

Introduksjon Til Eksport I After Effects
Adobe After Effect-programvare brukes vanligvis til å manipulere vårt arbeid relatert til videografi og fotografering. Det hjelper også med å gi animasjon til prosjektet vårt for å gjøre det mer og mer effektivt for seerne. Eksport betyr å lagre arbeidet vårt i et passende filformat på ønsket sted. I Adobe After Effect-programvaren bruker Vi Eksport for det samme arbeidet som lagrer prosjektet vårt i vårt nødvendige filformat for å presentere det i den virkelige verden. Eksport I After Effects er en grunnleggende og viktig del av After Effect fordi Vi trenger Det for å bruke Det i hvert prosjekt.
Eksportere Prosjekter I Adobe After Effects
Det Kan være vanskelig å Finne ut hvordan du eksporterer Ditt Første After Effects-prosjekt. Her er en rask guide til hvordan du kommer i gang, og du vil også lære å eksportere et prosjekt i ønsket format og ønsket sted.
Start Ditt Gratis Designkurs
3d-animasjon, modellering, simulering, spillutvikling & andre
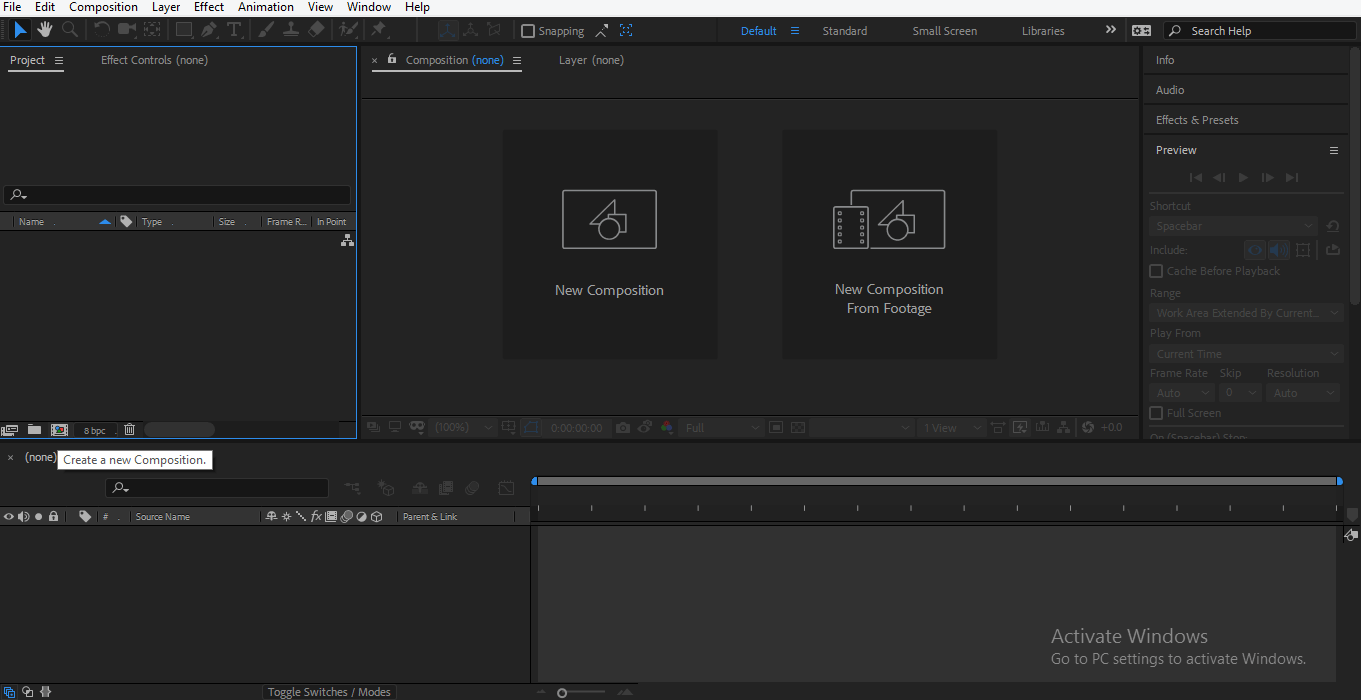
Vi har en annen type seksjon her for å gjøre arbeidet vårt enkelt. Vi har et lite verktøypanel øverst i arbeidsområdet, Et Prosjektvindu i venstre hjørne av arbeidsområdet, En Lagseksjon nederst til venstre, En Tidslinjeseksjon nederst og Et Komposisjonsvindu midt i arbeidsområdet. Først og fremst vil vi lage en enkel animasjon og lære Å Eksportere denne animasjonen for å lagre den i ønsket format.


- Først av alt vil vi ta En Ny Sammensetning. For å ta Ny Sammensetning, klikk På Ny Sammensetning-fanen, som er til stede i Komposisjonsvinduet.


- Eller klikk På Opprett en Ny Komposisjonsfane som er til stede i prosjektvinduet til denne programvaren.


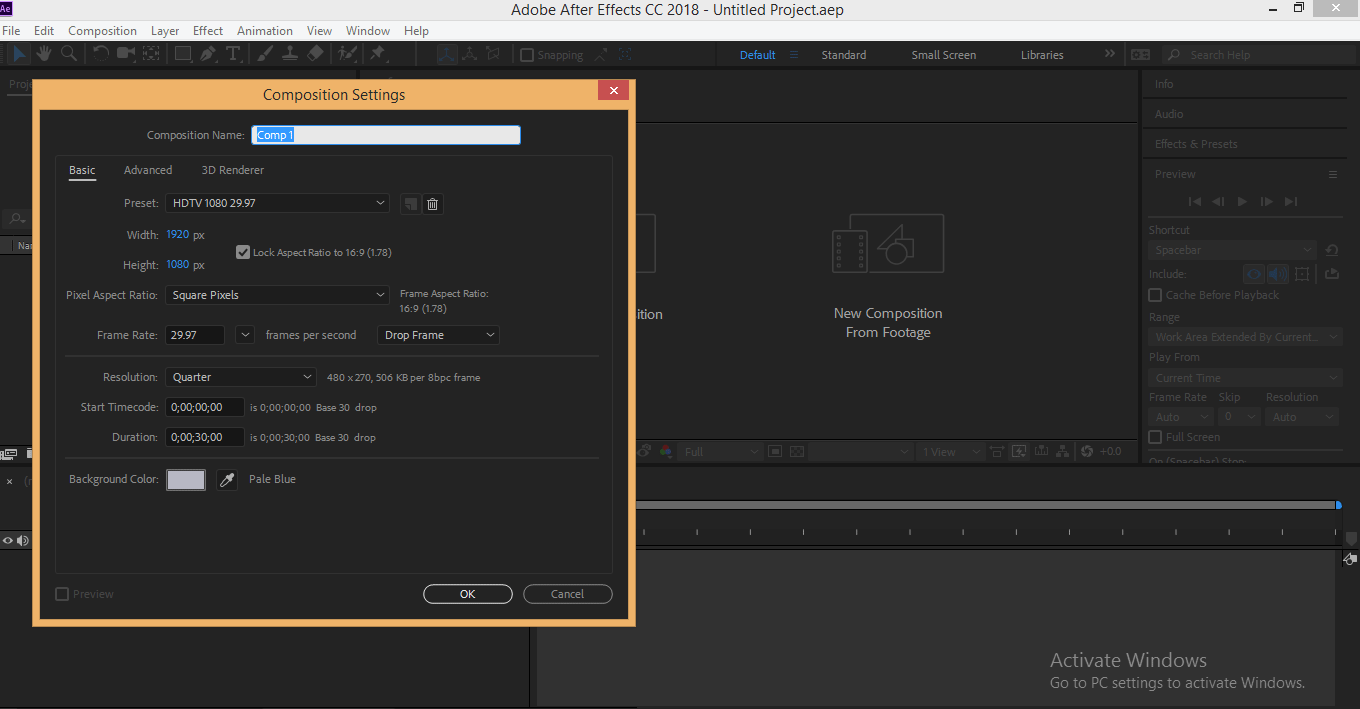
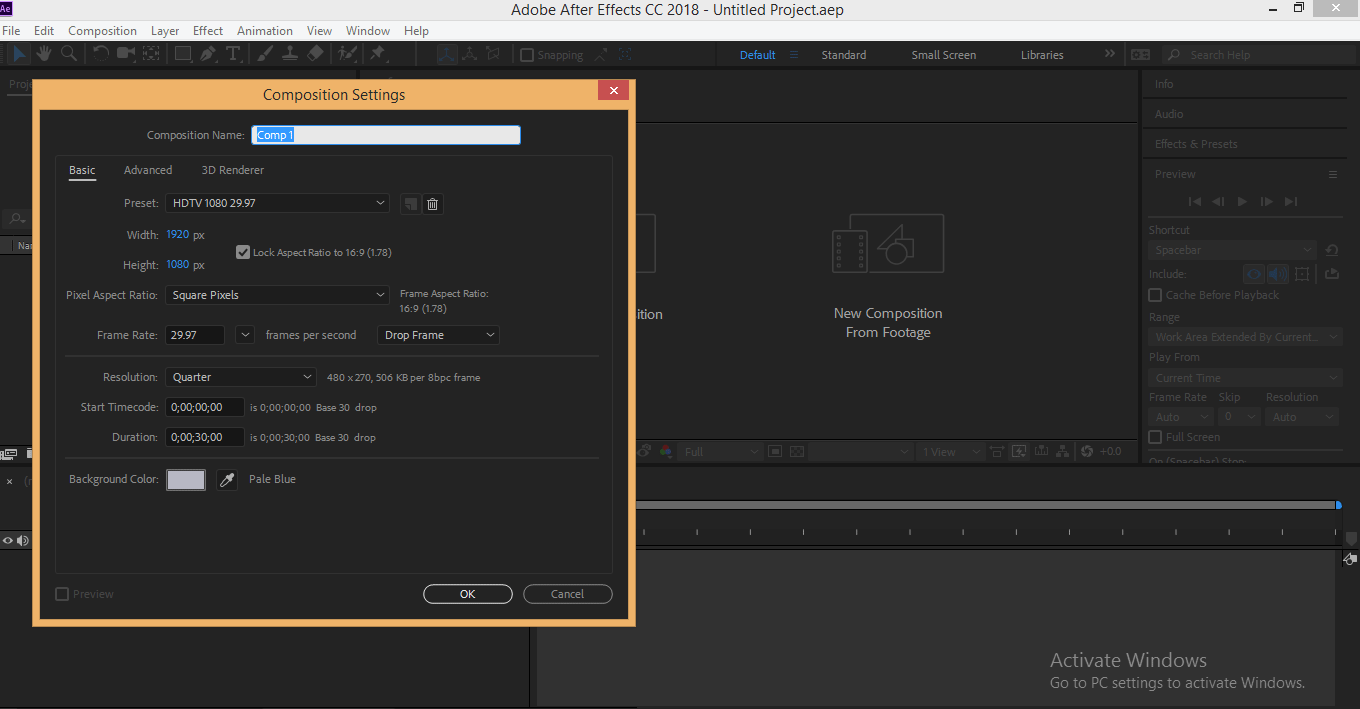
- dialogboksen komposisjonsinnstilling åpnes; velg ønsket innstilling for komposisjonen. Her velger jeg standardinnstillingen for komposisjonen min og trykker PÅ ok-fanen i denne dialogboksen for å bruke komposisjonsinnstillingen.


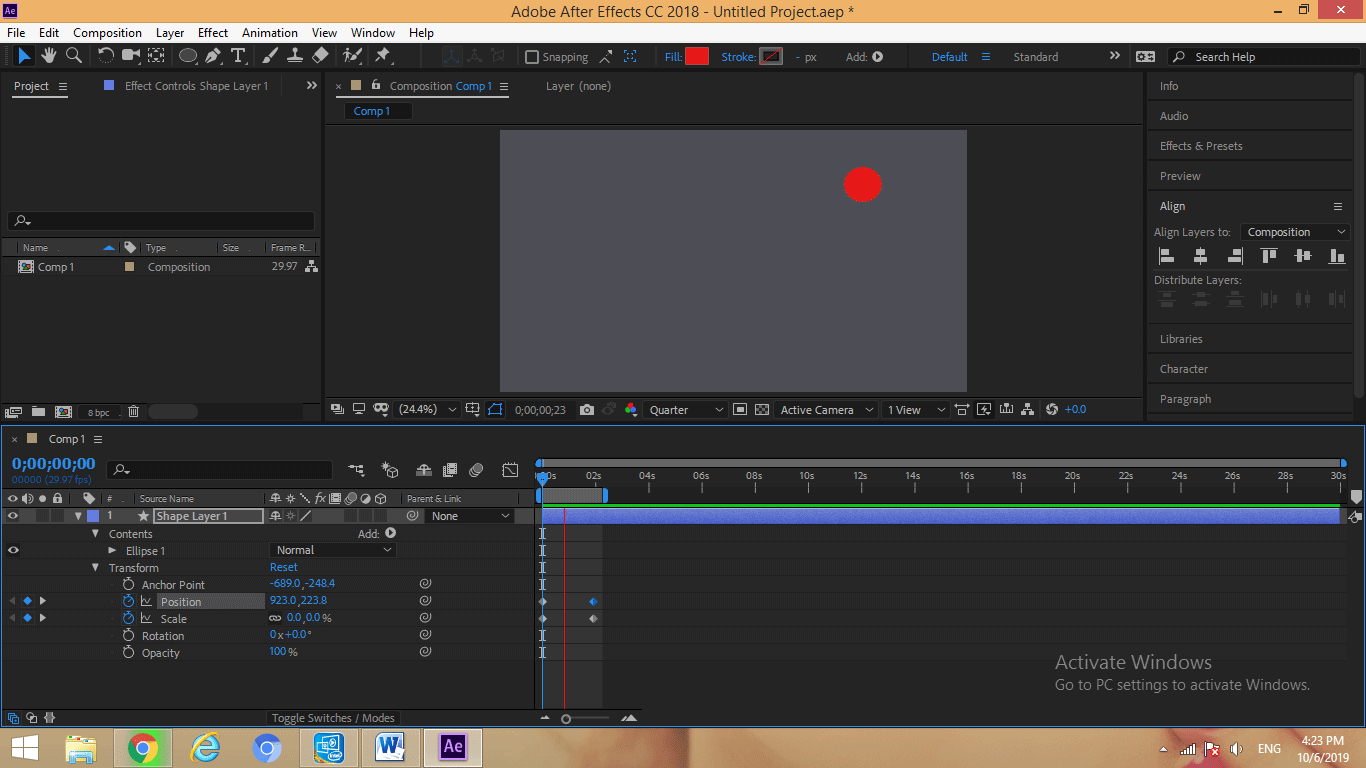
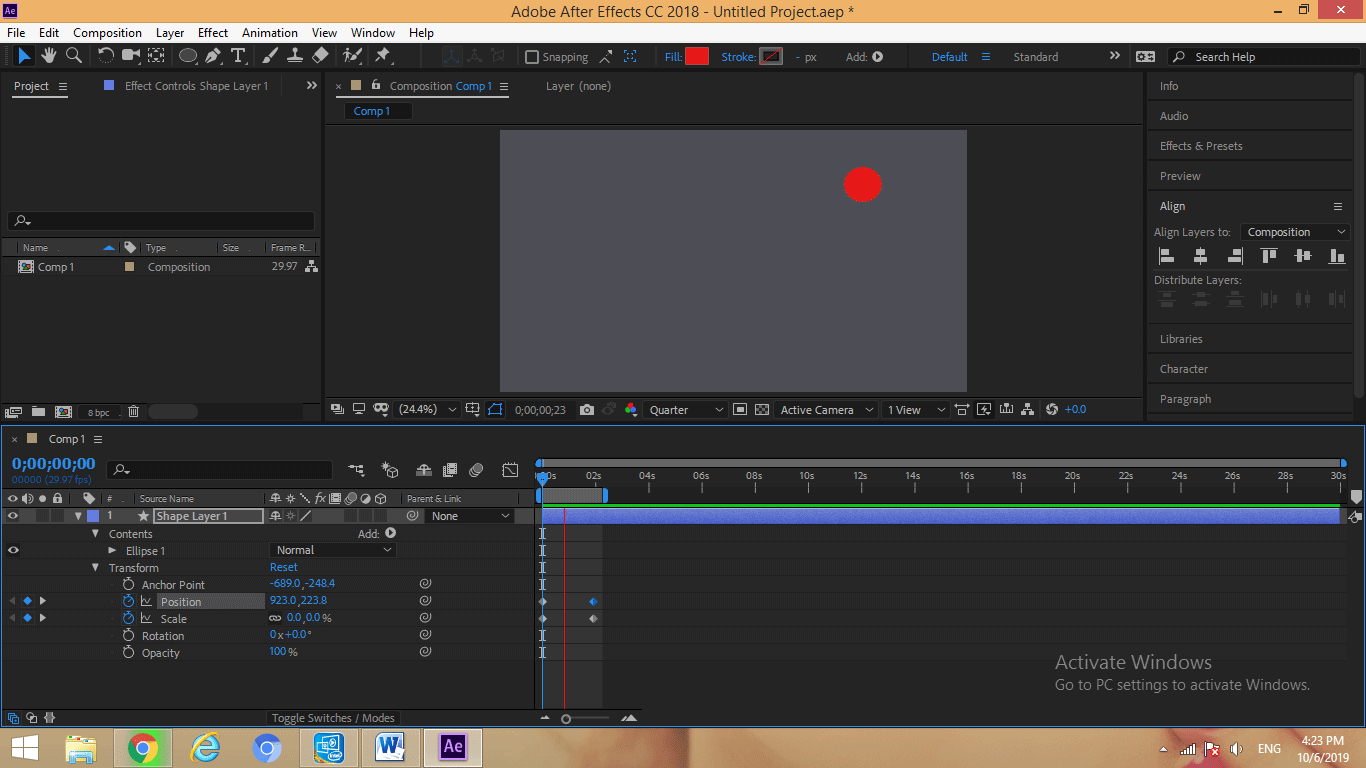
- Ta en sirkelkommando fra verktøypanelet ved å klikke på sirkelikonet, som er til stede i rullegardinlisten over rektangelverktøy, nå tegne en sirkel.


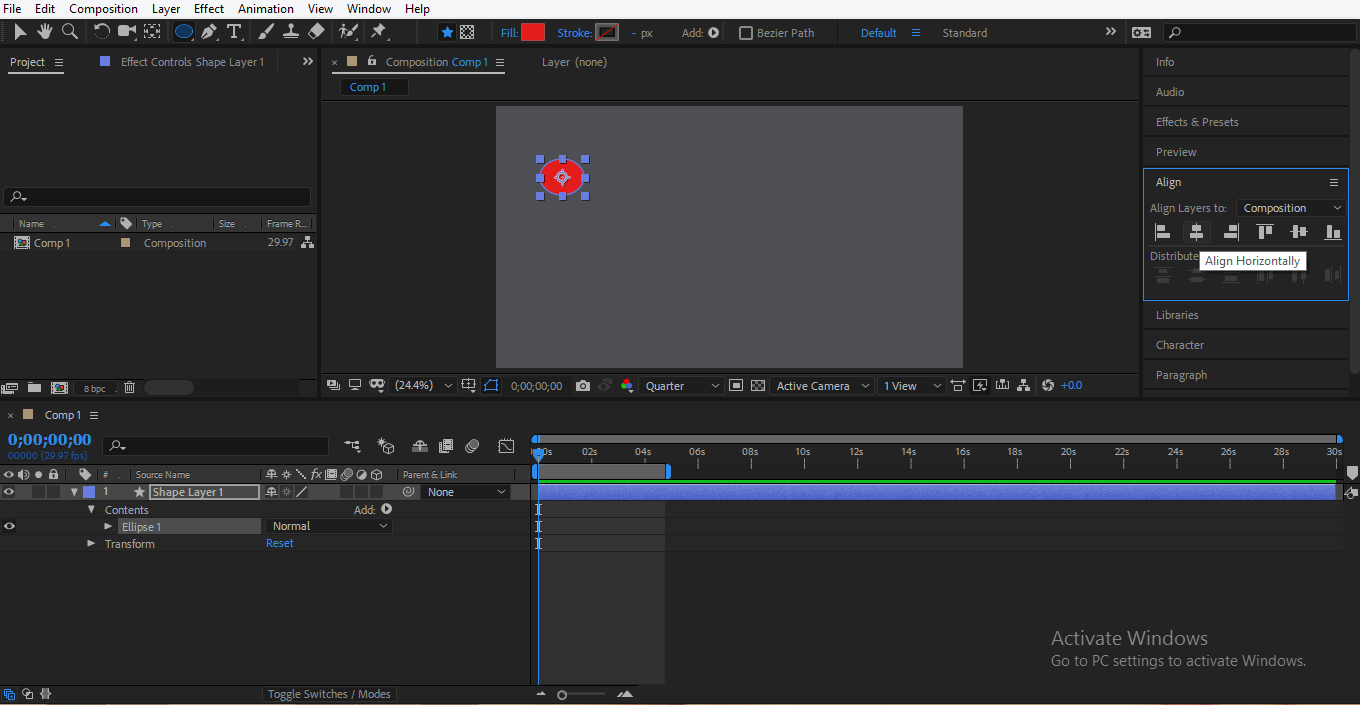
- Gå til juster kommando på høyre side av arbeidsområdet, for å justere sirkelen i midten av komposisjonen, trykk Ctrl+Alt+Home-tasten Og Deretter Ctrl+Home-tasten på tastaturet.


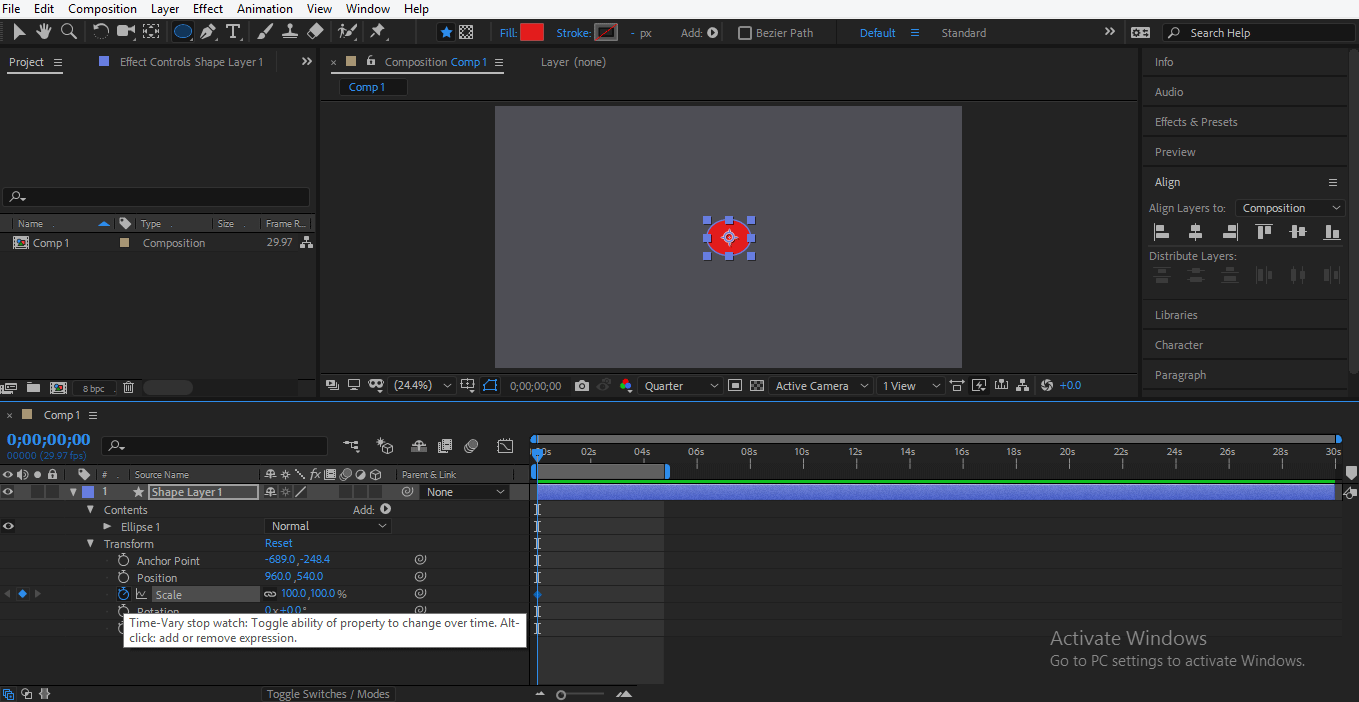
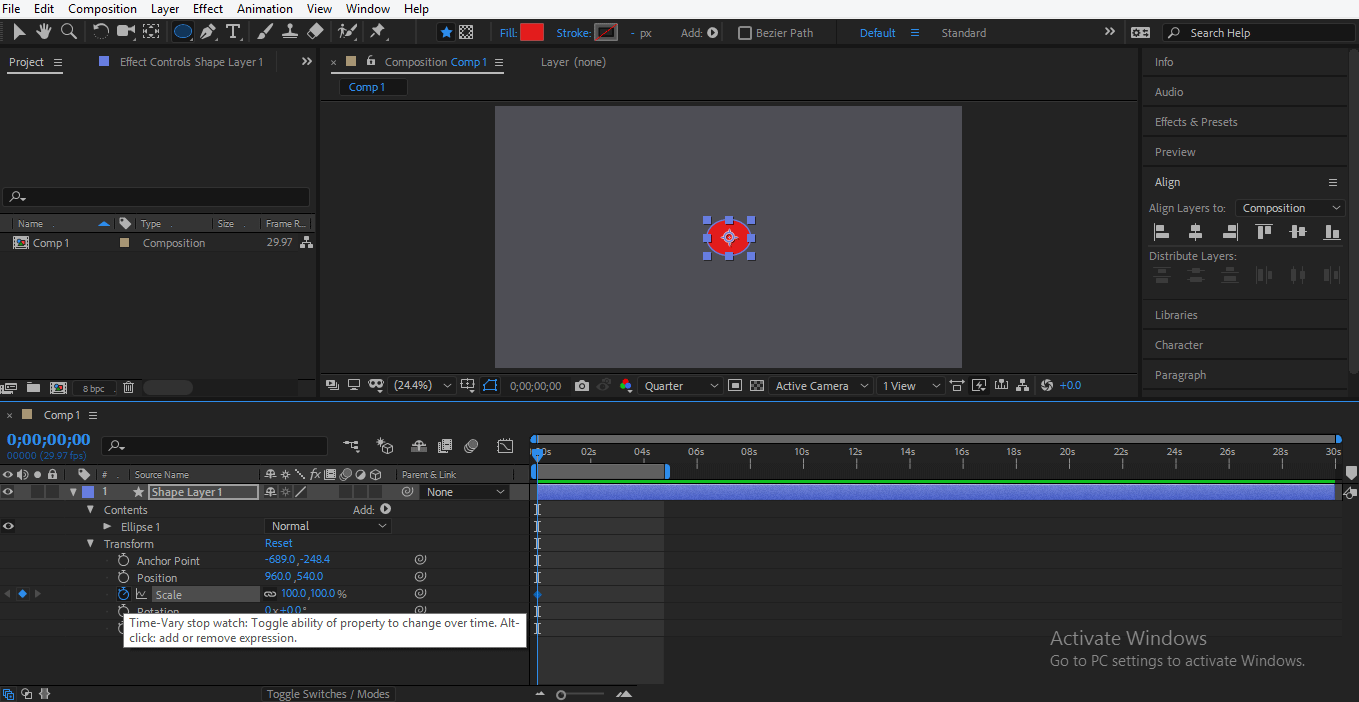
- nå vil vi animere denne sirkelen, så klikk på formlaget i lagdelen av denne programvaren og klikk på den lille pilknappen til formlagets transformasjonsegenskap.


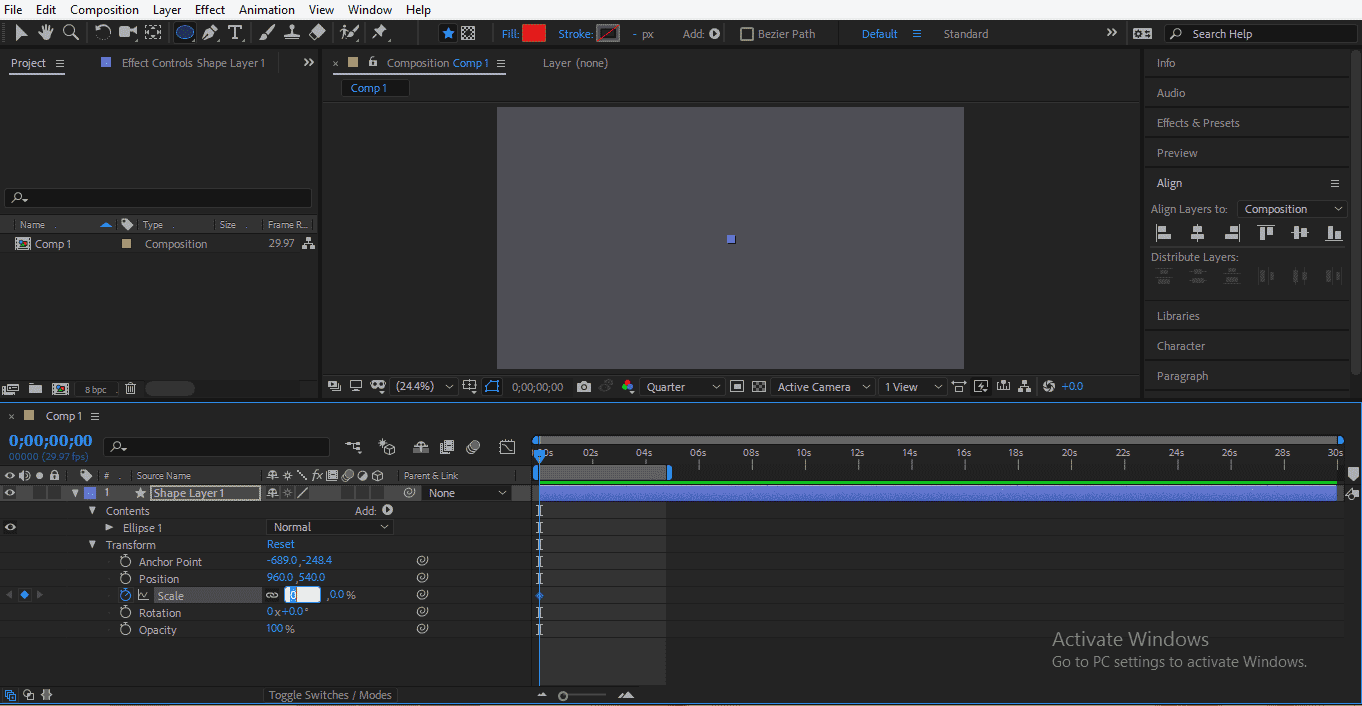
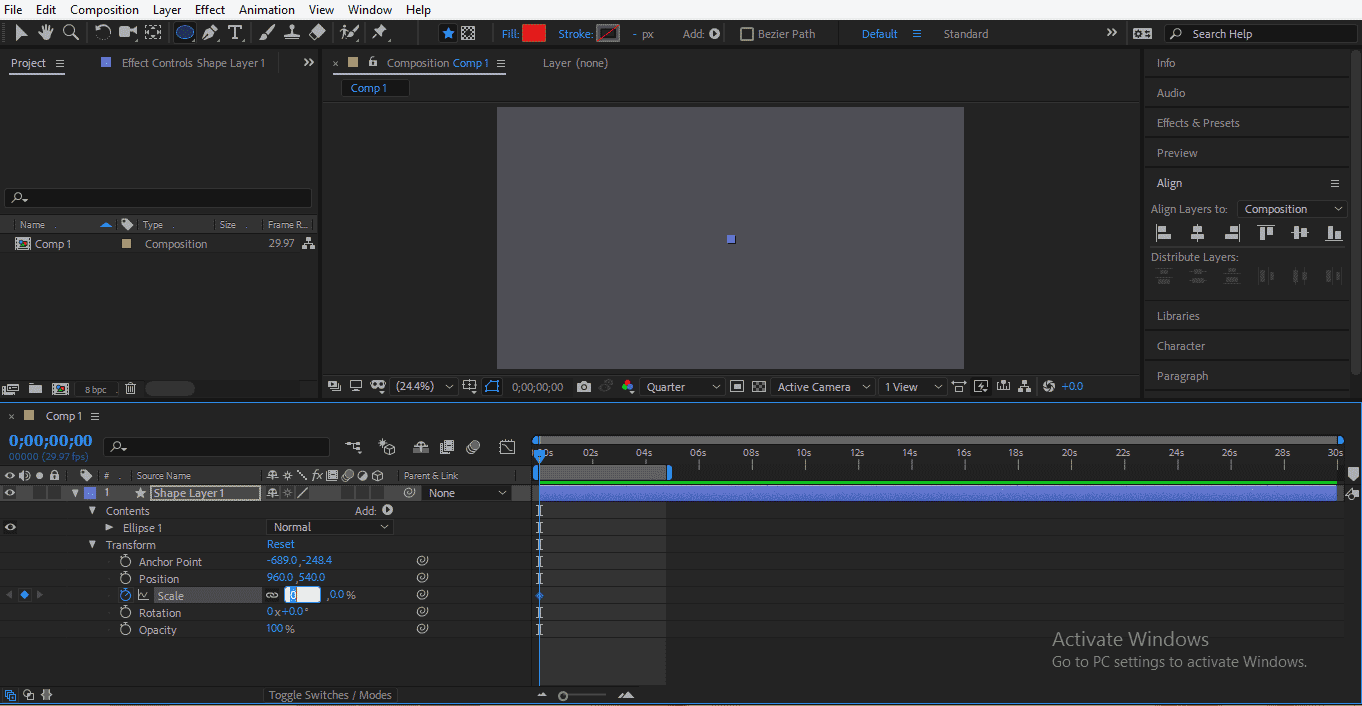
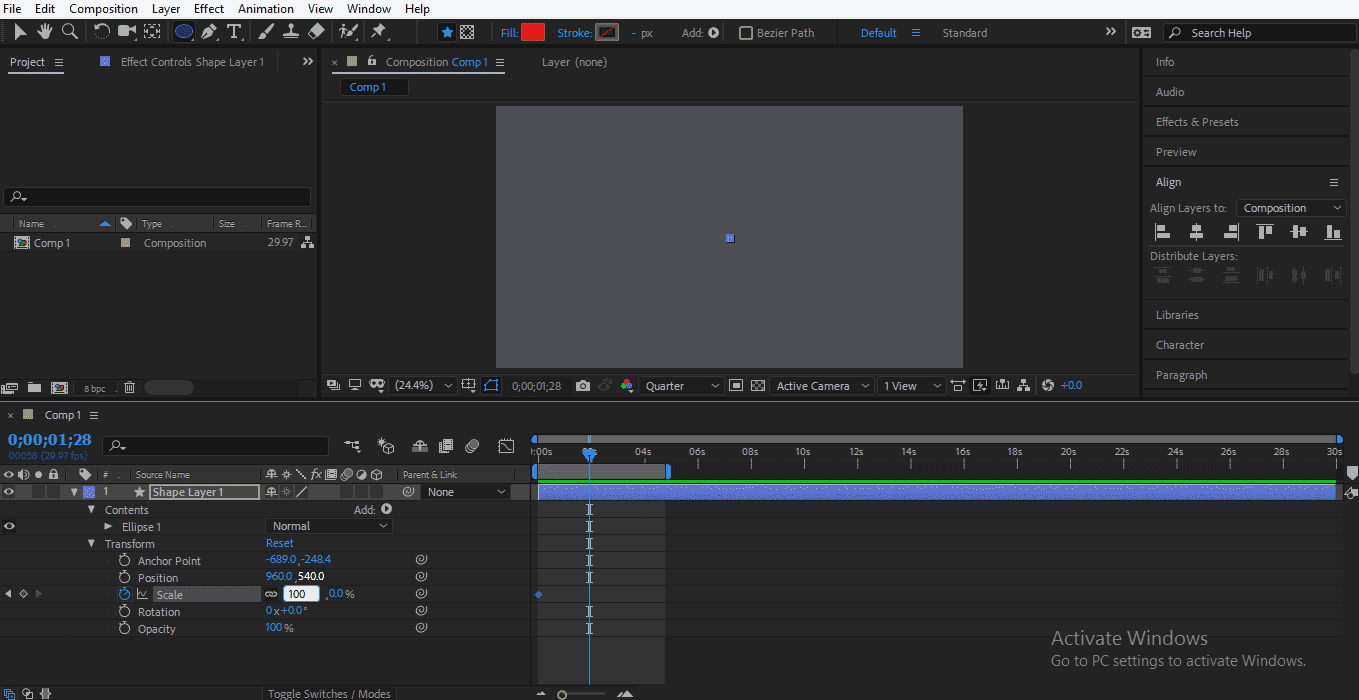
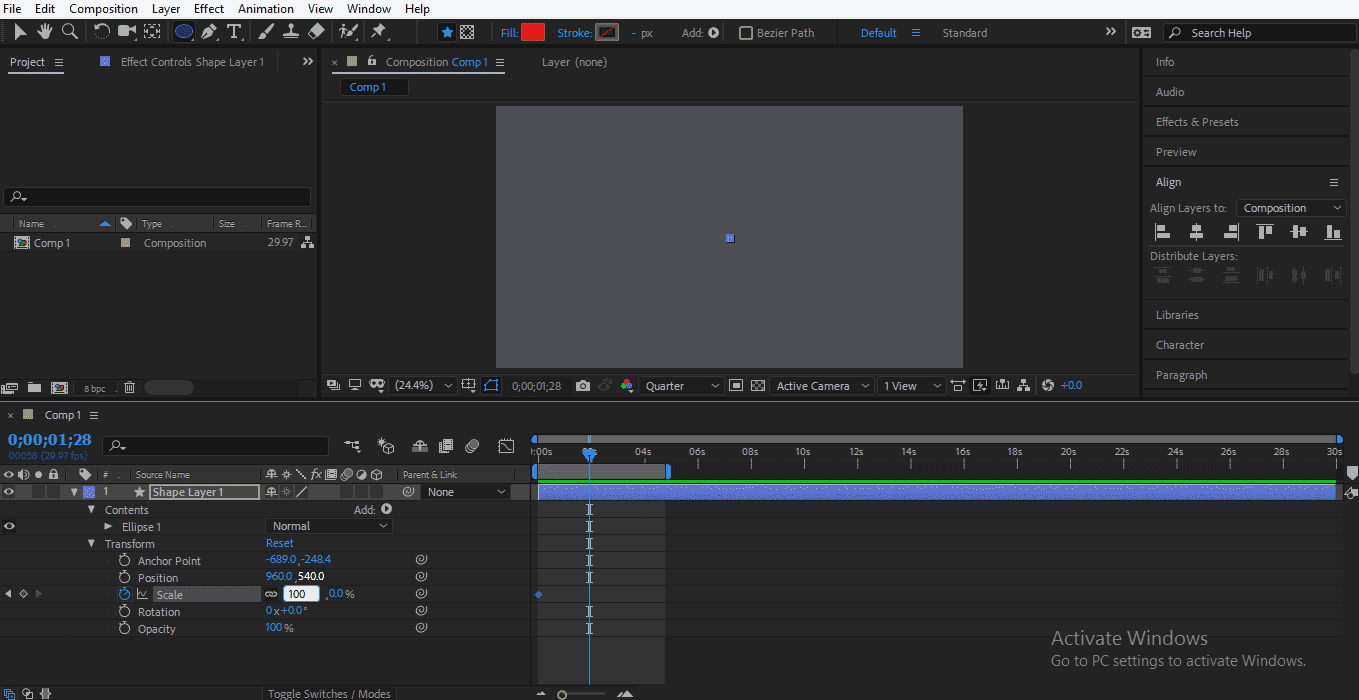
- vi vil animere sirkelens skala og posisjonsegenskap, først klikk på klokkeikonet for skalaegenskapen for å generere startnøkkelen for animate scale-egenskapen.


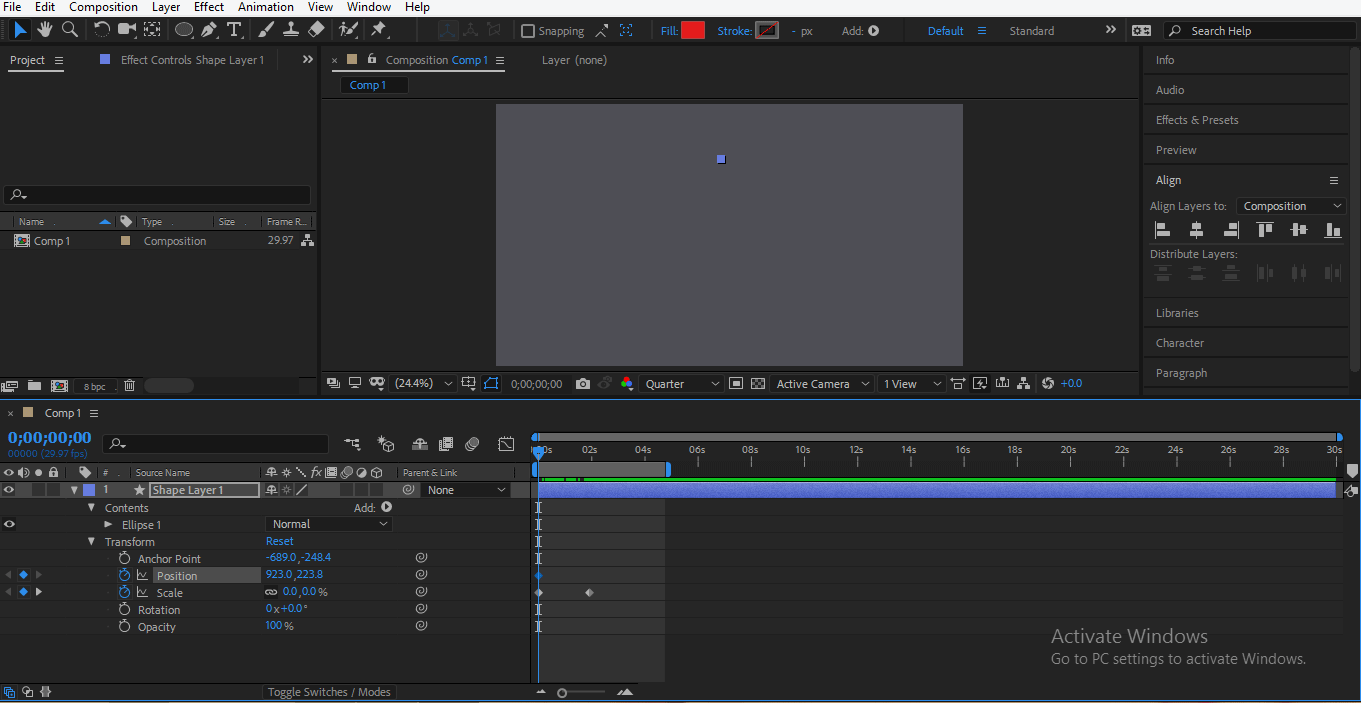
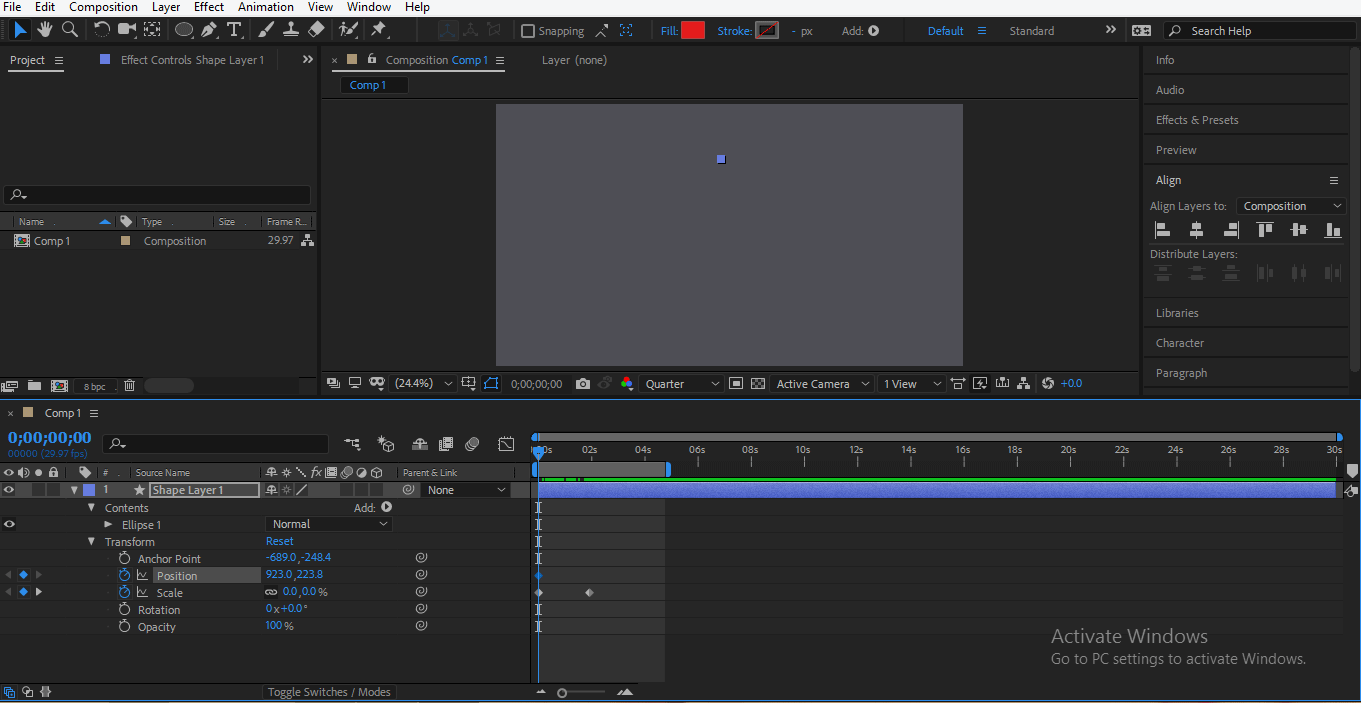
- Nå skal jeg gjøre skalaegenskapsverdien til null prosent slik at sirkelen blir usynlig for meg ved startnøkkelrammen.


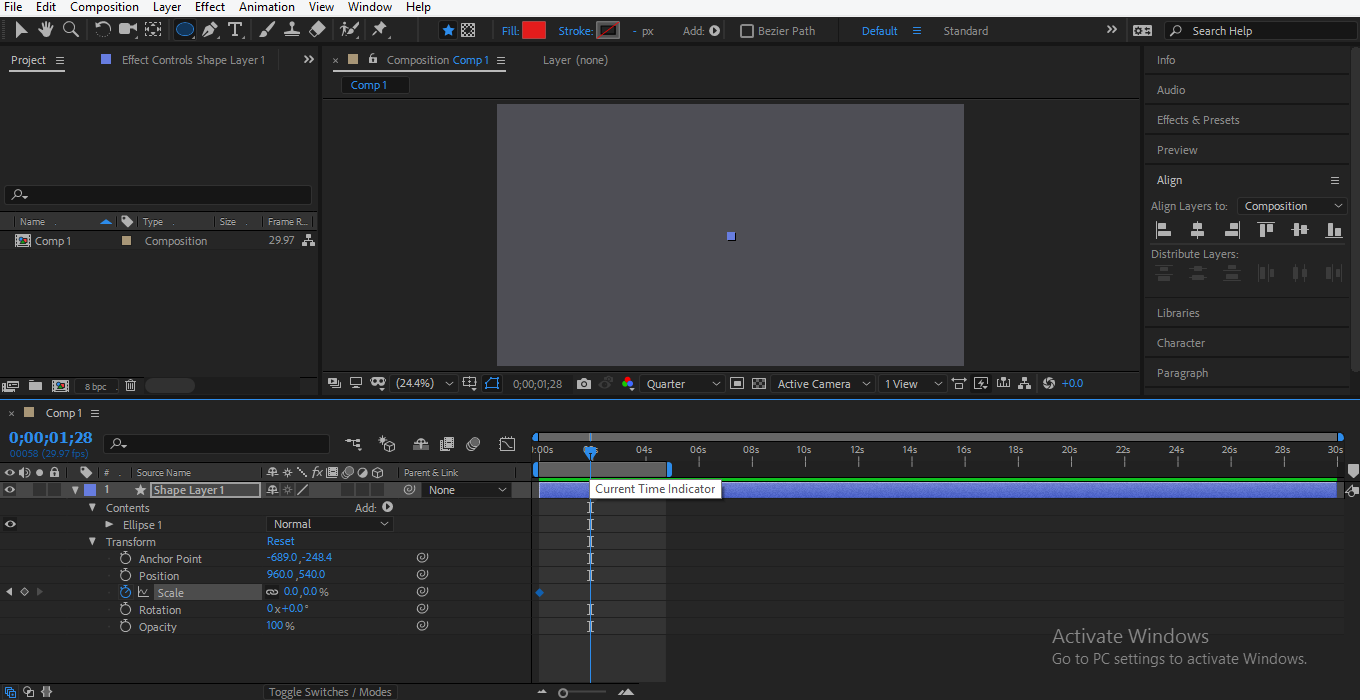
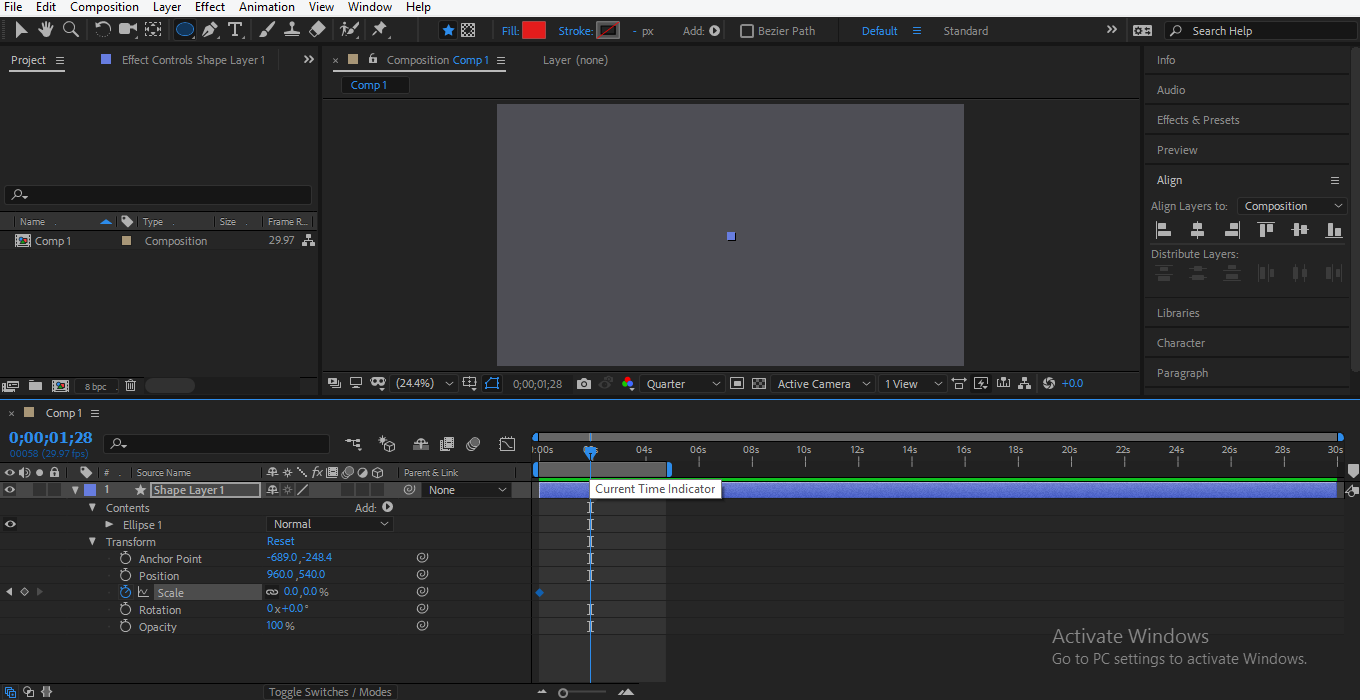
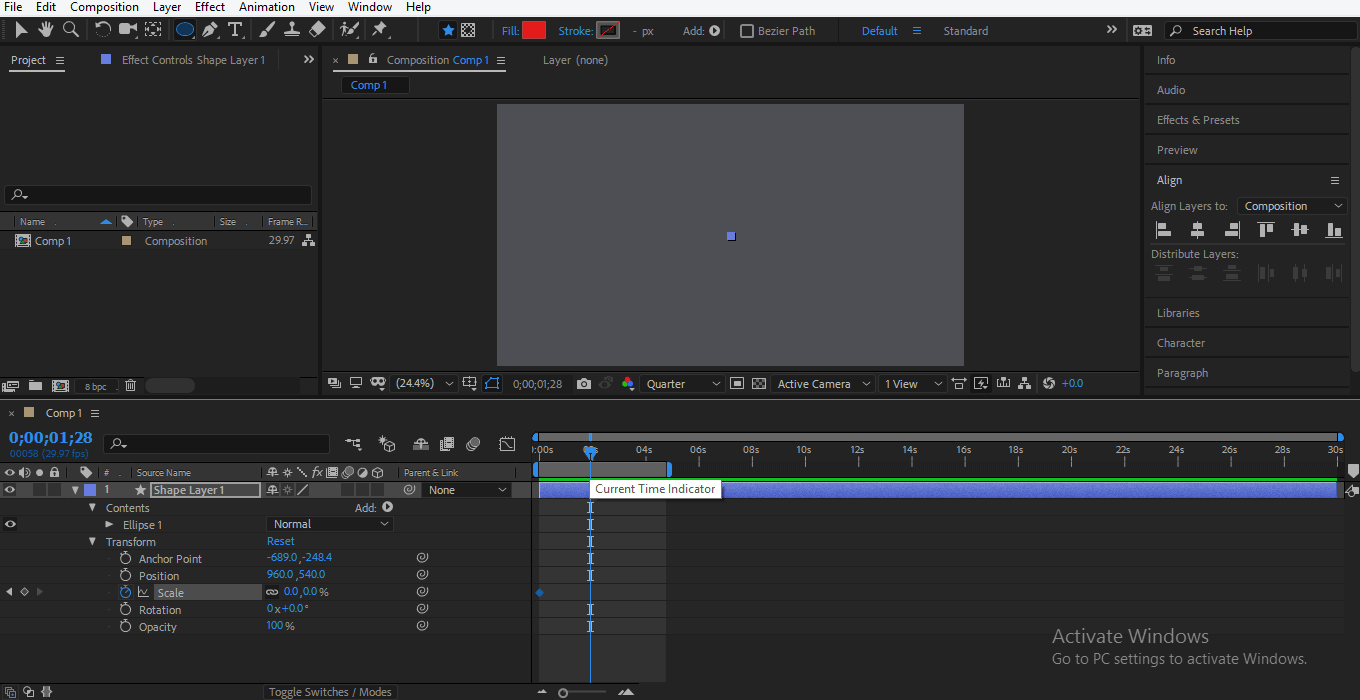
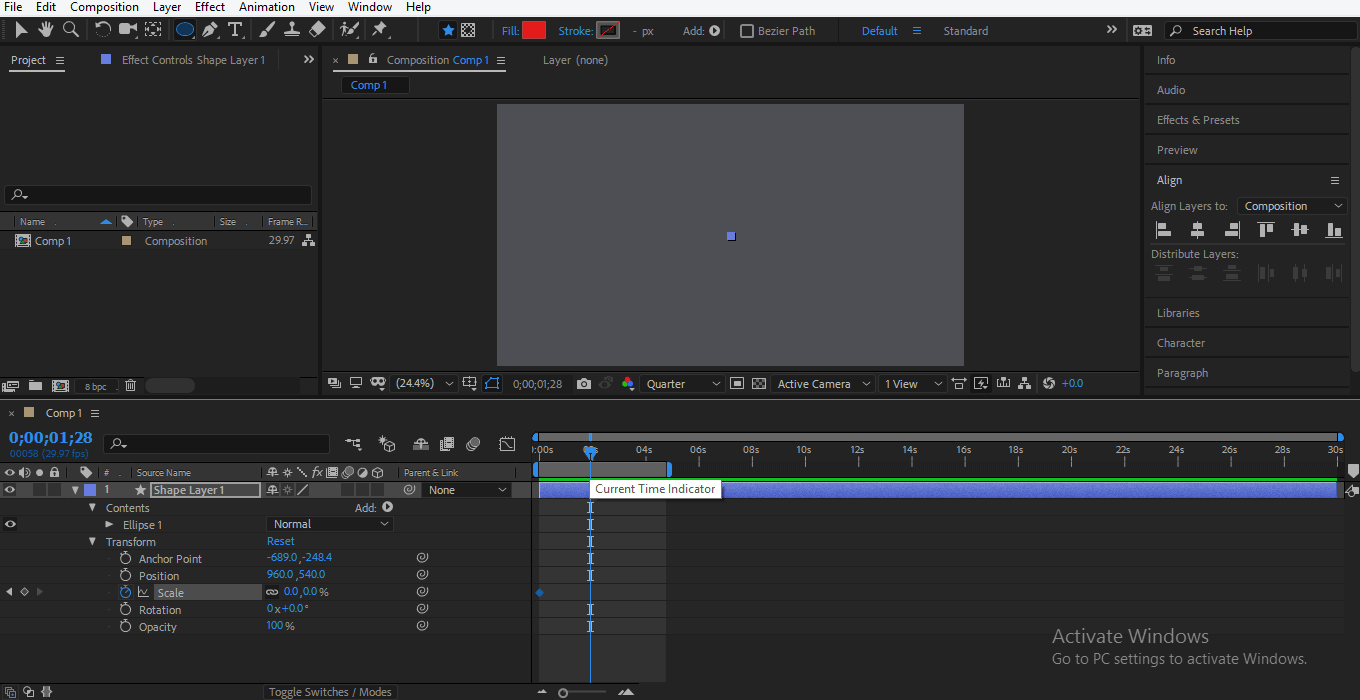
- Nå vil jeg sette keyframe-spillhodet på 2 sek; du kan sette det i henhold til deg.


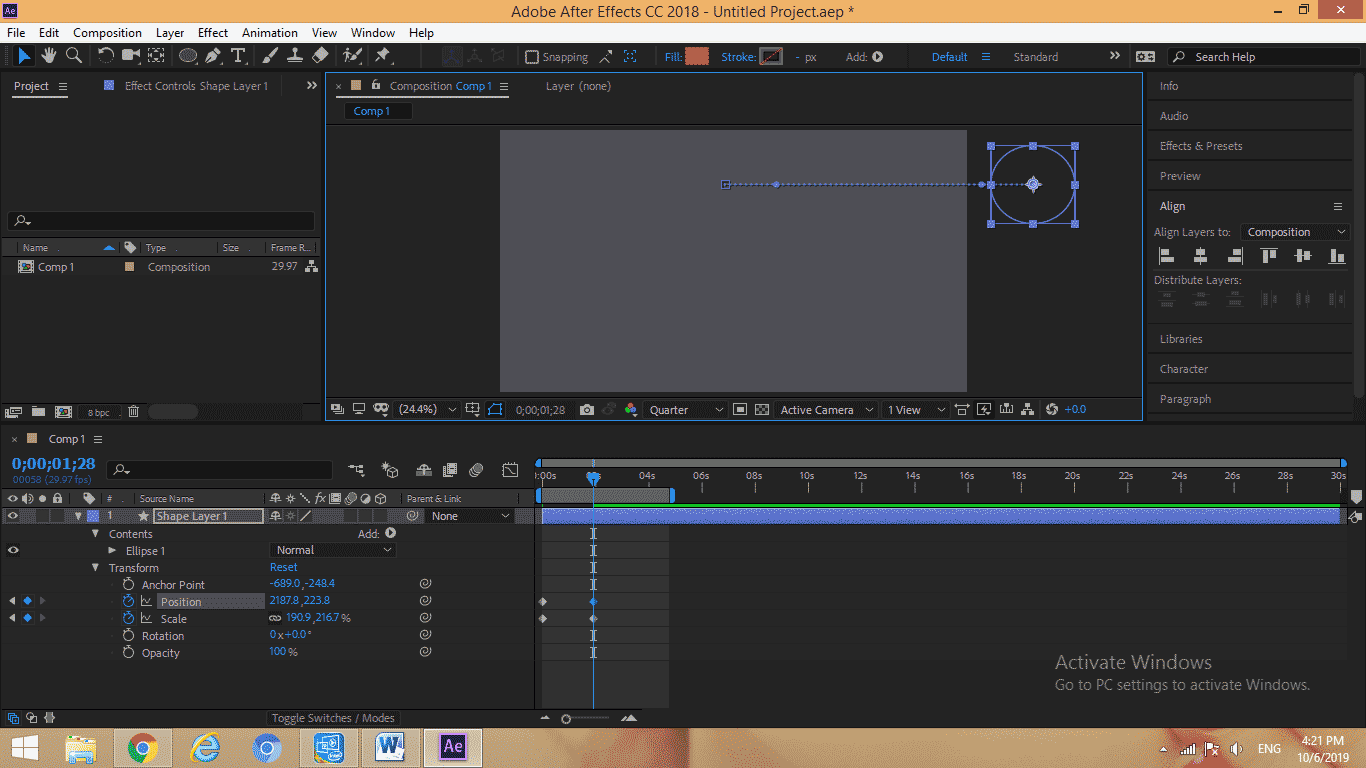
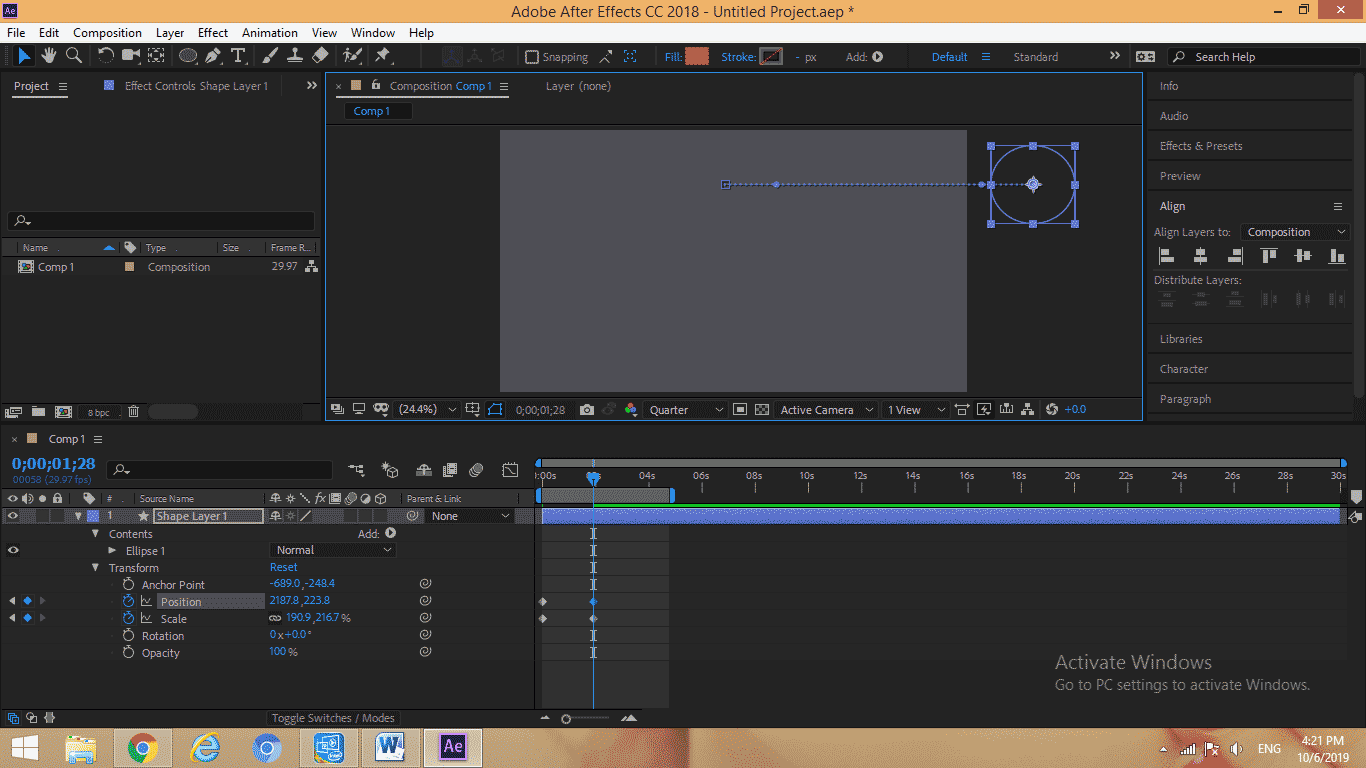
- og gjør verdien av skalaegenskapen til 100%.


- dra nå keyframe-spillhodet på startpunktet for å angi annen egenskapsanimasjon og klikk på klokkeikonet for posisjonsegenskapen til sirkel for å generere en start keyframe for den.


- nå vil jeg plassere sirkelen øverst i komposisjonen min.


- Dra keyframe-spillehodet samtidig med egenskapen end key of scale i sirkelen, og plasser sirkelen ut av komposisjonen.


- nå kan du se animasjonen ved å trykke på mellomromstasten eller trykke På Play-knappen Fra Forhåndsvisningsalternativet på høyre side.




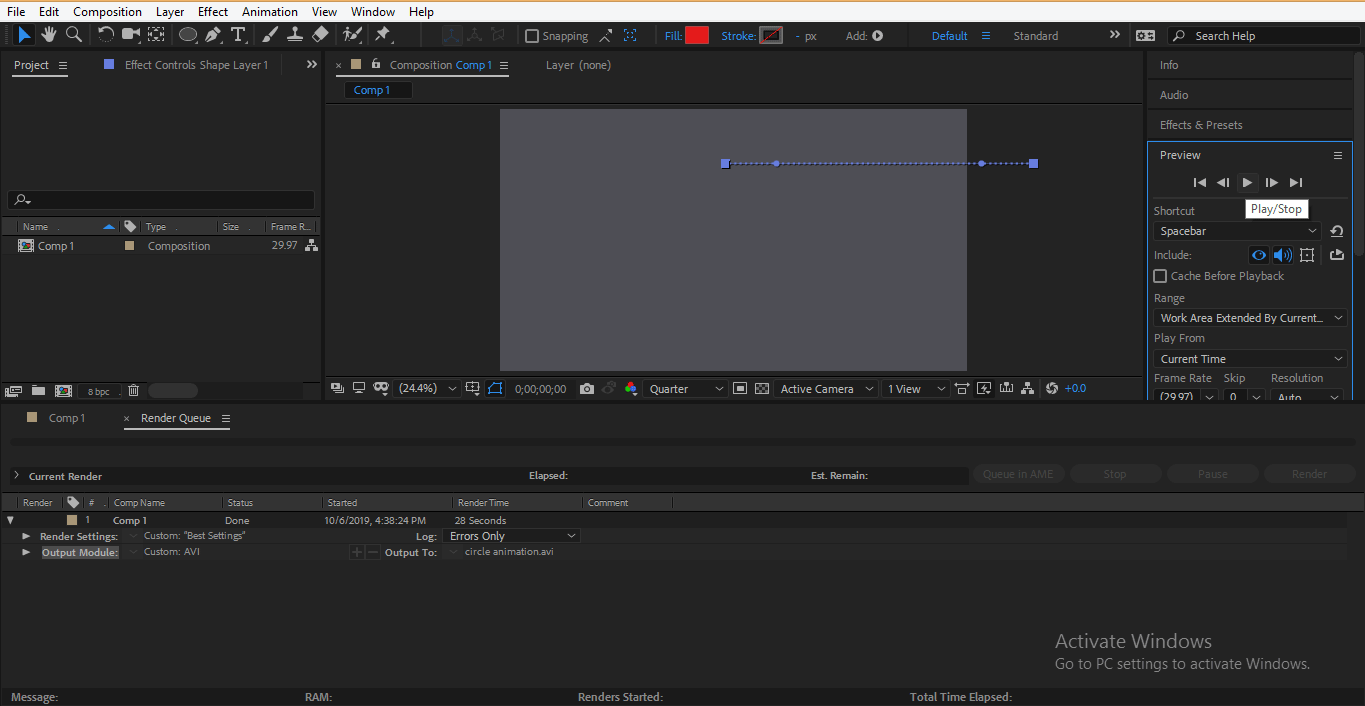
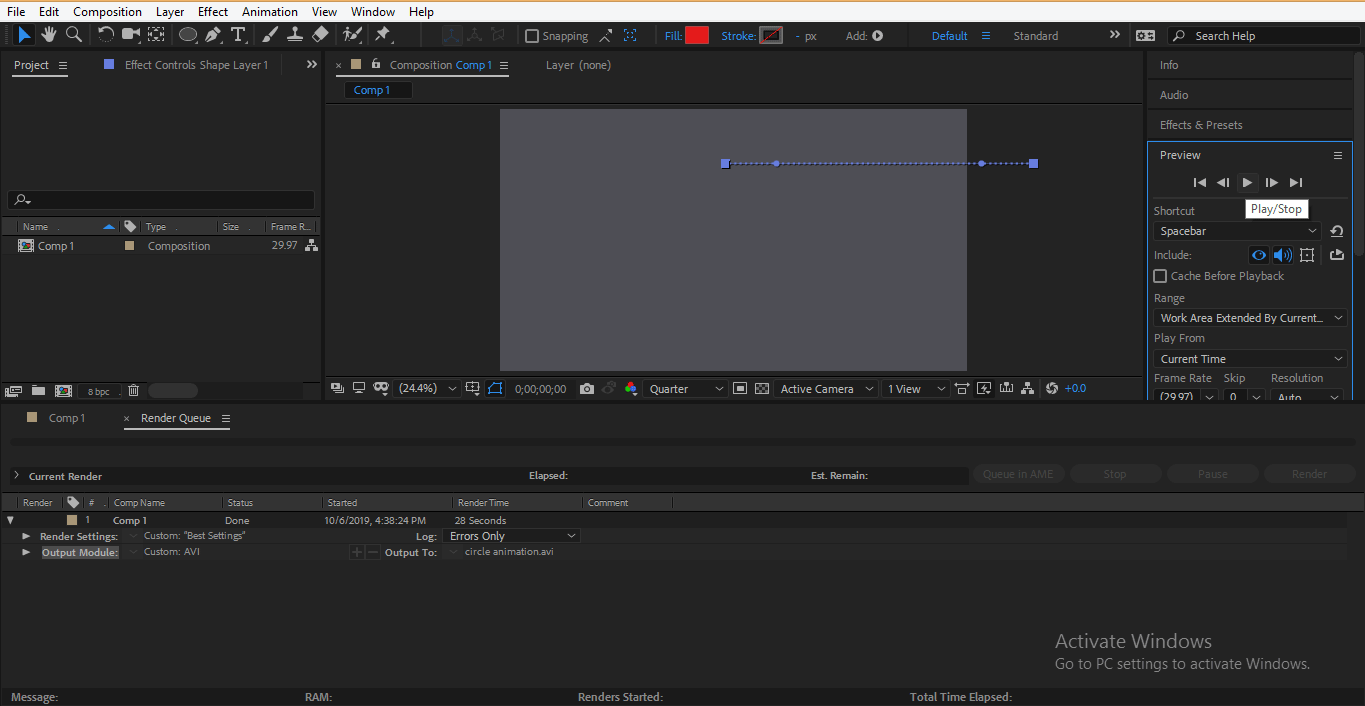
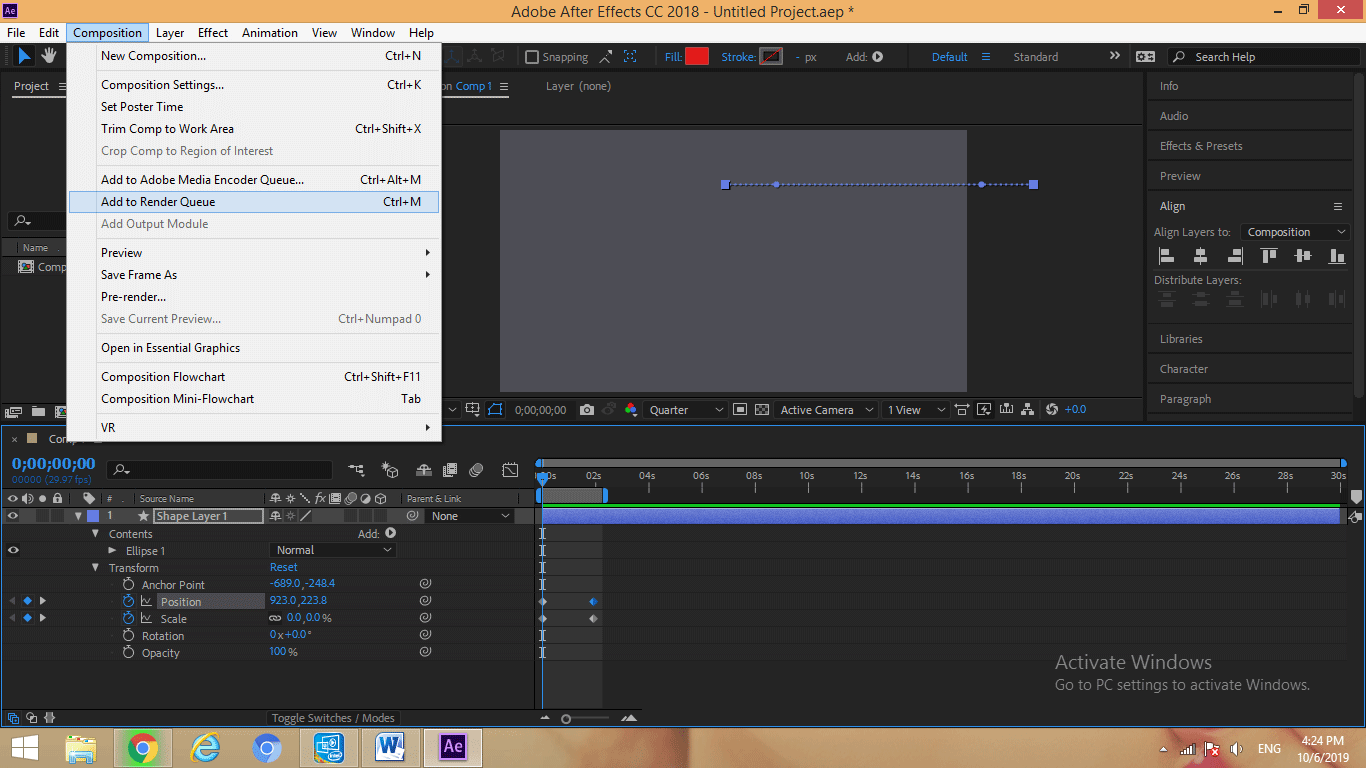
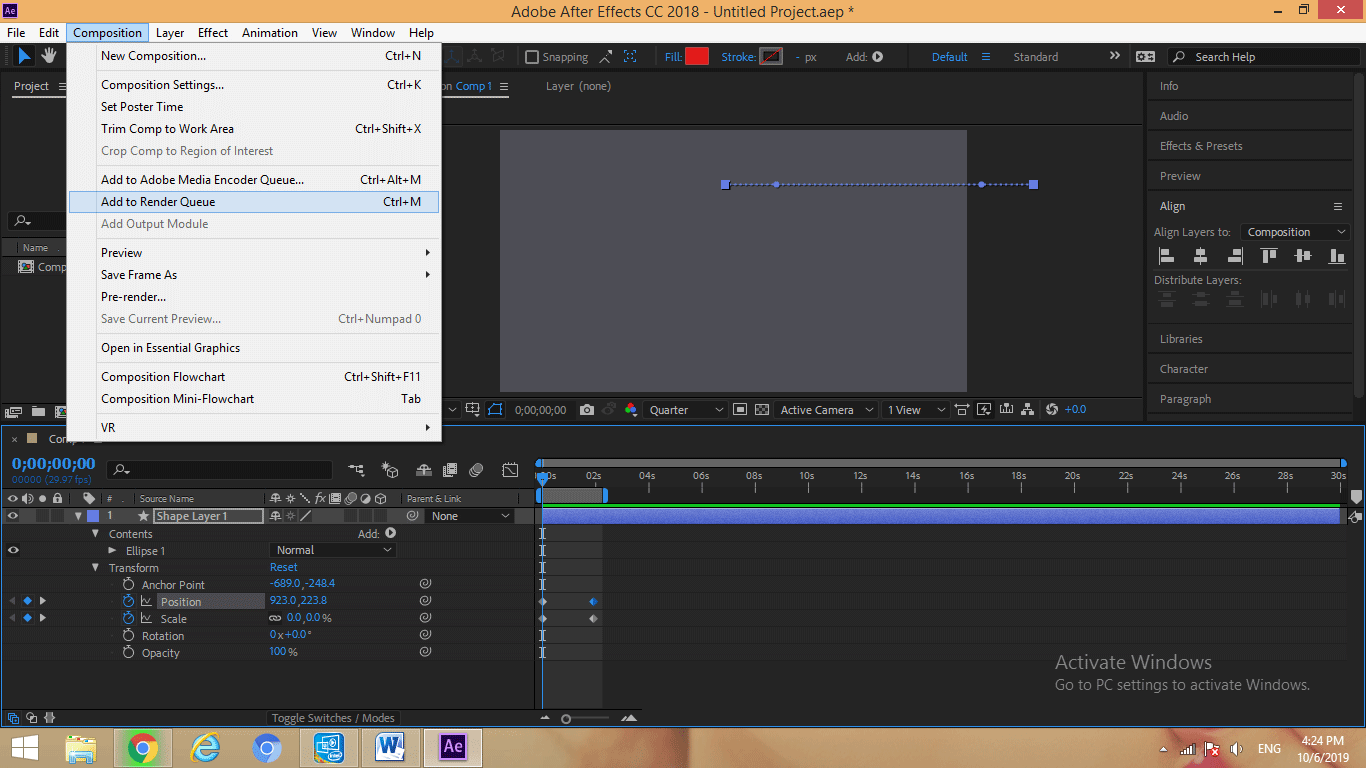
- nå eksporterer vi denne animasjonen. For eksport, klikk På Komposisjon-fanen øverst i arbeidsområdet og klikk På Legg Til For Å Gjengi Kø-alternativet i rullegardinlisten.


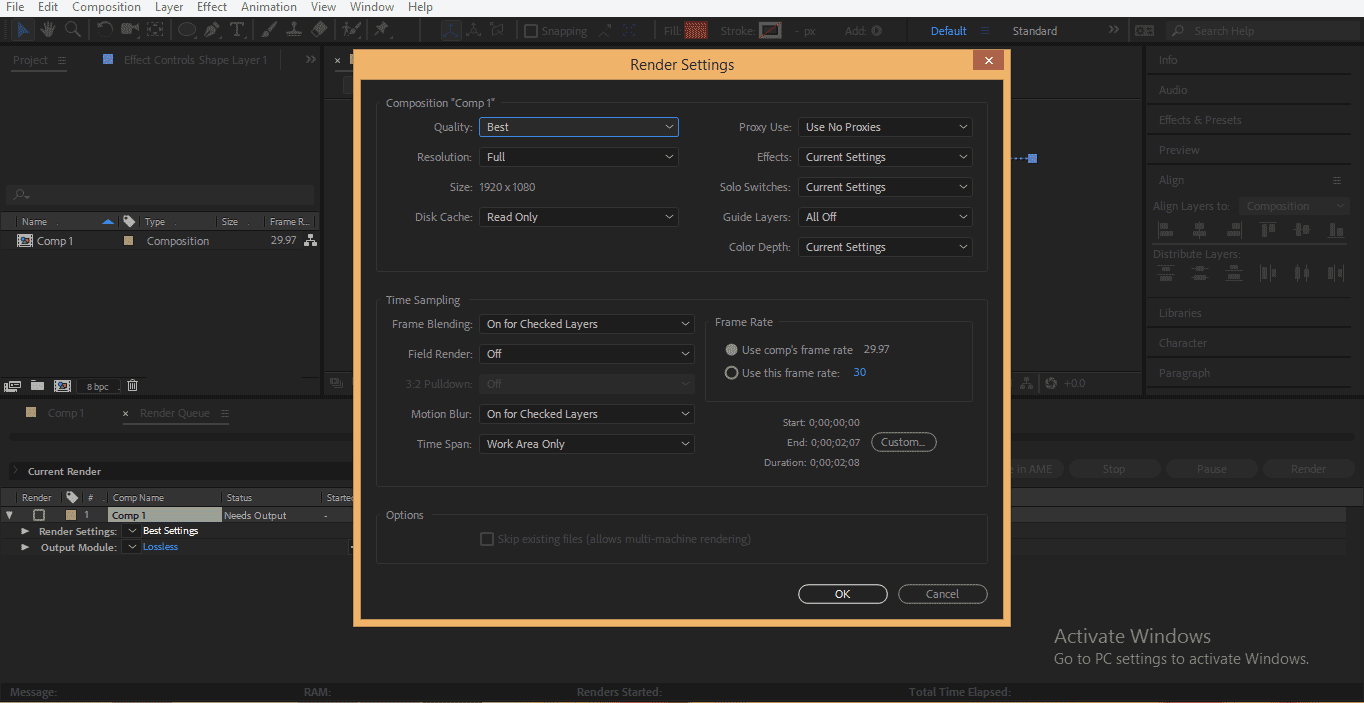
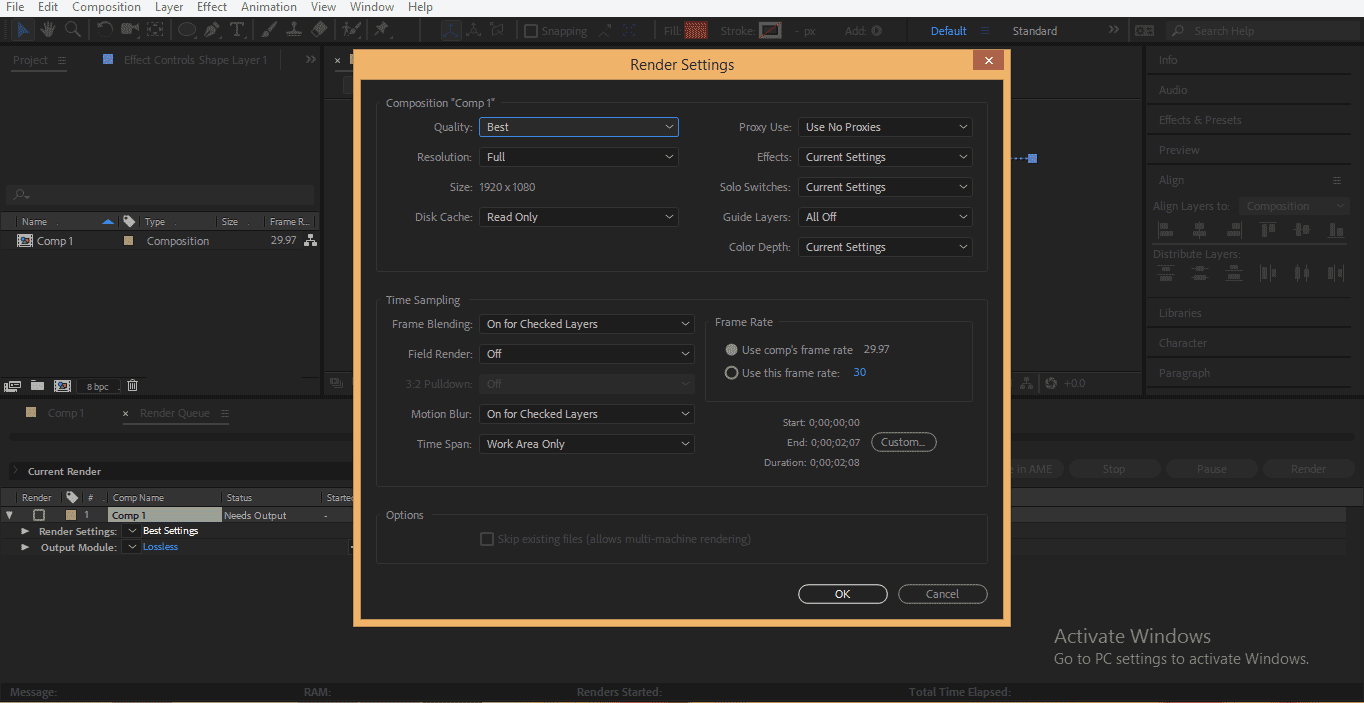
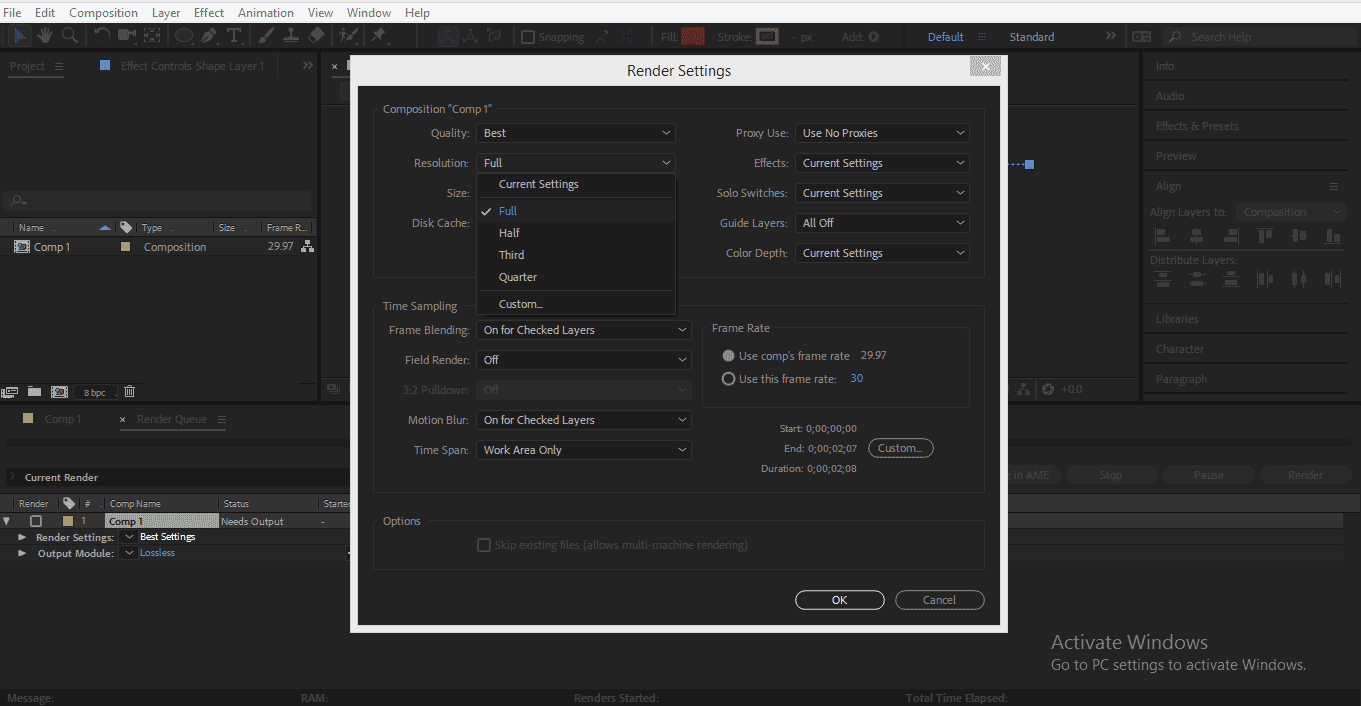
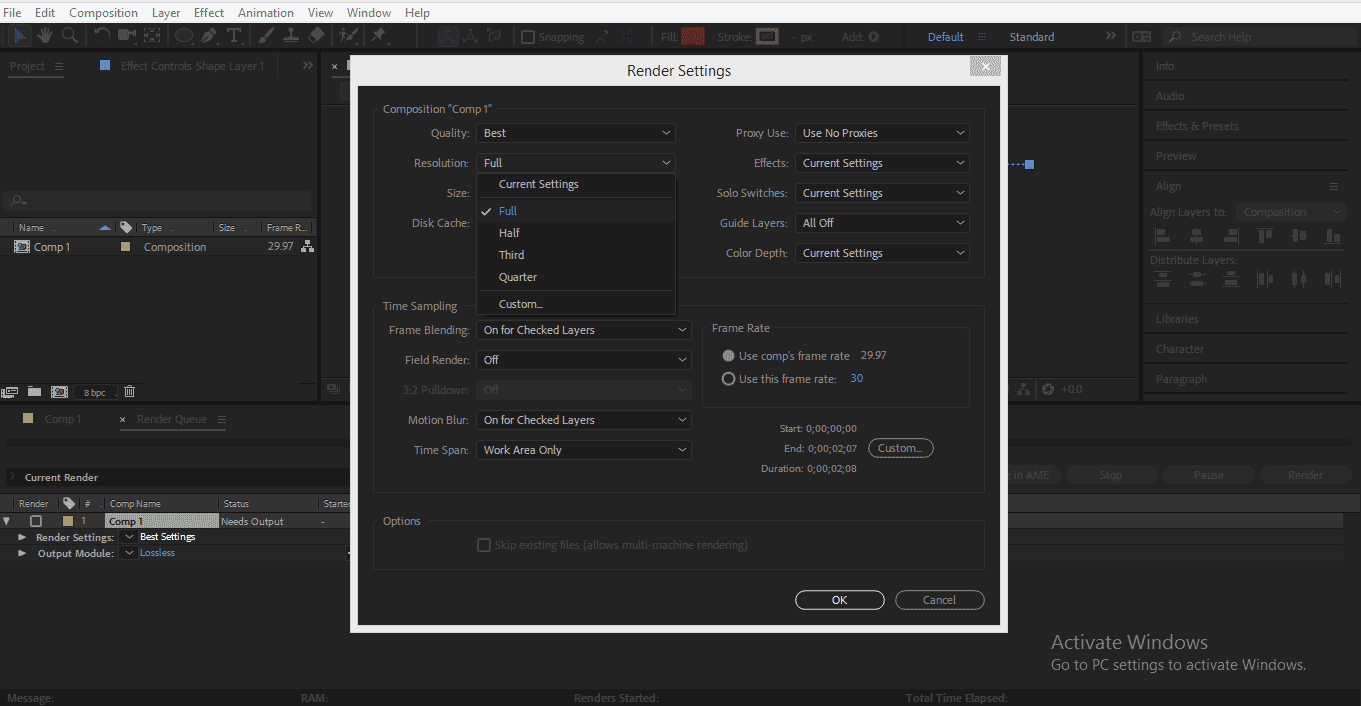
- Klikk På den beste kategorien I Render settings-alternativet i lag-delen, en dialogboks åpnes.


- Velg Best Som Kvalitet og Full som en oppløsning fra denne dialogboksen for prosjektets beste gjengivelse. Du kan angi andre innstillinger i henhold til deg; trykk på ok-fanen i denne dialogboksen for å bruke prosjektets innstillinger.


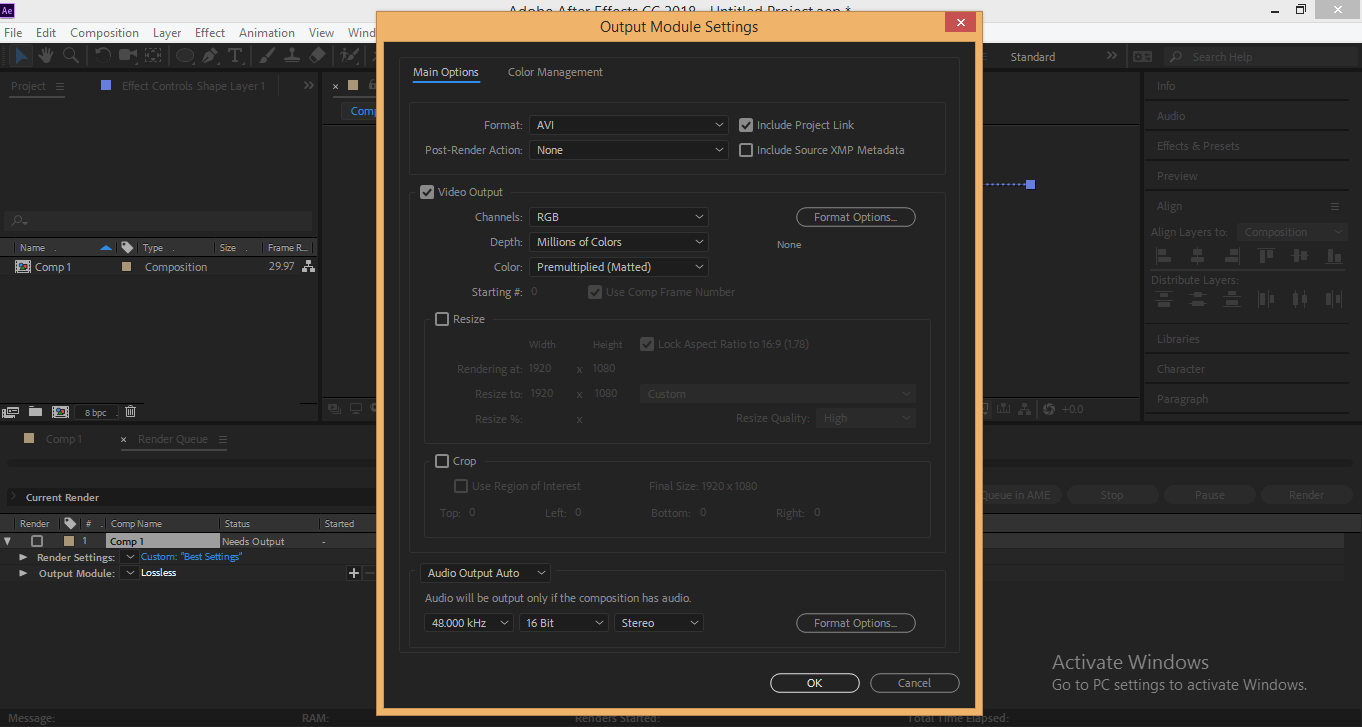
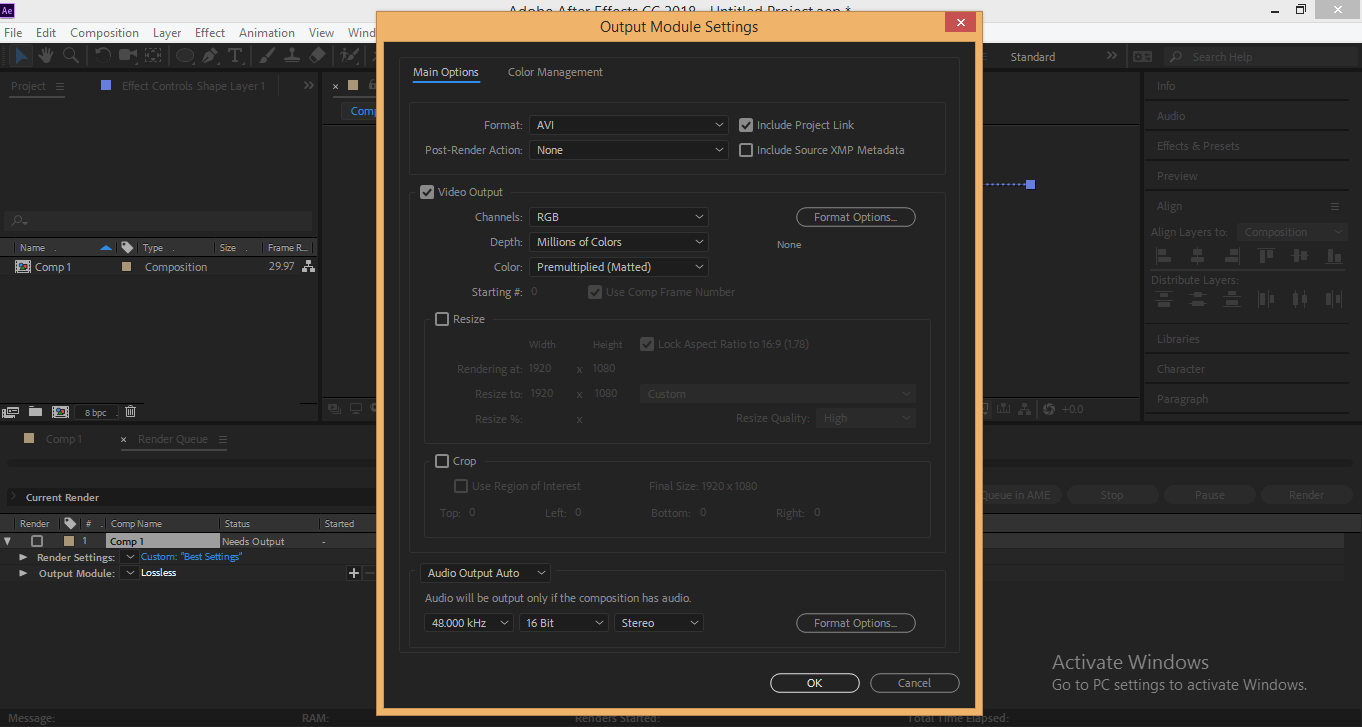
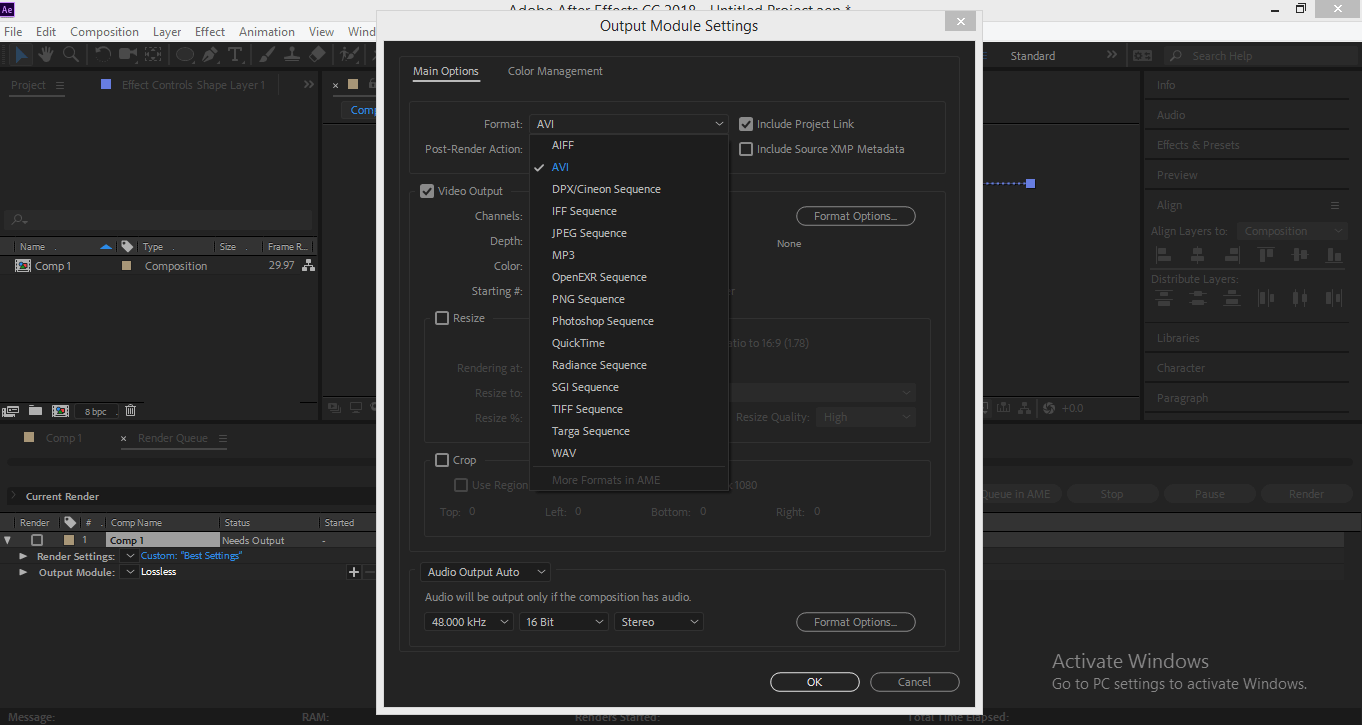
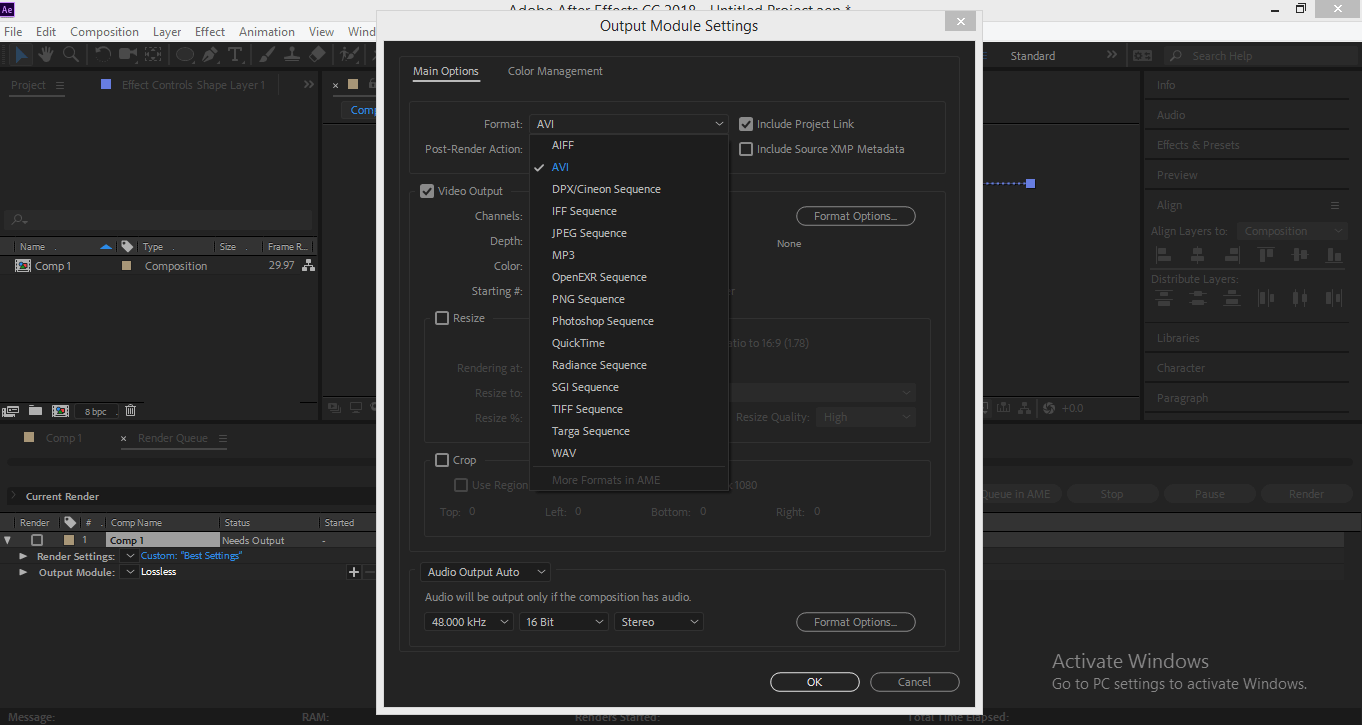
- klikk Nå På Alternativet Lossless For Alternativet Output module i lagdelen en dialogboks åpnes; vi kan angi filformatet for prosjektet herfra.


- du kan velge hvilket som helst format herfra jeg vil velge AVI-formatet for å eksportere prosjektet mitt; du kan angi andre innstillinger i henhold til deg. Trykk PÅ ok-fanen.


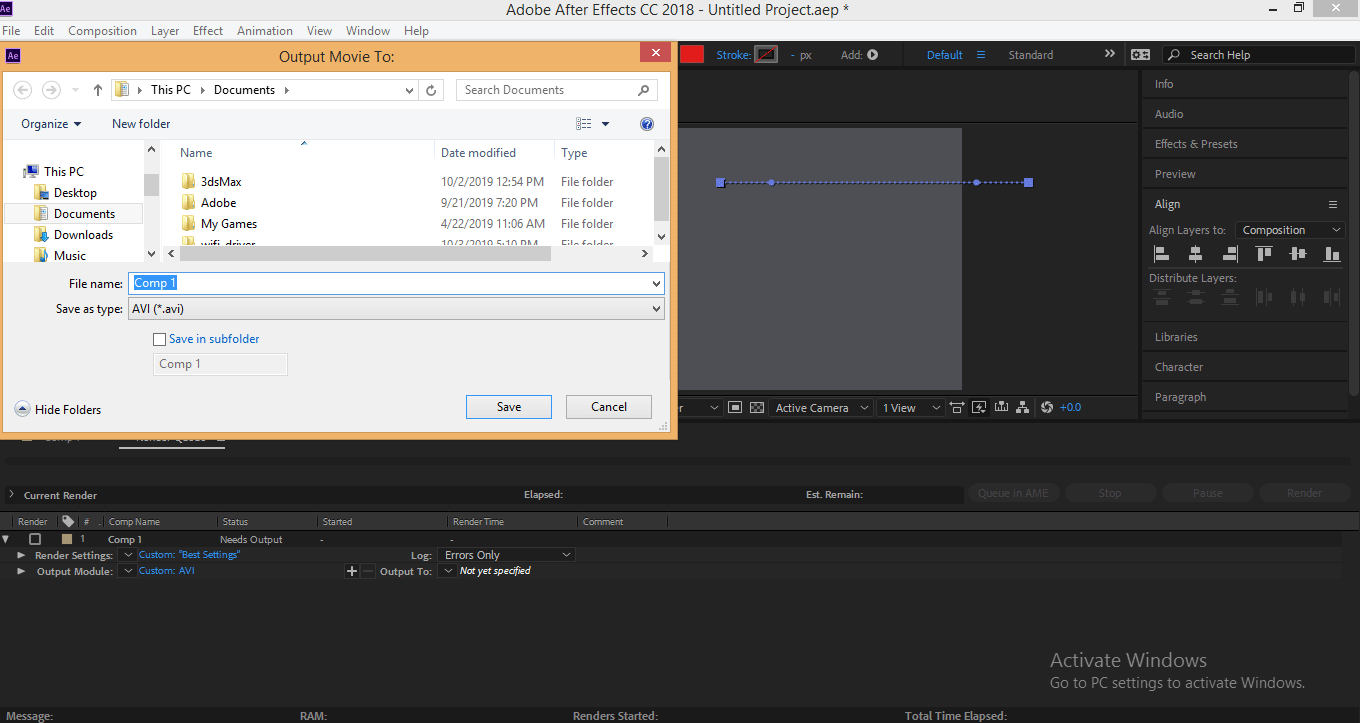
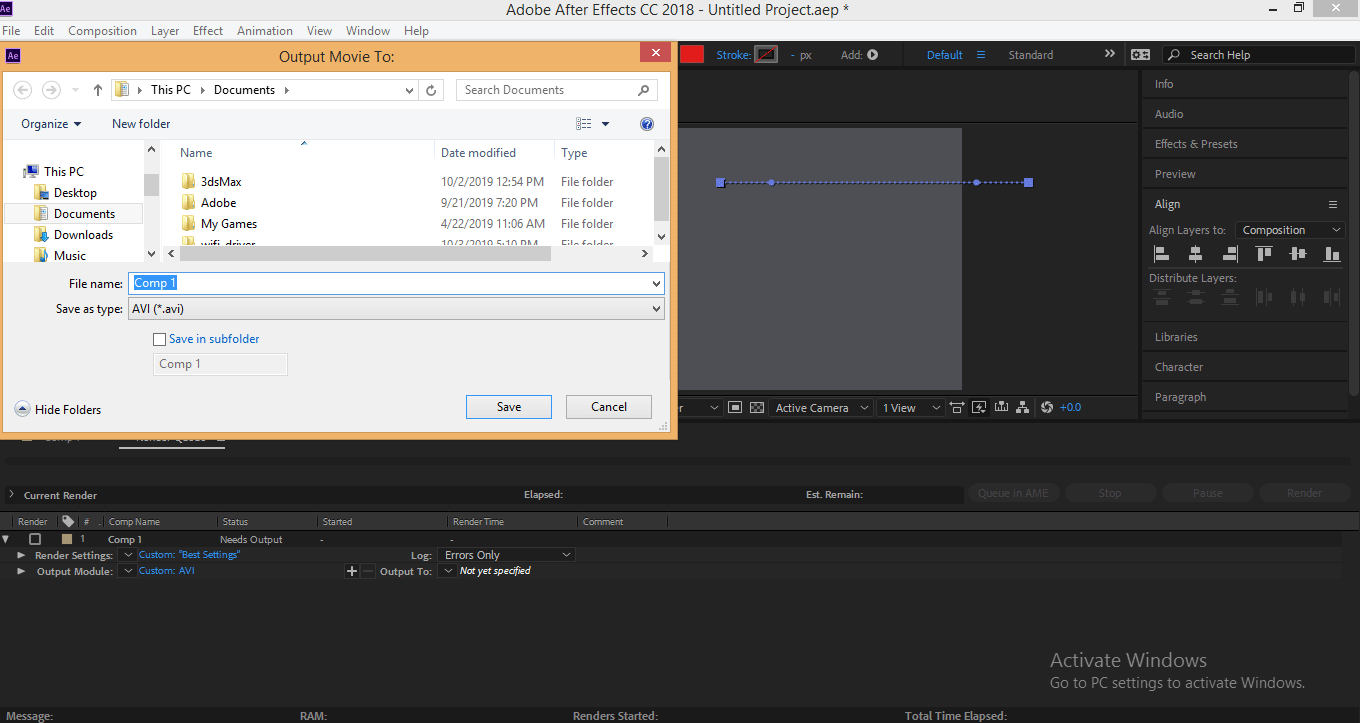
- klikk nå på Det ennå ikke angitte alternativet For Utdata til-fanen – for å nevne prosjektet ditt–


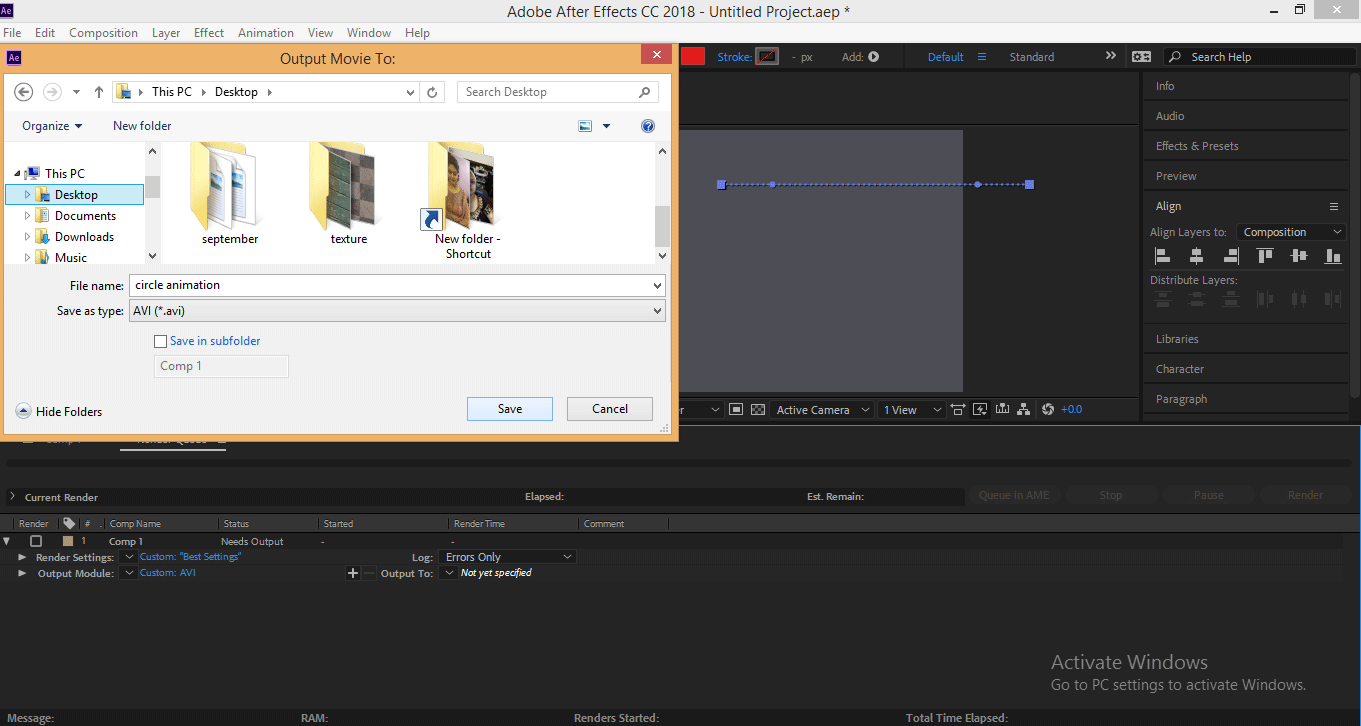
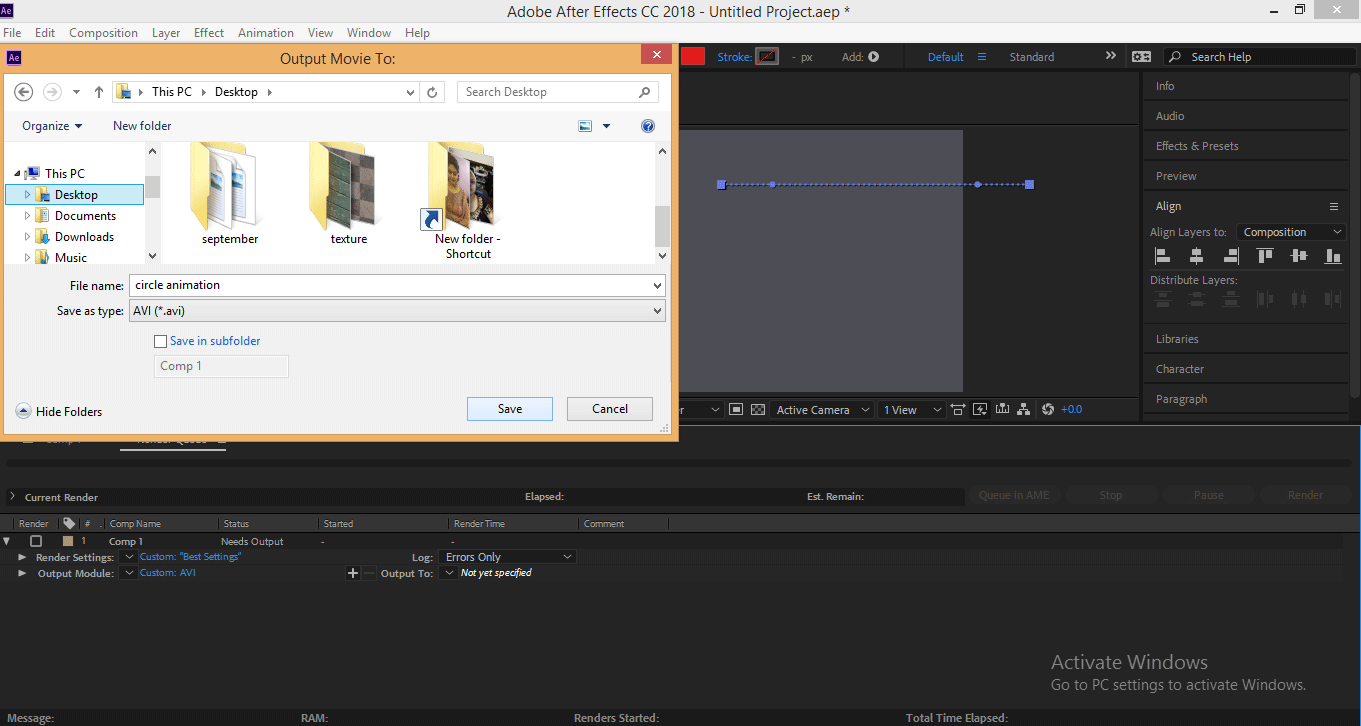
- En dialogboks vil åpne navn Med Utgangsfilm Til-velg stedet der du vil lagre det og navngi prosjektet ditt – jeg vil nevne det Som Sirkelbevegelse – klikk på lagre knappen i denne dialogboksen for å lagre den–


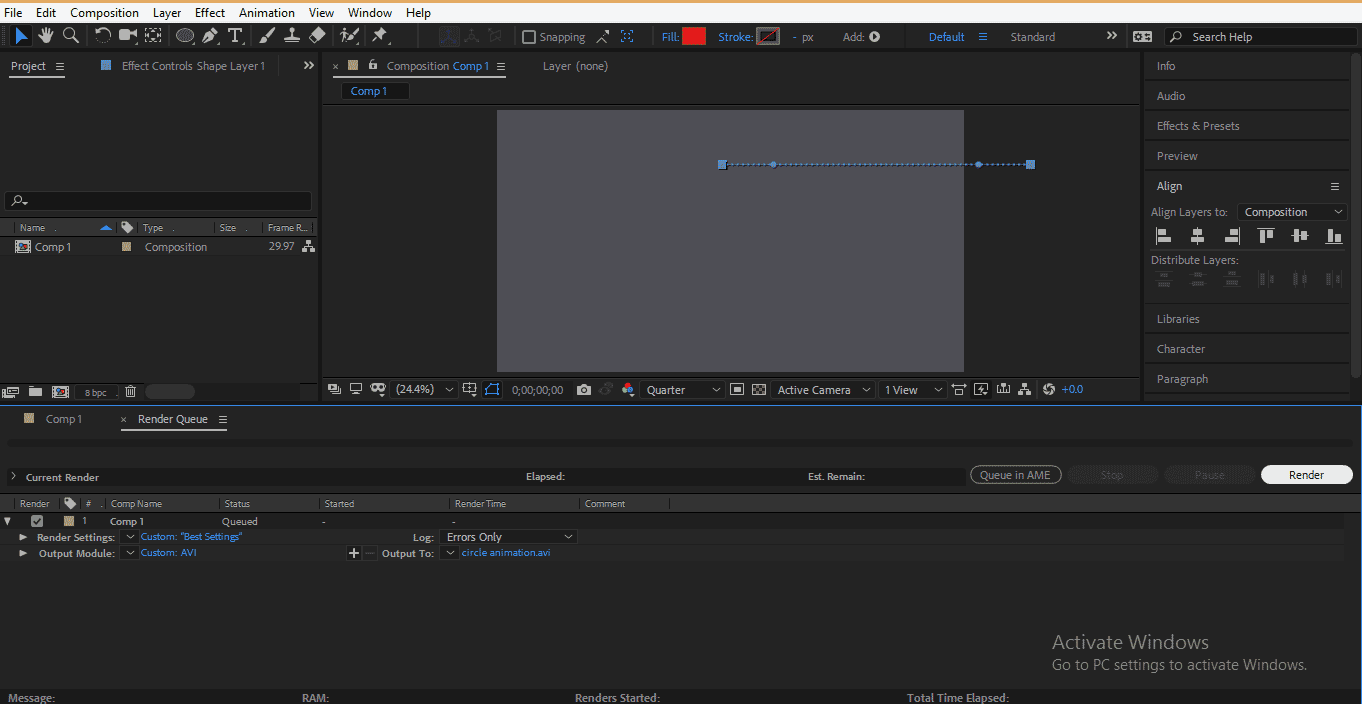
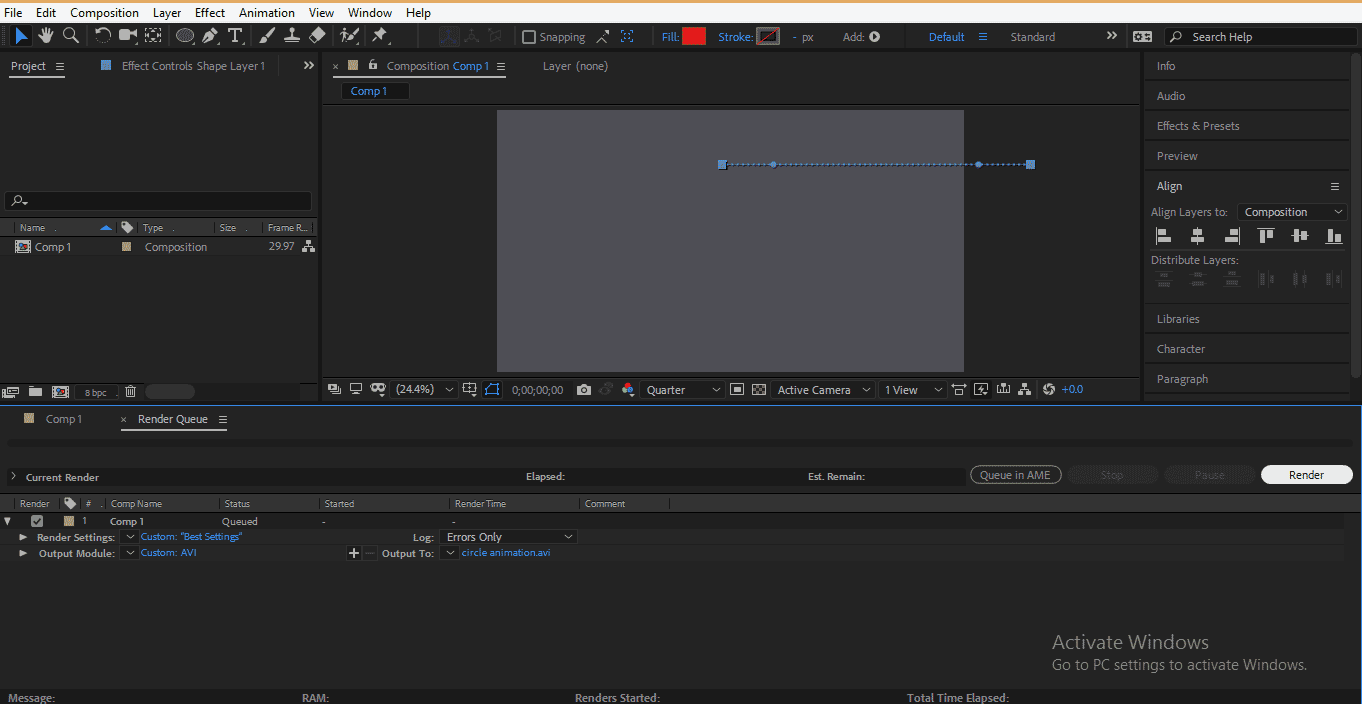
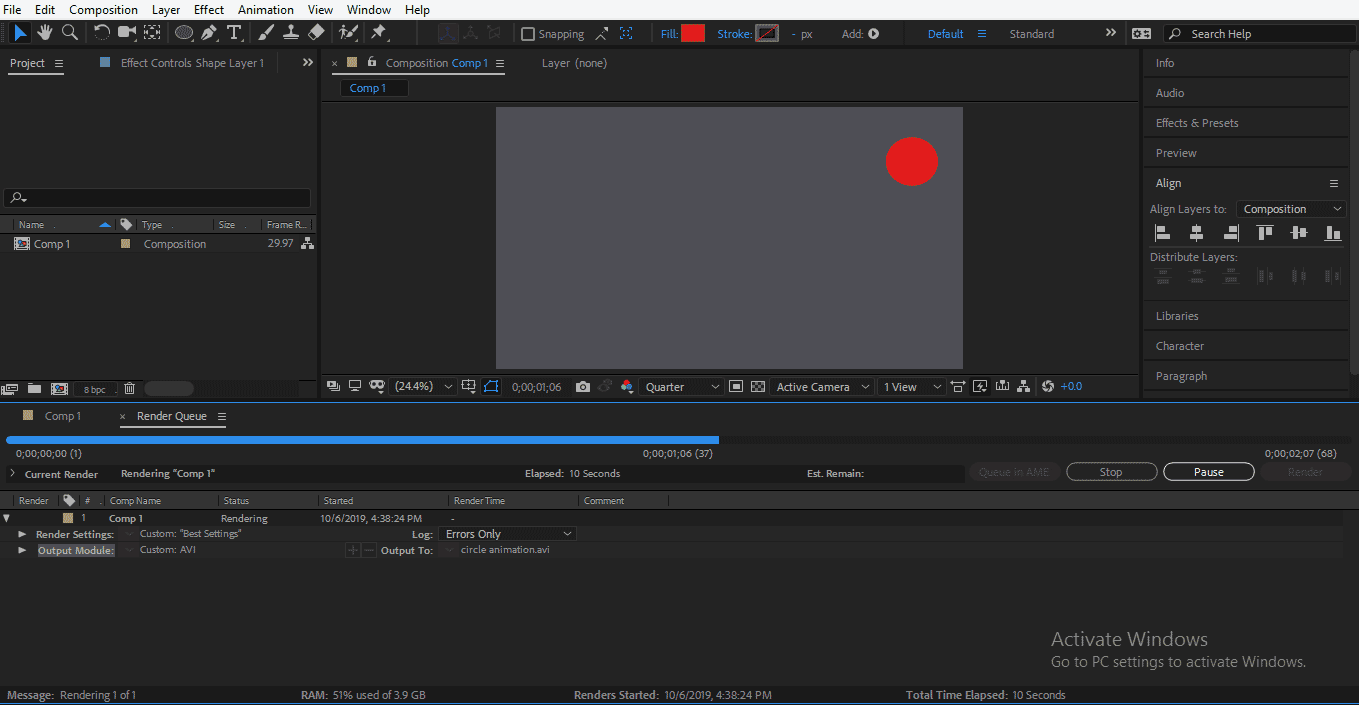
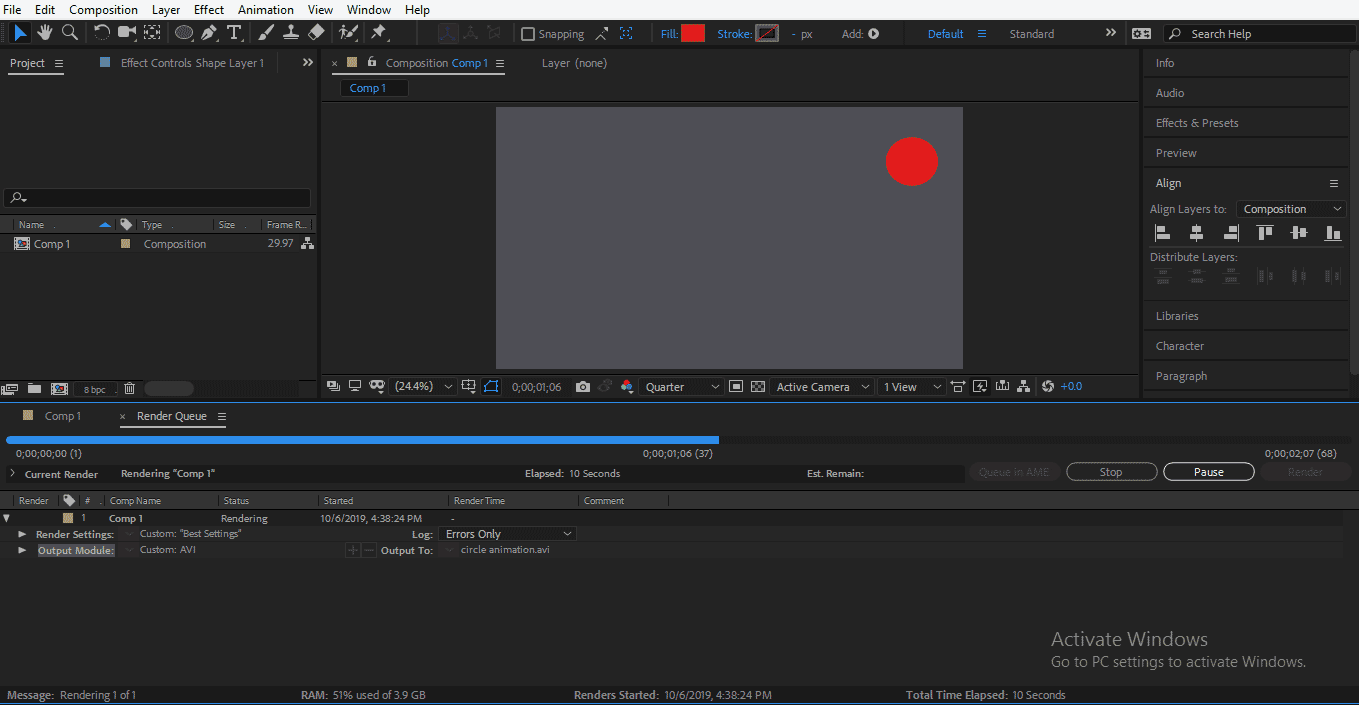
- klikk nå På Render-fanen i høyre hjørne av arbeidsområdet for å gjengi animasjonen–


- Det vil ta litt Tid – Gjengi tid vil avhenge av størrelsen på animasjon eller prosjekt-størrelse betyr antall lag, type animasjon som brukes i prosjektet og mange flere ting–


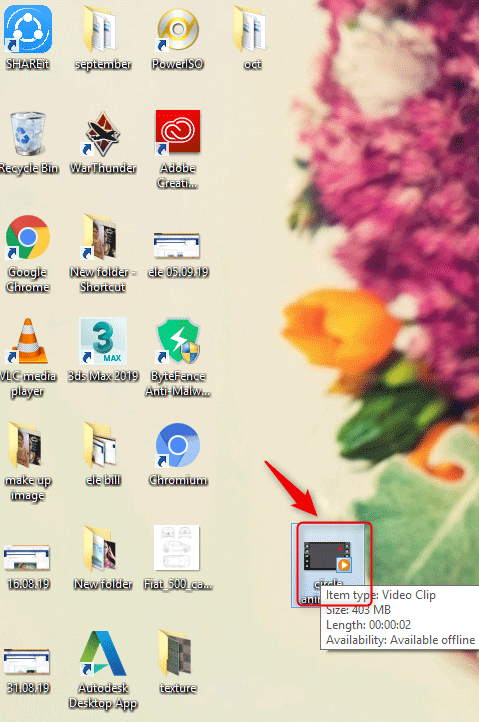
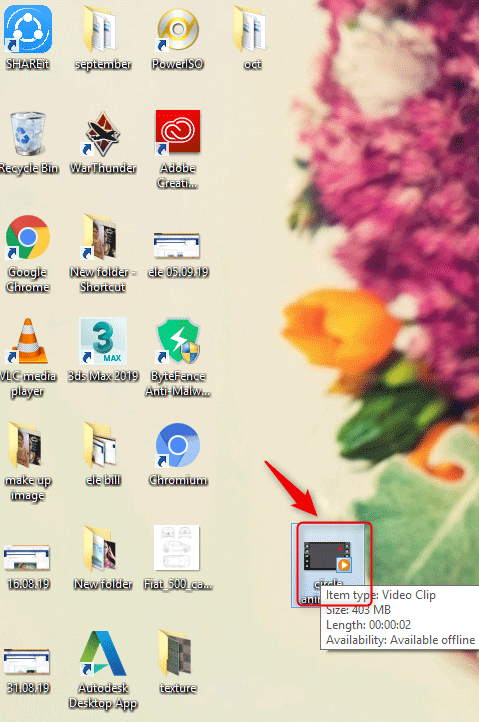
- nå er prosjektet ditt klart i ønsket format og på ønsket sted–


- og du kan se animasjonen din ved å spille den på en hvilken som helst videospiller–


Konklusjon
her lærte Du Om Eksportkommandoen Til Adobe After Effect-Programvaren med meg, og etter denne opplæringen kan du enkelt lagre prosjektet ditt i riktig format og gjøre det kompatibelt for ditt virkelige formål. Nå har du full kommando Av Adobe After Effect-programvaren etter denne opplæringen fordi du faktisk kan gjøre prosjektet til en brukbar ting med eksportkommandoen.
Anbefalte Artikler
Dette er en veiledning For Eksport I After Effects. Her diskuterer Vi En Oversikt Over Eksport I After Effects og Trinn For Eksport av et prosjekt Fra Adobe After Effect. Du kan også se på følgende artikkel for å lære mer–
- Bevegelsesuskarphet i After Effects
- 3d-Effekter I After Effects
- Bakgrunn I After Effects
- Animasjon I After Effects
