- 11 min leggere
- la Grafica, il Design, Photoshop, Ottimizzazione, Performance
- Share on Twitter, LinkedIn,
Circa L’Autore
Murdoch è un Designer/Developer che ha lavorato presso le agenzie globali Ogilvy e Wunderman. Ha lavorato su grandi clienti di nome che includono Coke, Microsoft, Xbox , More Più su Murdoch ↬
Email Newsletter
Consigli settimanali sul front-end & UX.
Attendibile da 190.000 persone.
Recentemente, ho avuto un progetto in cui avevo bisogno di produrre schermi ad alta fedeltà per un tablet. Dovevo presentare questi schermi sul dispositivo e anche produrre un prototipo cliccabile. Dovevano essere pixel-perfect. La timeline era stretto (come sempre), così sono andato con il mio go-to strumento, Photoshop. Lo uso da oltre dieci anni e mi dà l’output di alta qualità più veloce.
Stai progettando a risoluzione “Retina” in Photoshop? Se la risposta è sì, allora questo articolo è per te. Io vi guiderà attraverso i problemi che ho affrontato nella creazione di mockup Retina da visualizzare su un dispositivo tablet. Io poi spiegare un modo di lavorare che è più facile e ti dà prestazioni migliori. Si tratta della mia esperienza con Photoshop, ma potrebbe essere applicato a Illustrator e altri software.

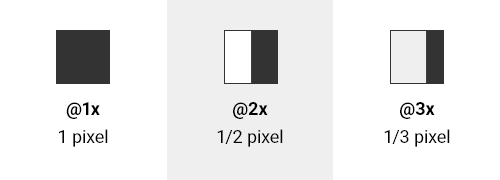
In questo articolo, userò la notazione @2x e @3x. Questi rappresentano i secchi Retina per iOS. Un grande esempio sono le icone dell’app. Per l’iPhone originale, sarebbe 60 × 60 pixel (@1x). Per l’iPhone 4, sarebbe esattamente il doppio, 120 × 120 pixel (@2x). Ora, gli ultimi dispositivi si stanno immergendo in un territorio triplo. Per l’iPhone 6 Plus, l’icona sarebbe 180 × 180 (@3x). Quando si parla di @2x o @3x, mi riferisco all’utilizzo di raddoppiare o triplicare le dimensioni in pixel. Tutto dovrebbe diventare chiaro come si continua a leggere.
Ulteriori letture su SmashingMag:
- Il flusso di lavoro Retina Asset che hai sempre desiderato per Photoshop
- Creare risorse Pixel-Perfect per più fattori di scala
- Photoshop Etiquette per Responsive Web Design
- Retinize It: Azione gratuita di Photoshop per affettare la grafica per schermi HD
I problemi
Ora, entriamo nel design di questa applicazione tablet. Come molti altri designer, mi era stato detto che si deve progettare a risoluzione Retina. Il consenso generale è @2x o @3x. Quindi, ho intrapreso la mia strada allegra, progettando @2x.Il design sarebbe stato presentato su un Nexus 9 con un rapporto 4:3, quindi la mia tela di Photoshop è stata impostata su 2048 × 1536 pixel. Dopo aver creato alcune schermate, mi sono reso conto che in pratica questo non funziona affatto bene. Lavoriamo attraverso i problemi che ho trovato.
Fattore di zoom
All’inizio, questo non è un grosso problema. Riduci lo zoom al 50% o al 33% per vedere il tuo disegno a circa 1:1. Ma allo stesso tempo, è un po ‘ ridicolo, giusto?

Perché si dovrebbe avere per ingrandire e rimpicciolire costantemente per vedere cosa sta succedendo? Inoltre rovina completamente lo snap dei pixel, che funziona meglio al 100%. È quasi impossibile sapere se un pixel è allineato quando si esegue lo zoom al 33% o al 50%! Basti dire che mi sono stufato di ingrandire e rimpicciolire come un maniaco per allineare perfettamente le cose.
Prestazioni
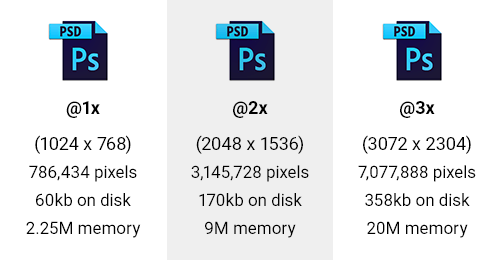
Questo è un grande. Usiamo un tablet con un rapporto 4:3 come esempio. Ho impostato un PSD vuoto @1x (che è 1024 × 768 pixel) e un altro @2x (2048 × 1536) e un terzo @3x (3072 × 2304). Ho poi fatto alcuni confronti.

Per prima cosa, ho guardato il numero di pixel nei PSD. Il PSD @2x ha quattro volte più pixel. Il @3x ha nove volte tanto. Questo influenza direttamente l’utilizzo della memoria, che a sua volta aumenta di quattro volte e nove volte! Per il nostro PSD vuoto, questo è passato da 2.25 M a 9M @2x, e poi 20M per @3x.
Ultimo ma non meno importante, ha anche bisogno di memorizzare tutti questi pixel aggiuntivi. Quindi, anche le dimensioni del file aumentano. La dimensione del disco è aumentata del 280% per @2x e del 590% per @3x. Ora, nel nostro PSD vuoto questo è solo un aumento da 60 a 358 KB. Ma una volta che hai alcuni gravi oggetti intelligenti e strati in corso, attenzione! Prendiamo l’esempio di un PSD che è 100 MB. Il @3x potrebbe essere 590 MB. Quindi, moltiplicalo per i documenti da 20 a 30 nel tuo progetto!
Dal punto di vista delle prestazioni, è molto chiaro che lavorare a Retina ti costerà un serio utilizzo di RAM, CPU e disco.
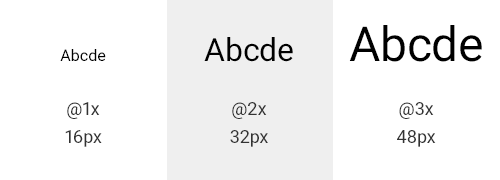
Dimensione carattere
Questo problema diventa evidente abbastanza rapidamente quando si lavora @2x o @3x. Supponiamo che tu abbia deciso di creare una casella di testo con il font impostato su 16 pixel. Ma @2x questo è 32 pixel, e @3x è 48 pixel! Non è l’ideale, è, dover moltiplicare costantemente per due o tre? Non lo so, ma potrei fare a meno della matematica costante. Quando disegno, voglio sapere che 16 pixel sono 16 pixel!

Pixel interi
Ecco un altro trucco. Cosa succede quando si utilizza 1px a @2x Retina? Hai indovinato, diventa 0,5 pixel! E @3x sarebbe ancora peggio, 0.33 pixel! Quindi, devi anche essere costantemente consapevole che le tue dimensioni devono essere divisibili per 2 o 3 quando lavori in Retina. Un’altra considerazione entra in gioco se usi @2x con un valore di pixel dispari. Supponiamo che tu abbia una scatola larga 33 pixel; una volta convertita a @1x per la compilazione, questa diventa 16,5 pixel! Ancora un’altra fuga di cervelli dal lavoro con Retina.

1px ricadrebbe da @1x a @3x.Specifiche
Questo è un altro problema che ho visto sul posto di lavoro: i progettisti che hanno lavorato @2x o @3x e poi iniziano a spec il loro design per gli sviluppatori. Questo di solito comporta documentare padding, larghezze, altezze, dimensioni dei caratteri e così via per garantire che il design sia costruito bene. Ma dimenticano che sono a doppia o tripla risoluzione. Quindi, i poveri vecchi sviluppatori ottengono una specifica completa in cui devono dividere tutto per 2 o 3! Non e ‘ fantastico, vero? Perché rendere la loro vita più difficile?
L’altra opzione è che il progettista potrebbe salvare un nuovo PSD al 50% o al 33%, e quindi spec da quello. Ma Retina-land sembra una strada a senso unico. E ‘ difficile vedere attraverso quei paraocchi.
La buona notizia
Non preoccuparti. Dopo tutte le cattive notizie, ci sono buone notizie. Mentre lavoravo all’esportazione di icone per Android da Illustrator, ho scoperto il mondo dei pixel indipendenti dalla densità (DP). Puoi leggere una lunga spiegazione sugli sviluppatori Android su “Supporto di più schermi”, oppure posso scomporlo per te in fretta.
Fondamentalmente un DP è la dimensione @ 1x pixel o, in termini Android, la densità di base media (MDPI). Un pixel indipendente dalla densità è uguale a 1 pixel fisico su uno schermo a 160 DPI. La conversione è DP = pixel ÷ (DPI ÷ 160).
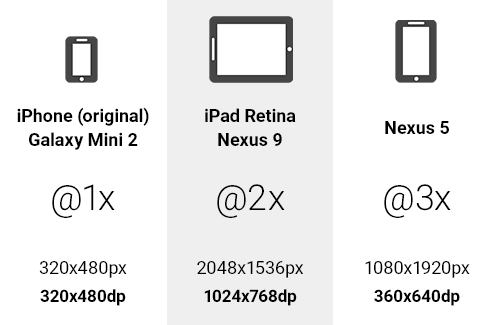
Usiamo il nostro esempio tablet con un display di 2048 × 1536 pixel e 320 DPI. Scorrendo l’equazione sopra, per la larghezza otteniamo 1024 DP e per l’altezza, 768 DP. Questa diventa la nostra risoluzione di base. E abbiamo anche bisogno di conoscere il fattore di scala per le risorse di immagine. Questa equazione è: scale factor = DP × (DPI ÷ 160).
Usando la larghezza di 1024 DP e 320 DPI del dispositivo, se eseguiamo questa equazione, otterremmo un fattore di scala di 2. Ciò significa che avremmo bisogno di output @ 2x asset per la visualizzazione su questo dispositivo. È anche abbastanza semplice vedere che 2048 ÷ 1024 = 2. Quindi, non sottolineare le equazioni!
Come un altro rapido esempio, prendiamo il Nexus 5. Con la sua risoluzione di 1920 × 1080 pixel e 480 DPI, le unità DP risultano essere 640 × 360. Quindi, il fattore di scala esce come @3x. Quindi, ora conosci le tue dimensioni DP e il fattore di scala per le risorse.

Una volta che hai le dimensioni DP, quelle diventano le dimensioni della tela PSD a 72 DPI. Quindi, la risposta a questo mistero è progettare @1x o in DP.
Alcuni altri dispositivi non si adattano altrettanto bene in questi bucket, ma si ottiene l’idea. Il punto qui è che stai riducendo alle unità DP di base e che conosci la scala per l’esportazione delle immagini.
” Ma sono bloccato con le immagini @1x!”
Corretto. E un PNG @1x sarebbe orribile su un dispositivo Retina. Quello di cui avevo bisogno era un modo per lavorare su @1x e con unità DP, ma esportare in @2x o @3x per visualizzare l’anteprima su un dispositivo. I miei clienti non accetterebbero niente di meno. Quindi, usando la mia conoscenza dell’esportazione di icone su vari DPI per Android, che ho trattato altrove, ho applicato la stessa tecnica a Photoshop.
La soluzione al mio problema era uno script Photoshop che esporta qualsiasi canvas in un PNG @2x o @3x per l’anteprima su un dispositivo. Così, si può continuare a lavorare @1x e in DP e ottenere tutti i benefici delle prestazioni e ancora ottenere schermi di buona qualità. Prendi la tua torta e mangiala anche tu, se vuoi.
Esporta script
Ecco una breve carrellata su come funziona lo script:
- La tela di Photoshop viene ridimensionata al 200% o al 300%.
- Crea una nuova cartella denominata
retina, in cui viene salvato PSD. - Quindi, salva un PNG come
<documentname>_2x.pngo<documentname>_3x.png. - Cancella ed elimina anche la cronologia (“Annulla”).
- Quindi, salva il documento esattamente come era prima dell’esecuzione dello script.
Gli script sono molto facili da modificare. Se si desidera rinominare la cartella o il nome del file, è sufficiente modificare le variabili mostrate di seguito:
var scale = "200%";var folderName = "retina";var extensionName = "_2x.png";Installazione
Scarica gli script (ZIP, 4 KB) o visualizza il progetto su GitHub.
Una volta scaricati e decompressi, copia gli script e incollali nella cartella Scripts di Photoshop: su Windows, Program FilesAdobeAdobe Photoshop CC 2014PresetsScripts e su Mac, ApplicationsAdobePhotoshop CCPresetsScripts.
Tieni presente che questo può variare in base alla versione di Photoshop e al sistema operativo.
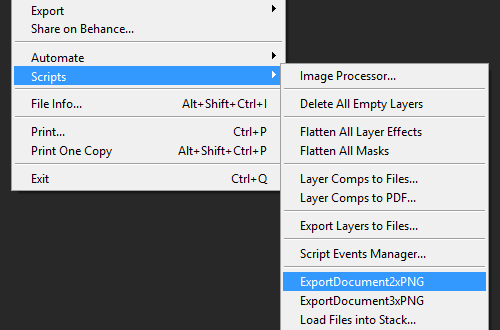
Hai quasi finito. Riavvia Photoshop e gli script saranno pronti per l’uso. Ora, ogni volta che si desidera esportare un PNG @2x o @3x, basta fare clic su “File” → “Script” → “ExportDocument2xPNG” o “File” → “Script” → “ExportDocument3xPNG”:


Ora si sono lasciati con immagini Retina @2x o @3x, pronto a mettere sul dispositivo.
Suggerimenti
Tieni a mente alcune cose se vai per questo approccio. Utilizzare forme e vettori ove possibile. Si scalano perfettamente, così come gli stili di livello. Utilizzare sempre gli oggetti avanzati per qualsiasi bitmap. Tieni presente che dovranno comunque essere @2x o @ 3x all’interno.
Anche l’utilizzo di questo approccio con il generatore di Photoshop funziona alla grande. Qualsiasi livello o gruppo di livelli può essere esportato @2x e @3x. E saprai che sono perfetti per i pixel.
Dopo aver prodotto i disegni, avevo bisogno di creare un prototipo cliccabile per il cliente. Ho scoperto che i PNG esportati funzionano alla grande con Marvel. Marvel consente di caricare le immagini su Dropbox o attraverso il proprio sistema. Una volta caricati, puoi creare hotspot e collegarli ad altre schermate. Quindi, è possibile visualizzare su un dispositivo per vedere i vostri disegni in azione. L’altro bonus era che ho usato meno larghezza di banda e spazio Dropbox! Retina PSD sarebbe stato superheavy!
Illustrator
Se usi Illustrator, puoi anche lavorare @1x e in DP. Assicurati che il tuo documento sia impostato per il web a 72 DPI. Quindi, è possibile esportare manualmente le immagini PNG @2x e @3x facendo clic su “File” → ” Esporta PNG “e selezionando” PNG.”Clicca” Esporta.”Quindi, utilizzare il menu a discesa” Risoluzione”, fare clic su” Altro ” e ingresso 144 PPI per @2x o 216 PPI per @3x. Come con gli script di Photoshop, questo può anche essere configurato per essere un solo clic!
Sketch
L’altra opzione è quella di utilizzare l’app Sketch sempre più popolare. Viene tutto impostato e pronto per andare @1x con un flusso di lavoro basato su vettori. Esiste un supporto integrato per l’esportazione di @2x e @3x da livelli e sezioni. Basta notare il requisito del sistema operativo. Il creatore, Bohemian Coding, è orgoglioso di sviluppare esclusivamente per Mac, senza alcuna intenzione di supportare Windows o Linux (secondo le sue FAQ). È un ottimo programma se il tuo flusso di lavoro e il tuo business lo supportano.
Grazie per aver letto
Beh, spero che questo ti sia stato utile. Certamente ha migliorato il mio flusso di lavoro. Ora ottengo PSD super leggeri e veloci che possono essere esportati in scala Retina per la visualizzazione su un dispositivo. E la parte migliore è che non sto più maniacalmente ingrandendo e rimpicciolendo o moltiplicando e dividendo i miei pixel!
