w ciągu ostatnich kilku postów robiłem głównie testy proof-of-concept (POC) z Google Tag Manager. Wspaniałą rzeczą w POC jest to, że tak naprawdę nie musisz mieć żadnych realnych wyników ani wglądu-napędzając innowacje technologiczne. Chodzi o to, aby pokazać pewną cechę platformy, na której przeprowadzono eksperyment.
w tym poście ponownie zrobię beztroski krok w świat POCs. Moim celem jest wykonanie prostego testu podziału w celu określenia, który wariant strony docelowej (lub jej kluczowy element) wytwarza najwięcej konwersji.
to nie jest zamiennik żadnego z prawdziwych narzędzi do testowania A/B. Raczej, jest to sposób dla mnie, aby pokazać kolejny sposób, aby wykorzystać wspaniałą złożoność magii JavaScript GTM.
w każdym razie, to jest to, co (mam nadzieję) zabierzesz ze sobą po przeczytaniu tego posta:
-
jak zmodyfikować element DOM
-
jak ustawić plik cookie
-
jak pokazać inną odmianę dla 50% użytkowników
połącz je i masz split test w tworzeniu!
kliknij w ten link, aby zapisać się do newslettera Simmer! Bądź na bieżąco z najnowszymi treściami Simo Ahava i platformą kursów Simmer online.
efekt końcowy
tak to się skończy. Dokładnie 50% osób przeglądających stronę eksperymentu zobaczy następujący przycisk:
![]()
jest to również wariant sterowania. To ten, którego używałem od lat, aby zarabiać miliony dla moich wiernych wyznawców (żartowałem). Jednak chcę zobaczyć, czy bardziej nonszalanckie podejście do click baiting zadziała (i chcę odwołać się do młodszych, mniej krytycznych grup demograficznych), więc jest to wariant testowy pokazany pozostałym 50%:
![]()
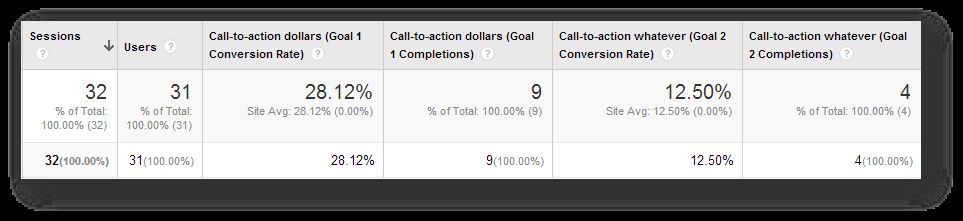
więc będę mierzył, ile kliknięć zbierze każdy z tych przycisków. W końcu powinienem widzieć to w moich raportach zarówno jako Wydarzenia, jak i jako niestandardowy wymiar. Oto jak wyglądałby raport konwersji bramek dla obu wariantów.

to nie jest dokładnie trudna nauka, ale udało się. Co zaskakujące, wariant sterowania był silniejszy, generując więcej konwersji (kto by się domyślił?!).
Konfigurowanie GTM
do tego eksperymentu będziesz potrzebował następujących:
-
1st Party Cookie Makro {{Split Variation Cookie}}
-
Random Number Makro {{Random Number}}
-
niestandardowy znacznik HTML
-
niestandardowy wymiar
-
Tag zdarzeń Universal Analytics
1st Party Cookie Makro
będziesz potrzebował 1st party cookie, aby upewnić się, że ten sam użytkownik widzi ten sam wariant za każdym razem, gdy odwiedza stronę. Tak więc, gdy wariant jest po raz pierwszy przypisany do użytkownika, ten plik cookie jest również zapisywany. Plik cookie zwróci wartość wariantu, która jest ważna również dla znacznika zdarzenia i niestandardowego wymiaru.
-
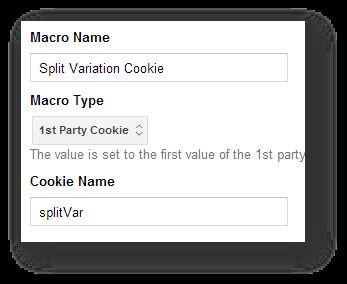
Utwórz nowe makro plików Cookie pierwszej grupy
-
Name It Split Variation Cookie
-
Ustaw nazwę pliku Cookie na splitVar
więc coś w tym stylu:

to makro zwróci wartość cookie splitVar, który, jak wkrótce się dowiemy, przechowuje wariant, który Użytkownik powinien zobaczyć podczas eksperymentu.
losowe Makro liczbowe
użyję makra liczb losowych, aby wypróbować 50% moich gości. Fajna sztuczka i pierwszy raz widziałam ją na blogu dana Russella.
-
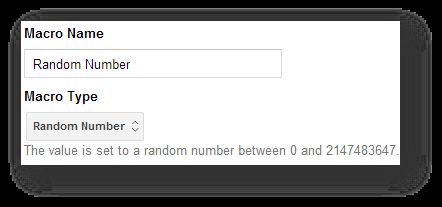
Tworzenie nowego makra liczb losowych
-
Nazwij to losowa liczba
zaczynamy:

więc za każdym razem, gdy to makro jest wywoływane, Zwraca wartość między 0 a 2147483647. Czy widzisz, jak przydatne jest to do pobierania próbek? Jeśli sprawdzę, czy {{Random Number}} < 0.5*2147483647, powinno zwrócić true 50% czasu.
niestandardowy znacznik HTML
tutaj dzieje się magia. Będziesz potrzebował niestandardowego znacznika HTML, aby wykonać wiele różnych rzeczy: zmodyfikować element DOM, zidentyfikować preferowany wariant użytkownika, ustawić i odczytać plik cookie itp…
zacznijmy od samego kodu. To jest to, co powinien mieć znacznik. Pamiętaj, aby uruchomić go na wszystkich stronach, na których eksperyment jest uruchamiany.
<script> function testVariant() { controlElement.style.backgroundColor="#000099"; controlElement.innerHTML="**Click here if you want, whatever**"; return variantTwo; } var controlElement = document.getElementById("call-to-action"), // Set ID of control element variantOne = "clickDollars", // Variation 1 name variantTwo = "clickWhatever", // Variation 2 name variant = variantOne, randomNumSample = 1073741824; if(!{{Split Variation Cookie}} && controlElement) { // If cookie isn't set run code if({{Random Number}} < randomNumSample) { variant = testVariant(); // For 50 % of hits, fire Variation 2 } var d = new Date(); // Create cookie d.setTime(d.getTime()+1000*60*60*24*730); var expires = "expires="+d.toGMTString(); document.cookie = "splitVar="+variant+"; "+expires+"; path=/"; } else if({{Split Variation Cookie}} == variantTwo && controlElement) { // If user has only seen Variation 2 variant = testVariant(); }</script>przejdźmy do tego kodu.
linie 2-6 zawierają kod, który modyfikuje wstępnie ustawiony element DOM. W ten sposób ta funkcja obsługuje rzeczywisty test podziału, pokazując inną odmianę strony docelowej dla 50% użytkowników. Ta funkcja zwraca nazwę wariacji 2.
linie 8-12 ustawiają kilka zmiennych dla tego skryptu. Zmień call-to-action w getElementById („call-to-action”); aby dopasować atrybut ID elementu HTML, którym chcesz się bawić na stronie. Zmień wartości ciągów znaków dla variationOne i variationTwo, aby pasowały do nazwy lub dwóch wariantów. Wartości te będą wykorzystywane w raportach GA. Wreszcie, zmienna randomNumSample zawiera wartość liczbową dokładnie 50 % makra liczb losowych, które może zwrócić.
linie 14-21 najpierw sprawdź, czy masz już przypisaną zmianę, sprawdzając pliki cookie. Jeśli nie zostanie znaleziony plik cookie, jesteś nowym użytkownikiem i należy przypisać Ci odmianę. W takim przypadku skrypt losowo przydziela Ci albo wariant kontrolny (domyślny, „clickDollars”) albo wariant testowy („clickWhatever”). Następnie zapisuje te informacje w pliku cookie, który pozostanie z tobą przez długi czas.
linie 22-24 są wykonywane, jeśli plik cookie zostanie znaleziony. W takim przypadku, jeśli wariant, który został Ci przypisany, był wariantem testowym, funkcja zmiany DOM od początku (patrz linie 2-6) zostanie uruchomiona ponownie, aby upewnić się, że zawsze widzisz tę samą odmianę strony docelowej. Jeśli wariant, który został Ci przypisany, był wariantem kontrolnym, nic się nie dzieje, ponieważ jest to domyślna wersja strony docelowej.
kilka rzeczy do zapamiętania. Po pierwsze, plik cookie jest ustawiony na dwa lata, więc naśladuje plik cookie _ga. Chodzi o to, że użytkownik powinien zawsze widzieć tę samą odmianę (pod warunkiem, że korzysta z tej samej przeglądarki). W przypadku niektórych testów podzielonych nie jest to konieczne, więc możesz zmienić kod, aby zrezygnować z sprawdzania plików cookie. Ponadto wszystkie funkcje testują niezdefiniowane wartości (zarówno plik cookie, jak i element sterujący), więc nie zauważyłem potrzeby dodawania niepotrzebnych bloków try…catch lub czegokolwiek innego.
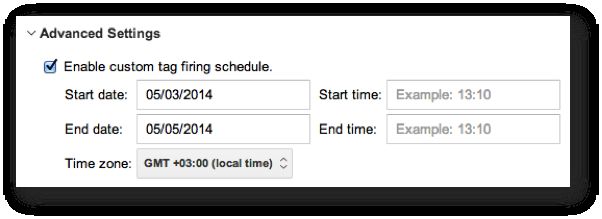
Pro tip-skorzystaj z rzadko używanego niestandardowego harmonogramu wypalania dla tego tagu, aby upewnić się, że eksperyment działa tylko przez określony czas:

niestandardowy wymiar
musisz utworzyć nowy niestandardowy wymiar zakresu użytkownika, aby mieć jeden dodatkowy segment do zabawy w danych.
-
przejdź do panelu administracyjnego Google Analytics i wybierz obiekt, do którego będziesz śledzić te trafienia
-
Wybierz niestandardowe definicje > niestandardowe wymiary i utwórz nową płytę CD z zakresem użytkownika
-
nadaj mu opisową nazwę (ja nazwałem swoją właśnie testową odmianą)
-
zwróć uwagę na indeks wymiarów
więc coś w tym stylu:

Możesz również użyć wymiaru session-scope lub nawet hit-scope, w zależności od zakresu testu. Jednak, mimo że nie jestem profesjonalnym praktykującym CRO (daleko mi do tego!), Widzę korzyści z obserwacji interakcji na wielu odwiedzin, poziom użytkownika, a nie stosunkowo małe sfery pojedynczej wizyty lub trafienia. Jednak na niektóre pytania dotyczące projektowania stron internetowych można prawdopodobnie odpowiedzieć w bardziej ograniczonym zakresie.
Tag zdarzeń Universal Analytics
ostatnim bitem, którego potrzebujesz, jest zdarzenie, które uruchamia i wysyła dane do Google Analytics. Ponieważ obserwuję przycisk (który zamknąłem w elemencie <a href...>), używam również łącza Click Listener. Jeśli to ci nic nie mówi, koniecznie zajrzyj do mojego przewodnika na temat automatycznego śledzenia zdarzeń.
więc w każdym razie mam link klikający na stronie testowej. Chcę tylko wiedzieć, jaki wariant Użytkownik widział, gdy kliknął przycisk. W ten sposób policzę moje konwersje i ustalę, który wariant był zwycięzcą. Wyślę również niestandardowy wymiar z wydarzeniem, tak aby użytkownik był prawidłowo adnotowany nazwą wariantu. Wysyłam płytę z wydarzeniem po prostu dlatego, że jest to wygodne dla zakresu tego artykułu. Zdecydowanie powinieneś wysłać go z przeglądem strony, aby móc odpowiednio podzielić odwiedzających (np. spośród osób, które zobaczyły wariant kontrolny, ilu kliknęło przycisk; spośród osób, które zobaczyły wariant testowy, ilu kliknęło przycisk).
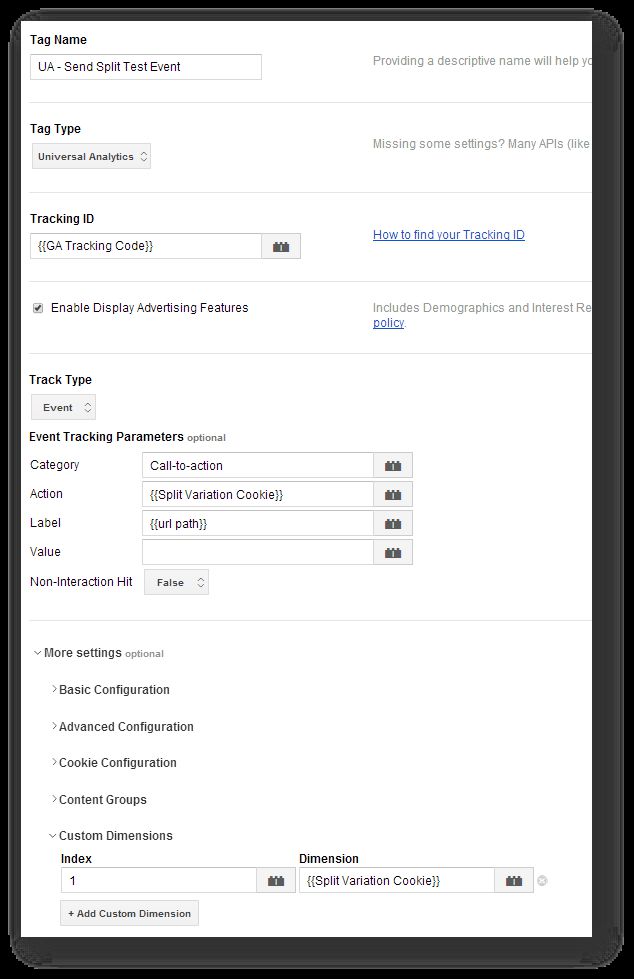
mój znacznik zdarzenia wygląda następująco:

jak widzisz, używam wartości pliku cookie („clickDollars” lub „clickWhatever”), aby przypisać Zdarzenie i niestandardowy wymiar! Co za miły sposób na oszczędność czasu i zasobów. Tak więc, gdy ktoś kliknie domyślną odmianę, na przykład, znacznik zdarzenia wyśle coś takiego do serwerów GA:
Kategoria zdarzenia: Call-to-action
Akcja zdarzenia: clickDollars
Etykieta zdarzenia: /call-to-action-page/subscribe/
Wymiar 1: clickDollars
pamiętaj, aby zmienić numer indeksu wymiaru, aby pasował do płyty CD utworzonej w poprzednim rozdziale!
reguła wypalania, której używam, jest po prostu:
{{event}} równa się gtm.linkClick
{{element id}} równa się call-TO-action-link
ta reguła zostanie wywołana tylko wtedy, gdy nastąpi kliknięcie na elemencie o ID „call-to-action-link”. Tak się składa, że to mój element kontrolny.
wnioski
no i proszę. Prosty test split wykonany wyłącznie z GTM i trochę magii JavaScript. Pozwólcie, że powtórzę: nie jest to najlepszy sposób na przeprowadzanie testów podzielonych (wciąż czekamy na eksperymenty z treścią, które trafią do GTM + Universal Analytics..), ale pokazuje moc i siłę systemu zarządzania znacznikami. W końcu bezpośrednio manipuluję elementem na stronie bez dotykania kodu po stronie serwera lub front-endu! To niesamowite … i przerażające.
zanim zaczniesz bawić się swoim domem (wow, to brzmiało Brudno), upewnij się, że wiesz, co robisz i do którego elementu. Jest to kluczowe, ponieważ nie chcesz przypadkowo uruchomić przeprojektowania witryny na pełną skalę, nie zamierzając tego zrobić.
zauważ również, że ponieważ zmieniasz element w znaczniku ładowania asynchronicznie, jest bardziej niż możliwe, że użytkownik zobaczy wariant kontrolny, zanim skrypt nadpisze go wariantem testowym. To nie jest dobra rzecz, jakby grupa kontrolna zdała sobie sprawę, że bierze udział w eksperymencie, zaszkodzi to wiarygodności wyników.
jest kilka fajnych rzeczy do ściągnięcia z tego do innych skryptów. Skorzystaj z funkcji set-cookie, którą napisałem w niestandardowym znaczniku HTML. Jest to wszechstronne rozwiązanie i już go wcześniej używałem. Losowe próbkowanie liczb jest po prostu genialne i uwielbiam łatwość obsługi!
