- 11 min læsning
- Grafik, Design, Photoshop, optimering, ydeevne
- Del på kvidre, LinkedIn
om forfatteren
Murdoch er en Designer/udvikler, der har arbejdet hos globale agenturer Ogilvy. Han har arbejdet på store navn klienter, der omfatter koks, Microsoft, … mere om Murdoch ↬
e-mail nyhedsbrev
ugentlige tips om front-end & UKS.
betroet af 190.000 folk.
for nylig havde jeg et projekt, hvor jeg havde brug for at producere high-fidelity skærme til en tablet. Jeg skulle præsentere disse skærme på enheden og også producere en klikbar prototype. De skulle være perfekte. Tidslinjen var stram (som altid), så jeg gik med mit go-to værktøj, Photoshop. Jeg har brugt det i over ti år, og det giver mig den hurtigste output af høj kvalitet.
designer du ved “Retina” opløsning i Photoshop? Hvis svaret er ja, så er denne artikel noget for dig. Jeg vil lede dig gennem de problemer, jeg står over for at skabe Retina mockups, der skal vises på en tablet-enhed. Jeg vil derefter forklare en måde at arbejde på, der er lettere og giver dig bedre ydeevne. Det handler om min erfaring med Photoshop, men det kunne anvendes til Illustrator og andre programmer.

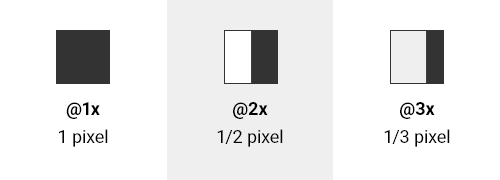
i hele denne artikel vil jeg bruge @2h og @3h notationen. Disse repræsenterer nethinden spande til iOS. Et godt eksempel er appens ikoner. For den originale iPhone ville det være 60 kr. 60 point (@1 gange). For iPhone 4 ville det være nøjagtigt dobbelt, 120 til 120 point (@2 gange). Nu dypper de nyeste enheder ind i tredobbelt territorium. For iPhone 6 Plus ville ikonet være 180 til 180 (@3 gange). Når jeg taler om @2 gange eller @3 gange, henviser jeg til at bruge dobbelt eller tredobbelt billeddimensionerne. Alt skal blive klart, når du læser videre.
yderligere læsning på SmashingMag:
- Retina Asset-arbejdsprocessen, du altid har ønsket dig til Photoshop
- Opret perfekte aktiver til flere Skalafaktorer
- Photoshop-etikette til responsivt design
- Retiniser det: gratis Photoshop-handling til udskæring af grafik til HD-skærme
problemerne
lad os nu komme ind i designet af denne tabletapplikation. Som mange andre designere havde jeg fået at vide, at man skal designe ved Retina-opløsning. Den generelle konsensus er @2 gange eller @3 gange. så jeg gik ud på min glædelige måde og designede @2 gange. designet ville blive præsenteret på en forbindelse 9 med et 4:3-forhold, så mit Photoshop-lærred blev sat op til 2048 til 1536 punkter. Efter at have oprettet et par skærme, indså jeg i praksis, at dette slet ikke fungerer godt. Lad os gennemgå de problemer, jeg fandt.
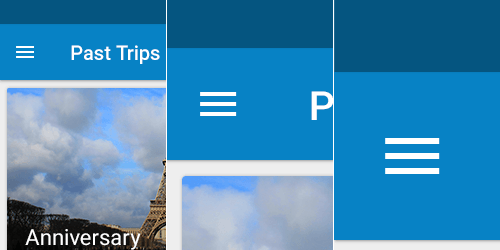
forstørrelsesfaktor
i første omgang er det ikke noget stort. Forstør til 50% eller 33% for at se dit design på omkring 1:1. Men samtidig er det lidt latterligt, ikke?

hvorfor skal du konstant ind og ud for at se, hvad der foregår? Det ødelægger også helt billedsnapping, som fungerer bedst på 100%. Det er næsten umuligt at vide, om et punkt er justeret, når du er 33% eller 50%! Det er tilstrækkeligt at sige, Jeg blev temmelig træt af at gå ind og ud som en galning for at få tingene justeret perfekt.
ydeevne
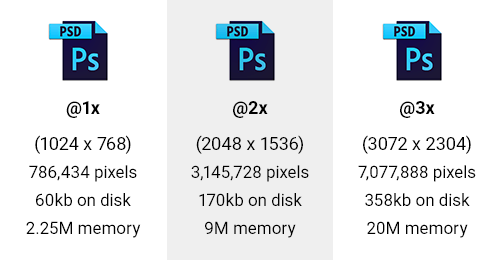
dette er en stor en. Lad os bruge en tablet med et 4:3-forhold som et eksempel. Jeg oprettede en tom PSD @1h (som er 1024h 768h) og en anden @2h (2048h 1536h) og en tredje @3h (3072h 2304h). Derefter lavede jeg nogle sammenligninger.

først kiggede jeg på antallet af billedpunkter i PSDs. @2 PSD har fire gange så mange billeder. @3 har ni gange så mange. Dette påvirker direkte hukommelsesforbruget, som i sig selv stiger fire gange og ni gange! For vores tomme PSD gik dette fra 2,25 M til 9M @2 gange og derefter 20m for @3 gange.
sidst men ikke mindst skal det også gemme alle disse ekstra punkter. Så din Filstørrelse øges også. Størrelsen på disken steg med 280% for @2 gange og op med 590% for @3 gange. nu er det i vores tomme PSD kun en stigning fra 60 til 358 KB. Men når du har fået nogle alvorlige smarte objekter og lag foregår, pas på! Lad os tage eksemplet på en PSD, der er 100 MB. @3 kan være 590 MB. Multiplicer derefter dette med 20 til 30 dokumenter i dit projekt!
fra et præstationssynspunkt er det meget klart, at arbejde på Retina vil koste dig noget seriøst RAM, CPU og diskbrug.
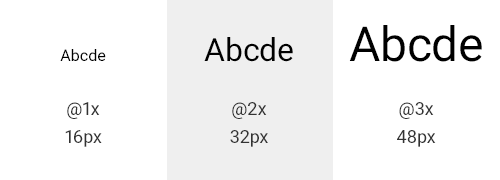
skriftstørrelse
dette problem bliver tydeligt ret hurtigt, når du arbejder @2 gange eller @3 gange. Antag, at du har sat dig for at lave et tekstfelt med skrifttypen indstillet til 16 punkter. Men @2 gange er det 32 punkter, og @3 gange er det 48 punkter! Ikke ideelt, er det at skulle konstant formere sig med to eller tre? Jeg ved ikke om dig, men jeg kunne undvære den konstante matematik. Når jeg designer, vil jeg vide, at 16 billedpunkter er 16 billedpunkter!

hele billedpunkter
her er en anden gotcha. Hvad sker der, når du bruger 1px på @2h Retina? Du gættede det, det bliver 0,5 point! Og @3 gange det ville være endnu værre, 0,33 point! Så du skal også konstant være opmærksom på, at dine størrelser skal kunne deles med 2 eller 3, Når du arbejder i nethinden. En anden overvejelse kommer i spil, hvis du nogensinde bruger @2 gange med en ulige billedværdi. Lad os sige, at du har en boks, der er 33 billedpunkter bred; når den konverteres tilbage til @1 gange til build, bliver dette 16,5 billedpunkter! Endnu en hjerneflugt fra at arbejde med nethinden.

1px ville falde tilbage fra @1h til @3H.Specs
dette er et andet problem, jeg har set på arbejdspladsen: designere, der har arbejdet @2 gange eller @3 gange og derefter begynder at specificere deres design for udviklere. Dette indebærer normalt at dokumentere polstring, bredder, højder, skriftstørrelser og så videre for at sikre, at designet er bygget godt. Men de glemmer, at de er i dobbelt eller tredobbelt opløsning. Så de fattige gamle udviklere får en komplet spec, hvor de skal dele alt med 2 eller 3! Ikke godt, er det? Hvorfor gøre deres liv sværere?
den anden mulighed er, at designeren kunne gemme en ny PSD på 50% eller 33%, og derefter spec fra det. Men Retina-land ligner en envejsgade. Det er svært at se igennem de blink.
den gode nyhed
bare rolig. Efter alle de dårlige nyheder er der gode nyheder. Mens jeg arbejdede med at eksportere ikoner til Android fra Illustrator, opdagede jeg en verden af tæthedsuafhængige billedpunkter (dp). Du kan læse en stor lang forklaring på Android-udviklere om “støtte til flere skærme”, eller Jeg kan bryde det ned for dig rigtig hurtigt.
dybest set er en DP @1-billeddimensionen eller, i Android-termer, baseline-densiteten, der er medium (MDPI). Et tæthedsuafhængigt billedpunkt er det samme som 1 Fysisk billedpunkt på en 160 DPI-skærm. Konverteringen er DP = pixel ÷ (DPI ÷ 160).
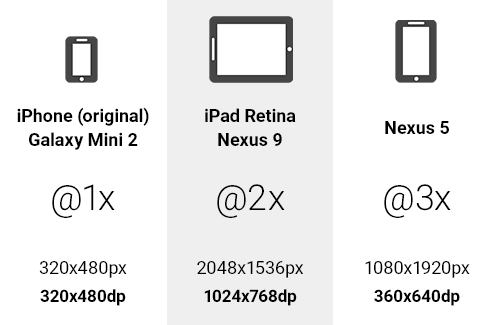
lad os bruge vores tableteksempel med en visning på 2048 til 1536 billedpunkter og 320 DPI. Kører gennem ligningen ovenfor, for bredden får vi 1024 DP og for højden 768 dp. Dette bliver vores baseline opløsning. Og vi skal også kende skalafaktoren for billedaktiver. Denne ligning er: scale factor = DP × (DPI ÷ 160).
ved hjælp af bredden på 1024 DP og enhedens 320 DPI, hvis vi løber gennem denne ligning, ville vi få en skalafaktor på 2. Dette betyder, at vi bliver nødt til at udsende @2 gange aktiver til visning på denne enhed. Det er også ret nemt at se 2048 ÷ 1024 = 2. Så stress ikke om ligningerne!
som et andet hurtigt eksempel, lad os tage forbindelsen 5. Med sin opløsning på 1920 liter 1080 billedpunkter og 480 DPI fungerer DP-enhederne til at være 640 liter 360. Derefter kommer skalafaktoren ud som @3 gange. så nu kender du dine DP-dimensioner og skalafaktor for aktiver.

når du har DP-dimensionerne, bliver de din PSD-lærredstørrelse ved 72 DPI. Så svaret på dette mysterium er at designe @1h eller i DP.
nogle andre enheder passer ikke lige så godt i disse spande, men du får ideen. Pointen her er, at du reducerer til baseline DP-enhederne, og at du kender skalaen til eksport af billeder.
” men jeg sidder fast med @1 gange Billeder!”
korrekt. Og en @1 gang PNG ville se forfærdelig ud på en Retina-enhed. Hvad jeg havde brug for var en måde at arbejde på @1h og med DP-enheder, men Eksporter til @2h eller @3h for at forhåndsvise på en enhed. Mine klienter ville acceptere intet mindre. Så ved hjælp af min viden om at eksportere ikoner til forskellige DPI ‘ er til Android, som jeg har dækket andre steder, anvendte jeg den samme teknik til Photoshop.
løsningen på mit problem var et Photoshop-script, der eksporterer ethvert lærred til en @2h eller @3h PNG til forhåndsvisning på en enhed. Således kan man fortsætte med at arbejde @1H og i DP og få alle ydelsesfordelene og stadig få skærme af god kvalitet. Tag din kage og spis den også, hvis du vil.
Eksporter Scripts
her er en hurtig oversigt over, hvordan scriptet fungerer:
- din Photoshop canvas er ændret til 200% eller 300%.
- det opretter en ny mappe med navnet
retina, hvor du PSD gemmes. - derefter gemmer den en PNG som
<documentname>_2x.pngeller<documentname>_3x.png. - det rydder også og renser historien (“Fortryd”).
- derefter gemmer det dokumentet nøjagtigt, hvordan det var, før scriptet løb.
scripts er meget nemme at ændre. Hvis du vil omdøbe mappen eller filnavnet, vil du bare ændre variablerne vist nedenfor:
var scale = "200%";var folderName = "retina";var extensionName = "_2x.png";Installation
Hent scripts (lynlås, 4 KB) eller se projektet på GitHub.
når de er hentet og pakket ud, skal du kopiere scripts og indsætte dem i Photoshop ‘ s Scripts mappe: på vinduer, Program FilesAdobeAdobe Photoshop CC 2014PresetsScriptsog på Mac, ApplicationsAdobePhotoshop CCPresetsScripts.
vær opmærksom på, at dette vil variere alt efter din Photoshop-version og operativsystem.
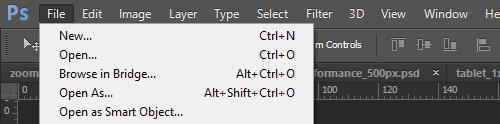
du er næsten færdig. Genstart Photoshop, og scripts vil være klar til at gå. Nu, når som helst du ønsker at eksportere en PNG @2h eller @3h, skal du blot klikke på “File” Karrus “Scripts ” Karrus” Eksportdokument2hpng “eller” File “Karrus” Scripts “Karrus ” Eksportdokument3hpng”:

du er nu tilbage med Retina billeder @2h eller @3h, klar til at sætte på enheden.
Tips
husk et par ting, hvis du går efter denne tilgang. Brug former og vektorer, hvor det er muligt. De skalerer perfekt op, ligesom lagstilarter. Brug altid smarte objekter til bitmaps. Husk, at de stadig skal være @2 gange eller @3 gange indeni.
brug af denne tilgang med Photoshops generator fungerer også godt. Alle lag eller laggrupper kan eksporteres @2 gange og @3 gange.og du vil vide, at de er perfekte.
efter at have produceret designene, havde jeg brug for at oprette en klikbar prototype til klienten. Jeg fandt ud af, at de eksporterede PNG ‘ er fungerer godt med Marvel. Marvel giver dig mulighed for at uploade dine billeder til Dropboks eller gennem sit eget system. Når de er uploadet, kan du oprette hotspots og linke til andre skærme. Derefter kan du se på en enhed for at se dine designs i aktion. Den anden bonus var, at jeg brugte mindre båndbredde og Dropboks plads! Retina PSDs ville have været superheavy!
Illustrator
hvis du bruger Illustrator, kan du også arbejde @1h og i DP. Sørg for, at dit dokument er konfigureret til internettet ved 72 DPI. Derefter kan du manuelt eksportere @2H og @3h PNG-billeder ved at klikke på “File” til “eksport…” og vælge “PNG.”Klik” Eksport.”Brug derefter rullemenuen” opløsning”, klik på” andet ” og indtast 144 PPI for @2h eller 216 PPI for @3h. som med Photoshop-scripts kan dette også konfigureres til kun at være et klik!
Sketch
din anden mulighed er at bruge den stadig mere populære app Sketch. Det kommer helt op og klar til at gå @1 med en vektorbaseret arbejdsgang. Der er indbygget support til eksport af @2 gange og @3 gange fra lag og skiver. Bare bemærk kravet om operativsystem. Skaberen, Bohemian Coding, er stolt af at udvikle sig udelukkende til Mac uden planer om at understøtte vinduer eller Linuk (i henhold til Ofte stillede spørgsmål). Det er et godt program, hvis din arbejdsgang og forretning understøtter det.
tak for læsning
Nå, jeg håber, at dette har været til nytte for dig. Det har helt sikkert forbedret min arbejdsgang. Nu får jeg superlight og hurtige PSD ‘ er, der kan eksporteres til Retina skala til visning på en enhed. Og det bedste er, at jeg ikke længere maniacally går ind og ud eller multiplicerer og deler mine billeder!
