- 11 min Czytaj
- grafika, projekt, Photoshop, Optymalizacja, wydajność
- Udostępnij na Twitterze, LinkedIn
o autorze
Murdoch jest projektantem / programistą, który pracował w globalnych agencjach Ogilvy i Wunderman. Pracował przy dużych klientach, takich jak Coke, Microsoft, Xbox, … więcej o Murdoch ↬
e-mail Newsletter
cotygodniowe porady na temat front-end & UX.
ostatnio miałem projekt, w którym musiałem wyprodukować ekrany high-fidelity dla tabletu. MiaĹ ’ em zaprezentowaÄ ‡ te ekrany na urzÄ … dzeniu, a takĹĽe wyprodukowaÄ ‡ klikalny prototyp. Musiały być idealne do pikseli. Oś czasu była napięta (jak zawsze), więc poszedłem z moim narzędziem go-to, Photoshop. Używam go od ponad dziesięciu lat i daje mi najszybszą, wysokiej jakości wydajność.
projektujesz w rozdzielczości „Retina” w Photoshopie? Jeśli odpowiedź brzmi „tak”, ten artykuł jest dla ciebie. Przeprowadzę Cię przez problemy, z którymi miałem do czynienia podczas tworzenia makiet siatkówki do wyświetlania na tablecie. Następnie wyjaśnię sposób pracy, który jest łatwiejszy i zapewnia lepszą wydajność. Chodzi o moje doświadczenie z Photoshopem, ale można go zastosować do Illustratora i innego oprogramowania.

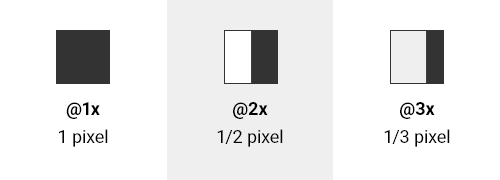
w całym tym artykule użyję notacji @2x i @3x. Są to wiadra siatkówki dla systemu iOS. Doskonałym przykładem są ikony aplikacji. Dla oryginalnego iPhone ’ a będzie to 60 × 60 pikseli (@1x). W przypadku iPhone ’ a 4 byłoby to dokładnie podwójne, 120 × 120 pikseli (@2x). Najnowsze urządzenia zanurzają się w potrójnym terytorium. W przypadku iPhone 6 Plus ikona będzie miała rozmiar 180 × 180 (@3x). Mówiąc o @2x lub @ 3x, mam na myśli użycie podwójnych lub potrójnych wymiarów pikseli. Wszystko powinno stać się jasne, jak czytać dalej.
Czytaj dalej wpis SmashingMag:
- przepływ pracy zasobów Retina, o którym zawsze marzyłeś w Photoshopie
- twórz doskonałe zasoby w pikselach dla wielu czynników skali
- Etykieta Photoshopa do responsywnego projektowania stron internetowych
- Retinize it: Darmowa Akcja Photoshopa do krojenia Grafiki na ekrany HD
problemy
teraz przejdźmy do projektowania tej aplikacji na tablet. Podobnie jak wielu innych projektantów, powiedziano mi, że trzeba projektować w rozdzielczości siatkówki. Ogólny konsensus to @2x lub @3x. więc wyruszyłem na moją wesołą drogę, projektując @2x. projekt zostanie zaprezentowany na Nexusie 9 w stosunku 4:3, więc moje płótno Photoshopa zostało ustawione na 2048 × 1536 pikseli. Po stworzeniu kilku ekranów zdałem sobie sprawę, że w praktyce nie działa to dobrze. Popracujmy nad problemami, które znalazłem.
Zoom Factor
na początku to nic wielkiego. Pomniejsz do 50% lub 33%, aby zobaczyć swój projekt w przybliżeniu 1: 1. Ale w tym samym czasie, to trochę niedorzeczne, prawda?

dlaczego trzeba stale powiększać i pomniejszać, aby zobaczyć, co się dzieje? To również całkowicie rujnuje Pixel-snapping, który działa najlepiej w 100%. To jest prawie niemożliwe, aby wiedzieć, czy piksel jest wyrównany, gdy są powiększone na 33% lub 50%! Wystarczy powiedzieć, że mam dość powiększania i pomniejszania jak maniak, aby wszystko było idealnie dopasowane do pikseli.
wydajność
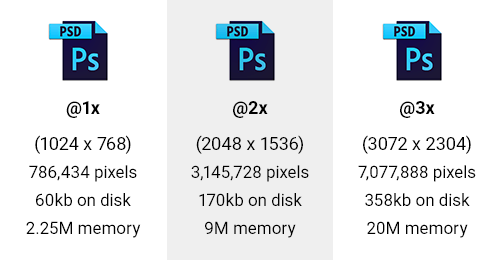
to jest duży. Jako przykład użyjemy tabletu o stosunku 4: 3. Ustawiłem pusty PSD @1x (czyli 1024 × 768 pikseli) i inny @2x (2048 × 1536) i trzeci @3x (3072 × 2304). Następnie zrobiłem kilka porównań.

najpierw spojrzałem na liczbę pikseli w PSD. @ 2x PSD ma cztery razy więcej pikseli. @ 3x ma 9 razy więcej. Wpływa to bezpośrednio na wykorzystanie pamięci, która sama wzrasta cztery razy i dziewięć razy! Dla naszego pustego PSD, to poszło z 2.25 M do 9m @2x, a następnie 20m dla @3x.
Last but not least, musi również przechowywać wszystkie te dodatkowe piksele. Tak więc Rozmiar Pliku również wzrasta. Rozmiar dysku wzrósł o 280% dla @2x, a o 590% dla @3x. teraz, w naszym pustym PSD jest to tylko wzrost z 60 do 358 KB. Ale gdy masz już poważne inteligentne obiekty i warstwy, uważaj! Weźmy przykład PSD, który jest 100 MB. @3x może mieć 590 MB. Następnie pomnóż to przez 20 do 30 dokumentów w Twoim projekcie!
z punktu widzenia wydajności, jest bardzo jasne, że praca w Retina będzie kosztować poważne zużycie pamięci RAM, procesora i dysku.
Rozmiar czcionki
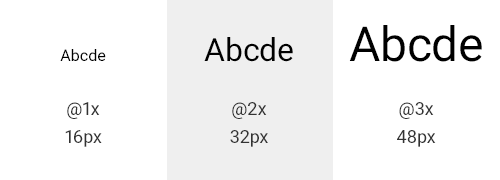
ten problem staje się oczywisty dość szybko, gdy pracujesz @2x lub @ 3x. Załóżmy, że ustawiłeś pole tekstowe z czcionką ustawioną na 16 pikseli. Ale @2x to 32 piksele, a @3x to 48 pikseli! Nie jest to idealne, że trzeba stale mnożyć przez dwa lub trzy? Nie wiem jak wy, ale mógłbym się obejść bez stałej matematyki. Kiedy projektuję, chcę wiedzieć, że 16 pikseli to 16 pikseli!

całe piksele
oto kolejna wpadka. Co się dzieje, gdy używasz 1px przy @ 2x Retina ? Zgadłeś, staje się 0,5 piksela! A @ 3x byłoby jeszcze gorzej, 0.33 pikseli! Tak więc, musisz również stale mieć świadomość, że twoje rozmiary muszą być podzielne przez 2 lub 3 podczas pracy w siatkówce. Inna kwestia wchodzi w grę, jeśli kiedykolwiek użyjesz @2x z nieparzystą wartością piksela. Załóżmy, że masz pole o szerokości 33 pikseli; po konwersji z powrotem do @1x dla kompilacji, staje się to 16,5 pikseli! Kolejny drenaż mózgów z pracy z siatkówką.

1px spadnie z @1x do @3x.Specyfikacja
to kolejny problem, który widziałem w miejscu pracy: projektanci, którzy pracowali @2x lub @3x, a następnie zaczynają specyfikować swój projekt dla programistów. Zwykle obejmuje to dokumentowanie wyściółek, szerokości, wysokości, rozmiarów czcionek i tak dalej, aby zapewnić, że projekt jest dobrze zbudowany. Ale zapominają, że są w podwójnej lub potrójnej rozdzielczości. Tak więc, biedni starsi programiści otrzymują kompletną specyfikację, w której muszą podzielić wszystko przez 2 lub 3! Nie za dobrze, prawda? Po co utrudniać im życie?
inną opcją jest to, że projektant może zapisać nowy PSD w 50% lub 33%, a następnie spec z tego. Ale Retina-land wygląda jak jednokierunkowa ulica. Ciężko przejrzeć przez te migacze.
Dobra Nowina
nie martw się. Po tych wszystkich złych wiadomościach, są dobre wieści. Pracując nad eksportowaniem ikon dla Androida z programu Illustrator, odkryłem świat pikseli niezależnych od gęstości (DP). Możesz przeczytać duże długie Wyjaśnienie programistów Androida na temat „obsługi wielu ekranów” lub mogę je szybko rozbić.
zasadniczo DP to wymiar @1x Piksel lub, w kategoriach Androida, gęstość linii bazowej, która jest średnia (MDPI). Piksel niezależny od gęstości jest taki sam jak 1 piksel fizyczny na ekranie o rozdzielczości 160 DPI. Konwersja wynosi DP = pixel ÷ (DPI ÷ 160).
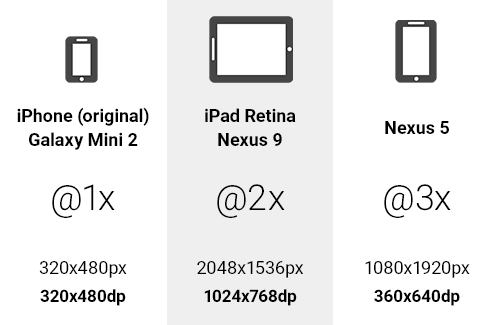
użyjmy naszego przykładu tabletu z wyświetlaczem 2048 × 1536 pikseli i 320 DPI. Przechodząc przez powyższe równanie, dla szerokości otrzymujemy 1024 DP, a dla wysokości 768 DP. To staje się naszą podstawową rozdzielczością. Musimy też znać współczynnik skali dla obrazów. To równanie to: scale factor = DP × (DPI ÷ 160).
korzystając z szerokości 1024 DP i 320 DPI urządzenia, jeśli przejdziemy przez to równanie, otrzymamy współczynnik skali równy 2. Oznacza to, że musielibyśmy wypisać zasoby @2x do wyświetlenia na tym urządzeniu. Jest też dość proste, aby zobaczyć, że 2048 ÷ 1024 = 2. Więc nie stresuj się równaniami!
jako kolejny szybki przykład, weźmy Nexusa 5. Z rozdzielczością 1920 × 1080 pikseli i 480 DPI, jednostki DP pracują na 640 × 360. Następnie współczynnik skali wychodzi jako @3x. teraz znasz wymiary DP i współczynnik skali dla zasobów.

po uzyskaniu wymiarów DP stają się one rozmiarem płótna PSD przy 72 DPI. Tak więc odpowiedzią na tę tajemnicę jest zaprojektowanie @1x lub w DP.
niektóre inne urządzenia nie pasują tak ładnie w tych wiadrach, ale masz pomysł. Chodzi o to, że zmniejszasz do podstawowych jednostek DP i znasz skalę eksportowania obrazów.
” ale utknąłem z obrazkami @ 1x!”
poprawne. A @ 1x PNG wyglądałoby okropnie na urządzeniu do siatkówki. Potrzebowałem sposobu na pracę w @1X i z jednostkami DP, ale Eksportuj do @2x lub @3x, aby wyświetlić podgląd na urządzeniu. Moi klienci nie zaakceptowaliby niczego innego. Tak więc, korzystając z mojej wiedzy na temat eksportowania ikon do różnych DPI dla Androida, którą omówiłem gdzie indziej, zastosowałem tę samą technikę do Photoshopa.
rozwiązaniem mojego problemu był skrypt Photoshopa, który eksportuje dowolny obszar roboczy do formatu PNG @2x lub @3x w celu podglądu na urządzeniu. W ten sposób można nadal pracować @1x i w DP i uzyskać wszystkie korzyści z wydajności i nadal uzyskać ekrany dobrej jakości. Zjedz ciasto, jeśli chcesz.
Eksportuj Skrypty
oto krótkie omówienie działania skryptu:
- obszar roboczy programu Photoshop został zmieniony do 200% lub 300%.
- tworzy nowy folder o nazwie
retina, w którym zapisywane jest PSD. - następnie zapisuje PNG jako
<documentname>_2x.pnglub<documentname>_3x.png. - wyczyszcza również historię („Cofnij”).
- następnie zapisuje dokument dokładnie tak, jak był przed uruchomieniem skryptu.
skrypty są bardzo łatwe do modyfikacji. Jeśli chcesz zmienić nazwę folderu lub pliku, po prostu zmień zmienne pokazane poniżej:
var scale = "200%";var folderName = "retina";var extensionName = "_2x.png";instalacja
Pobierz Skrypty (ZIP, 4 KB) lub obejrzyj projekt na Githubie.
po pobraniu i rozpakowaniu skopiuj skrypty i wklej je do folderu Scripts programu Photoshop: w systemach Windows, Program FilesAdobeAdobe Photoshop CC 2014PresetsScripts i Mac, ApplicationsAdobePhotoshop CCPresetsScripts.
należy pamiętać, że będzie się to różnić w zależności od wersji programu Photoshop i systemu operacyjnego.
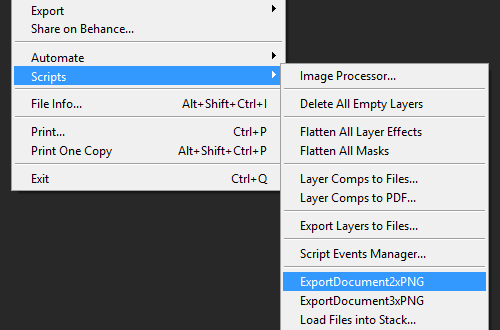
prawie skończyłeś. Uruchom ponownie program Photoshop, a skrypty będą gotowe do pracy. Teraz, kiedy tylko chcesz wyeksportować plik PNG @2x lub @ 3x, kliknij „plik” → „Skrypty” → „ExportDocument2xPNG” lub „plik” → „Skrypty” → „ExportDocument3xPNG”:


teraz pozostały obrazy siatkówki @2x lub @3x, gotowe do umieszczenia na urządzeniu.
porady
pamiętaj o kilku rzeczach, jeśli zdecydujesz się na takie podejście. Używaj kształtów i wektorów tam, gdzie to możliwe. Doskonale skalują się, podobnie jak style warstw. Zawsze używaj obiektów inteligentnych dla dowolnych bitmap. Pamiętaj, że nadal będą musiały być @2x lub @ 3x wewnątrz.
używanie tego podejścia z generatorem Photoshopa również działa świetnie. Wszelkie warstwy lub grupy warstw mogą być eksportowane @2x i @3x. i będziesz wiedział, że są idealne w pikselach.
po wyprodukowaniu projektów musiałem stworzyć klikalny prototyp dla klienta. Odkryłem, że wyeksportowane PNG świetnie współpracują z Marvelem. Marvel umożliwia przesyłanie obrazów do Dropbox lub za pośrednictwem własnego systemu. Po ich przesłaniu możesz tworzyć hotspoty i łączyć się z innymi ekranami. Następnie możesz wyświetlić na urządzeniu, aby zobaczyć swoje projekty w akcji. Innym bonusem było to, że zużyłem mniej przepustowości i miejsca Dropbox! Siatkówka PSD byłaby superciężka!
Illustrator
jeśli używasz programu Illustrator, możesz również pracować w trybie @1x i DP. Upewnij się, że dokument jest skonfigurowany do pracy w sieci w rozdzielczości 72 DPI. Następnie możesz ręcznie eksportować obrazy PNG @2x i @3x, klikając „Plik” → „Eksportuj…” i wybierając ” PNG.”Kliknij” Eksportuj.”Następnie użyj menu rozwijanego „rozdzielczość”, kliknij” inne ” i wprowadź 144 PPI dla @2x lub 216 PPI dla @3x. podobnie jak w przypadku skryptów Photoshopa, można to również skonfigurować tak, aby było to tylko jedno kliknięcie!
Sketch
drugą opcją jest użycie coraz popularniejszej aplikacji Sketch. Jest skonfigurowany i gotowy do pracy @1x z przepływem pracy opartym na wektorach. Istnieje wbudowana obsługa eksportu @2x i @3x z warstw i plasterków. Wystarczy zwrócić uwagę na wymagania systemu operacyjnego. Twórca, Bohemian Coding, z dumą rozwija się wyłącznie na Maca, bez planów wspierania Windows lub Linux(zgodnie z jego FAQ). To świetny program, jeśli twój przepływ pracy i biznes go wspierają.
dzięki za przeczytanie
cóż, mam nadzieję, że ci się to przydało. To z pewnością poprawiło mój przepływ pracy. Teraz dostaję super lekkie i szybkie PSD, które można wyeksportować do skali siatkówki do oglądania na urządzeniu. A najlepsze jest to, że nie jestem już maniakalnie powiększania i pomniejszania lub mnożenia i dzielenia moich pikseli!
