tehát a webhelye rendetlenség — hol kezdi el “kijavítani”? Mit jelent valójában a “javítás”?, egyébként?
ha javítani szeretné webhelyét, akkor tudja, milyen ijesztő lehet ez a nagyjavítás. Vannak tippek és trükkök a folyamat szinte minden aspektusához, a másolat fejlesztésétől a tervezés átdolgozásáig.
amire szüksége van egy folyamat — nem egy megragad zsák tippeket, hogy hagyja meg több zavaros, mint amikor elkezdte.
itt van a 7 lépéses keretrendszer, amelyet követhet a webhely tartalmának javításához, még akkor is, ha fogalma sincs, hol kezdje.
fektesse le az alapot
alapvetőnek tűnhet, de mielőtt bármit megváltoztatna a webhelyén, meg kell értenie, hogy mit csinál a webhelye. Lehet, hogy a legcsodálatosabb webhelye van a világon, de ha nem tudja, mit szeretne elérni, akkor soha nem fog javulni.
az első lépés meglehetősen egyszerű — meg kell határoznia a webhely minden egyes oldalának célját.
minden oldalnak egyedi célja van. Például a kezdőlapjának ösztönöznie kell a látogatókat, hogy mélyebben fedezzék fel webhelyét, egy blogbejegyzés kulcsfontosságú lehet az új forgalom generálásához, és egy termékoldal szükséges az értékesítéshez.
az egyes oldalak céljának megértésével elkezdheti megérteni, hogy hol lehet a dolgok lebontása.
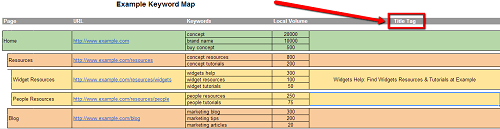
Kezdje azzal, hogy webhelyét térképformátumba helyezi. Sorolja fel az összes jelenleg meglévő oldalt, majd határozza meg az egyes oldalak célját.Szponzorált linkek
Miután az oldal célkitűzéseit le, itt az ideje, hogy nézd meg, hogyan a honlapon illik össze.
Gondolj a webhely, mint egy puzzle. Minden egyes oldal egy nagyobb kép darabja. Az oldalak együtt dolgoznak, hogy egy nagy képet hozzanak létre-a felhasználói élményt.
webhelye szervezésének intuitívnak kell lennie ahhoz, hogy valaki navigálni tudjon rajta. Nem akarja, hogy egy látogató megérkezzen a honlapjára, és elakadjon, és nem akarja, hogy eltévedjen. Képzelje el, milyen frusztráló, ha egy webhelyen tartózkodik, és nem tudja elérni a keresett információkat.
használja a térképet a webhely áramlásának megszervezéséhez. Mely oldalak egy nagyobb szakasz aloldalai? Mely oldalakra van szükség másokra mutató hivatkozásokra? Jegyezze fel azokat a táblázatban, vagy használja a bemélyedéseket, hogy megmutassa, hogyan kapcsolódnak egymáshoz.

a felhasználók megértése
a felhasználók megértése a Marketing 101, de elengedhetetlen egy olyan webhely létrehozásához, amely eléri a céljait. Ha a legcsodálatosabb weboldalad van, de nem a kívánt látogatók típusához igazodik, mire jó?Szponzorált linkek
mielőtt átdolgozná webhelyét, meg kell értenie, hogy ki a közönsége. Ők a kisvállalkozások vezetői? Ezek helyi cégek?
kik ők, és milyen problémáik vannak? Hogyan segít nekik megoldani ezeket a problémákat?
hozzon létre egy “személyiséget” a webhely felhasználói számára – vagyis egy profilt arról, hogy valójában kivel próbál üzletet kötni.
írjon ki egyet, amely leírja az ideális ügyfelet. Legyen a lehető legleíróbb azáltal, hogy olyan dolgokat tartalmaz, mint a munkakör, a kedvenc eszköz, a fizetési skála, a fő csalódások/problémák, a végcélok, mit csinálnak szabadidejükben stb. Használhatja a Moz felhasználói személyi útmutatóját, hogy végigvezeti Önt a folyamaton.
értsd meg az adataidat
az internet egyik legjobb része ma szinte mindent rögzít. Ez azt jelenti, hogy hihetetlen mennyiségű adathoz férhet hozzá, amelyek képet adhatnak arról, hogy miért nem működik a webhelye.
miután megtudta, ki a közönsége, itt az ideje, hogy mélyebben belemerüljön abba, hogyan éli meg most az Ön webhelyét.
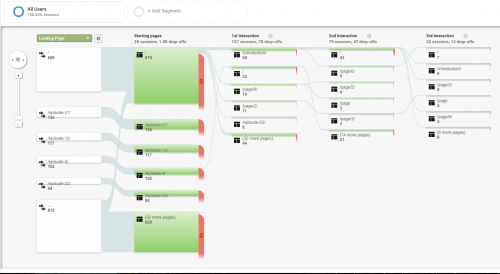
a Google rendelkezik az egyik leg intuitívabb platformmal az ilyen munkákhoz. Szánjon egy kis időt a Google Analytics használatára, hogy kitalálja, hol van a közönsége a navigáción. Különösen nézze meg a Viselkedésfolyamat részt, hogy lássa, hol esnek le a felhasználók.

de ne feledje, hogy rengeteg további adathoz férhet hozzá. Útmutatókat írtam a–
- Ahrefs
- SEMrush
- Search Console
- webhelyadatok
- visszafordulási arány
- hirdetési kampányok javítása
hozzon létre egy oszlopot a táblázatban, amely kizárólag az “optimalizálásnak”szól. Használja az adatait, hogy értékelje az egyes meglévő oldalakat, és vegye figyelembe az esetleges bontásokat vagy lehetőségeket. Például észrevesz egy magas leadást egy olyan oldalon, amely jelentős forgalmat hoz? Írja le az oldal mellé.
Do kulcsszó & aktuális kutatás
a kulcsszó és a helyi kutatás döntő fontosságú a közönség érdeklődésének és az online keresés módjának megértéséhez. Azáltal, hogy ugyanazt a nyelvet alkalmazza, amelyet a közönség használ az interneten történő keresés során, webhelye nemcsak szervesen fog jobban teljesíteni, hanem rezonál a célközönséggel is, és releváns marad.
a meglévő tartalomhoz a Google Search Console segítségével megtekintheti, hogy hol optimalizálhatja a már láthatósággal rendelkező oldalakat az adott keresési kifejezésekhez. Használja annak meghatározására, hogy hol állíthat be egy oldalt az organikusabb forgalom rögzítéséhez, egy adott téma kibővítéséhez vagy az elavult tartalom frissítéséhez. Ezenkívül megjelöli a HTML-problémákat, például a duplikált tartalmat és címeket, valamint a fejlesztésre szoruló metaleírásokat. A Google Search Console használatával kapcsolatos teljes útmutatót itt találhatja meg.
de mi van azokkal az oldalakkal, amelyek még nem kapnak tapadást? Azok számára, akkor szeretnénk csinálni további kulcsszó és aktuális kutatás. Összeállítottam egy lépésről lépésre a kulcsszavak használatát a webhelyén, amelyek segítségével végigjárhatja a felhasználói nyelv megtalálásának és megvalósításának folyamatát a webhelyén.
a kutatási folyamat során hozzon létre egy kulcsszótérképet a teljes webhelyhez, hogy szavakat és témákat adjon hozzá minden oldalhoz. Hozzáadhatja a meglévő táblázathoz, így az összes információ egy helyen van.
tartalmi hiányosságok keresése
nem javíthat azon, ami nem létezik. Tehát, ha van egy fogantyú, hogy mi folyik a meglévő tartalom, itt az ideje, hogy belevetik magukat, mi hiányzik a honlapon.
a felhasználó szemszögéből mi hiányzik?Szponzorált linkek
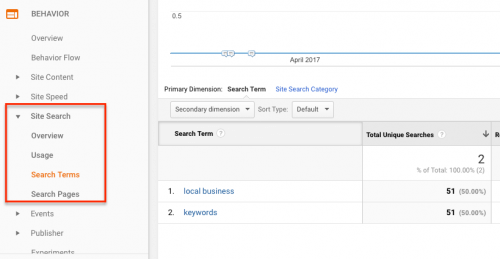
kezdje belső kutatással. Ha van értékesítési vagy ügyfélszolgálati csapata, kérdezze meg őket, milyen kérdéseket kapnak. Ami még fontosabb, nézze meg saját belső webhely-kereséseit! Ez pontosan megmondja, hogy az emberek mit keresnek a webhelyén (mert nem találják meg).

ezenkívül fésülje át az e-mailjét, és nézze meg, mit kérdeznek az emberek, amikor kapcsolatba lépnek Önnel a vállalkozásával kapcsolatban. Valószínű, hogy ezek a kérdések hiányoznak a webhelyén található információkról, és hozzáadhatja őket új oldalként vagy GYIK oldalként.
miután megnézte saját belső forrásait, itt az ideje, hogy vessen egy pillantást a külső adatokra. Használja SEMrush vagy olyan eszköz, mint LinkMiner által Mangools, hogy segítsen megtalálni, amit az ipari kiadványok és a versenytársak egyre jobb.
különösen keresse meg a jelentős backlinkekkel és organikus forgalommal rendelkező tartalmakat, hogy lássa, milyen típusú tartalom van összhangban a célközönséggel. Ezután adja hozzá a hiányzó oldalakat és a hozzájuk tartozó kulcsszavakat / témákat a webhely táblázatához/térképéhez.
Address User Experience
a Webhely javítása nem csak a tartalom javításáról szól, hanem a látogatók élményének javításáról is (más néven felhasználói élmény).
minden megfelelő információval rendelkezhet, de ha a weboldal lassú, funkynak tűnik a mobileszközükön, vagy szörnyű kialakítású… fogadhat, hogy a felhasználók nem fognak maradni.
annyi minden okozhat rossz felhasználói élményt — rossz tervezés, törött linkek, lassú oldalbetöltési sebesség—, hogy megtaláld és orvosold ezeket a negatív elemeket.
Kezdje a weboldal tervezésének értékelésével. Van egy összetartó színpaletta? A képek kiváló minőségűek? A webhely méretaránya a táblagépek és a mobil eszközök számára (más néven “érzékeny”)? A vizuális fellebbezés kulcsfontosságú lesz abban, hogy a felhasználókat csábítsák és bevonják a tartalmadba.
ezután merüljön el a mechanikában. Kezdje azzal, hogy teszteli az oldal sebességét a Google PageSpeed Insights eszközével . Ha alacsony vagy átlag alatti sebességet lát, használja ezt a kezdő útmutatót az oldalsebesség növeléséhez a javítás érdekében.
győződjön meg róla, hogy helyes HTML-formázást használ. Azt szeretné, hogy a design értékelje a funkciót az űrlap felett (ne használjon divatos bullsh*t-t, mint a parallaxis, hacsak nem értékeli a tervezési díjakat az értékesítéssel szemben).
azt is szeretné, hogy ellenőrizze a törött linkeket. Annak érdekében, hogy egyik belső link sem renderel egy 404-es oldalt, használja a Screaming Frog alkalmazást a webhely oldalainak beolvasásához. Ha kifejezetten a Googlebot 404s-t keresi, ellenőrizheti a Search Console jelentését.
értékelje a szövegírást
most, hogy foglalkozott a webhely mechanikájával és felépítésével, itt az ideje, hogy összpontosítson a hangulatra-más néven a webhely tényleges példányára.
mint az útmutató összes eleme, a helyes szövegírás (ha más webhely legjobb gyakorlataival kombinálják) nagyobb forgalmat, jobb leadeket és több eladást eredményezhet.
vessen egy pillantást az egyes oldalakra, és határozza meg, hogy hol lehet tartalmat készíteni. Hol használhat képeket szöveg helyett? Hol adhat hozzá többet a márka személyiségéből? Hol lehet bontani a bekezdéseket, hogy az oldal könnyebben lefölözhető legyen?
itt egy hasznos útmutató, hogyan lehet javítani honlap másolás a kezdéshez. Válasszon három területet, ahol javíthatja, majd hajtsa végre!
a webhely tartalmának javítása ijesztő feladat lehet, egyértelmű kiindulási pont nélkül. A tippek és trükkök megragadó táskájának használata nem vezet tovább-valójában elveszettnek érezheti magát.
ahelyett, hogy véletlenszerűen ugrálna és rögzítené a dolgokat, tegyen egy tervet, amely módszeresen végigvezeti Önt a folyamat minden szakaszán. Használja a fenti lépéseket, hogy segítsen Önnek, és győződjön meg róla, hogy egyszerre egy lépést tesz.
egy terv követésével és a folyamathoz való ragaszkodással jó úton halad a webhely felújításához, hogy hozzon létre egy olyan webhelyet, amely segít a vállalkozás növekedésében (anélkül, hogy teljesen túlterheltnek érezné magát!).
- Hogyan építsünk egy minimálisan életképes honlap
- 404 oldal legjobb gyakorlatok, ötletek, & példák
- lépjen kapcsolatba velünk oldal legjobb gyakorlatok, ötletek & példák
- e-kereskedelmi termék oldal legjobb gyakorlatok, ötletek, & példák
- hatékony Rólunk oldal Design: Legjobb gyakorlatok & példák
- GYIK oldal legjobb gyakorlatok, ötletek & példák
- honlap legjobb gyakorlatok, ötletek, & példák
- Hogyan tervezzünk egy honlap Layout W/ legjobb gyakorlatok & példák
- köszönöm oldal legjobb gyakorlatok, ötletek & példák
- mi az a Web Design színpaletta, és hogyan készíthetek egyet?
- Mennyibe kerül egy weboldal évente magyarázva
- 59 + módja annak, hogy ingyenes képeket találjon kereskedelmi használatra
- webdesign legjobb gyakorlatok példákkal
- Hogyan írjunk Meta leírást a SEO-hoz
- Hogyan írjunk Címcímkét a SEO-hoz
- Céloldal legjobb gyakorlatok ötletekkel & példák
