- 11 min read
- grafică, Design, Photoshop, optimizare, performanță
- Share on Twitter, LinkedIn
despre autor
Murdoch este un Designer/dezvoltator care a lucrat la agențiile globale Ogilvy și Wunderman. El a lucrat pe clienti nume mari, care includ Coca-Cola, Microsoft, Xbox, … mai multe despre Murdoch ↬
e-mail Newsletter
sfaturi săptămânale pe front-end & UX.
încredere de 190.000 de oameni.
recent, am avut un proiect în care trebuia să produc ecrane de înaltă fidelitate pentru o tabletă. Trebuia să prezint aceste ecrane pe dispozitiv și să produc, de asemenea, un prototip care poate fi făcut clic. Ei au nevoie să fie pixel-perfect. Cronologia a fost strânsă (ca întotdeauna), așa că am mers cu instrumentul meu de acces, Photoshop. Îl folosesc de peste zece ani și îmi oferă cea mai rapidă producție de înaltă calitate.
proiectați la rezoluția” Retina ” în Photoshop? Dacă răspunsul este da, atunci acest articol este pentru dvs. Te voi plimba prin problemele cu care m-am confruntat în crearea de machete Retina pentru a fi afișate pe un dispozitiv tabletă. Voi explica apoi o modalitate de lucru care este mai ușoară și vă oferă performanțe mai bune. Este vorba despre experiența mea cu Photoshop, dar ar putea fi aplicată Illustrator și alte programe software.

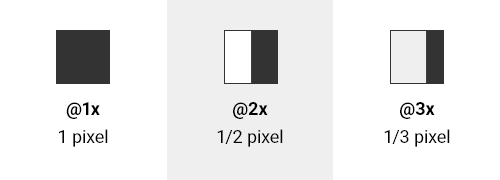
de-a lungul acestui articol, voi folosi notația @2x și @3x. Acestea reprezintă gălețile Retina pentru iOS. Un exemplu excelent sunt pictogramele aplicației. Pentru iPhone-ul original, ar fi 60 60 de pixeli (@1x). Pentru iPhone 4, ar fi exact dublu, 120 de 120 de pixeli (@2x). Acum, cele mai recente dispozitive sunt scufundarea în teritoriu triplu. Pentru iPhone 6 Plus, pictograma ar fi 180 180 (@3x). Când vorbesc despre @2x sau @3x, mă refer la utilizarea dublă sau triplă a dimensiunilor pixelilor. Totul ar trebui să devină clar pe măsură ce citiți mai departe.
lecturi suplimentare despre SmashingMag:
- fluxul de lucru Retina Asset le-ați dorit întotdeauna pentru Photoshop
- creați active Pixel-Perfect pentru mai mulți factori de scară
- Photoshop eticheta pentru web design receptiv
- Retinize it: acțiune Photoshop gratuit pentru feliere grafică pentru ecrane HD
problemele
acum, să intrăm în proiectarea acestei aplicații pentru tablete. La fel ca mulți alți designeri, mi s-a spus că trebuie să proiectăm la rezoluția retinei. Consensul general este @2x sau @3x. deci, am pornit pe drumul meu vesel, proiectând @2x.designul ar fi prezentat pe un Nexus 9 cu un raport 4:3, astfel încât pânza mea Photoshop a fost configurată până la 2048 1536 pixeli. După ce am creat câteva ecrane, mi-am dat seama în practică că acest lucru nu funcționează deloc bine. Să trecem peste problemele pe care le-am găsit.
factor de Zoom
la început, acest lucru nu este mare lucru. Zoom out la 50% sau 33% pentru a vedea design-ul la aproximativ 1:1. Dar, în același timp, este un pic ridicol, nu?

de ce ar trebui să măriți și să micșorați în mod constant pentru a vedea ce se întâmplă? De asemenea, distruge complet blocarea pixelilor, care funcționează cel mai bine la 100%. Este aproape imposibil să știți dacă un pixel este aliniat atunci când sunteți mărit la 33% sau 50%! Este suficient să spun, m-am săturat destul de mărind și micșorând ca un maniac pentru a alinia lucrurile pixel-perfect.
performanță
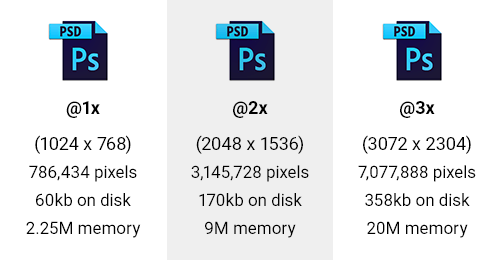
acesta este unul mare. Să folosim o tabletă cu un raport de 4: 3 ca exemplu. Am creat un PSD gol @1x (care este 1024 768 pixeli) și un alt @2x (2048 1536) și un al treilea @3x (3072 2304). Am făcut apoi câteva comparații.

în primul rând, m-am uitat la numărul de pixeli din PSDs. @ 2x PSD are de patru ori mai mulți pixeli. @3x are de nouă ori mai multe. Acest lucru afectează în mod direct utilizarea memoriei, care în sine crește de patru ori și de nouă ori! Pentru PSD-ul nostru gol, aceasta a trecut de la 2,25 m la 9m @2x și apoi 20m pentru @3x.
nu în ultimul rând, trebuie să stocheze toți acești pixeli suplimentari. Deci, Dimensiunea fișierului crește, de asemenea. Dimensiunea pe disc a crescut cu 280% pentru @2x și cu 590% pentru @3x. acum, în PSD-ul nostru gol, aceasta este doar o creștere de la 60 la 358 KB. Dar, odată ce ai niște obiecte inteligente serioase și straturi întâmplă, ai grija! Să luăm exemplul unui PSD care este de 100 MB. @3x ar putea fi 590 MB. Apoi, înmulțiți acest lucru cu cele 20 până la 30 de documente din proiectul dvs.!
din punct de vedere al performanței, este foarte clar că lucrul la Retina vă va costa o memorie RAM serioasă, CPU și utilizarea discului.
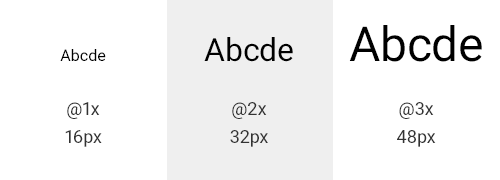
dimensiunea fontului
această problemă devine evidentă destul de repede când lucrați @2x sau @3x. să presupunem că v-ați propus să creați o casetă de text cu fontul setat la 16 pixeli. Dar @2x acesta este de 32 de pixeli, iar @3x este de 48 de pixeli! Nu este ideal, nu-i așa, trebuie să se înmulțească în mod constant cu două sau trei? Nu știu despre tine, dar aș putea face fără matematica constantă. Când proiectez, vreau să știu că 16 pixeli sunt 16 pixeli!

pixeli întregi
Iată un alt Te-am prins. Ce se întâmplă când utilizați 1px la @2x Retina? Ai ghicit, devine 0,5 pixeli! Și @3x ar fi și mai rău, 0, 33 pixeli! Deci, trebuie să fiți conștienți în mod constant că dimensiunile dvs. trebuie să fie divizibile cu 2 sau 3 atunci când lucrați în Retina. O altă considerație intră în joc dacă utilizați vreodată @2x cu o valoare ciudată a pixelilor. Să presupunem că aveți o cutie care este 33 pixeli lățime; când convertit înapoi la @1x pentru a construi, acest lucru devine 16.5 pixeli! Cu toate acestea, un alt exod de creier de la lucrul cu Retina.

1px ar cădea înapoi de la @1x la @3x.Specificatii
aceasta este o altă problemă am văzut la locul de muncă: designerii care au lucrat @2x sau @3x și apoi încep să-și imagineze designul pentru dezvoltatori. Aceasta implică de obicei documentarea căptușelii, lățimilor, înălțimilor, dimensiunilor fontului și așa mai departe pentru a vă asigura că designul este construit bine. Dar ei uită că sunt la dublu sau triplu rezoluția. Deci, dezvoltatorii săraci vechi obține o spec complet în care au nevoie pentru a împărți totul de 2 sau 3! Nu e grozav, nu? De ce le face viața mai grea?
cealaltă opțiune este că proiectantul ar putea salva un nou PSD la 50% sau 33%, și apoi spec de la asta. Dar Retina-land arată ca o stradă cu sens unic. E greu să vezi prin acele clipiri.
Vestea Bună
nu vă faceți griji. După toate veștile proaste, există și vești bune. În timp ce lucram la exportul de pictograme pentru Android de la Illustrator, am descoperit lumea pixelilor independenți de densitate (DP). Puteți citi o explicație mare lung pe dezvoltatorii Android despre ” sprijinirea mai multe ecrane,” sau pot rupe în jos pentru tine foarte repede.
practic un DP este dimensiunea @1x pixel sau, în termeni Android, densitatea de bază care este medie (MDPI). Un pixel independent de densitate este același cu 1 pixel fizic pe un ecran de 160 dpi. Conversia este DP = pixel ÷ (DPI ÷ 160).
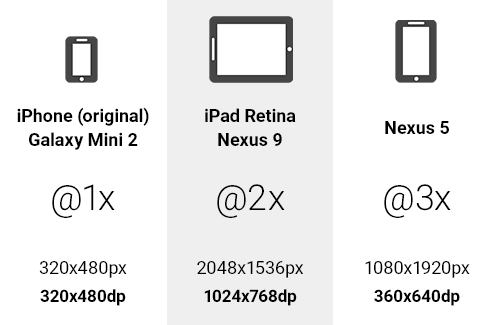
să folosim exemplul nostru de tabletă cu un afișaj de 2048 1536 pixeli și 320 dpi. Trecând prin ecuația de mai sus, pentru lățime obținem 1024 DP, iar pentru înălțime, 768 DP. Aceasta devine rezoluția noastră de bază. Și, de asemenea, trebuie să cunoaștem factorul de scară pentru activele imaginii. Această ecuație este: scale factor = DP × (DPI ÷ 160).
folosind lățimea de 1024 DP și 320 DPI a dispozitivului, dacă parcurgem această ecuație, am obține un factor de scară de 2. Aceasta înseamnă că va trebui să scoatem active @2x pentru afișare pe acest dispozitiv. Este, de asemenea, destul de simplu pentru a vedea că 2048 ÷ 1024 = 2. Deci, nu stres despre ecuațiile!
ca un alt exemplu rapid, să luăm Nexus 5. Cu rezoluția sa de 1920 de 1080 de pixeli și 480 de pixeli, unitățile DP se ridică la 640 de 360 de pixeli. Apoi, factorul de scară iese ca @3x. Deci, acum știți dimensiunile DP și factorul de scară pentru active.

odată ce aveți dimensiunile DP, acestea devin dimensiunea pânzei PSD la 72 dpi. Deci, răspunsul la acest mister este de a proiecta @1x sau în DP.
unele alte dispozitive nu se potrivesc la fel de bine în aceste găleți, dar vă vine ideea. Ideea este că reduceți la unitățile DP de bază și că cunoașteți scara pentru exportul imaginilor.
„dar sunt blocat cu imagini @1x!”
corect. Și un @1x PNG ar arăta oribil pe un dispozitiv Retina. Ceea ce aveam nevoie era o modalitate de a lucra la @1x și cu unități DP, dar de export la @2x sau @3x pentru a previzualiza pe un dispozitiv. Clienții mei ar accepta nimic mai puțin. Așadar, folosind cunoștințele mele despre exportul pictogramelor către diverse dpi-uri pentru Android, pe care le-am acoperit în altă parte, am aplicat aceeași tehnică Photoshop.
soluția la problema mea a fost un script Photoshop care exportă orice pânză într-un @2X sau @3x PNG pentru previzualizarea pe un dispozitiv. Astfel, se poate continua să funcționeze @1x și în DP și să obțină toate beneficiile de performanță și să obțină în continuare ecrane de bună calitate. Ia-ți tortul și mănâncă-l și tu, dacă vrei.
Scripturi de Export
Iată o scurtă trecere în revistă a modului în care funcționează scriptul:
- Photoshop canvas este redimensionat la 200% sau 300%.
- se creează un nou folder numit
retina, în cazul în care PSD este salvat. - apoi, salvează un PNG ca
<documentname>_2x.pngsau<documentname>_3x.png. - de asemenea, șterge și curăță istoria („Anulează”).
- apoi, se salvează documentul exact cum a fost înainte de script-ul a fugit.
scripturile sunt foarte ușor de modificat. Dacă doriți să redenumiți folderul sau numele fișierului, ar schimba doar variabilele prezentate mai jos:
var scale = "200%";var folderName = "retina";var extensionName = "_2x.png";instalare
descărcați scripturile (ZIP, 4 KB) sau vizualizați proiectul pe GitHub.
după ce sunt descărcate și dezarhivate, copiați scripturile și lipiți-le în folderul Scripts Photoshop: pe Windows, Program FilesAdobeAdobe Photoshop CC 2014PresetsScriptsși pe Mac, ApplicationsAdobePhotoshop CCPresetsScripts.
vă rugăm să rețineți că acest lucru va varia în funcție de versiunea Photoshop și de sistemul de operare.
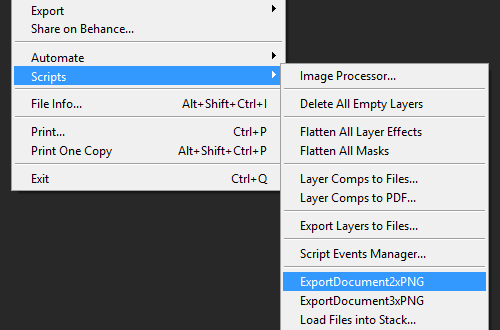
aproape ai terminat. Reporniți Photoshop, iar scripturile vor fi gata de plecare. Acum, oricând doriți să exportați un PNG @2x sau @3x, trebuie doar să faceți clic pe „fișier” script-uri „Octoctus” Exportdocument2xpng ” sau „fișier” script-uri ” Octoctus „Exportdocument3xpng”:


acum sunteți plecat cu imagini Retina @2x sau @3x, gata pentru a pune pe dispozitiv.
sfaturi
păstrați în minte câteva lucruri, dacă te duci pentru această abordare. Utilizați forme și vectori ori de câte ori este posibil. Ele cresc perfect, la fel ca stilurile de strat. Utilizați întotdeauna obiecte inteligente pentru orice bitmap. Rețineți că vor trebui să fie în continuare @2x sau @3x în interior.
utilizarea acestei abordări cu generatorul Photoshop funcționează de asemenea excelent. Orice straturi sau grupuri de straturi pot fi exportate @2x și @3x.și veți ști că sunt perfecte pentru pixeli.
după producerea desenelor, am nevoie pentru a crea un prototip se poate face clic pentru client. Am constatat că PNG-urile exportate funcționează excelent cu Marvel. Marvel vă permite să încărcați imaginile în Dropbox sau prin propriul sistem. Odată ce acestea sunt încărcate, puteți crea hotspot-uri și link-ul la alte ecrane. Apoi, puteți vizualiza pe un dispozitiv pentru a vedea desenele în acțiune. Celălalt bonus a fost că am folosit mai puțin lățime de bandă și spațiu Dropbox! Retina PSDs ar fi fost super-grea!
Illustrator
dacă utilizați Illustrator, puteți lucra, de asemenea, @1x și în DP. Asigurați-vă că documentul dvs. este configurat pentru web la 72 dpi. Apoi, puteți exporta manual imaginile @2X și @ 3x PNG făcând clic pe” Fișier „” Export… „și selectând” PNG.”Faceți Clic Pe” Export.”Apoi, utilizați meniul derulant „rezoluție”, faceți clic pe” altele ” și introduceți 144 PPI pentru @2x sau 216 PPI pentru @3x. ca și în cazul scripturilor Photoshop, acest lucru poate fi configurat și pentru a fi doar un singur clic!
Sketch
cealaltă opțiune este să utilizați schița aplicației din ce în ce mai populară. Totul este configurat și gata să meargă @1x cu un flux de lucru bazat pe vectori. Există suport încorporat pentru exportul @2x și @3x din straturi și felii. Rețineți doar cerința sistemului de operare. Creatorul, Bohemian Coding, este mândru să se dezvolte exclusiv pentru Mac, fără planuri de a sprijini Windows sau Linux (conform FAQ-ului său). Este un program excelent dacă fluxul de lucru și afacerea dvs. îl susțin.
Vă mulțumim pentru lectură
Ei bine, sper că acest lucru a fost de folos pentru tine. Cu siguranță mi-a îmbunătățit fluxul de lucru. Acum primesc PSD-uri super-ușoare și rapide, care pot fi exportate pe scala retinei pentru vizualizare pe un dispozitiv. Și cea mai bună parte este că nu mai sunt maniacal zoom in și out sau înmulțirea și împărțirea pixelii mei!
