- 11 min lese
- Grafikk, Design, Photoshop, Optimalisering, Ytelse
- Del På Twitter, LinkedIn
Om Forfatteren
Murdoch Er En Designer / Utvikler som har jobbet på globale byråer Ogilvy Og Wunderman. Han har jobbet med store navn klienter som Inkluderer Coke, Microsoft, Xbox, … Mer Om Murdoch ↬
Nyhetsbrev
Ukentlige tips på front-end & UX.
Klarert av 190.000 folk.
nylig hadde Jeg et prosjekt der jeg trengte å produsere high-fidelity-skjermer for en nettbrett. Jeg skulle presentere disse skjermene på enheten og også produsere en klikkbar prototype. De måtte være pixel-perfekte. Tidslinjen var stram (som alltid), så jeg gikk med mitt go-to verktøy, Photoshop. Jeg har brukt det i over ti år,og det gir meg den raskeste høy kvalitet.
designer du på» Retina » – oppløsning i Photoshop? Hvis svaret er ja, så er denne artikkelen for deg. Jeg vil gå deg gjennom problemene jeg møtte i å skape Retina mockups som skal vises på en nettbrett. Jeg vil da forklare en måte å jobbe på som er enklere og gir deg bedre ytelse. Dette handler om min erfaring Med Photoshop, men det kan brukes På Illustrator og annen programvare.

Gjennom denne artikkelen vil jeg bruke @2x og @3x notasjonen. Disse representerer Netthinnen bøtter for iOS. Et godt eksempel er appens ikoner. For den originale iPhone ville det være 60 × 60 piksler (@1x). For iPhone 4 ville det være nøyaktig dobbelt, 120 × 120 piksler (@2x). Nå dypper de nyeste enhetene inn i trippel territorium. For iPhone 6 Plus vil ikonet være 180 × 180 (@3x). Når jeg snakker om @2x eller @3x, refererer jeg til å bruke dobbelt eller trippel pikseldimensjonene. Alt skal bli klart når du leser videre.
Videre Lesing På SmashingMag:
- Retina-Ressursarbeidsflyten Du Alltid Har Ønsket Deg For Photoshop
- Opprett Pikselperfekte Ressurser For Flere Skalafaktorer
- Photoshop-Etikette For Responsivt Webdesign
- Følg Med På Det: Gratis Photoshop-Handling For Å Skjære Grafikk FOR HD-Skjermer
Problemene
Nå, la Oss komme inn i utformingen av denne nettbrettapplikasjonen. Som mange andre designere, hadde jeg blitt fortalt at man må designe På Netthinnen oppløsning. Den generelle konsensus er @2x eller @3x. så jeg satte meg på min glede måte, designer @2x. designet ville bli presentert på En Nexus 9 med et 4: 3-forhold, så Mitt Photoshop-lerret ble satt opp til 2048 × 1536 piksler. Etter å ha laget noen skjermer skjønte jeg i praksis at dette ikke fungerer bra i det hele tatt. La oss jobbe gjennom problemene jeg fant.
Zoomfaktor
i begynnelsen er dette ikke så farlig. Zoom ut til 50% eller 33% for å se designet ditt på omtrent 1: 1. Men samtidig er det litt latterlig, ikke sant?

Hvorfor må du zoome inn og ut hele tiden for å se hva som skjer? Det ødelegger også pixel-snapping, som fungerer best på 100%. Det er nesten umulig å vite om en piksel er justert når du zoomer på 33% eller 50%! Det er nok å si at jeg ble ganske lei av å zoome inn og ut som en galning for å få ting justert piksel-perfekt.
Ytelse
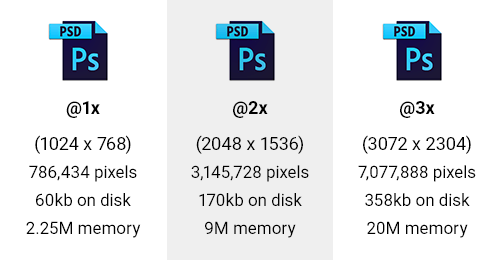
Dette er en stor en. La oss bruke en tablett med et 4: 3-forhold som et eksempel. Jeg satte opp en tom PSD @1x (som er 1024 × 768 piksler) og en annen @2x (2048 × 1536) og en tredje @3x (3072 × 2304). Deretter gjorde jeg noen sammenligninger.

Først så jeg på antall piksler i Psd-Ene. @2X PSD har fire ganger så mange piksler. @3x har ni ganger så mange. Dette påvirker direkte minnebruk, som i seg selv går opp med fire ganger og ni ganger! For vår tomme PSD gikk dette fra 2,25 M TIL 9m @2x, og DERETTER 20m for @3x.
Sist men Ikke minst, det må også lagre alle disse ekstra pikslene. Så, filstørrelsen øker også. Størrelsen på disken gikk opp med 280% for @2x, og opp med 590% for @3x. nå, i vår tomme PSD er dette bare en økning fra 60 til 358 KB. Men når du har noen alvorlige smarte objekter og lag som skjer, pass på! La oss ta eksemplet PÅ EN PSD som er 100 MB. @3x kan være 590 MB. Deretter multipliserer du dette med 20 til 30 dokumenter i prosjektet ditt!
fra et ytelsesperspektiv er det veldig klart at arbeid På Retina kommer til å koste deg litt seriøs RAM, CPU og diskbruk.
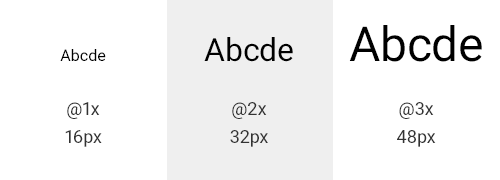
Skriftstørrelse
dette problemet blir tydelig ganske raskt når du jobber @2x eller @3x. Anta at du har satt ut for å lage en tekstboks med skriften satt til 16 piksler. Men @2x dette er 32 piksler, og @3x det er 48 piksler! Ikke ideelt, er det, å måtte stadig multiplisere med to eller tre? Jeg vet ikke om deg, men jeg kunne gjøre uten konstant matte. Når jeg designer, vil jeg vite at 16 piksler er 16 piksler!

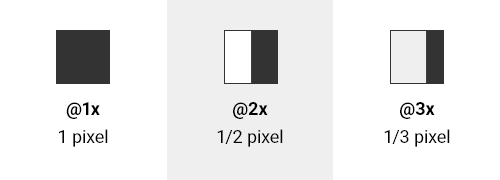
Hele Piksler
her er en annen gotcha. Hva skjer når du bruker 1px på @2x Retina? Du gjettet det, det blir 0,5 piksler! Og @3x det ville være enda verre, 0,33 piksler! Så, du må også hele tiden være oppmerksom på at størrelsene dine må være delbare med 2 eller 3 når du arbeider I Retina. En annen vurdering kommer inn i spill hvis du noen gang bruker @2x med en merkelig pikselverdi. La oss si at du har en boks som er 33 piksler bred; når den konverteres tilbake til @1x for build, blir dette 16,5 piksler! Enda en hjerneflukt fra å jobbe Med Netthinnen.

1px ville falle tilbake fra @1x til @3x.Specs
Dette er et annet problem jeg har sett på arbeidsplassen: designere som har jobbet @2x eller @3x og deretter begynne å spec deres design for utviklere. Dette innebærer vanligvis å dokumentere polstring, bredder, høyder, skriftstørrelser og så videre for å sikre at designet er bygget godt. Men de glemmer at de er dobbelt eller tredoblet oppløsningen. Så, de fattige gamle utviklerne får en komplett spec der de trenger å dele alt med 2 eller 3! Ikke bra, er det? Hvorfor gjøre livet vanskeligere?
det andre alternativet er at designeren kan lagre en NY PSD på 50% eller 33%, og deretter spec fra det. Men Retina-land ser ut som en enveiskjørt gate. Det er vanskelig å se gjennom disse blinkers.
Den Gode Nyheten
ikke bekymre deg. Etter alle de dårlige nyhetene er det gode nyheter. Mens jeg jobbet med å eksportere ikoner For Android fra Illustrator, oppdaget jeg verden av tetthetsuavhengige piksler (DP). Du kan lese en stor lang forklaring På Android-Utviklere om «Støtte For Flere Skjermer», eller jeg kan bryte den ned for deg virkelig rask.
I Utgangspunktet er en DP @1x pixel dimensjonen eller, I Android-termer, baseline tettheten som er medium (MDPI). En tetthetsuavhengig piksel er den samme som 1 fysisk piksel på en 160 DPI-skjerm. Konverteringen er DP = pixel ÷ (DPI ÷ 160).
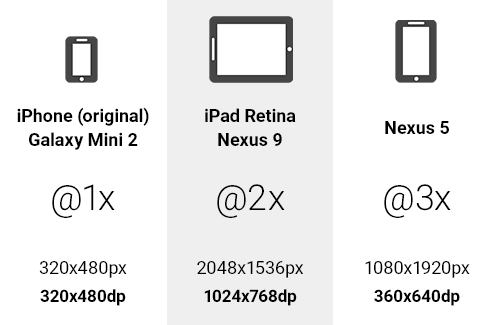
La oss bruke vårt nettbretteksempel med en visning av 2048 × 1536 piksler og 320 DPI. Kjører gjennom ligningen ovenfor, for bredden får vi 1024 DP, og for høyden, 768 DP. Dette blir vår grunnlinje oppløsning. Og vi trenger også å vite skalafaktoren for bildemidler. Den ligningen er: scale factor = DP × (DPI ÷ 160).
ved å bruke bredden på 1024 DP og enhetens 320 DPI, hvis vi løper gjennom denne ligningen, vil vi få en skalafaktor på 2. Dette betyr at vi må sende ut @2x eiendeler for visning på denne enheten. Det er også ganske enkelt å se det 2048 ÷ 1024 = 2. Så, ikke stress om ligningene!
som et annet raskt eksempel, la Oss ta Nexus 5. Med en oppløsning på 1920 × 1080 piksler og 480 DPI, vil DP-enhetene være 640 × 360. Deretter kommer skalafaktoren ut som @3x. så nå vet DU DP-dimensjonene og skalafaktoren for eiendeler.

når du har dp-dimensjonene, blir DE PSD-lerretstørrelsen din ved 72 DPI. Så svaret på dette mysteriet er å designe @1x eller I DP.
Noen andre enheter passer ikke like bra i disse skuffene, men du får ideen. Poenget her er at du reduserer til baseline DP-enhetene, og at du vet skalaen for eksport av bilder.
» men jeg Sitter Fast med @1x Bilder!»
Korrekt. Og en @1x PNG ville se fryktelig ut på En Retina-enhet. Det jeg trengte var en måte å jobbe på @1x og MED DP-enheter, men eksporter til @2x eller @3x for å forhåndsvise på en enhet. Mine kunder vil ikke akseptere noe mindre. Så, ved å bruke min kunnskap om å eksportere ikoner til ulike Dpier For Android, som jeg har dekket andre steder, brukte jeg samme teknikk Til Photoshop.
løsningen på problemet mitt var Et Photoshop-skript som eksporterer et lerret til en @2x ELLER @3x PNG for forhåndsvisning på en enhet. Dermed kan man fortsette å jobbe @1x og I DP og få alle ytelsesfordelene og fortsatt få skjermer av god kvalitet. Ha kaken din og spis den også, hvis du vil.
Eksporter Skript
her er en rask oversikt over hvordan skriptet fungerer:
- Photoshop canvas er endret til 200% eller 300%.
- det opprettes en ny mappe som heter
retina, der DU PSD er lagret. - deretter lagrer DEN EN PNG som
<documentname>_2x.pngeller<documentname>_3x.png. - det fjerner og renser også historien («Angre»).
- deretter lagrer dokumentet nøyaktig hvordan det var før skriptet kjørte.
skriptene er veldig enkle å endre. Hvis du vil endre navn på mappen eller filnavnet, vil du bare endre variablene som vises nedenfor:
var scale = "200%";var folderName = "retina";var extensionName = "_2x.png";Installasjon
Last ned skriptene (ZIP, 4 KB) eller se prosjektet på GitHub.
når de er lastet ned og pakket ut, kopierer du skriptene og limer dem inn I Photoshop ‘ s Scripts – mappe: På Windows, Program FilesAdobeAdobe Photoshop CC 2014PresetsScriptsog På Mac, ApplicationsAdobePhotoshop CCPresetsScripts.
vær oppmerksom på at Dette vil variere i Henhold Til Photoshop-versjonen og operativsystemet.
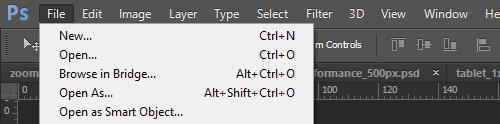
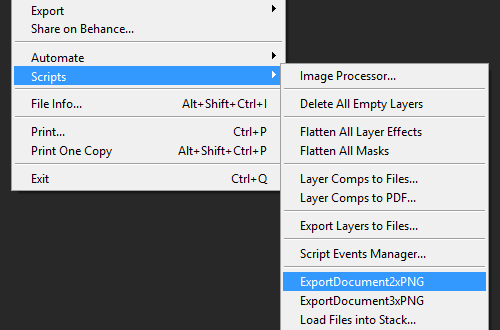
Du er nesten ferdig. Start Photoshop På Nytt, og skriptene vil være klare til å gå. Nå, når som helst du vil eksportere EN PNG @2x eller @3x, klikker du bare På «Fil» → «Skript» → «ExportDocument2xPNG» Eller «Fil» → «Skript» → «ExportDocument3xPNG»:


Du er nå igjen med Retina-bilder @2x eller @3x, klar til å sette på enheten.
Tips
Husk et par ting hvis du går for denne tilnærmingen. Bruk figurer og vektorer der det er mulig. De skalerer perfekt, som lagstiler. Bruk alltid smarte objekter for noen punktgrafikk. Husk at de fortsatt må være @2x eller @3x inne.
Bruk av denne tilnærmingen med Photoshops generator fungerer også bra. Eventuelle lag eller laggrupper kan eksporteres @2x og @3x. Og du vil vite at de er pixel-perfekte.
etter å ha produsert designene, trengte jeg å lage en klikkbar prototype for klienten. Jeg fant ut at de eksporterte PNGs fungerer bra med Marvel. Marvel lar deg laste opp bildene dine Til Dropbox eller gjennom sitt eget system. Når de er lastet opp, kan du opprette hotspots og koble til andre skjermer. Deretter kan du se på en enhet for å se designene dine i aksjon. Den andre bonusen var at jeg brukte opp mindre båndbredde og Dropbox plass! Retina PSDs ville ha vært superheavy!
Illustrator
hvis Du bruker Illustrator, kan du også jobbe @1x og I DP. Sørg for at dokumentet er konfigurert for nettet med 72 DPI. Deretter kan du manuelt eksportere @2x OG @3x PNG-bilder ved å klikke På «File» → «Export…» og velge » PNG.»Klikk» Eksporter.»Bruk deretter rullegardinmenyen «Oppløsning», klikk «Annet» og skriv inn 144 PPI for @2x eller 216 PPI for @3x. Som Med Photoshop-skriptene kan dette også konfigureres til å være bare ett klikk!
Sketch
ditt andre alternativ er å bruke den stadig mer populære App Sketch. Det kommer alt satt opp og klar til å gå @1x med en vektorbasert arbeidsflyt. Det er innebygd støtte for eksport av @2x og @3x fra lag og skiver. Bare legg merke til kravet om operativsystem. Skaperen, Bohemian Coding, er stolt av å utvikle eksklusivt For Mac, uten planer om å støtte Windows eller Linux (IFØLGE SIN FAQ). Det er et flott program hvis arbeidsflyten og virksomheten støtter den.
Takk For At Du Leste
vel, jeg håper dette har vært til nytte for deg. Det har sikkert forbedret arbeidsflyten min. Nå får jeg superlett og rask Psd som kan eksporteres Til Retina skala for visning på en enhet. Og det beste er at jeg ikke lenger maniacally zoomer inn og ut eller multipliserer og deler mine piksler!
