Negli ultimi due post ho fatto principalmente test proof-of-concept (POC) con Google Tag Manager. La cosa grandiosa di un POC è che non è davvero necessario avere risultati validi o innovazioni tecnologiche che guidano l’intuizione. Il punto è mostrare alcune funzionalità della piattaforma su cui è stato condotto l’esperimento.
In questo post, farò di nuovo un passo spensierato nel mondo dei POC. Il mio obiettivo è fare un semplice split test per identificare quale variante di una pagina di destinazione (o elemento chiave della stessa) produce il maggior numero di conversioni.
Questo non è un sostituto per nessuno dei veri strumenti di test A/B là fuori. Piuttosto, questo è un modo per me di mostrare un altro modo per utilizzare la meravigliosa complessità della magia JavaScript di GTM.
Ad ogni modo, questo è ciò che (si spera) porterai con te dopo aver letto questo post:
-
Come modificare un elemento DOM
-
Come impostare un cookie
-
Come mostrare una variazione del 50 % degli utenti
Combinare questi e si dispone di una divisione di test in lavorazione!
Segui questo link per iscriverti alla Newsletter Simmer! Rimani aggiornato con gli ultimi contenuti di Simo Ahava e la piattaforma di corsi online Simmer.
Il risultato finale
Ecco come andrà a finire. Esattamente il 50% delle persone che visualizzano la pagina dell’esperimento vedrà il seguente pulsante:
![]()
Questa è anche la variante di controllo. È quello che ho usato per anni e anni per fare milioni e milioni ai miei fedeli seguaci (sto scherzando). Tuttavia, voglio vedere se un approccio più disinvolto per fare clic sull’esca funzionerebbe (e voglio fare appello al demografico più giovane e meno critico), quindi questa è la variante di test mostrata all’altro 50%:
![]()
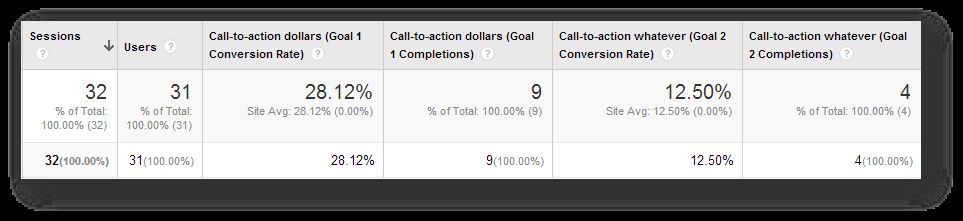
Quindi misurerò quanti clic raccolgono ciascuno di questi pulsanti. Alla fine, dovrei vederlo nei miei rapporti sia come eventi che come Dimensione personalizzata. Ecco come sarebbe un rapporto di conversione degli obiettivi per le due varianti.

Non è esattamente una scienza difficile, ma ha fatto il lavoro. Sorprendentemente, la variante di controllo era più forte, producendo più conversioni (chi avrebbe indovinato?!).
Impostazione di GTM
Per questo esperimento, è necessario quanto segue:
-
1 ° Cookie Macro {{Split Variazione Cookie}}
-
Numero Casuale Macro {{Numero Casuale}}
-
Personalizzato Tag HTML
-
Dimensione Personalizzata
-
Universal Analytics Evento Tag
1 ° Cookie Macro
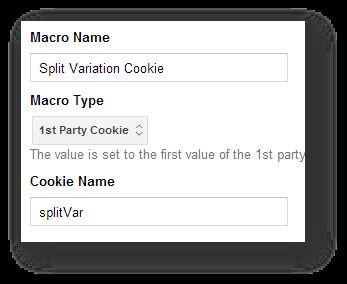
avrete bisogno di un 1 ° cookie per accertarsi che lo stesso utente vede la stessa variante, ogni volta che visita la pagina. Quindi, quando la variante viene assegnata per la prima volta all’utente, viene scritto anche questo cookie. Il cookie restituirà il valore della variante, che è importante anche per il tag evento e la dimensione personalizzata.
-
Creare un nuovo 1 ° Cookie Macro
-
il Nome Split Variazione Cookie
-
Impostare il Nome del Cookie per splitVar
Quindi, qualcosa di simile a questo:

Questa macro restituisce il valore del cookie splitVar che, come si impara presto, negozi, la variante, l’utente dovrebbe vedere durante l’esperimento.
Macro di numeri casuali
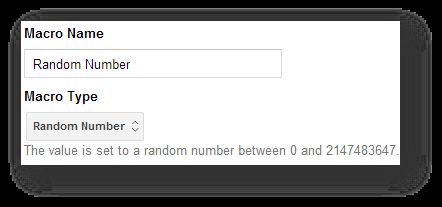
Userò la macro di numeri casuali per campionare il 50% dei miei visitatori. E ‘ un bel trucco, e l’ho visto per la prima volta sul blog di Dan Russell.
-
Crea una nuova macro di numeri casuali
-
Chiamalo Numero casuale
Eccoci qui:

Quindi ogni volta che questa macro viene chiamata, restituisce un valore compreso tra 0 e 2147483647. Riesci a vedere quanto sia utile questo per il campionamento? Se controllo se {{Random Number}} < 0.5 * 2147483647, dovrebbe restituire true il 50% delle volte.
Tag HTML personalizzato
Questo è dove avviene la magia. Avrai bisogno di un tag HTML personalizzato per eseguire un’ampia varietà di cose: modificare l’elemento DOM, identificare la variante preferita dell’utente, impostare e leggere un cookie, ecc.
Iniziamo con il codice stesso. Questo è ciò che il tag dovrebbe avere. Ricordarsi di farlo fuoco su tutte le pagine su cui viene eseguito l’esperimento.
<script> function testVariant() { controlElement.style.backgroundColor="#000099"; controlElement.innerHTML="**Click here if you want, whatever**"; return variantTwo; } var controlElement = document.getElementById("call-to-action"), // Set ID of control element variantOne = "clickDollars", // Variation 1 name variantTwo = "clickWhatever", // Variation 2 name variant = variantOne, randomNumSample = 1073741824; if(!{{Split Variation Cookie}} && controlElement) { // If cookie isn't set run code if({{Random Number}} < randomNumSample) { variant = testVariant(); // For 50 % of hits, fire Variation 2 } var d = new Date(); // Create cookie d.setTime(d.getTime()+1000*60*60*24*730); var expires = "expires="+d.toGMTString(); document.cookie = "splitVar="+variant+"; "+expires+"; path=/"; } else if({{Split Variation Cookie}} == variantTwo && controlElement) { // If user has only seen Variation 2 variant = testVariant(); }</script>Esaminiamo questo codice.
Le righe 2-6 contengono il codice che modifica un elemento DOM preimpostato. Pertanto questa funzione gestisce lo split test effettivo, mostrando una diversa variazione della pagina di destinazione per il 50% degli utenti. Questa funzione restituisce il nome della variazione 2.
Le righe 8-12 impostano alcune variabili affinché questo script funzioni. Cambia call-to-action in getElementById (“call-to-action”); per abbinare l’attributo ID dell’elemento HTML con cui vuoi dilettarti nella pagina. Modificare i valori di stringa per variationOne e variationTwo per abbinare il modo in cui si desidera nominare o due varianti. Questi valori verranno utilizzati nei rapporti GA. Infine, la variabile randomNumSample contiene un valore numerico esattamente il 50% del massimo che la Macro del numero casuale può restituire.
Righe 14-21 primo test se ti è già stata assegnata una variazione controllando i tuoi cookie. Se non viene trovato alcun cookie, sei un nuovo utente e una variazione deve essere assegnata a te. In questo caso, lo script assegna in modo casuale la variante di controllo (l’impostazione predefinita, “clickDollars”) o la variazione di test (“clickWhatever”). Successivamente, scrive queste informazioni in un cookie che rimarrà con te per molto tempo.
Le righe 22-24 vengono eseguite se viene trovato il cookie. In questo caso, se la variante che ti è stata assegnata era la variazione del test, la funzione di modifica DOM dall’inizio (vedi righe 2-6) viene eseguita di nuovo per assicurarti di vedere sempre la stessa variazione della pagina di destinazione. Se la variante che ti è stata assegnata era la variazione di controllo, non succede nulla, poiché questa è la versione predefinita della pagina di destinazione.
Alcune cose da notare. Prima di tutto, il cookie è impostato per due anni, quindi imita il cookie _ga. Il punto è che l’utente dovrebbe sempre vedere la stessa variazione (a condizione che stia usando lo stesso browser). Per alcuni test split questo non è necessario, quindi è possibile modificare il codice per rinunciare al controllo dei cookie. Inoltre, tutte le funzioni testano valori indefiniti (sia del cookie che dell’elemento di controllo), quindi non ho visto la necessità di aggiungere inutili blocchi try catch catch o qualsiasi altra cosa.
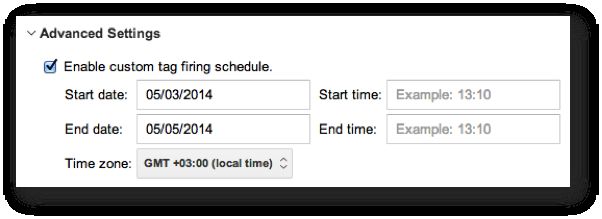
Pro tip-Fare uso del programma di cottura personalizzato raramente utilizzato per questo tag per assicurarsi che il vostro esperimento viene eseguito solo un certo tempo:

Dimensione personalizzata
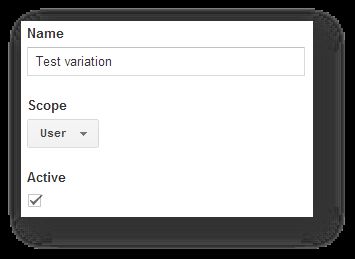
Dovrai creare una nuova dimensione personalizzata dell’ambito utente, in modo da avere un segmento aggiuntivo con cui giocare nei tuoi dati.
-
accedere a Google Analytics admin, e scegliere proprietà sarete il monitoraggio di questi successi
-
Scegli Definizioni Personalizzate > Dimensioni Personalizzate, e creare un nuovo utente-CD ambito
-
Dare un nome descrittivo (ho chiamato il mio solo Test di variazione)
-
Prendere nota della dimensione indice
Quindi, qualcosa di simile a questo:

Si potrebbe anche usare una sessione di ambito o anche un hit-ambito dimensione, a seconda della portata della vostra prova. Tuttavia, anche se non sono un professionista CRO practitioner (tutt’altro!), vedo il vantaggio di osservare le interazioni su una visita multipla, a livello utente piuttosto che il regno relativamente piccolo di una singola visita o hit. Tuttavia, alcune domande di web design possono probabilmente essere risolte su un ambito più limitato, immagino.
Universal Analytics Event Tag
L’ultimo bit di cui avrai bisogno è un evento che sta sparando e inviando i tuoi dati a Google Analytics. Poiché sto osservando un pulsante (che ho racchiuso in un elemento <a href...>), sto anche usando un listener di clic di collegamento. Se questo non ti dice nulla, assicurati di controllare la mia guida sul monitoraggio automatico degli eventi.
Quindi, ad ogni modo, ho un Link Click Listener che spara sulla pagina di test. Quello che voglio sapere è solo quale variante l’utente stava vedendo quando ha fatto clic sul pulsante. Questo è il modo in cui conterò le mie conversioni e determinerò quale variante è stata la vincitrice. Invierò anche la dimensione personalizzata con l’evento, in modo che l’utente sia correttamente annotato con il nome della variante. Sto inviando il CD con l’evento semplicemente perché è conveniente per lo scopo di questo articolo. Dovresti assolutamente inviarlo con la visualizzazione di pagina, in modo da poter segmentare correttamente i tuoi visitatori (ad esempio da persone che hanno visto la variante di controllo, quanti hanno fatto clic sul pulsante; da persone che hanno visto la variante di test, quanti hanno fatto clic sul pulsante).
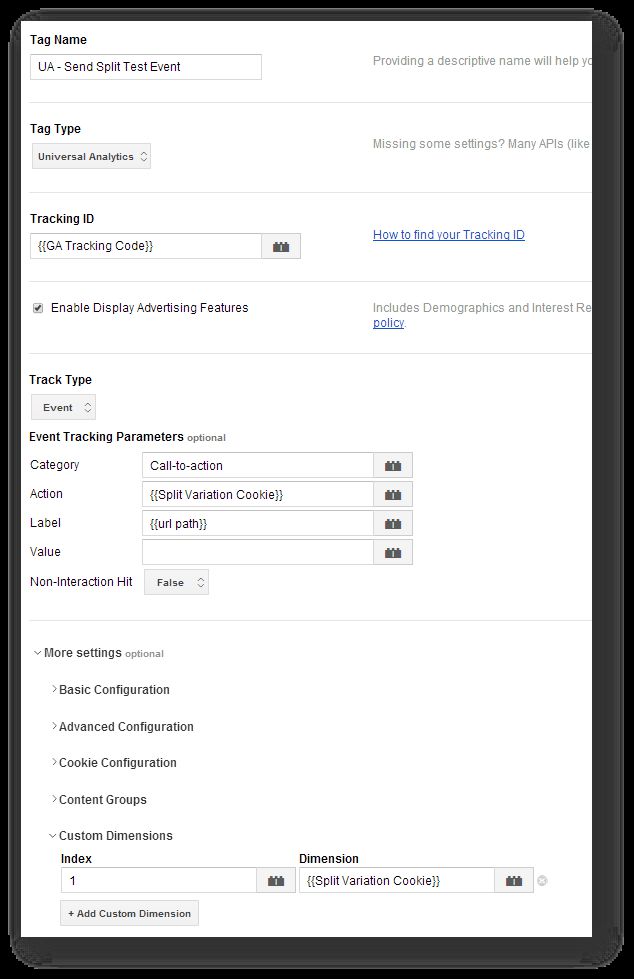
Il mio tag evento è simile a questo:

Come puoi vedere, sto usando il valore del cookie (“clickDollars” o “clickWhatever”) per annotare l’evento e la Dimensione personalizzata! Che bel modo di risparmiare tempo e risorse. Così, quando qualcuno fa clic su predefinito variazione, per esempio, l’Evento Tag inviare qualcosa di simile, GA server:
Categoria Evento: Call-to-action
Azione dell’Evento: clickDollars
Evento Etichetta: /call-to-action-pagina/iscriviti/
Dimensione 1: clickDollars
Ricordatevi di cambiare il numero di indice della dimensione per abbinare il CD è stato creato nel capitolo precedente!
La regola di attivazione che sto usando è semplicemente:
{{event}} è uguale a gtm.linkClick
{{element id}} è uguale a call-to-action-link
Questa regola verrà quindi attivata solo quando si verifica un clic su un elemento con ID “call-to-action-link”. Convenientemente, questo sembra essere il mio elemento di controllo.
Conclusioni
Bene eccolo qui. Un semplice split test fatto esclusivamente con GTM e qualche magia JavaScript. Ora permettetemi di ribadire: questo non è il modo migliore per fare test split (stiamo ancora aspettando che gli esperimenti sui contenuti si facciano strada verso GTM + Universal Analytics..) ma mostra la potenza e la potenza di un sistema di gestione dei tag. Dopotutto, sto manipolando direttamente un elemento on-page senza toccare il codice lato server o front-end! E ‘ incredibile…e spaventoso.
Prima di iniziare a giocherellare con il tuo DOM (wow, sembrava sporco), assicurati di sapere cosa stai facendo e a quale elemento. Questo è fondamentale, perché non vuoi accidentalmente innescare una riprogettazione di siti Web su larga scala senza in realtà, sai, intendendo.
Nota anche che poiché stai cambiando l’elemento in un tag di caricamento asincrono, è più che possibile che l’utente veda la variante di controllo prima che lo script la sovrascriva con la variante di test. Questa non è una buona cosa, come se il gruppo di controllo si rende conto che stanno partecipando a un esperimento, danneggerà l’affidabilità dei risultati.
Ci sono un paio di cose belle da intoppo da questo agli altri script. Fai uso della funzione set-cookie che ho scritto nel tag HTML personalizzato. È una soluzione versatile, e in realtà l’ho usata anche prima. Il campionamento numero casuale è semplicemente geniale, e mi piace quanto sia facile da usare!
