En las últimas publicaciones, principalmente he estado haciendo pruebas de concepto (POC) con Google Tag Manager. Lo bueno de un POC es que realmente no es necesario tener resultados viables o innovaciones tecnológicas que impulsen el conocimiento. El objetivo es mostrar alguna característica de la plataforma en la que se llevó a cabo el experimento.
En este post, volveré a dar un paso sin preocupaciones en el mundo de los POC. Mi objetivo es hacer una simple prueba dividida para identificar qué variante de una landing page (o elemento clave de la misma) produce la mayor cantidad de conversiones.
Esto no es un reemplazo para ninguna de las herramientas de prueba A/B REALES que existen. Más bien, esta es una manera para mí de mostrar otra forma de utilizar la maravillosa complejidad de la magia de JavaScript de GTM.
De todos modos, esto es lo que (con suerte) llevarás contigo después de leer este post:
-
Cómo modificar un elemento de DOM
-
Cómo establecer una cookie
-
Cómo mostrar una variación distinta a 50 % de los usuarios
Combinar estos y tiene una división de la prueba en la fabricación!
Siga este enlace para suscribirse al boletín de noticias de Simmer! Manténgase al día con el contenido más reciente de Simo Ahava y la plataforma de cursos en línea Simmer.
El resultado final
Así es como va a bajar. Exactamente el 50% de las personas que ven la página del experimento verán el siguiente botón:
![]()
Esta es también la variante de control. Es el que he usado durante años y años para hacer millones y millones a mis fieles seguidores (es broma). Sin embargo, quiero ver si un enfoque más despreocupado para cebar clics funcionaría (y quiero atraer al grupo demográfico más joven y menos crítico), por lo que esta es la variante de prueba que se muestra al otro 50%:
![]()
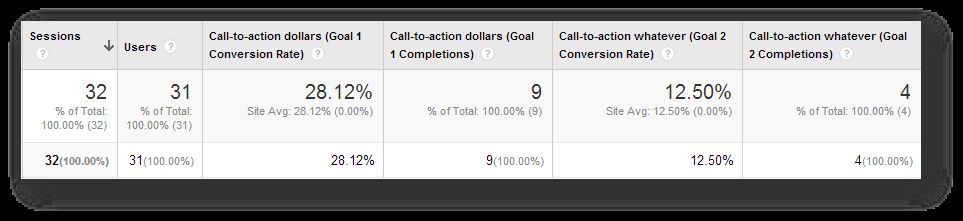
, así que voy a medir cuántos clics recopila cada uno de estos botones. Al final, debería verlo en mis informes como eventos y como una Dimensión Personalizada. Así es como se vería un informe de conversión de objetivos para las dos variaciones.

No es exactamente ciencia dura, pero hizo el trabajo. Sorprendentemente, la variante de control era más fuerte, produciendo más conversiones (¿quién lo habría adivinado?!).
Configurar GTM
Para este experimento, necesitará lo siguiente:
-
Cookie de 1a Parte Macro {{Cookie de Variación Dividida}}
-
Macro de Números aleatorios {{Número aleatorio}}
-
Etiqueta HTML Personalizada
-
Dimensión Personalizada
-
Etiqueta de Evento de Universal Analytics
Necesitará una cookie de 1er partido para asegurarse de que el mismo usuario vea la misma variante cada vez que visite la página. Por lo tanto, cuando la variante se asigna por primera vez al usuario, también se escribe esta cookie. La cookie devolverá el valor de la variante, que también es importante para la Etiqueta de evento y la Dimensión personalizada.
-
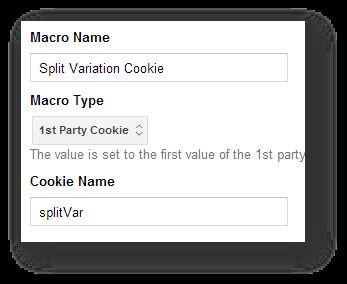
Crear una nueva Macro de Cookies de 1er Partido
-
Nómbrala Cookie de Variación Dividida
-
Establecer el nombre de la cookie en splitVar
Así que algo como esto:

Esta macro devolverá el valor de cookie splitVar que, como pronto aprenderemos, almacena la variante que el usuario debería ver durante el experimento.
Macro de números aleatorios
Usaré la Macro de Números Aleatorios para muestrear el 50% de mis visitantes. Es un buen truco, y lo vi por primera vez en el blog de Dan Russell.
-
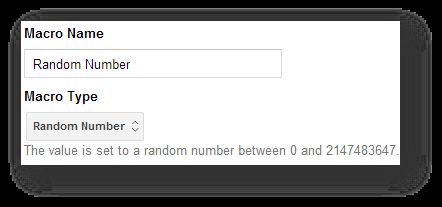
Crear una nueva Macro de Números Aleatorios
-
Nómbralo Número Aleatorio
Aquí vamos:

Por lo que cada vez que se llama a esta macro, devuelve un valor entre 0 y 2147483647. ¿Puedes ver lo útil que es esto para el muestreo? Si compruebo si {{Número aleatorio}} < 0.5 * 2147483647, debería devolver verdadero el 50% de las veces.
Etiqueta HTML personalizada
Aquí es donde sucede la magia. Necesitará una etiqueta HTML Personalizada para realizar una amplia variedad de cosas: modificar el elemento DOM, identificar la variante preferida del usuario, configurar y leer una cookie, etc.
Comencemos con el código en sí. Esto es lo que debería tener la etiqueta. Recuerde que debe activarse en todas las páginas en las que se ejecute el experimento.
<script> function testVariant() { controlElement.style.backgroundColor="#000099"; controlElement.innerHTML="**Click here if you want, whatever**"; return variantTwo; } var controlElement = document.getElementById("call-to-action"), // Set ID of control element variantOne = "clickDollars", // Variation 1 name variantTwo = "clickWhatever", // Variation 2 name variant = variantOne, randomNumSample = 1073741824; if(!{{Split Variation Cookie}} && controlElement) { // If cookie isn't set run code if({{Random Number}} < randomNumSample) { variant = testVariant(); // For 50 % of hits, fire Variation 2 } var d = new Date(); // Create cookie d.setTime(d.getTime()+1000*60*60*24*730); var expires = "expires="+d.toGMTString(); document.cookie = "splitVar="+variant+"; "+expires+"; path=/"; } else if({{Split Variation Cookie}} == variantTwo && controlElement) { // If user has only seen Variation 2 variant = testVariant(); }</script>Repasemos este código.
Las líneas 2-6 contienen el código que modifica un elemento DOM preestablecido. Por lo tanto, esta función opera la prueba dividida real, mostrando una variación diferente de la página de destino para el 50% de los usuarios. Esta función devuelve el nombre de la variación 2.
Las líneas 8-12 configuran algunas variables para que este script funcione. Cambie la llamada a la acción en getElementById («llamada a la acción»); para que coincida con el atributo ID del elemento HTML con el que desea incursionar en la página. Cambie los valores de cadena de variationOne y variationTwo para que coincidan con la forma en que desea nombrar o dos variantes. Estos valores se utilizarán en sus informes de GA. Finalmente, la variable randomNumSample contiene un valor numérico exactamente el 50% del máximo que puede devolver la Macro de Números aleatorios.
Líneas 14-21 primera prueba si ya se le ha asignado una variación comprobando sus cookies. Si no se encuentra ninguna cookie, es un usuario nuevo y se le debe asignar una variación. En este caso, el script le asigna aleatoriamente la variante de control (la predeterminada, «clickDollars») o la variación de prueba («clickWhatever»). A continuación, escribe esta información en una cookie que permanecerá con usted durante mucho tiempo.
Las líneas 22-24 se ejecutan si se encuentra la cookie. En este caso, si la variante que se le asignó fue la variación de prueba, la función de alteración del DOM desde el principio (consulte las líneas 2-6) se ejecuta de nuevo para asegurarse de que siempre vea la misma variación de la página de destino. Si la variante que se te asignó era la variación de control, no pasa nada, ya que es la versión predeterminada de la página de destino.
Algunas cosas a tener en cuenta. En primer lugar, la cookie se establece durante dos años, por lo que imita la cookie _ga. El punto es que el usuario siempre debe ver la misma variación (siempre que esté usando el mismo navegador). Para algunas pruebas a / b, esto no es necesario, por lo que puedes cambiar el código para renunciar a la comprobación de cookies. Además, todas las funciones prueban valores indefinidos (tanto de la cookie como del elemento de control), por lo que no vi la necesidad de agregar bloques innecesarios try catch catch ni nada más.
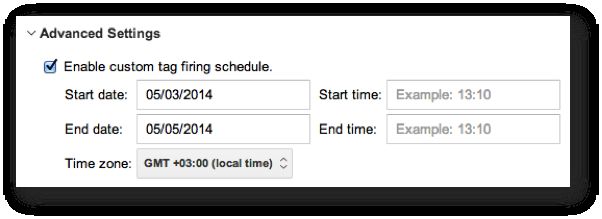
Consejo profesional: Utilice el horario de disparo personalizado que rara vez se utiliza para esta etiqueta para asegurarse de que su experimento solo se ejecute un tiempo determinado:

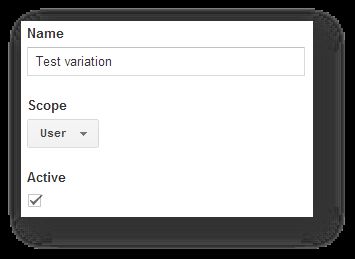
Dimensión personalizada
Deberá crear una nueva Dimensión personalizada de alcance de usuario, de modo que tenga un segmento adicional con el que jugar en sus datos.
-
Vaya al administrador de Google Analytics y elija la propiedad a la que realizará el seguimiento de estas visitas
-
Elija Definiciones personalizadas > Dimensiones personalizadas y cree un nuevo CD de ámbito de usuario
-
Dale un nombre descriptivo (yo nombré el mío variación de prueba)
-
Tome nota del índice de dimensiones
Por lo tanto, algo como esto:

También puede usar un ámbito de sesión o incluso una dimensión de alcance de visita, dependiendo del alcance de su prueba. Sin embargo, a pesar de que no soy un profesional de CRO (¡ni mucho menos!), veo el beneficio de observar las interacciones en una visita múltiple, a nivel de usuario, en lugar del reino relativamente pequeño de una sola visita o visita. Sin embargo, algunas preguntas de diseño web probablemente se puedan responder en un ámbito más limitado, supongo.
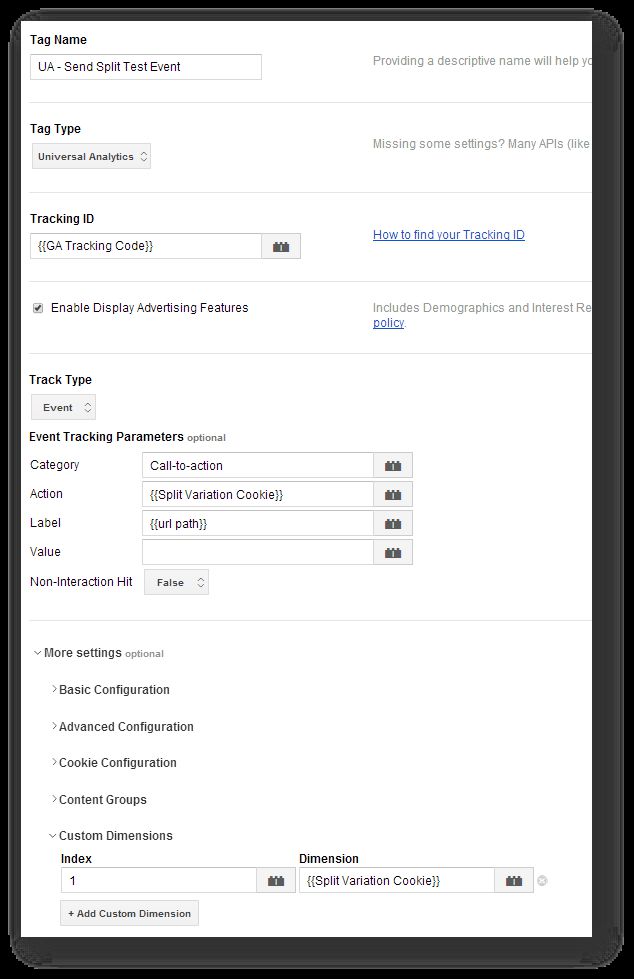
Etiqueta de evento Universal Analytics
El último bit que necesitarás es un evento que se activa y envía tus datos a Google Analytics. Debido a que estoy observando un botón (que he encerrado en un elemento <a href...>), también estoy usando un Oyente de Clic de enlace. Si eso no te dice nada, asegúrate de consultar mi guía sobre el seguimiento automático de eventos.
Así que, de todos modos, tengo un Enlace de Escucha de clic que se activa en la página de prueba. Lo que quiero saber es qué variante estaba viendo el usuario cuando hizo clic en el botón. Así es como contaré mis conversiones y determinaré qué variante fue la ganadora. También enviaré la Dimensión Personalizada con el evento, para que el usuario esté anotado correctamente con el nombre de la variante. Estoy enviando el CD con el evento simplemente porque es conveniente para el alcance de este artículo. Definitivamente, debes enviarlo con la vista de página, para que puedas segmentar a tus visitantes correctamente (por ejemplo, de personas que vieron la variante de control, cuántos hicieron clic en el botón; de personas que vieron la variante de prueba, cuántos hicieron clic en el botón).
Mi etiqueta de evento se ve así:

Como puedes ver, estoy usando el valor de cookie («clickDollars «o» clickWhatever») para anotar el evento y la Dimensión Personalizada. Qué buena forma de ahorrar tiempo y recursos. Por lo tanto, cuando alguien hace clic en la variación predeterminada, por ejemplo, la etiqueta de evento enviará algo como esto a los servidores GA:
Categoría de evento: Llamada a la acción
Acción de evento: clickDollars
Etiqueta de evento: /call-to-action-page/subscribe/
Dimensión 1: clickDollars
¡Recuerde cambiar el número de índice de la dimensión para que coincida con el CD que creó en el capítulo anterior!
La regla de disparo que estoy usando es simplemente:
{{evento}} es igual a gtm.linkClick
{{id del elemento}} es igual a call-to-action-link
Por lo tanto, esta regla solo se activará cuando se haga clic en un elemento con ID «call-to-action-link». Convenientemente, este es mi elemento de control.
Conclusiones
Bueno, aquí está. Una simple prueba a / b hecha únicamente con GTM y algo de magia de JavaScript. Ahora permítanme reiterar: esta no es la mejor manera de hacer pruebas a / b (todavía estamos esperando Experimentos de contenido para llegar a GTM + Universal Analytics..) pero muestra el poder y la fuerza de un sistema de gestión de etiquetas. Después de todo, estoy manipulando directamente un elemento en la página sin tocar el código del lado del servidor o del front-end. Eso es increíble scary y aterrador.
Antes de empezar a jugar con tu DOM (wow, eso sonaba sucio), asegúrate de saber exactamente lo que estás haciendo y a qué elemento. Esto es crucial, porque no quieres desencadenar accidentalmente un rediseño de sitio web a gran escala sin, ya sabes, tener la intención de hacerlo.
Tenga en cuenta también que, como está cambiando el elemento en una etiqueta de carga asíncrona, es más que posible que el usuario vea la variante de control antes de que el script la sobreescriba con la variante de prueba. Esto no es bueno, como si el grupo de control se diera cuenta de que está participando en un experimento, perjudicaría la fiabilidad de los resultados.
Hay un par de cosas buenas para enganchar de esto a sus otros scripts. Haga uso de la función set-cookie que escribí en la etiqueta HTML personalizada. Es una solución versátil, y de hecho la he usado antes también. El muestreo de números aleatorios es simplemente genial, ¡y me encanta lo fácil que es de operar!
