- pré-Visualização
- Passo 1: Desenhe uma Caixa 3D
- Etapa 2: Desenhe as abas da caixa
- Etapa 3: Adicione alguma cor
- Etapa 4: crie uma borda para as abas
- Etapa 5: Adicione as paredes internas
- Passo 5: Corrigindo e Melhorando a Caixa de Retalhos
- Passo 6: Adicione destaques de superfície e fita de embalagem
- Etapa 7: Crie a Sombra Da Caixa
- Passo 8: Adicione Fita de embalagem rasgada nas abas
- Etapa 9: Criando um selo ” frágil “
- Etapa 10: detalhes de acabamento
- Resumo do Tutorial
pré-Visualização

Passo 1: Desenhe uma Caixa 3D
Abra um novo documento no Illustrator. Configure-o da maneira que preferir. Selecione a ferramenta Retângulo (m) no painel Ferramentas.
desenhe um objeto quadrado na prancheta; mantenha pressionada a tecla Shift para fazer um quadrado perfeito. Encha o quadrado com cinza.  em seguida, converteremos a caixa cinza em uma forma 3d.
em seguida, converteremos a caixa cinza em uma forma 3d.
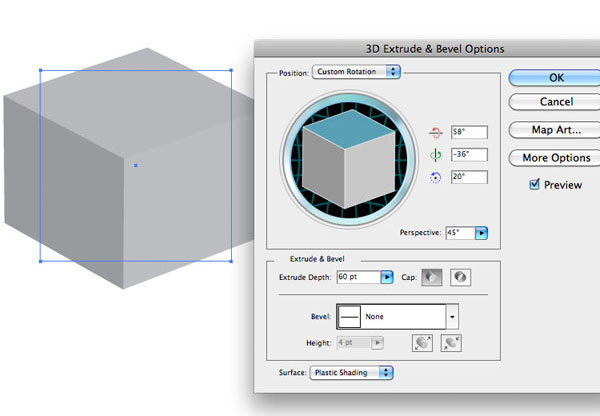
certifique-se de que a caixa está selecionada (se não, use a Ferramenta de seleção) e, em seguida, vá para o efeito > 3D > Extrude & bisel. Para as opções de bisel de extrusão 3D &, use as configurações abaixo.  com a forma ainda selecionada, vá para objeto > expandir aparência.
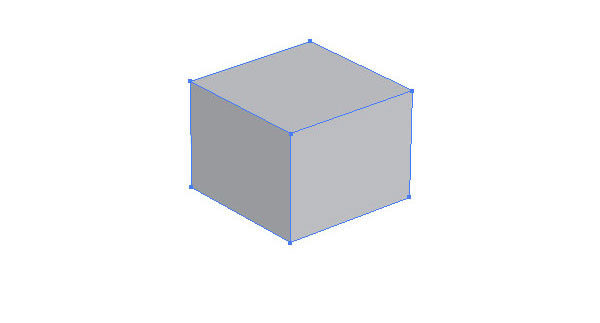
com a forma ainda selecionada, vá para objeto > expandir aparência.
agora temos uma forma de caixa 3D simples. 
Etapa 2: Desenhe as abas da caixa
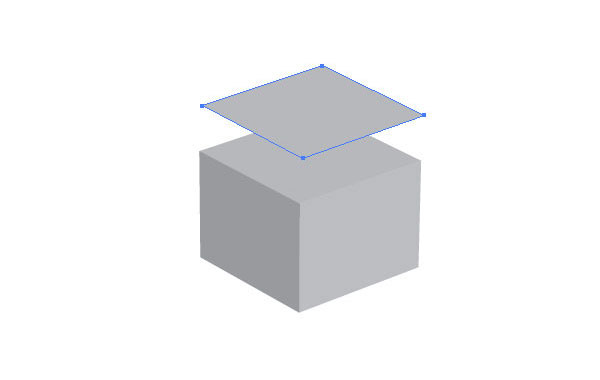
selecione o lado superior da caixa com a Ferramenta de Seleção Direta (a). Com o lado superior selecionado, Copie-o (Cmd/Ctrl + C) e cole-o na frente (Cmd/Ctrl + F).
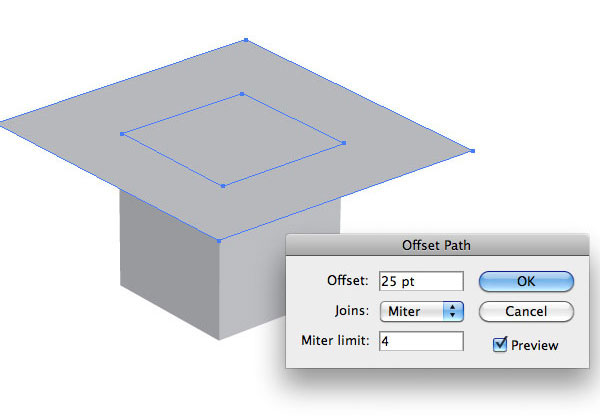
 queremos aumentar proporcionalmente o tamanho do lado superior copiado. Para fazer isso, podemos aplicar um caminho de deslocamento (objeto > Caminho > caminho de deslocamento) de 25pt. Vamos acabar com dois objetos, o lado Superior original (forma interna) e o caminho de 25pt ao seu redor (forma externa).
queremos aumentar proporcionalmente o tamanho do lado superior copiado. Para fazer isso, podemos aplicar um caminho de deslocamento (objeto > Caminho > caminho de deslocamento) de 25pt. Vamos acabar com dois objetos, o lado Superior original (forma interna) e o caminho de 25pt ao seu redor (forma externa).
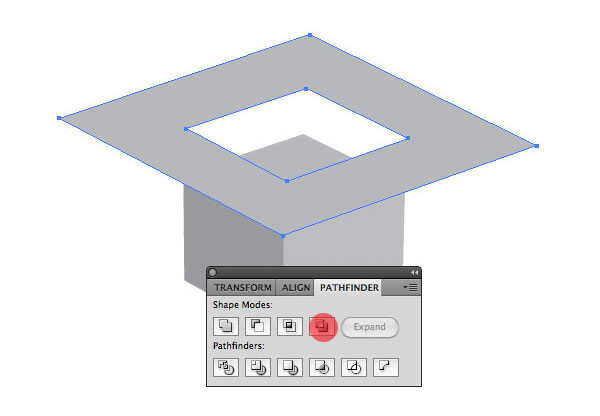
 agora queremos subtrair a forma interna da forma externa. Usaremos o painel Pathfinder (Shift + Cmd/Ctrl + F9) para isso. Selecione os dois objetos e clique no botão Excluir no painel Pathfinder.
agora queremos subtrair a forma interna da forma externa. Usaremos o painel Pathfinder (Shift + Cmd/Ctrl + F9) para isso. Selecione os dois objetos e clique no botão Excluir no painel Pathfinder.
isso cortará a forma interna.  Faça 4 cópias do lado superior da caixa novamente e, em seguida, alinhe-as com cada canto da forma que acabamos de fazer.
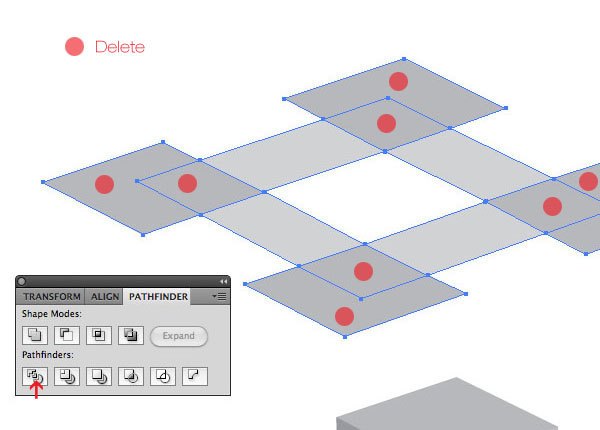
Faça 4 cópias do lado superior da caixa novamente e, em seguida, alinhe-as com cada canto da forma que acabamos de fazer.  Selecione Todas as formas e aplique a opção Dividir no painel Pathfinder.
Selecione Todas as formas e aplique a opção Dividir no painel Pathfinder.
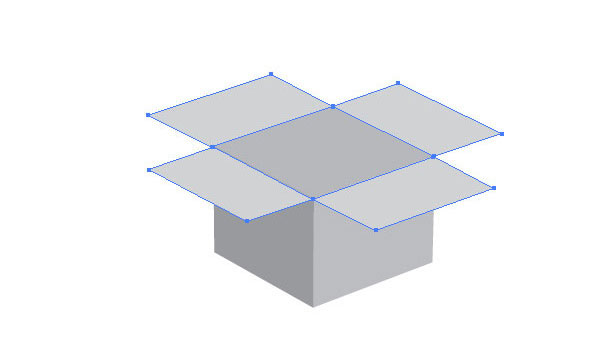
em seguida, com a Ferramenta de Seleção Direta (a), exclua todos os objetos desnecessários. Certifique-se de excluir a forma do meio porque queremos criar uma caixa aberta. 
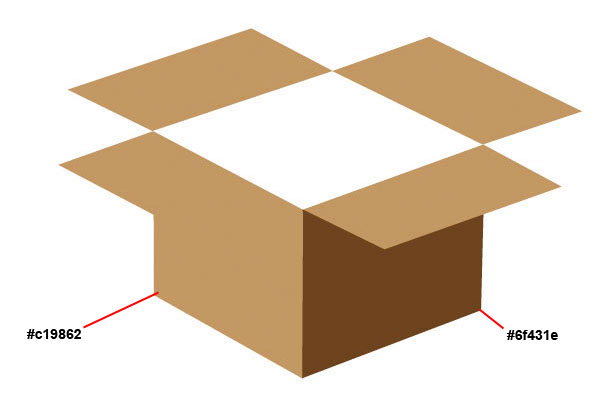
Etapa 3: Adicione alguma cor
como estamos criando uma caixa de papelão, queremos adicionar algumas cores de papelão.
Selecione cada forma e adicione as cores do seu gosto. Para os lados mais claros da caixa, usei #c19862 e para o tom mais escuro, #6f431e. 
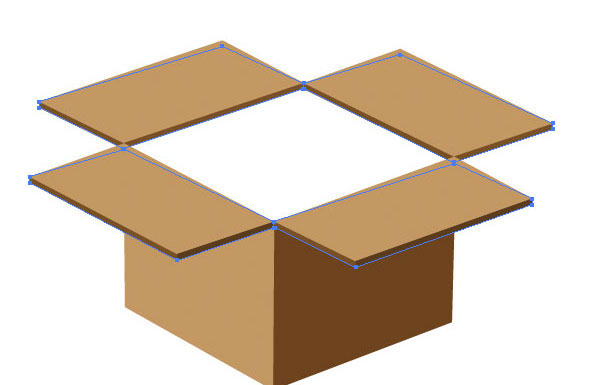
Etapa 4: crie uma borda para as abas
selecione a forma das abas e faça uma cópia dela embaixo (Edite > copie e edite > cole na parte de trás).
preencha a forma duplicada com um marrom mais escuro (#6f431e). 
Etapa 5: Adicione as paredes internas
Use a ferramenta Caneta (P) para desenhar as paredes internas da caixa. Desenhe os caminhos abaixo de todos os outros objetos para esconder quaisquer costuras estranhas.Certifique-se de que cada forma tem uma cor marrom diferente para que possamos distinguir cada forma e fazer com que nossa caixa de transporte pareça tridimensional.  como a caixa terá algumas sombras caindo nela, precisamos simular esse tipo de iluminação com algumas formas simples.
como a caixa terá algumas sombras caindo nela, precisamos simular esse tipo de iluminação com algumas formas simples. 

Passo 5: Corrigindo e Melhorando a Caixa de Retalhos
Em uma etapa anterior, fizemos uma cópia de retalhos e colocou-a abaixo para apoiar a forma 3D da nossa caixa.
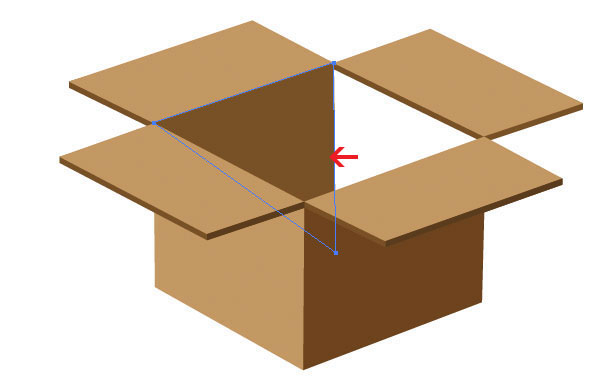
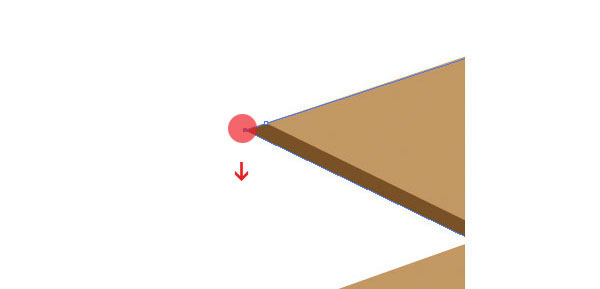
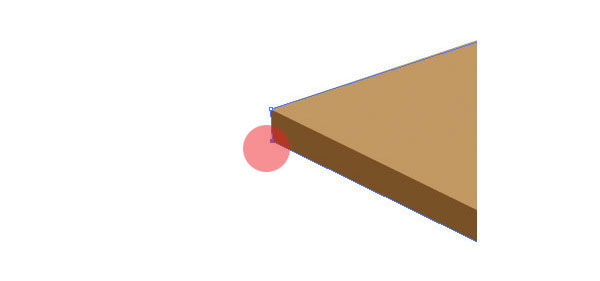
no entanto, os cantos não parecem corretos. Temos de resolver isso.  com a Ferramenta de Seleção Direta (a), selecione a âncora de Canto da aba inferior e arraste-a para dentro para que fique alinhada verticalmente.
com a Ferramenta de Seleção Direta (a), selecione a âncora de Canto da aba inferior e arraste-a para dentro para que fique alinhada verticalmente.
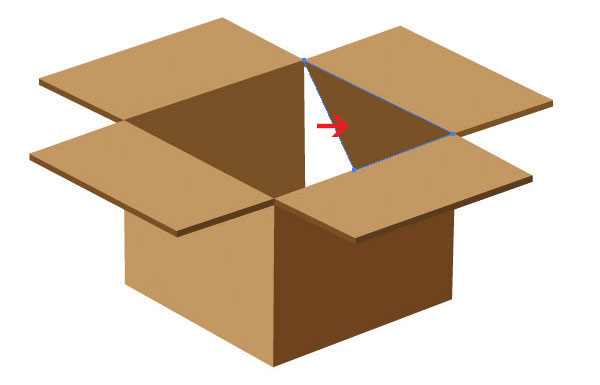
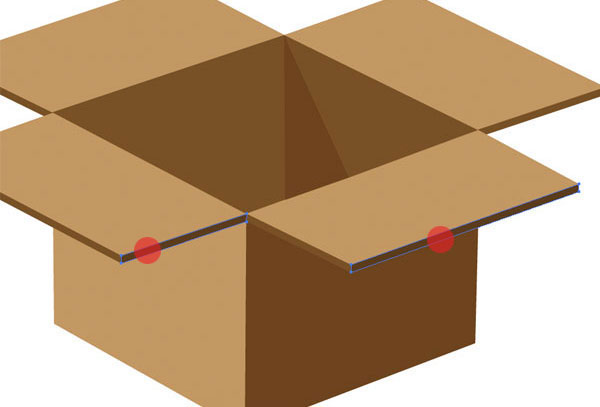
repita isso com cada canto onde for necessário.  nas partes frontais da borda da aba, precisamos adicionar algumas formas retangulares para obter a espessura do papelão. Basta fazer algumas formas retangulares (mostradas em vermelho) com a ferramenta Caneta (P) e preenchê-las com uma cor marrom mais escura.
nas partes frontais da borda da aba, precisamos adicionar algumas formas retangulares para obter a espessura do papelão. Basta fazer algumas formas retangulares (mostradas em vermelho) com a ferramenta Caneta (P) e preenchê-las com uma cor marrom mais escura.

Passo 6: Adicione destaques de superfície e fita de embalagem
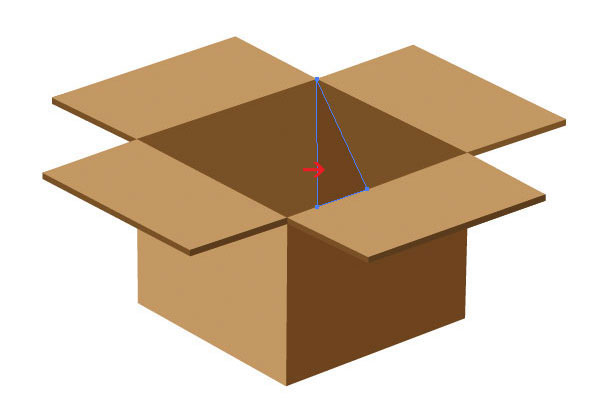
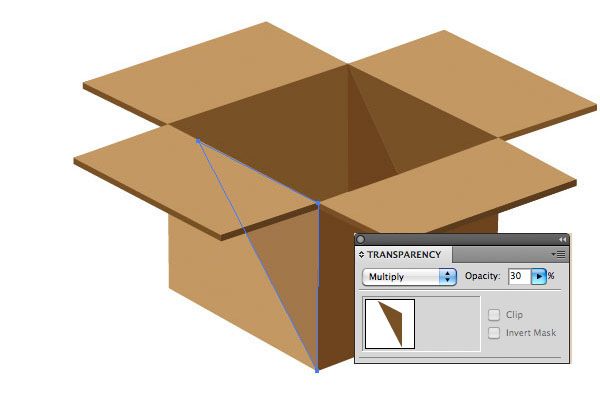
vamos dar à nossa superfície da caixa um toque de detalhes. Mais especificamente, daremos ao lado esquerdo um destaque que nos ajudará a manter nossa iluminação consistente. Crie uma forma triangular e coloque-a embaixo da ABA e, em seguida, preencha-a com uma cor marrom mais escura.Vamos ajustar a transparência da forma triangular usando o painel de transparência (Shift + Cmd / Ctrl + F10). No painel Transparência, defina o modo de mesclagem para multiplicar e reduzir a opacidade para 30%.  as caixas de envio geralmente têm fita adesiva para selá-lo.
as caixas de envio geralmente têm fita adesiva para selá-lo.
vamos fazer um detalhe de fita de embalagem simples que vai verticalmente para baixo na frente da caixa. Adicione um retângulo como uma tira de fita à frente. 
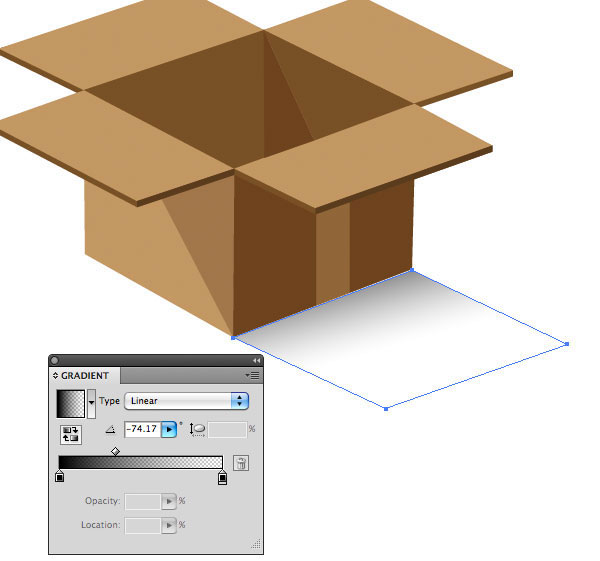
Etapa 7: Crie a Sombra Da Caixa
agora lançaremos uma sombra no chão.
Use a ferramenta Caneta (P) para criar um caminho retangular na frente da caixa (abaixo, onde colocamos a fita de embalagem). Usaremos o painel gradiente (Cmd / Ctrl + F9) para preencher o caminho com um gradiente linear de preto A transparente em ângulo de forma a corresponder à perspectiva da caixa. Observe que, como nossa fonte de luz vem do canto superior esquerdo, a sombra é um pouco maior à direita.

Passo 8: Adicione Fita de embalagem rasgada nas abas
vamos reforçar o realismo do nosso ícone, tendo fita de embalagem pendurada na aba para que pareça uma caixa aberta. Crie uma forma retangular com a Ferramenta de Caneta (P) que está alinhada com a aba da caixa à esquerda. Adicione alguns pontos de ancoragem extras ao final para que pareça que a fita foi arrancada e pendurada na aba.
em seguida, preencha o caminho da fita de embalagem com uma cor Bege. Certifique-se de que você colocou a forma Debaixo da aba; você pode movê-lo pressionando Cmd/Ctrl + [ se você desenhou no topo. 
Etapa 9: Criando um selo ” frágil “
para um detalhe extra adicionado, vamos adicionar um selo vermelho que diz ” frágil.”Muitas vezes, você verá isso em situações em que o conteúdo de um pacote é facilmente quebrável, como peças de computador ou louça (por exemplo, placas de porcelana
). Vamos criar um selo do zero de forma rápida e fácil. Eu escolhi uma fonte chamada Portago ITC TT.
qualquer fonte estampada deve funcionar bem. Tudo o que você deseja fazer é usar a Ferramenta de Tipo (T) para digitar o texto em maiúsculas. Defina a cor para uma cor vermelha.
depois, basta usar a ferramenta Retângulo arredondado com um traço vermelho para desenhar uma borda ao redor do texto “frágil”.  em seguida, crie contornos para o texto (Digite > criar contornos ou Shift + Cmd/Ctrl + O), selecione o texto e o retângulo arredondado e, em seguida, agrupe-os (objeto > grupo ou Cmd/Ctrl + G). Coloque o selo “frágil” na lateral da caixa.
em seguida, crie contornos para o texto (Digite > criar contornos ou Shift + Cmd/Ctrl + O), selecione o texto e o retângulo arredondado e, em seguida, agrupe-os (objeto > grupo ou Cmd/Ctrl + G). Coloque o selo “frágil” na lateral da caixa.
combine a perspectiva / ângulo de nossa caixa usando Effect > Distort & Transform > Free Distort. 
Etapa 10: detalhes de acabamento
achei que a caixa de envio ficaria ótima em um fundo bege, então acabei de criar um retângulo para servir de fundo abaixo da caixa e preenchê-lo com bege (#e4d0b5).  Sinta-se à vontade para adicionar mais detalhes à caixa.
Sinta-se à vontade para adicionar mais detalhes à caixa.
por exemplo, adicionei um código de barras que foi criado usando linhas verticais pretas definidas em cima de um retângulo bege (desenhado com a ferramenta Retângulo). Usei o mesmo método (Effect > Distort & Transform > Free Distort) para corresponder ao ângulo e à perspectiva da caixa. 
Resumo do Tutorial
este tutorial envolveu a produção de um ícone de caixa de envio 3D no Illustrator.
usamos o efeito bisel 3D Extrude & para criar a forma de base. Usamos uma técnica bacana para desenhar as abas usando o comando Offset Path. Detalhamos nossa caixa com coisas como fita adesiva, um selo vermelho “frágil”, destaques e sombras.
abaixo, agrupei todas as formas da caixa, duplicei o grupo e reduzi-as em uma variedade de tamanhos de ícones populares. Espero que tenham gostado deste tutorial. 
