- 11 min de leitura
- Gráficos, Design, Photoshop, Otimização de Desempenho
- Compartilhar no Twitter, o LinkedIn
Sobre O Autor
Murdoch é um Desenvolvedor/Designer que já trabalhou em agências globais Ogilvy e Wunderman. Ele trabalhou em clientes de grande nome que incluem Coca-Cola, Microsoft, Xbox, … mais sobre Murdoch ↬
boletim informativo por e-mail
dicas semanais sobre front-end & UX.
confiável por 190.000 pessoas.
recentemente, tive um projeto no qual precisava produzir telas de alta fidelidade para um tablet. Eu deveria apresentar essas telas no dispositivo e também produzir um protótipo clicável. Eles precisavam ser perfeitos em pixels. A linha do tempo estava apertada (como sempre), então eu fui com minha ferramenta go-to, Photoshop. Eu tenho usado por mais de dez anos, e isso me dá a saída de alta qualidade mais rápida.
você está projetando na resolução “Retina” no Photoshop? Se a resposta for sim, então este artigo é para você. Vou guiá-lo pelos problemas que enfrentei na criação de maquetes Retina para serem exibidos em um tablet. Em seguida, explicarei uma maneira de trabalhar que seja mais fácil e lhe dê um melhor desempenho. Trata-se da minha experiência com o Photoshop, mas pode ser aplicada ao Illustrator e a outros softwares.

ao longo deste artigo, usarei a notação @2x e @3x. Estes representam os baldes Retina para iOS. Um ótimo exemplo são os ícones do aplicativo. Para o iPhone original, seriam 60 × 60 pixels (@1x). Para o iPhone 4, seria exatamente o dobro, 120 × 120 pixels (@2x). Agora, os dispositivos mais recentes estão mergulhando em território Triplo. Para o iPhone 6 Plus, o ícone seria 180 × 180 (@3x). Ao falar sobre @2x ou @ 3x, estou me referindo a usar o dobro ou o triplo das dimensões do pixel. Tudo deve ficar claro à medida que você lê.
Ler Mais sobre Reinaldoazevedo:
- A Retina de Ativos de Fluxo de trabalho que Você Sempre Quis Para Photoshop
- Criar Pixel-Perfeito Ativos De Vários Fatores de Escala
- Photoshop Etiqueta Para Responsive Web Design
- Retinize Ele: Livre Acção de Photoshop Para Corte Gráficos Para Telas HD
os problemas
agora, vamos entrar no design deste aplicativo tablet. Como muitos outros designers, me disseram que é preciso projetar na Resolução da Retina. O consenso geral é @2x ou @3x. então, eu parti no meu caminho alegre, projetando @2x. o design seria apresentado em um Nexus 9 com uma proporção de 4:3, então minha tela do Photoshop foi configurada para 2048 × 1536 pixels. Depois de criar algumas telas, percebi que na prática isso não funciona bem. Vamos resolver os problemas que encontrei.
Fator de Zoom
no início, isso não é grande coisa. Diminua o Zoom para 50% ou 33% para ver seu design em aproximadamente 1:1. Mas, ao mesmo tempo, é um pouco ridículo, certo?

por que você deve ter que aumentar e diminuir o zoom constantemente para ver o que está acontecendo? Também estraga completamente o pixel-snapping, que funciona melhor em 100%. É quase impossível saber se um pixel está alinhado quando você é ampliado em 33% ou 50%! Basta dizer, eu fiquei muito farto de aumentar e diminuir o zoom como um maníaco para alinhar as coisas com pixel-perfeitamente.
desempenho
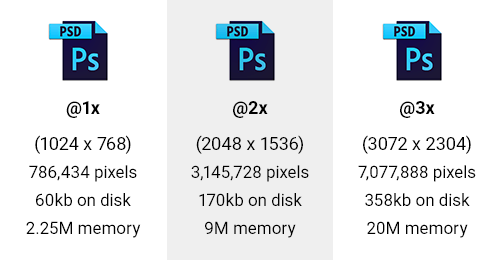
este é um grande. Vamos usar um tablet com uma proporção de 4:3 como exemplo. Eu configurei um PSD @ 1X em branco (que é 1024 × 768 pixels) e outro @2x (2048 × 1536) e um terceiro @3x (3072 × 2304). Então fiz algumas comparações.

primeiro, olhei para o número de pixels no PSDs. O PSD @ 2x tem quatro vezes mais pixels. O @3x tem nove vezes mais. Isso afeta diretamente o uso da memória, que por si só sobe quatro vezes e nove vezes! Para o nosso PSD em branco, isso passou de 2,25 M para 9m @2x e, em seguida, 20m para @3x.
por último, mas não menos importante, ele também precisa armazenar todos esses pixels extras. Portanto, o tamanho do seu arquivo também aumenta. O tamanho do disco subiu 280% para o @2x e 590% para o @3x. agora, em nosso PSD em branco, isso é apenas um aumento de 60 para 358 KB. Mas uma vez que você tem alguns objetos inteligentes sérios e camadas acontecendo, cuidado! Vamos dar o exemplo de um PSD que é de 100 MB. O @3x pode ter 590 MB. Em seguida, multiplique isso pelos 20 a 30 documentos do seu projeto!
do ponto de vista do desempenho, é muito claro que trabalhar na Retina vai custar-lhe algum uso sério de RAM, CPU e disco.
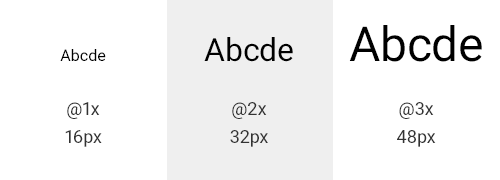
Tamanho da fonte
esse problema se torna óbvio muito rapidamente quando você está trabalhando @2x ou @3x. suponha que você tenha decidido criar uma caixa de texto com a fonte definida como 16 pixels. Mas @2x isso é 32 pixels, e @3x é 48 pixels! Não é ideal, é, ter que multiplicar constantemente por dois ou três? Eu não sei sobre você, mas eu poderia fazer sem a matemática constante. Quando eu desenho, quero saber que 16 pixels são 16 pixels!

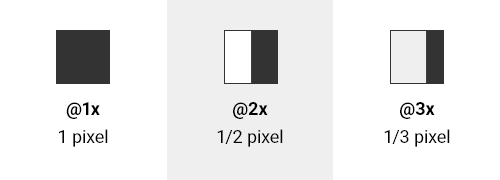
Pixels inteiros
aqui está outro gotcha. O que acontece quando você usa 1px em @2x Retina? Você adivinhou, torna – se 0,5 pixels! E @3x seria ainda pior, 0,33 pixels! Portanto, você também precisa estar constantemente ciente de que seus tamanhos devem ser divisíveis por 2 ou 3 ao trabalhar na Retina. Outra consideração entra em jogo se você usar @2x com um valor de pixel ímpar. Digamos que você tenha uma caixa com 33 pixels de largura; quando convertido de volta para @1x para compilação, isso se torna 16,5 pixels! Mais uma fuga de cérebros de trabalhar com Retina.

1px iria cair de volta a partir @1x a @3x.Especificações
Este é outro problema que vi no local de trabalho: designers que trabalham @2x ou @ 3x e começam a especular seu design para desenvolvedores. Isso geralmente envolve documentar preenchimento, larguras, alturas, tamanhos de fonte e assim por diante para garantir que o design seja bem construído. Mas eles esquecem que estão no dobro ou no triplo da resolução. Então, os pobres Desenvolvedores antigos obtêm uma especificação completa na qual precisam dividir tudo por 2 ou 3! Não é óptimo, pois não? Por que tornar sua vida mais difícil?
a outra opção é que o designer poderia salvar um novo PSD em 50% ou 33%, e depois spec a partir disso. Mas Retina-land parece uma rua de mão única. É difícil ver através desses piscadelas.
as boas notícias
não se preocupe. Depois de todas as más notícias, há boas notícias. Enquanto trabalhava na exportação de ícones para Android do Illustrator, descobri o mundo dos pixels independentes de densidade (DP). Você pode ler uma grande explicação longa sobre os desenvolvedores do Android sobre “apoiar várias telas”, ou eu posso dividi-lo para você muito rápido.
basicamente, um DP é a dimensão @1x pixel ou, em termos Android, a densidade de linha de base que é média (MDPI). Um pixel independente de densidade é o mesmo que 1 pixel físico em uma tela de 160 DPI. A conversão é DP = pixel ÷ (DPI ÷ 160).
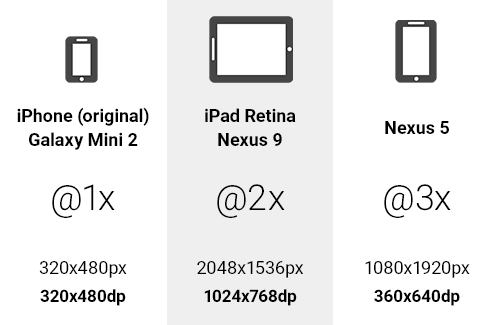
vamos usar nosso exemplo de tablet com uma tela de 2048 × 1536 pixels e 320 DPI. Percorrendo a equação acima, para a largura obtemos 1024 DP e para a altura, 768 DP. Isso se torna nossa resolução de linha de base. E também precisamos conhecer o Fator de escala para ativos de imagem. Essa equação é: scale factor = DP × (DPI ÷ 160).
usando a largura de 1024 DP e os 320 DPI do dispositivo, se passarmos por essa equação, obteríamos um fator de escala de 2. Isso significa que precisaríamos produzir ativos @2x para exibição neste dispositivo. Também é bastante simples ver isso 2048 ÷ 1024 = 2. Então, não se estresse com as equações!
como outro exemplo rápido, vamos pegar o Nexus 5. Com sua resolução de 1920 × 1080 pixels e 480 DPI, as unidades DP funcionam para ser 640 × 360. Então, o Fator de escala sai como @3x. então, agora você conhece suas dimensões DP e fator de escala para ativos.

depois de ter as dimensões DP, elas se tornam o tamanho da tela PSD em 72 DPI. Então, a resposta para esse mistério é projetar @1x ou em DP.
alguns outros dispositivos não se encaixam muito bem nesses baldes, mas você tem a ideia. O ponto aqui é que você está reduzindo para as unidades DP de linha de base e que você conhece a escala para exportar imagens.
” mas estou preso a imagens @1x!”
correto. E um PNG @1x ficaria horrível em um dispositivo Retina. O que eu precisava era de uma maneira de trabalhar em @1x e com unidades DP, mas exportar para @2x ou @3x para visualizar em um dispositivo. Meus clientes não aceitariam nada menos. Então, usando meu conhecimento de exportar Ícones para vários DPIs para Android, que abordei em outros lugares, apliquei a mesma técnica ao Photoshop.
a solução para o meu problema foi um script do Photoshop que exporta qualquer tela para um PNG @2x ou @3x para visualização em um dispositivo. Assim, pode-se continuar trabalhando @1X e em DP e obter todos os benefícios de desempenho e ainda obter telas de boa qualidade. Pegue seu bolo e coma também, se quiser.
scripts de exportação
aqui está um resumo rápido sobre como o script funciona:
- sua tela do Photoshop é redimensionada para 200% ou 300%.
- ele cria uma nova pasta chamada
retina, onde você PSD é salvo. - então, ele salva um PNG como
<documentname>_2x.pngou<documentname>_3x.png. - também limpa e limpa o histórico (“desfazer”).
- então, ele salva o documento exatamente como era antes do script ser executado.
os scripts são muito fáceis de modificar. Se você deseja renomear a pasta ou o nome do arquivo, basta alterar as variáveis mostradas abaixo:
var scale = "200%";var folderName = "retina";var extensionName = "_2x.png";instalação
baixe os scripts (ZIP, 4 KB) ou visualize o projeto no GitHub.
depois de baixados e descompactados, copie os scripts e cole-os na pasta Scripts do Photoshop: no Windows, Program FilesAdobeAdobe Photoshop CC 2014PresetsScripts e no Mac, ApplicationsAdobePhotoshop CCPresetsScripts.
por favor, esteja ciente de que isso irá variar de acordo com sua versão do Photoshop e sistema operacional.
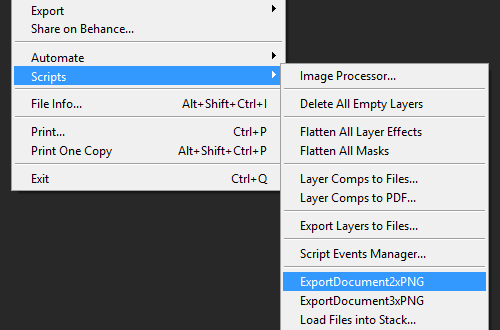
você está quase pronto. Reinicie o Photoshop e os scripts estarão prontos para uso. Agora, sempre que você deseja exportar um PNG @2x ou @3x, basta clicar em “Arquivo” → “Scripts” → “ExportDocument2xPNG” ou “Arquivo” → “Scripts” → “ExportDocument3xPNG”:


agora você fica com imagens Retina @ 2x ou @ 3x, prontas para colocar no dispositivo.
dicas
tenha em mente algumas coisas se você for para esta abordagem. Use formas e vetores sempre que possível. Eles se expandem perfeitamente, assim como os estilos de camada. Sempre use objetos inteligentes para qualquer bitmaps. Lembre-se de que eles ainda precisarão estar @2x ou @3x dentro.
usar essa abordagem com o gerador do Photoshop também funciona muito bem. Quaisquer camadas ou grupos de camadas podem ser exportados @2x e @3x. e você saberá que eles são perfeitos para pixels.
depois de produzir os projetos, eu precisava criar um protótipo clicável para o cliente. Descobri que os PNGs exportados funcionam muito bem com a Marvel. A Marvel permite que você envie suas imagens para o Dropbox ou através de seu próprio sistema. Uma vez que eles são carregados, você pode criar hotspots e link para outras telas. Em seguida, você pode visualizar em um dispositivo para ver seus designs em ação. O outro bônus foi que eu usei menos largura de banda e espaço Dropbox! Retina PSDs teria sido superpesado!
Illustrator
se você usa o Illustrator, também pode trabalhar @1X e em DP. Certifique-se de que seu documento esteja configurado para a web em 72 DPI. Em seguida, você pode exportar manualmente as imagens PNG @2X e @3x clicando em “Arquivo” → “Exportar …” e selecionando ” PNG.”Clique Em” Exportar.”Em seguida, use o menu suspenso” resolução”, clique em” outro ” e insira 144 PPI para @2x ou 216 PPI para @3x. tal como acontece com os scripts do Photoshop, isso também pode ser configurado para ser apenas um clique!
esboço
sua outra opção é usar o esboço de aplicativo cada vez mais popular. Ele vem tudo configurado e pronto para ir @1x com um fluxo de trabalho baseado em vetor. Há suporte integrado para exportar @2x e @3x de camadas e fatias. Basta observar a exigência do sistema operacional. O criador, Bohemian Coding, orgulha-se de desenvolver exclusivamente para Mac, sem planos para suportar Windows ou Linux (de acordo com seu FAQ). É um ótimo programa se o seu fluxo de trabalho e Negócios o suportarem.
Obrigado por ler
bem, espero que isso tenha sido útil para você. Certamente melhorou meu fluxo de trabalho. Agora eu recebo PSDs superlight e rápidos que podem ser exportados para Retina scale para visualização em um dispositivo. E a melhor parte é que não estou mais ampliando e multiplicando e dividindo meus pixels maniacalmente!
