az elmúlt néhány bejegyzésben főleg a koncepció bizonyítékát (POC) teszteltem a Google Címkekezelővel. A POC nagyszerű tulajdonsága, hogy valójában nem kell életképes eredményekkel vagy betekintéssel rendelkeznie-a technológiai újítások vezetése. A lényeg az, hogy bemutassuk annak a platformnak a jellemzőit, amelyen a kísérletet elvégezték.
ebben a bejegyzésben ismét egy gondtalan lépést teszek a POCs világába. Célom egy egyszerű osztott teszt elvégzése annak meghatározása érdekében, hogy a céloldal (vagy annak kulcseleme) melyik változata hozza létre a legtöbb konverziót.
ez nem helyettesíti a valódi a / B tesztelő eszközöket. Inkább, ez egy módja annak, hogy bemutassam egy újabb módot a GTM JavaScript varázslásának csodálatos összetettségének kihasználására.
különben is, ez az, amit (remélhetőleg) magával vihet, miután elolvasta ezt a bejegyzést:
-
a DOM elem módosítása
-
Hogyan állítsunk be egy cookie-t
-
hogyan lehet más variációt mutatni a felhasználók 50% – ának
kombinálja ezeket, és van egy osztott teszt a döntéshozatalban!
kövesse ezt a linket a Simmer hírlevélre való feliratkozáshoz! Legyen naprakész a Simo Ahava és a Simmer online tanfolyam platform legújabb tartalmával.
a végeredmény
így fog lemenni. A kísérlet oldalt megtekintő emberek pontosan 50% – A látja a következő gombot:
![]()
ez is a vezérlő Változat. Ez az, amit évek óta használtam, hogy milliókat keressek a hűséges követőimnek (csak vicceltem). Azonban szeretném látni, hogy működik-e egy nemtörődöm megközelítés a kattintásos csaláshoz (és szeretnék fellebbezni a fiatalabb, kevésbé kritikus demográfiai csoportokra), tehát ez a tesztváltozat látható a többi 50% – nak:
![]()
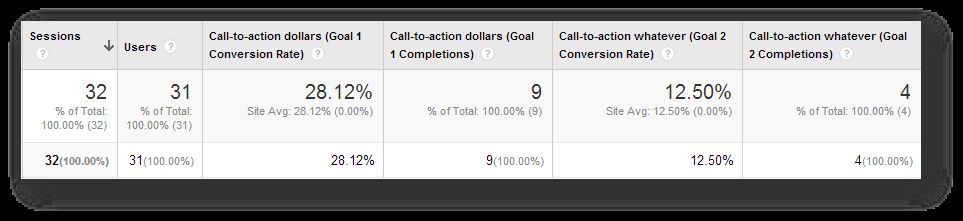
tehát megmérem, hogy hány kattintás gyűjti össze ezeket a gombokat. Végül a jelentéseimben mind eseményként, mind egyéni dimenzióként kell látnom. Így nézne ki egy célkonverziós jelentés a két változat esetében.

nem éppen kemény tudomány, de elvégezte a munkát. Meglepő módon a kontroll változat erősebb volt, több konverziót eredményezett (ki gondolta volna?!).
GTM beállítása
ehhez a kísérlethez a következőkre lesz szüksége:
-
1. fél süti makró {{osztott variációs süti}}
-
véletlen szám makró {{véletlen szám}}
-
egyéni HTML címke
-
egyéni dimenzió
-
Universal Analytics Event Tag
1st Party Cookie Macro
szüksége lesz egy 1st party cookie-ra, hogy megbizonyosodjon arról, hogy ugyanaz a felhasználó ugyanazt a változatot látja minden alkalommal, amikor meglátogatja az oldalt. Tehát amikor a változatot először hozzárendelik a felhasználóhoz, ez a cookie is meg van írva. A cookie visszaadja a változat értékét, ami fontos az Eseménycímke és az egyéni dimenzió szempontjából is.
-
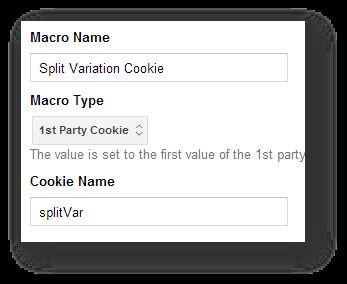
hozzon létre egy új 1st Party Cookie makrót
-
nevezze el osztott variációs süti
-
cookie név beállítása splitVar-ra
tehát valami ilyesmi:

ez a makró visszaadja a cookie splitVar értékét, amely, amint hamarosan megtudjuk, tárolja azt a változatot, amelyet a felhasználónak látnia kell a kísérlet során.
véletlen szám makró
fogom használni a véletlen szám makró minta 50% – át a látogatók. Ez egy szép trükk, és először Dan Russell blogján láttam.
-
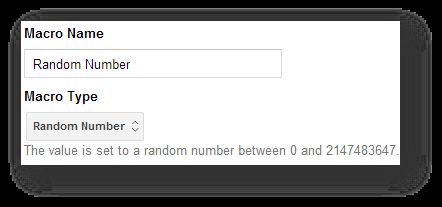
hozzon létre egy új véletlenszám-makrót
-
nevezze meg véletlen szám
itt vagyunk:

tehát minden alkalommal, amikor ezt a makrót hívják, 0 és 2147483647 közötti értéket ad vissza. Látja, mennyire hasznos ez a mintavételhez? Ha megnézem, hogy {{Random Number}} < 0,5 * 2147483647, akkor az idő 50% – át igaznak kell-e adnia.
egyéni HTML Tag
itt történik a varázslat. Szükséged lesz egy egyéni HTML Tag elvégzésére sokféle dolgot: módosítsa a DOM elem, azonosítani a felhasználó által preferált változata, állítsa be és olvassa el a cookie-t, stb…
kezdjük a kód maga. Ez az, amit a címkének kell lennie. Ne feledje, hogy a tűz minden oldalon, amelyen a kísérlet fut.
<script> function testVariant() { controlElement.style.backgroundColor="#000099"; controlElement.innerHTML="**Click here if you want, whatever**"; return variantTwo; } var controlElement = document.getElementById("call-to-action"), // Set ID of control element variantOne = "clickDollars", // Variation 1 name variantTwo = "clickWhatever", // Variation 2 name variant = variantOne, randomNumSample = 1073741824; if(!{{Split Variation Cookie}} && controlElement) { // If cookie isn't set run code if({{Random Number}} < randomNumSample) { variant = testVariant(); // For 50 % of hits, fire Variation 2 } var d = new Date(); // Create cookie d.setTime(d.getTime()+1000*60*60*24*730); var expires = "expires="+d.toGMTString(); document.cookie = "splitVar="+variant+"; "+expires+"; path=/"; } else if({{Split Variation Cookie}} == variantTwo && controlElement) { // If user has only seen Variation 2 variant = testVariant(); }</script>vegyük át ezt a kódot.
a 2-6.sor tartalmazza az előre beállított DOM elemet módosító kódot. Így ez a funkció működik a tényleges osztott teszt, amely a céloldal eltérő változatát mutatja a felhasználók 50% – ánál. Ez a függvény a 2. variáció nevét adja vissza.
a 8-12 sorok beállítanak néhány változót a szkript működéséhez. Változtassa meg a cselekvésre ösztönzést a getElementById-ben (“cselekvésre ösztönzés”); hogy megfeleljen annak a HTML elemnek az ID attribútumának, amellyel az oldalon szeretne pancsolni. Módosítsa a variationOne és a variationTwo karakterláncértékeit, hogy megfeleljen a név vagy két változat nevének. Ezeket az értékeket fogja használni a GA jelentések. Végül, a változó randomNumSample tartalmaz egy számértéket pontosan 50% a maximális a Véletlenszám makró visszatérhet.
sorok 14-21 első teszt, ha már kapott egy variációt a cookie-k ellenőrzésével. Ha nem talál cookie-t, akkor Ön új felhasználó, és egy variációt kell hozzárendelni Önhöz. Ebben az esetben a szkript véletlenszerűen hozzárendeli a vezérlési változatot (az alapértelmezett “clickDollars”) vagy a tesztváltozatot (“clickWhatever”). Ezután ezt az információt egy sütibe írja, amely hosszú ideig veled marad.
a 22-24.sor végrehajtásra kerül, ha a cookie megtalálható. Ebben az esetben, ha az Önhöz rendelt változat a tesztvariáció volt, akkor a DOM megváltoztató függvény a kezdetektől (lásd a 2-6.sorokat) újra fut, hogy megbizonyosodjon arról, hogy mindig ugyanazt a variációt látja a céloldalon. Ha az Önhöz rendelt változat volt a vezérlőváltozat, akkor semmi sem történik, mivel ez a céloldal alapértelmezett verziója.
néhány dolgot meg kell jegyezni. Először is, a cookie két évre van beállítva, így utánozza a _ga cookie-t. A lényeg az, hogy a Felhasználónak mindig ugyanazt a variációt kell látnia (feltéve, hogy ugyanazt a böngészőt használja). Néhány osztott teszt esetében ez nem szükséges, ezért megváltoztathatja a kódot, hogy lemondjon a cookie-ellenőrzésről. Ezenkívül az összes funkció teszteli a meghatározatlan értékeket (mind a cookie-t, mind a vezérlőelemet), így nem láttam szükségét felesleges try…catch blokkok vagy bármi más hozzáadására.
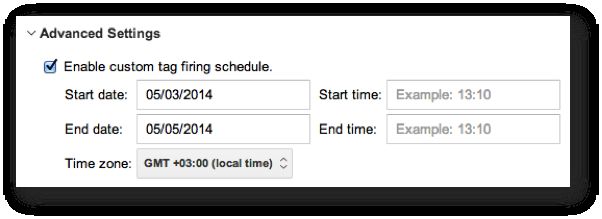
Pro tip-használja a ritkán használt egyedi tüzelési ütemtervet ehhez a címkéhez, hogy megbizonyosodjon arról, hogy a kísérlet csak egy bizonyos ideig fut:

egyéni dimenzió
létre kell hoznia egy új felhasználói hatókörű egyéni dimenziót, hogy egy további szegmenssel játszhasson az adatokban.
-
nyissa meg a Google Analytics rendszergazdáját, és válassza ki azt a tulajdonságot, amelyre nyomon követi ezeket a találatokat
-
válassza az egyéni definíciók > egyéni dimenziók lehetőséget, és hozzon létre egy új felhasználói hatókörű CD-t
-
adj neki egy leíró nevet (az enyémet csak teszt variációnak neveztem el)
-
jegyezze fel a dimenzió indexet
tehát valami ilyesmi:

a teszt hatókörétől függően használhat munkamenet-hatókört vagy akár lekérési hatókör-dimenziót is. Annak ellenére, hogy nem vagyok profi CRO-gyakorló (messze tőle!), Látom annak az előnyét, hogy az interakciókat több látogatáson, felhasználói szinten figyeljük meg, nem pedig egyetlen látogatás vagy találat viszonylag apró birodalmát. Néhány webdesign-kérdésre azonban valószínűleg korlátozottabb körben lehet válaszolni, azt hiszem.
Universal Analytics Event Tag
az utolsó bit, amire szükséged lesz, egy olyan esemény, amely elindítja és elküldi az adataidat a Google Analytics-nek. Mivel megfigyelek egy gombot (amelyet egy <a href...> elembe ágyaztam), Linkkattintás-figyelőt is használok. Ha ez nem mond neked semmit, mindenképpen nézd meg az automatikus eseménykövetésről szóló útmutatómat.
tehát egyébként van egy Linkkattintásos hallgató, aki a tesztoldalon lő. Azt akarom tudni, hogy a felhasználó milyen változatot látott, amikor rákattintott a gombra. Így fogom megszámolni a konverziókat, és meghatározni, hogy melyik változat volt a győztes. Az egyéni dimenziót is elküldöm az eseményhez, hogy a felhasználó megfelelően fel legyen jegyezve a változat nevével. Küldöm a CD-t az esemény egyszerűen azért, mert ez kényelmes a hatálya alá ezt a cikket. Feltétlenül küldje el az oldalmegtekintéssel, hogy megfelelően szegmentálhassa látogatóit (pl. azok közül, akik látták a vezérlőváltozatot, hányan kattintottak a gombra; azok közül, akik látták a tesztváltozatot, hányan kattintottak a gombra).
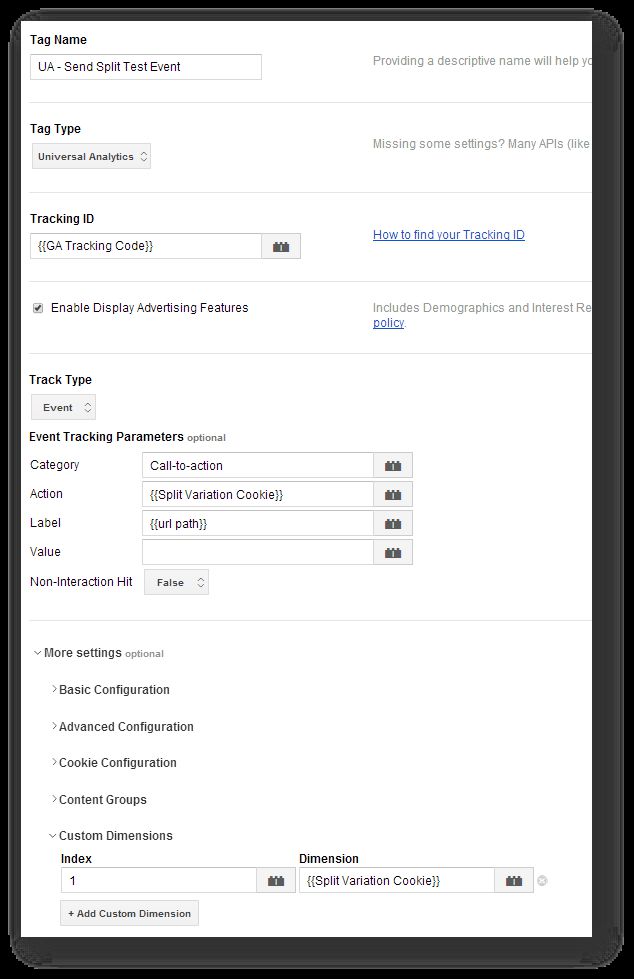
az Eseménycímkém így néz ki:

mint láthatja, a cookie-értéket (“clickDollars” vagy “clickWhatever”) használom az esemény és az egyéni dimenzió megjegyzéséhez! Milyen szép módja annak, hogy időt és erőforrásokat takarítson meg. Tehát, ha valaki rákattint az alapértelmezett változatra, például az Eseménycímke valami ilyesmit küld a GA szervereknek:
Esemény Kategória: cselekvésre ösztönzés
Eseménycímke: clickDollars
Eseménycímke: /cselekvésre ösztönzés-oldal/feliratkozás/
1. dimenzió: clickDollars
ne felejtse el megváltoztatni a dimenzió indexszámát, hogy megfeleljen az előző fejezetben létrehozott CD-nek!
az általam használt tüzelési szabály egyszerűen:
{{event}} egyenlő a gtm-mel.linkClick
{{element id}} egyenlő cselekvésre ösztönzés-link
ez a szabály tehát csak akkor aktiválódik, ha kattintás történik egy “cselekvésre ösztönzés-link”azonosítóval rendelkező elemre. Kényelmesen, Ez csak az én vezérlőelemem.
következtetések
hát itt van. Egy egyszerű osztott teszt, amelyet kizárólag a GTM-mel és néhány JavaScript varázslattal végeznek. Most hadd ismételjem meg: ez aligha a legjobb módja az osztott tesztelésnek (még mindig várjuk a tartalmi kísérleteket, hogy eljuthassanak a GTM + Universal Analytics-hez..) de bemutatja a Címkekezelő rendszer erejét és erejét. Én vagyok, végül, közvetlenül manipulálni egy oldalon elem érintése nélkül szerver oldali vagy front-end kódot! Ez csodálatos … és ijesztő.
Mielőtt elkezdené a DOM-ot (wow, ez piszkosnak hangzott), győződjön meg róla, hogy pontosan tudja, mit csinál, és melyik elemhez. Ez döntő fontosságú, mert nem akarja véletlenül elindítani a weboldal teljes körű újratervezését anélkül, hogy valójában, tudod, szándékában állna.
vegye figyelembe azt is, hogy mivel aszinkron módon tölti be az elemet, több mint lehetséges, hogy a felhasználó látni fogja a vezérlési változatot, mielőtt a szkript felülírja azt a tesztváltozattal. Ez nem jó dolog, mivel ha a kontrollcsoport rájön, hogy részt vesz egy kísérletben, az rontja az eredmények megbízhatóságát.
van egy pár szép dolog, hogy gubanc ebből a többi szkriptek. Használja ki a set-cookie funkciót, amelyet az egyéni HTML címkében írtam. Ez egy sokoldalú megoldás, és már korábban is használtam. A véletlenszám-mintavétel egyszerűen zseniális, és szeretem, hogy milyen könnyű működtetni!
