během posledních několika příspěvků jsem hlavně dělal proof-of-concept (POC) testy s Google Tag Manager. Skvělá věc na POC je, že ve skutečnosti nemusíte mít žádné životaschopné výsledky ani technologické inovace pohánějící vhled. Jde o to předvést některé funkce platformy, na které byl experiment proveden.
v tomto příspěvku znovu podniknu bezstarostný krok do světa Poc. Mým cílem je provést jednoduchý split test, abych zjistil, která varianta vstupní stránky (nebo jejího klíčového prvku) produkuje nejvíce konverzí.
Toto není náhrada za žádný ze skutečných testovacích nástrojů A / B. Spíše je to pro mě způsob, jak předvést další způsob, jak využít úžasnou složitost kouzel JavaScriptu GTM.
každopádně to je to, co si (doufejme) vezmete s sebou po přečtení tohoto příspěvku:
-
jak Upravit prvek DOM
-
jak nastavit cookie
-
jak ukázat jinou variantu 50 % uživatelů
zkombinujte je a máte rozdělený test!
Chcete-li se přihlásit k odběru novinek Simmer, klikněte na tento odkaz! Zůstaňte v obraze s nejnovějším obsahem Simo Ahava a platformou Simmer online course.
konečný výsledek
takto to půjde dolů. Přesně 50% lidí, kteří si prohlížejí stránku experimentu, uvidí následující tlačítko:
![]()
Toto je také kontrolní varianta. Je to ten, který jsem používal roky a roky, abych vydělal miliony a miliony svým věrným následovníkům(jen si dělám srandu). Chci však zjistit, zda by fungoval více nonšalantní přístup ke kliknutí na návnadu (a chci apelovat na mladší, méně kritickou demografickou skupinu), takže toto je testovací varianta zobrazená ostatním 50%:
![]()
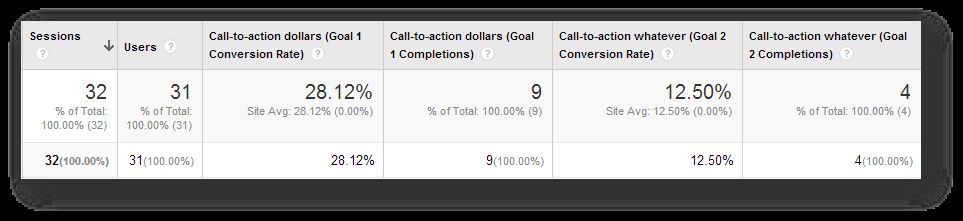
takže budu měřit, kolik kliknutí každé z těchto tlačítek shromažďuje. Nakonec bych to měl ve svých zprávách vidět jak jako události, tak jako vlastní rozměr. Zde je to, jak by zpráva o převodu cílů vypadala pro tyto dvě varianty.

není to úplně tvrdá věda,ale má práci. Překvapivě byla varianta ovládání silnější a produkovala více konverzí(kdo by to hádal ?!).
nastavení GTM
pro tento experiment budete potřebovat následující:
-
1st Party Cookie makro {{Split Variation Cookie}}
-
náhodné číslo makro {{náhodné číslo}}
-
vlastní HTML Tag
-
vlastní rozměr
-
univerzální Analytická značka událostí
1st Party Cookie Macro
budete potřebovat 1st Party cookie, abyste se ujistili, že stejný uživatel vidí stejnou variantu pokaždé, když navštíví stránku. Takže když je varianta poprvé přiřazena uživateli, je tento soubor cookie také zapsán. Soubor cookie vrátí hodnotu varianty, která je důležitá také pro značku události a vlastní dimenzi.
-
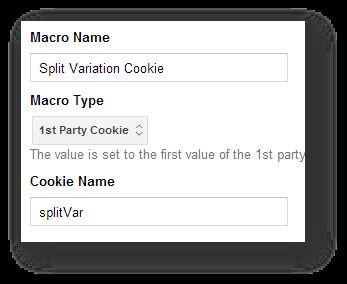
vytvořte nové makro Cookie 1st Party
-
pojmenujte to rozdělit variace Cookie
-
Nastavte název souboru Cookie na splitVar
takže něco takového:

toto makro vrátí hodnotu cookie splitVar, který, jak se brzy dozvíme, ukládá variantu, kterou by měl uživatel během experimentu vidět.
Makro s náhodným číslem
použiji Makro s náhodným číslem k odběru vzorků 50 % mých návštěvníků. Je to pěkný trik, a poprvé jsem to viděl na blogu Dana Russella.
-
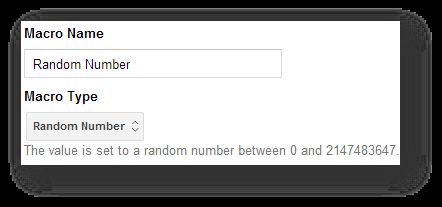
vytvořte nové makro náhodných čísel
-
pojmenujte to náhodné číslo
tady to máme:

takže pokaždé, když je toto makro vyvoláno, vrátí hodnotu mezi 0 a 2147483647. Vidíte, jak užitečné je to pro odběr vzorků? Pokud zkontroluji, zda {{náhodné číslo}} < 0.5 * 2147483647, mělo by se vrátit true 50 % času.
vlastní HTML Tag
to je místo, kde se kouzlo děje. Budete potřebovat vlastní značku HTML, abyste mohli provádět širokou škálu věcí: Upravit prvek DOM, identifikovat preferovanou variantu uživatele, nastavit a přečíst soubor cookie atd….
začněme samotným kódem. To by měla mít značka. Nezapomeňte mít oheň na všech stránkách, na kterých je experiment spuštěn.
<script> function testVariant() { controlElement.style.backgroundColor="#000099"; controlElement.innerHTML="**Click here if you want, whatever**"; return variantTwo; } var controlElement = document.getElementById("call-to-action"), // Set ID of control element variantOne = "clickDollars", // Variation 1 name variantTwo = "clickWhatever", // Variation 2 name variant = variantOne, randomNumSample = 1073741824; if(!{{Split Variation Cookie}} && controlElement) { // If cookie isn't set run code if({{Random Number}} < randomNumSample) { variant = testVariant(); // For 50 % of hits, fire Variation 2 } var d = new Date(); // Create cookie d.setTime(d.getTime()+1000*60*60*24*730); var expires = "expires="+d.toGMTString(); document.cookie = "splitVar="+variant+"; "+expires+"; path=/"; } else if({{Split Variation Cookie}} == variantTwo && controlElement) { // If user has only seen Variation 2 variant = testVariant(); }</script>projděme si ten kód.
řádky 2-6 obsahují kód, který upravuje přednastavený prvek DOM. Tato funkce tedy provozuje skutečný split test, který ukazuje jinou variantu vstupní stránky pro 50 % uživatelů. Tato funkce vrací název varianty 2.
řádky 8-12 nastavují některé proměnné, aby tento skript fungoval. Změna call-to-action v getElementById („call-to-action“); aby odpovídal atributu ID prvku HTML, se kterým chcete na stránce fušovat. Změňte hodnoty řetězců pro variationOne a variationTwo tak, aby odpovídaly tomu, jak chcete pojmenovat nebo dvě varianty. Tyto hodnoty budou použity ve vašich přehledech GA. Nakonec proměnná randomNumSample obsahuje číselnou hodnotu přesně 50 % maxima, které makro náhodného čísla může vrátit.
řádky 14-21 první test, pokud vám již byla přiřazena změna kontrolou souborů cookie. Pokud není nalezen žádný soubor cookie, jste nový uživatel a musí vám být přiřazena změna. V tomto případě vám skript náhodně přiřadí buď variantu řízení (Výchozí, „clickDollars“) nebo testovací variantu („clickWhatever“). Dále zapíše tyto informace do souboru cookie, který s vámi zůstane po dlouhou dobu.
řádky 22-24 jsou provedeny, pokud je soubor cookie nalezen. V tomto případě, pokud byla varianta, která vám byla přiřazena, testovací variantou, funkce změny DOM od začátku (viz řádky 2-6) se spustí znovu, aby se zajistilo, že vždy uvidíte stejnou variantu vstupní stránky. Pokud vám byla přiřazena varianta ovládání, nic se nestane, protože je to výchozí verze vstupní stránky.
některé věci k poznámce. Nejprve je soubor cookie nastaven na dva roky, takže napodobuje soubor cookie _ga. Jde o to, že uživatel by měl vždy vidět stejnou variantu (za předpokladu, že používáte stejný prohlížeč). U některých rozdělených testů to není nutné, takže můžete změnit kód a vzdát se kontroly souborů cookie. Také všechny funkce testují nedefinované hodnoty (jak cookie, tak ovládací prvek), takže jsem neviděl potřebu přidávat zbytečné try … catch bloky nebo cokoli jiného.
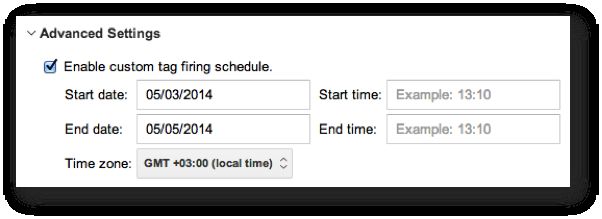
Pro tip – využijte zřídka využívaný vlastní plán vypalování pro tuto značku, abyste se ujistili, že váš experiment běží pouze po určitou dobu:

vlastní rozměr
budete muset vytvořit novou vlastní dimenzi uživatelského rozsahu, abyste měli ve svých datech ještě jeden segment.
-
přejděte do administrace služby Google Analytics a vyberte vlastnost, do které budete tyto zásahy sledovat
-
zvolte Vlastní definice > vlastní rozměry a vytvořte nové CD s uživatelským rozsahem
-
dejte mu popisný název (pojmenoval jsem svůj jen testovací variantu)
-
poznamenejte si index rozměrů
takže něco takového:

můžete také použít rozsah relace nebo dokonce rozměr rozsahu zásahu, v závislosti na rozsahu testu. Nicméně, i když nejsem profesionální CRO praktik (daleko od toho!), Vidím výhodu pozorování interakcí na více návštěvách, na uživatelské úrovni spíše než v relativně malé říši jedné návštěvy nebo zásahu. Na některé otázky týkající se webového designu však lze pravděpodobně odpovědět v omezenějším rozsahu.
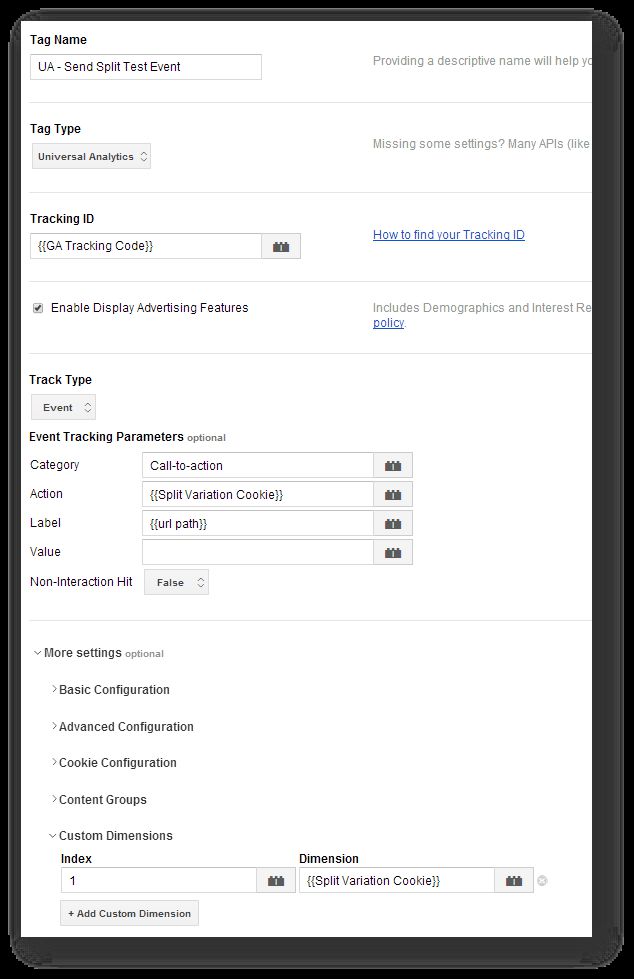
značka události Universal Analytics
poslední bit, který budete potřebovat, je nějaká událost, která spouští a odesílá vaše data do Google Analytics. Protože pozoruji tlačítko (které jsem uzavřel v prvku <a href...>), používám také posluchač kliknutí na odkaz. Pokud vám to nic neříká, nezapomeňte se podívat na mého průvodce automatickým sledováním událostí.
tak jako tak, mám link Click Listener palbu na testovací stránce. Chci vědět, jakou variantu uživatel viděl, když klikl na tlačítko. Takto spočítám své konverze A určím, která varianta byla vítězem. Pošlu také vlastní dimenzi s událostí, aby byl uživatel správně anotován názvem varianty. Posílám CD s událostí jednoduše proto, že je to výhodné pro rozsah tohoto článku. Určitě byste jej měli odeslat s zobrazením stránky, abyste mohli návštěvníky správně segmentovat (např. z lidí, kteří viděli variantu ovládání, kolik kliklo na tlačítko; z lidí, kteří viděli testovací variantu, kolik kliklo na tlačítko).
moje značka události vypadá takto:

jak vidíte, používám hodnotu cookie („clickDollars“ nebo „clickWhatever“) k anotaci události a vlastní dimenze! Jaký pěkný způsob, jak ušetřit čas a zdroje. Takže když někdo klikne na výchozí variantu, například značka události pošle něco takového na servery GA:
kategorie Události: výzva k akci
akce události: Clickdollars
štítek události:/call-To-action-page/subscribe /
dimenze 1: clickDollars
nezapomeňte změnit Indexové číslo dimenze tak, aby odpovídalo CD, které jste vytvořili v předchozí kapitole!
pravidlo střelby, které používám, je jednoduše:
{{event}} se rovná gtm.linkClick
{{element id}} se rovná call-to-action-link
toto pravidlo se tedy spustí pouze tehdy, když dojde ke kliknutí na prvek s ID „call-to-action-link“. Pohodlně, To je náhodou můj kontrolní prvek.
závěry
Tak tady to je. Jednoduchý split test provádí výhradně s GTM a některé JavaScript magie. Nyní mi dovolte zopakovat: toto je stěží nejlepší způsob, jak provést split testování (stále čekáme na experimenty s obsahem, aby se dostali do GTM + Universal Analytics..) ale předvádí sílu a sílu systému správy značek. Jsem, po všem, přímo manipulovat s prvkem na stránce, aniž bych se dotkl kódu na straně serveru nebo front-end! To je úžasné … a děsivé.
než začnete hrát s vaším DOM (wow, to znělo špinavě), ujistěte se, že víte, co děláte a kterému prvku. To je zásadní, protože nechcete náhodou spustit redesign webových stránek v plném rozsahu, aniž byste to vlastně měli v úmyslu.
Všimněte si také, že protože měníte prvek v asynchronně načítané značce, je více než možné, že uživatel uvidí variantu ovládání dříve, než ji skript přepíše testovací variantou. To není dobrá věc, jako by si kontrolní skupina uvědomila, že se účastní experimentu, poškodí to spolehlivost výsledků.
existuje několik pěkných věcí, které se z toho dostanou do vašich dalších skriptů. Využijte funkci set-cookie, kterou jsem napsal ve vlastní značce HTML. Je to všestranné řešení a já jsem ho vlastně použil i dříve. Vzorkování náhodných čísel je prostě geniální a miluji, jak snadné je ovládání!
