parin viime postauksen aikana olen lähinnä tehnyt proof-of-concept (POC) – testejä Google Tag Managerin kanssa. POC: n hienous on se, että ei tarvitse olla toteuttamiskelpoisia tuloksia tai oivalluksia ajavia teknologisia innovaatioita. Tarkoituksena on esitellä jokin ominaisuus alustasta, jolla kokeilu toteutettiin.
tässä viestissä otan huolettoman askeleen taas Pocien maailmaan. Tavoitteenani on tehdä yksinkertainen jakotesti, jotta voidaan tunnistaa, mikä Aloitussivun muunnos (tai sen keskeinen osa) tuottaa eniten muunnoksia.
tämä ei korvaa mitään todellisia A / B testaus työkaluja siellä. Pikemminkin, tämä on tapa minulle esitellä vielä yksi tapa hyödyntää ihana monimutkaisuus GTM: n JavaScript wizardry.
Anyway, this is what you ’ ll (toivottavasti) take with you after reading this post:
-
Dom-elementin muokkaaminen
-
evästeen asettaminen
-
kuinka näyttää eri vaihtelua 50 %: lle käyttäjistä
yhdistä nämä ja sinulla on split testi tekeillä!
seuraa tätä linkkiä ja tilaa Simmer-uutiskirje! Pysy ajan tasalla Simo Ahavan viimeisimmästä sisällöstä ja Simmer-verkkokurssialustasta.
lopputulos
näin se menee. Täsmälleen 50% ihmisistä katselevat kokeilu sivu näkee seuraavan painikkeen:
![]()
tämä on myös kontrollimuunnelma. Se on yksi Olen käyttänyt vuosia ja vuosia tehdä miljoonia ja taas miljoonia minun uskollisia seuraajia (vain vitsi). Haluan kuitenkin nähdä, toimisiko nonchalantimpi lähestymistapa klikkaussyötteihin (ja haluan vedota nuorempaan, vähemmän kriittiseen demografiaan), joten tämä on muille 50%: lle näytetty testimuunnelma:
![]()
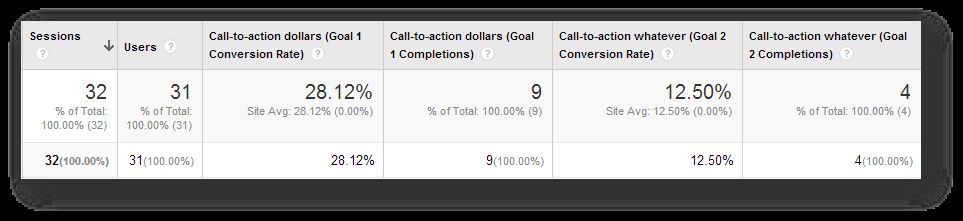
niin minä mittaan, kuinka monta klikkausta kukin näistä painikkeista kerää. Loppujen lopuksi minun pitäisi nähdä se mietinnöissäni sekä tapahtumina että tapoina. Tässä on mitä tavoite muuntaminen raportti näyttäisi kahden muunnelmia.

It ’ s not more hard science, but it got the job done. Yllättäen kontrollimuunnos oli vahvempi ja tuotti enemmän muunnoksia (kuka olisi arvannut?!).
GTM: n asettaminen
tähän kokeeseen tarvitset seuraavat tiedot:
-
1st Party Cookie Macro {{Split Variation Cookie}}
-
satunnaisluku makro {{satunnaisluku}}
-
oma HTML-tagi
-
oma ulottuvuus
-
Universal Analytics Event Tag
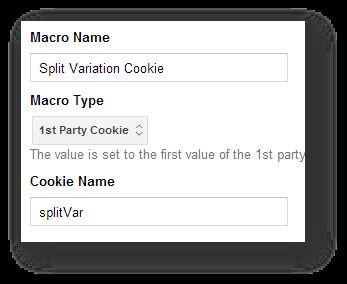
1st Party Cookie Macro
tarvitset 1. osapuolen evästeen varmistaaksesi, että sama käyttäjä näkee saman muunnoksen joka kerta, kun hän vierailee sivulla. Joten kun variantti on ensin määritetty käyttäjälle, tämä eväste kirjoitetaan myös. Eväste palauttaa muunnelman arvon, joka on tärkeä myös Tapahtumatunnisteen ja mukautetun ulottuvuuden kannalta.
-
Luo uusi 1. osapuolen eväste makro
-
nimi se Split Variation Cookie
-
Aseta evästeen nimi splitvariksi
joten jotain tällaista:

tämä makro palauttaa arvon cookie splitVar, joka, kuten pian opimme, tallentaa variantti käyttäjän pitäisi nähdä kokeen aikana.
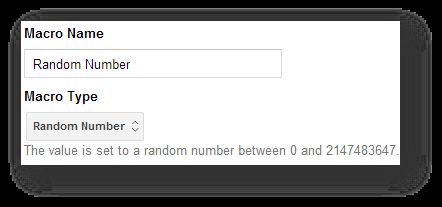
Satunnaislukumakro
käytän Satunnaislukumakroa maistellakseni 50% kävijöistäni. Se on kiva temppu, ja näin sen ensimmäisen kerran Dan Russellin blogissa.
-
Luo uusi Satunnaislukumakro
-
nimeä se Satunnaisnumero
tässä mennään:

joten joka kerta kun tätä makroa kutsutaan, se palauttaa arvon välillä 0 ja 2147483647. Näetkö, miten hyödyllistä tämä on näytteenotossa? Jos tarkistan, onko {{Random Number}} < 0,5 * 2147483647, sen pitäisi palautua true 50% ajasta.
Custom HTML Tag
tässä tapahtuu taika. Tarvitset mukautetun HTML-tagin monenlaisten asioiden suorittamiseen: muokkaa Dom-elementtiä, tunnista käyttäjän valitsema muunnos, Aseta ja lue eväste jne…
aloitetaan itse koodista. Tätä lapussa pitäisi olla. Muista, että se palaa kaikilla sivuilla, joilla koe suoritetaan.
<script> function testVariant() { controlElement.style.backgroundColor="#000099"; controlElement.innerHTML="**Click here if you want, whatever**"; return variantTwo; } var controlElement = document.getElementById("call-to-action"), // Set ID of control element variantOne = "clickDollars", // Variation 1 name variantTwo = "clickWhatever", // Variation 2 name variant = variantOne, randomNumSample = 1073741824; if(!{{Split Variation Cookie}} && controlElement) { // If cookie isn't set run code if({{Random Number}} < randomNumSample) { variant = testVariant(); // For 50 % of hits, fire Variation 2 } var d = new Date(); // Create cookie d.setTime(d.getTime()+1000*60*60*24*730); var expires = "expires="+d.toGMTString(); document.cookie = "splitVar="+variant+"; "+expires+"; path=/"; } else if({{Split Variation Cookie}} == variantTwo && controlElement) { // If user has only seen Variation 2 variant = testVariant(); }</script>käydään tämä koodi läpi.
rivit 2-6 sisältävät koodin, joka muuttaa ennalta asetettua Dom-elementtiä. Tämä toiminto toimii siis varsinaisessa jakotestissä, jossa aloitussivun Eri variaatio näkyy 50 %: lle käyttäjistä. Tämä funktio palauttaa muunnelman nimen 2.
rivit 8-12 määrittelivät joitakin muuttujia, jotta tämä kirjoitus toimisi. Muuta call-to-action-toimintoa getelementbyid: ssä (”call-to-action”), jotta voit vastata sivulla olevan HTML-elementin ID-attribuuttia. Muuta variationone-ja variationTwo-merkkijonojen arvoja vastaamaan sitä, miten haluat nimetä tai kaksi varianttia. Näitä arvoja käytetään GA-raporteissa. Lopuksi muuttuja randomNumSample sisältää numeerisen arvon tasan 50 % maksimista, jonka Satunnaislukumakro voi palauttaa.
rivit 14-21 ensimmäinen testi, jos sinulle on jo annettu muunnelma tarkistamalla evästeesi. Jos evästettä ei löydy, olet uusi käyttäjä, ja sinulle on annettava muunnelma. Tällöin skripti antaa sinulle satunnaisesti joko kontrollimuunnoksen (oletusarvo, ”clickDollars”) tai testimuunnelman (”clickWhatever”). Seuraavaksi se kirjoittaa nämä tiedot evästeeseen, joka pysyy luonasi pitkään.
rivit 22-24 suoritetaan, jos eväste löytyy. Tässä tapauksessa, jos sinulle annettu muunnos oli testimuunnelma, DOM-muunnostoiminto alusta alkaen (KS.rivit 2-6) suoritetaan uudelleen varmistaaksesi, että näet aina saman muunnelman aloitussivulta. Jos sinulle annettu muunnelma oli control-muunnelma, mitään ei tapahdu, koska se on Aloitussivun oletusversio.
joitakin huomioitavia asioita. Ensinnäkin eväste on asetettu kahdeksi vuodeksi, joten se jäljittelee _ga-evästettä. Pointti on, että käyttäjän pitäisi aina nähdä sama variaatio (edellyttäen, että he käyttävät samaa selainta). Joissakin jaetuissa testeissä tämä ei ole välttämätöntä, joten voit muuttaa koodin luopuaksesi evästetarkistuksesta. Myös, kaikki toiminnot testata määrittelemättömiä arvoja (sekä evästeen ja ohjauselementti), joten en nähnyt tarvetta lisätä tarpeettomia yrittää…saalis lohkot tai mitään muuta.
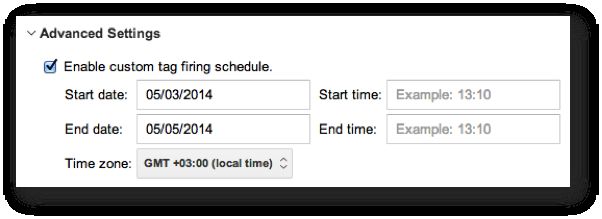
Pro tip-hyödynnä tätä tunnistetta harvoin käytetty custom shooting-aikataulu varmistaaksesi, että kokeilusi kestää vain tietyn ajan:

Custom Dimension
sinun täytyy luoda uusi käyttäjän scope Custom Dimension, jotta sinulla on yksi ylimääräinen segmentti pelata noin tietosi.
-
Siirry Google Analyticsin ylläpitäjään ja valitse ominaisuus, johon seuraat näitä osumia
-
valitse Mukautetut määritelmät > mukautetut mitat ja luo uusi käyttäjä-scope CD
-
anna sille kuvaava nimi (Nimesin omani vain Testimuunnelmaksi)
-
huomioi dimension index
joten jotain tällaista:

you could also use a session-scope or even a hit-scope dimension, depending on the scope of your test. Kuitenkin, vaikka en ole ammatillinen CRO harjoittaja (kaukana siitä!), Näen hyötyä tarkkailemalla vuorovaikutusta usean vierailun, käyttäjän tasolla eikä suhteellisen pieni valtakunta yhden vierailun tai osuma. Kuitenkin, jotkut web design kysymyksiä voidaan todennäköisesti vastata rajatumpi soveltamisala, luulisin.
Universal Analytics Event Tag
The last bit you ’ll need is some event that’ s firing and sending your data to Google Analytics. Koska tarkkailen nappia (jonka olen koteloinut <a href...> elementtiin), käytän myös linkin Klikkauskuuntelijaa. Jos se ei sano sinulle mitään, muista tarkistaa oppaani automaattinen tapahtumaseuranta.
so anyway, I ’ ve got a Link Click Listener firing on the test page. Mitä haluan tietää, on vain, mitä versiota käyttäjä näki, kun he painoivat painiketta. Näin lasken muunnokseni ja päätän, kumpi oli voittaja. Lähetän myös mukautetun ulottuvuuden tapahtuman kanssa, jotta käyttäjä on asianmukaisesti merkitty variantin nimi. Lähetän CD tapahtuman yksinkertaisesti koska se on kätevä soveltamisala tämän artikkelin. Sinun tulisi ehdottomasti lähettää se sivunäkymän mukana, jotta voit segmentoida vierailijasi oikein (esim.pois ihmisistä, jotka näkivät ohjausvariantin, kuinka moni painoi painiketta; pois ihmisistä, jotka näkivät testivariantin, kuinka moni painoi painiketta).
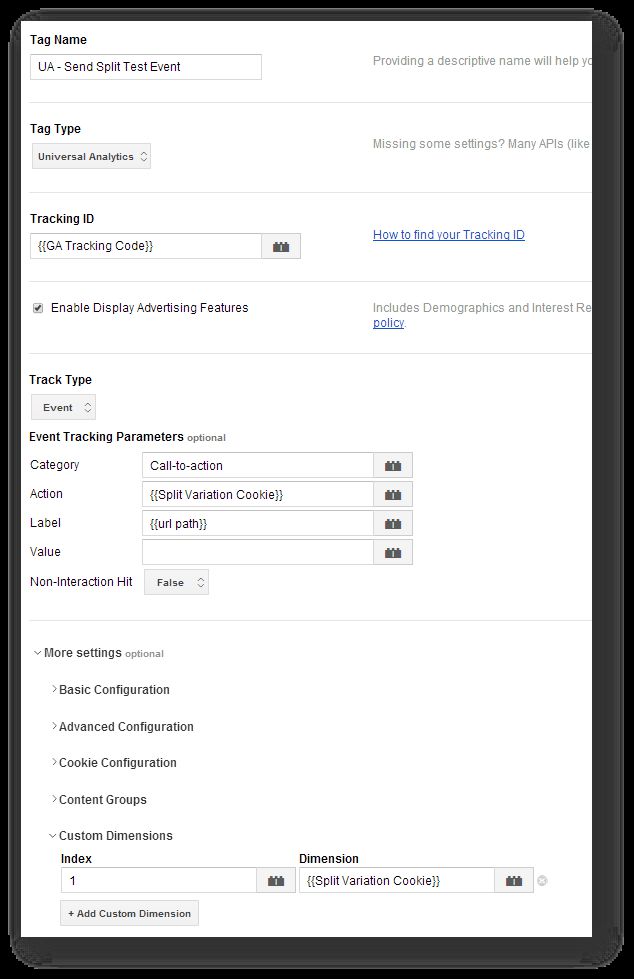
My Event Tag looks like this:

As you see, I ’ m using the cookie value (”clickDollars” or ”clickWhatever”) to annote the event and the Custom Dimension! Mukava tapa säästää aikaa ja resursseja. Joten kun joku napsauttaa oletusmuunnelmaa, esimerkiksi Tapahtumatagi lähettää jotain tällaista GA-palvelimille:
Event Category: Call-to-action
Event Label: /call-to-action-page/subscribe/
Dimension 1: clickDollars
muista muuttaa dimension Indeksinumero vastaamaan edellisessä luvussa luomaasi CD: tä!
käyttämäni ampumasääntö on yksinkertaisesti:
{{tapahtuma}} on yhtä kuin gtm.linkClick
{{element id}} = call-to-action-link
tämä sääntö laukeaa siis vain, kun napsautetaan elementtiä, jonka tunnus on ”call-to-action-link”. Sopivasti tämä vain sattuu olemaan kontrollielementtini.
johtopäätökset
No tässä se on. Yksinkertainen jakotesti, joka tehdään pelkästään GTM: llä ja JavaScript-magialla. Toistan vielä: tämä ei ole paras tapa tehdä jakotestausta (odotamme yhä Sisältökokeilujen pääsyä GTM + Universal Analyticsiin..) mutta se esittelee tag hallintajärjestelmän voimaa ja mahtia. Olen, loppujen lopuksi, suoraan manipuloida sivun Elementti koskematta palvelimen puolella tai etupään koodi! Uskomatonta ja pelottavaa.
ennen kuin alat näpelöidä DOMIASI (Vau, tuo kuulosti likaiselta), varmista, että tiedät tarkalleen, mitä olet tekemässä ja mille elementille. Tämä on ratkaisevan tärkeää,koska et halua vahingossa käynnistää täysimittaista sivuston uudelleensuunnittelua ilman itse asiassa, tiedäthän, aikeissa.
Huomaa myös, että koska vaihdat elementtiä asynkronisesti ladattavassa tagissa, on enemmän kuin mahdollista, että käyttäjä näkee ohjausmuunnelman ennen kuin skripti korvaa sen testimuunnoksella. Tämä ei ole hyvä asia, sillä jos kontrolliryhmä tajuaa osallistuvansa kokeeseen, se vahingoittaa tulosten luotettavuutta.
tästä voi napsia pari kivaa juttua muihin käsikirjoituksiin. Hyödynnä set-cookie toiminto kirjoitin mukautetun HTML tag. Se on monipuolinen ratkaisu, ja olen itse käyttänyt sitä ennenkin. Satunnaislukujen näytteenotto on yksinkertaisesti nerokasta, ja rakastan sitä, kuinka helppoa se on käyttää!
