este tutorial mostrará como desenhar bolhas, muitas delas. Obviamente, você não quer desenhar cada bolha, uma a uma. Usaremos o pincel incrível do Photoshop para fazer a magia por nós. Este tutorial é destinado ao iniciante, então a instrução será muito detalhada com a adição de dicas para ajudar nosso leitor a trabalhar mais rápido.
- Preview
- download gratuito do arquivo PSD
- Recursos
- Passo 0
- Passo 1
- Etapa 2
- Etapa 3
- Etapa 4
- Etapa 5
- Etapa 6
- Passo 7
- Etapa 8
- Etapa 9
- Passo 10
- Passo 11
- Passo 12
- Etapa 13
- passo 14
- etapa 15
- Passo 16
- Passo 17
- passo 18
- passo 19
- etapa 20
- passo 21
- Passo 22
- etapa 23
- Passo 24
- Passo 25
- etapa 26
- etapa 27
- passo 28
- etapa 29
- passo 30
- etapa 31
- etapa 32
- etapa 33
- etapa 34
- etapa 35
- etapa 36
- etapa 37
- etapa 38
- etapa 39
- Passo 40
- etapa 41
- conclusão
Preview
aqui está a imagem final que vamos fazer.

download gratuito do arquivo PSD
o arquivo PSD deste tutorial está disponível gratuitamente no PSD Vault. Você pode baixá-lo aqui.
Recursos
Vamos usar o seguinte recurso neste tutorial
- Buda água a partir Sebastian Pena
Passo 0
Antes de iniciar o tutorial, eu quero que você clique em Janela > espaço de trabalho > Essentials (Padrão), a Janela > espaço de trabalho > Redefinir Essentials, e, em seguida, a Janela > espaço de trabalho > Bloqueio de área de trabalho. Os dois primeiros comandos garantirão que ambos tenhamos a mesma interface do Photoshop e o último impedirá que você altere a interface, o que pode acabar com confusão.

Passo 1
comece fazendo um novo arquivo. Há mais de uma maneira de criar um novo arquivo. Você pode usar o botão na página inicial ou clique em Arquivo de menu > novo. Você também pode pressionar o teclado, Ctrl + N. O teclado é muito mais rápido do que um mouse, por isso será útil se você se lembrar de atalhos para comandos usados com frequência, como este.


Etapa 2
uma caixa de diálogo para novo documento será aberta. Nesta caixa de diálogo, você será solicitado a colocar o tamanho da nova imagem. Sugiro que você faça uma nova imagem com largura e altura não inferior a 1000 pixels. Você pode simplesmente ignorar a resolução deste projeto. Qualquer resolução vai fazer muito bem. Depois de preencher a caixa largura e altura, clique no botão Criar para criar a nova imagem.

Etapa 3
todas as novas imagens começam com uma camada de fundo. Vá para o painel Camadas e clique no ícone mais para adicionar nova camada. Outra maneira de criar uma nova camada é usando o atalho Ctrl + Shift + Alt + N.

Etapa 4
ative a ferramenta Elíptica Marquee da caixa de ferramentas. O slot é ocupado por várias ferramentas de seleção. Se você não conseguir encontrar a ferramenta Elíptica Marquee na tolbox, você precisará clicar e segurar por um tempo para selecionar a ferramenta.

Etapa 5
para fazer um círculo perfeito, segure Shift e clique e arraste.

Etapa 6
precisamos salvar essa seleção porque precisaremos mais tarde. Para salvá-lo, abra o painel Canais, ele está no mesmo lugar que o painel Camadas. Se você não conseguir encontrá-lo, clique em Janela > canais. Clique no segundo ícone na parte inferior do painel Canais. A seleção será salva como um novo canal, chamado Alpha 1.

Passo 7
clique em Editar > acidente vascular cerebral. O comando Stroke adicionará linha à borda da seleção.

Etapa 8
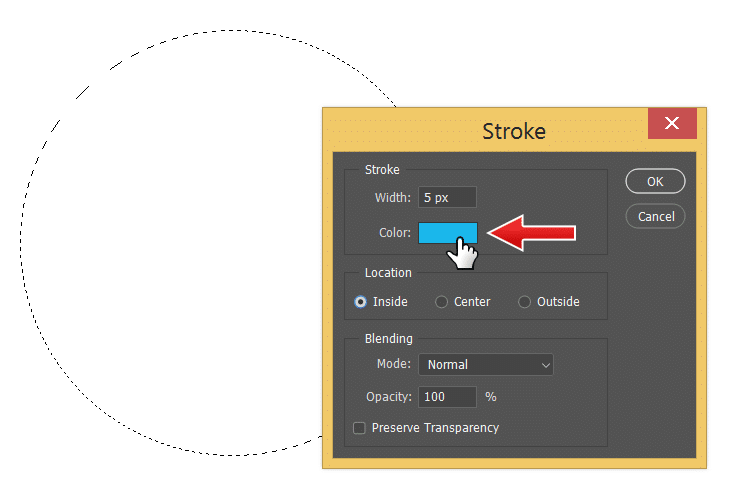
uma caixa de diálogo aparecerá. Defina a largura do curso para 5 px e sua localização para dentro. Altere a cor do traço clicando em sua caixa de cores.

Etapa 9
na caixa de diálogo Seletor de cores, selecione a cor preta localizada no canto da visualização de cores. Você também pode inserir o número da cor, que é R: 0, G: 0 e B: 0. Depois que a cor for selecionada, clique no botão OK.

Passo 10
você será trazido de volta para a caixa de diálogo curso. Clique em OK para começar a adicionar a linha.

Passo 11
este é o resultado que temos. Uma linha preta de 5 px ao longo da borda de seleção.

Passo 12
precisamos criar uma bola macia como base da bolha, não um círculo. Para fazer isso, precisamos suavizar a linha usando um filtro de desfoque. Clique Em Filtrar > Desfoque > Desfoque Gaussiano.

Etapa 13
na próxima caixa de diálogo, defina o tamanho do raio até que a borda seja amolecida. Se você quiser dar uma olhada mais de perto em parte da imagem, clique nela para exibir essa área na caixa de visualização.

passo 14
por enquanto, não precisamos da seleção. Para removê-lo, a seleção não o conteúdo da seleção, pressione Ctrl + D ou clique em Selecionar > desmarcar. Vamos pintar alguns destaques dentro da bolha. Ative a Ferramenta Pincel da caixa de ferramentas e reduza sua opacidade para 40%. Menor opacidade significa que a tinta proveniente da ferramenta pincel será transparente.

etapa 15
clique com o botão direito dentro da tela e altere o tamanho do pincel para cerca de 100 px. Certifique-se também de definir sua dureza para 0% para manter a pintura macia.

Passo 16
vamos pintar preto. Para usar essa cor, você precisa alterar a cor anterior para preto. Para fazer isso, basta clicar em D para definir o primeiro plano para sua cor padrão, que é preta.

Passo 17
Vamos colocar a nova pintura, em uma camada separada para facilitar o gerenciamento. Crie uma nova camada clicando no ícone Adicionar nova camada no painel Camadas.

passo 18
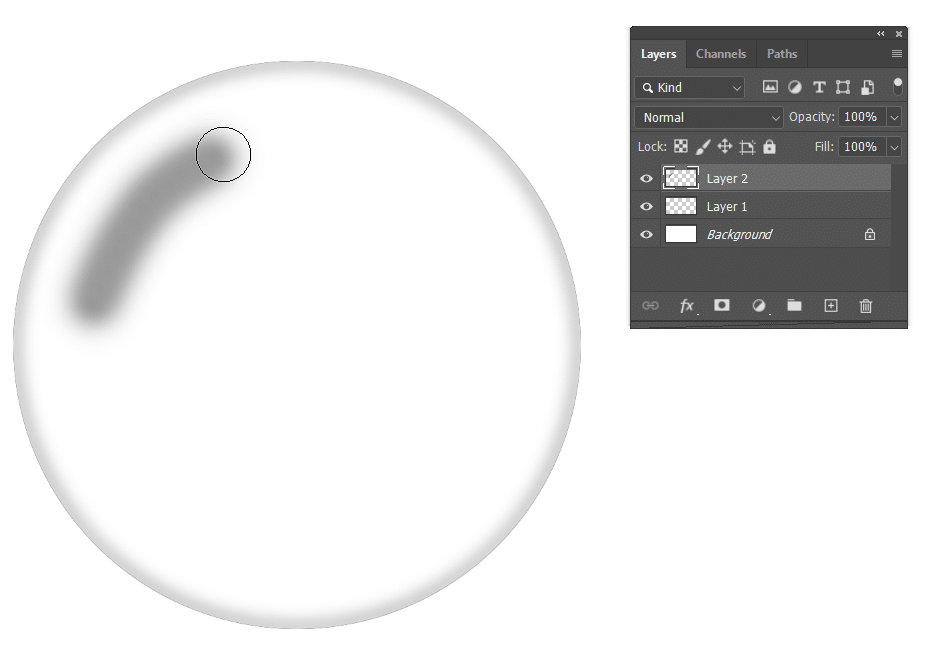
usando a Ferramenta Pincel, pinte uma curva no canto superior esquerdo da bolha.

passo 19
Pinte outra curva em cima da existente, desta vez mais Curta.

etapa 20
e pintar novamente no topo da curva. Dê uma olhada na imagem abaixo para referência. Devemos ter uma área mais escura no centro da curva e uma área mais clara em sua borda.

passo 21
repita o mesmo passo, desta vez menor e seu lado oposto. Para alterar o tamanho do pincel, podemos clicar com o botão direito e alterar a configuração de tamanho. Mas, há uma maneira mais rápida. Use o atalho para diminuir ou aumentar o tamanho do pincel.


Passo 22
O destaque acabamos de pintar é muito bruto. Tudo bem, podemos corrigi-lo facilmente. Basta clicar em Filter > Blur > Gaussian Blur. Use um raio grande o suficiente até que os destaques amoleçam.

etapa 23
o desfoque Gaussiano que acabamos de aplicar anteriormente espalhará os pixels e alguns podem acabar fora da bolha. Não fazemos isso. Temos que excluir todos os pixels fora da bolha. É por isso que salvamos a seleção que moldou a bolha em um canal. Agora, precisamos carregá-lo de volta. Abra o painel Canais e selecione o canal. Clique no ícone carregar canal como seleção para convertê-lo em seleção.

Passo 24
precisamos voltar para a imagem original. No painel Camadas, ative a camada onde pintamos o destaque. A seleção atual está selecionando dentro da bolha. Como nossa intenção é excluir pixels fora da bolha, inverteremos a seleção. Clique em Selecionar > inverso ou pressione Shift + Ctrl + I. Usando este comando, as áreas fora da bolha agora estão selecionadas. Agora, pressione a tecla Delete para excluir todos os pixels fora da bolha. Nós não a seleção Mais, pressione Ctrl + D para removê-lo.



Passo 25
Estamos a terminar de fazer a bolha. O próximo passo é salvá-lo como um pincel que nos permite desenhar um monte de bolhas em um golpe. Mas primeiro, precisamos nos livrar do fundo. Clique no ícone de olho da camada de fundo para ocultá-lo. Você vai padrão quadriculado que representa a transparência.

etapa 26
para salvar a imagem da bolha como pincel, clique em Editar > definir predefinição do pincel.

etapa 27
na caixa de diálogo Nome do pincel, dê ao pincel um nome decente. Clique em OK para confirmar.

passo 28
claramente, precisamos alterar a configuração do pincel. Mas, vamos testar o pincel. Prepare a imagem adequada para pintar. Ative a ferramenta pincel na caixa de ferramentas. Defina a cor do primeiro plano para branco. Lembre-se de que a cor padrão para o primeiro plano e a cor de fundo é preto e branco. Para defini-los para sua cor padrão, clique em D. Alterne ambas as cores pressionando X. E agora, temos o branco como a cor do primeiro plano.

etapa 29
clique com o botão direito e selecione o pincel que adicionamos anteriormente. Ele estará localizado na parte inferior da lista.

passo 30
clique e arraste para desenhar uma linha feita de bolhas. Sabemos que não é perfeito, mas pelo menos o pincel está funcionando. Obviamente, precisamos configurar a configuração do pincel. Pressione Ctrl + Z para desfazer a pincelada.

etapa 31
Primeiro, certifique-se de definir a opacidade do pincel para 100%. Você pode usar o atalho para isso. Bata 1 para 10%, 2 para 20%, 3 e depois 5 para 35% e 0 para 100%.

etapa 32
pressione F5 para abrir o painel Configurações do pincel. Primeiro, queremos definir o parâmetro de tamanho. O tamanho da bolha deve ser revelante para a imagem.

etapa 33
vamos testar o pincel. Trace uma vez para ver o resultado. Eu acho que isso é muito melhor. Pressione Ctrl + Z para desfazer a pincelada.

etapa 34
voltaremos ao Painel de Configurações do pincel. Ative a seção dinâmica da forma. Aumentar o tamanho Jitter para 85%. O tamanho do Jitter permitirá que o tamanho do pincel mude aleatoriamente.

etapa 35
teste o pincel. O tamanho das bolhas agora é variado. Refaça a pincelada pressionando Ctrl + Z.

etapa 36
aumente um pouco o Jitter do ângulo e o Jitter da redondeza. O Jitter do ângulo adicionará a rotação aleatória à escova e o Jitter da redondeza adicionará a distorção aleatória à forma da bolha.

etapa 37
em seguida, ative a dispersão. A dispersão espalhará a bolha e tornará o resultado totalmente aleatório. Aumente o tamanho da dispersão. As bolhas agora não estão mais em uma linha, mas se espalham.

etapa 38
aumente o tamanho da contagem para 3 para dobrar o número de pincel em cada pincelada.

etapa 39
Faça uma nova camada clicando no ícone Adicionar nova camada no painel Camadas. É sempre uma boa ideia desenhar em camadas diferentes, nunca diretamente na imagem. Dessa forma, se você não gostar do resultado, pode simplesmente remover a camada e começar tudo de novo. O original estará a salvo de qualquer alteração.

Passo 40
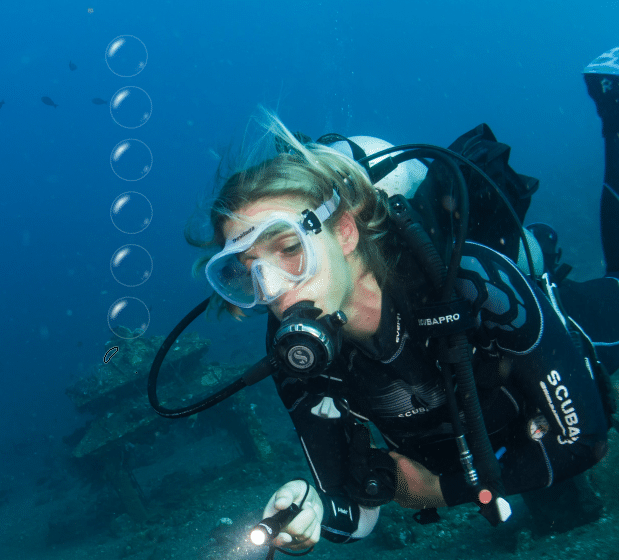
Clique e arraste para adicionar bolhas provenientes do mergulhador.

etapa 41
diminua o tamanho do pincel pressionando [ tecla algumas vezes. Desenhe outras bolhas.

conclusão
Sinta-se à vontade para adicionar mais à imagem. Espero que você goste do resultado e, mais importante, compreenda o poder do pincel personalizado. Lembre-se de que você sempre pode usar outra imagem, não apenas bolha. Você pode fazer, por exemplo, pincel personalizado que desenhe grama aleatória, folhas ou estrelas.

