에서 3 차원 배송 패키지 상자 아이콘 만들기 미리보기

1 단계:3 차원 상자 그리기
일러스트 레이터에서 새 문서를 엽니 다. 당신이 선호하는 방식으로 설정. 도구 패널에서 사각형 도구를 선택합니다.
아트보드에 사각형 개체를 그립니다. 회색 사각형을 채 웁니다.  다음으로 회색 상자를 3 차원 모양으로 변환합니다.
다음으로 회색 상자를 3 차원 모양으로 변환합니다.
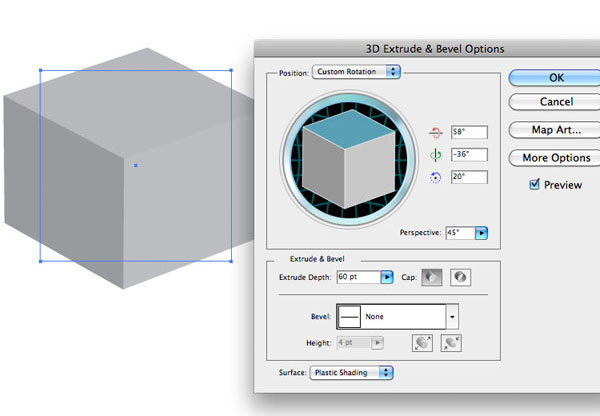
상자가 선택되어 있는지 확인하고(그렇지 않은 경우 선택 도구 사용)효과>3 차원>돌출&경사로 이동합니다. 3 차원 돌출&경사 옵션의 경우 아래 설정을 사용합니다.  모양이 여전히 선택된 상태에서>개체 확장 모양으로 이동합니다.
모양이 여전히 선택된 상태에서>개체 확장 모양으로 이동합니다.
이제 우리는 간단한 3 차원 상자 모양을 가지고있다. 
2 단계:상자의 플랩 그리기
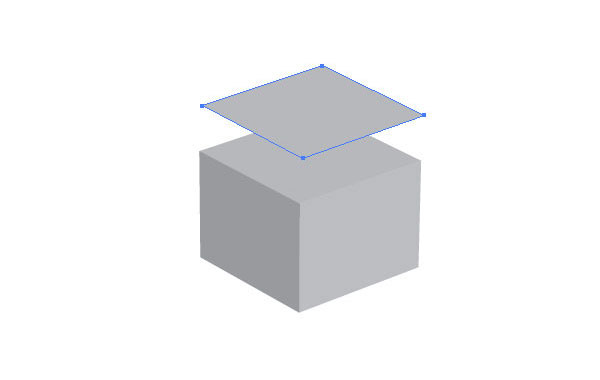
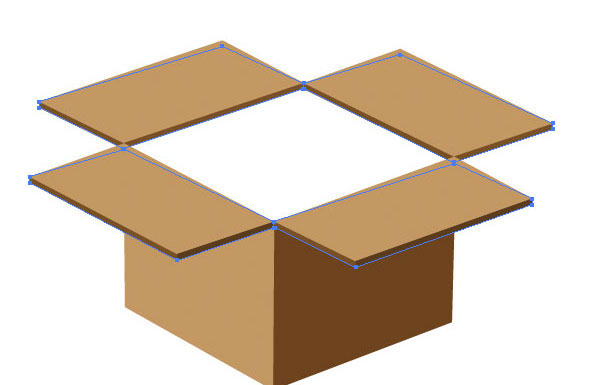
직접 선택 도구로 상자의 윗면을 선택하십시오. 이 작업을 수행하려면 다음 단계를 수행해야합니다.
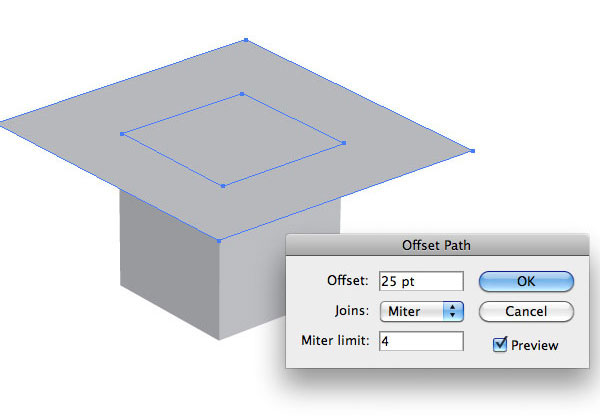
 복사 된 윗면의 크기를 비례하여 늘리려고합니다. 그렇게하기 위해,우리는 25 의 오프셋 경로(객체>경로>오프셋 경로)를 적용 할 수 있습니다. 우리는 원래의 윗면(내부 모양)과 그것을 둘러싼 25 피트 경로(외부 모양)의 두 개체로 끝날 것입니다.
복사 된 윗면의 크기를 비례하여 늘리려고합니다. 그렇게하기 위해,우리는 25 의 오프셋 경로(객체>경로>오프셋 경로)를 적용 할 수 있습니다. 우리는 원래의 윗면(내부 모양)과 그것을 둘러싼 25 피트 경로(외부 모양)의 두 개체로 끝날 것입니다.
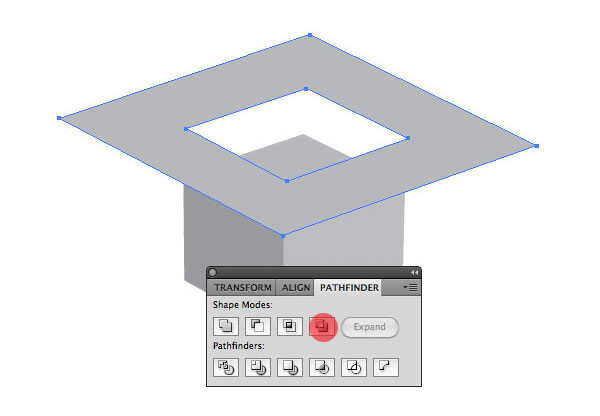
 이제 외부 모양에서 내부 모양을 빼고 싶습니다. 이를 위해 패스 파인더 패널을 사용할 것입니다. 두 개체를 선택한 다음 패스 파인더 패널에서 제외 버튼을 클릭합니다.
이제 외부 모양에서 내부 모양을 빼고 싶습니다. 이를 위해 패스 파인더 패널을 사용할 것입니다. 두 개체를 선택한 다음 패스 파인더 패널에서 제외 버튼을 클릭합니다.
이 내부 모양을 잘라 것입니다.  다시 상자의 상단 측면의 4 복사본을 만든 다음 우리가 방금 만든 모양의 각 모서리에 맞 춥니 다.
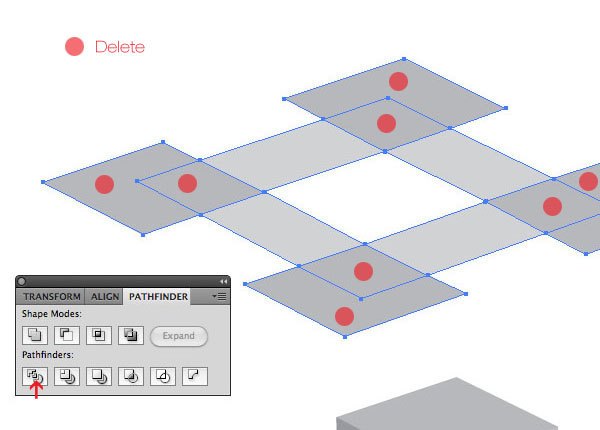
다시 상자의 상단 측면의 4 복사본을 만든 다음 우리가 방금 만든 모양의 각 모서리에 맞 춥니 다.  모든 모양을 선택하고 패스 파인더 패널에서 나누기 옵션을 적용합니다.
모든 모양을 선택하고 패스 파인더 패널에서 나누기 옵션을 적용합니다.
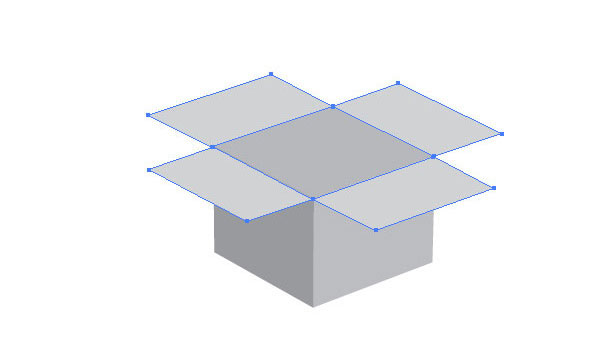
그런 다음 직접 선택 도구를 사용하여 불필요한 개체를 모두 삭제하십시오. 우리가 열려 있는 상자를 만들려고하기 때문에 중간 모양을 삭제해야합니다. 
3 단계:일부 색상 추가
골판지 상자를 만들기 때문에 골판지 색상을 추가하고 싶습니다.
각 모양을 선택하고 원하는 색상을 추가하십시오. 일부 색상 추가
4 단계:플랩 가장자리 만들기
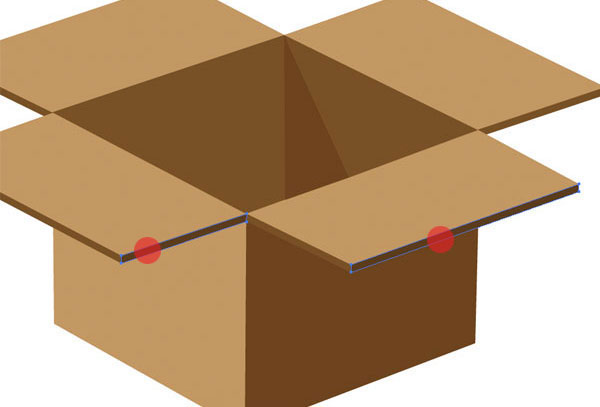
플랩 모양을 선택하고 아래에 복사본을 만듭니다(편집>복사 한 다음 편집>뒷면에 붙여 넣기).
복제된 모양을 어두운 갈색으로 채 웁니다. 
5 단계:내부 벽 추가
펜 도구(페이지)를 사용하여 상자의 내부 벽을 그립니다. 어색한 솔기를 숨기려면 다른 모든 개체 아래에 경로를 그립니다.
각 모양이 다른 갈색을 가지므로 각 모양을 구별하고 배송 상자를 3 차원으로 보이게 할 수 있는지 확인하십시오.  상자에 약간의 그림자가 빠지기 때문에,우리는 몇 가지 간단한 모양으로 조명의 종류를 시뮬레이션 할 필요가있다.
상자에 약간의 그림자가 빠지기 때문에,우리는 몇 가지 간단한 모양으로 조명의 종류를 시뮬레이션 할 필요가있다. 

5 단계:상자의 플랩 수정 및 강화
이전 단계에서 우리는 플랩의 사본을 만들어 상자의 3 차원 모양을 지원하기 위해 아래에 배치했습니다.
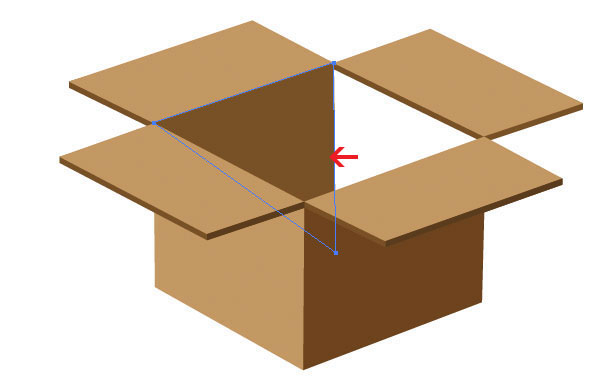
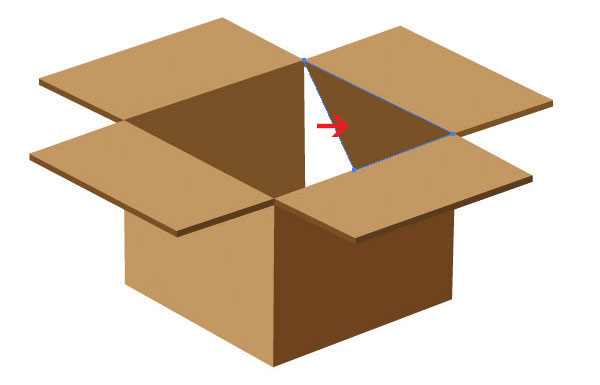
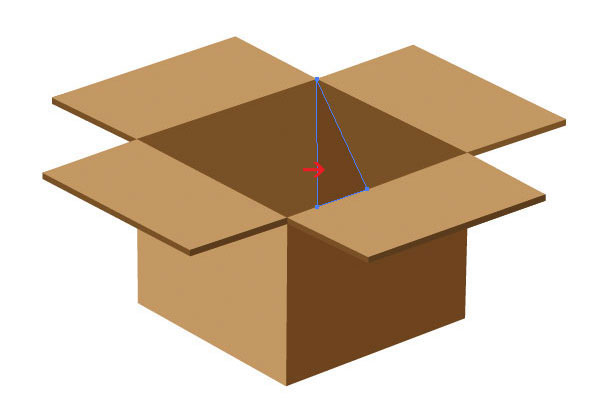
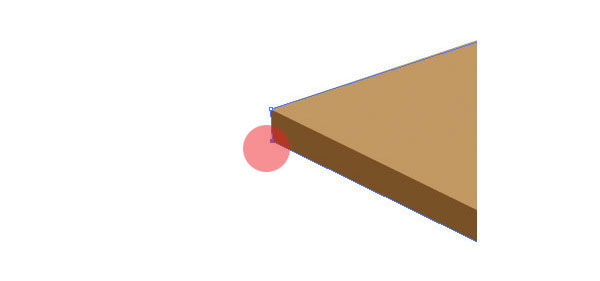
그러나 모서리가 제대로 보이지 않습니다. 우리는 그것을 고칠 필요가 있습니다. 직접 선택 도구를 사용하여 상자의 플랩을 수정하고 강화하려면 하단 플랩의 모서리 앵커를 선택하고 안쪽으로 드래그하여 수직으로 정렬합니다.
이 필요한 각 모서리에이 작업을 반복합니다.  플랩 가장자리의 앞면 부분에 판지의 두께를 얻을 수 있도록 사각형 모양을 추가해야합니다. 단순히 펜 도구(피)와(빨간색으로 표시)일부 사각형 모양을 만들고 어두운 갈색 색상을 입력합니다.
플랩 가장자리의 앞면 부분에 판지의 두께를 얻을 수 있도록 사각형 모양을 추가해야합니다. 단순히 펜 도구(피)와(빨간색으로 표시)일부 사각형 모양을 만들고 어두운 갈색 색상을 입력합니다.

6 단계:표면 강조 표시 및 포장 테이프 추가
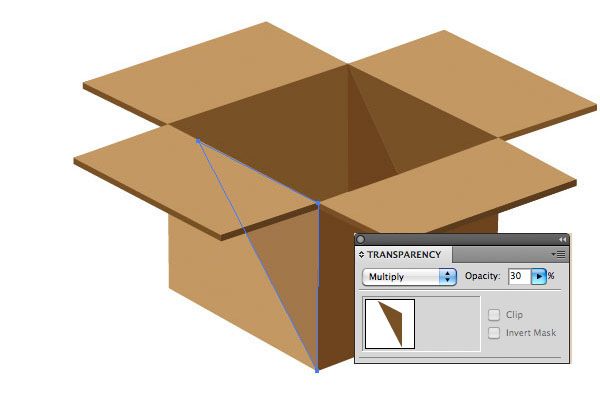
상자 표면에 세부적인 터치를 부여합시다. 좀 더 구체적으로,우리는 우리가 일관된 우리의 조명을 유지하는 데 도움이됩니다 왼쪽에게 하이라이트를 줄 것이다. 삼각형 모양을 만들고 플랩 아래에 놓은 다음 어두운 갈색으로 채 웁니다.
투명도 패널을 사용하여 삼각형 모양의 투명도를 조정할 것입니다. 투명도 패널에서 혼합 모드를 곱하도록 설정하고 불투명도를 30%로 줄입니다.  배송 상자는 일반적으로 그것을 밀봉하기 위해 테이프를해야합니다.
배송 상자는 일반적으로 그것을 밀봉하기 위해 테이프를해야합니다.
상자 앞을 세로로 내려가는 간단한 포장 테이프 디테일을 만들어 봅시다. 사각형을 앞면에 테이프 스트립으로 추가합니다. 
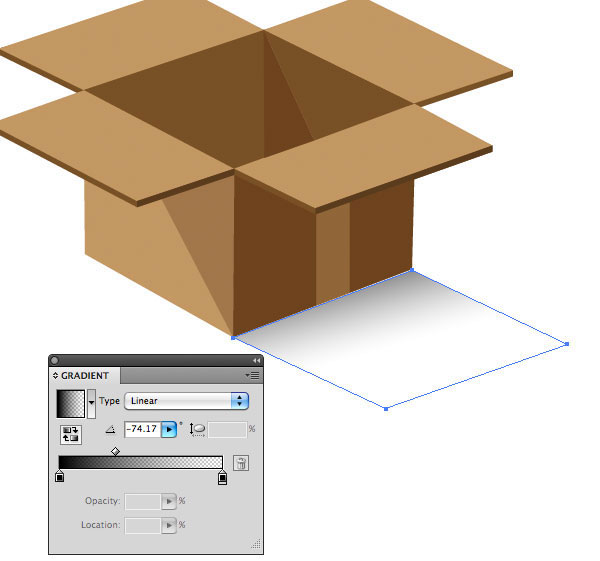
7 단계:상자의 그림자 만들기
이제 바닥에 그림자를 드리울 것입니다.
펜 도구(페이지)를 사용하여 상자 앞면(포장 테이프를 배치 한 곳 아래)에 직사각형 경로를 만듭니다. 그라디언트 패널(그라디언트 패널)을 사용하여 상자의 원근감과 일치하는 방식으로 각진 선형 검정-투명 그라디언트로 경로를 채 웁니다. 우리의 광원이 왼쪽 상단에서 나오기 때문에 그림자가 오른쪽에서 약간 더 크다는 것을 알 수 있습니다.

8 단계:플랩에 찢어진 포장 테이프 추가
포장 테이프가 플랩에 걸려있어 열린 상자처럼 보이게하여 아이콘의 사실감을 강화합시다. 펜 도구를 사용하여 직사각형 모양을 만듭니다. 끝에 몇몇 여분 앵커 포인트를 추가하십시요 그래서 테이프가 떨어져 찢고 플랩떨어져 매달는 처럼 보인다.
그런 다음 포장 테이프의 경로를 베이지 색으로 채 웁니다. 플랩 아래에 모양을 배치 해야 합니다; 당신은 그것을 아래로 이동할 수 있습니다. 
9 단계:”깨지기 쉬운”스탬프 만들기
추가 세부 사항에 대해”깨지기 쉬운”스탬프를 추가하겠습니다.”종종 컴퓨터 부품이나 식기류(예:
도자기 접시)와 같이 소포의 내용물이 쉽게 부서지기 쉬운 상황에서 이것을 볼 수 있습니다. 우리는 빠르고 쉽게 처음부터 스탬프를 만들 수 있습니다. 나는 포르 타고라는 글꼴을 골랐다.
모든 스텐실 글꼴이 잘 작동합니다. 당신이 원하는 모든 대문자로 텍스트를 입력 할 유형 도구(티)를 사용합니다. 색상을 빨간색으로 설정합니다.
그런 다음 빨간색 획이있는 둥근 사각형 도구를 사용하여”깨지기 쉬운”텍스트 주위에 테두리를 그립니다.  그런 다음 텍스트에 대한 윤곽선을 만들고(유형>윤곽선 만들기 또는 이동)텍스트와 둥근 사각형을 선택한 다음 그룹화합니다. 상자의 측면에”깨지기 쉬운”스탬프를 놓습니다.
그런 다음 텍스트에 대한 윤곽선을 만들고(유형>윤곽선 만들기 또는 이동)텍스트와 둥근 사각형을 선택한 다음 그룹화합니다. 상자의 측면에”깨지기 쉬운”스탬프를 놓습니다.
효과>왜곡&변형>자유 왜곡을 사용하여 상자의 원근/각도를 일치시킵니다. 
10 단계:마무리 세부 사항
배송 상자가 베이지 색 배경에 멋지게 보일 것이라고 생각 했으므로 상자 아래의 배경으로 사용할 사각형을 만들어 베이지 색으로 채웠습니다.  상자에 자세한 내용을 추가 주시기 바랍니다.
상자에 자세한 내용을 추가 주시기 바랍니다.
예를 들어,베이지 색 사각형 위에 설정된 검은 색 세로선(사각형 도구로 그려짐)을 사용하여 만든 바코드를 추가했습니다. 상자의 각도와 원근감을 맞추기 위해 동일한 방법(효과>왜곡&변형>자유 왜곡)을 사용했습니다. 
튜토리얼 요약
이 튜토리얼은 일러스트 레이터에 3 차원 배송 상자 아이콘을 생산하고있었습니다.
3 차원 돌출&경사 효과를 사용하여 기본 모양을 만들었습니다. 우리는 오프셋 경로 명령을 사용하여 플랩을 그리는 멋진 기술을 사용했습니다. 우리는 포장 테이프,빨간색”깨지기 쉬운”스탬프,하이라이트 및 그림자와 같은 것들로 상자를 자세히 설명했습니다.
아래에서 상자의 모든 모양을 그룹화하고 그룹을 복제 한 다음 다양한 인기있는 아이콘 크기로 축소했습니다. 난 당신이 튜토리얼을 즐길 바랍니다. 
