nos últimos dois posts, tenho feito principalmente testes de prova de conceito (POC) com o Google Tag Manager. O melhor de um POC é que você realmente não precisa ter resultados viáveis ou inovações tecnológicas que impulsionem o insight. O objetivo é mostrar algum recurso da plataforma na qual o experimento foi conduzido.
neste post, vou dar um passo despreocupado no mundo dos POCs novamente. Meu objetivo é fazer um teste de divisão simples para identificar qual variante de uma página de destino (ou elemento-chave dela) produz mais conversões.
este não é um substituto para qualquer uma das ferramentas de teste A/B reais lá fora. Em vez disso, esta é uma maneira de mostrar mais uma maneira de utilizar a maravilhosa complexidade da magia JavaScript do GTM.
de qualquer forma, isso é o que você (espero) levar com você depois de ler este post:
-
Como modificar um elemento DOM
-
Como definir um cookie
-
Como mostram uma variação de 50 % dos usuários
Combinar essas e você tem um teste dividido em fazer!
siga este link para se inscrever no Boletim Informativo Simmer! Mantenha-se atualizado com o conteúdo mais recente de Simo Ahava e a plataforma de cursos on-line Simmer.
o resultado final
é assim que vai cair. Exatamente 50% das pessoas que visualizam a página do experimento verão o seguinte botão:
![]()
esta também é a variante de controle. É o que eu usei por anos e anos para ganhar milhões e milhões para meus fiéis seguidores (apenas brincando). No entanto, quero ver se uma abordagem mais indiferente para clicar em isca funcionaria (e quero apelar para o grupo demográfico mais jovem e menos crítico), então esta é a variante de teste mostrada para os outros 50%:
![]()
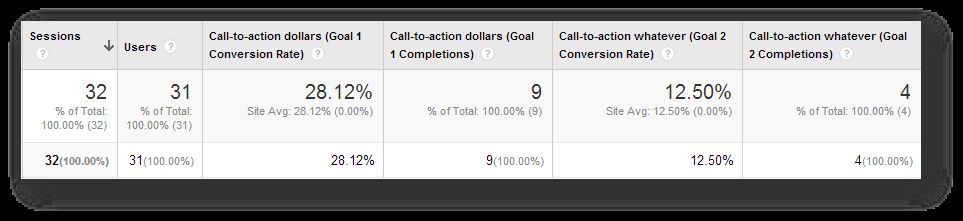
então vou medir quantos cliques cada um desses botões coleta. No final, devo vê-lo em Meus relatórios como eventos e como uma dimensão personalizada. Veja como seria um relatório de conversão de metas para as duas variações.

não é exatamente uma ciência difícil, mas fez o trabalho. Surpreendentemente, a variante de controle era mais forte, produzindo mais conversões (quem teria adivinhado?!).
configurando GTM
para este experimento, você precisará do seguinte:
-
1ª Parte Cookie Macro {{Split Variação de Cookies}}
-
Número Aleatório Macro {{Número Aleatório}}
-
Tag HTML Personalizada
-
Dimensão Personalizado
-
o Universal Analytics Tag do Evento
1ª Parte Cookie Macro
Você vai precisar de uma 1ª parte cookie para se certificar de que o mesmo usuário pode ver a mesma variante cada vez que visitar a página. Portanto, quando a variante é atribuída ao usuário pela primeira vez, esse cookie também é escrito. O cookie retornará o valor da variante, que também é importante para a Tag de Evento e a dimensão personalizada.
-
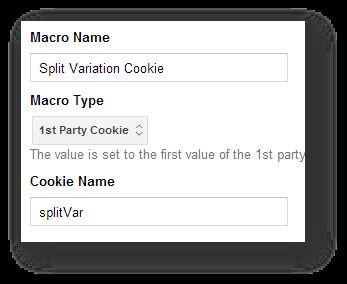
Criar uma nova 1ª Parte Cookie Macro
-
o Nome de Divisão de Variação de Cookie
-
Definir o Nome de Cookie para splitVar
Então, algo parecido com isto:

Esta macro irá retornar o valor do cookie splitVar que, como vamos logo aprender, armazena a variante, o usuário deve ver durante o experimento.
macro de Números Aleatórios
vou usar a Macro de Números Aleatórios para amostrar 50% dos meus visitantes. É um bom truque, e eu vi pela primeira vez no Blog de Dan Russell.
-
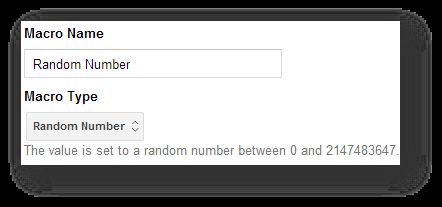
Criar um novo Número Aleatório de Macro
-
o Nome de Número Aleatório
Aqui vamos nós:

Então, toda vez que esta macro é chamada, ela retorna um valor entre 0 e 2147483647. Você pode ver o quão útil Isso é para amostragem? Se eu verificar se {{Número aleatório}} < 0,5 * 2147483647, ele deve retornar 50% verdadeiro do tempo.
Tag HTML personalizada
é aqui que a magia acontece. Você precisará de uma Tag HTML personalizada para executar uma ampla variedade de coisas: modificar o elemento DOM, identificar a variante preferida do usuário, definir e ler um cookie, etc…
vamos começar com o próprio código. Isso é o que a tag deve ter. Lembre-se de que ele dispara em todas as páginas nas quais o experimento é executado.
<script> function testVariant() { controlElement.style.backgroundColor="#000099"; controlElement.innerHTML="**Click here if you want, whatever**"; return variantTwo; } var controlElement = document.getElementById("call-to-action"), // Set ID of control element variantOne = "clickDollars", // Variation 1 name variantTwo = "clickWhatever", // Variation 2 name variant = variantOne, randomNumSample = 1073741824; if(!{{Split Variation Cookie}} && controlElement) { // If cookie isn't set run code if({{Random Number}} < randomNumSample) { variant = testVariant(); // For 50 % of hits, fire Variation 2 } var d = new Date(); // Create cookie d.setTime(d.getTime()+1000*60*60*24*730); var expires = "expires="+d.toGMTString(); document.cookie = "splitVar="+variant+"; "+expires+"; path=/"; } else if({{Split Variation Cookie}} == variantTwo && controlElement) { // If user has only seen Variation 2 variant = testVariant(); }</script>vamos rever este código.
as linhas 2-6 contêm o código que modifica um elemento DOM predefinido. Assim, esta função opera o teste de divisão real, mostrando uma variação diferente da página de destino para 50% dos usuários. Esta função retorna o nome da variação 2.
as linhas 8-12 configuram algumas variáveis para que este script funcione. Altere call-to-action em getElementById (“call-to-action”); para corresponder ao atributo ID do elemento HTML com o qual você deseja se envolver na página. Altere os valores de string para variationOne e variationTwo para corresponder a como você deseja nomear ou duas variantes. Esses valores serão usados em seus relatórios GA. Finalmente, a variável randomNumSample contém um valor numérico exatamente 50% do máximo que a Macro De Número aleatório pode retornar.
linhas 14-21 primeiro teste se você já recebeu uma variação verificando seus cookies. Se nenhum cookie for encontrado, você é um novo usuário e uma variação deve ser atribuída a você. Nesse caso, o script atribui aleatoriamente a variante de controle (o padrão, “clickDollars”) ou a variação de teste (“clickWhatever”). Em seguida, ele escreve essas informações em um cookie que ficará com você por um longo tempo.As linhas 22-24 são executadas se o cookie for encontrado. Nesse caso, se a variante atribuída a você foi a variação de teste, a função de alteração DOM desde o início (consulte as linhas 2-6) será executada novamente para garantir que você sempre veja a mesma variação da página de destino. Se a variante que foi atribuída a você foi a variação de controle, nada acontece, já que essa é a versão padrão da página de destino.
algumas coisas a serem observadas. Em primeiro lugar, o cookie é definido por dois anos, por isso imita o cookie _ga. O ponto é que o Usuário deve sempre ver a mesma variação (desde que esteja usando o mesmo navegador). Para alguns testes de divisão, isso não é necessário, então você pode alterar o código para renunciar à verificação de cookies. Além disso, todas as funções testam para valores indefinidos (tanto do cookie quanto do elemento de controle), então não vi a necessidade de adicionar blocos desnecessários try…catch ou qualquer outra coisa.
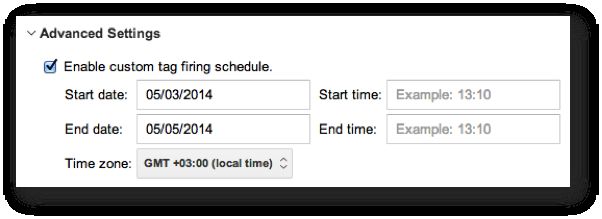
Pro tip-faça uso do cronograma de disparo personalizado raramente utilizado para esta tag para garantir que seu experimento execute apenas um certo tempo:

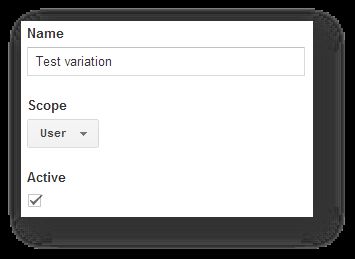
dimensão personalizada
você precisará criar uma nova dimensão personalizada de escopo de usuário, para que você tenha um segmento adicional para brincar em seus dados.
-
Ir para o administrador do Google Analytics, e escolher a propriedade que vai ser o rastreamento destas ocorrências para
-
Escolha Definições Personalizadas > Personalizado Dimensões, e criar um novo usuário âmbito CD
-
Dê a ele um nome descritivo (I nomeou só o meu Teste de variação)
-
Tome nota do índice de dimensão índice de
Então, algo parecido com isto:

Você também pode usar uma sessão de escopo ou mesmo um hit-escopo dimensão, dependendo do âmbito de seu teste. No entanto, mesmo que eu não seja um profissional de CRO (longe disso!), Vejo o benefício de observar interações em um nível de usuário de várias visitas, em vez do Reino relativamente pequeno de uma única visita ou hit. No entanto, algumas perguntas de web design provavelmente podem ser respondidas em um escopo mais limitado, eu acho.
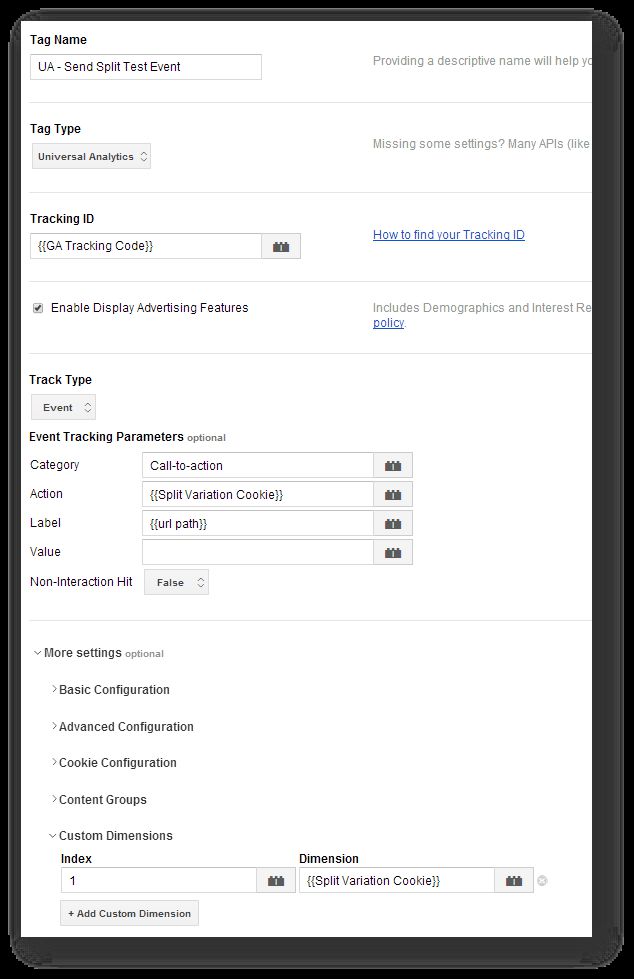
Universal Analytics Event Tag
o último bit que você precisa é de algum evento que está disparando e enviando seus dados para o Google Analytics. Como estou observando um botão (que envolvi em um elemento <a href...>), também estou usando um ouvinte de clique de Link. Se isso não lhe disser nada, não deixe de conferir meu guia sobre rastreamento de eventos automáticos.
então, de qualquer forma, eu tenho um link Clique ouvinte disparando na página de teste. O que eu quero saber é qual variante o usuário estava vendo quando clicou no botão. É assim que contarei minhas conversões E determinarei qual variante foi a vencedora. Também enviarei a dimensão personalizada com o evento, para que o usuário seja anotado corretamente com o nome da variante. Estou enviando o CD com o evento simplesmente porque é conveniente para o escopo deste artigo. Você definitivamente deve enviá-lo com o pageview, para que você possa segmentar seus visitantes corretamente (por exemplo, fora das pessoas que viram a variante de controle, quantos clicaram no botão; fora das pessoas que viram a variante de teste, quantos clicaram no botão).
Meu Evento Marca é semelhante a este:

Como você pode ver, eu estou usando o valor de cookie (“clickDollars” ou “clickWhatever”) para anotar o evento e a Dimensão Personalizada! Que boa maneira de economizar tempo e recursos. Assim, quando alguém clica no padrão de variação, por exemplo, o Evento Marca vai enviar algo assim para GA servidores:
Categoria do Evento: Call-to-action
Ação do Evento: clickDollars
nome do Evento: /call-to-action-página/subscribe/
Dimensão 1: clickDollars
Lembre-se de alterar o número de índice da dimensão para coincidir com o CD que você criou no capítulo anterior!
a regra de disparo que estou usando é simplesmente:
{{event}} é igual a gtm.linkClick
{{element id}} é igual a call-to-action-link
esta regra só será acionada quando ocorrer um clique em um elemento com ID “call-to-action-link”. Convenientemente, este é o meu elemento de controle.
Conclusões
Bem, aqui está. Um teste de divisão simples feito exclusivamente com GTM e alguma magia JavaScript. Agora deixe-me reiterar: esta dificilmente é a melhor maneira de fazer testes divididos (ainda estamos esperando por experimentos de conteúdo para chegar ao GTM + Universal Analytics..) mas mostra o poder e o poder de um sistema de gerenciamento de tags. Afinal, estou manipulando diretamente um elemento na página sem tocar no código do lado do servidor ou do front-end! Isso é incrível … e assustador.
Antes de começar a mexer com o seu DOM (Uau, isso soou Sujo), certifique-se de saber exatamente o que você está fazendo e para qual elemento. Isso é crucial, porque você não quer acidentalmente iniciar um redesenho de site em grande escala sem realmente, você sabe, com a intenção de.Observe também que, como você está alterando o elemento em uma tag de carregamento assíncrona, é mais do que possível que o usuário veja a variante de controle antes que o script a substitua pela variante de teste. Isso não é uma coisa boa, como se o grupo de controle percebesse que está participando de um experimento, isso prejudicará a confiabilidade dos resultados.
há um par de coisas agradáveis para prender a partir deste para seus outros scripts. Faça uso da função set-cookie que escrevi na tag HTML personalizada. É uma solução versátil, e eu realmente usei isso antes também. A amostragem de números aleatórios é simplesmente genial, e eu amo como é fácil operar!
