- 11 lectura mínima
- Gráficos, Diseño, Photoshop, Optimización, Rendimiento
- Compartir en Twitter, LinkedIn
Sobre el Autor
Murdoch es un Diseñador / Desarrollador que ha trabajado en las agencias globales Ogilvy y Wunderman. Ha trabajado en clientes de renombre que incluyen Coca-Cola, Microsoft, Xbox, Xbox Más sobre Murdoch ↬
Boletín electrónico
Consejos semanales sobre front-end & UX.
Con la confianza de 190.000 personas.
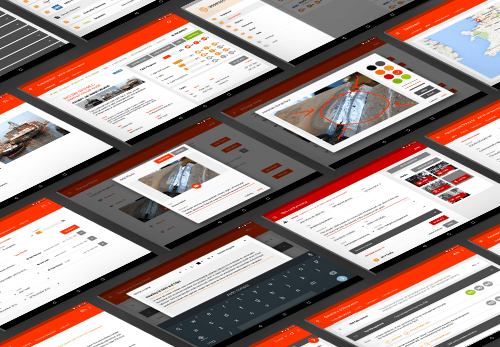
Recientemente, tuve un proyecto en el que necesitaba producir pantallas de alta fidelidad para una tableta. Debía presentar estas pantallas en el dispositivo y también producir un prototipo en el que se pudiera hacer clic. Necesitaban ser pixel-perfectos. La línea de tiempo era apretada (como siempre), así que elegí mi herramienta de referencia, Photoshop. Lo he estado usando durante más de diez años, y me da la salida de alta calidad más rápida.
¿Está diseñando con resolución «Retina» en Photoshop? Si la respuesta es sí, este artículo es para ti. Te guiaré a través de los problemas que enfrenté al crear maquetas de Retina para mostrarlas en un dispositivo tableta. Luego explicaré una forma de trabajar que es más fácil y te da un mejor rendimiento. Se trata de mi experiencia con Photoshop, pero podría aplicarse a Illustrator y otros programas.

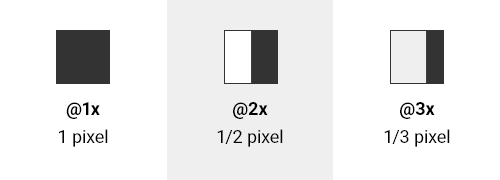
A lo largo de este artículo, usaré las notaciones @2x y @3x. Estos representan los cubos Retina para iOS. Un gran ejemplo son los iconos de la aplicación. Para el iPhone original, sería de 60 × 60 píxeles (@1x). Para el iPhone 4, sería exactamente el doble, 120 × 120 píxeles (@2x). Ahora, los últimos dispositivos se están sumergiendo en un territorio triple. Para el iPhone 6 Plus, el icono sería 180 × 180 (@3x). Cuando hablo de @2x o @3x, me refiero a usar el doble o el triple de las dimensiones de píxel. Todo debería aclararse a medida que siga leyendo.
Más información sobre SmashingMag:
- El Flujo De Trabajo De Activos Retina Que Siempre Has Deseado Para Photoshop
- Crea Activos Perfectos Para Píxeles Para Múltiples Factores De Escala
- Etiqueta De Photoshop Para Diseño Web Adaptable
- Retinízalo: Acción Gratuita De Photoshop Para Cortar Gráficos Para Pantallas HD
Los problemas
Ahora, entremos en el diseño de esta aplicación de tableta. Como muchos otros diseñadores, me habían dicho que uno debe diseñar con resolución de retina. El consenso general es @2x o @3x. Por lo tanto, me puse en mi camino alegre, diseñando @2x. El diseño se presentaría en un Nexus 9 con una relación de 4:3, por lo que mi lienzo de Photoshop se configuró a 2048 × 1536 píxeles. Después de crear algunas pantallas, me di cuenta de que en la práctica esto no funciona para nada bien. Vamos a trabajar en los problemas que encontré.
Factor de zoom
Al principio, esto no es gran cosa. Aleje el zoom hasta un 50% o un 33% para ver su diseño en aproximadamente 1:1. Pero al mismo tiempo, es un poco ridículo, ¿verdad?

¿Por qué tienes que acercar y alejar constantemente para ver lo que está pasando? También arruina completamente el ajuste de píxeles, que funciona mejor al 100%. Es casi imposible saber si un píxel está alineado cuando se reduce al 33% o 50%! Basta con decir que me harté de acercar y alejar como un maníaco para alinear las cosas a la perfección.
Rendimiento
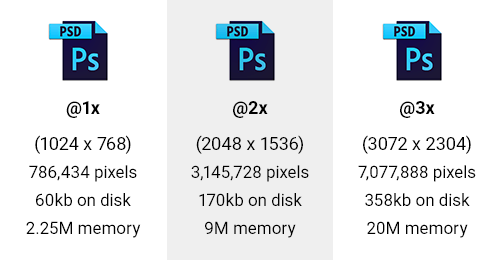
Este es uno grande. Usemos una tableta con una proporción de 4: 3 como ejemplo. Configuré un PSD en blanco @1x (que es de 1024 × 768 píxeles) y otro @2x (2048 × 1536) y un tercero @3x (3072 × 2304). Luego hice algunas comparaciones.

Primero, observé el número de píxeles en los PSD. El PSD @2x tiene cuatro veces más píxeles. El @3x tiene nueve veces más. Esto afecta directamente el uso de la memoria, ¡que a su vez aumenta cuatro y nueve veces! Para nuestro PSD en blanco, esto pasó de 2.25 M a 9M @2x, y luego 20M para @3x.
Por último, pero no menos importante, también necesita almacenar todos estos píxeles adicionales. Por lo tanto, el tamaño de su archivo también aumenta. El tamaño del disco aumentó un 280% para el @2x, y un 590% para el @3x. Ahora, en nuestro PSD en blanco, esto es solo un aumento de 60 a 358 KB. Pero una vez que tengas algunos objetos inteligentes y capas en marcha, ¡ten cuidado! Tomemos el ejemplo de un PSD de 100 MB. El @3x podría ser de 590 MB. Luego, multiplique esto por los 20 a 30 documentos de su proyecto.
Desde un punto de vista de rendimiento, está muy claro que trabajar en Retina le costará un uso serio de RAM, CPU y disco.
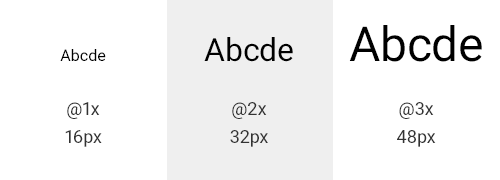
Tamaño de fuente
Este problema se hace evidente rápidamente cuando se trabaja @2x o @3x. Supongamos que se ha propuesto crear un cuadro de texto con la fuente configurada en 16 píxeles. Pero @2x esto es de 32 píxeles, y @3x es de 48 píxeles! ¿No es ideal tener que multiplicarse constantemente por dos o tres? No se sobre ti, pero podría prescindir de las matemáticas constantes. Cuando diseño, quiero saber que 16 píxeles son 16 píxeles.

Píxeles enteros
Aquí hay otro gotcha. ¿Qué sucede cuando usas 1px en @ 2x Retina? Lo adivinaste, ¡se convierte en 0,5 píxeles! Y @3x sería aún peor, ¡0,33 píxeles! Por lo tanto, también debe tener en cuenta constantemente que sus tamaños deben ser divisibles por 2 o 3 cuando trabaja en Retina. Otra consideración entra en juego si alguna vez usas @2x con un valor de píxel impar. Supongamos que tiene una caja de 33 píxeles de ancho; cuando se convierte de nuevo a @1x para la compilación, ¡se convierte en 16,5 píxeles! Otra fuga de cerebros de trabajar con Retina.

1px retrocedería de @1x a @3x.Especificaciones
Este es otro problema que he visto en el lugar de trabajo: diseñadores que han estado trabajando @2x o @3x y luego comienzan a especificar su diseño para desarrolladores. Por lo general, esto implica documentar el relleno, los anchos, las alturas, los tamaños de fuente, etc. para garantizar que el diseño esté bien construido. Pero olvidan que tienen el doble o el triple de resolución. Por lo tanto, los pobres desarrolladores antiguos obtienen una especificación completa en la que necesitan dividir todo por 2 o 3. No es genial, ¿verdad? ¿Por qué hacer su vida más difícil?
La otra opción es que el diseñador pueda guardar un nuevo PSD al 50% o 33%, y luego especificar a partir de eso. Pero la tierra de Retina parece una calle de sentido único. Es difícil ver a través de esas anteojeras.
Las buenas noticias
No se preocupe. Después de todas las malas noticias, hay buenas noticias. Mientras trabajaba en la exportación de iconos para Android desde Illustrator, descubrí el mundo de los píxeles independientes de la densidad (DP). Puedes leer una gran y larga explicación en los desarrolladores de Android sobre» Soportar múltiples pantallas», o puedo desglosarla para ti rápidamente.
Básicamente, un DP es la dimensión @1x pixel o, en términos de Android, la densidad de referencia que es media (MDPI). Un píxel independiente de la densidad es lo mismo que 1 píxel físico en una pantalla de 160 PPP. La conversión es DP = pixel ÷ (DPI ÷ 160).
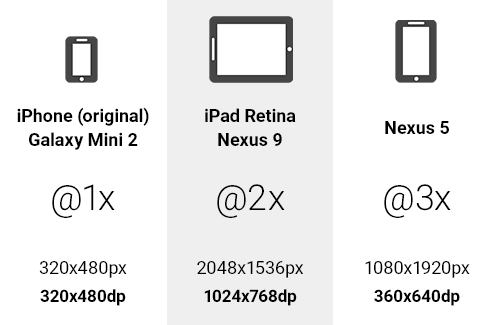
Usemos nuestro ejemplo de tableta con una pantalla de 2048 × 1536 píxeles y 320 DPI. Corriendo a través de la ecuación anterior, para el ancho obtenemos 1024 DP, y para la altura, 768 DP. Esto se convierte en nuestra resolución de referencia. Y también necesitamos conocer el factor de escala para los activos de imagen. Esa ecuación es: scale factor = DP × (DPI ÷ 160).
Usando el ancho de 1024 DP y los 320 DPI del dispositivo, si ejecutamos esta ecuación, obtendríamos un factor de escala de 2. Esto significa que necesitaríamos generar @2x activos para mostrarlos en este dispositivo. También es bastante sencillo ver que 2048 ÷ 1024 = 2. ¡Así que no te estreses por las ecuaciones!
Como otro ejemplo rápido, tomemos el Nexus 5. Con su resolución de 1920 × 1080 píxeles y 480 DPI, las unidades DP funcionan para ser de 640 × 360. Luego, el factor de escala aparece como @3x. Por lo tanto, ahora conoce las dimensiones de DP y el factor de escala para los activos.

Una vez que tenga las dimensiones DP, se convertirán en su tamaño de lienzo PSD a 72 PPP. Entonces, la respuesta a este misterio es diseñar @1x o en DP.
Algunos otros dispositivos no encajan tan bien en estos cubos, pero entiendes la idea. El punto aquí es que se está reduciendo a las unidades DP de referencia y que conoce la escala para exportar imágenes.
» ¡Pero Estoy Atascado Con Imágenes @1x!»
Correcto. Y un PNG @1x se vería horrible en un dispositivo Retina. Lo que necesitaba era una forma de trabajar en @1x y con unidades DP, pero exportar a @2x o @3x para obtener una vista previa en un dispositivo. Mis clientes no aceptarían menos. Por lo tanto, utilizando mi conocimiento de exportar iconos a varios DPI para Android, que ya he cubierto en otros lugares, apliqué la misma técnica a Photoshop.
La solución a mi problema fue un script de Photoshop que exporta cualquier lienzo a un PNG @2x o @3x para previsualizar en un dispositivo. Por lo tanto, uno puede seguir trabajando @1x y en DP y obtener todos los beneficios de rendimiento y aún así obtener pantallas de buena calidad. Toma tu pastel y cómetelo también, si quieres.
Exportar scripts
Aquí hay un resumen rápido de cómo funciona el script:
- El lienzo de Photoshop se redimensiona al 200% o al 300%.
- Crea una nueva carpeta llamada
retina, donde se guarda tu PSD. - Luego, guarda un PNG como
<documentname>_2x.pngo<documentname>_3x.png. - También borra y purga el historial («Deshacer»).
- Luego, guarda el documento exactamente como estaba antes de que se ejecutara el script.
Los scripts son muy fáciles de modificar. Si desea cambiar el nombre de la carpeta o el nombre del archivo, simplemente cambie las variables que se muestran a continuación:
var scale = "200%";var folderName = "retina";var extensionName = "_2x.png";Instalación
Descargue los scripts (ZIP, 4 KB) o vea el proyecto en GitHub.
Una vez descargados y descomprimidos, copie los scripts y péguelos en la carpeta Scripts de Photoshop: en Windows, Program FilesAdobeAdobe Photoshop CC 2014PresetsScripts, y en Mac, ApplicationsAdobePhotoshop CCPresetsScripts.
Tenga en cuenta que esto variará según la versión de Photoshop y el sistema operativo.
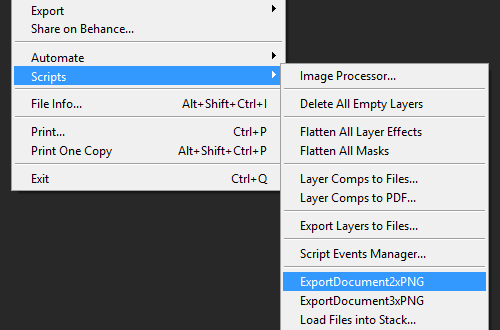
Casi has terminado. Reinicie Photoshop y los scripts estarán listos para funcionar. Ahora, en cualquier momento que desee exportar un PNG @2x o @3x, simplemente haga clic en «Archivo» → «Scripts» → «ExportDocument2xPNG » o» Archivo » → «Scripts» → «ExportDocument3xPNG»:


Ahora te quedan imágenes de Retina @2x o @3x, listas para colocar en el dispositivo.
Consejos
Tenga en cuenta algunas cosas si opta por este enfoque. Utilice formas y vectores siempre que sea posible. Se escalan perfectamente, al igual que los estilos de capa. Utilice siempre objetos inteligentes para cualquier mapa de bits. Tenga en cuenta que todavía tendrán que ser @2x o @3x en el interior.
Usar este enfoque con el generador de Photoshop también funciona muy bien. Cualquier capa o grupo de capas se puede exportar @2x y @3x. Y sabrá que son perfectos en píxeles.
Después de producir los diseños, necesitaba crear un prototipo en el que se pudiera hacer clic para el cliente. Descubrí que los PNGs exportados funcionan muy bien con Marvel. Marvel te permite subir tus imágenes a Dropbox o a través de su propio sistema. Una vez que se carguen, puedes crear puntos de acceso y enlazar a otras pantallas. Luego, puede ver en un dispositivo para ver sus diseños en acción. La otra ventaja fue que usé menos ancho de banda y espacio en Dropbox. Retina PSDs habría sido pesado!
Illustrator
Si utiliza Illustrator, también puede trabajar @1x y en DP. Asegúrese de que su documento esté configurado para la web a 72 PPP. Luego, puede exportar manualmente imágenes PNG @2x y @3x haciendo clic en «Archivo» → » Exportar Export «y seleccionando «PNG».»Haga clic en» Exportar.»Luego, use el menú desplegable «Resolución», haga clic en «Otros» e ingrese 144 PPI para @2x o 216 PPI para @3x. Al igual que con los scripts de Photoshop, también se puede configurar para que sea de un solo clic.
Sketch
Su otra opción es utilizar la aplicación cada vez más popular Sketch. Viene todo configurado y listo para funcionar a 1x con un flujo de trabajo basado en vectores. Hay soporte incorporado para exportar @2x y @3x desde capas y sectores. Solo tenga en cuenta el requisito del sistema operativo. El creador, Bohemian Coding, se enorgullece de desarrollar exclusivamente para Mac, sin planes para soportar Windows o Linux (según sus preguntas frecuentes). Es un gran programa si su flujo de trabajo y su negocio lo respaldan.
Gracias por Leer
Bueno, espero que esto le haya sido de utilidad. Sin duda ha mejorado mi flujo de trabajo. Ahora obtengo PSD súper ligeros y rápidos que se pueden exportar a Retina scale para verlos en un dispositivo. Y la mejor parte es que yo no estoy locamente acercar y alejar o multiplicar y dividir mi píxeles!
