Share via:
a hagyományos “blogroll”-ot egy ideje eltávolították a WordPress-ből, de ez nem azt jelenti, hogy nem tehet közzé linkeket kedvenc erőforrásaihoz, vagy nem adhat ki kiáltásokat a releváns webhelyeknek. Most van néhány lehetősége a WordPress linkek, például egy blogroll rendezésére, amelyeket sok esetben könnyebb kezelni.
a valóságban egyesek inkább az új rendszert részesítik előnyben, amely releváns linkeket ad hozzá a menüsorokhoz, vagy widgetet használ az oldalsávhoz. Sok fejlesztő még azt is vitatja, hogy a blogroll funkció elavult és értelmetlen.
ebben az oktatóanyagban megmutatom, hogyan kell megszervezni és kezelni a WordPress linkeket a webhely tisztításához. A legnehezebb az, hogy melyik módszer illeszkedik a tervezési ötleteihez.
egyéni menüsor létrehozása gyakori gyakorlat a linkek megjelenítésére. Nem csak segít megőrizni a webhely megjelenését, hanem sokkal könnyebb megérinteni ezeket az elemeket a mobil eszközökről.
és mivel az online felhasználók több mint 55%-A használ kézi eszközöket a webes böngészéshez, rendkívül fontos, hogy a mobil legyen a tervezés prioritása.
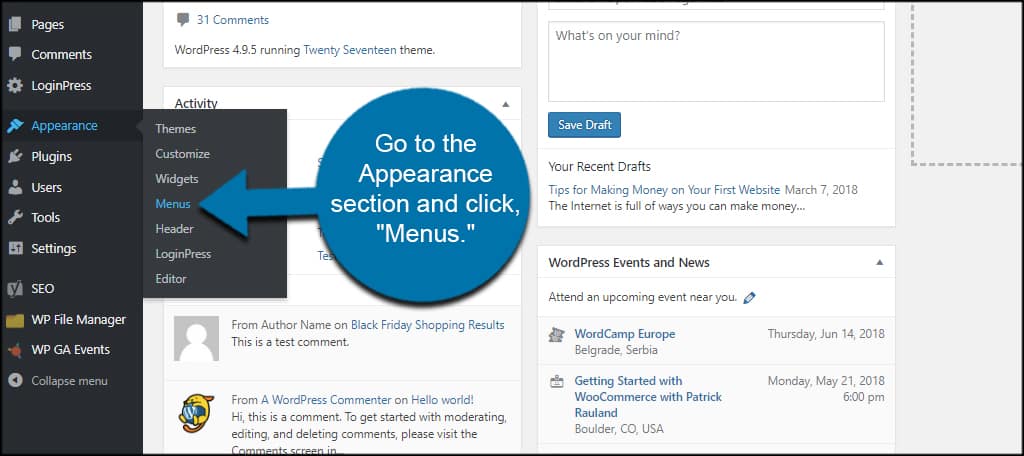
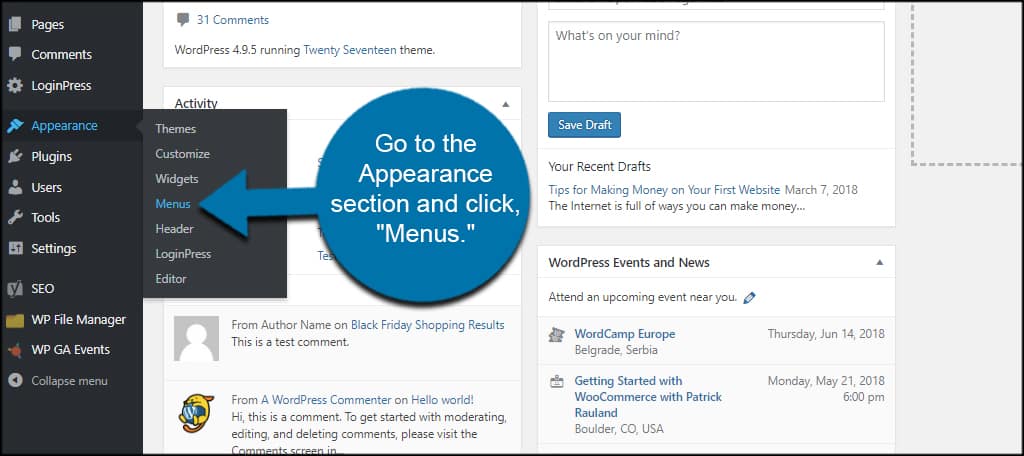
lépjen a megjelenés szakaszra, majd kattintson a “menük.”


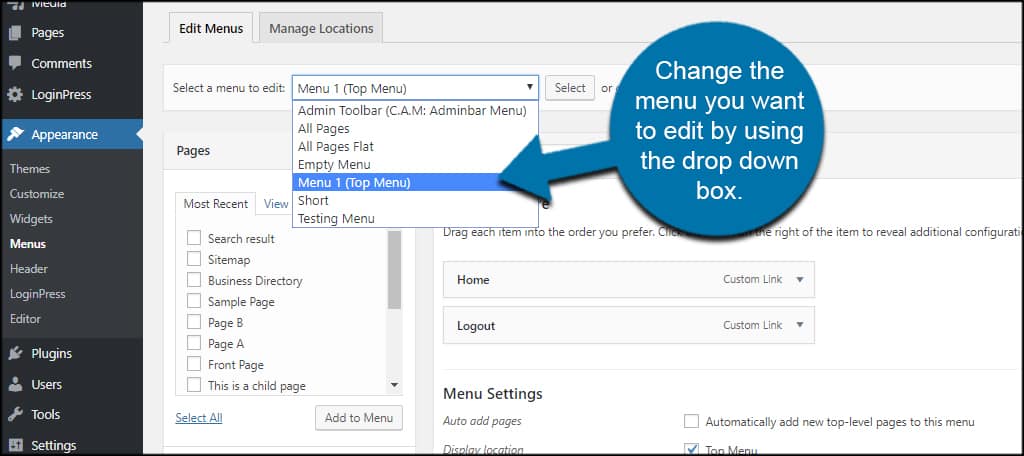
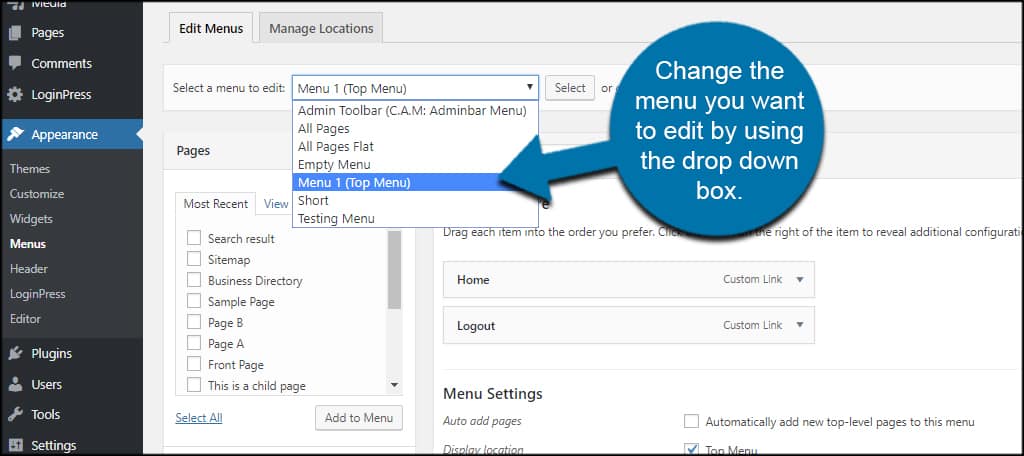
módosítsa a szerkeszteni kívánt menüt a legördülő mező segítségével. Ez attól függ, hogy hol szeretné elhelyezni a linkeket. Ez attól is függ, hogy milyen témát használ, és hogy a múltban létrehozott-e egyéni menüket.


ha csak egy menü áll rendelkezésre, akkor tényleg nem kell tennie semmit. Ugorhat az egyéni linkek hozzáadásához.
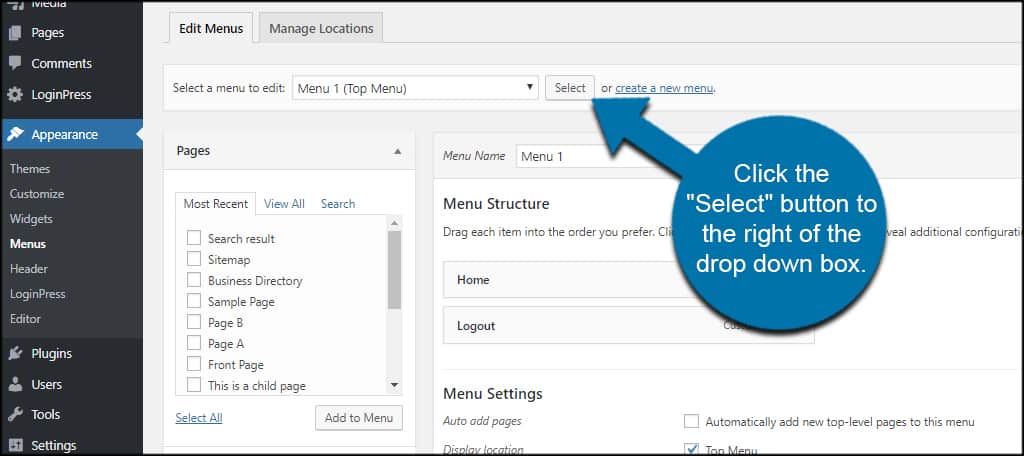
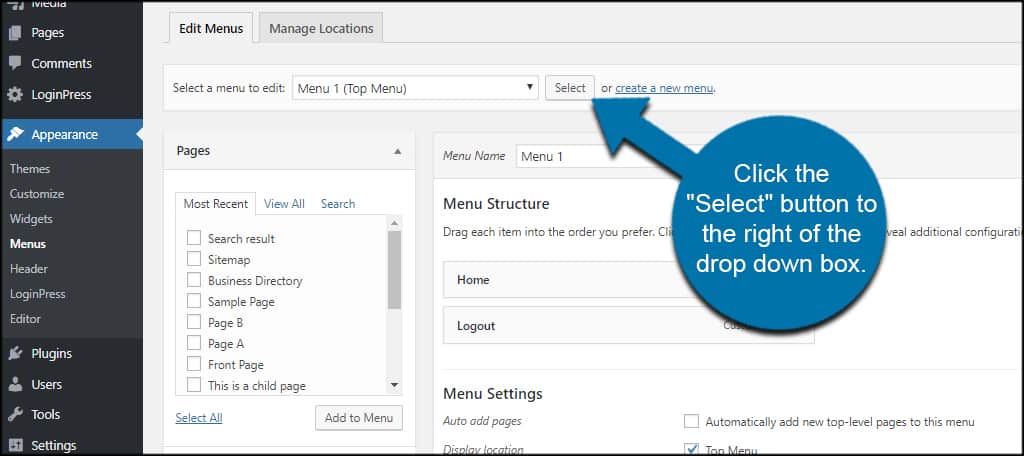
kattintson a legördülő mező jobb oldalán található “Kiválasztás” gombra.


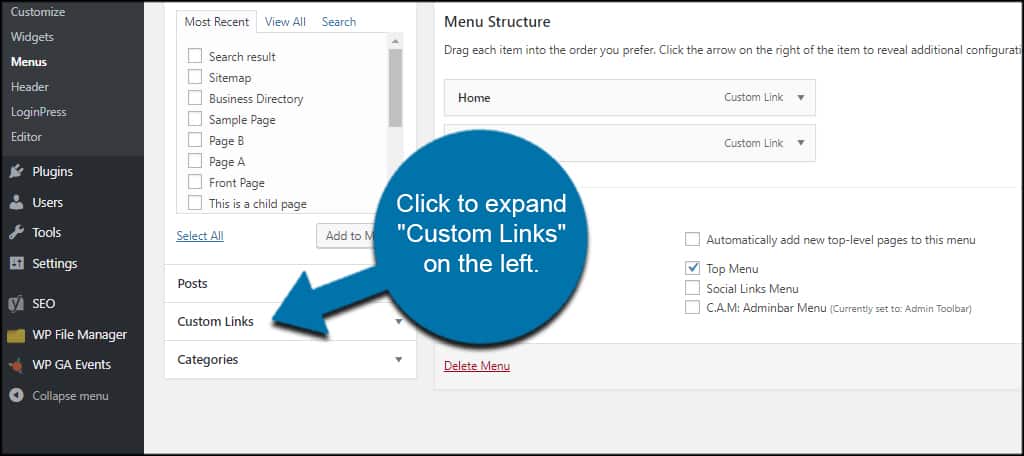
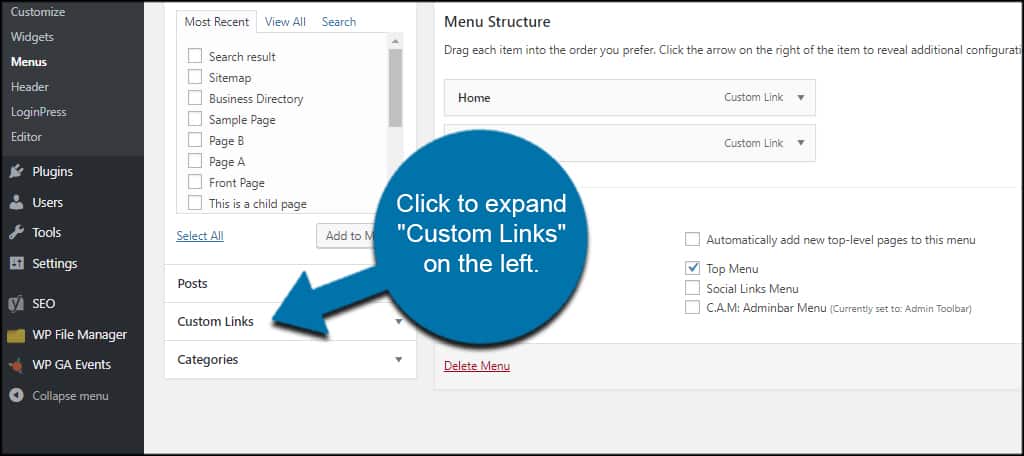
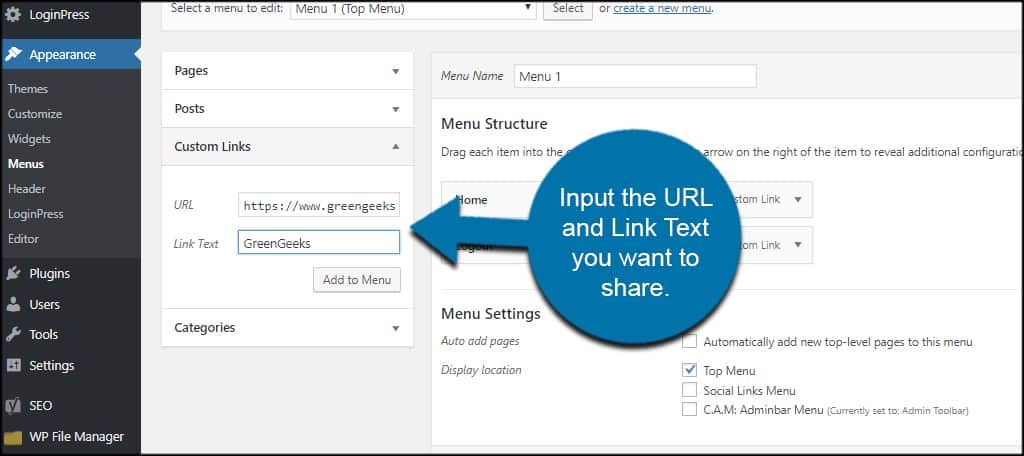
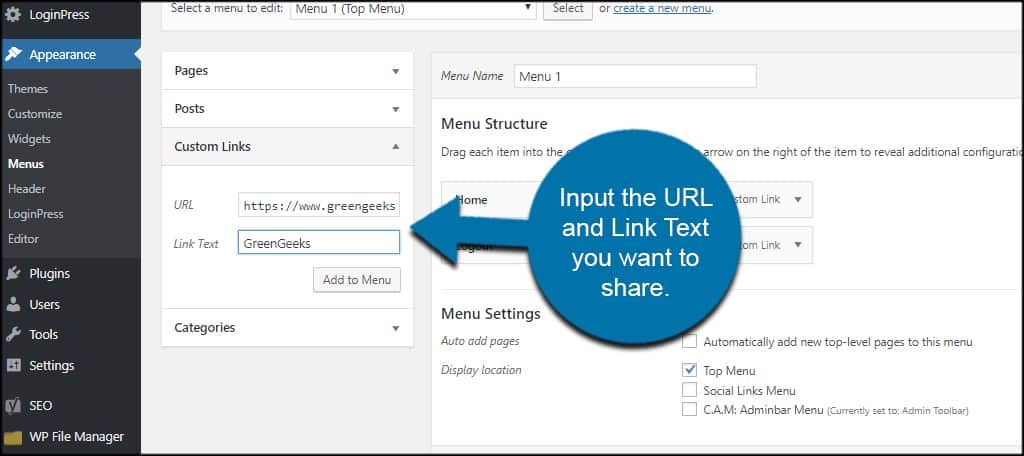
kattintson a bal oldali “egyéni linkek” kibontásához.


adja meg a megosztani kívánt URL-t és Linkszöveget.


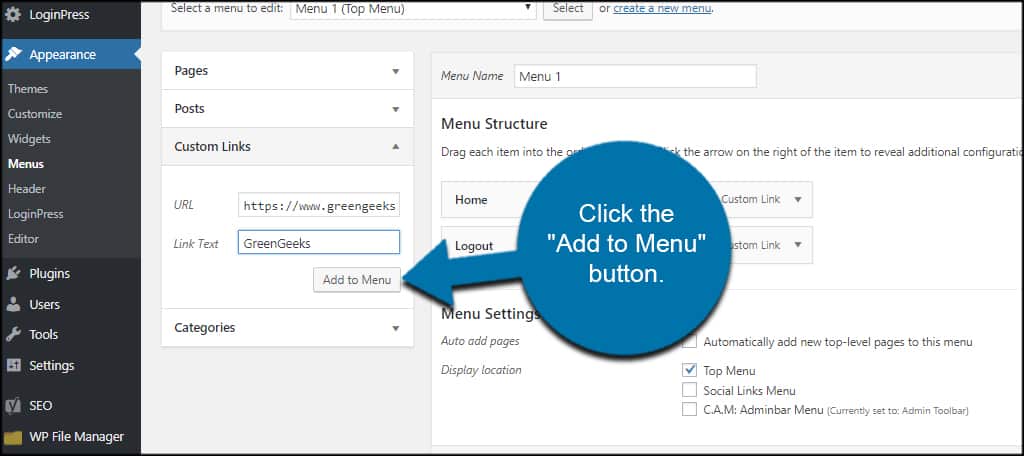
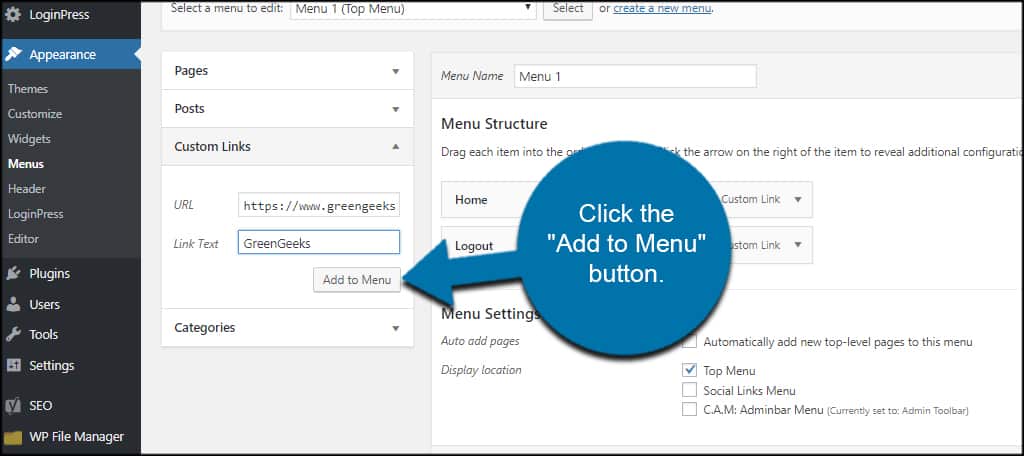
kattintson a “Hozzáadás a menühöz” gombra.


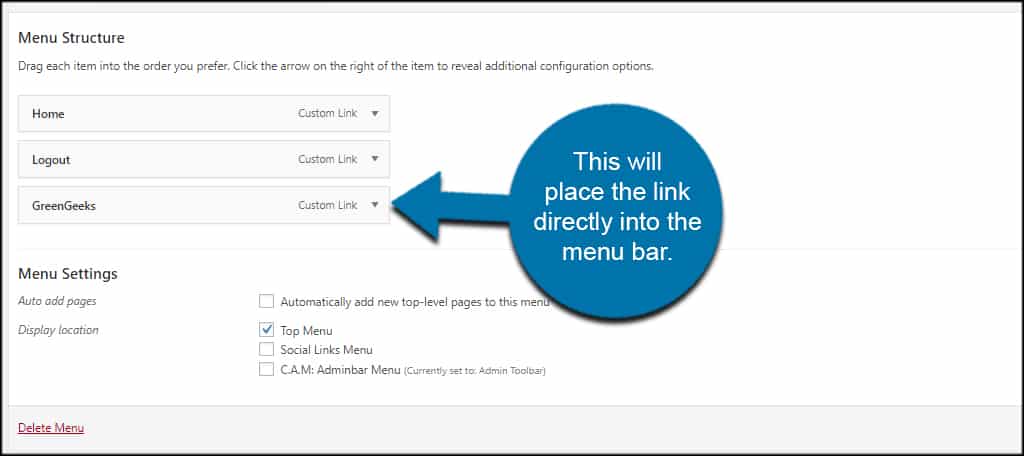
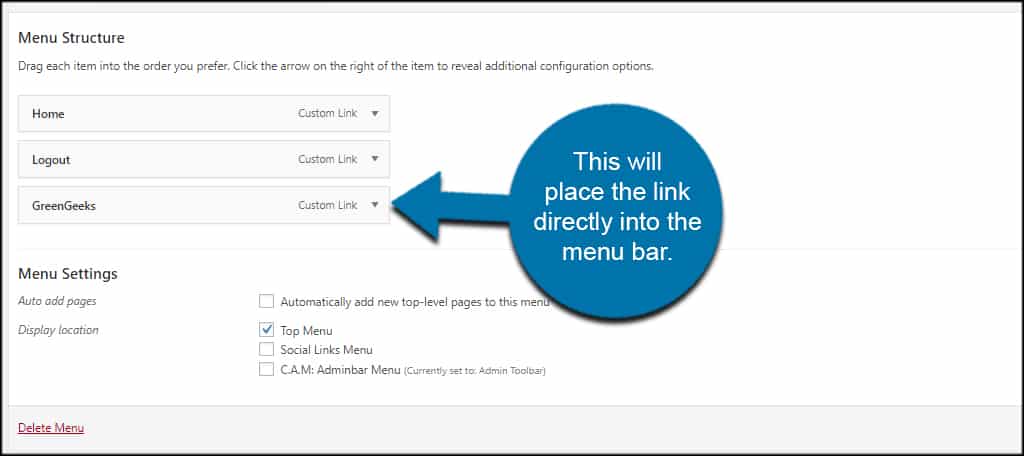
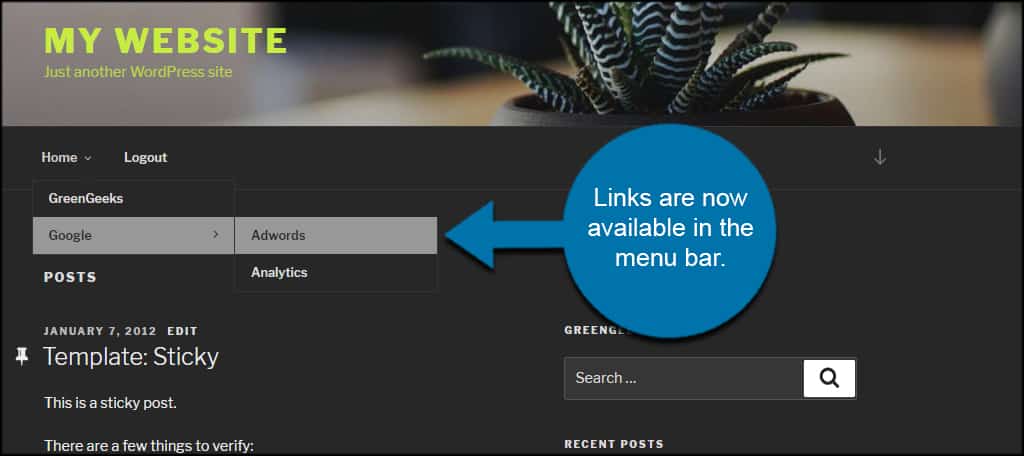
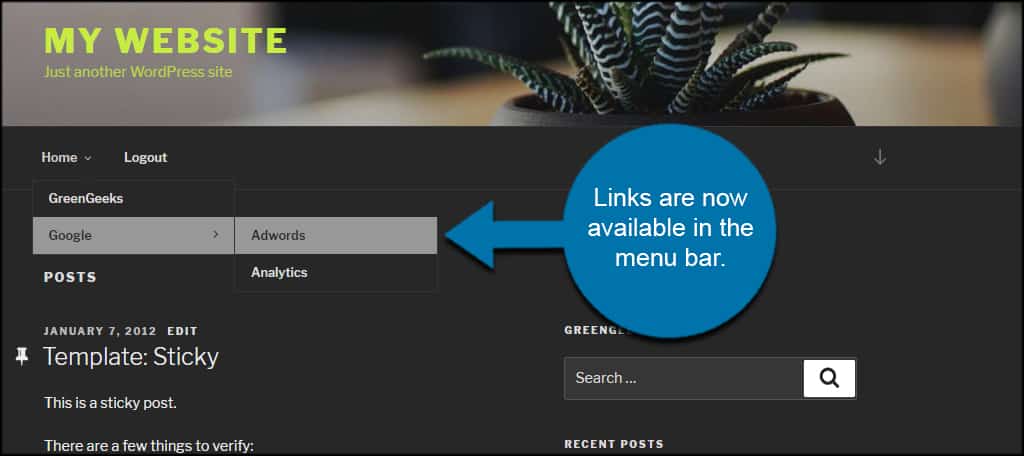
ez a linket közvetlenül a menüsorba helyezi. De mi van, ha meg akarja mutatni a listát? Gyorsan töltse ki a menüsor arra a pontra, ahol úgy néz ki, csúnya és nem tetszik.


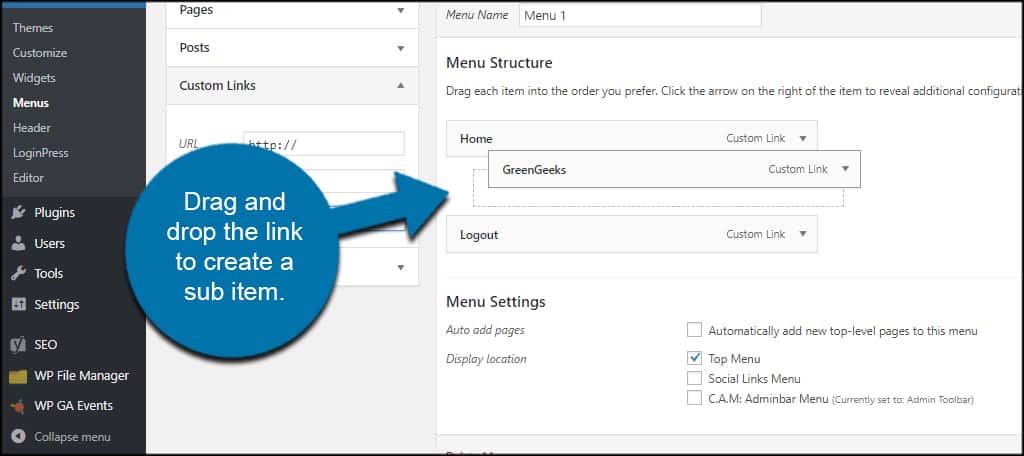
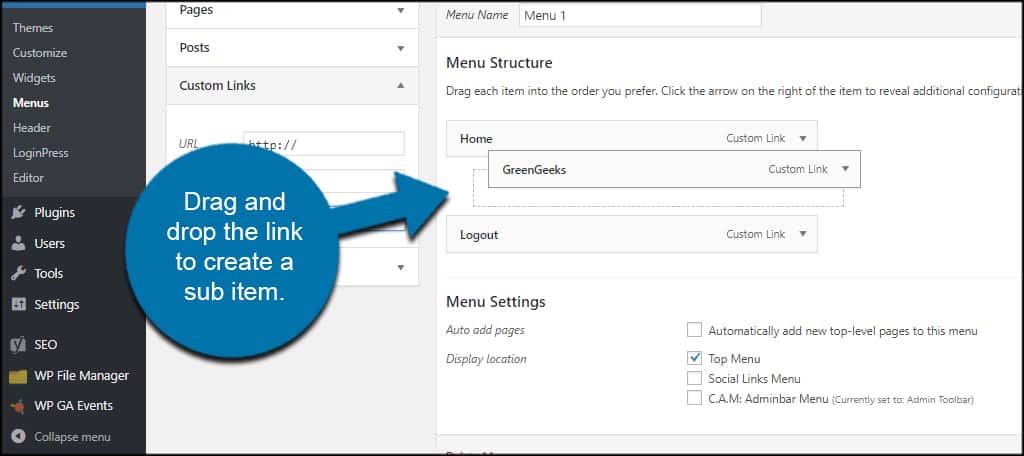
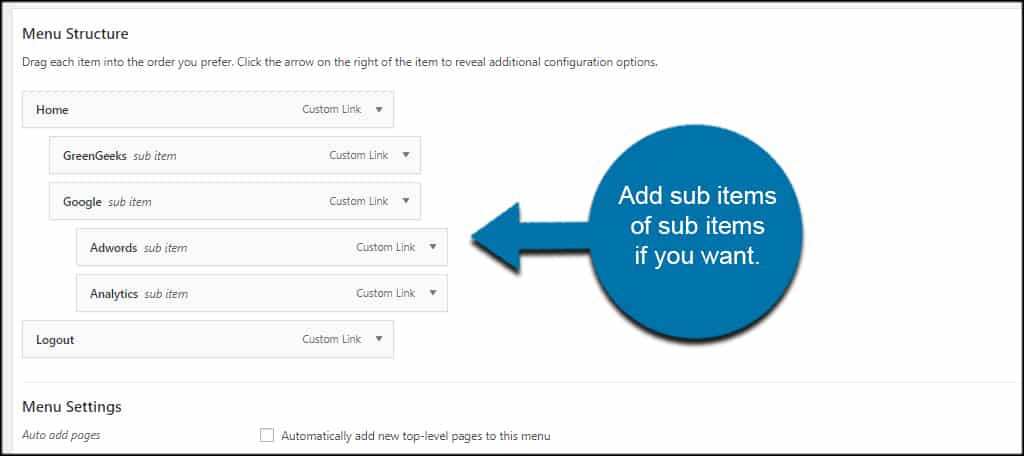
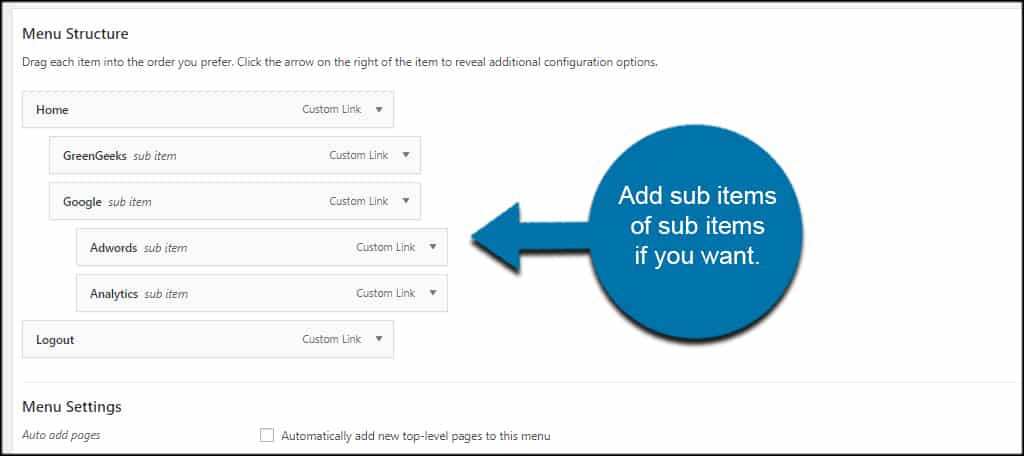
húzza át a linket egy alelem létrehozásához.


annyi alelemet hozhat létre, amennyit meg szeretne osztani az összes olyan hivatkozással, amelyet a látogatók látni szeretnének. Valójában felveheti az alelemek alelemeit, ha további szervezést szeretne.


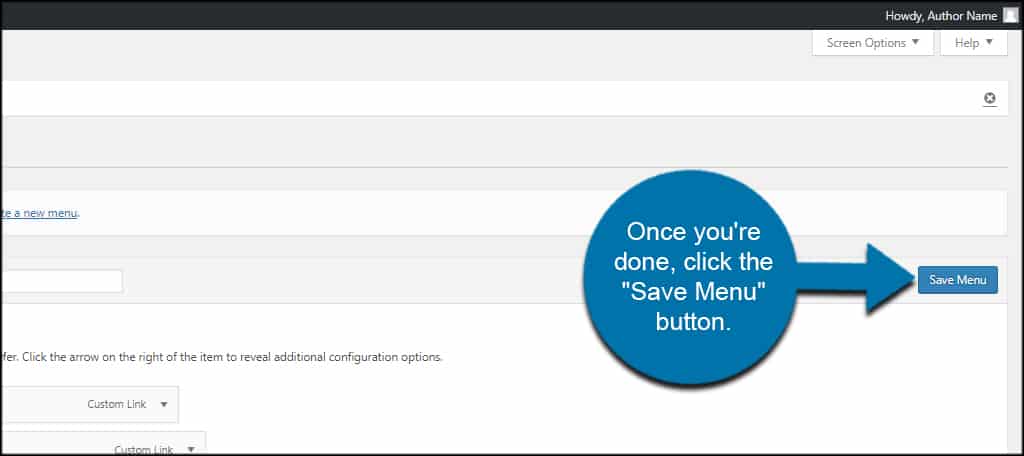
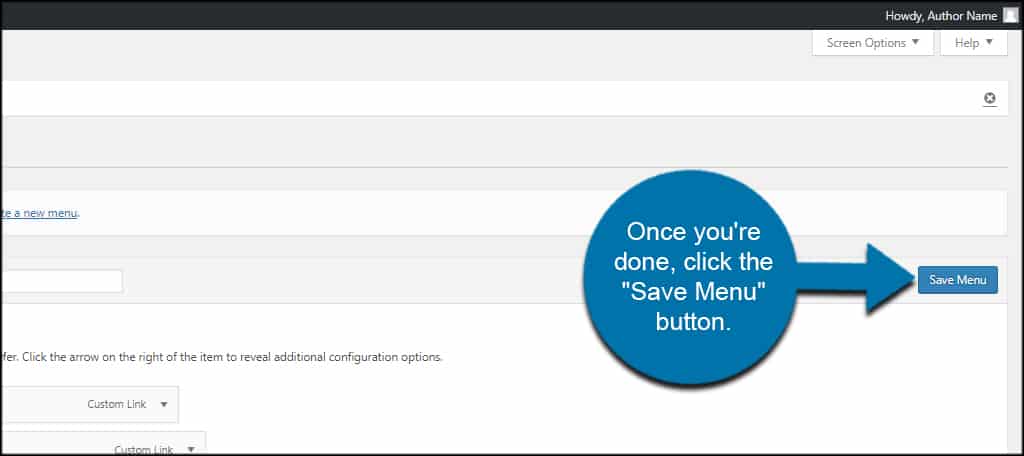
ha végzett, kattintson a “Menü mentése” gombra.


a linkek már elérhetők a menüsorban.


HTML vagy szöveges widgetek használata
egy másik egyszerű módszer a Hozzáadásra és a rendszerezésre a WordPress linkek widget használata. Ezt megteheti a rendszeren belül elérhető HTML vagy szöveges widgetekkel.
ehhez az oktatóanyaghoz a HTML modult fogom használni.
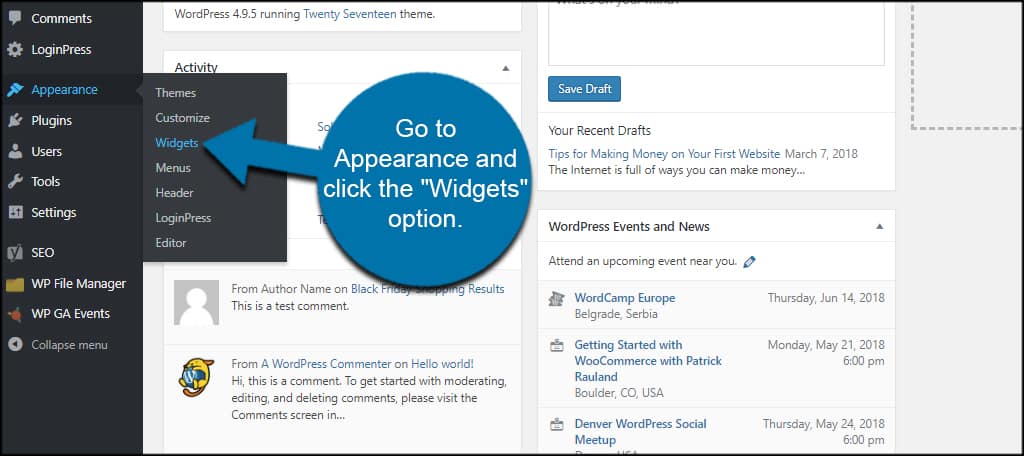
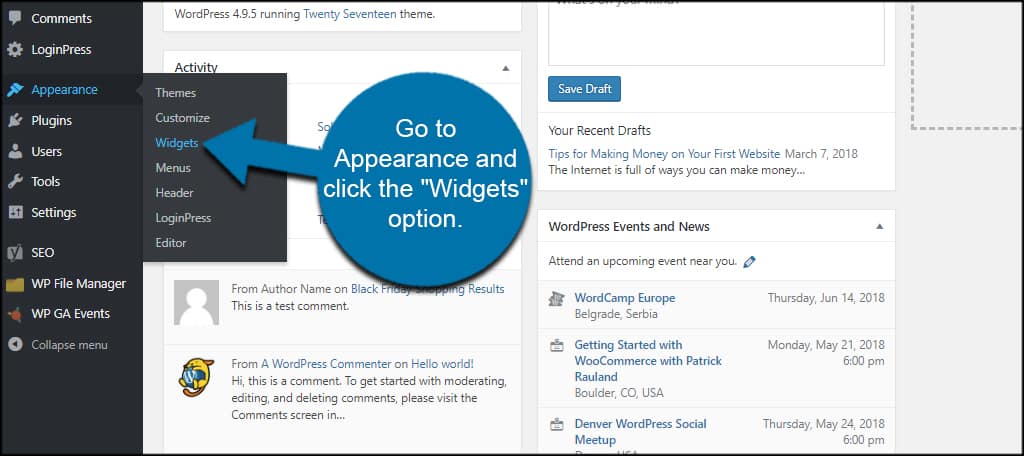
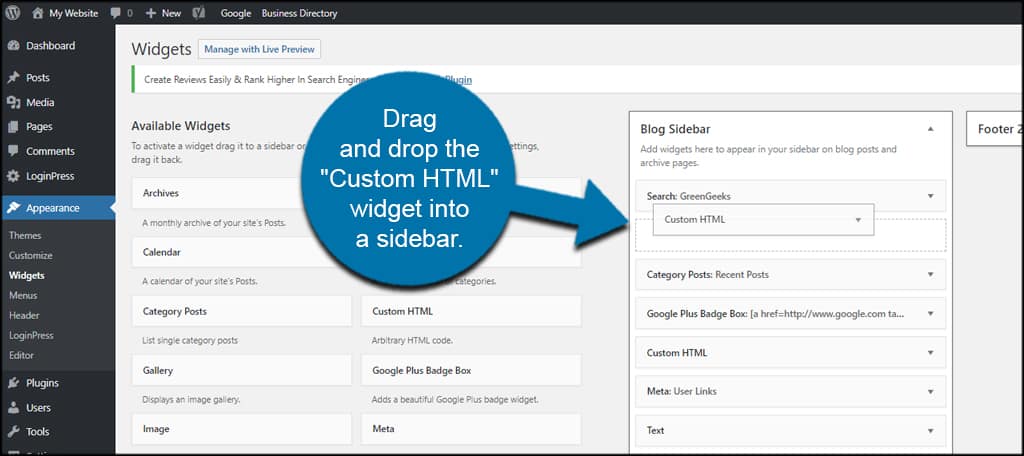
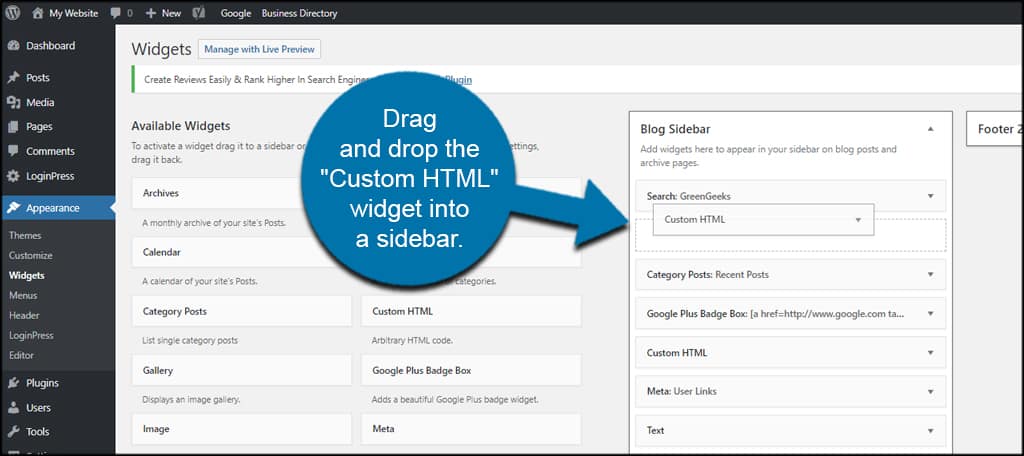
lépjen a megjelenés elemre, majd kattintson a “widgetek” lehetőségre.


húzza az “egyéni HTML” widgetet egy oldalsávba. Ez bármilyen oldalsáv lehet, amelyet szeretne, és korlátozhatja a jelenleg használt téma.


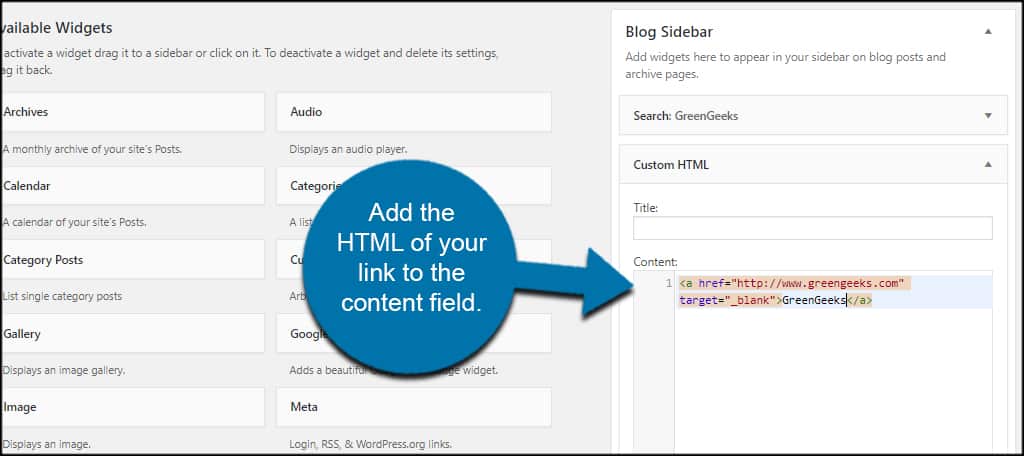
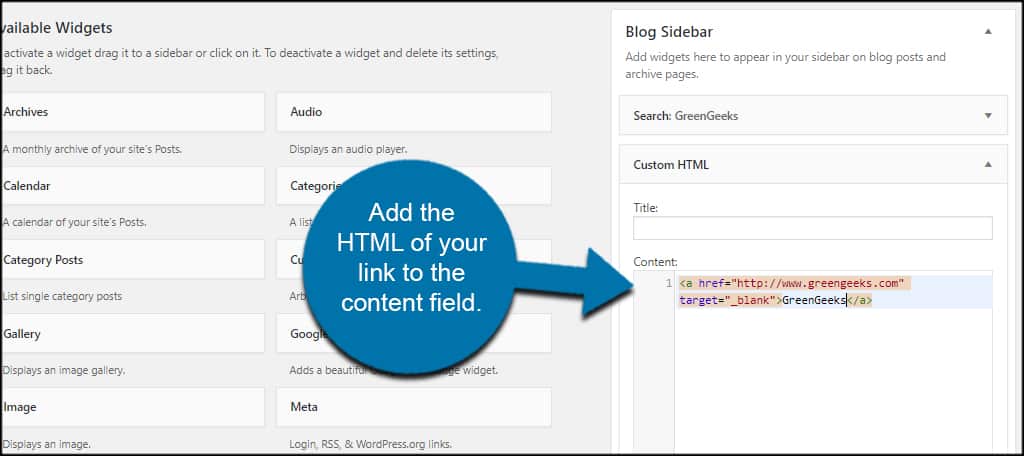
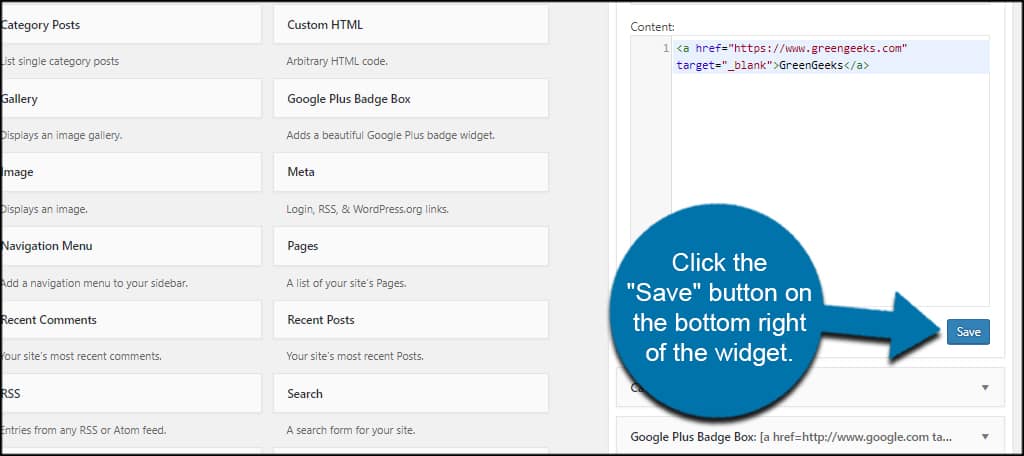
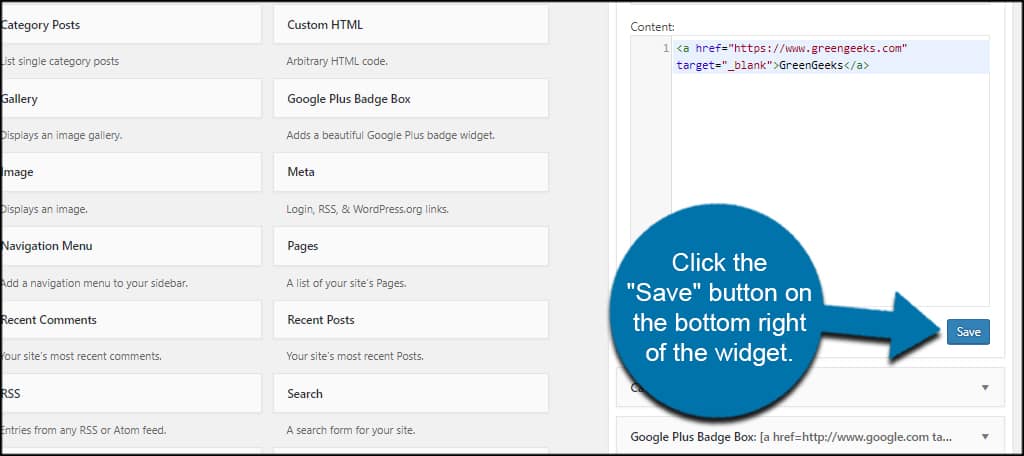
adja hozzá a link HTML-jét A tartalom mezőhöz.


a kódolás egy link:< a href=”https://ggexample.com” target=”_blank”>Yourweboldal</a>
Replace “ggexample.com ” saját URL-t és a webhely nevét.
kattintson a “Mentés” gombra a widget jobb alsó sarkában.


annyi linket adhat hozzá, amennyit csak akar. Biztosítani szeretné azonban, hogy relevánsak legyenek a webhely tartalma szempontjából. Ellenkező esetben a Google büntetheti webhelyét az oldal rangsorolásának csökkentésével.
a Link Library Plugin használata
mi van, ha a WordPress linkjeit egy blogrollban szeretné rendezni egy oldal vagy más kijelző segítségével? Ekkor át kell szitálnia a rendelkezésre álló bővítményeket.
Ma megyek át egy kicsit, amit a Link Library plugin tehet az Ön számára. Ez egy rugalmas eszköz, amely testreszabási lehetőségeket tartalmaz, és megjeleníti a linkek RSS-hírcsatornáit, ha rendelkezésre állnak.
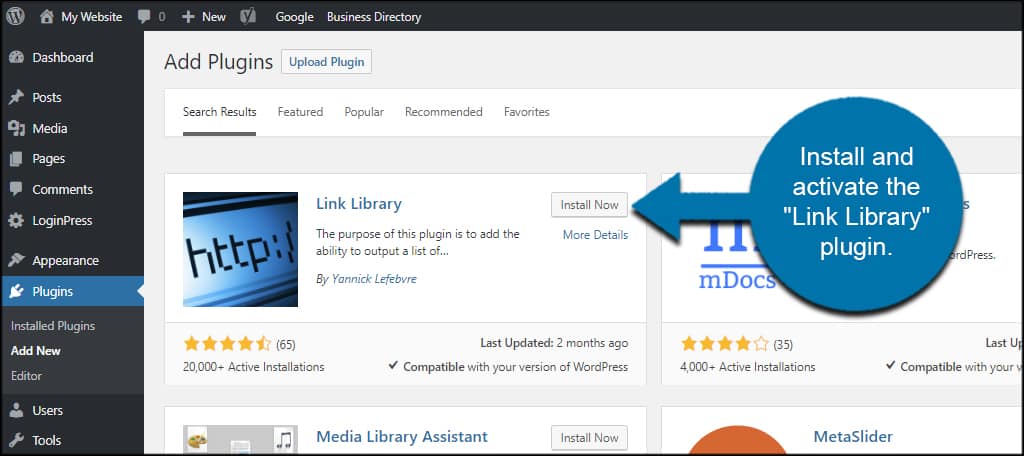
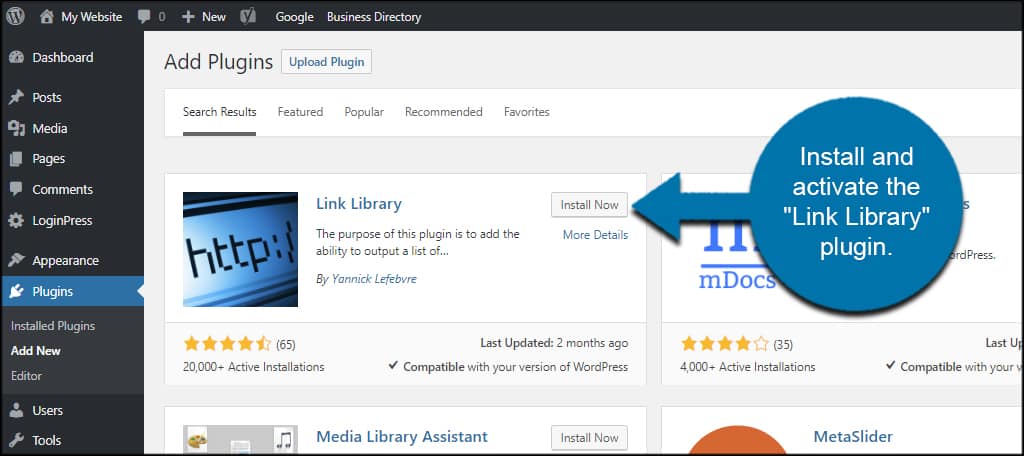
telepítse és aktiválja a “Link Library” bővítményt.


Link Library beállítása
mielőtt linkeket jelenítene meg a WordPress programban, be kell állítania az egyéni beállításokat a Link Library-ban. Ez egy csomó dolgot lehet beállítani, hogy készítsen a tökéletes elrendezés a honlapon.
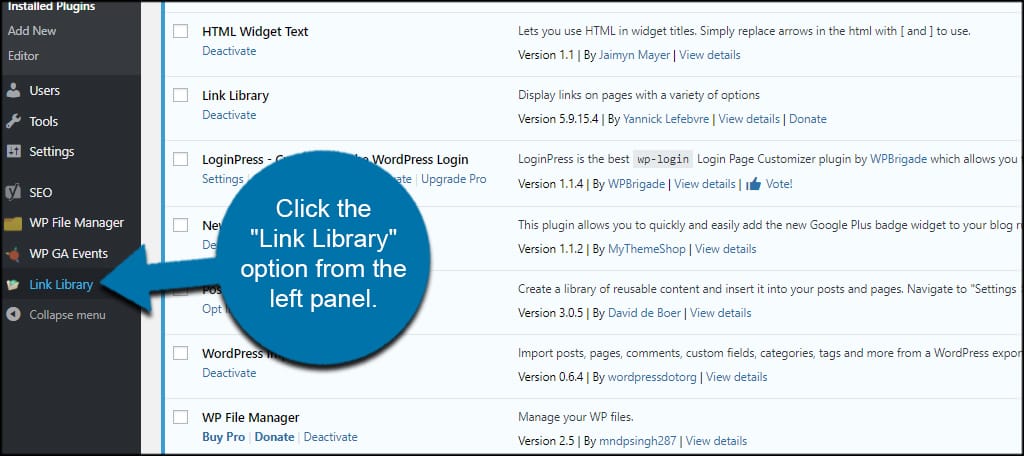
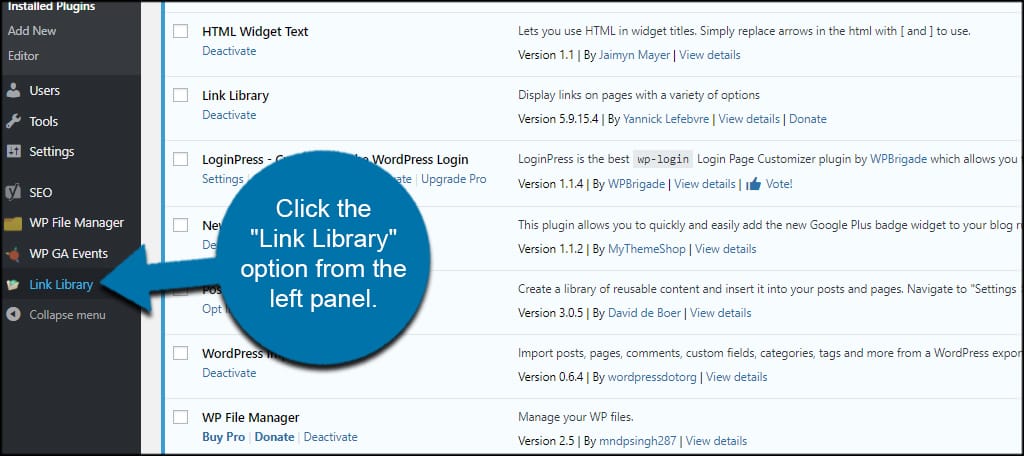
kattintson a bal oldali panel “Link Library” opciójára.


- Általános beállítások
itt kiválaszthatja az egyéni szerepköröket a könyvtár kezeléséhez, a felhasználói beküldések újbóli engedélyezéséhez, valamint a miniatűrgenerátor működéséhez. - Könyvtárbeállítások
ebben a szakaszban a könyvtár viselkedését kezelheti. Meg lehet változtatni, hogy mindent a pop-up, hogy az RSS feed jelenik meg. Itt másolja a rövid kódokat is, amelyeket egy oldalon használhat a WordPress linkek megjelenítéséhez. - mérsékelt
a mérsékelt területen jóváhagyhatja vagy törölheti a hivatkozások beküldését, ha úgy dönt, hogy engedélyezi mások számára linkek hozzáadását. - stíluslap
ha jól tudja használni a CSS-t, a stíluslap részben elvégezheti az egyéni beállításokat. Innen bármit módosíthat a betűmérettől a színekig. - kölcsönös ellenőrzés
a kölcsönös linkek azok, amelyeket két webhelyfejlesztő hoz létre, akik összekapcsolják egymás webhelyét. Itt van egy gomb, amellyel ellenőrizheti ezeket a linkeket, és lehetősége van arra, hogy automatikusan törölje őket, ha 403 hiba van megadva. Ezen eszköz segítségével ellenőrizheti a törött és ismétlődő linkeket is.
a beállítások testreszabása egy kis időt vehet igénybe, mivel rengeteg lehetőség van. Érdemes azonban erőfeszítéseket tenni egy olyan elrendezés létrehozására, amely ideális a webhelyéhez.
linkek hozzáadása
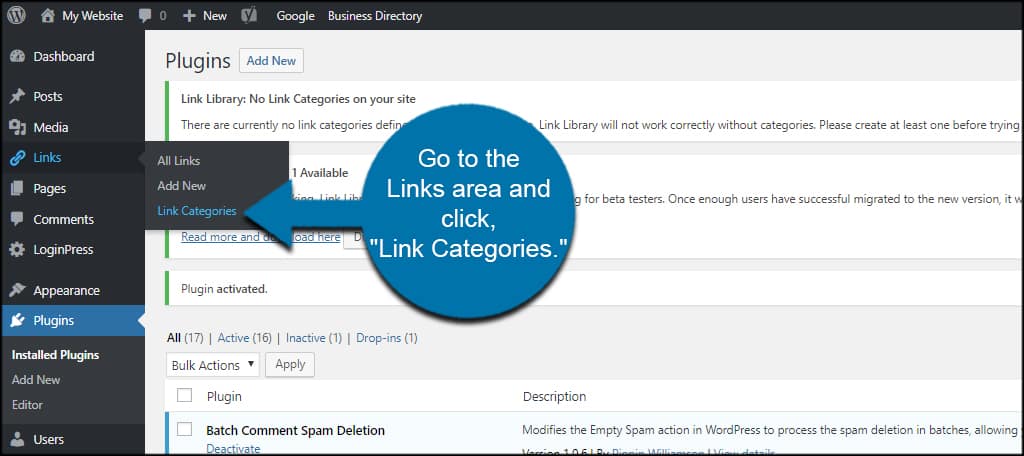
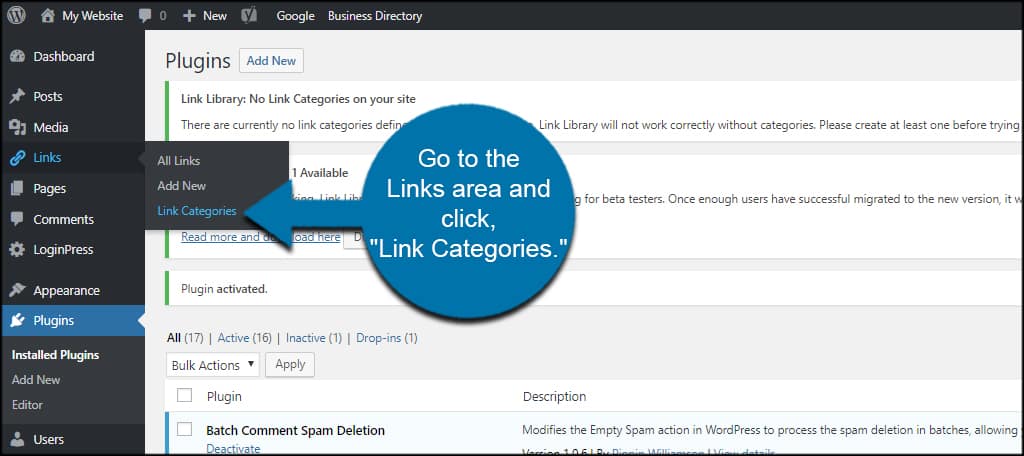
először kategóriákra lesz szüksége a linkekhez. Így Link Library segít megszervezni az anyagot. Lépjen a linkek területre, majd kattintson a “Link kategóriák” elemre.”


ezek a kategóriák hasonlóak a WordPress-ben létrehozottakhoz. Ezek azonban teljesen elkülönülnek a hozzászólásoktól.
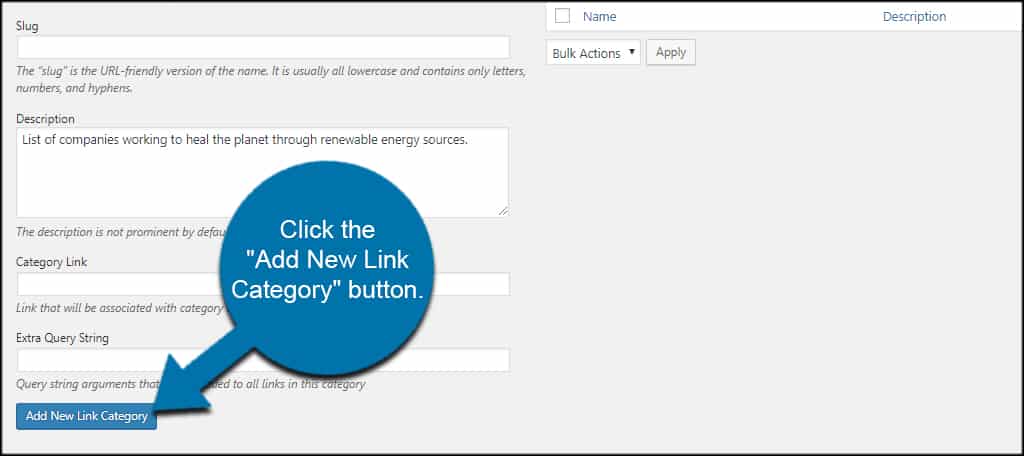
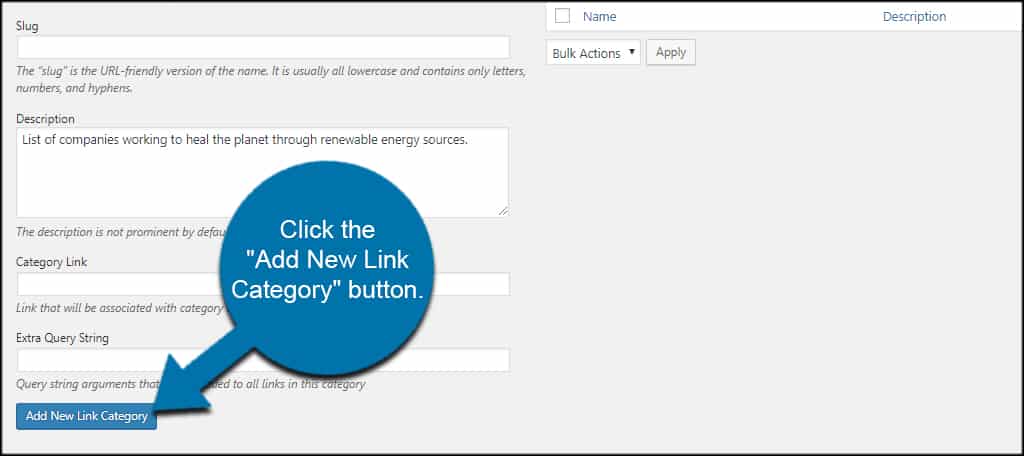
adja meg a kategória nevét. Ez attól függ, hogy mit szeretne ajánlani a webhelyén.


adja meg a kategória leírását. Ez opcionális, és nem kell megadnia a leírást. Ez egyszerűen segít a látogatóknak és magának, hogy tudják, mi a linkek.


az olyan elemeket, mint a Slug, a kategória Link és az Extra lekérdezési karakterlánc, a WordPress automatikusan létrehozza a mentéskor. Ezeket azonban testreszabhatja, ha azt szeretné, hogy az opciók meghatározott módon állítsanak be.
ehhez az oktatóanyaghoz csak üresen hagyom őket, és hagyom, hogy a WordPress hozzárendelje az értékeket.
kattintson az” új Linkkategória hozzáadása ” gombra.


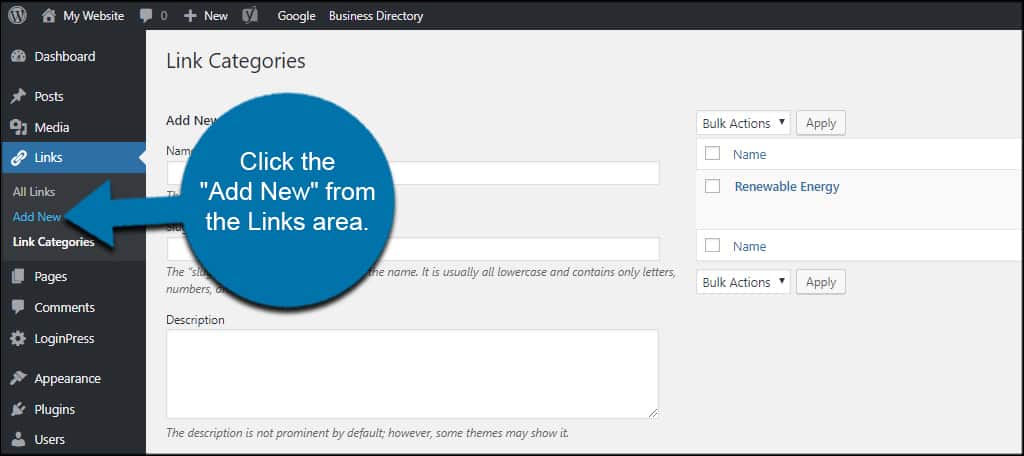
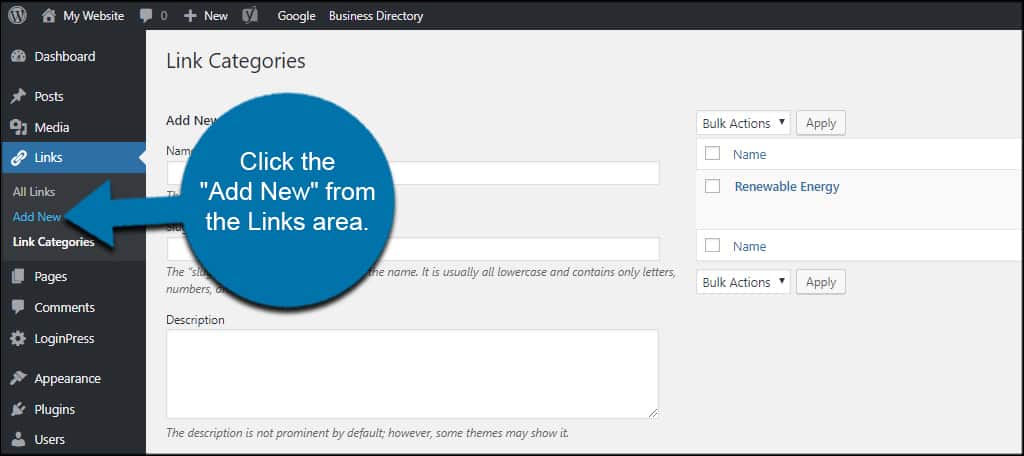
miután a kategória épül, kattintson a “új” a linkek területen.


új hivatkozások beállításakor menet közben is létrehozhat új kategóriákat. Ez olyan, mint hogyan lehet új kategóriákat hozzáadni a bejegyzésekhez, amikor létrehozzák őket.
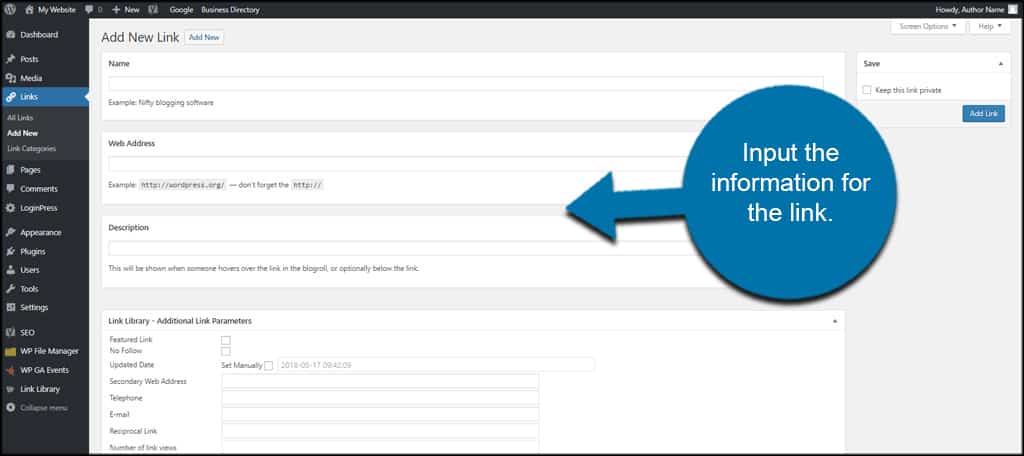
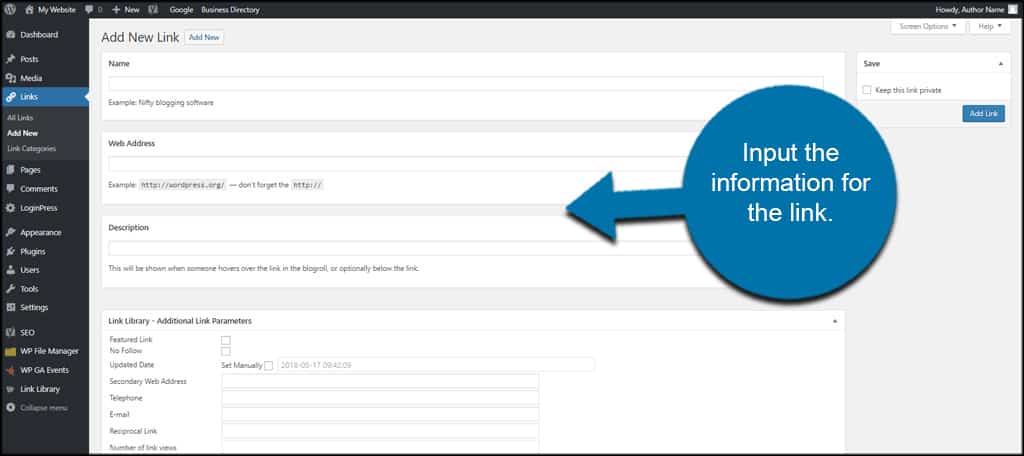
adja meg a link információit. Ez magában foglalja a nevet, a webcímet, a rövid leírást és egyéb információkat.


felveheti a dolgokat, mint az RSS feed címét, logó képek, jegyzetek, sőt egy értékelés minden link.
csak ne felejtsen el kategóriát rendelni. Ellenkező esetben a link nem jelenik meg.
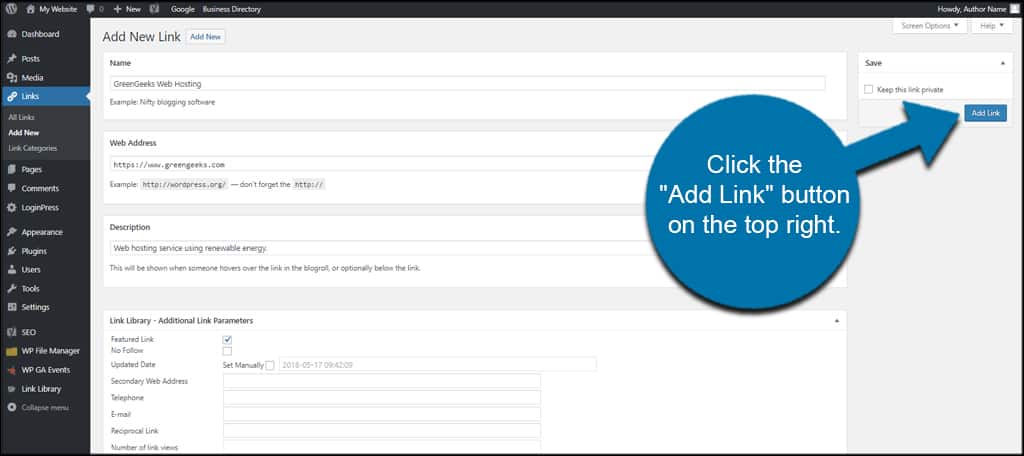
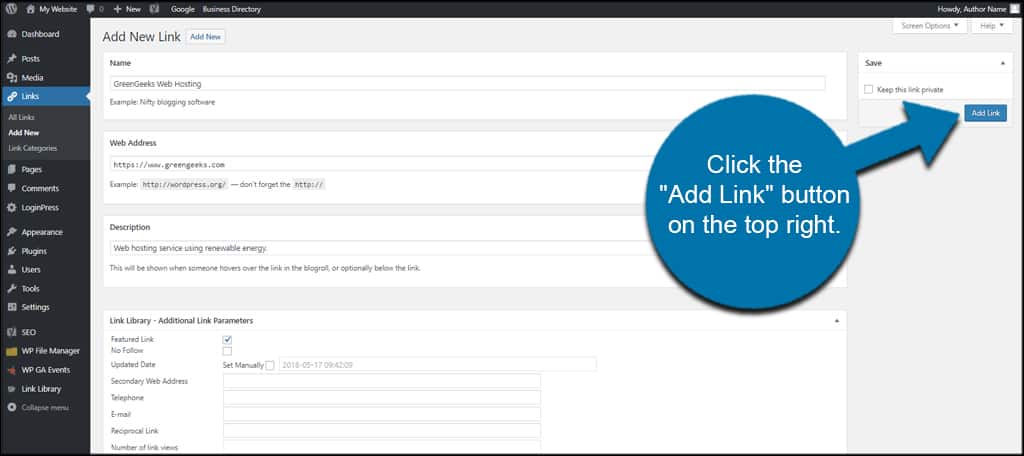
ha végzett a módosításokkal, kattintson a jobb felső sarokban található “Link hozzáadása” gombra.


linkek hozzáadása egy Oldalhoz
most, hogy a beállítások és a linkek készen állnak, itt az ideje, hogy megmutassa őket az oldalon. A Link Library plugin pedig megkönnyíti.
hozzon létre egy új oldalt a WordPress-ben.


nevezze el az oldalt a linkekkel kapcsolatban. Bármi lehet, ami tetszik, de tegye nyilvánvalóvá a látogatók számára.


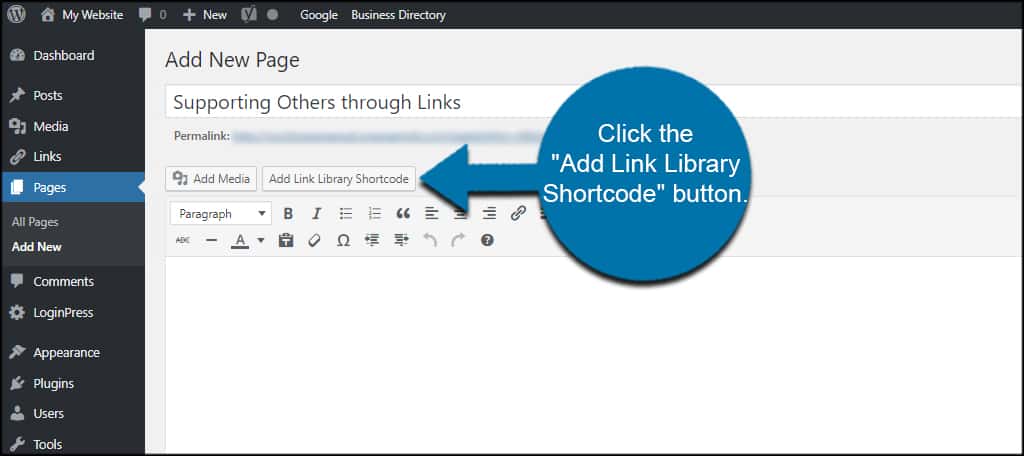
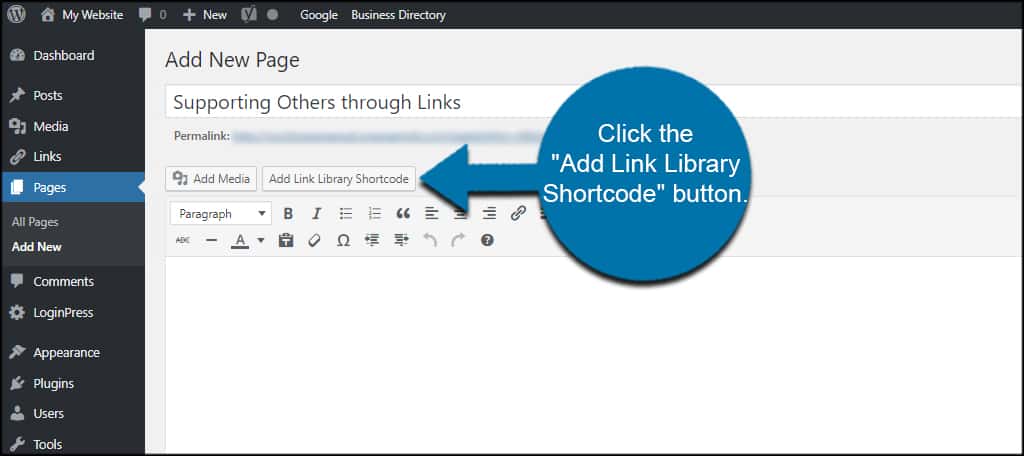
vigye a kurzort a hivatkozásokra, majd kattintson a” Linkkönyvtár rövid kódjának hozzáadása ” gombra. Ez a gomb mind a WordPress vizuális, mind szövegszerkesztőjében elérhető.


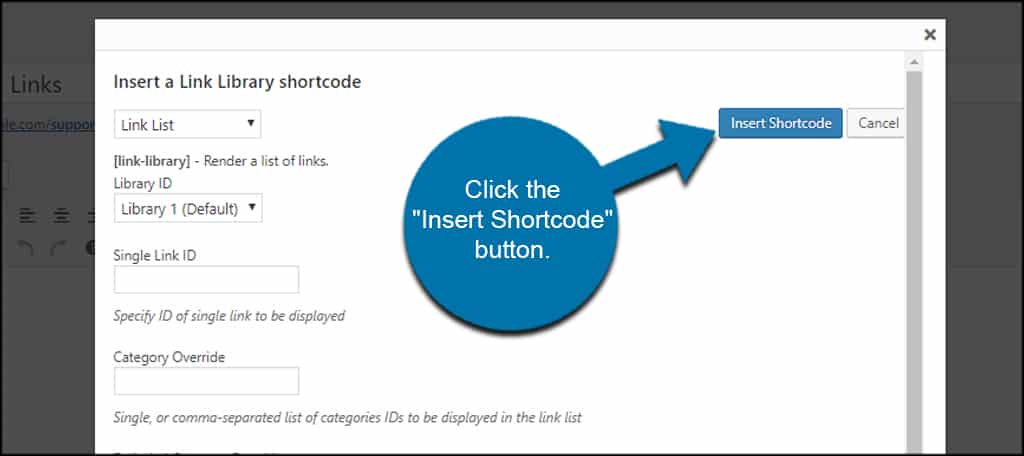
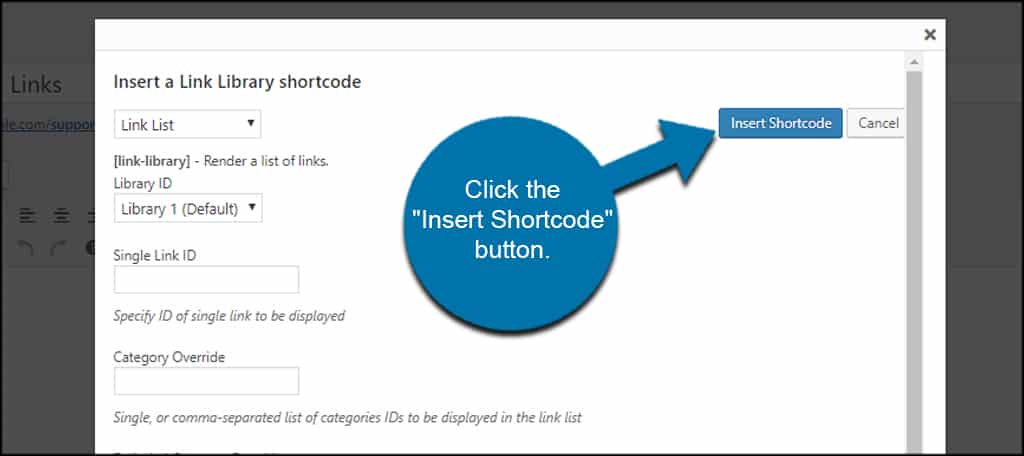
egy új ablak jelenik meg, ahol kiválaszthatja a könyvtár különböző lehetőségeit. Ez magában foglalja a felülbíráló kategóriákat, kivéve az elemeket és opciókat, hogy egyedivé tegye a beállítások képernyőn.
így több könyvtárat is testre szabhat, hogy a látogatók külön adatok használata közben jelenjenek meg.
ha végzett, kattintson a “rövid kód beszúrása” gombra. Megyek, hogy a lista Egyszerű, és hagyja mindent alapértelmezettként szerint a plugin beállítások képernyőn.


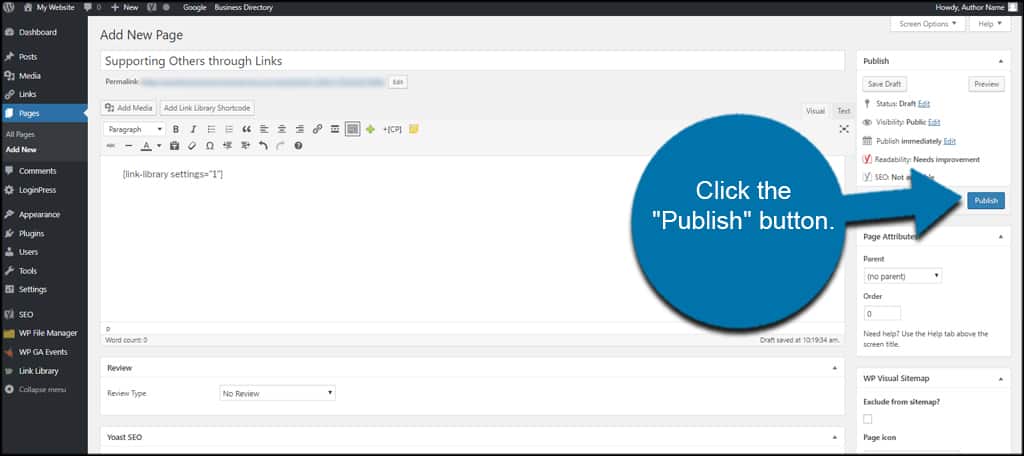
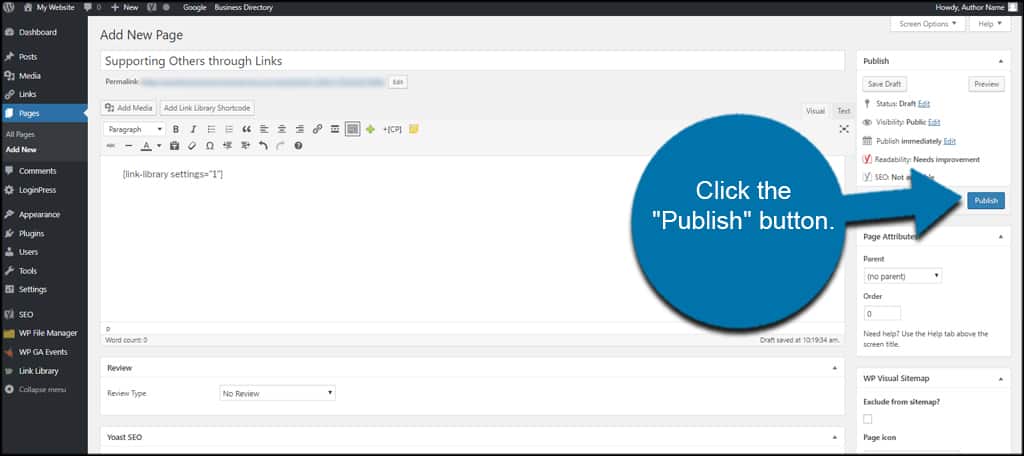
kattintson a “Közzététel” gombra, és az oldal készen áll.


azt javaslom, hogy adjon hozzá egy ilyen oldalt a menüsorhoz, vagy csatoljon egy oldalsávból. Ez megkönnyíti a látogatók megtalálását.
Szervezze meg WordPress linkjeit
ideális a webhelyén található tartalmak rendezése. Valójában a WordPress számtalan módszert kínál a webhely tisztán tartására, a linkektől a képekig. Annak ellenére, hogy maga a” blogroll ” eltűnt, mégis létrehozhat hasonló hatást a webhelyén.
milyen linkeket osztana meg egy blogrollban? Milyen gyakran jelenít meg külső linkeket a WordPress webhelyéről?
megosztás:
