Sdílet přes:
tradiční „blogroll“ byl před časem odstraněn z WordPress, ale to neznamená, že nemůžete zveřejňovat odkazy na své oblíbené zdroje nebo dávat výkřiky na příslušné webové stránky. Nyní máte několik možností, jak uspořádat odkazy WordPress jako blogroll, které se v mnoha případech snadněji spravují.
ve skutečnosti někteří dávají přednost novému systému přidávání relevantních odkazů do pruhů nabídek nebo použití widgetu pro postranní panel. Mnoho vývojářů by dokonce argumentovalo, jak je funkce blogroll zastaralá a zbytečná.
v tomto tutoriálu vám ukážu, jak organizovat a spravovat odkazy WordPress k vyčištění webu. Nejtěžší je vybrat, která metoda vyhovuje vašim návrhovým nápadům.
použití nabídek
vytvoření vlastní lišty nabídek je běžnou praxí mezi mnoha pro zobrazení odkazů. Nejen, že pomáhá udržovat vzhled webu čistý, ale je také mnohem snazší klepnout na tyto prvky z mobilních zařízení.
a protože více než 55% lidí online používá ruční zařízení pro procházení webu, je nesmírně důležité učinit mobilní prioritu v návrzích.
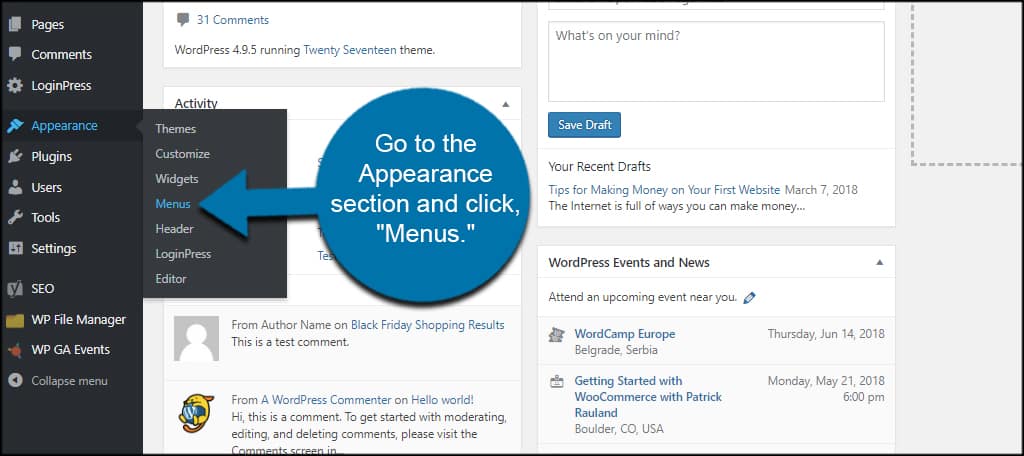
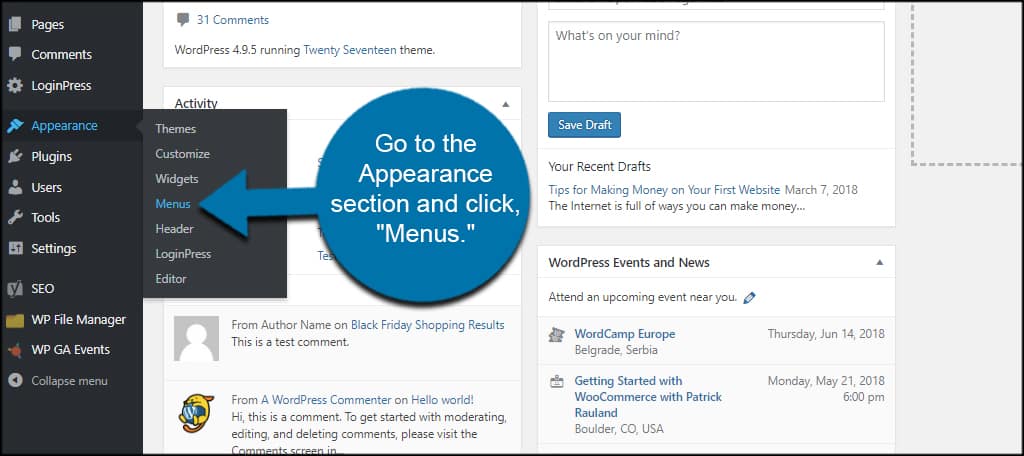
přejděte do sekce vzhled a klikněte na “ nabídky.“


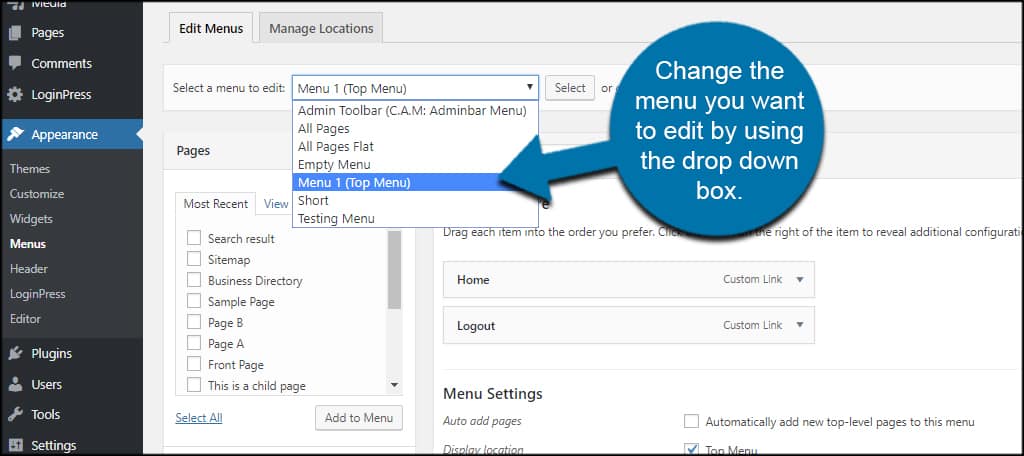
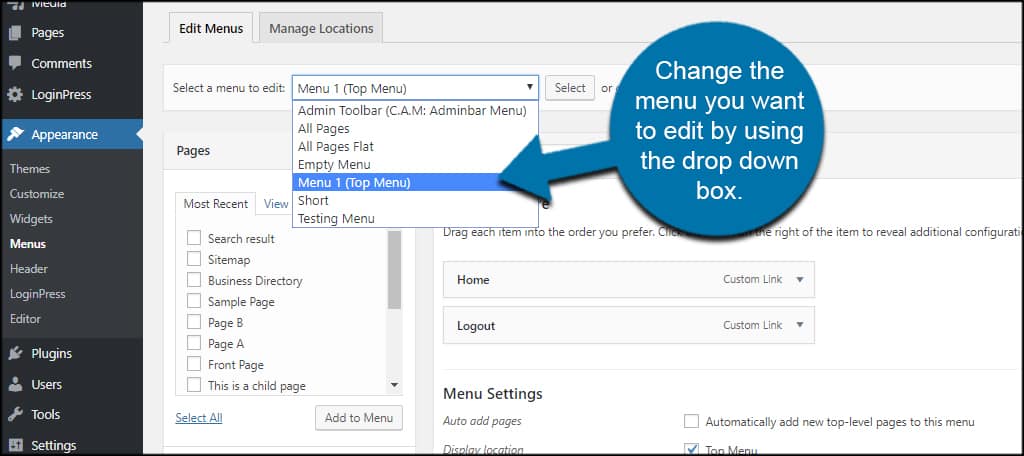
změňte nabídku, kterou chcete upravit, pomocí rozevíracího seznamu. To bude záviset na tom, kam chcete odkazy umístit. Bude také záviset na motivu, který používáte, a na tom, zda jste v minulosti vytvořili vlastní nabídky.


pokud máte k dispozici pouze jedno menu, pak opravdu nemusíte nic dělat. Můžete přeskočit na přidání vlastních odkazů.
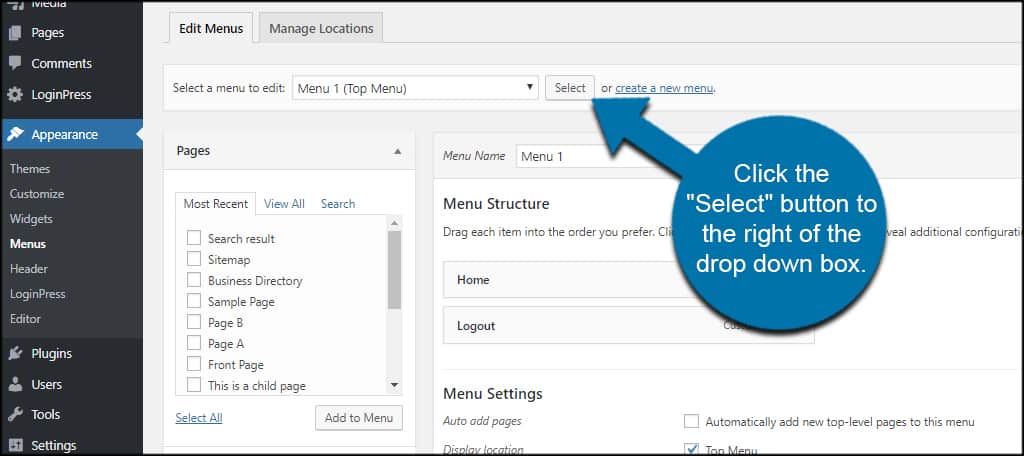
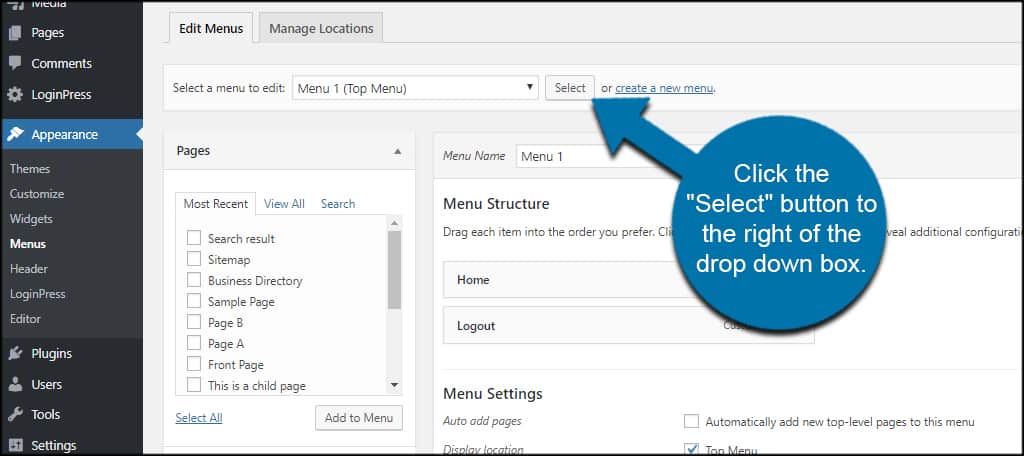
klikněte na tlačítko“ Vybrat “ vpravo od rozevíracího seznamu.


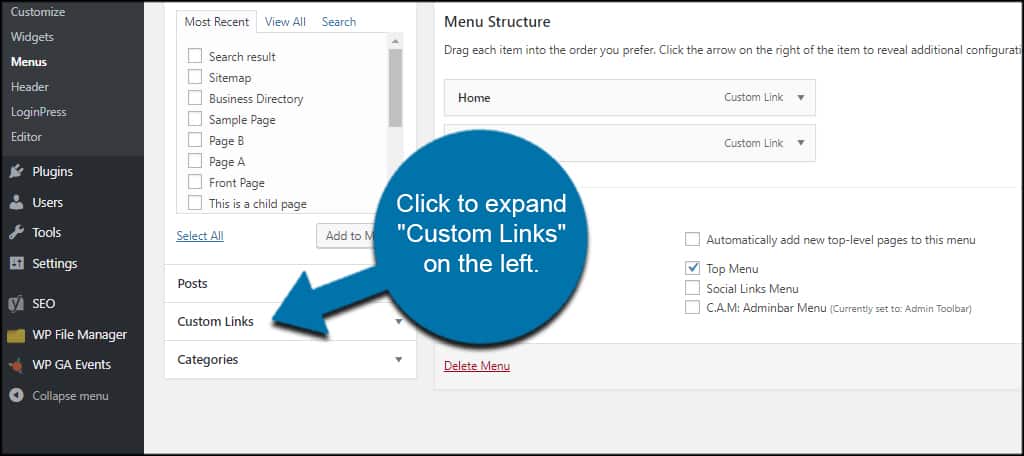
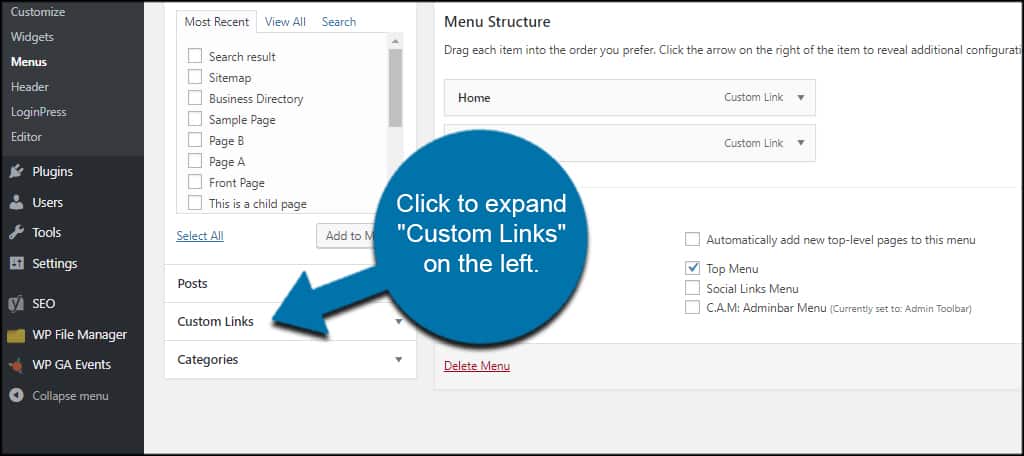
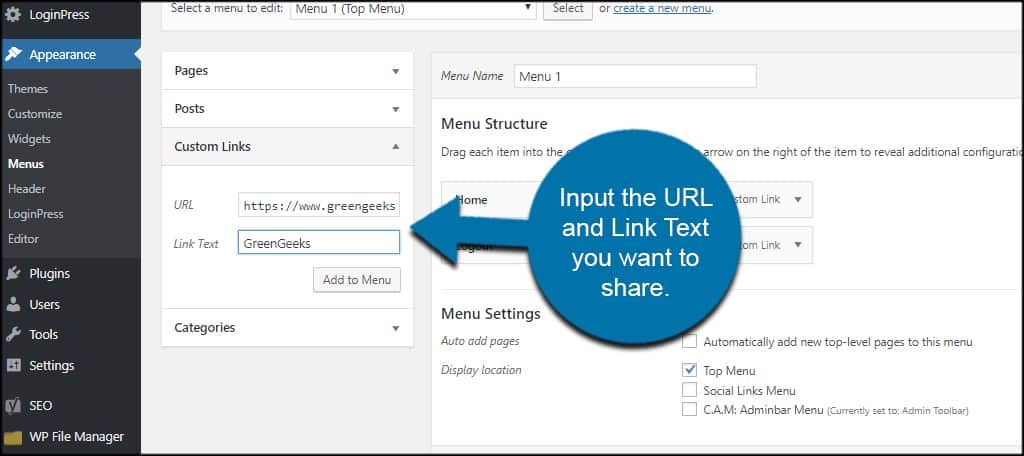
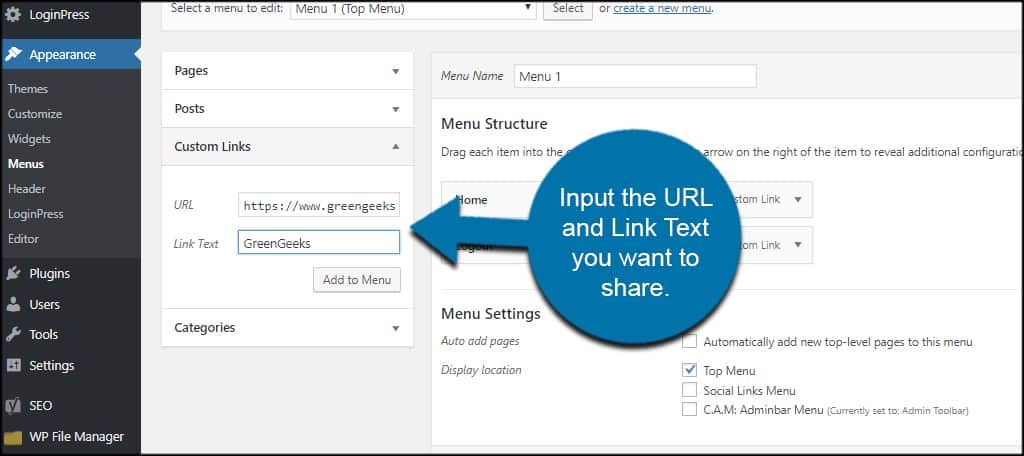
Klikněte pro rozbalení „vlastní odkazy“ vlevo.


zadejte adresu URL a text odkazu, který chcete sdílet.


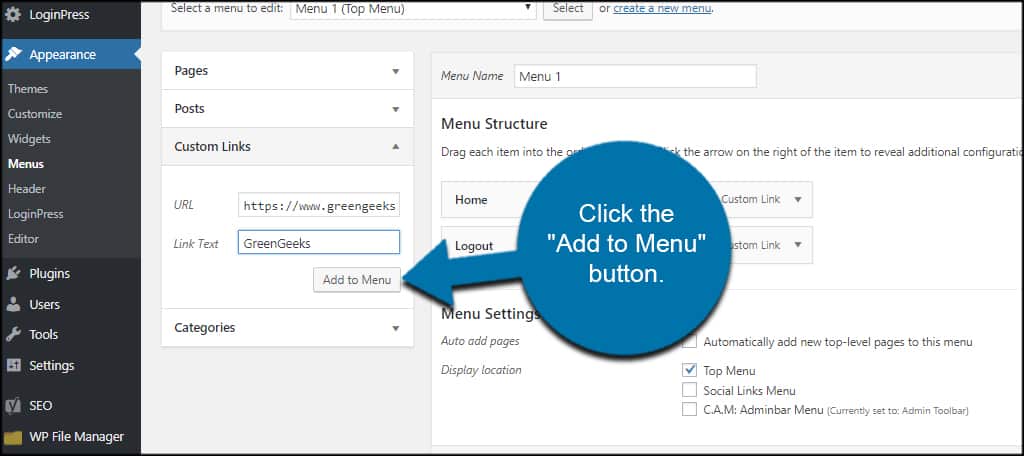
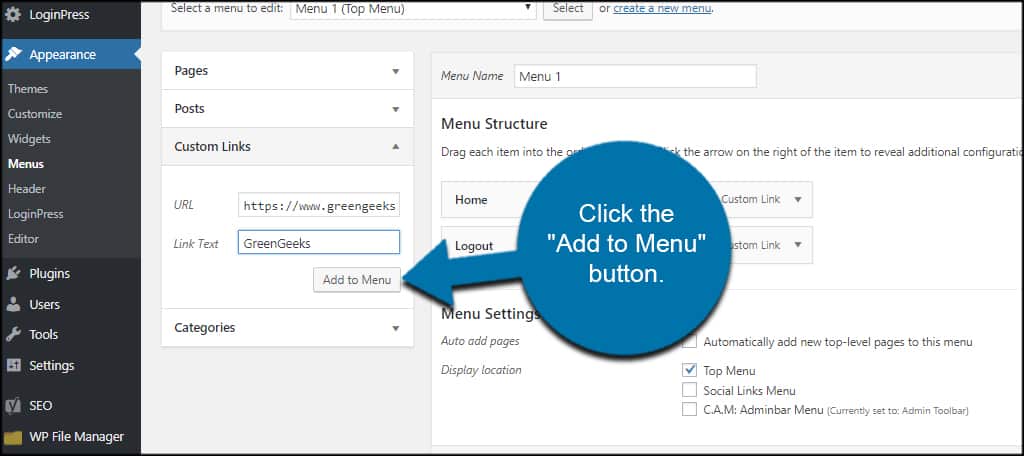
klikněte na tlačítko“ Přidat do nabídky“.


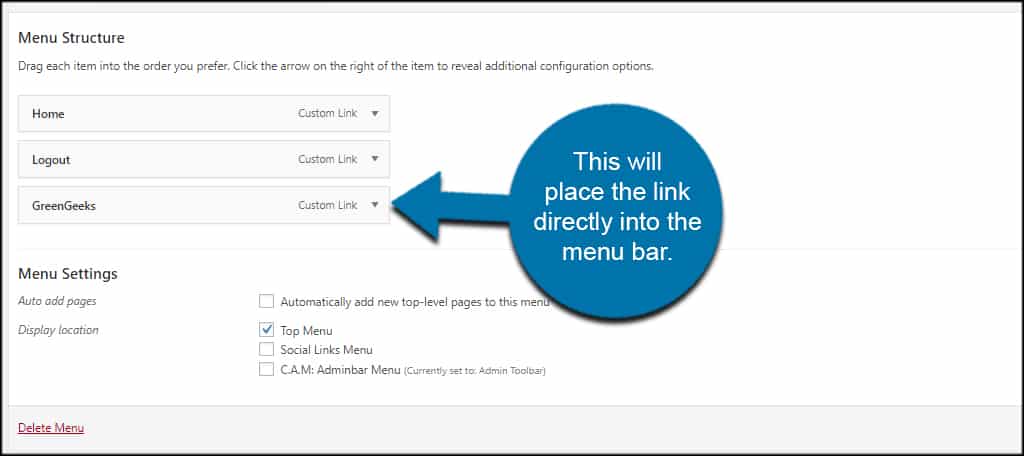
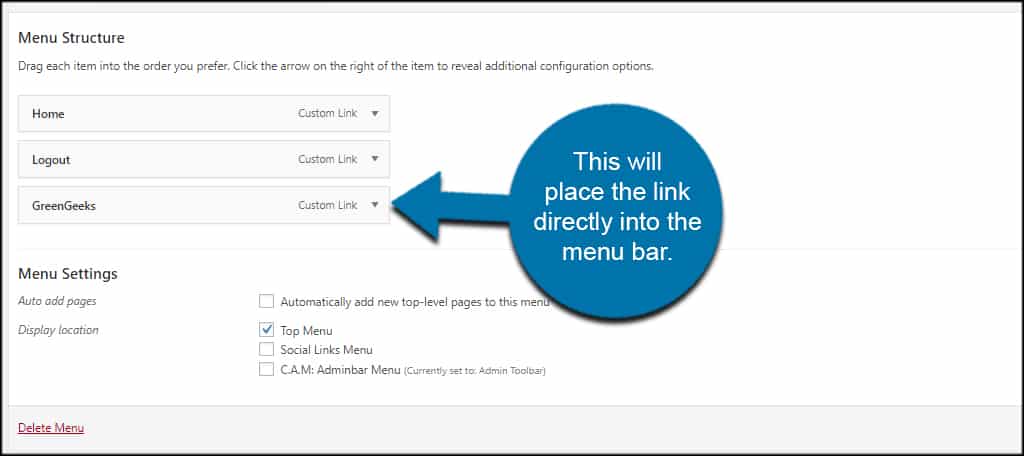
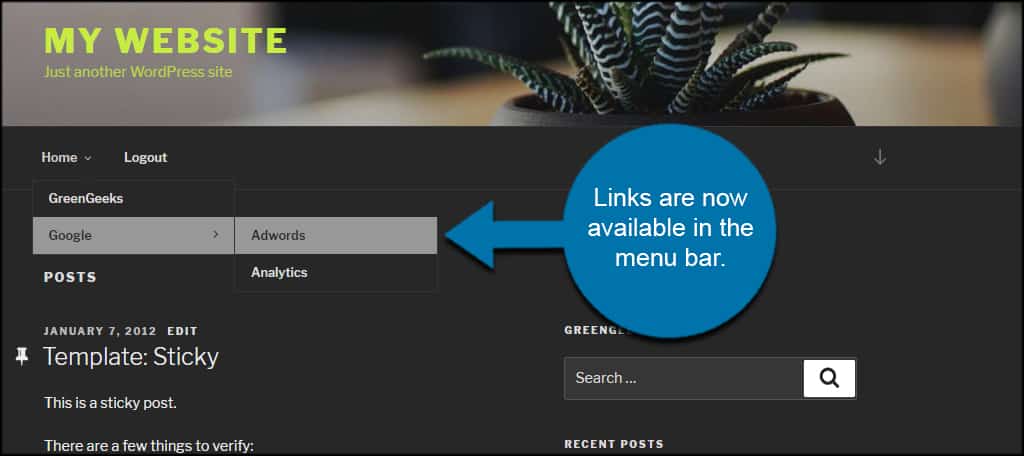
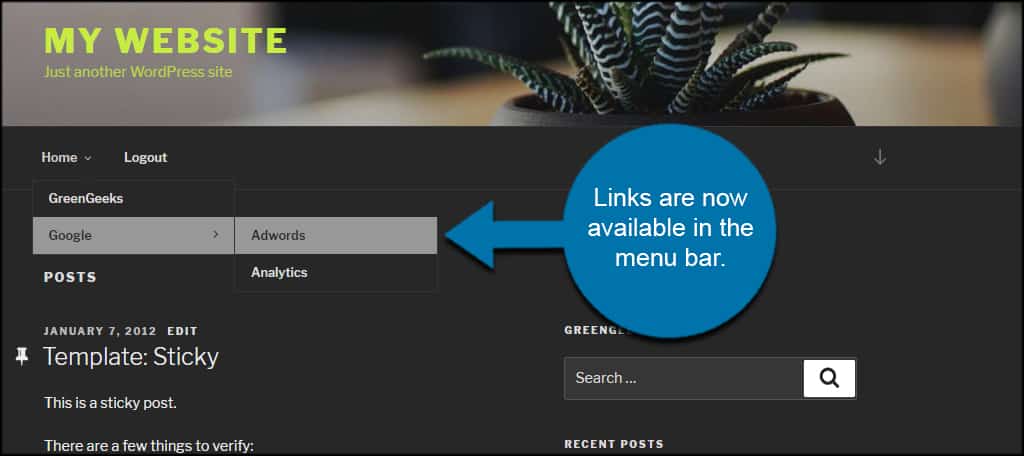
tím se odkaz umístí přímo do panelu nabídek. Ale co když chcete zobrazit seznam? Panel nabídek můžete rychle vyplnit do bodu, kdy vypadá ošklivě a neatraktivní.


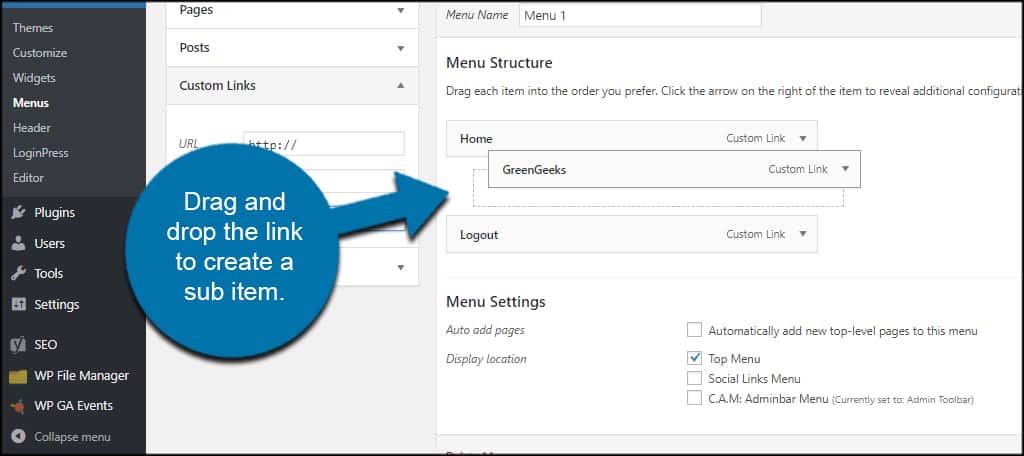
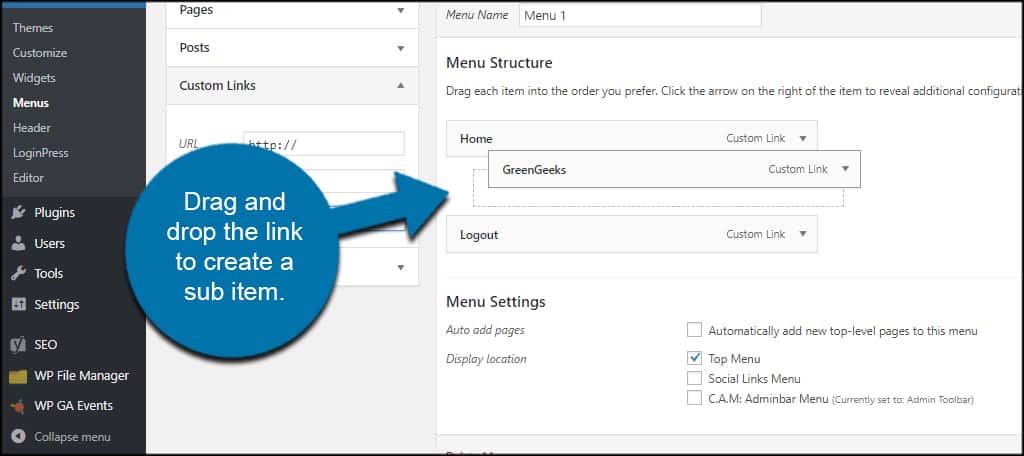
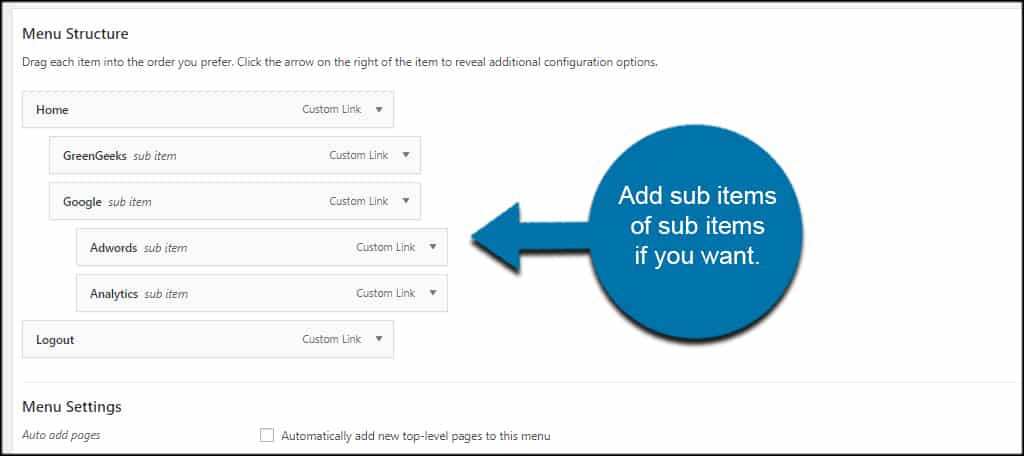
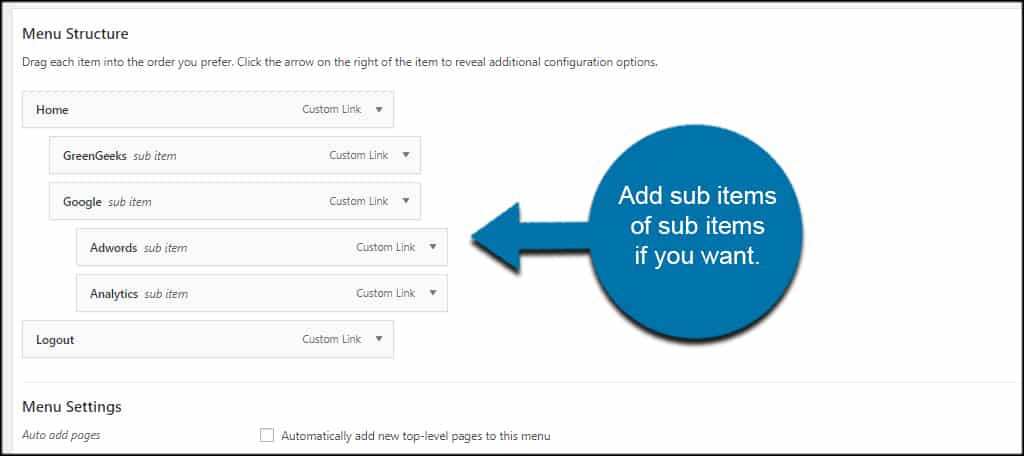
přetažením odkazu vytvořte dílčí položku.


můžete vytvořit tolik podpoložek, kolik chcete sdílet všechny odkazy, které mají návštěvníci vidět. Ve skutečnosti můžete přidat podpoložky dílčích položek, pokud chcete další organizaci.


po dokončení klikněte na tlačítko“ Uložit nabídku“.


odkazy jsou nyní k dispozici v panelu nabídek.


pomocí HTML nebo textových widgetů
další snadnou metodou pro přidání a organizaci je použití widgetu WordPress links. Můžete to udělat buď pomocí HTML nebo textových widgetů dostupných v systému.
pro tento tutoriál použiji widget HTML.
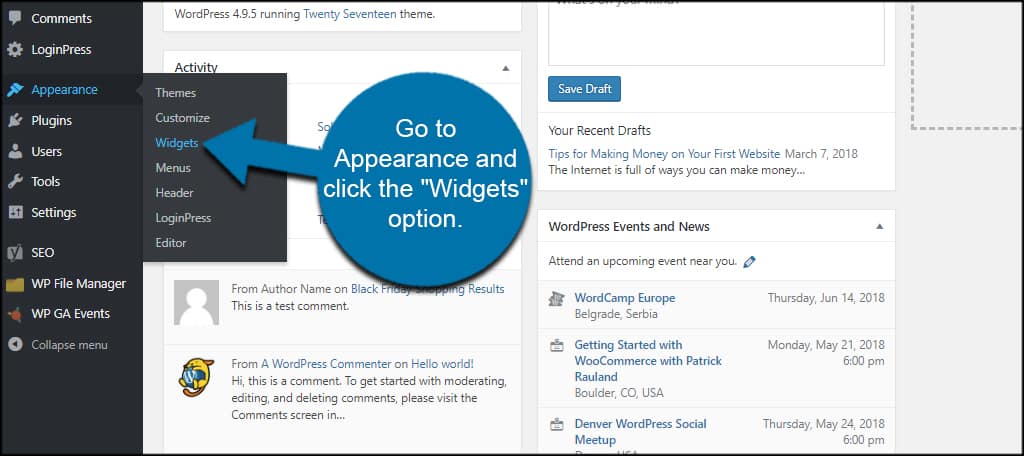
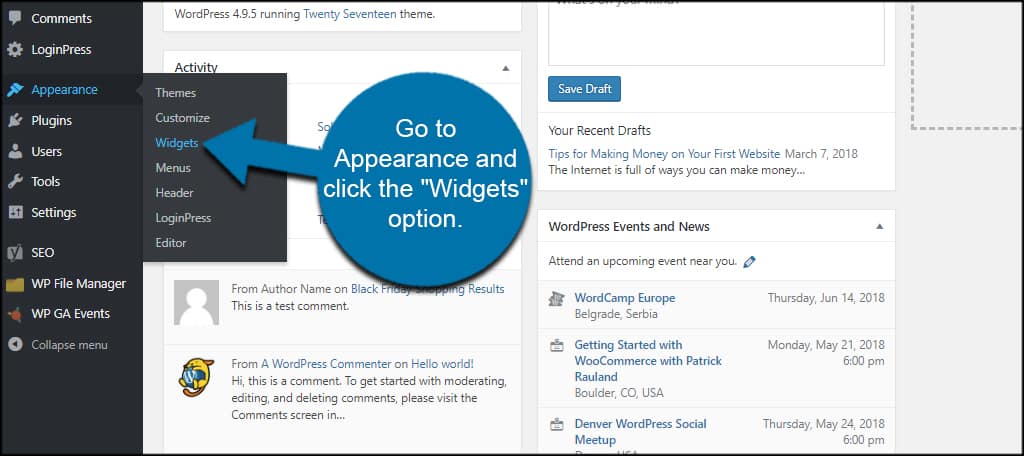
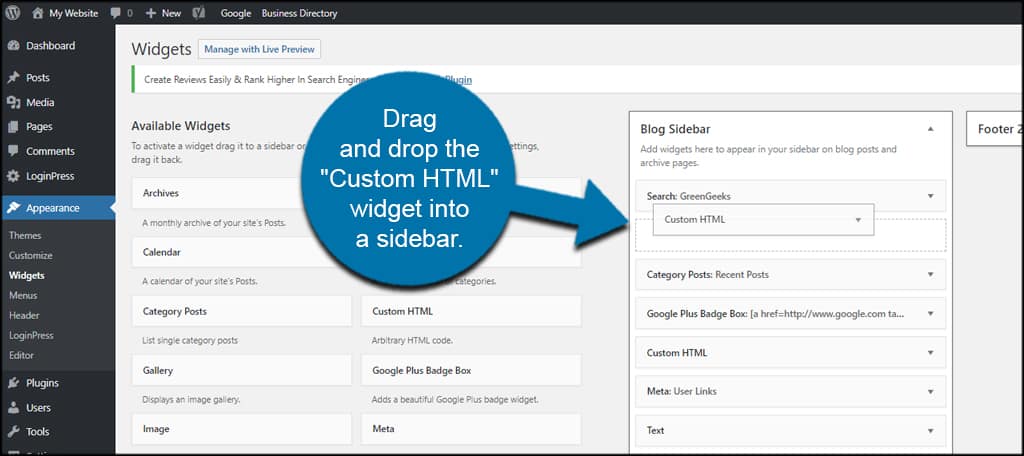
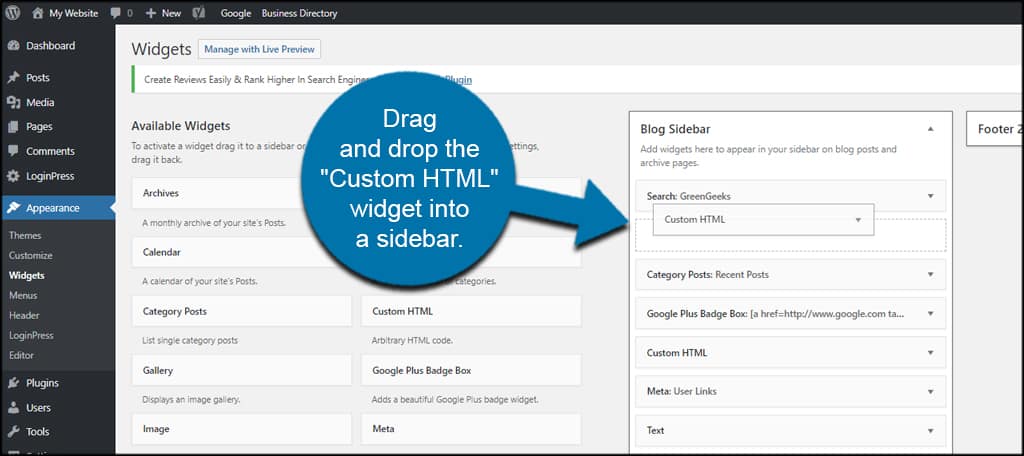
přejděte na vzhled a klikněte na možnost“ widgety“.


přetáhněte widget“ vlastní HTML “ do postranního panelu. Může se jednat o libovolný postranní panel, který se vám líbí, a můžete být omezeni tématem, které právě používáte.


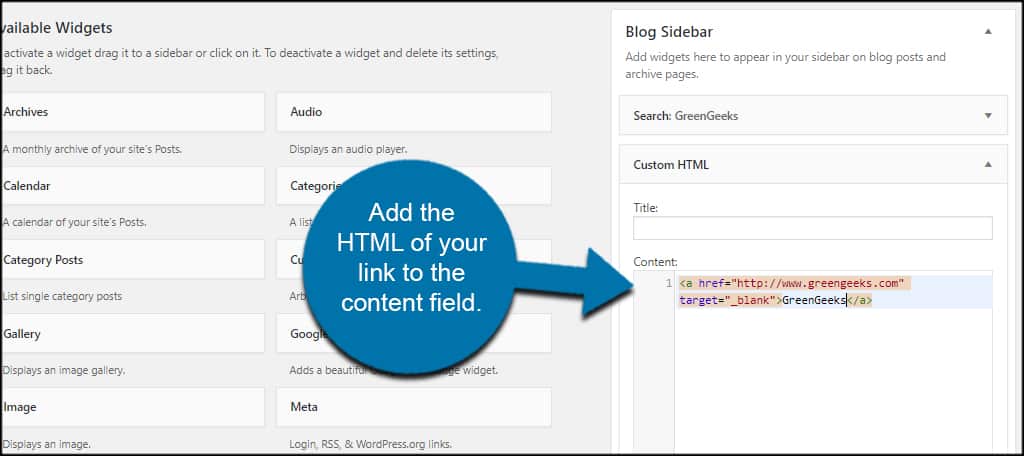
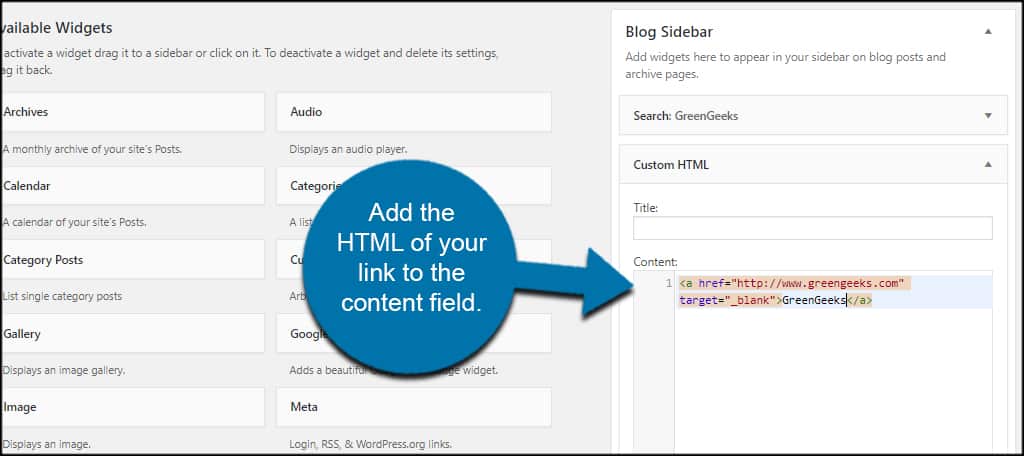
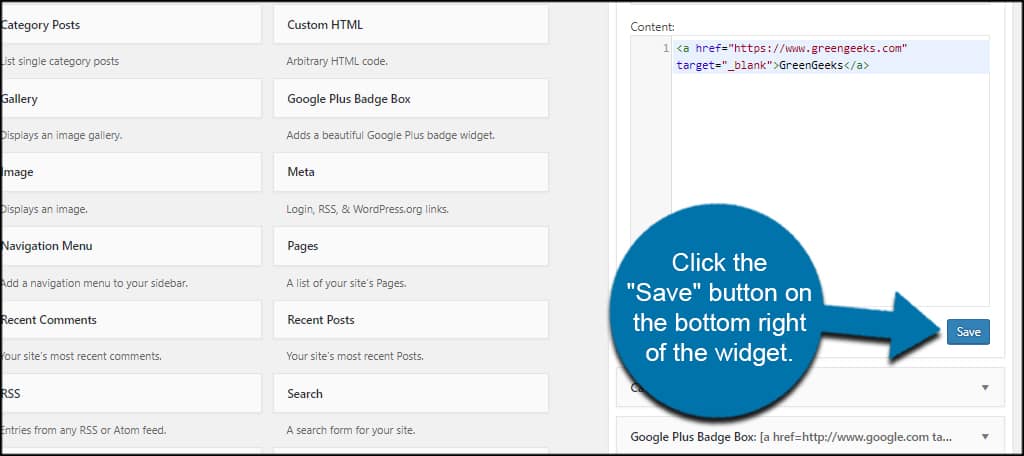
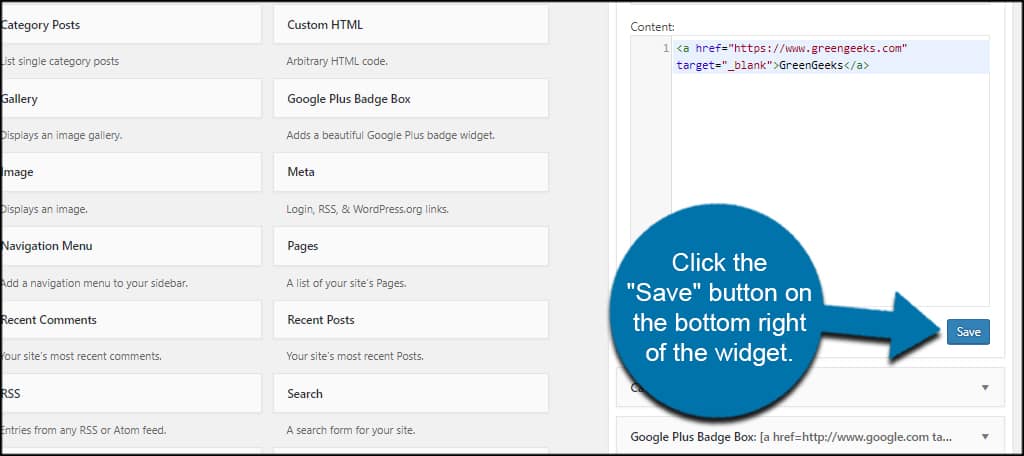
přidejte HTML odkazu do pole obsah.


kódování pro odkaz je:<a href= „https://ggexample.com „target=“ _blank „>YourWebsite</a>
nahraďte “ ggexample.com “ s vlastní adresou URL a názvem webu.
klikněte na tlačítko „Uložit“ v pravém dolním rohu widgetu.


můžete přidat tolik odkazů, kolik chcete. Chcete se však ujistit, že jsou relevantní pro obsah vašeho webu. V opačném případě může Google penalizovat váš web zrušením hodnocení stránky.
pomocí pluginu Knihovna odkazů
co když chcete uspořádat odkazy WordPress v blogrollu pomocí stránky nebo jiného zobrazení? Tehdy budete muset projít dostupnými pluginy.
dnes projdu trochu toho, co pro vás může plugin knihovny odkazů udělat. Je to flexibilní nástroj, který obsahuje možnosti přizpůsobení a zobrazuje RSS kanály odkazů, pokud jsou k dispozici.
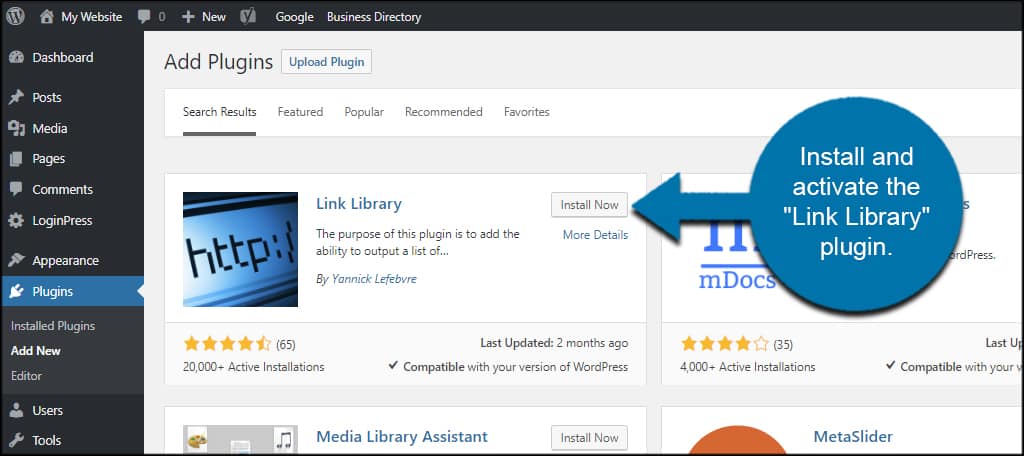
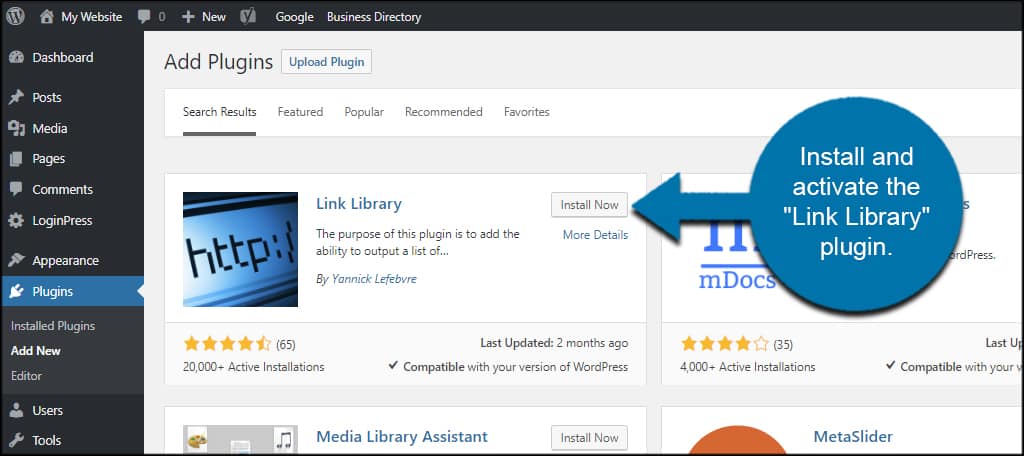
nainstalujte a aktivujte plugin „Link Library“.


Nastavení knihovny odkazů
před zobrazením odkazů v aplikaci WordPress budete muset nastavit vlastní možnosti v knihovně odkazů. To má spoustu věcí, které můžete upravit tak, aby vytvořily perfektní rozvržení pro vaše webové stránky.
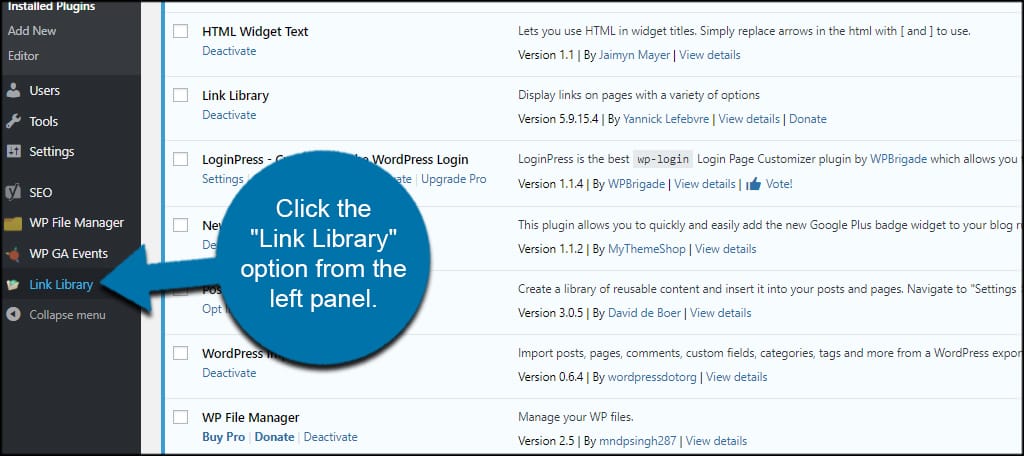
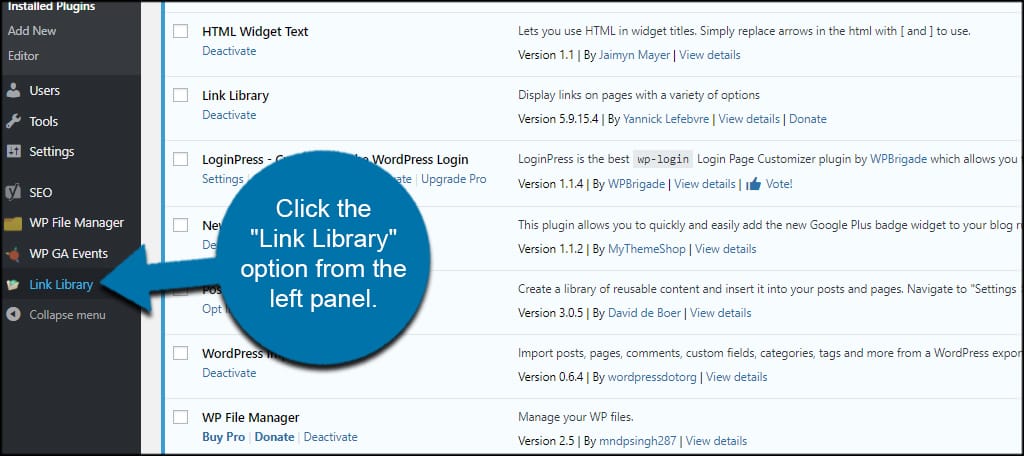
klikněte na možnost“ Knihovna odkazů “ v levém panelu.


- Obecné možnosti
zde můžete vybrat vlastní role pro správu knihovny, povolení re pro podání uživatelů a fungování generátoru náhledů. - Nastavení knihovny
v této části se řídí chování knihovny. Můžete změnit, jak se zobrazuje vše od vyskakovacích oken po RSS kanál. Právě zde také zkopírujete krátké kódy, které chcete použít na stránce k zobrazení odkazů WordPress. - Střední
v mírné oblasti můžete schválit nebo odstranit odkazy, Pokud se rozhodnete povolit ostatním přidávat odkazy. - Stylesheet
pokud jste dobří v používání CSS, můžete provést vlastní úpravy v sekci styly. Odtud můžete upravit cokoli od velikosti písma Po barvy. - reciproční kontrola
reciproční odkazy jsou odkazy vytvořené dvěma vývojáři webových stránek, kteří na sebe odkazují. Zde máte tlačítko pro kontrolu těchto odkazů a možnost je automaticky odstranit, pokud je zadána Chyba 403. Můžete také zkontrolovat nefunkční a duplicitní odkazy z tohoto nástroje.
nastavení může chvíli trvat, než se přizpůsobí, protože existuje spousta možností. Stojí však za to vytvořit rozvržení, které je ideální pro váš web.
přidání odkazů
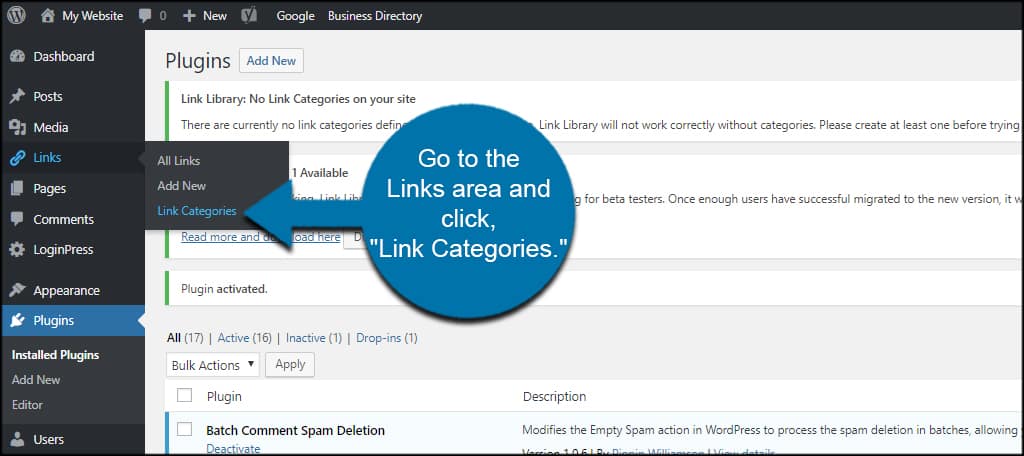
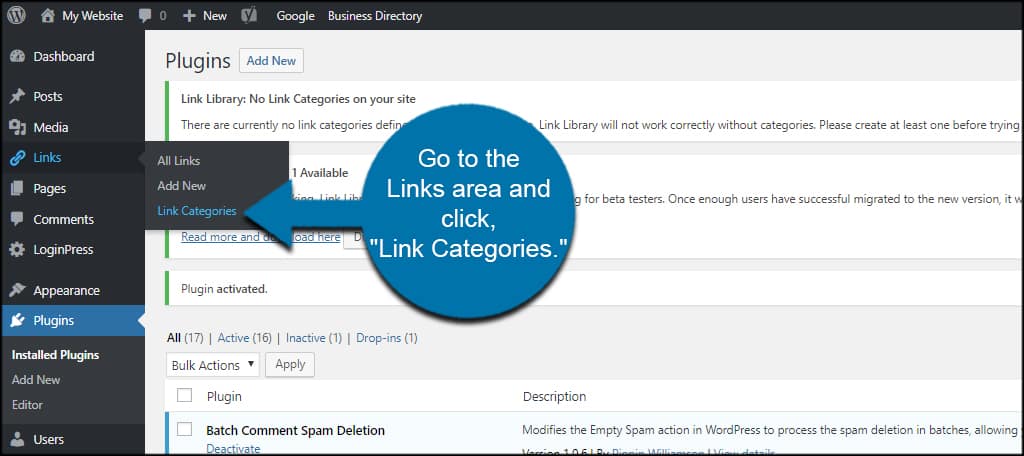
nejprve budete potřebovat kategorie pro vaše odkazy. Takto Knihovna odkazů pomáhá organizovat váš materiál. Přejděte do oblasti odkazy a klikněte na “ kategorie odkazů.“


tyto kategorie jsou podobné těm, které můžete vytvořit v WordPress. Jsou však zcela oddělené od příspěvků.
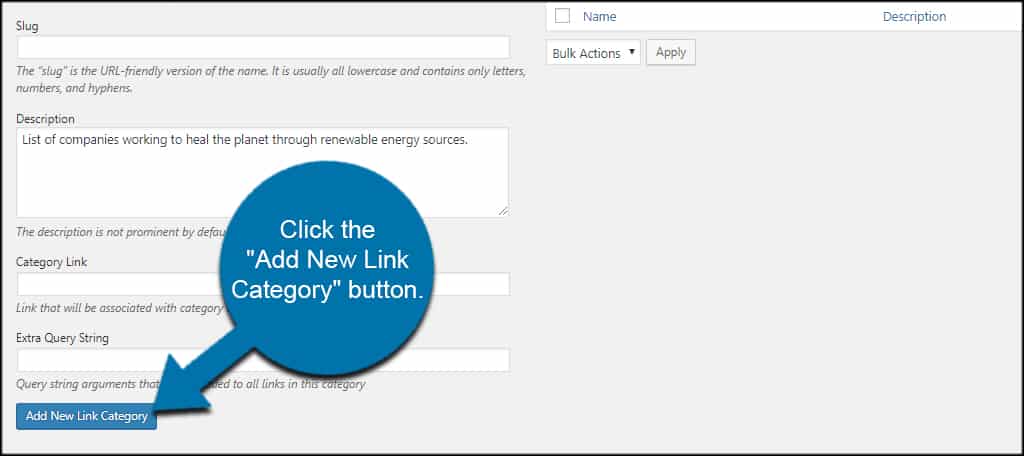
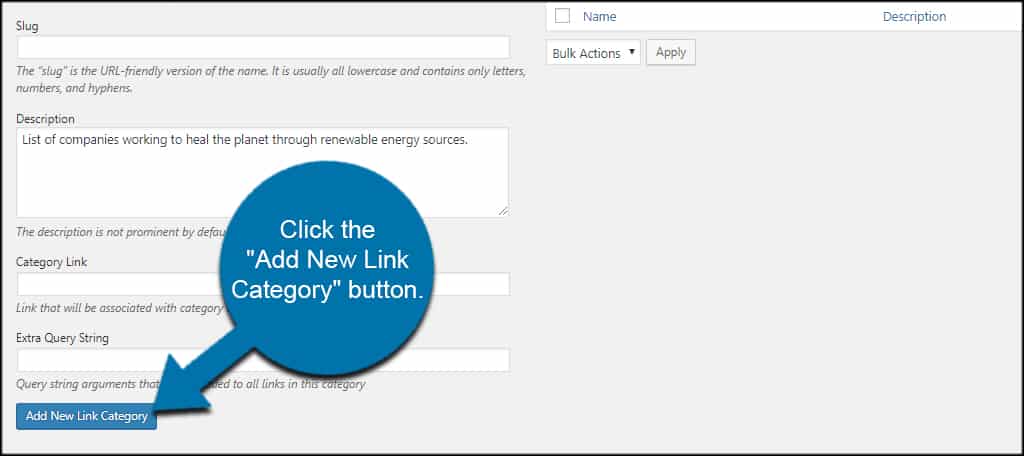
zadejte název kategorie. To bude záviset na tom, co chcete na svém webu nabídnout.


zadejte popis kategorie. Toto je volitelné a popis nemusíte uvádět. Jednoduše pomáhá návštěvníkům a sobě vědět, k čemu se odkazy vztahují.


prvky jako Slug, odkaz na kategorii a další řetězec dotazů budou automaticky vytvořeny WordPress při ukládání. Můžete je však přizpůsobit, pokud chcete, aby možnosti byly nastaveny určitým způsobem.
v tomto tutoriálu je nechám prázdné a nechám WordPress přiřadit hodnoty.
klikněte na tlačítko“ Přidat novou kategorii odkazů“.


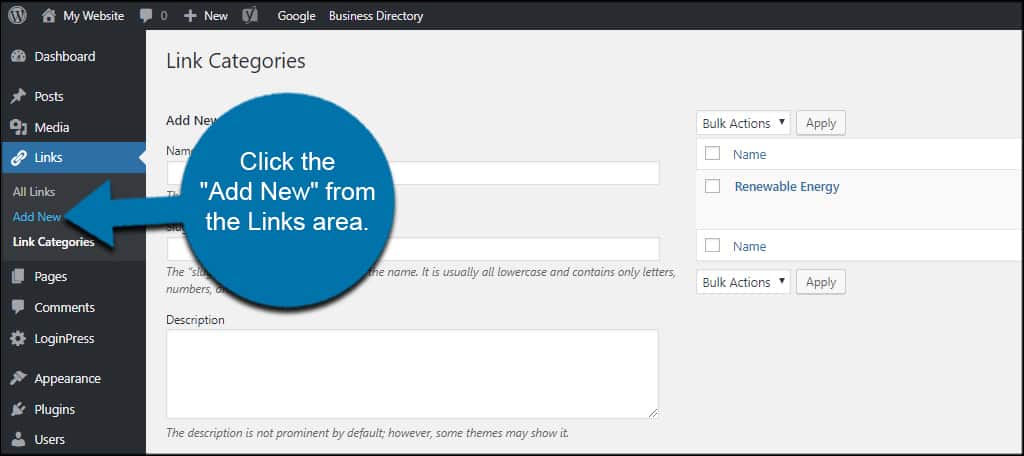
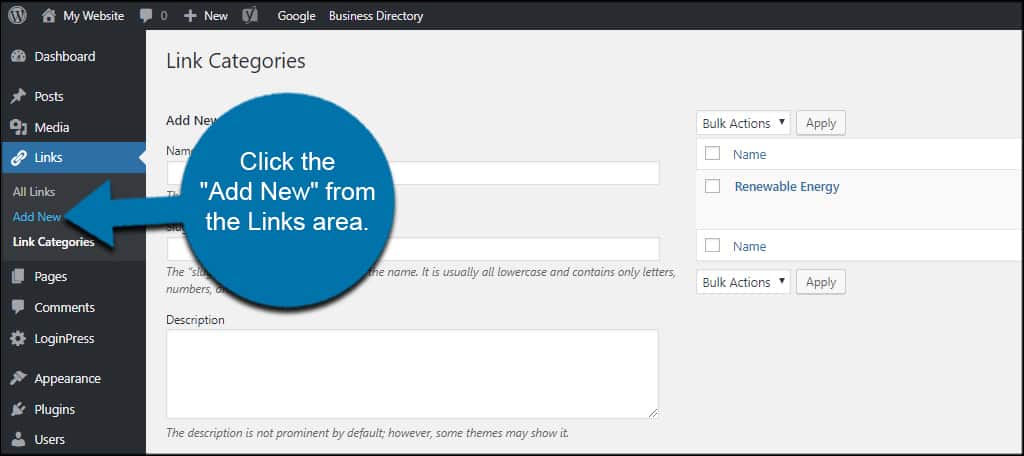
jakmile je kategorie vytvořena, klikněte na „Přidat nový“ v oblasti odkazů.


při nastavování nových odkazů můžete také vytvářet nové kategorie za běhu. Je to něco jako, jak můžete přidávat nové kategorie do příspěvků při jejich vytváření.
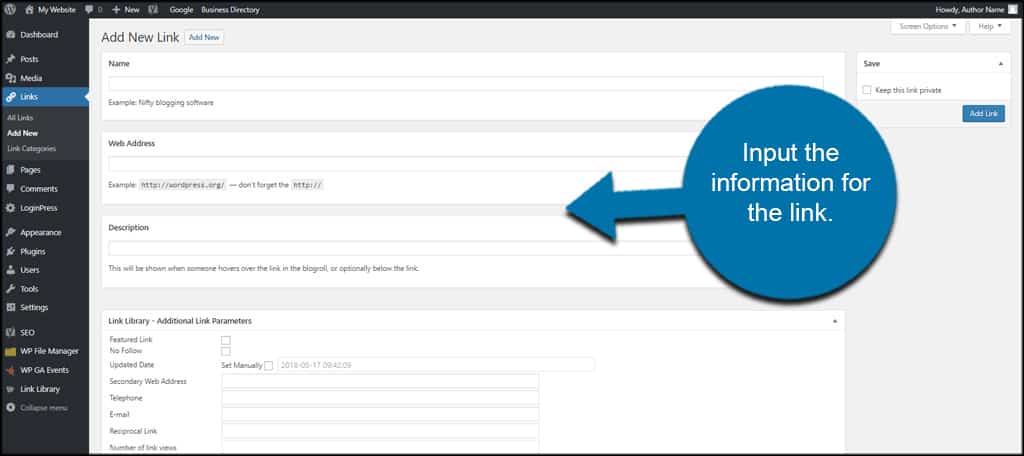
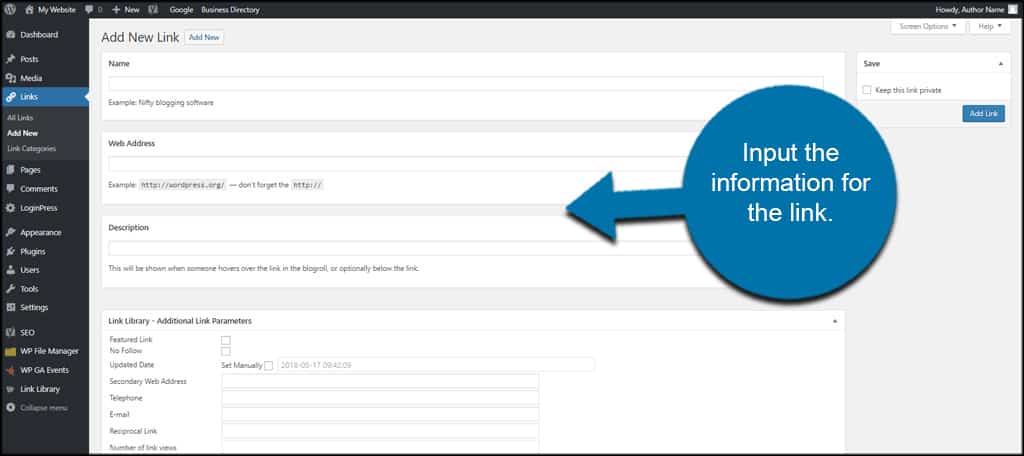
zadejte informace pro odkaz. To zahrnuje jméno, webovou adresu, krátký popis a další informace.


na každém odkazu můžete přidat věci, jako je adresa kanálu RSS, obrázky loga, poznámky a dokonce i hodnocení.
Jen nezapomeňte přiřadit kategorii. V opačném případě se odkaz nezobrazí.
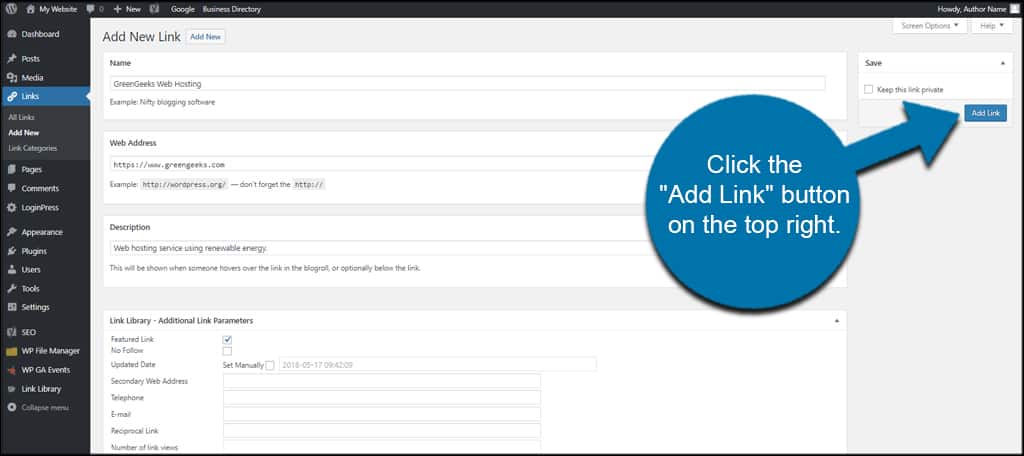
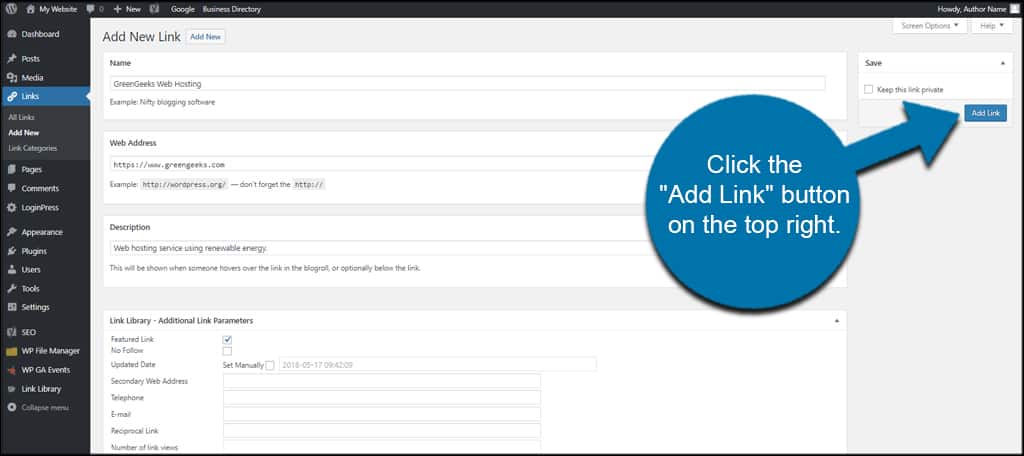
po dokončení změn klikněte na tlačítko“ Přidat odkaz “ vpravo nahoře.


přidání odkazů na stránku
Nyní, když jsou vaše nastavení a odkazy připraveny, je čas je zobrazit na webu. A plugin knihovny odkazů to usnadňuje.
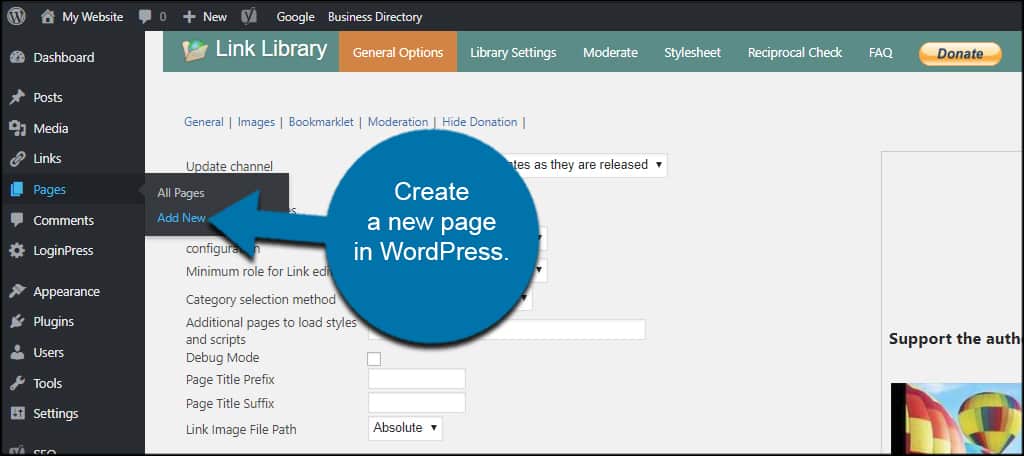
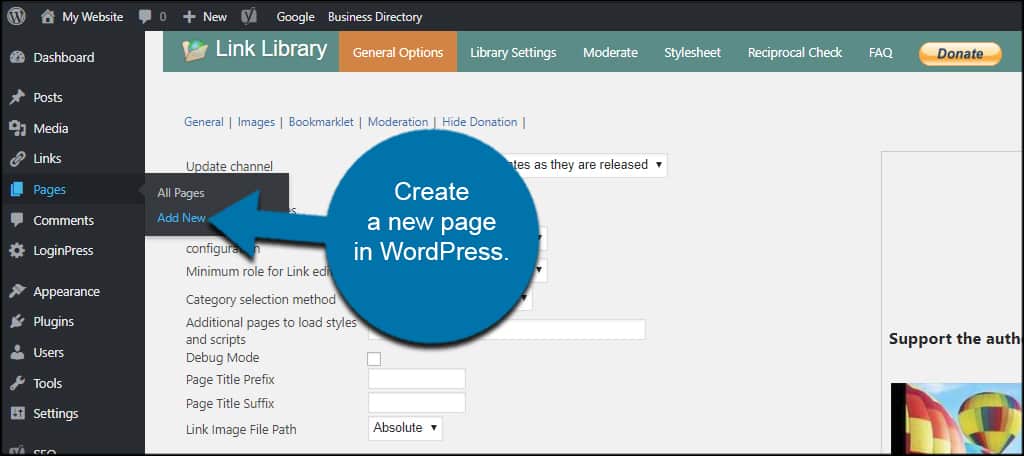
vytvořte novou stránku v aplikaci WordPress.


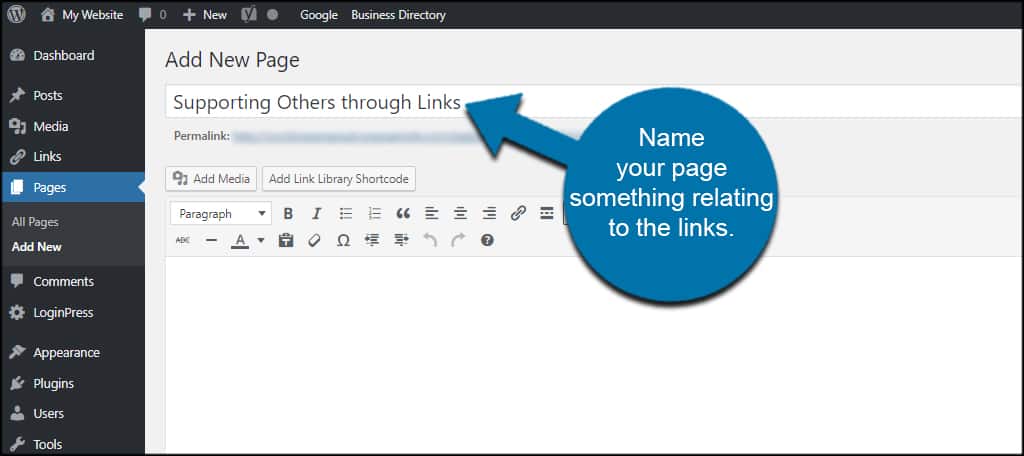
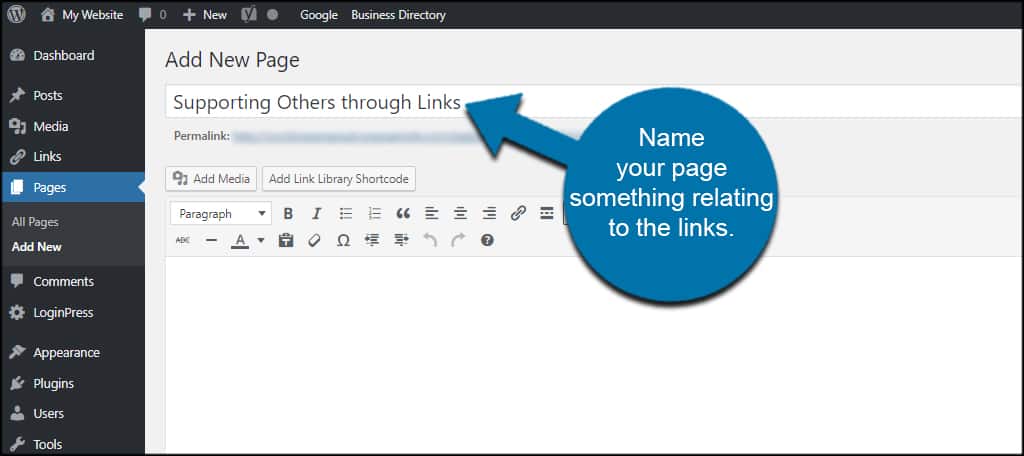
Pojmenujte svou stránku něco, co se týká odkazů. Může to být cokoli, co se vám líbí, ale pro návštěvníky je to něco zřejmého.


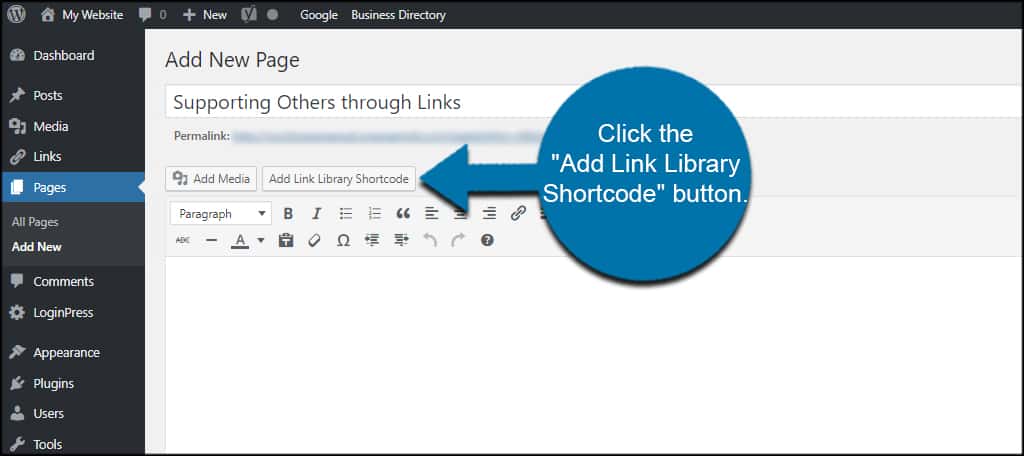
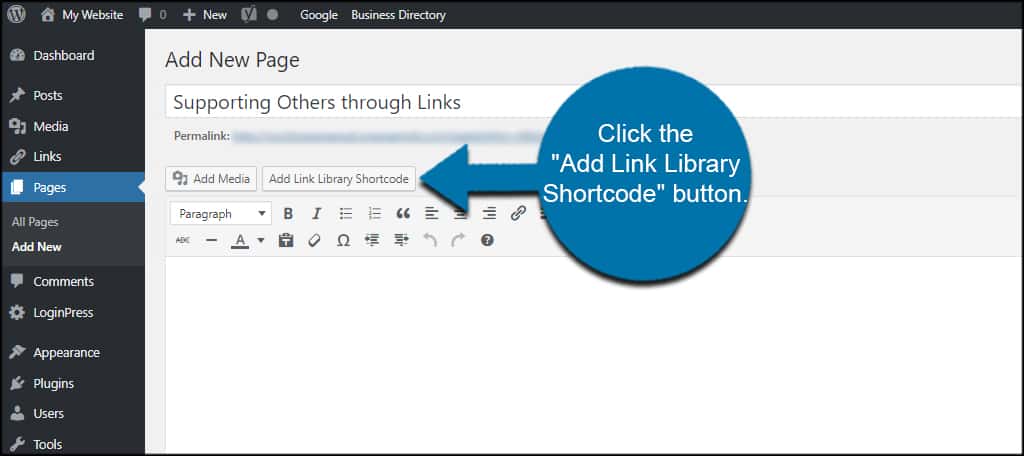
umístěte kurzor na požadované odkazy a klikněte na tlačítko“ Přidat zkrácený kód knihovny odkazů“. Toto tlačítko je k dispozici ve vizuálních i textových editorech WordPress.


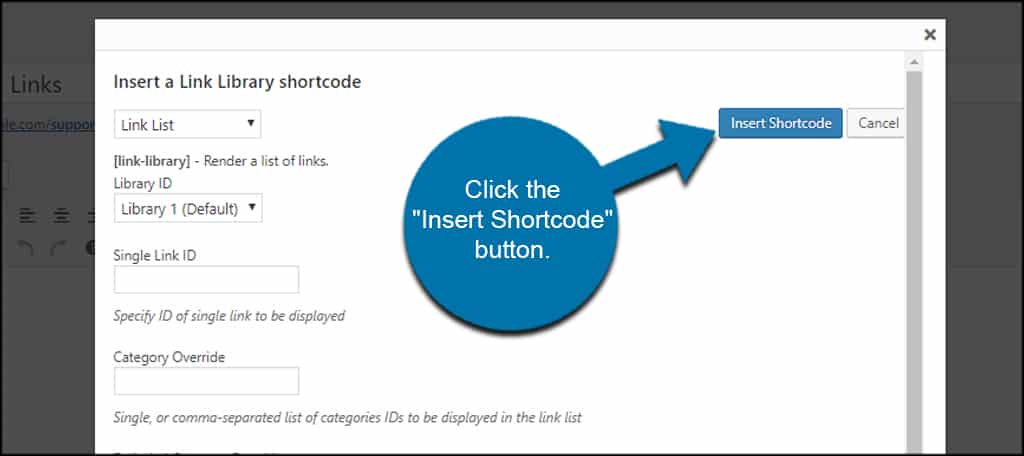
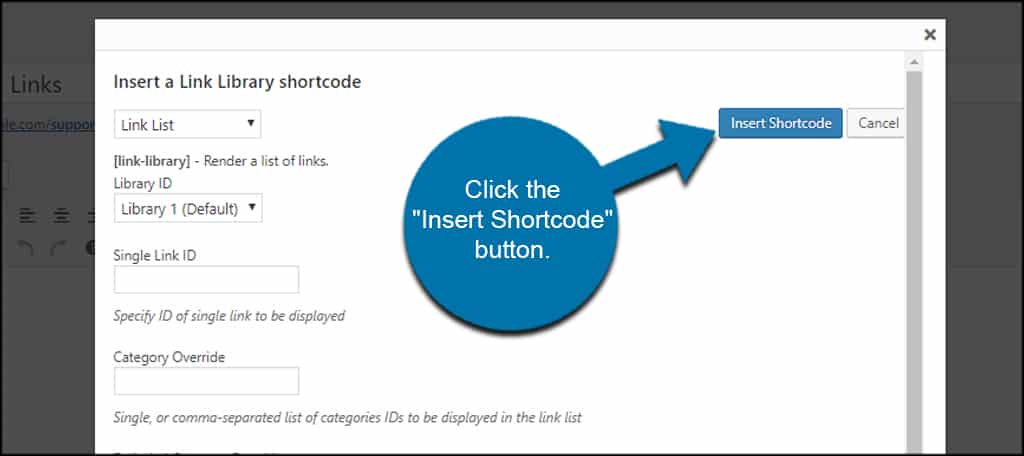
nové okno ukáže, kde si můžete vybrat různé možnosti pro knihovnu. To zahrnuje přepsání kategorií, s výjimkou prvků a možností, aby byl jedinečný z toho, co máte na obrazovce nastavení.
tímto způsobem můžete přizpůsobit více než jednu knihovnu tak, aby zobrazovala návštěvníky při použití samostatných dat.
až budete hotovi, klikněte na tlačítko“ Vložit krátký kód“. Budu udržovat svůj seznam jednoduchý a nechat vše jako výchozí podle obrazovky nastavení pluginu.


klikněte na tlačítko“ Publikovat “ a vaše stránka je připravena jít.


Navrhoval bych přidat stránku, jako je tato, do panelu nabídek nebo propojené z postranního panelu. To usnadňuje návštěvníkům najít.
Uspořádejte své odkazy WordPress
udržování jakéhokoli obsahu na vašem webu je ideální. Ve skutečnosti vám WordPress poskytuje nesčetné množství metod, jak udržovat web čistý, od odkazů na obrázky. Přestože samotný „blogroll“ je pryč, stále můžete na svém webu vytvořit podobný efekt.
jaké odkazy byste sdíleli v blogrollu? Jak často zobrazujete externí odkazy z vašeho webu WordPress?
Sdílet přes:
