în ultimele două postări am făcut în principal teste proof-of-concept (POC) cu Google Tag Manager. Lucrul grozav despre un POC este că nu trebuie să aveți rezultate viabile sau inovații tehnologice care să conducă la înțelegere. Ideea este de a prezenta o caracteristică a platformei pe care a fost realizat experimentul.
în această postare, voi face din nou un pas fără grijă în lumea POCs. Scopul meu este de a face un test simplu divizat pentru a identifica ce variantă a unei pagini de destinație (sau element cheie al acesteia) produce cele mai multe conversii.
acesta nu este un înlocuitor pentru niciunul dintre instrumentele reale de testare A/B de acolo. Mai degrabă, aceasta este o modalitate pentru mine de a prezenta încă un alt mod de a utiliza complexitatea minunată a vrăjitoriei JavaScript GTM.
oricum, aceasta este ceea ce veți lua (sperăm) cu dvs. după ce ați citit această postare:
-
cum se modifică un element DOM
-
cum să setați un cookie
-
cum să afișați o variație diferită la 50% dintre utilizatori
combinați-le și aveți un test divizat în devenire!
urmați acest link pentru a vă abona la Newsletter-ul Simmer! Fiți la curent cu cel mai recent conținut de la Simo Ahava și platforma de cursuri online Simmer.
rezultatul final
acesta este modul în care va merge în jos. Exact 50% dintre persoanele care vizualizează pagina experimentului vor vedea următorul buton:
![]()
aceasta este, de asemenea, varianta de control. Este cel pe care l-am folosit de ani și ani pentru a face milioane și milioane adepților Mei credincioși (doar glumesc). Cu toate acestea, vreau să văd dacă o abordare mai nonșalantă a momelii de clic ar funcționa (și vreau să fac apel la demografia mai tânără, mai puțin critică), deci aceasta este varianta de test prezentată celorlalți 50%:
![]()
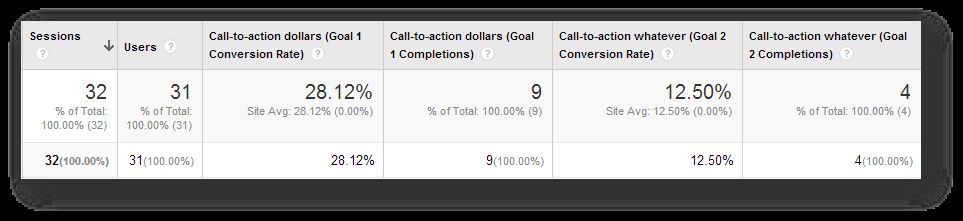
așa că voi măsura câte clicuri colectează fiecare dintre aceste butoane. În cele din urmă, ar trebui să o văd în rapoartele mele atât ca evenimente, cât și ca o dimensiune personalizată. Iată cum ar arăta un raport de conversie a obiectivelor pentru cele două variante.

nu este tocmai știința grea, dar a făcut treaba. În mod surprinzător, varianta de control a fost mai puternică, producând mai multe conversii (cine ar fi ghicit?!).
Configurarea GTM
pentru acest experiment, veți avea nevoie de următoarele:
-
1st Party cookie Macro {{Split Variation Cookie}}
-
număr aleatoriu Macro {{număr aleatoriu}}
-
etichetă HTML personalizată
-
Dimensiune personalizată
-
etichetă eveniment Universal Analytics
veți avea nevoie de un cookie 1st party pentru a vă asigura că același utilizator vede aceeași variantă de fiecare dată când vizitează pagina. Deci, atunci când varianta este atribuită pentru prima dată utilizatorului, acest cookie este, de asemenea, scris. Cookie-ul va returna valoarea variantei, care este importantă și pentru eticheta evenimentului și pentru dimensiunea personalizată.
-
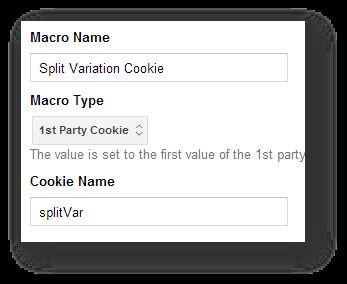
creați un nou 1st Party cookie Macro
-
denumiți-l cookie de variație divizată
-
Setați numele Cookie-ului la splitVar
deci, ceva de genul:

această macrocomandă va returna valoarea cookie splitVar care, așa cum vom afla în curând, stochează varianta pe care utilizatorul ar trebui să o vadă în timpul experimentului.
Macro Cu număr aleatoriu
voi folosi Macro-ul cu număr aleatoriu pentru a proba 50% din vizitatorii mei. E un truc frumos și l-am văzut prima dată pe blogul lui Dan Russell.
-
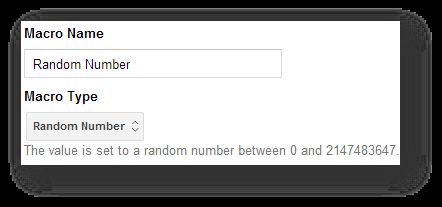
creați o nouă macrocomandă cu numere aleatoare
-
denumiți-l Număr aleatoriu
aici vom merge:

deci, de fiecare dată când acest macro este numit, returnează o valoare între 0 și 2147483647. Puteți vedea cât de util este acest lucru pentru eșantionare? Dacă verific dacă {{Random Number}} < 0.5*2147483647, ar trebui să returneze true 50% din timp.
etichetă HTML personalizată
aici se întâmplă magia. Veți avea nevoie de o etichetă HTML personalizată pentru a efectua o mare varietate de lucruri: modificați elementul DOM, identificați varianta preferată a utilizatorului, setați și citiți un cookie etc…
să începem cu codul în sine. Asta ar trebui să aibă eticheta. Amintiți-vă să-l foc pe toate paginile pe care se execută experimentul.
<script> function testVariant() { controlElement.style.backgroundColor="#000099"; controlElement.innerHTML="**Click here if you want, whatever**"; return variantTwo; } var controlElement = document.getElementById("call-to-action"), // Set ID of control element variantOne = "clickDollars", // Variation 1 name variantTwo = "clickWhatever", // Variation 2 name variant = variantOne, randomNumSample = 1073741824; if(!{{Split Variation Cookie}} && controlElement) { // If cookie isn't set run code if({{Random Number}} < randomNumSample) { variant = testVariant(); // For 50 % of hits, fire Variation 2 } var d = new Date(); // Create cookie d.setTime(d.getTime()+1000*60*60*24*730); var expires = "expires="+d.toGMTString(); document.cookie = "splitVar="+variant+"; "+expires+"; path=/"; } else if({{Split Variation Cookie}} == variantTwo && controlElement) { // If user has only seen Variation 2 variant = testVariant(); }</script>să trecem peste acest cod.
liniile 2-6 conțin codul care modifică un element DOM presetat. Astfel, această funcție operează testul split real, arătând o variație diferită a paginii de destinație pentru 50% dintre utilizatori. Această funcție returnează numele variației 2.
liniile 8-12 configurează unele variabile pentru ca acest script să funcționeze. Schimbați call-to-action în getElementById(„call-To-action”); pentru a se potrivi atributului ID al elementului HTML cu care doriți să vă ocupați pe pagină. Modificați valorile șirurilor pentru variationOne și variationTwo pentru a se potrivi cu modul în care doriți să denumiți sau două variante. Aceste valori vor fi utilizate în rapoartele dvs. În cele din urmă, variabila randomNumSample conține o valoare numerică exact 50% din maximul pe care Macro-ul cu număr aleatoriu îl poate returna.
liniile 14-21 primul test Dacă vi s-a atribuit deja o variație prin verificarea cookie-urilor. Dacă nu se găsește niciun cookie, sunteți un utilizator nou și trebuie să vi se atribuie o variație. În acest caz, scriptul vă atribuie aleatoriu fie varianta de control (implicit, „clickDollars”), fie variația testului („clickWhatever”). Apoi, scrie aceste informații într-un cookie care va rămâne cu dvs. mult timp.
liniile 22-24 sunt executate dacă cookie-ul este găsit. În acest caz, dacă varianta care v-a fost atribuită a fost variația testului, funcția de modificare DOM de la început (vezi liniile 2-6) este rulată din nou pentru a vă asigura că vedeți întotdeauna aceeași variație a paginii de destinație. Dacă varianta care v-a fost atribuită a fost variația de control, nu se întâmplă nimic, deoarece aceasta este versiunea implicită a paginii de destinație.
câteva lucruri de remarcat. În primul rând, cookie-ul este setat timp de doi ani, deci imită cookie-ul _ga. Ideea este că utilizatorul ar trebui să vadă întotdeauna aceeași variație (cu condiția să utilizeze același browser). Pentru unele teste separate, acest lucru nu este necesar, astfel încât să puteți schimba codul pentru a renunța la verificarea cookie-urilor. De asemenea, toate funcțiile testează valori nedefinite (atât ale cookie-ului, cât și ale elementului de control), așa că nu am văzut nevoia de a adăuga blocuri inutile de încercare…captură sau orice altceva.
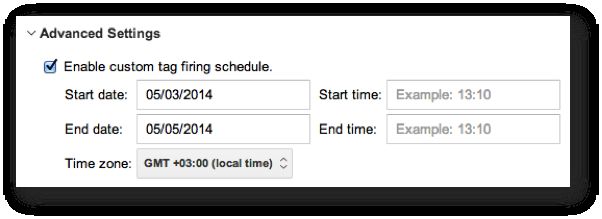
Sfat Pro – Utilizați programul de ardere personalizat rar utilizat pentru această etichetă pentru a vă asigura că experimentul dvs. rulează doar o anumită perioadă de timp:

Dimensiune personalizată
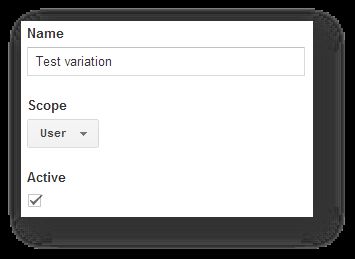
va trebui să creați un nou parametru personalizat pentru domeniul de utilizare, astfel încât să aveți un segment suplimentar cu care să vă jucați în date.
-
accesați administratorul Google Analytics și alegeți proprietatea la care veți urmări aceste accesări
-
alegeți definiții personalizate > dimensiuni personalizate și creați un nou CD user-scope
-
dă-i un nume descriptiv (am numit-o pe a mea doar variație de testare)
-
notați indexul dimensiunii
deci, ceva de genul acesta:

puteți utiliza, de asemenea, o dimensiune session-scope sau chiar o dimensiune hit-scope, în funcție de scopul testului. Cu toate acestea, chiar dacă nu sunt un practicant Cro profesionist (departe de asta!), Văd beneficiul observării interacțiunilor pe o vizită multiplă, la nivel de utilizator, mai degrabă decât pe tărâmul relativ mic al unei singure vizite sau lovituri. Cu toate acestea, unele întrebări de web design poate fi, probabil, răspuns pe un domeniu de aplicare mai limitat, cred.
Universal Analytics Event Tag
ultimul bit de care aveți nevoie este un eveniment care declanșează și trimite datele dvs. către Google Analytics. Pentru că observ un buton (pe care l-am încorporat într-un element <a href...>), folosesc și un ascultător de clicuri de Link. Dacă asta nu vă spune nimic, asigurați-vă că consultați ghidul meu despre urmărirea automată a evenimentelor.
deci, oricum, am un link Click ascultător ardere pe pagina de test. Ceea ce vreau să știu este exact ce variantă a văzut utilizatorul când a făcut clic pe buton. Acesta este modul în care îmi voi număra conversiile și voi determina ce variantă a fost câștigătoare. De asemenea, voi trimite dimensiunea personalizată cu evenimentul, astfel încât utilizatorul să fie adnotat corect cu numele variantei. Trimit CD-ul cu evenimentul pur și simplu pentru că este convenabil pentru domeniul de aplicare al acestui articol. Ar trebui să o trimiteți cu siguranță cu vizualizarea de pagină, astfel încât să puteți segmenta vizitatorii în mod corespunzător (de exemplu, din persoanele care au văzut varianta de control, câți au făcut clic pe buton; din persoanele care au văzut varianta de test, câți au făcut clic pe buton).
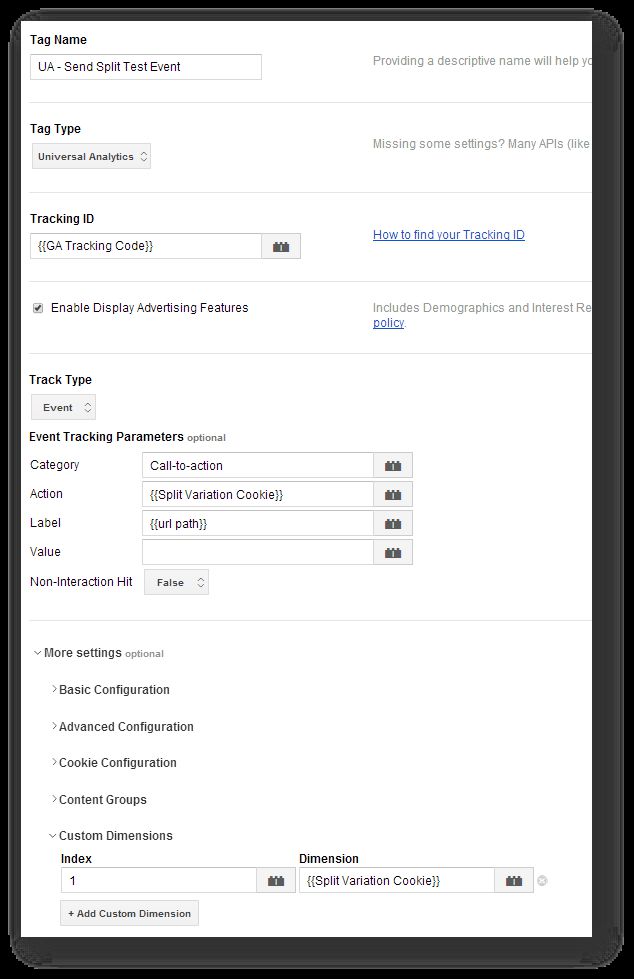
Eticheta mea de eveniment arată astfel:

după cum puteți vedea, folosesc valoarea cookie („clickDollars” sau „clickWhatever”) pentru a adnota evenimentul și dimensiunea personalizată! Ce mod frumos de a economisi timp și resurse. Deci, atunci când cineva face clic pe variația implicită, de exemplu, tag-ul eveniment va trimite ceva de genul asta la serverele GA:
Categorie eveniment: Call-To-action
acțiune eveniment: clickDollars
etichetă eveniment: /call-to-action-page/subscribe/
Dimensiune 1: clickDollars
amintiți-vă pentru a schimba numărul de index al dimensiunii pentru a se potrivi CD-ul ați creat în capitolul precedent!
regula de tragere pe care o folosesc este pur și simplu:
{{event}} este egal cu gtm.linkClick
{{element id}} este egal cu call-To-action-link
această regulă se va declanșa astfel numai atunci când apare un clic pe un element cu ID „call-to-action-link”. Convenabil, acest lucru se întâmplă doar să fie elementul meu de control.
concluzii
Ei bine, aici este. Un test simplu divizat făcut exclusiv cu GTM și unele magie JavaScript. Acum permiteți-mi să reiterez: acesta este cu greu cel mai bun mod de a face testarea divizată (încă așteptăm ca experimentele de conținut să se îndrepte spre GTM + Universal Analytics..) dar prezintă puterea și puterea unui sistem de gestionare a etichetelor. Sunt, la urma urmei, manipularea direct un element de pe pagina fără a atinge server-side sau cod front-end! E uimitor…și înfricoșător.
înainte de a începe să vă jucați cu domul dvs. (wow, asta suna murdar), asigurați-vă că știți exact ce faceți și la ce element. Acest lucru este crucial, pentru că nu doriți să declanșați accidental o reproiectare pe scară largă a site-ului web fără, știți, să intenționați.
rețineți, de asemenea, că, deoarece schimbați elementul într-o etichetă de încărcare asincronă, este mai mult decât posibil ca utilizatorul să vadă varianta de control înainte ca scriptul să o suprascrie cu varianta de testare. Acesta nu este un lucru bun, ca și cum grupul de control își dă seama că participă la un experiment, va afecta fiabilitatea rezultatelor.
există o serie de lucruri frumoase pentru a buturugă de la acest lucru la alte script-uri. Utilizați funcția set-cookie pe care am scris-o în eticheta HTML personalizată. Este o soluție versatilă și am folosit-o și înainte. Eșantionarea numerelor aleatorii este pur și simplu genială și îmi place cât de ușor este să operezi!
