2x eller @3x. Antag att du har ställt in för att skapa en textruta med teckensnittet inställt på 16 pixlar. Men @2x det här är 32 pixlar, och @3x det är 48 pixlar! Inte idealiskt, är det att ständigt multiplicera med två eller tre? Jag vet inte om dig, men jag kunde klara mig utan den ständiga matematiken. När jag designar vill jag veta att 16 pixlar är 16 pixlar!

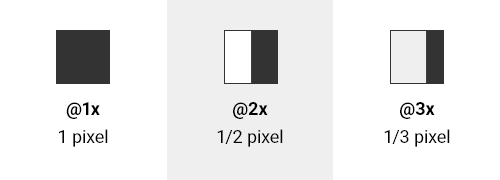
hela pixlar
här är en annan gotcha. Vad händer när du använder 1px på @2x Retina? Du gissade det, det blir 0,5 pixlar! Och @3x det skulle vara ännu värre, 0,33 pixlar! Så du måste också ständigt vara medveten om att dina storlekar måste vara delbara med 2 eller 3 när du arbetar i näthinnan. Ett annat övervägande spelar in om du någonsin använder @2x med ett udda pixelvärde. Låt oss säga att du har en ruta som är 33 pixlar bred; när den konverteras tillbaka till @1x för build blir detta 16,5 pixlar! Ännu en brain drain från att arbeta med näthinnan.

1px skulle falla tillbaka från @1x till @3x.Specs
detta är en annan fråga som jag har sett på arbetsplatsen: designers som har arbetat @2x eller @3x och sedan börjar spec deras design för utvecklare. Detta innebär vanligtvis dokumentera stoppning, bredder, höjder, teckenstorlekar och så vidare för att säkerställa att designen är byggd väl. Men de glömmer att de har dubbelt eller tredubblat upplösningen. Så, de fattiga gamla utvecklarna får en komplett spec där de behöver dela allt med 2 eller 3! Inte bra, är det? Varför göra livet svårare?
det andra alternativet är att designern kan spara en ny PSD på 50% eller 33%, och sedan spec från det. Men Retina-land ser ut som en enkelriktad gata. Det är svårt att se igenom dessa blinkers.
de goda nyheterna
oroa dig inte. Efter alla dåliga nyheter finns det goda nyheter. När jag arbetade med att exportera ikoner för Android från Illustrator upptäckte jag världen av densitetsoberoende pixlar (DP). Du kan läsa en stor lång förklaring på Android-Utvecklare om att” stödja flera skärmar”, eller jag kan bryta ner det för dig riktigt snabbt.
i grund och botten är en DP @1x pixeldimensionen eller, i Android-termer, baslinjens densitet som är medium (MDPI). En densitetsoberoende pixel är densamma som 1 fysisk pixel på en 160 DPI-skärm. Konverteringen är DP = pixel ÷ (DPI ÷ 160).
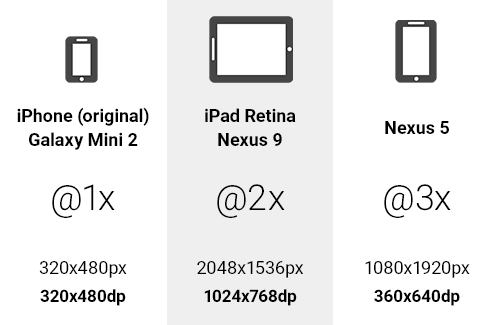
låt oss använda vårt tablettexempel med en visning av 2048 1536 pixlar och 320 dpi. Kör genom ekvationen ovan, för bredden får vi 1024 DP, och för höjden, 768 DP. Detta blir vår baslinjeupplösning. Och vi måste också veta skalfaktorn för bildtillgångar. Den ekvationen är: scale factor = DP × (DPI ÷ 160).
med bredden på 1024 DP och enhetens 320 DPI, om vi går igenom denna ekvation, skulle vi få en skalfaktor på 2. Det betyder att vi skulle behöva mata ut @2x-tillgångar för visning på den här enheten. Det är också ganska enkelt att se det 2048 ÷ 1024 = 2. Så stressa inte om ekvationerna!
som ett annat snabbt exempel, låt oss ta Nexus 5. Med sin upplösning på 1920 1080 pixlar och 480 dpi, fungerar DP-enheterna för att vara 640 360. Sedan kommer skalfaktorn ut som @3x.så nu vet du dina DP-dimensioner och skalfaktor för tillgångar.

när du har DP-dimensionerna blir de din PSD-dukstorlek vid 72 DPI. Så svaret på detta mysterium är att designa @1x eller i DP.
vissa andra enheter passar inte lika bra i dessa skopor, men du får tanken. Poängen här är att du minskar till baslinjen DP-enheter och att du känner till skalan för export av bilder.
” men jag är fast med @1x bilder!”
korrekt. Och en @1x PNG skulle se hemskt ut på en Retina-enhet. Vad jag behövde var ett sätt att arbeta på @1x och med DP-enheter, men exportera till @2x eller @3x för att förhandsgranska på en enhet. Mina kunder skulle inte acceptera något mindre. Så, med hjälp av min kunskap om att exportera ikoner till olika DPI för Android, som jag har täckt någon annanstans, tillämpade jag samma teknik på Photoshop.
lösningen på mitt problem var ett Photoshop-skript som exporterar någon duk till en @2x eller @3x PNG för förhandsgranskning på en enhet. Således kan man fortsätta arbeta @1x och i DP och få alla prestandafördelar och ändå få skärmar av god kvalitet. Ta din tårta och ät den också, om du vill.
exportera skript
här är en snabb genomgång om hur skriptet fungerar:
- din Photoshop canvas ändras till 200% eller 300%.
- det skapar en ny mapp med namnet
retina, där du PSD sparas. - sedan sparar den en PNG som
<documentname>_2x.pngeller<documentname>_3x.png. - det rensar och rensar också historiken (”ångra”).
- sedan sparar det dokumentet exakt hur det var innan skriptet sprang.
skripten är mycket enkla att ändra. Om du vill byta namn på mappen eller filnamnet, skulle du bara ändra variablerna som visas nedan:
var scale = "200%";var folderName = "retina";var extensionName = "_2x.png";Installation
ladda ner skripten (ZIP, 4 KB) eller visa projektet på GitHub.
när de har laddats ner och packats upp kopierar du skripten och klistrar in dem i Photoshops Scripts – mapp: på Windows, Program FilesAdobeAdobe Photoshop CC 2014PresetsScripts och på Mac, ApplicationsAdobePhotoshop CCPresetsScripts.
tänk på att detta kommer att variera beroende på din Photoshop-version och operativsystem.
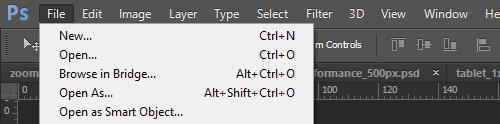
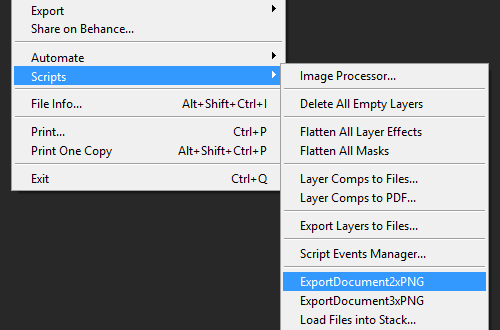
du är nästan klar. Starta om Photoshop, och skripten är redo att gå. Nu, när som helst du vill exportera en png @2x eller @3x, klicka bara på ”File” 2x ”Scripts” 2xxpng ”eller” File ”2xxpng” Scripts ”2xxpng ” ExportDocument3xPNG”:


du är nu kvar med Retina-bilder @2x eller @3x, redo att sätta på enheten.
Tips
Tänk på några saker om du går för detta tillvägagångssätt. Använd former och vektorer där det är möjligt. De skala upp perfekt, liksom lager stilar. Använd alltid smarta objekt för alla bitmappar. Tänk på att de fortfarande måste vara @2x eller @3x inuti.
att använda detta tillvägagångssätt med Photoshops generator fungerar också bra. Alla lager eller lagergrupper kan exporteras @2x och @3x. och du vet att de är pixel-perfekta.
efter att ha producerat designerna behövde jag skapa en klickbar prototyp för klienten. Jag fann att de exporterade PNG: erna fungerar bra med Marvel. Marvel låter dig ladda upp dina bilder till Dropbox eller via sitt eget system. När de har laddats upp kan du skapa hotspots och länka till andra skärmar. Sedan kan du Visa på en enhet för att se dina mönster i aktion. Den andra bonusen var att jag använde mindre bandbredd och Dropbox-utrymme! Retina PSD skulle ha varit superheavy!
Illustrator
om du använder Illustrator kan du också arbeta @1x och i DP. Se till att ditt dokument är konfigurerat för webben med 72 DPI. Sedan kan du manuellt exportera @2x-och @3x PNG-bilder genom att klicka på ”File” exporterar… ”och välja” PNG.”Klicka” Exportera.”Använd sedan rullgardinsmenyn ”upplösning”, klicka på” annat ” och mata in 144 PPI för @2x eller 216 PPI för @3x. som med Photoshop-skript kan detta också konfigureras för att vara bara ett klick!
skiss
ditt andra alternativ är att använda den alltmer populära appskissen. Det kommer alla uppställda och redo att gå @1x med ett vektorbaserat arbetsflöde. Det finns inbyggt stöd för att exportera @2x och @3x från lager och skivor. Notera bara kravet på operativsystem. Skaparen, Bohemian Coding, är stolt över att utvecklas exklusivt för Mac, utan planer på att stödja Windows eller Linux (enligt dess FAQ). Det är ett bra program om ditt arbetsflöde och företag stöder det.
Tack för att du läste
Tja, jag hoppas att detta har varit till nytta för dig. Det har verkligen förbättrat mitt arbetsflöde. Nu får jag superlätta och snabba PSD: er som kan exporteras till Retina-skala för visning på en enhet. Och det bästa är att jag inte längre maniskt zoomar in och ut eller multiplicerar och delar mina pixlar!
