- 11 min read
- grafiikka, suunnittelu, Photoshop, optimointi, suorituskyky
- Jaa Twitterissä, LinkedInissä
tekijästä
Murdoch on suunnittelija / kehittäjä, joka on työskennellyt maailmanlaajuisissa toimistoissa Ogilvy ja Wunderman. Hän on työskennellyt iso nimi asiakkaita, jotka sisältävät Coke, Microsoft, Xbox, … lisää Murdoch ↬
Sähköpostiuutinen
Weekly tips on front-end & UX.
luottaa 190 000 ihmistä.
äskettäin minulla oli projekti, jossa minun piti tuottaa taulutietokoneelle hifi-näytöt. Minun piti esitellä nämä näytöt laitteessa ja tuottaa myös klikattava prototyyppi. Niiden piti olla pikselintäydellisiä. Aikajana oli tiukka (kuten aina), joten menin minun go-to työkalu, Photoshop. Olen käyttänyt sitä yli kymmenen vuotta, ja se antaa minulle nopeimman laadukkaan tuotoksen.
suunnitteletko” Retina ” – resoluutiolla Photoshopissa? Jos vastaus on kyllä, tämä artikkeli on sinua varten. Kerron teille ongelmista, joita kohtasin luodessani Retina-mallikuvia, jotka näytetään tablet-laitteessa. Selitän sitten tavan työskennellä, joka on helpompi ja antaa sinulle paremman suorituskyvyn. Tässä on kyse kokemuksestani Photoshopista, mutta sitä voisi soveltaa Illustratoriin ja muihin ohjelmistoihin.

käytän tässä kirjoituksessa @2x-ja @3x-merkintää. Nämä edustavat verkkokalvon kauhat iOS. Hyvä esimerkki ovat sovelluksen kuvakkeet. Alkuperäisessä iPhonessa se olisi 60 × 60 pikseliä (@1x). IPhone 4: n kohdalla se olisi tasan kaksinkertainen, 120 × 120 pikseliä (@2x). Nyt uusimmat laitteet upottavat kolmoisalueelle. IPhone 6 Plussan kuvake Olisi 180 × 180 (@3x). Kun puhutaan @2x: stä tai @3x: stä, viittaan pikselin mittojen kaksinkertaiseen tai kolminkertaiseen käyttöön. Kaiken pitäisi tulla selväksi, kun luet eteenpäin.
lisätietoja Smashingmagista:
- the Retina Asset Workflow you ’ ve Always Wanted for Photoshop
- Create Pixel-Perfect Assets for Multiple Scale Factors
- Photoshop Etiquette for responsiivinen Web Design
- Retinize It: Free Photoshop Action for Slicing Graphics for HD Screens
ongelmat
nyt mennään tämän tablettisovelluksen suunnitteluun. Monien muiden suunnittelijoiden tavoin minulle oli sanottu, että on suunniteltava Retina-resoluutiolla. Yleinen konsensus on @2x tai @3x. So, asetin minun merry way, designing @2x. the design would be presented on a Nexus 9 with a 4: 3 ratio, so my Photoshop canvas was set up to 2048 × 1536 pixels. Kun olin luonut muutaman näytön, tajusin käytännössä, ettei tämä toimi ollenkaan hyvin. Käydään läpi löytämäni ongelmat.
zoomauskerroin
aluksi tämä ei ole iso juttu. Loitonna 50%: iin tai 33%: iin nähdäksesi suunnittelusi noin 1: 1: ssä. Mutta samalla se on vähän naurettavaa.

miksi sinun pitäisi zoomata sisään ja ulos jatkuvasti nähdäksesi, mitä on tekeillä? Se myös pilaa täysin pikselin katkaisun, joka toimii parhaiten 100%: sti. On lähes mahdotonta tietää, onko pikseli linjassa, kun zoomaat 33%: iin vai 50%: iin! Riittänee sanoa, sain melko kyllästynyt zoomaus sisään ja ulos kuin hullu saada asiat linjassa pikselin-täydellisesti.
suoritus
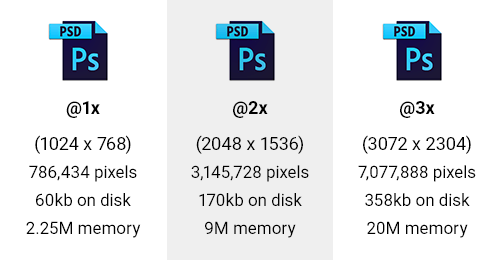
tämä on iso juttu. Käytetään esimerkiksi tablettia, jonka suhde on 4: 3. Asetin tyhjän PSD @1x (joka on 1024 × 768 pikseliä) ja toinen @2x (2048 × 1536) ja kolmas @3x (3072 × 2304). Sitten tein joitakin vertailuja.

katsoin ensin PSD: n pikselien määrää. @2x PSD: ssä on neljä kertaa enemmän pikseleitä. @ 3x on yhdeksän kertaa niin monta. Tämä vaikuttaa suoraan muistin käyttöön,joka itsessään nousee neljä kertaa ja yhdeksän kertaa! Meidän tyhjä PSD, tämä meni 2.25 M 9m @2x, ja sitten 20m @3x.
viimeisenä mutta ei vähäisimpänä, se on myös tallentaa kaikki nämä ylimääräiset Pikselit. Niin, tiedostokoko kasvaa myös. Levyn koko kasvoi 280% @2x: llä ja 590% @3x: llä. nyt tyhjässä PSD: ssämme tämä on vain lisäys 60: stä 358 KB: hen. Mutta kun sinulla on joitakin vakavia älykkäitä esineitä ja kerroksia meneillään, varo! Otetaan esimerkiksi PSD, joka on 100 MB. @ 3x voisi olla 590 MB. Kerro tämä sitten projektisi 20-30 asiakirjalla!
suorituskyvyn kannalta on hyvin selvää, että Retina: lla työskentely tulee maksamaan sinulle melkoisia RAM-muistin, suorittimen ja levyn käyttöä.
kirjasinkoko
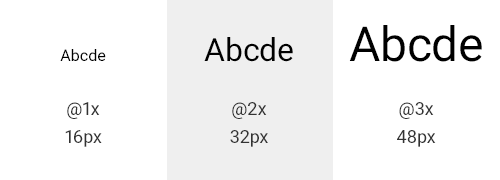
tämä ongelma ilmenee melko nopeasti, kun työskentelet @2x: ssä tai @3x: ssä. Oletetaan, että olet päättänyt tehdä tekstikentän, jossa fontti on asetettu 16 pikseliin. Mutta @2x tämä on 32 pikseliä, ja @3x se on 48 pikseliä! Eihän ole ihanteellista, että joutuu jatkuvasti moninkertaistumaan kahdella tai kolmella? En tiedä sinusta, mutta pärjäisin ilman jatkuvaa matematiikkaa. Kun suunnittelen, haluan tietää, että 16 pikseliä on 16 pikseliä!

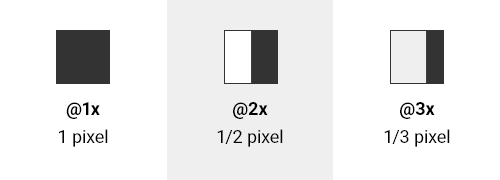
kokonaisia pikseleitä
Here ’ s another gotcha. Mitä tapahtuu, kun käytät 1px @2x Retina? Arvasit oikein, siitä tulee 0,5 pikseliä! Ja @3x se olisi vielä pahempi, 0,33 pikseliä! Niin, sinun täytyy myös jatkuvasti olla tietoinen siitä, että kokosi on jaollinen 2 tai 3 työskennellessään verkkokalvon. Toinen huomioon tulee pelata, jos joskus käyttää @2x pariton pikselin arvo. Oletetaan, että sinulla on laatikko, joka on 33 pikseliä leveä; kun muunnetaan takaisin @1x rakentaa, tästä tulee 16.5 pikseliä! Taas yksi aivovuoto verkkokalvolla työskentelemisestä.

1px would fall back from @1x to @3x.Specs
tämä on toinen asia, jonka olen nähnyt työpaikalla: suunnittelijat, jotka ovat työskennelleet @2x tai @3x ja sitten alkaa spec niiden suunnittelu kehittäjille. Tämä edellyttää yleensä dokumentointi täyte, leveydet, korkeudet, fonttikoot ja niin edelleen varmistaa, että suunnittelu on rakennettu hyvin. Mutta he unohtavat, että resoluutio on kaksin-tai kolminkertaistunut. Niin, huono vanha kehittäjät saavat täydellisen spec, jossa he tarvitsevat jakaa kaiken 2 tai 3! Ei kovin hyvin, vai mitä? Miksi tehdä heidän elämästään vaikeampaa?
toinen vaihtoehto on, että suunnittelija voisi tallentaa uuden PSD: n 50% tai 33%, ja sitten spekuloida siitä. Retina-land näyttää kuitenkin yksisuuntaiselta kadulta. Vilkkujen läpi on vaikea nähdä.
The Good News
Don ’ t worry. Kaikkien huonojen uutisten jälkeen on hyviä uutisia. Työskennellessäni vientiä kuvakkeet Android Illustrator, löysin maailman tiheydestä riippumattomia pikseleitä (dp). Voit lukea iso pitkä selitys Android Kehittäjät noin ”tukee useita näyttöjä,” tai voin murtaa sen alas sinulle todella nopeasti.
periaatteessa DP on @1x-pikselin ulottuvuus tai Android-termein perustiheys, joka on medium (MDPI). Tiheydestä riippumaton pikseli on sama kuin 1 fyysinen pikseli 160 DPI: n näytöllä. Muunnos on DP = pixel ÷ (DPI ÷ 160).
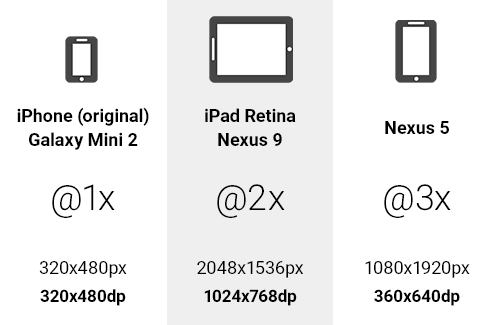
käytetään tablettiesimerkkiä, jonka näyttö on 2048 × 1536 pikseliä ja 320 dpi. Yllä olevan yhtälön avulla saadaan leveydeksi 1024 DP ja korkeudeksi 768 DP. Tästä tulee perusratkaisumme. Meidän on myös tiedettävä kuva-omaisuuden mittakaava. Tämä yhtälö on: scale factor = DP × (DPI ÷ 160).
käyttäen leveyttä 1024 DP ja laitteen 320 dpi, jos ajamme tämän yhtälön läpi, saamme mittakertoimen 2. Tämä tarkoittaa, että meidän täytyy tulostaa @2x-varat tämän laitteen näyttämiseksi. On myös aika suoraviivaista nähdä, että 2048 ÷ 1024 = 2. Älä siis stressaa yhtälöistä!
toisena nopeana esimerkkinä otetaan Nexus 5. Sen resoluutio on 1920 × 1080 pikseliä ja 480 dpi, joten DP-yksiköt ovat 640 × 360. Sitten, mittakerroin tulee ulos @3x. joten, nyt tiedät DP mitat ja mittakerroin varojen.

kun sinulla on DP-mitat, niistä tulee PSD-kankaan koko 72 DPI: ssä. Niin, vastaus tähän mysteeri on suunnitella @1x tai DP.
jotkut muut laitteet eivät mahdu ihan yhtä hienosti näihin ämpäreihin, mutta kyllä siitä saa idean. Pointti tässä on, että olet vähentämässä perustason DP-yksiköitä ja että tiedät asteikon kuvien viemiseksi.
”but I’ m Stuck With @1x Images!”
oikein. Ja @1x PNG näyttäisi kauhealta Verkkokalvolaitteessa. Mitä tarvitsin oli tapa työskennellä @1x ja DP yksiköt, mutta viedä @2x tai @3x esikatsella laitteen. Asiakkaani eivät hyväksyisi vähempää. Niin, käyttämällä tietämystäni kuvakkeiden viennistä eri DPIs Androidille, jonka olen kattanut muualla, käytin samaa tekniikkaa Photoshopiin.
ratkaisu ongelmaani oli Photoshop-skripti, joka vie minkä tahansa kankaan @2x – tai @3x PNG-tiedostoon esikatselua varten laitteella. Näin ollen voi jatkaa @1x ja DP ja saada kaikki suorituskyvyn edut ja silti saada hyvälaatuisia näyttöjä. Syö kakkusi, jos haluat.
vie skriptit
tässä lyhyt yhteenveto skriptin toiminnasta:
- Photoshop kangas on kokoa 200% tai 300%.
- se luo uuden kansion nimeltä
retina, johon PSD tallennetaan. - sitten se tallentaa PNG: n nimellä
<documentname>_2x.pngtai<documentname>_3x.png. - se myös tyhjentää ja puhdistaa historian (”Kumoa”).
- sitten se tallentaa dokumentin täsmälleen sellaisena kuin se oli ennen skriptiä.
skriptejä on erittäin helppo muokata. Jos haluat nimetä kansion tai tiedoston nimen uudelleen, haluat vain muuttaa alla olevia muuttujia:
var scale = "200%";var folderName = "retina";var extensionName = "_2x.png";asennus
Lataa skriptit (ZIP, 4 KB) tai tarkastele projektia GitHubissa.
kun ne on ladattu ja purettu, kopioi skriptit ja liitä ne Photoshopin Scripts – kansioon: Windowsissa, Program FilesAdobeAdobe Photoshop CC 2014PresetsScripts, ja Macissa, ApplicationsAdobePhotoshop CCPresetsScripts.
huomaa, että tämä vaihtelee Photoshop-versiosi ja käyttöjärjestelmäsi mukaan.
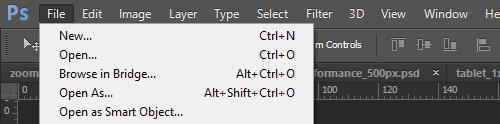
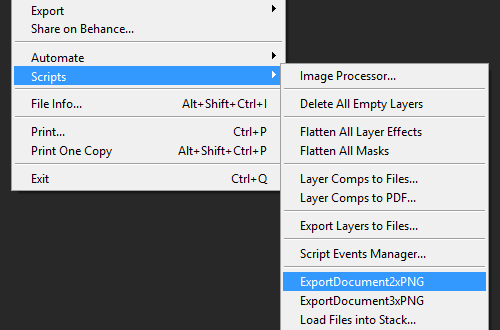
olet melkein valmis. Käynnistä Photoshop uudelleen, ja skriptit ovat valmiita menemään. Nyt, milloin haluat viedä PNG @2x tai @3x, klikkaa ”Tiedosto” → ”skriptit” → ”ExportDocument2xPNG” tai ”tiedosto” → ”skriptit” → ”ExportDocument3xPNG”:


sinulla on nyt jäljellä Retina images @2x tai @3x, valmiina laittamaan laitteen.
vinkit
pidä mielessä muutama asia, jos menet tähän lähestymistapaan. Käytä muotoja ja vektoreita aina kun mahdollista. Ne skaalautuvat täydellisesti, samoin kerrostyylit. Käytä aina älykkäitä esineitä bittikarttoihin. Muista, että niiden on vielä oltava @2x tai @3x sisällä.
tämän lähestymistavan käyttäminen Photoshopin generaattorin kanssa toimii myös hyvin. Kaikki kerrokset tai kerrosryhmät voidaan viedä @2x ja @3x. ja tiedät, että ne ovat pikselintäydellisiä.
mallien valmistamisen jälkeen piti luoda klikattava prototyyppi asiakkaalle. Huomasin, että viety PNGs toimii hyvin Marvel. Marvel voit ladata kuvia Dropbox tai oman järjestelmän kautta. Kun ne on ladattu, voit luoda hotspotteja ja linkittää muihin näyttöihin. Sitten, voit tarkastella laitteen nähdä malleja toiminnassa. Toinen bonus oli, että käytin vähemmän kaistanleveyttä ja Dropbox tilaa! Verkkokalvon PSD olisi ollut superheavy!
Illustrator
jos käytät Illustratoria, voit työskennellä myös @1x: ssä ja DP: ssä. Varmista, että asiakirjasi on Webissä osoitteessa 72 DPI. Sitten, voit manuaalisesti viedä @2x ja @3x PNG kuvia klikkaamalla ”tiedosto” → ” vienti… ”ja valitsemalla” PNG.”Klikkaa” Vienti.”Käytä sitten” Resolution ”- pudotusvalikkoa, valitse” Muu ” ja syötä 144 PPI @2x: lle tai 216 PPI @3x: lle. kuten Photoshop-skripteissä, tämäkin voidaan määrittää vain yhdellä klikkauksella!
sketsi
toinen vaihtoehto on käyttää yhä suositumpaa app Sketchiä. Se tulee kaikki perustettu ja valmis menemään @1x kanssa vektoripohjainen työnkulku. On sisäänrakennettu tuki vientiä @2x ja @3x kerroksista ja viipaleita. Huomaa vain käyttöjärjestelmän vaatimus. Luoja, Bohemian koodaus, on ylpeä kehittää yksinomaan Mac, ilman suunnitelmia tukea Windows tai Linux (mukaan sen FAQ). Se on hyvä ohjelma, jos työnkulku ja liiketoiminta tukevat sitä.
Kiitos lukemisesta
No, toivottavasti tästä on ollut sinulle hyötyä. Se on varmasti parantanut työnkulkuani. Nyt saan superlightin ja nopeat PSD: t, jotka voi viedä Retina-mittakaavaan katsottavaksi laitteella. Ja parasta on se, että en ole enää maanisesti zoomaamassa sisään ja ulos tai kertomassa ja jakamassa pikseleitäni!
