- 11 min olvasni
- Grafika, Design, Photoshop, optimalizálás, teljesítmény
- Megosztás a Twitteren, LinkedIn
A szerzőről
Murdoch tervező/fejlesztő, aki az Ogilvy és a Wunderman globális ügynökségeknél dolgozott. Dolgozott a nagy név ügyfelek, amelyek magukban foglalják a Coke, Microsoft, Xbox, … További információ a Murdoch ↬
e-mail hírlevél
Heti tippek front-end & UX.
megbízható 190.000 emberek.
nemrégiben volt egy projektem, amelyben nagy hűségű képernyőket kellett gyártanom egy táblagéphez. Ezeket a képernyőket kellett bemutatnom az eszközön, és egy kattintható prototípust is előállítottam. Pixel-tökéletesnek kellett lenniük. Az idővonal szoros volt (mint mindig), ezért a go-to eszközzel, a Photoshoppal mentem. Több mint tíz éve használom, és ez adja a leggyorsabb kiváló minőségű kimenetet.
“Retina” felbontással tervez a Photoshopban? Ha a válasz igen, akkor ez a cikk az Ön számára. Végigvezetem azokat a problémákat, amelyekkel szembesültem a retina makettek létrehozása során, amelyeket táblagépen kell megjeleníteni. Ezután elmagyarázom a munka módját, amely könnyebb és jobb teljesítményt nyújt. Ez a Photoshoppal kapcsolatos tapasztalataimról szól, de alkalmazható az Illustrator és más szoftverek esetében is.

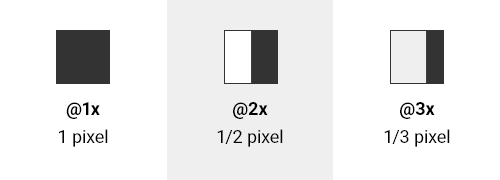
ebben a cikkben a @2x és @3x jelölést fogom használni. Ezek az iOS Retina vödröket képviselik. Nagyszerű példa az alkalmazás ikonjai. Az eredeti iPhone esetében 60 60 képpont (@1x) lenne. Az iPhone 4 esetében pontosan dupla lenne, 120 620 képpont (@2x). Most a legújabb eszközök hármas területre merülnek. Az iPhone 6 Plus esetében az ikon 180 680 (@3x) lenne. Amikor @2x-ről vagy @3x-ről beszélek, a pixel méretének kettős vagy háromszoros használatára utalok. Mindennek világossá kell válnia, ahogy tovább olvasod.
további olvasmányok a SmashingMag oldalon:
- a Retina Asset munkafolyamat, amelyet mindig is szeretett volna a Photoshop számára
- képpont-tökéletes eszközök létrehozása több skálázási tényezőhöz
- Photoshop etikett a reszponzív Webdesignhoz
- Retinize It: ingyenes Photoshop művelet a grafika szeleteléséhez HD képernyőkhöz
a problémák
most, menjünk be a design ez a tabletta alkalmazás. Mint sok más tervező, nekem is azt mondták, hogy Retina felbontással kell tervezni. Az általános konszenzus @2x vagy @3x. így, elindultam a vidám utamon, @2x tervezése. a dizájnt egy Nexus 9-en mutatnák be 4:3 arányban, így a Photoshop vászonomat 2048 6536 pixelre állítottam be. Néhány képernyő létrehozása után rájöttem, hogy a gyakorlatban ez egyáltalán nem működik jól. Nézzük át a problémákat találtam.
Zoom tényező
először ez nem nagy ügy. Kicsinyítés 50% – ra vagy 33% – ra, hogy a design nagyjából 1:1 legyen. De ugyanakkor egy kicsit nevetséges, igaz?

miért kell állandóan nagyítani és kicsinyíteni, hogy lássuk, mi történik? Teljesen tönkreteszi a pixelcsattanást is, amely a legjobban 100% – ban működik. Szinte lehetetlen tudni, hogy egy pixel igazodik-e, ha 33% – ra vagy 50% – ra nagyít! Elég annyit mondani, hogy eléggé elegem van a nagyításból, mint egy mániákus, hogy a dolgok tökéletesen illeszkedjenek a Pixelhez.
teljesítmény
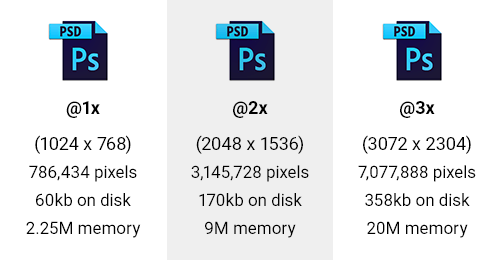
ez egy nagy. Példaként használjunk egy 4:3 arányú tablettát. Beállítottam egy üres PSD @1x-et (ami 1024 668 képpont) és egy másik 2x-et (2048 1536) és egy harmadik 3x-et (3072 2304). Ezután néhány összehasonlítást végeztem.

először megnéztem a pixelek számát a PSD-kben. A @2x PSD négyszer annyi pixelt tartalmaz. A @3x kilencszer annyi. Ez közvetlenül befolyásolja a memóriahasználatot, amely maga négyszer-kilencszer növekszik! Az üres PSD esetében ez 2,25 M-ről 9M @2x-re, majd 20m-re @3x-re ment.
végül, de nem utolsósorban, az összes extra pixelt el kell tárolnia. Tehát a fájl mérete is növekszik. A lemez mérete 280% – kal nőtt a @2x esetében, és 590% – kal a @3x esetében. most, az üres PSD-ben ez csak 60-ról 358 KB-ra növekszik. De ha már van néhány komoly intelligens tárgyak és rétegek folyik, vigyázz! Vegyük például egy 100 MB-os PSD-t. A @3x 590 MB lehet. Ezután szorozza meg ezt a projekt 20-30 dokumentumával!
teljesítmény szempontjából nagyon világos, hogy a Retina-nál végzett munka komoly RAM -, CPU-és lemezhasználatba kerül.
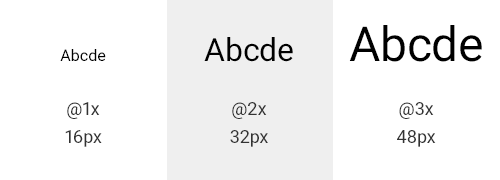
betűméret
ez a probléma nagyon gyorsan nyilvánvalóvá válik, ha @2x vagy @3x dolgozik. tegyük fel, hogy egy 16 pixeles betűtípusú szövegdobozt készít. De @2x ez 32 pixel, @3x pedig 48 Pixel! Nem ideális, ha folyamatosan meg kell szorozni kettővel vagy hárommal? Nem tudom, te hogy vagy vele, de én meglennék az állandó matek nélkül. Amikor tervezek, tudni akarom, hogy 16 pixel az 16 pixel!

teljes képpontok
itt van egy másik gotcha. Mi történik, ha 1px – et használ a @2x Retina-nál? Kitaláltad, 0,5 képpont lesz! @3x pedig még rosszabb lenne, 0,33 Pixel! Tehát folyamatosan tisztában kell lennie azzal is, hogy a Retina használatakor méreteinek oszthatónak kell lenniük 2-vel vagy 3-mal. Egy másik szempont jön szóba, ha valaha is használja @2x páratlan pixel értéket. Tegyük fel, hogy van egy 33 pixel széles doboza; ha @1x-re konvertáljuk az építéshez, ez 16,5 képpont lesz! Még egy agyelszívás a retinával való együttműködésből.

1px hogyan esne vissza @1x-ről @3x-re.Termék adatlap
ez egy másik probléma, amit a munkahelyen láttam: azok a tervezők, akik @2x vagy @3x-en dolgoztak, majd elkezdik megtervezni a fejlesztőket. Ez általában magában foglalja a padding, a szélességek, a magasságok, a betűméretek stb. De elfelejtik, hogy dupla vagy háromszoros felbontásban vannak. Tehát a szegény régi fejlesztők teljes specifikációt kapnak, amelyben mindent el kell osztaniuk 2-vel vagy 3-mal! Nem túl jó, ugye? Miért nehezíti meg az életüket?
a másik lehetőség az, hogy a tervező 50% – os vagy 33% – os új PSD-t takaríthat meg, majd spec-t. De a Retina-land úgy néz ki, mint egy egyirányú utca. Nehéz átlátni azokon a szemellenzőkön.
a jó hír
ne aggódj. A rossz hírek után van jó hír. Miközben az Illustrator Android ikonjainak exportálásán dolgoztam, felfedeztem a sűrűségfüggetlen pixelek (DP) világát. Elolvashat egy nagy hosszú magyarázatot az Android fejlesztőkről a “több képernyő támogatásáról”, vagy gyorsan lebonthatom neked.
alapvetően a DP a @1x pixel dimenzió, vagy Android szempontból az alapsűrűség, amely közepes (MDPI). A sűrűségtől független pixel megegyezik az 1 fizikai képponttal egy 160 DPI képernyőn. Az átalakítás DP = pixel ÷ (DPI ÷ 160).
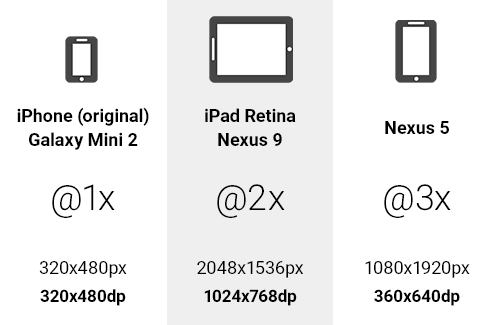
használjuk a táblagép példánkat 2048 6536 képpontos és 320 DPI felbontású kijelzővel. A fenti egyenleten keresztül haladva a szélességhez 1024 DP-t, a magassághoz pedig 768 DP-t kapunk. Ez lesz az alapfeloldásunk. És tudnunk kell a képi eszközök méretarányát is. Ez az egyenlet: scale factor = DP × (DPI ÷ 160).
az 1024 DP szélességét és az eszköz 320 DPI-jét használva, ha végigfutjuk ezt az egyenletet, 2-es skálatényezőt kapunk. Ez azt jelenti, hogy ki kell adnunk a @2x eszközöket az eszköz megjelenítéséhez. Az is elég egyértelmű, hogy 2048 ÷ 1024 = 2. Tehát ne stresszeljen az egyenletek miatt!
egy másik gyors példa, vegyük a Nexus 5-et. Az 1920 6080 képpont és 480 DPI felbontással a DP egységek 640 360-nak felelnek meg. Ezután a skála tényező @3x-ként jelenik meg. tehát most már ismeri a DP dimenzióit és az eszközök skálázási tényezőjét.

ha megvan a DP méret, akkor azok a PSD vászon méretévé válnak 72 DPI-vel. Tehát a válasz erre a rejtélyre a @1x vagy a DP tervezése.
néhány más eszköz nem fér el olyan szépen ezekben a vödrökben, de megkapja az ötletet. A lényeg itt az, hogy a kiindulási DP egységekre redukálódik, és ismeri a képek exportálásának skáláját.
“de én ragadt @1x képek!”
helyes. A @1x PNG pedig szörnyen nézne ki egy Retina eszközön. Amire szükségem volt, az a mód, hogy @1x-en és DP-egységekkel dolgozzak, de exportáljak @2x-re vagy @3x-re az előnézet megtekintéséhez egy eszközön. Az ügyfeleim nem fogadnának el kevesebbet. Tehát az ikonok különböző DPI-kbe történő exportálásával kapcsolatos ismereteim felhasználásával az Android számára, amelyeket másutt is lefedtem, ugyanazt a technikát alkalmaztam a Photoshopra.
a problémám megoldása egy Photoshop szkript volt, amely bármilyen vásznat @2x vagy @3x PNG-re exportál egy eszközön történő előnézet céljából. Így az ember tovább dolgozhat @1x-en és DP-ben, és megkaphatja az összes teljesítmény-előnyt, és továbbra is jó minőségű képernyőket kaphat. Edd meg a tortádat is, ha akarod.
szkriptek exportálása
itt egy gyors áttekintés a szkript működéséről:
- a Photoshop vászon átméretezése 200% vagy 300%.
- új mappát hoz létre
retinanéven, ahová a PSD mentésre kerül. - ezután a PNG-t
<documentname>_2x.pngvagy<documentname>_3x.pngnéven menti. - ezenkívül törli és megtisztítja a történelmet (“Visszavonás”).
- ezután pontosan úgy menti a dokumentumot, ahogy a szkript futtatása előtt volt.
a szkriptek nagyon könnyen módosíthatók. Ha át szeretné nevezni a mappa vagy fájl nevét, akkor csak az alább látható változókat változtatná meg:
var scale = "200%";var folderName = "retina";var extensionName = "_2x.png";telepítés
töltse le a szkripteket (ZIP, 4 KB), vagy tekintse meg a projektet a Githubon.
Miután letöltötte és kicsomagolta őket, másolja a parancsfájlokat, és illessze be őket a Photoshop Scripts mappájába: Windows, Program FilesAdobeAdobe Photoshop CC 2014PresetsScriptsés Mac, ApplicationsAdobePhotoshop CCPresetsScripts.
kérjük, vegye figyelembe, hogy ez a Photoshop verziójától és az operációs rendszertől függően változhat.
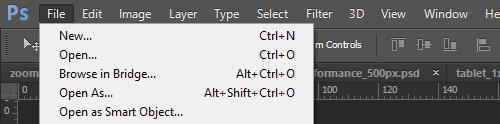
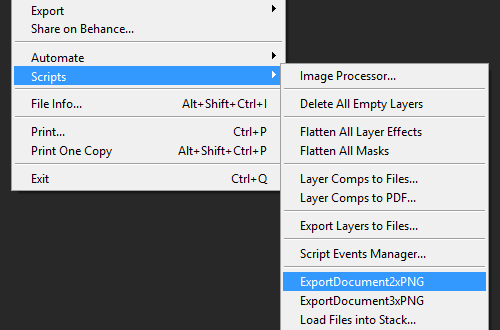
már majdnem kész. Indítsa újra a Photoshopot,és a szkriptek készen állnak. Most, bármikor szeretne exportálni a png @2x vagy @3x, csak kattintson a “fájl” Adapterek “Adapterek” Adapterek “ExportDocument2xPNG” vagy “fájl” Adapterek ” Adapterek “Exportdocument3xpng”:


most már maradt Retina képek @2x vagy @3x, készen arra, hogy a készülék.
tippek
ne feledje, néhány dolgot, ha megy ez a megközelítés. Használjon alakzatokat és vektorokat, ahol csak lehetséges. Tökéletesen méreteznek, csakúgy, mint a rétegstílusok. Mindig használjon intelligens objektumokat bármilyen bittérképhez. Ne feledje, hogy továbbra is @2x vagy @3x-nek kell lenniük.
ennek a megközelítésnek a használata a Photoshop generátorával szintén remekül működik. Bármely réteg vagy rétegcsoport exportálható @2x és @3x. és tudni fogja, hogy pixel-tökéletesek.
a tervek elkészítése után létre kellett hoznom egy kattintható prototípust az ügyfél számára. Megállapítottam, hogy az exportált PNG-k remekül működnek a Marvellel. A Marvel lehetővé teszi a képek feltöltését a Dropboxba vagy a saját rendszerén keresztül. Miután feltöltötte őket, létrehozhat hotspotokat, és hivatkozhat más képernyőkre. Ezután megtekintheti az eszközön, hogy a tervek működés közben. A másik bónusz az volt, hogy kevesebb sávszélességet és Dropbox helyet használtam fel! A Retina PSD-k szuper nehézek lettek volna!
Illustrator
az Illustrator használata esetén @1x és DP formátumban is dolgozhat. Győződjön meg arról, hogy a dokumentum 72 DPI felbontással van beállítva a weben. Ezután manuálisan exportálhatja a @2x és a @3x PNG képeket, ha rákattint a” Fájl “gombra, az” Exportálás … ” gombra, majd kiválasztja a “PNG” lehetőséget.”Kattintson” Export.”Ezután használja a” felbontás “legördülő menüt, kattintson az” egyéb ” gombra, és írja be a 144 PPI értéket @2x vagy 216 PPI értéket @3x esetén. a Photoshop szkriptekhez hasonlóan ez is csak egy kattintásra konfigurálható!
Sketch
a másik lehetőség az, hogy az egyre népszerűbb App Sketch. Jön minden beállítva, és készen áll a @1x egy vektor-alapú munkafolyamat. Beépített támogatás van a @2x és @3x rétegek és szeletek exportálásához. Csak vegye figyelembe az operációs rendszer követelményét. Az alkotó, a Bohemian Coding büszke arra, hogy kizárólag Mac-re fejleszti, nem tervezi a Windows vagy a Linux támogatását (a GYIK szerint). Ez egy nagyszerű program, ha a munkafolyamat és a vállalkozás támogatja.
Köszönjük, hogy elolvasta
Nos, remélem, hogy ez hasznos volt az Ön számára. Ez minden bizonnyal javította a munkafolyamatomat. Most szuperkönnyű és gyors PSD-ket kapok, amelyeket Retina skálára lehet exportálni egy eszközön történő megtekintéshez. És a legjobb az egészben, hogy már nem mániákusan nagyítok és kicsinyítek, nem szorozom és osztom a képpontjaimat!
