- 11 최소 읽기
- 그래픽,디자인,포토샵,최적화,성능
- 트위터,링크드 인에 공유하기
이메일 뉴스 레터
프런트 엔드&에 주간 팁.
190.000 사람들이 신뢰합니다.
최근에,나는 태블릿을위한 고 충실도 화면을 생산하는 데 필요한 프로젝트를했다. 나는 장치에이 화면을 제시하고 또한 클릭 할 수있는 프로토 타입을 생산했다. 그들은 픽셀 완벽 할 필요가 있었다. 타임 라인은(언제나처럼)꽉,그래서 내 이동-에 도구,포토샵과 함께 갔다. 나는 10 년 이상 그것을 사용하고,그것은 나에게 가장 빠른 높은 품질의 출력을 제공합니다.
포토샵에서”망막”해상도로 설계하고 있습니까? 대답이’예’라면,이 기사는 당신을위한 것입니다. 나는 태블릿 장치에 표시 할 망막 모형을 만드는 직면 한 문제를 통해 당신을 안내합니다. 그런 다음 더 쉽고 더 나은 성능을 제공하는 작업 방법을 설명 할 것입니다. 이 포토샵 내 경험에 관한 것입니다,하지만 일러스트 레이터 및 기타 소프트웨어에 적용 할 수 있습니다.

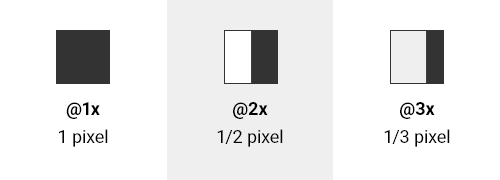
이 기사 전체에서@2 배 및@3 배 표기법을 사용합니다. 이 이오스에 대한 망막 버킷을 나타냅니다. 좋은 예는 응용 프로그램의 아이콘입니다. 원래 아이폰의 경우,60,000,000 60 픽셀(@1 배)이 될 것이다. 아이폰 4 의 경우,정확히 두 배,120,000,000 120 픽셀(@배)이 될 것이다. 이제 최신 장치는 트리플 영역에 담그고 있습니다. 아이폰 6 플러스의 경우,아이콘은 180 180(@배)이 될 것이다. @2 배 또는@3 배에 대해 이야기 할 때 픽셀 치수를 두 배 또는 세 배로 사용하는 것을 말합니다. 너가 위에 읽는 때 모두는 명확하게 되어야 한다.
더 읽어보기:
- 포토샵을 위해 항상 원했던 망막 자산 워크 플로우
- 여러 스케일 요인에 대한 완벽한 픽셀 자산 만들기
- 반응 형 웹 디자인을위한 포토샵 에티켓
- 그것을 다시 만들기:무료 포토샵 액션
문제
자,이 태블릿 응용 프로그램의 디자인에 들어가 보자. 다른 많은 디자이너들처럼,저는 망막 해상도로 디자인해야한다는 말을 들었습니다. 일반적인 합의는@2 배 또는@3 배입니다.그래서,나는 2 배@디자인,내 메리 방법에 착수했다.디자인은 넥서스 9 에 4:3 비율로 표시 될 것이므로 포토샵 캔버스는 2048 1536 픽셀로 설정되었습니다. 몇 가지 화면을 만든 후,나는이 전혀 잘 작동하지 않습니다 실제로 깨달았다. 의 내가 발견 한 문제를 통해 작업 할 수 있습니다.
줌 팩터
처음에는 큰 문제가 아닙니다. 대략 1:1 에서 디자인을 보려면 50%또는 33%로 축소하십시오. 그러나 동시에,그것은 바로,조금 말도 안돼?

왜 당신은 무슨 일이 일어나고 있는지 확인하기 위해 지속적으로 확대 및 축소해야 하는가? 또한 100%에서 가장 잘 작동하는 픽셀 스냅을 완전히 파괴합니다. 그것은 당신이 33%또는 50%로 확대 할 때 픽셀이 정렬되어 있는지 여부를 알고 거의 불가능하다! 말을 충분,나는 꽤 픽셀 완벽하게 정렬 물건을 얻을 수있는 미치광이처럼 확대 및 축소 싫증있어.
성능
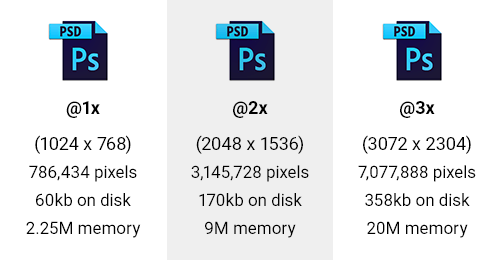
이것은 큰 것입니다. 예를 들어 4:3 비율의 태블릿을 사용합시다. 나는 1024 픽셀(768 픽셀)과 다른@2 배(2048 픽셀(1536)와 세 번째@3 배(3072 픽셀(2304))를 설정했다. 그런 다음 몇 가지 비교를했습니다.

먼저,화소 수를 살펴 보았습니다. 4 배 많은 픽셀이 있습니다. @3 배는 9 배나 많습니다. 이것은 메모리 사용에 직접적인 영향을 미치며,그 자체가 네 번,아홉 번 올라갑니다! 에 대한 우리의 빈 PSD,이것에서 갔 2.25M9M@2x,다음 20M@3x.
마지막으로,그것은 또한 필요를 저장하는 모든 이러한 추가 픽셀이 있습니다. 따라서 파일 크기도 증가합니다. 디스크의 크기는@2 배의 경우 280%,@3 배의 경우 590%증가했습니다. 당신은 몇 가지 심각한 스마트 오브젝트와 레이어가 진행있어 일단,조심! 100 메가바이트의 예를 들어 보겠습니다. @3 배는 590 메가 바이트 수 있습니다. 그때,너의 계획사업안에 20 에 30 의 문서에의해 이것을 곱하십시요!
성능 관점에서,그것은 망막에서 작업하는 것은 당신에게 심각한 램 비용을 것입니다 매우 분명하다,중앙 처리 장치 및 디스크 사용.
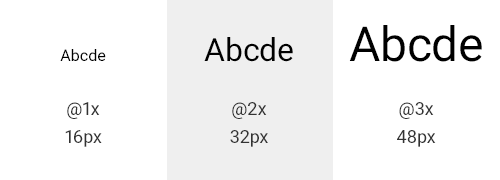
글꼴 크기
이 문제는@2 배 또는@3 배로 작업 할 때 꽤 빨리 분명해집니다.글꼴이 16 픽셀로 설정된 텍스트 상자를 만들도록 설정했다고 가정합니다. 그러나@2 배는 32 픽셀이고@3 배는 48 픽셀입니다! 이상적이지 않은가,그것은 끊임없이 2 개 또는 3 개를 곱해야하는 것입니까? 나는 당신에 대해 잘 모르지만,나는 일정한 수학없이 할 수 있습니다. 내가 디자인 할 때,나는 16 픽셀이 16 픽셀이라는 것을 알고 싶다!

전체 픽셀
여기에 또 다른 잡았다. 2 배 망막에서1px를 사용하면 어떻게됩니까? 당신은 그것을 짐작,그것은 0.5 픽셀이된다! 그리고 3 배@그것은 더 악화 될 것입니다,0.33 픽셀! 그래서,당신은 또한 망막에서 작업 할 때 크기가 2 또는 3 으로 나눌 수 있어야한다는 것을 끊임없이 알고 있어야합니다. 혹시 이상한 픽셀 값 배@사용하는 경우 또 다른 고려 사항은 놀이로 온다. 33 픽셀 너비의 상자가 있다고 가정 해 봅시다.빌드를 위해@1 배로 다시 변환하면 16.5 픽셀이됩니다! 망막 작업에서 또 다른 뇌 유출.

1px1px1px1px1px1px1px1px1px1px1px1px1px1px1px1px.사양
이것은 내가 직장에서 본 또 다른 문제입니다: 다음@2 배 또는@3 배 작업 한 디자이너는 개발자를 위해 자신의 디자인을 스펙을 시작합니다. 이것은 일반적으로 디자인이 잘 구축되었는지 확인하기 위해 패딩,너비,높이,글꼴 크기 등을 문서화하는 것을 포함합니다. 그러나 그들은 해상도의 두 배 또는 세 배에 있다는 것을 잊어 버립니다. 그래서 가난한 오래된 개발자는 모든 것을 2 또는 3 으로 나눌 필요가있는 완전한 사양을 얻습니다! 대단하지 않나요? 왜 그들의 삶을 더 어렵게 만드는가?
다른 옵션은 디자이너가 50%또는 33%에서 새 디스크 공간을 절약 한 다음 스펙을 절약 할 수 있다는 것입니다. 그러나 망막 땅은 편도 거리처럼 보인다. 그 눈가리개를 통해 보는 것은 어렵습니다.
좋은 소식
걱정하지 마십시오. 모든 나쁜 소식 후,좋은 소식이있다. 일러스트 레이터에서 안드로이드에 대한 아이콘을 수출에서 작업하는 동안,나는 밀도에 독립적 인 픽셀의 세계를 발견했다. 당신은”여러 화면을 지원”에 대한 안드로이드 개발자에 큰 긴 설명을 읽을 수 있습니다 또는 내가 진짜 빨리 당신을 위해 그것을 무너 뜨릴 수 있습니다.
기본적으로 DP@1x 픽셀 크기거나,안드로이드 측면,기준선 밀도가 매체(MDPI). 밀도 독립적 픽셀은 160 인치 당 점 화면에서 1 개의 물리적 픽셀과 동일합니다. 변환은DP = pixel ÷ (DPI ÷ 160)입니다.
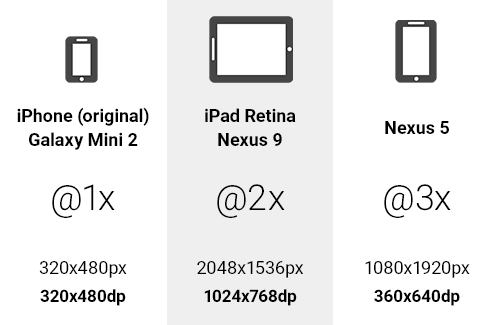
의 2048 1536 픽셀과 320 인치 당 점의 디스플레이와 함께 우리의 태블릿 예제를 사용하자. 위의 방정식을 통해 실행,폭에 대해 우리는 1024 디필을 얻고,높이,768 디필을 얻습니다. 이것은 우리의 기본 해상도가됩니다. 그리고 우리는 또한 이미지 자산의 배율 계수를 알아야합니다. 그 방정식은:scale factor = DP × (DPI ÷ 160).
1024 데시의 폭과 장치의 320 인치 당 점을 사용하여,우리는이 방정식을 통해 실행하는 경우,우리는 2 의 배율 인자를 얻을 것입니다. 즉,이 장치에 표시하기 위해 2 배의 자산을 출력해야합니다. 2048 ÷ 1024 = 2를 보는 것도 매우 간단합니다. 따라서 방정식에 대해 강조하지 마십시오!
또 다른 빠른 예로,넥서스 5 를 보자. 1920 의 해상도로 1080 픽셀 및 480 인치 당 점,1920 의 해상도로 1080 픽셀 및 480 인치 당 점,1920 의 해상도로 1080 픽셀 및 480 인치 당 점,640 의 해상도로 작동합니다. 이제 자산에 대한 배율 차원과 배율 계수를 알 수 있습니다.

그래서,이 수수께끼에 대한 대답은@1 배 또는 2 배로 디자인하는 것입니다.
일부 다른 장치는이 버킷에 아주 잘 맞지 않는,하지만 당신은 아이디어를 얻을. 여기서 중요한 점은 기본 디피터 단위로 줄이고 이미지 내보내기의 배율을 알고 있다는 것입니다.
“하지만@1 배속 이미지가 붙어 있습니다!”
올바른. 그리고@1 배 사진은 망막 장치에 끔찍한 보일 것입니다. 내가 무슨 필요한 작업 방식에서@1x 및 DP 단위이지만,수출@2 배 또는@3x 을 미리보기에 있습니다. 내 고객은 아무것도 덜 받아 들일 것입니다. 그래서,내가 다른 곳에서 다루었 안드로이드에 대한 다양한 디피스에 아이콘을 수출 내 지식을 사용하여,나는 포토샵에 동일한 기술을 적용했다.
내 문제에 대한 해결책은 장치에서 미리보기를 위해 캔버스를@2 배 또는@3 배 이미지로 내보내는 포토샵 스크립트였습니다. 따라서 1 배 및 2 배에서 계속 작업 할 수 있으며 모든 성능 이점을 얻을 수 있으며 여전히 좋은 품질의 화면을 얻을 수 있습니다. 당신의 케이크를 가지고 당신이 원한다면,너무 먹는다.
스크립트 내보내기
스크립트 작동 방식에 대한 간략한 개요는 다음과 같습니다:
- 포토샵 캔버스의 크기가 200%또는 300%로 조정됩니다.
-
retina라는 이름의 새 폴더를 만듭니다.이 문제를 해결하려면 다음 단계를 수행하십시오. - 또한 기록을 지우고 제거합니다(“실행 취소”).
- 그런 다음 스크립트가 실행되기 전에 문서를 정확히 저장합니다.
스크립트는 매우 쉽게 수정할 수 있습니다. 폴더 또는 파일 이름의 이름을 바꾸려면 아래 표시된 변수만 변경하면 됩니다:
var scale = "200%";var folderName = "retina";var extensionName = "_2x.png";설치
스크립트를 다운로드(우편 번호,4 킬로바이트)또는 기 허브에서 프로젝트를 볼 수 있습니다.
일단 그들이 다운로드 하 고 압축을 풀고,스크립트를 복사 하 고 포토샵의Scripts폴더에 붙여:윈도우,Program FilesAdobeAdobe Photoshop CC 2014PresetsScripts,그리고 맥,ApplicationsAdobePhotoshop CCPresetsScripts.
이 포토샵 버전 및 운영 체제에 따라 달라집니다 유의하시기 바랍니다.
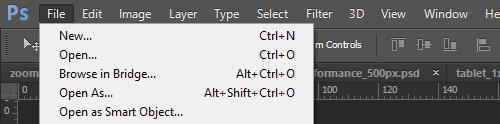
거의 끝났습니다. 포토샵을 다시 시작하면 스크립트는 갈 준비가 될 것입니다. 지금,당신은@2 배 또는@3 배를 내보낼 언제든지,그냥 클릭”파일””스크립트””텍스트 내보내기”또는”파일””스크립트””텍스트 내보내기””텍스트 내보내기””텍스트 내보내기””텍스트 내보내기””텍스트 내보내기””텍스트 내보내기””텍스트 내보내기””텍스트 내보내기””텍스트 내보내기””텍스트 내보내기””텍스트 내보내기””텍스트 내보내기””텍스트 내보내기””텍스트 내보내기””텍스트 내보내기””텍스트 내보내기””텍스트 내보내기””텍스트 내보내기””텍스트 내보내기””텍스트 내보내기””텍스트 내보내기””텍스트 내보내기”””:

이제 망막 이미지@배 또는@배,장치에 넣어 준비가 남아 있습니다.
팁
이 방법을 사용하려면 몇 가지 사항을 명심하십시오. 가능한 한 모양과 벡터를 사용하십시오. 레이어 스타일과 마찬가지로 완벽하게 확장됩니다. 모든 비트 맵에 항상 스마트 오브젝트를 사용하십시오. 그들은 여전히@2 배 또는@3 배 안에 있어야합니다 명심하십시오.
포토샵의 발전기이 방법을 사용하는 것도 잘 작동합니다. 모든 레이어 또는 레이어 그룹은@2 배 및@3 배로 내보낼 수 있습니다.
디자인을 제작 한 후 클라이언트를 위해 클릭 가능한 프로토 타입을 작성해야했습니다. 나는 수출 된 핀이 마블과 함께 잘 작동한다는 것을 발견했다. 마블은 드롭 박스 또는 자신의 시스템을 통해 이미지를 업로드 할 수 있습니다. 업로드되면 핫스팟을 만들고 다른 화면에 연결할 수 있습니다. 그런 다음,당신은 행동에 당신의 디자인을 볼 수있는 장치에서 볼 수 있습니다. 다른 보너스는 내가 적은 대역폭과 보관 용 공간을 사용했다이었다! 망막은 초강력이었을 것입니다!
일러스트 레이터
일러스트 레이터를 사용하는 경우,당신은 또한@1 배와 디피에서 작업 할 수 있습니다. 문서가 웹용으로 설정되어 있는지 확인합니다. 그런 다음”파일”을 클릭하고”내보내기…”를 선택하여@2 배 및@3 배 이미지를 수동으로 내보낼 수 있습니다.”클릭”내보내기.”그런 다음”해상도”드롭 다운 메뉴를 사용하여”기타”를 클릭하고144 PPI@2 배 또는216 PPI@3 배를 입력하십시오.포토샵 스크립트와 마찬가지로 클릭 한 번으로 구성 할 수도 있습니다!
스케치
다른 옵션은 점점 더 인기있는 앱 스케치를 사용하는 것입니다. 그것은 모든 설정 및 벡터 기반 워크 플로우와 1 배@갈 준비가 온다. 레이어 및 슬라이스에서@2 배 및@3 배를 내보내는 데 내장 된 지원이 있습니다. 그냥 운영 체제의 요구 사항을 확인합니다. 창조주,보헤미안 코딩,(그 자주 묻는 질문에 따라)윈도우 나 리눅스를 지원 할 계획,맥 전용으로 개발하는 것을 자랑스럽게 생각합니다. 그것은 당신의 워크 플로우 및 비즈니스 지원 그것을하는 경우 좋은 프로그램입니다.
읽어 주셔서 감사합니다
글쎄,나는 이것이 당신에게 도움이되기를 바랍니다. 그것은 확실히 내 워크 플로우를 향상 시켰습니다. *********** 그리고 가장 중요한 부분은 더 이상 광적으로 확대 및 축소하거나 픽셀을 곱하고 나누지 않는다는 것입니다!
