I løpet av de siste par innleggene har jeg hovedsakelig gjort proof-of-concept-tester (POC) med Google Tag Manager. Det flotte MED EN POC er at du egentlig ikke trenger å ha noen levedyktige resultater eller innsikt-kjøring teknologiske nyvinninger. Poenget er å vise frem noen funksjon av plattformen som eksperimentet ble utført på.
I dette innlegget tar jeg et bekymringsfritt skritt inn I POCs verden igjen. Målet mitt er å gjøre en enkel delingstest for å identifisere hvilken variant av en destinasjonsside (eller nøkkelelement derav) som gir flest konverteringer.
Dette er ikke en erstatning for NOEN AV DE VIRKELIGE a/B-testverktøyene der ute. Snarere er dette en måte for meg å vise frem enda en måte å utnytte DEN fantastiske kompleksiteten TIL GTMS JavaScript wizardry.
uansett, dette er Hva du vil (forhåpentligvis) ta med deg etter å ha lest dette innlegget:
-
hvordan endre ET DOM-element
-
hvordan sette en cookie
-
slik viser du en annen variasjon til 50 % av brukerne
Kombiner disse og du har en delt test i å gjøre!
Følg denne linken for å abonnere På Simmer-Nyhetsbrevet! Hold deg oppdatert med Det nyeste innholdet Fra Simo Ahava og Simmer online kursplattform.
sluttresultatet
Slik går det ned. Nøyaktig 50% av de som ser på eksperimentsiden, vil se følgende knapp:
![]()
dette er også kontrollvarianten. Det er den jeg har brukt i mange år for å tjene millioner på millioner til mine trofaste etterfølgere (bare tuller). Imidlertid vil jeg se om en mer nonchalant tilnærming til klikk baiting ville fungere (og jeg vil appellere til den yngre, mindre kritiske demografiske), så dette er testvarianten vist til de andre 50%:
![]()
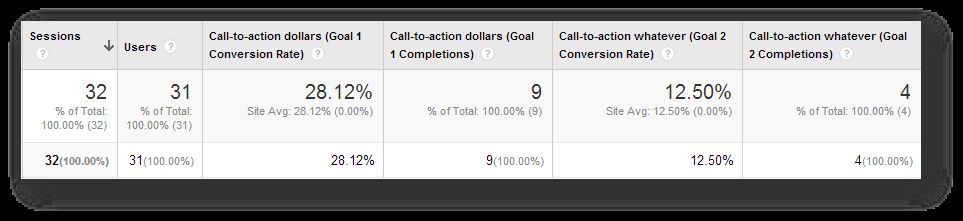
Så jeg skal måle hvor mange klikk hver av disse knappene samler inn. Til slutt bør jeg se det i rapportene mine både som hendelser og Som En Egendefinert Dimensjon. Slik ser en målkonverteringsrapport ut for de to variantene.

Det er ikke akkurat vanskelig vitenskap, men det fikk jobben gjort. Overraskende var kontrollvarianten sterkere og produserte flere konverteringer (hvem ville ha gjettet?!).
Sette OPP GTM
for dette eksperimentet trenger du følgende:
-
1. Parts Cookie Makro {{Split Variation Cookie}}
-
Tilfeldig Tall Makro {{Tilfeldig Tall}}
-
Tilpasset HTML-Kode
-
Tilpasset Dimensjon
-
Universal Analytics – Hendelsestag
1. Parts Cookie Macro
Du trenger en 1. parts cookie for å sikre at samme bruker ser den samme varianten hver gang han/hun besøker siden. Så når varianten først tilordnes brukeren, skrives også denne informasjonskapselen. Informasjonskapselen returnerer verdien av varianten, noe som også er viktig for Hendelsestaggen og Den Egendefinerte Dimensjonen.
-
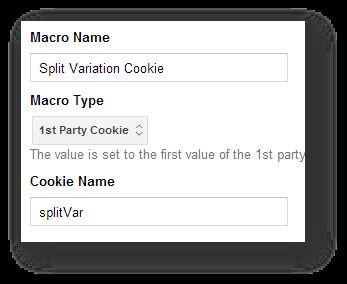
Opprett en Ny 1. Parts Cookie-Makro
-
Navn Det Split Variant Cookie
-
Sett Cookie Navn til splitVar
så noe som dette:

denne makroen vil returnere verdien av cookie splitVar som, som vi snart vil lære, lagrer varianten brukeren skal se under eksperimentet.
Tilfeldig Tallmakro
Jeg bruker Tilfeldig Tallmakro til å prøve 50 % av mine besøkende. Det er et fint triks, og jeg så det først på Dan Russells blogg.
-
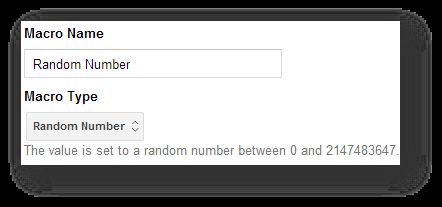
Opprett En Ny Tilfeldig Tallmakro
-
Navn Det Tilfeldig Nummer
Her går vi:

så hver gang denne makroen kalles, returnerer den en verdi mellom 0 og 2147483647. Kan du se hvor nyttig dette er for prøvetaking? Hvis jeg sjekker om {{Random Number}} < 0,5*2147483647, skal den returnere sant 50 % av tiden.
Tilpasset HTML-Kode
det er her magien skjer. Du trenger En Tilpasset HTML-Kode for å utføre en rekke ting: endre DOM-elementet, identifiser brukerens foretrukne variant, sett og les en informasjonskapsel, etc…
La oss starte med selve koden. Dette er hva taggen skal ha. Husk å ha det brann på alle sider som eksperimentet kjøres.
<script> function testVariant() { controlElement.style.backgroundColor="#000099"; controlElement.innerHTML="**Click here if you want, whatever**"; return variantTwo; } var controlElement = document.getElementById("call-to-action"), // Set ID of control element variantOne = "clickDollars", // Variation 1 name variantTwo = "clickWhatever", // Variation 2 name variant = variantOne, randomNumSample = 1073741824; if(!{{Split Variation Cookie}} && controlElement) { // If cookie isn't set run code if({{Random Number}} < randomNumSample) { variant = testVariant(); // For 50 % of hits, fire Variation 2 } var d = new Date(); // Create cookie d.setTime(d.getTime()+1000*60*60*24*730); var expires = "expires="+d.toGMTString(); document.cookie = "splitVar="+variant+"; "+expires+"; path=/"; } else if({{Split Variation Cookie}} == variantTwo && controlElement) { // If user has only seen Variation 2 variant = testVariant(); }</script>La oss gå over denne koden.
Linjene 2-6 inneholder koden som endrer ET forhåndsinnstilt DOM-element. Dermed opererer denne funksjonen den faktiske delingstesten, som viser en annen variant av destinasjonssiden for 50% av brukerne. Denne funksjonen returnerer navnet på variant 2.
Linjer 8-12 sett opp noen variabler for at dette skriptet skal fungere. Endre call-to-action i getElementById («call-to-action»); for å matche ID-attributtet TIL HTML-elementet du vil dabble med på siden. Endre strengverdier for variationOne og variationTwo å matche hvordan du vil navngi eller to varianter. Disse verdiene vil bli brukt i ga-rapportene dine. Endelig inneholder variabelen randomNumSample en numerisk verdi nøyaktig 50% av maksimumet Tilfeldig Tallmakro kan returnere.
Linje 14-21 test først om du allerede har blitt tildelt en variant ved å sjekke informasjonskapslene dine. Hvis ingen informasjonskapsel blir funnet, er du en ny bruker, og en variasjon må tilordnes deg. I dette tilfellet tilordner skriptet tilfeldig enten kontrollvarianten (standard, «clickDollars») eller testvarianten («clickWhatever»). Deretter skriver den denne informasjonen i en informasjonskapsel som vil bli hos deg i lang tid.
Linjene 22-24 kjøres hvis informasjonskapselen blir funnet. I dette tilfellet, hvis varianten som ble tildelt deg, var testvariasjonen, KJØRES DOM-endringsfunksjonen fra begynnelsen (se linjene 2-6) igjen for å sikre at du alltid ser samme variant av destinasjonssiden. Hvis varianten som ble tildelt deg, var kontrollvarianten, skjer ingenting, siden det er standardversjonen av destinasjonssiden.
Noen ting å merke seg. Først av alt er informasjonskapselen satt i to år,så den etterligner _ga-informasjonskapselen. Poenget er at brukeren alltid skal se samme variasjon (forutsatt at de bruker samme nettleser). For noen delingstester er dette ikke nødvendig, så du kan endre koden for å gi avkall på informasjonskapselkontrollen. Også alle funksjonene tester for udefinerte verdier (både informasjonskapselen og kontrollelementet), så jeg så ikke behovet for å legge til unødvendig prøve…fange blokker eller noe annet.
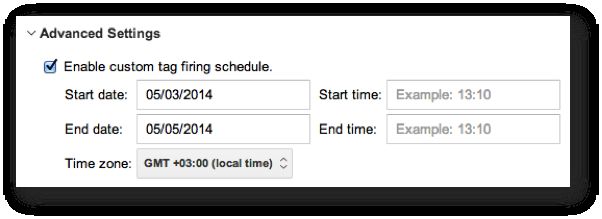
Pro tip-Benytt deg av den sjelden brukte tilpassede skyteplanen for denne taggen for å sikre at eksperimentet bare kjører en viss tid:

Egendefinert Dimensjon
du må opprette En Ny Egendefinert Dimensjon for brukeromfang, slik at du får ett ekstra segment å leke med i dataene dine.
-
Gå Til google Analytics admin, og velg området du skal spore disse treffene til
-
Velg Egendefinerte Definisjoner > Egendefinerte Dimensjoner, og opprett EN NY brukeromfang-CD
-
Gi det et beskrivende navn (jeg heter min bare Testvariasjon)
-
Legg merke til dimensjonsindeks
så noe slikt:

du Kan også bruke et øktomfang eller til og med en hit-scope-dimensjon, avhengig av omfanget av testen din. Men selv om jeg ikke er en profesjonell CRO-utøver (langt fra det!), Ser jeg fordelen av å observere interaksjoner på et multi-besøk, brukernivå i stedet for det relativt lille riket av et enkelt besøk eller treff. Imidlertid kan noen webdesign spørsmål trolig besvares på et mer begrenset omfang, antar jeg.
Universal Analytics-Hendelsestag
den siste biten du trenger, er en hendelse som utløser og sender dataene dine Til Google Analytics. Fordi jeg observerer en knapp (som jeg har innkapslet i et <a href...> – element), bruker jeg også En Linkklikklytter. Hvis det ikke sier noe til deg, må du sjekke ut min guide på auto-event tracking.
så uansett, jeg har En Link Klikk Lytteren avfyring på testsiden. Det jeg vil vite er bare hvilken variant brukeren så da de klikket på knappen. Slik teller jeg konverteringene mine og bestemmer hvilken variant som var vinneren. Jeg sender Også Den Egendefinerte Dimensjonen med hendelsen, slik at brukeren er riktig merket med variantnavnet. JEG sender CDEN med arrangementet bare fordi det er praktisk for omfanget av denne artikkelen. Du bør definitivt sende den med sidevisningen, slik at du kan segmentere dine besøkende riktig (f. eks. ut av folk som så kontrollvarianten, hvor mange klikket på knappen; ut av folk som så testvarianten, hvor mange klikket på knappen).
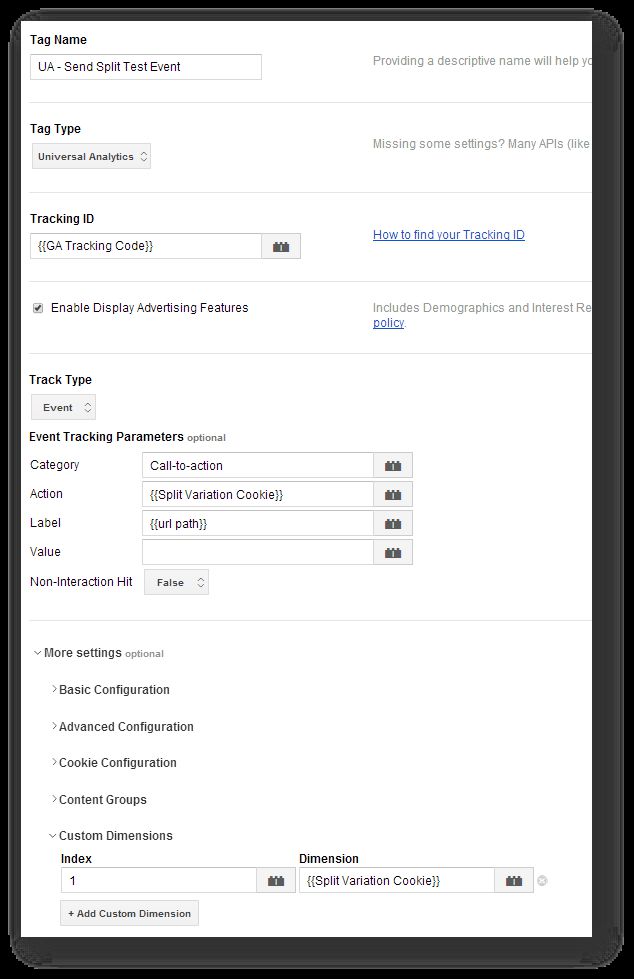
Hendelsestaggen min ser slik ut:

som du kan se, bruker jeg informasjonskapselverdien («clickDollars «eller» clickWhatever») for å kommentere hendelsen og Den Egendefinerte Dimensjonen! For en fin måte å spare tid og ressurser på. Så når noen klikker på standardvarianten, for eksempel, Vil Hendelsestaggen sende noe slikt til ga-servere:
Hendelseskategori: Oppfordring til handling
Hendelseshandling: clickDollars
Hendelsesetikett:/oppfordring til handling-side/abonner /
Dimensjon 1: clickDollars
Husk å endre indeksnummeret til dimensjonen slik AT den samsvarer MED CDEN du opprettet i forrige kapittel!
avfyringsregelen jeg bruker er ganske enkelt:
{{event}} er lik gtm.linkClick
{{element id}} er lik call-to-action-link
denne regelen vil dermed bare brann når et klikk oppstår på et element MED ID «call-to-action-link». Praktisk, dette skjer bare for å være mitt kontrollelement.
Konklusjoner
vel her er det. En enkel split test gjort utelukkende MED GTM og Noen JavaScript magi. La meg gjenta: dette er neppe den beste måten å gjøre delt testing på (vi venter fortsatt På Innholdseksperimenter for Å komme seg TIL GTM + Universal Analytics..) men det viser kraften og kraften til et tag management system. Jeg manipulerer tross alt direkte et element på siden uten å berøre server-side eller front-end kode! Det er utrolig … og skummelt.
før du begynner å fla med DIN DOM (wow, det hørtes skittent), sørg for at du vet akkurat hva du gjør og hvilket element. Dette er avgjørende, fordi du ikke ønsker å tilfeldigvis sette av en fullskala nettsted redesign uten faktisk, du vet, har tenkt å.
Merk også at fordi du endrer elementet i en asynkront innlastingskode, er det mer enn mulig at brukeren vil se kontrollvarianten før skriptet overskriver den med testvarianten. Dette er ikke bra, som om kontrollgruppen innser at de deltar i et eksperiment, vil det skade påliteligheten av resultatene.
Det er et par fine ting å snag fra dette til dine andre skript. Benytt deg av set-cookie-funksjonen jeg skrev i Den Egendefinerte HTML-taggen. Det er en allsidig løsning, og jeg har faktisk brukt den før også. Random number sampling er rett og slett geni, og jeg elsker hvor lett det er å operere!
