지난 몇 게시물 동안 나는 주로 구글 태그 관리자와 개념 증명 테스트를 해왔습니다. 포시즌에 대한 좋은 점은 실행 가능한 결과 나 통찰력을 이끌어내는 기술 혁신을 실제로 가질 필요가 없다는 것입니다. 요점은 실험이 수행 된 플랫폼의 일부 기능을 보여주는 것입니다.
이 포스팅에서,나는 다시 포스의 세계로 케어-무료 단계를 취할 것입니다. 내 목표는 방문 페이지의 변형(또는 그 핵심 요소)이 가장 많은 전환을 생성하는 것을 식별하기 위해 간단한 분할 테스트를 수행하는 것입니다.
이것은 거기에 실제 에이/비 테스트 도구 중 하나를 대체하지 않습니다. 오히려,이 방법은 내가 자바 스크립트 마법사의 놀라운 복잡성을 활용하는 또 다른 방법을 선보일 수있는 방법입니다.
어쨌든,이 게시물을 읽은 후(희망적으로)당신과 함께 할 것입니다:
-
돔 요소를 수정하는 방법
-
쿠키 설정 방법
-
사용자의 50%에게 다른 변형을 표시하는 방법
이러한 결합 당신은 결정에 분할 테스트를!
이 링크를 따라 끓인 뉴스 레터를 구독하십시오! 그대로–날짜 시모 아하바의 최신 콘텐츠와 끓어 오르기 직전의 온라인 코스 플랫폼.
최종 결과
이 방법은 아래로 이동합니다. 실험 페이지를 보는 사람의 정확히 50%가 다음 버튼을 볼 수 있습니다:
![]()
이것은 또한 컨트롤 변형입니다. 그것은 내가(농담)내 충실한 추종자들에게 수백만에 따라 수백만을 만들기 위해 년 동안 사용했던 하나입니다. 그러나 클릭 유혹에 대한 더 무심한 접근 방식이 효과가 있는지보고 싶습니다(젊고 덜 중요한 인구 통계에 호소하고 싶습니다).그래서 이것은 다른 50%에 표시된 테스트 변형입니다.
![]()
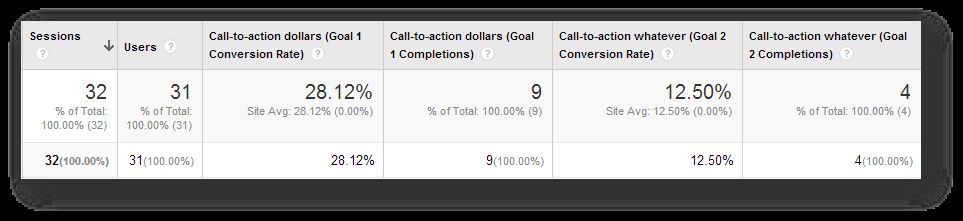
그래서 각 버튼이 얼마나 많은 클릭을 수집하는지 측정 할 것입니다. 결국 보고서에 이벤트 및 맞춤 측정기준으로 표시됩니다. 다음은 두 가지 변형에 대한 목표 전환 보고서의 모습입니다.

그것은 정확히 어려운 과학이 아니다,하지만 일을 얻었다. 놀랍게도,컨트롤 변종은 더 많은 변환을 생산,강했다(누가 짐작 했 겠어?!).
설정
이 실험을 위해서는 다음이 필요합니다:
-
첫 번째 파티 쿠키 매크로{{분할 변형 쿠키}}
-
난수 매크로{{난수}}
-
사용자 정의 태그
-
주문 차원
-
유니버설 애널리틱스 이벤트 태그
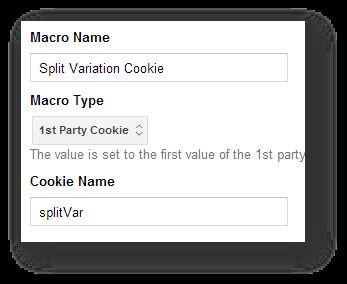
첫 번째 파티 쿠키 매크로
동일한 사용자가 페이지를 방문 할 때마다 동일한 변형을 볼 수 있도록 첫 번째 파티 쿠키가 필요합니다. 따라서 변형이 사용자에게 처음 할당 될 때,이 쿠키도 기록됩니다. 쿠키는 이벤트 태그 및 맞춤 측정기준에도 중요한 변형 값을 반환합니다.
-
새 1 자 쿠키 매크로 만들기
-
이름을 분할 변형 쿠키
-
쿠키 이름을 분할 막대로 설정
그래서 다음과 같은 것:

이 매크로는 쿠키 분할 바의 값을 반환하며,곧 알게 될 것이므로 실험 중에 사용자가 보아야 할 변형을 저장합니다.
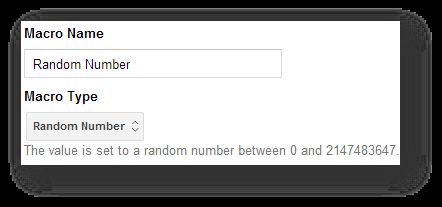
난수 매크로
난수 매크로를 사용하여 방문자의 50%를 샘플링합니다. 그것은 좋은 트릭,내가 먼저 댄 러셀의 블로그에 그것을 보았다.
-
새 난수 매크로 만들기
-
이름 난수

따라서이 매크로가 호출 될 때마다 0 에서 2147483647 사이의 값을 반환합니다. 이 샘플링에 얼마나 유용 볼 수 있습니까? {{난수}}<0.5*2147483647 인지 확인하면 시간의 50%를 반환해야합니다.이것은 마법이 일어나는 곳입니다. 돔요소 수정,사용자가 선호하는 변형 식별,쿠키 설정 및 읽기 등…
코드 자체부터 시작하겠습니다. 이 태그가 있어야 할 것입니다. 실험이 실행되는 모든 페이지에서 실행되도록 해야 합니다.
<script> function testVariant() { controlElement.style.backgroundColor="#000099"; controlElement.innerHTML="**Click here if you want, whatever**"; return variantTwo; } var controlElement = document.getElementById("call-to-action"), // Set ID of control element variantOne = "clickDollars", // Variation 1 name variantTwo = "clickWhatever", // Variation 2 name variant = variantOne, randomNumSample = 1073741824; if(!{{Split Variation Cookie}} && controlElement) { // If cookie isn't set run code if({{Random Number}} < randomNumSample) { variant = testVariant(); // For 50 % of hits, fire Variation 2 } var d = new Date(); // Create cookie d.setTime(d.getTime()+1000*60*60*24*730); var expires = "expires="+d.toGMTString(); document.cookie = "splitVar="+variant+"; "+expires+"; path=/"; } else if({{Split Variation Cookie}} == variantTwo && controlElement) { // If user has only seen Variation 2 variant = testVariant(); }</script>이 코드를 살펴 보겠습니다.
2-6 행에는 미리 설정된 돔 요소를 수정하는 코드가 포함되어 있습니다. 따라서이 기능은 사용자의 50%에 대한 방문 페이지의 다른 변형을 보여주는 실제 분할 테스트를 작동합니다. 이 함수는 변형 2 의 이름을 반환합니다.
줄 8-12 이 스크립트가 작동 할 몇 가지 변수를 설정합니다. 클릭 유도 문안 변경(“클릭 유도 문안”). 변형 하나 및 변형에 대한 문자열 값을 변경하여 이름을 지정하는 방법 또는 두 가지 변형과 일치합니다. 이 값은 조지아 보고서에 사용됩니다. 마지막으로 변수 랜덤 숫자 샘플에는 난수 매크로가 반환할 수 있는 최대값의 정확히 50%의 숫자 값이 포함되어 있습니다.
14-21 행 먼저 쿠키를 확인하여 이미 변형이 할당되었는지 테스트합니다. 쿠키가 발견되지 않으면 새 사용자이며 변형을 할당해야 합니다. 이 경우 스크립트는 컨트롤 변형(기본값”클릭 달러”)또는 테스트 변형(“클릭”)을 임의로 할당합니다. 다음,그것은 오랜 시간 동안 당신과 함께 있을 것입니다 쿠키에이 정보를 기록 합니다.
줄 22-24 는 쿠키가 발견되면 실행됩니다. 이 경우 사용자에게 할당된 변형이 테스트 변형인 경우 처음부터 돔 변경 기능(2-6 행 참조)이 다시 실행되어 방문 페이지의 동일한 변형을 항상 볼 수 있습니다. 사용자에게 할당된 변형이 컨트롤 변형인 경우 랜딩 페이지의 기본 버전이므로 아무 일도 발생하지 않습니다.
주의해야 할 사항. 우선,쿠키는 2 년 동안 설정되므로 _가 쿠키를 모방합니다. 요점은 사용자가 항상 동일한 변형을 볼 수 있어야한다는 것입니다(동일한 브라우저를 사용하는 경우). 일부 분할 테스트의 경우 필요하지 않으므로 쿠키 검사를 포기하도록 코드를 변경할 수 있습니다. 또한 모든 함수는 정의되지 않은 값(쿠키와 컨트롤 요소 모두)을 테스트하므로 불필요한 시도…캐치 블록 또는 다른 것을 추가 할 필요가 없습니다.
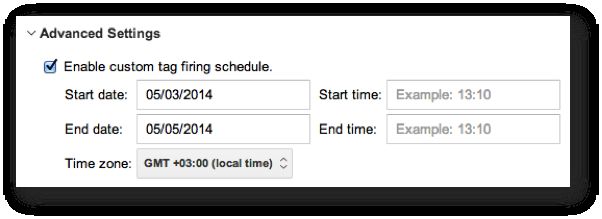
프로 팁-이 태그에 대해 거의 사용되지 않는 사용자 정의 발사 일정을 사용하여 실험이 특정 시간 만 실행되는지 확인하십시오:

사용자 정의 측정기준
데이터에 하나의 추가 세그먼트를 사용할 수 있도록 새 사용자 범위 사용자 정의 측정기준을 만들어야 합니다.
-
구글 애널리틱스 관리자로 이동하여 이 조회수를 추적할 속성을 선택합니다
-
사용자 정의 정의>사용자 정의 차원을 선택하고 새 사용자 범위를 만듭니다.
-
설명적인 이름을 지정하십시오(나는 단지 테스트 변형을 명명했습니다)
-
차원 인덱스 기록

테스트 범위에 따라 세션 범위 또는 적중 범위 측정기준을 사용할 수도 있습니다. 그러나,나는 전문 크로마뇽 개업 아니에요 비록(멀리에서!),나는 단일 방문 또는 히트의 상대적으로 작은 영역이 아닌 다중 방문,사용자 수준에서 상호 작용을 관찰하는 이점을 봅니다. 그러나 일부 웹 디자인 질문은 아마도 더 제한된 범위에서 답변 될 수 있습니다.
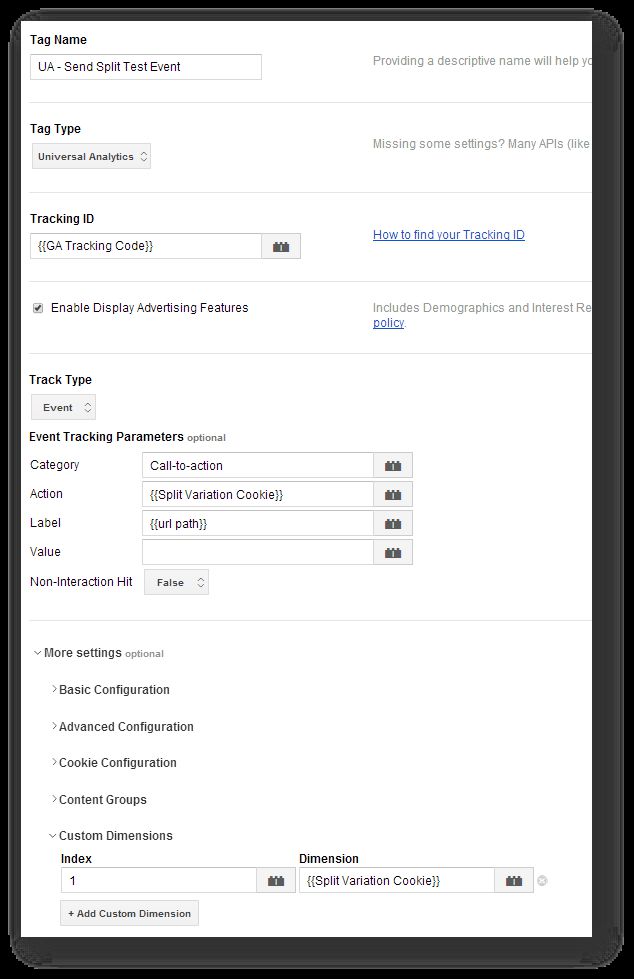
유니버설 애널리틱스 이벤트 태그
마지막으로 필요한 것은 구글 애널리틱스에 데이터를 전송하고 실행하는 이벤트입니다. 나는 버튼을 관찰하고 있기 때문에(나는<a href...>요소에 넣었다),나는 또한 링크 클릭 리스너를 사용하고 있습니다. 그 당신에게 아무 말도하지 않는 경우,자동 이벤트 추적에 나의 가이드를 확인하십시오.
어쨌든 테스트 페이지에서 링크 클릭 리스너가 실행됩니다. 내가 알고 싶은 것은 사용자가 버튼을 클릭 할 때 어떤 변형을 보았는지입니다. 이렇게 하면 전환 수를 계산하고 어떤 변형이 승자인지 확인할 수 있습니다. 또한 사용자 지정 측정기준을 이벤트와 함께 전송하여 사용자가 변형 이름으로 올바르게 주석을 달 수 있도록 합니다. 이 기사의 범위를 위해 편리하기 때문에 나는 사건에 카드뮴 간단하게 보내고 있다. 당신은 확실히 당신이 제대로 세그먼트 방문자를 할 수 있도록,페이지 뷰와 함께 보내야합니다(예:제어 변형을 본 사람들의 아웃,얼마나 많은 버튼을 클릭;테스트 변형을 본 사람들의 아웃,얼마나 많은 버튼을 클릭).

보시다시피 이벤트 및 맞춤 측정기준에 주석을 달기 위해 쿠키 값(“클릭 달러”또는”클릭 횟수”)을 사용하고 있습니다! 시간과 자원을 절약하는 좋은 방법. 예를 들어,누군가가 기본 변형을 클릭하면 이벤트 태그가 다음과 같은 것을 조지아 서버로 보냅니다.
이벤트 범주:클릭수
이벤트 작업:클릭수
이벤트 레이블:/클릭수
구독/
차원 1:클릭수
내가 사용하는 발사 규칙은 다음과 같습니다.이 규칙은”클릭 유도 문안 링크”가 있는 요소에서 클릭이 발생할 때만 실행됩니다. 편리하게,이것은 단지 내 제어 요소가 될 것입니다.
결론
여기 있습니다. 간단한 분할 테스트는 전적으로 자바 스크립트 마법으로 수행됩니다. 분할 테스트를 수행하는 가장 좋은 방법은 거의 없습니다..)그러나 그것은 태그 관리 시스템의 힘과 힘을 보여줍니다. 결국 서버 측 또는 프런트 엔드 코드를 건드리지 않고 온 페이지 요소를 직접 조작합니다! 그 놀라운…
당신이 당신의 돔(와우,그 더러운 소리)와 바이올린을 시작하기 전에,당신은 당신이 무슨 일을하는지 알고 있는지 확인하고 어떤 요소에. 당신이 실수로 실제로하지 않고 본격적인 웹 사이트 재설계를 설정하지 않기 때문에 이것은 매우 중요하다,당신은 알고있다,의도.
또한 비동기적으로 로드되는 태그에서 요소를 변경하므로 스크립트가 테스트 변형으로 덮어쓰기 전에 사용자가 컨트롤 변형을 볼 수 있습니다. 이것은 좋은 일이 아닙니다,마치 통제 집단이 실험에 참여하고 있다는 것을 깨닫는 것처럼,결과의 신뢰성을 해칠 것입니다.
이 스크립트에서 다른 스크립트로 전환 할 수있는 몇 가지 좋은 점이 있습니다. 사용자 지정 태그에서 작성한 쿠키 설정 함수를 사용합니다. 그것은 다양한 솔루션,그리고 나는 실제로뿐만 아니라 전에 그것을 사용했습니다. 난수 샘플링은 단순히 천재,나는 그것이 작동하는 것이 얼마나 쉬운 사랑!
