- 11 min read
- Grafika, Design, Photoshop, optimalizace, výkon
- Sdílet na Twitteru, LinkedIn
o autorovi
Murdoch je designér/vývojář, který pracoval v globálních agenturách Ogilvy a Wunderman. Pracoval na velkých klientech, mezi které patří Coke, Microsoft, Xbox, … více o Murdoch ↬
e-mailový zpravodaj
týdenní tipy na front-end & UX.
důvěryhodné 190.000 lidi.
Nedávno jsem měl projekt, ve kterém jsem potřeboval vyrobit vysoce věrné obrazovky pro tablet. Měl jsem představit tyto obrazovky na zařízení a také vyrobit klikací prototyp. Potřebovali být perfektní pro pixely. Časová osa byla těsná (jako vždy), tak jsem šel s mým nástrojem go-to, Photoshop. Používám ho více než deset let a dává mi nejrychlejší vysoce kvalitní výstup.
navrhujete v rozlišení“ Retina “ ve Photoshopu? Pokud je odpověď ano, pak je tento článek pro vás. Provedu vás problémy, kterým jsem čelil při vytváření maket sítnice, které se mají zobrazit na tabletovém zařízení. Poté vysvětlím způsob práce, který je jednodušší a poskytuje vám lepší výkon. Jedná se o mé zkušenosti s Photoshopem, ale mohlo by to být aplikováno na Illustrator a další software.

v celém tomto článku budu používat notaci @2x a @3x. Ty představují kbelíky sítnice pro iOS. Skvělým příkladem jsou ikony aplikace. Pro původní iPhone by to bylo 60 × 60 pixelů (@1x). Pro iPhone 4 by to bylo přesně dvojnásobek, 120 × 120 pixelů (@2x). Nyní se nejnovější zařízení ponoří do trojitého území. Pro iPhone 6 Plus by ikona byla 180 × 180 (@3x). Když mluvím o @2x nebo @3x, mám na mysli použití dvojnásobných nebo trojitých rozměrů Pixelů. Vše by mělo být jasné, jak budete číst dál.
další čtení na SmashingMag:
- Retina Asset Workflow jste vždy chtěli pro Photoshop
- Vytvořte pixel-perfektní aktiva pro více faktorů měřítka
- Photoshop Etiketa pro citlivý Web Design
- Retinize It: Free Photoshop Akce pro krájení grafiky pro HD obrazovky
problémy
nyní se pojďme dostat do návrhu této tabletové aplikace. Stejně jako mnoho jiných návrhářů mi bylo řečeno, že je třeba navrhnout v rozlišení Retina. Obecná shoda je @2x nebo @3x. tak jsem se vydal na svou veselou cestu a navrhl @2x. design by byl představen na Nexus 9 s poměrem 4:3, takže moje plátno Photoshopu bylo nastaveno na 2048 × 1536 pixelů. Po vytvoření několika obrazovek jsem si uvědomil, že v praxi to vůbec nefunguje dobře. Pojďme si projít problémy, které jsem našel.
faktor zoomu
zpočátku to není žádný velký problém. Oddálit na 50% nebo 33% vidět svůj návrh na zhruba 1: 1. Ale zároveň je to trochu směšné, že?

proč byste měli neustále přibližovat a oddalovat, abyste viděli, co se děje? To také zcela zničí pixel-snapping, který funguje nejlépe na 100%. Je téměř nemožné zjistit, zda je pixel zarovnán, když jste zvětšeni na 33% nebo 50%! Postačí, když řeknu, dostal jsem docela dost přiblížení a oddálení jako maniak, aby se věci vyrovnaly pixel-dokonale.
výkon
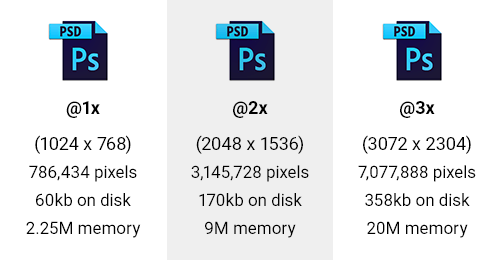
to je velký. Jako příklad použijeme tabletu s poměrem 4: 3. Nastavil jsem prázdný PSD @1x (což je 1024 × 768 pixelů) a další @2x (2048 × 1536) a třetí @3x(3072 × 2304). Pak jsem udělal několik srovnání.

Nejprve jsem se podíval na počet pixelů v PSD. @2x PSD má čtyřikrát tolik pixelů. @3x má devětkrát tolik. To přímo ovlivňuje využití paměti, které samo o sobě stoupá čtyřikrát a devětkrát! U našeho prázdného PSD to šlo z 2.25 M na 9M @2x a pak 20M pro @3x.
v neposlední řadě musí také uložit všechny tyto extra pixely. Velikost souboru se tedy také zvyšuje. Velikost na disku vzrostla o 280% pro @2x a o 590% pro @3x. nyní v našem prázdném PSD je to pouze nárůst z 60 na 358 KB. Ale jakmile máte nějaké vážné inteligentní objekty a vrstvy děje, pozor! Vezměme si příklad PSD, který je 100 MB. @ 3x může být 590 MB. Poté to vynásobte 20 až 30 dokumenty ve vašem projektu!
z hlediska výkonu je velmi jasné, že práce na sítnici vás bude stát nějaké vážné využití paměti RAM, CPU a disku.
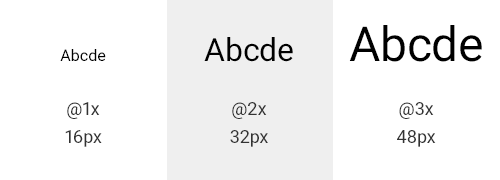
Velikost písma
tento problém se projeví velmi rychle, když pracujete @2x nebo @3x. Předpokládejme, že jste se rozhodli vytvořit textové pole s fontem nastaveným na 16 pixelů. Ale @2x je to 32 pixelů a @3x je to 48 pixelů! Není to ideální, že se musíte neustále množit dvěma nebo třemi? Nevím jak vy, ale já bych se obešel bez neustálé matematiky. Když navrhuji, chci vědět, že 16 pixelů je 16 pixelů!

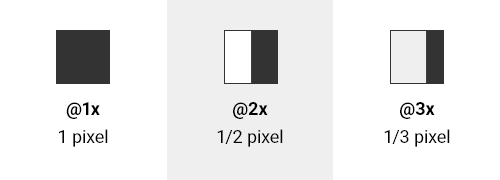
celé pixely
tady je další gotcha. Co se stane, když použijete 1px při @2x Retina? Uhodli jste, stane se 0, 5 pixelů! A @3x by to bylo ještě horší, 0, 33 Pixelů! Musíte si také neustále uvědomovat, že Vaše velikosti musí být při práci v sítnici dělitelné 2 nebo 3. Další úvaha přichází do hry, pokud někdy používáte @2x s lichou hodnotou pixelu. Řekněme, že máte pole, které je 33 pixelů široké; při převodu zpět na @1x pro sestavení se to stane 16.5 Pixelů! Další odliv mozků z práce se sítnicí.

1px spadl zpět z @1x na @3x.SPECIFIKACE
Toto je další problém, který jsem viděl na pracovišti: designéři, kteří pracují @2x nebo @3x a poté začnou specifikovat svůj design pro vývojáře. To obvykle zahrnuje dokumentování polstrování, šířky, výšky, velikosti písma a tak dále, aby bylo zajištěno, že design je postaven dobře. Ale zapomínají, že jsou na dvojnásobném nebo trojnásobném rozlišení. Takže chudí staří vývojáři získají kompletní specifikaci, ve které musí vše rozdělit 2 nebo 3! Není to skvělé, že? Proč jim ztěžovat život?
druhou možností je, že návrhář mohl uložit nový PSD na 50% nebo 33% a pak z toho spec. Ale Retina-land vypadá jako jednosměrná ulice. Je těžké vidět skrz ty blinkry.
dobrá zpráva
nebojte se. Po všech špatných zprávách jsou dobré zprávy. Při práci na exportu ikon pro Android z Illustratoru jsem objevil svět Pixelů nezávislých na hustotě (DP). Můžete si přečíst velké dlouhé vysvětlení na Android vývojáři o “ Podpora více obrazovek,“ nebo mohu rozebrat to pro vás opravdu rychle.
v podstatě DP je @ 1x pixel dimenze nebo, z hlediska Android, základní hustota, která je střední (MDPI). Pixel nezávislý na hustotě je stejný jako 1 fyzický pixel na obrazovce 160 DPI. Konverze je DP = pixel ÷ (DPI ÷ 160).
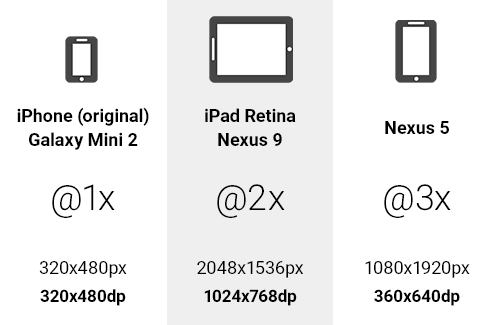
použijme náš příklad tabletu s displejem 2048 × 1536 pixelů a 320 DPI. Procházíme rovnicí výše, pro šířku dostaneme 1024 DP a pro výšku 768 DP. To se stává naším základním rozlišením. A také potřebujeme znát faktor měřítka pro obrazová aktiva. Tato rovnice je: scale factor = DP × (DPI ÷ 160).
pomocí šířky 1024 DP A 320 DPI zařízení, pokud projdeme touto rovnicí, dostaneme koeficient stupnice 2. To znamená, že budeme muset výstup @2x aktiva pro zobrazení na tomto zařízení. Je to také docela jednoduché vidět, že 2048 ÷ 1024 = 2. Takže se nestresujte rovnicemi!
jako další rychlý příklad si vezměme Nexus 5. S rozlišením 1920 × 1080 pixelů a 480 DPI fungují jednotky DP na 640 × 360. Pak faktor měřítka vyjde jako @3x. takže nyní znáte své rozměry DP a faktor měřítka pro aktiva.

jakmile budete mít rozměry DP, ty se stanou vaší velikostí plátna PSD při 72 DPI. Takže odpověď na toto tajemství je navrhnout @1x nebo v DP.
některá jiná zařízení se do těchto kbelíků nevejdou tak pěkně, ale dostanete nápad. Jde o to, že se snižujete na základní jednotky DP a že znáte měřítko pro export obrázků.
“ ale já jsem uvízl s @1x obrázky!“
správně. A @1x PNG by vypadal hrozně na zařízení sítnice. To, co jsem potřeboval, byl způsob, jak pracovat na @1x as jednotkami DP, ale exportovat do @2x nebo @3x pro náhled na zařízení. Moji klienti by nepřijali nic menšího. Takže s využitím svých znalostí o exportu ikon do různých DPI pro Android, které jsem pokryl jinde, jsem použil stejnou techniku na Photoshop.
řešením mého problému byl skript Photoshopu, který exportuje jakékoli plátno na @2x nebo @3x PNG pro náhled na zařízení. Tak, jeden může pokračovat v práci @1x a v DP a získat všechny výhody výkonu a stále získat kvalitní obrazovky. Dej si dort a sněz ho taky, jestli chceš.
Export skripty
zde je rychlý přehled o tom, jak skript funguje:
- vaše plátno Photoshopu se změní na 200% nebo 300%.
- vytvoří novou složku s názvem
retina, kde je uložen PSD. - pak uloží PNG jako
<documentname>_2x.pngnebo<documentname>_3x.png. - také vymaže a vyčistí historii („zpět“).
- poté uloží dokument přesně tak, jak byl před spuštěním skriptu.
skripty se velmi snadno upravují. Pokud chcete přejmenovat název složky nebo souboru, stačí změnit níže uvedené proměnné:
var scale = "200%";var folderName = "retina";var extensionName = "_2x.png";instalace
Stáhněte si skripty (ZIP, 4 KB) nebo si prohlédněte Projekt na Githubu.
jakmile jsou staženy a rozbaleny, zkopírujte skripty a vložte je do složky Photoshop Scripts: na Windows, Program FilesAdobeAdobe Photoshop CC 2014PresetsScripts a na Mac, ApplicationsAdobePhotoshop CCPresetsScripts.
mějte na paměti, že se to bude lišit v závislosti na vaší verzi Photoshopu a operačním systému.
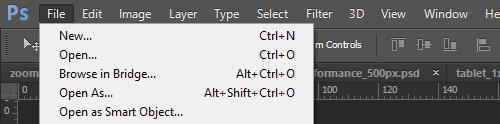
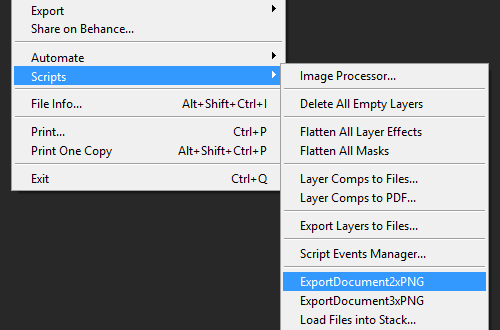
jste téměř hotovi. Restartujte Photoshop a skripty budou připraveny k provozu. Nyní, kdykoli budete chtít exportovat PNG @2x nebo @3x, stačí kliknout na“ soubor “ → „skripty“ → „ExportDocument2xPNG “ nebo“ soubor “ → „skripty“ → „ExportDocument3xPNG“:


nyní vám zůstanou snímky sítnice @2x nebo @3x, připravené k uvedení do zařízení.
tipy
mějte na paměti několik věcí, pokud se rozhodnete pro tento přístup. Používejte tvary a vektory, kdykoli je to možné. Dokonale se zvětšují, stejně jako styly vrstev. Vždy používejte inteligentní objekty pro všechny bitmapy. Mějte na paměti, že budou stále muset být @2x nebo @3x uvnitř.
použití tohoto přístupu s generátorem Photoshopu také funguje skvěle. Všechny vrstvy nebo skupiny vrstev lze exportovat @2x a @3x. a budete vědět, že jsou perfektní pro pixely.
po vytvoření návrhů jsem potřeboval vytvořit klikací prototyp pro klienta. Zjistil jsem, že exportované PNG fungují skvěle s Marvel. Marvel vám umožňuje nahrávat obrázky do Dropboxu nebo prostřednictvím vlastního systému. Jakmile jsou nahrány, můžete vytvořit hotspoty a odkaz na jiné obrazovky. Pak si můžete prohlédnout na zařízení vidět své návrhy v akci. Dalším bonusem bylo, že jsem spotřeboval méně šířky pásma a Dropbox prostor! Sítnice psd by byla superheavy!
Illustrator
pokud používáte Illustrator, můžete také pracovat @1x a v DP. Ujistěte se, že je váš dokument nastaven pro web na 72 DPI. Poté můžete ručně exportovat obrázky @2x a @ 3x PNG kliknutím na „Soubor“ → „Exportovat…“ a výběrem “ PNG.“Klikněte“ Exportovat.“Poté použijte rozbalovací nabídku „rozlišení“, klikněte na „ostatní“ a zadejte 144 PPI pro @2x nebo 216 PPI pro @3x. stejně jako u skriptů Photoshopu to lze také nakonfigurovat tak, aby to bylo jen jedno kliknutí!
Sketch
další možností je použít stále populárnější aplikaci Sketch. Je vše nastaveno a připraveno jít @1x s vektorovým pracovním postupem. K dispozici je vestavěná podpora pro export @2x a @3x z vrstev a řezů. Stačí si uvědomit požadavek operačního systému. Tvůrce, Bohemian Coding, je hrdý na to, že vyvíjí výhradně pro Mac, bez plánů na podporu Windows nebo Linux(podle jeho FAQ). Je to skvělý program, pokud to Váš pracovní postup a podnikání podporují.
Díky za přečtení
doufám, že vám to bylo užitečné. Určitě to zlepšilo můj pracovní postup. Nyní mám superlehké a rychlé PSD, které lze exportovat do měřítka sítnice pro prohlížení na zařízení. A nejlepší na tom je, že už nejsem maniakálně přibližovat a oddalovat nebo násobit a dělit své pixely!
